لقد استخدمت الويب لمدة يوم على Internet Explorer 8
نشرت: 2022-03-10هذه المقالة هي جزء من سلسلة أحاول فيها استخدام الويب تحت قيود مختلفة ، وتمثل مجموعة سكانية معينة للمستخدم. آمل أن أرفع من شأن الصعوبات التي يواجهها أناس حقيقيون ، والتي يمكن تجنبها إذا صممنا وطورنا بطريقة تتعاطف مع احتياجاتهم.
في المرة الأخيرة ، قمت بالتنقل على الويب لمدة يوم باستخدام قارئ الشاشة. هذه المرة ، قضيت اليوم باستخدام Internet Explorer 8 ، والذي تم إصداره اليوم قبل عشر سنوات ، في 19 مارس 2009.
من في العالم يستخدم IE8؟
قبل أن نبدأ إخلاء المسؤولية: لست على وشك إخبارك أنك بحاجة لبدء دعم IE8.
هناك كل الأسباب لعدم دعم IE8. توقفت Microsoft رسميًا عن دعم IE8 و IE9 و IE10 منذ أكثر من ثلاث سنوات ، ويطلب منك المسؤولون التنفيذيون في Microsoft التوقف عن استخدام Internet Explorer 11.
ولكن بقدر ما نأمل المطورين أن تختفي ، فهي فقط. متعود. يموت . يستمر IE8 في الظهور في إحصائيات المتصفح ، وخاصة خارج فقاعة العالم الغربي.
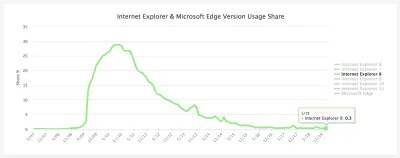
يجب أخذ إحصائيات المتصفح بقليل من الملح ، ولكن التقديرات الحالية لاستخدام IE8 في جميع أنحاء العالم تتراوح من 0.3٪ إلى 0.4٪ من حصة سوق أجهزة الكمبيوتر المكتبية. يأتي الحد الأدنى من التقدير من w3counter:

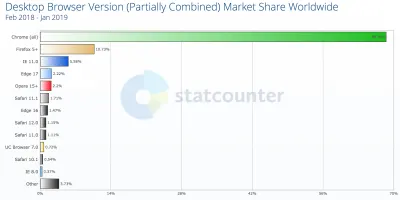
يأتي التقدير الأعلى من StatCounter (نفس خلاصة البيانات المستخدمة بواسطة جدول استخدام "Can I use"). تقدر نسبة متصفح سطح المكتب IE8 العالمي بحوالي 0.37٪.

كنت أظن أننا قد نشهد استخدامًا أعلى لـ IE8 في مناطق جغرافية معينة ، لذلك تم حفرها في البيانات حسب القارة.
استخدام IE8 حسب المنطقة
فيما يلي نسبة سطح المكتب IE8 لكل قارة (البيانات من فبراير 2018 إلى يناير 2019):
| 1. | أوقيانوسيا | 0.09٪ |
| 2. | أوروبا | 0.25٪ |
| 3. | امريكا الجنوبية | 0.30٪ |
| 4. | شمال امريكا | 0.35٪ |
| 5. | أفريقيا | 0.48٪ |
| 6. | آسيا | 0.50٪ |
من المرجح أن يستخدم شخص ما في آسيا IE8 خمس مرات أكثر من أي شخص في أوقيانوسيا.
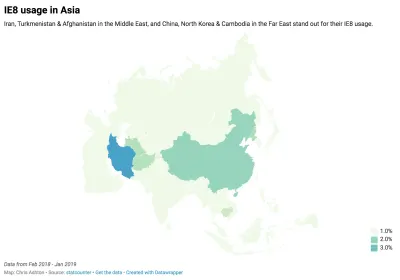
نظرت عن كثب في الإحصائيات الآسيوية ، مع الإشارة إلى نسبة استخدام IE8 لكل بلد. هناك ستة بلدان واضحة جدًا لاستخدام IE8 ، وبعد ذلك تنخفض الأرقام لتكون قابلة للمقارنة مع المتوسط العالمي:
| 1. | إيران | 3.99٪ |
| 2. | الصين | 1.99٪ |
| 3. | كوريا الشمالية | 1.38٪ |
| 4. | تركمانستان | 1.31٪ |
| 5. | أفغانستان | 1.27٪ |
| 6. | كمبوديا | 1.05٪ |
| 7. | اليمن | 0.63٪ |
| 8. | تايوان | 0.62٪ |
| 9. | باكستان | 0.57٪ |
| 10. | بنغلاديش | 0.54٪ |
تم تلخيص هذه البيانات في الخريطة أدناه:

بشكل لا يصدق ، يشكل IE8 حوالي 4٪ من مستخدمي سطح المكتب في إيران - أربعين ضعف نسبة مستخدمي IE8 في أوقيانوسيا.
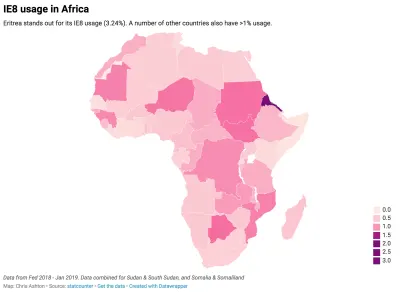
بعد ذلك ، ألقيت نظرة على الإحصائيات القطرية لأفريقيا ، حيث كان لها نفس الاستخدام العام لـ IE8 مثل آسيا. كان هناك فائز واضح (إريتريا) ، يليه عدد من البلدان التي تزيد أو تقترب من علامة الاستخدام بنسبة 1٪:
| 1. | إريتريا | 3.24٪ |
| 2. | بوتسوانا | 1.37٪ |
| 3. | السودان وجنوب السودان | 1.33٪ |
| 4. | النيجر | 1.29٪ |
| 5. | موزمبيق | 1.19٪ |
| 6. | موريتانيا | 1.18٪ |
| 7. | غينيا | 1.12٪ |
| 8. | جمهورية الكونغو الديموقراطية | 1.07٪ |
| 9. | زامبيا | 0.94٪ |
تم تلخيص ذلك في الخريطة أدناه:

في حين أن البلدان في آسيا التي لديها استخدام أعلى من المعتاد لـ IE8 يتم تجميعها معًا جغرافيًا تقريبًا ، لا يبدو أن هناك نمطًا في إفريقيا. النمط الوحيد الذي يمكنني رؤيته - ما لم تكن مصادفة - هو أن عددًا من أكبر IE8 في العالم يستخدم دولًا تشتهر بمراقبة الوصول إلى الإنترنت ، وبالتالي لا يشجع أو يسمح بالتحديث لمتصفحات أكثر أمانًا.
إذا كان موقعك يستهدف جمهورًا غربيًا بحتًا ، فمن غير المرجح أن تهتم كثيرًا بـ IE8. ومع ذلك ، إذا كان لديك سوق آسيوي أو أفريقي مزدهر - وخاصة إذا كنت تهتم بالمستخدمين في الصين أو إيران أو إريتريا - فقد تهتم جيدًا بتجربة IE8 لموقعك على الويب. نعم - حتى في عام 2019!
من لا يزال يستخدم IE؟
إذن من هؤلاء الناس؟ هل حقا يسيرون بيننا ؟!
مهما كانوا ، يمكنك المراهنة على أنهم لا يستخدمون متصفحًا قديمًا لمجرد إزعاجك. لا أحد يختار عمدًا تجربة تصفح أسوأ.
ربما يستخدم شخص ما متصفحًا قديمًا للأسباب التالية:
- قلة الوعي
إنهم ببساطة لا يدركون أنهم يستخدمون تقنية قديمة. - نقص التعليم
إنهم لا يعرفون خيارات الترقية والمتصفحات البديلة المفتوحة لهم. - غياب التخطيط
يؤدي رفض مطالبات الترقية إلى الانشغال لأنهم مشغولون ، ولكن ليس لديهم البصيرة للترقية خلال الفترات الأكثر هدوءًا. - النفور من التغيير
في المرة الأخيرة التي قاموا فيها بترقية برامجهم ، كان عليهم تعلم واجهة مستخدم جديدة. "إذا لم يتم كسرها ، فلا تصلحها." - النفور من المخاطرة
في المرة الأخيرة التي قاموا فيها بالترقية ، تباطأت أجهزتهم إلى حد الزحف ، أو فقدوا الميزة المفضلة لديهم. - قيود البرامج
نظام التشغيل الخاص بهم قديم جدًا بحيث لا يسمح لهم بالترقية ، أو قد يتم تأمين امتيازات المسؤول الخاصة بهم. - قيود الأجهزة
تتطلب المتصفحات الأحدث بشكل عام مساحة القرص الثابت والذاكرة ووحدة المعالجة المركزية. - قيود الشبكة
يعني بدل البيانات المحدود أو الاتصال البطيء أنهم لا يريدون تنزيل 75 ميغابايت من البرامج. - قيود قانونية
قد يكونون على جهاز شركة يتغاضى فقط عن استخدام متصفح معين.
هل من المفاجئ حقًا أنه لا يزال هناك أشخاص حول العالم يتشبثون بـ IE8؟
قررت أن أضع نفسي في مكان أحد هؤلاء الأرواح المجهولة ، وأتصفح الويب ليوم واحد باستخدام IE8. يمكنك اللعب في المنزل! قم بتنزيل جهاز ظاهري "IE8 على Windows 7" من موقع Microsoft على الويب ، ثم قم بتشغيله في جهاز ظاهري مثل VirtualBox.
IE8 VM: بداية سيئة
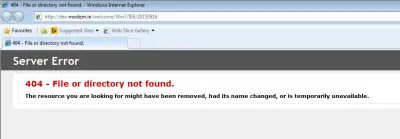
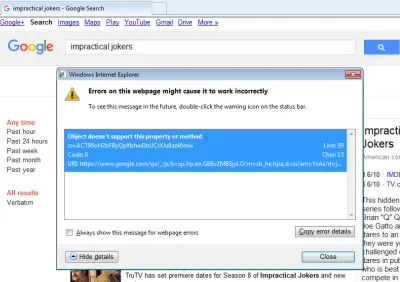
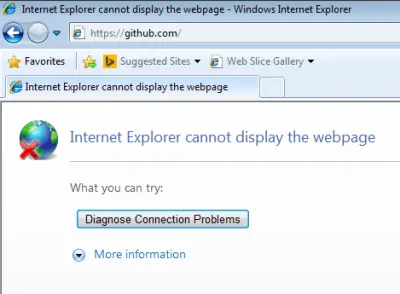
قمت بتشغيل IE8 VM الخاص بي ، وانقر فوق برنامج Internet Explorer تحسباً ، وهذا ما رأيته:

حسنًا ، حسنًا. يبدو أن صفحة الويب الافتراضية التي تم سحبها بواسطة IE8 لم تعد موجودة. حسنًا ، هذه الأرقام. توقفت Microsoft رسميًا عن دعم IE8 ، فلماذا تتأكد من استمرار عمل الصفحة المقصودة لـ IE8؟
قررت التبديل إلى الموقع الأكثر استخدامًا في العالم.
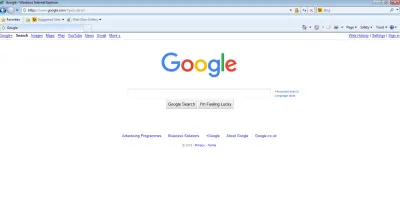
غوغل

إنه موقع بسيط ، ومن ثم يصعب فهمه - ولكن لكي نكون منصفين ، يبدو رائعًا! حاولت البحث عن شيء ما:

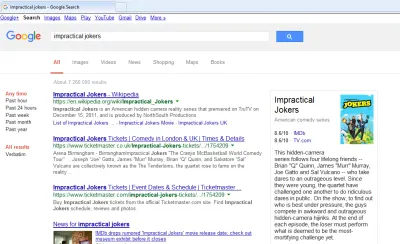
نجح البحث بشكل جيد ، على الرغم من أن التصميم يبدو مختلفًا بعض الشيء عما اعتدت عليه. ثم تذكرت - لقد رأيت نفس تخطيط نتائج البحث عندما استخدمت الإنترنت ليوم واحد مع إيقاف تشغيل JavaScript.
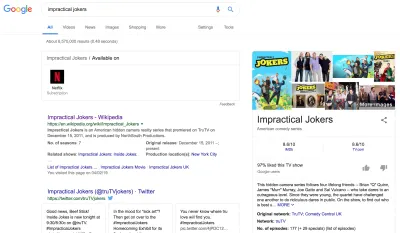
كمرجع ، إليك كيفية ظهور نتائج البحث في متصفح حديث مع تمكين JavaScript:

لذلك ، يبدو أن IE8 يحصل على الإصدار no-JS من بحث Google. لا أعتقد أن هذا كان بالضرورة قرارًا تصميميًا متعمدًا - فقد يكون السبب هو أن JavaScript قد أخطأ:

ومع ذلك ، فإن النتيجة النهائية جيدة بالنسبة لي - لقد حصلت على نتائج البحث ، وهذا كل ما أردته.
لقد نقرت لمشاهدة مقطع فيديو على YouTube.
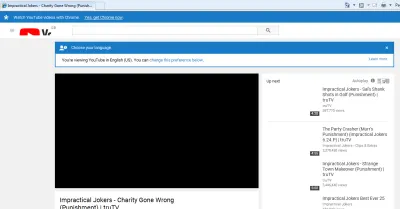
موقع يوتيوب

هناك الكثير من المعطلات حول هذه الصفحة. كل ذلك مع القليل من المراوغات في IE.
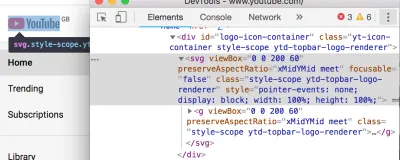
الشعار ، على سبيل المثال ، يتم تكبيره واقتصاصه. هذا يرجع إلى أن IE8 لا يدعم SVG ، وما نراه بالفعل هو خيار الرجوع الذي يوفره YouTube. لقد قاموا بتطبيق خاصية CSS background-image بحيث في حالة عدم وجود دعم SVG ، ستحاول عرض الشعار. هم فقط يبدو أنهم لم background-size بشكل صحيح ، لذا فقد تم تكبيرها قليلاً.

background-img على span الشعار ، والذي يسحب كائنًا. (معاينة كبيرة)للرجوع إليها ، إليك نفس الصفحة في Chrome (انظر كيف يعرض Chrome SVG بدلاً من ذلك):

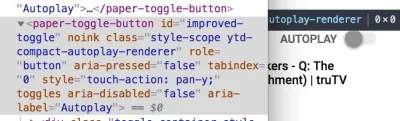
وماذا عن تبديل التشغيل التلقائي؟ يتم تقديمه مثل مربع اختيار غريب المظهر:

يبدو أن هذا يرجع إلى استخدام عنصر مخصص (زر تبديل الورق ، وهو عنصر تصميم متعدد الأبعاد) ، والذي لا يفهمه IE:

paper-toggle-button هو عنصر مخصص. (لقطة الشاشة مأخوذة من Chrome DevTools ، جنبًا إلى جنب مع كيفية عرض التشغيل التلقائي.) (معاينة كبيرة) لست مندهشا من أن هذا لم يتم تقديمه بشكل صحيح ؛ لا يتعامل IE8 حتى مع الترميز الدلالي الأساسي الذي نستخدمه هذه الأيام. جرب استخدام <aside> أو <main> وسوف يعرضهما بشكل أساسي كـ divs ، لكن تجاهل أي نمط تقوم بتطبيقه عليهما.
لتمكين ترميز HTML5 ، يجب أن تخبر المتصفح صراحة أن هذه العناصر موجودة. يمكن بعد ذلك تصميمها كالمعتاد:
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> هذا ملفوف في IE شرطي ، بالمناسبة. <!--[if lt IE 9]> هو تعليق HTML لمعظم المتصفحات - وبالتالي يتم تخطيه - ولكنه في IE هو شرط شرطي يمر فقط "إذا كان أقل من IE 9" ، حيث ينفذ / يعرض عُقد DOM فى خلال ذلك.
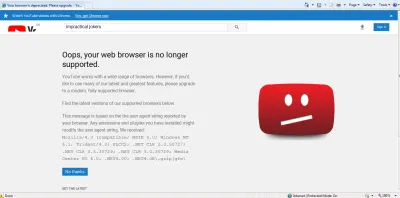
لذا ، كانت صفحة الفيديو فاشلة. لم تكن زيارة موقع YouTube.com مباشرة أفضل حالًا:

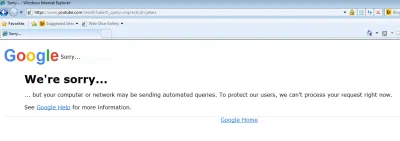
لم أتوانى عن تجاهل التحذير وحاولت البحث عن مقطع فيديو داخل شريط بحث YouTube.

من الواضح أن حركة مرور IE8 مشبوهة بدرجة كافية لدرجة أن YouTube لم يثق في أنني مستخدم حقيقي ، وقررت عدم معالجة طلب البحث الخاص بي!
التسجيل في Gmail
إذا كنت سأقضي اليوم في IE8 ، سأحتاج إلى عنوان بريد إلكتروني. لذلك أحاول إعداد واحدة جديدة.
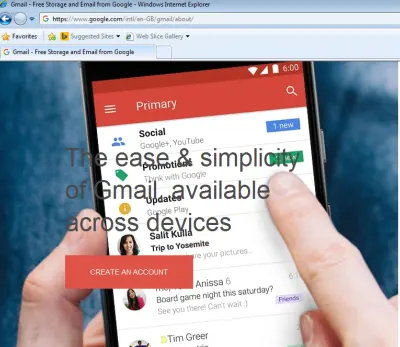
بادئ ذي بدء ، جربت Gmail.

هناك شيء غريب عن الصورة والنص هنا. أعتقد أن ذلك يرجع إلى حقيقة أن IE8 لا يدعم استعلامات الوسائط - لذا فهو يحاول إظهار صورة للجوال على سطح المكتب.
إحدى الطرق التي يمكنك من خلالها التغلب على ذلك هي استخدام Sass لإنشاء صفحتين من الأنماط ؛ واحد للمتصفحات الحديثة والآخر لـ IE القديم. يمكنك الحصول على CSS متوافق مع IE ، أول هاتف محمول (انظر البرنامج التعليمي بواسطة Jake Archibald) باستخدام مزيج لاستفسارات الوسائط الخاصة بك. يعمل mixin على "تسطيح" IE CSS القديم الخاص بك للتعامل مع IE كما لو كان دائمًا عرضًا محددًا مسبقًا (على سبيل المثال 65em) ، مع إعطاء CSS المناسب لهذا العرض فقط. في هذه الحالة ، كنت قد رأيت background-image الصحيحة لحجم الشاشة المفترض وكان لدي تجربة أفضل.
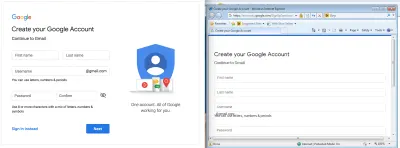
على أي حال ، لم يمنعني من النقر فوق "إنشاء حساب". كانت هناك بعض الاختلافات بين الشكل الذي بدا عليه في IE8 والمتصفح الحديث:

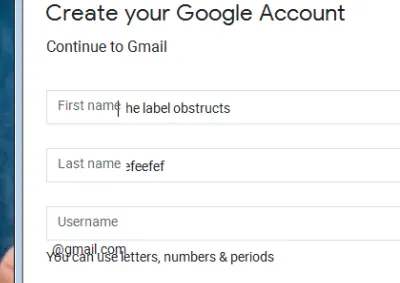
في حين كان النموذج واعدًا للوهلة الأولى ، كان ملء النموذج مليئًا بالأخطاء. لا يخرج "الملصق" من الطريق عندما تبدأ في ملء الحقول ، لذلك يكون نص الإدخال غامضًا:

ترميز هذا التصنيف هو في الواقع <div> ، وبعض JS الذكي ينقل النص بعيدًا عن الطريق عندما يتم التركيز على الإدخال. لم ينجح JS في IE8 ، لذلك يظل النص ثابتًا في مكانه.

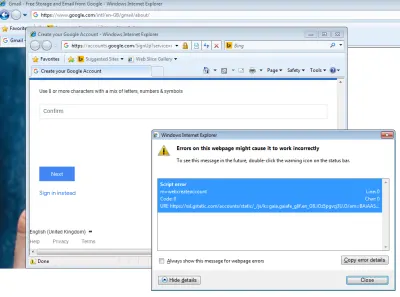
div يتم وضعه فوق إدخال النموذج باستخدام CSS. (معاينة كبيرة)بعد ملء جميع التفاصيل الخاصة بي ، قمت بالضغط على "التالي" ، وانتظرت. لم يحدث شيء.
ثم لاحظت رمز التحذير الأصفر الصغير في أسفل يسار نافذة IE. نقرت فوقه ورأيت أنه يشكو من خطأ JS:

لقد تخليت عن Gmail وتحولت إلى MSN.
التسجيل في Hotmail
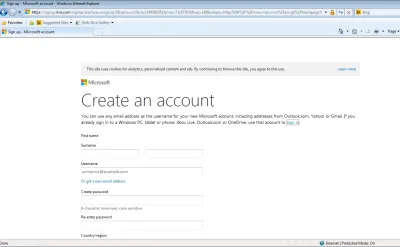
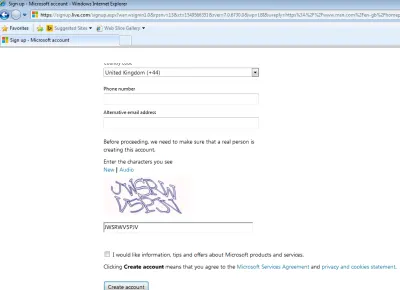
بدأت أشعر بالقلق من أن البريد الإلكتروني قد يكون محظورًا على متصفح عمره عشر سنوات. ولكن عندما ذهبت إلى Hotmail ، بدا نموذج الاشتراك جيدًا - حتى الآن جيد جدًا:

ثم لاحظت اختبار CAPTCHA. فكرت ، "لا توجد طريقة لتجاوز هذا ..."

لدهشتي ، نجح اختبار CAPTCHA!
كان الشيء الوحيد الغريب في النموذج هو وضع بعض الملصقات التي تجرها الدواب قليلاً ، لكن الاشتراك كان سلسًا بخلاف ذلك:

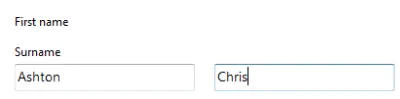
هل تبدو لقطة الشاشة هذه جيدة بالنسبة لك؟ هل يمكنك اكتشاف الخطأ المتعمد؟
يجب أن يكون الإدخال الموجود في أقصى اليسار هو اسمي الأول ، وليس اسم عائلتي. عندما عدت وتحققت من هذه الصفحة لاحقًا ، قمت بالنقر فوق تسمية "الاسم الأول" وقمت بتطبيق التركيز على الإدخال الموجود في أقصى اليسار ، وهو ما كان بإمكاني التحقق من أنني كنت أقوم بملء المربع الصحيح في المقام الأول. يوضح هذا أهمية الترميز الذي يمكن الوصول إليه - حتى بدون CSS والارتباط المرئي ، يمكنني تحديد مربع الإدخال الذي تم تطبيقه على أي تسمية (وإن كانت المرة الثانية!).
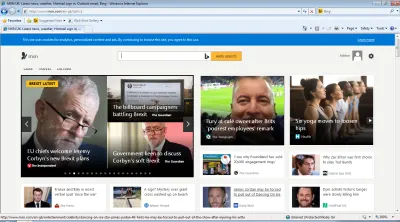
على أي حال ، كنت قادرًا على إكمال عملية التسجيل وتمت إعادة توجيهي إلى صفحة MSN الرئيسية ، والتي كانت رائعة.

يمكنني حتى قراءة المقالات ونسيان أنني كنت أستخدم IE8:

مع تسجيل بريدي الإلكتروني ، كنت على استعداد للذهاب ومراجعة بقية الإنترنت!
فيسبوك
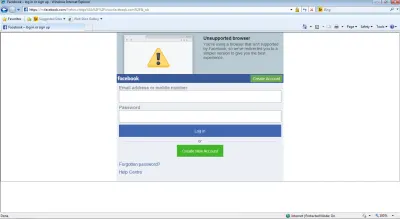
قمت بزيارة موقع Facebook وتمت إعادة توجيهي على الفور إلى موقع الهاتف المحمول:

يعد هذا تكتيكًا احتياطيًا ذكيًا ، حيث يحتاج Facebook إلى دعم جمهور عالمي كبير على الأجهزة المحمولة منخفضة الجودة ، لذلك تحتاج إلى توفير إصدار أساسي من Facebook على أي حال. لماذا لا نقدم نفس الأساس للخبرة لمتصفحات سطح المكتب الأقدم؟
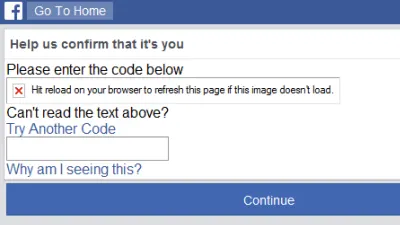
حاولت التسجيل وتمكنت من إنشاء حساب. رائعة! ولكن عندما قمت بتسجيل الدخول إلى هذا الحساب ، تمت معاملتي بالريبة - تمامًا مثلما كنت أبحث عن أشياء على YouTube - وواجهت اختبار CAPTCHA.
هذه المرة فقط ، لم يكن الأمر بهذه السهولة.

لقد حاولت طلب رموز جديدة وتحديث الصفحة عدة مرات ، ولكن لم يتم تحميل صورة CAPTCHA مطلقًا ، لذلك تم قفل حسابي فعليًا.
اوه حسنا. لنجرب المزيد من وسائل التواصل الاجتماعي.
تويتر
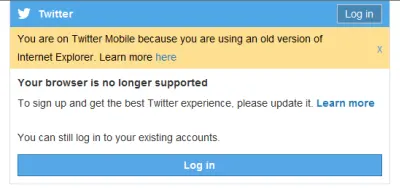
لقد زرت موقع Twitter وكان لدي نفس تجربة إعادة توجيه الهاتف المحمول بالضبط.

لكني لم أستطع حتى الوصول إلى حد تسجيل حساب هذه المرة:

الغريب أن Twitter يسعدك بتسجيل الدخول ، ولكن ليس لك للتسجيل في المقام الأول. لست متأكدًا من السبب - ربما يحتوي على سيناريو مماثل لـ CAPTCHA على صفحات التسجيل الخاصة به والتي لن تعمل على المتصفحات القديمة. في كلتا الحالتين ، لن أتمكن من إنشاء حساب جديد.
شعرت بالحرج بشأن تسجيل الدخول بحسابي الحالي على Twitter. اتصل بي بجنون العظمة ، لكن نقاط الضعف مثل CFR Watering Hole Attack لعام 2013 - حيث كان مجرد زيارة عنوان URL معين في IE8 من شأنه تثبيت البرامج الضارة على جهازك - جعلني متوترة من احتمال تعرض حسابي للخطر.
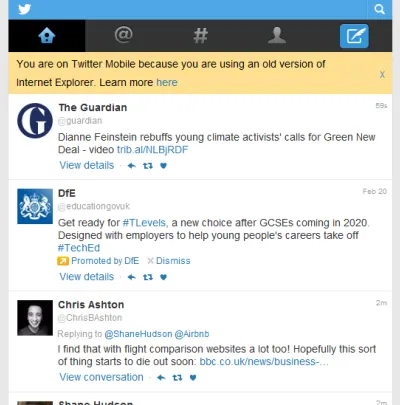
لكن من أجل التعليم ، ثابرت (بكلمة مرور جديدة مؤقتة):

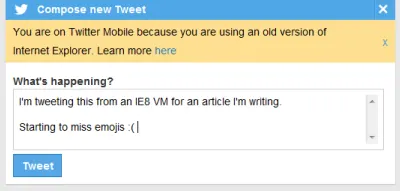
يمكنني أيضًا التغريد ، وإن كان ذلك باستخدام <textarea> الأساسي جدًا:

في الختام ، Twitter جيد بشكل أساسي في IE8 - طالما أن لديك حساب بالفعل!
لقد انتهيت من وسائل التواصل الاجتماعي لهذا اليوم. دعنا نذهب للتحقق من بعض الأخبار.
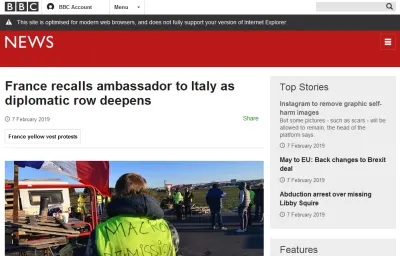
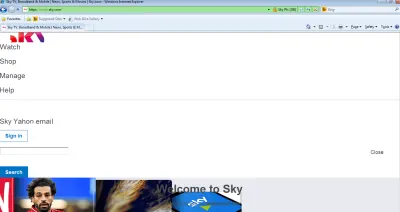
بي بي سي نيوز

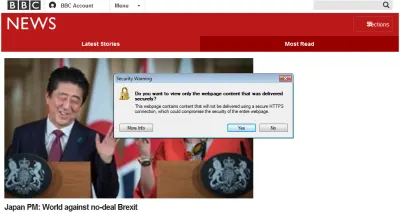
تبدو الصفحة الرئيسية للأخبار أساسية جدًا وعديمة الجدوى ولكنها تعمل بشكل أساسي - وإن كان ذلك مع تحذيرات أمنية مختلطة المحتوى.
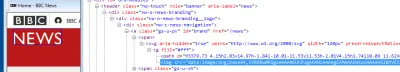
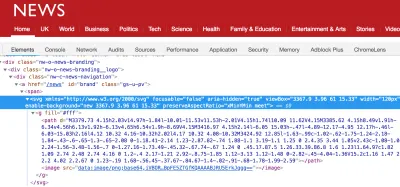
الق نظرة على الشعار. كما رأينا بالفعل على YouTube ، لا يدعم IE8 SVG ، لذلك نحن نطلب استخدام PNG احتياطيًا.
تستخدم BBC تقنية <image> الاحتياطية لتصيير PNG على IE:

... ولتجاهل PNG عندما يكون SVG متاحًا:

image ويتم تقديم svg بشكل جيد. (معاينة كبيرة) تستغل هذه التقنية حقيقة أن المتصفحات القديمة كانت تستخدم كل من علامتي <image> و <img> ، وبالتالي ستتجاهل العلامة غير المعروفة <svg> وتعرض الرجوع ، بينما تتجاهل المتصفحات الحديثة عرض <image> عندما تكون داخل SVG. يشرح كريس كويير هذه التقنية بمزيد من التفصيل.
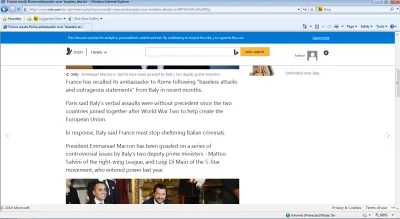
حاولت مشاهدة مقال:

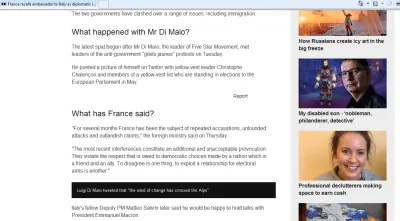
إنه مقروء. أستطيع أن أرى العنوان والملاحة والصورة المميزة. لكن باقي صور المقالة مفقودة:

هذا أمر متوقع ، ويرجع ذلك إلى تحميل الصور في هيئة الإذاعة البريطانية. إن IE8 ليس "متصفحًا مدعومًا" يعني أنه لا يحصل على جافا سكريبت الذي يتيح التحميل البطيء ، وبالتالي لا يتم تحميل الصور على الإطلاق.
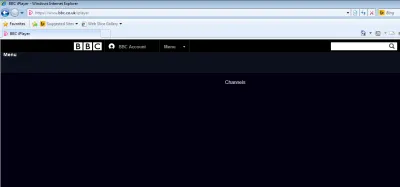
بدافع الاهتمام ، اعتقدت أنني سأرى ما سيحدث إذا حاولت الوصول إلى BBC iPlayer:

وهذا جعلني أتساءل عن خدمة بث أخرى.
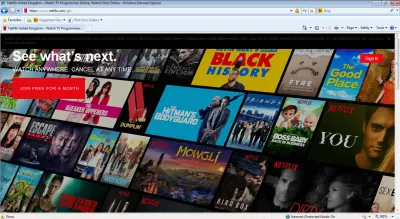
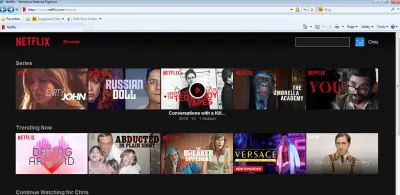
نيتفليكس
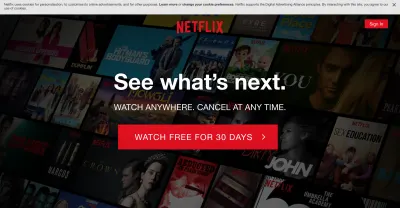
كنت أتوقع نصف صفحة بيضاء فارغة عندما قمت بتحميل Netflix في IE8. لقد فوجئت بسرور عندما رأيت بالفعل صفحة مقصودة جيدة:

لقد قارنت هذا بإصدار Chrome الحديث:

هناك عبارة مختلفة قليلاً للحث على اتخاذ إجراء (نص الزر) - ربما يرجع ذلك إلى اختبار النسخ المختلفة بدلاً من المتصفح الذي أستخدمه.
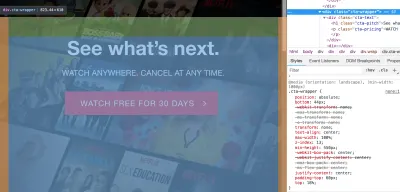
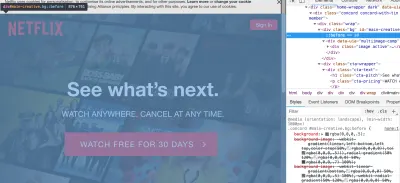
ما يختلف في التجسيد هو النص المركزي والتراكب الأسود شبه الشفاف.
يرجع عدم وجود نص مركزي إلى استخدام Netflix لـ Flexbox لمحاذاة العناصر:

justify-content: center لمحاذاة نصها. (معاينة كبيرة) text-align: center من المحتمل أن يؤدي التوسيط في هذه الفئة إلى إصلاح التمركز لـ IE8 (وفي الواقع جميع المتصفحات القديمة). للحصول على أقصى دعم للمتصفح ، يمكنك اتباع نهج CSS الاحتياطي باستخدام CSS القديم "الآمن" ، ثم تشديد التخطيطات باستخدام CSS أكثر حداثة للمتصفحات التي تدعمها.
يرجع نقص الخلفية إلى استخدام rgba() ، وهو غير مدعوم في IE8 وما يليه.

rgba(0,0,0,.5) بالنسبة للمتصفحات القديمة. (معاينة كبيرة)تقليديا ، من الجيد توفير احتياطيات CSS مثل ذلك ، والتي تُظهر خلفية سوداء للمتصفحات القديمة ولكنها تعرض خلفية شبه شفافة للمتصفحات الحديثة:
rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); هذا إصلاح خاص بـ IE ، ومع ذلك ، يدعم كل متصفح آخر بشكل أساسي rgba . علاوة على ذلك ، في هذه الحالة ، ستفقد بلاطات Netflix الفاخرة تمامًا ، لذلك سيكون من الأفضل عدم وجود مرشح خلفية على الإطلاق! تتمثل الطريقة المؤكدة لضمان دعم المتصفحات في خبز المرشح في صورة الخلفية نفسها. بسيط ولكن فعال.

على أي حال ، جيد جدًا حتى الآن - لقد جعل IE8 الصفحة الرئيسية جيدة جدًا! هل سأشاهد اليوم Breaking Bad على IE8؟
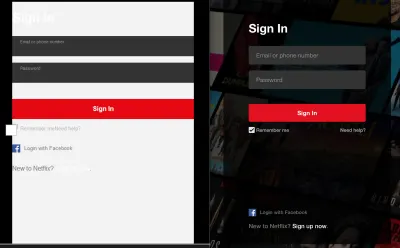
تم إسقاط تفاؤلي المؤقت بالفعل على الفور عندما شاهدت صفحة تسجيل الدخول:

ومع ذلك ، كنت قادرًا على تسجيل الدخول ، ورأيت لوحة عدادات مقلصة (لا توجد مقطورات موسعة تلقائيًا):

لقد قمت بالنقر فوق برنامج مع ترقب غامض ، لكن بالطبع ، لم أر سوى شاشة سوداء.
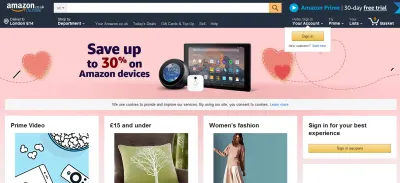
أمازون
حسنًا ، تم نشر الوسائط الاجتماعية والفيديو. كل ما تبقى هو الذهاب للتسوق.
لقد تحققت من موقع Amazon ، وتم تفويتي - لا يمكن تمييزه تقريبًا عن التجربة التي ستحصل عليها داخل متصفح حديث:

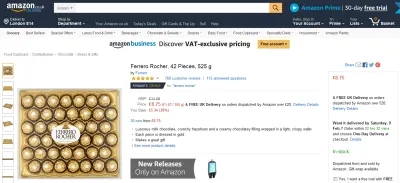
لقد جذبتني صفحة رئيسية جيدة من قبل. لذلك دعونا نضغط على صفحة المنتج ونرى ما إذا كان هذا مجرد صدفة.

رقم! صفحة المنتج تبدو جيدة أيضا!
لم يكن موقع أمازون هو الموقع الوحيد الذي فاجأني بتوافقه مع الإصدارات السابقة. بدت ويكيبيديا رائعة ، كما فعل موقع حكومة المملكة المتحدة على الإنترنت. ليس من السهل أن يكون لديك موقع لا يبدو وكأنه حادث سيارة مطلق في IE8. كانت معظم تجاربي بالتأكيد أقل تلميعًا ...!

لكن إخطار تحذير مهمل أو تخطيط غير تقليدي لم يكن أسوأ شيء رأيته اليوم.
مواقع معطلة تمامًا
كانت بعض المواقع معطلة لدرجة أنني لم أستطع الاتصال بها!

تساءلت عما إذا كانت مشكلة مؤقتة في شبكة VM ، لكنها تحدث في كل مرة أقوم فيها بتحديث الصفحة ، حتى عند العودة إلى نفس الموقع في وقت لاحق من اليوم.
حدث هذا في عدد قليل من المواقع المختلفة على مدار اليوم ، وخلصت في النهاية إلى أن هذا لم يؤثر أبدًا على المواقع على HTTP - فقط على HTTPS (ولكن ليس كل مواقع HTTPS). اذا ماذا كانت المشكلة؟
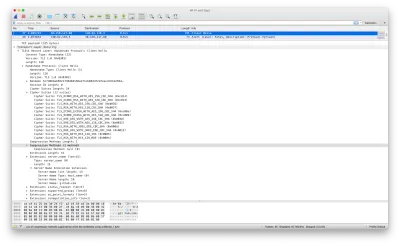
باستخدام Wireshark لتحليل حركة مرور الشبكة ، حاولت الاتصال بـ GitHub مرة أخرى. يمكننا أن نرى أن الاتصال فشل في التأسيس بسبب خطأ فادح ، "الوصف: إصدار البروتوكول".

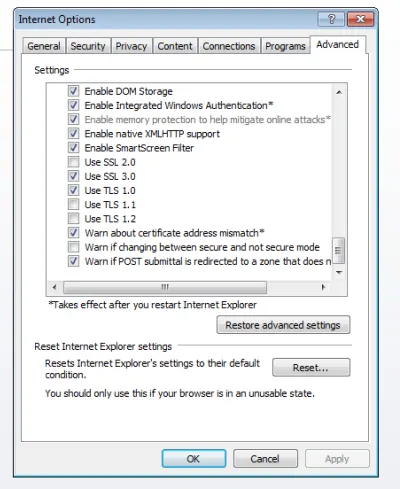
بالنظر إلى الإعدادات الافتراضية في IE8 ، يتم تمكين TLS 1.0 فقط - لكن GitHub أسقط دعم TLSv1 و TLSv1.1 في فبراير 2018.

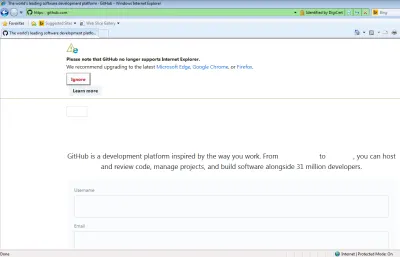
لقد حددت المربعات الخاصة بـ TLS 1.1 و TLS 1.2 ، وأعدت تحميل الصفحة و- فويلا! - تمكنت من مشاهدة GitHub!

شكراً جزيلاً لصديقي الموهوب إيدان فوستر لمساعدتي في تصحيح هذه المشكلة.
أنا أؤيد التوافق مع الإصدارات السابقة ، لكن هذا يمثل معضلة مثيرة للاهتمام. وفقًا لمجلس معايير أمان PCI ، يعد TLS 1.0 غير آمن ويجب عدم استخدامه بعد الآن. ولكن من خلال فرض TLS 1.1 أو أعلى ، سيتم حظر بعض المستخدمين بشكل ثابت (وليس من المرجح أن يكون جميع المستخدمين على دراية بالتكنولوجيا بما يكفي لتمكين TLS 1.2 في إعداداتهم المتقدمة).
من خلال السماح بالمعايير القديمة غير الآمنة وتمكين المستخدمين من الاستمرار في الاتصال بمواقعنا ، فإننا لا نساعدهم - نحن نؤذيهم ، من خلال عدم منحهم سببًا للانتقال إلى تقنيات أكثر أمانًا. إذن إلى أي مدى يجب أن تذهب في دعم المتصفحات القديمة؟
كيف يمكنني البدء في دعم المتصفحات القديمة؟
عندما يفكر بعض الأشخاص في "دعم المتصفحات القديمة" ، فقد يفكرون في تلك الاختراقات القديمة المملوكة لـ IE ، مثل ذلك الوقت كان على BBC القيام ببعض الأشياء الشائكة بشكل لا يصدق لدعم المحتوى iframed في IE7.
أو ربما يفكرون في جعل الأشياء تعمل في "وضع المراوغات" في Internet Explorer ؛ طريقة تشغيل خاصة بـ IE والتي تجعل الأشياء مختلفة تمامًا عن المعايير.
لكن "دعم المتصفحات القديمة" يختلف كثيرًا عن "اختراقه لـ IE". أنا لا أدافع عن هذا الأخير ، لكن يجب أن نحاول بشكل عملي القيام بالأول. المانترا التي أحاول أن أعيشها كمطور ويب هي:
"استفد من الأغلبية ، ابذل جهدًا للأقلية ، ولا تضحي أبدًا بالأمن".
سأبتعد عن عالم IE8 الآن وأتحدث عن حلول عامة ومستدامة لدعم المتصفح القديم.
هناك استراتيجيتان عريضتان لدعم المتصفحات القديمة ، كلاهما يبدأ بالحرف P:
- Polyfilling
احرص على تحقيق تكافؤ الميزات للجميع عن طريق ملء وظائف المتصفح المفقودة. - تحسين تدريجي
ابدأ من تجربة أساسية ، ثم استخدم اكتشاف الميزات لطبقة الوظائف.
هذه الاستراتيجيات ليست متعارضة عن بعضها البعض ؛ يمكن استخدامها جنبًا إلى جنب. هناك عدد من قرارات التنفيذ التي يجب اتخاذها في أي من النهجين ، ولكل منها الفروق الدقيقة الخاصة به ، والتي سأغطيها بمزيد من التفصيل أدناه.
Polyfilling
بالنسبة لبعض مواقع الويب أو صفحات الويب ، تعد JavaScript مهمة جدًا للوظائف وتريد ببساطة تقديم JavaScript يعمل إلى أكبر عدد ممكن من المتصفحات.
هناك عدد من الطرق للقيام بذلك ، ولكن أولاً ، درس في التاريخ.
تاريخ موجز لـ ECMAScript
ECMAScript هو معيار ، وجافا سكريبت هو تطبيق لهذا المعيار. وهذا يعني أن ES5 هو "ECMAScript الإصدار 5" ، و ES6 هو "ECMAScript الإصدار 6". المربك ، ES2015 هو نفسه ES6.
كان ES6 هو الاسم الشائع لهذا الإصدار قبل إصداره ، ولكن ES2015 هو الاسم الرسمي ، وترتبط جميع إصدارات ECMAScript اللاحقة بسنة إصدارها.
ملاحظة : تم شرح كل هذا بشكل مفيد بواسطة Brandon Morelli في منشور مدونة رائع يشرح التاريخ الكامل لإصدارات JavaScript.
في وقت كتابة هذا التقرير ، كان أحدث معيار هو ES2018 (ES9). تدعم معظم المتصفحات الحديثة ES2015 على الأقل. يدعم كل متصفح تقريبًا ES5.
من الناحية الفنية ، فإن IE8 ليس ES5. إنها ليست حتى ES4 (التي لا وجود لها - تم التخلي عن المشروع). يستخدم IE8 تطبيق Microsoft لـ ECMAScript 3 ، المسمى JScript. يحتوي IE8 على بعض دعم ES5 ولكن تم إصداره قبل بضعة أشهر من نشر معايير ES5 ، وكذلك هناك عدم تطابق في الدعم.
Transpiling مقابل Polyfilling
يمكنك كتابة ES5 JavaScript وسيتم تشغيله في كل متصفح قديم تقريبًا:
var foo = function () { return 'this is ES5!'; };يمكنك أيضًا الاستمرار في كتابة كل JavaScript من هذا القبيل - لتمكين التوافق مع الإصدارات السابقة إلى الأبد. لكنك ستفقد الميزات الجديدة والسكر النحوي الذي أصبح متاحًا في الإصدارات المتطورة من JavaScript ، مما يسمح لك بكتابة أشياء مثل:
const foo = () => { return 'this is ES6!'; };حاول تشغيل جافا سكريبت في متصفح قديم وسوف يخطئ. نحتاج إلى تحويل الشفرة إلى إصدار سابق من JavaScript يفهمه المتصفح (على سبيل المثال ، تحويل كود ES6 إلى ES5 ، باستخدام الأدوات الآلية).
لنفترض الآن أن الكود يستخدم طريقة ES5 قياسية ، مثل Array.indexOf . تمتلك معظم المتصفحات تطبيقًا أصليًا لهذا وستعمل بشكل جيد ، لكن IE8 سيتعطل. تذكر أنه تم إصدار IE8 قبل أشهر قليلة من نشر معايير ES5 ، فهل هناك عدم تطابق في الدعم؟ أحد الأمثلة على ذلك هو دالة indexOf ، التي تم تنفيذها من أجل String ولكن ليس من أجل Array .
إذا حاولنا تشغيل طريقة Array.indexOf في IE8 ، فسوف تفشل. ولكن إذا كنا نكتب بالفعل في ES5 ، فماذا يمكننا أن نفعل أيضًا؟
يمكننا تعويض سلوك الطريقة المفقودة. يقوم المطورون تقليديًا بملء كل ميزة يحتاجون إليها عن طريق نسخ التعليمات البرمجية ولصقها ، أو عن طريق سحب مكتبات polyfill خارجية تابعة لجهات خارجية. تحتوي العديد من ميزات JavaScript على تطبيقات polyfill جيدة على صفحة Mozilla MDN الخاصة بها ، ولكن يجدر الإشارة إلى أن هناك طرقًا متعددة يمكنك من خلالها تعويض نفس الميزة.
على سبيل المثال ، للتأكد من أنه يمكنك استخدام طريقة Array.indexOf في IE8 ، يمكنك نسخ ولصق متعدد التعبئة مثل هذا:
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } طالما أنك تستدعي polyfill قبل أن تسحب أيًا من JS الخاصة بك ، وبشرط ألا تستخدم أي ميزة ES5 JavaScript بخلاف Array.indexOf ، ستعمل صفحتك في IE8.
يمكن استخدام Polyfills لسد جميع أنواع الوظائف المفقودة. على سبيل المثال ، هناك polyfills لتمكين محددات CSS3 مثل :last-child (غير مدعوم في IE8) أو سمة placeholder (غير مدعوم في IE9).
تختلف Polyfills في الحجم والفعالية وفي بعض الأحيان يكون لها تبعيات على مكتبات خارجية مثل jQuery.
قد تسمع أيضًا عن "الحشوات" بدلاً من "polyfills". لا تتعطل كثيرًا في التسمية - يستخدم الناس المصطلحين بالتبادل. ولكن من الناحية الفنية ، فإن الرقاقة هي رمز يعترض استدعاء API ويوفر طبقة من التجريد. polyfill هو نوع من الرقائق في المتصفح . يستخدم JavaScript على وجه التحديد لتعديل ميزات HTML / CSS / JS الجديدة في المتصفحات القديمة.
ملخص لاستراتيجية "استيراد polyfill يدويًا":
- السيطرة الكاملة على اختيار polyfills.
- مناسب للمواقع الأساسية ؛
- ️ بدون أدوات إضافية ، تضطر إلى الكتابة بلغة جافا سكريبت ES5 الأصلية ؛
- ️ من الصعب إدارة كل polyfills الخاصة بك ؛
- ️ من خارج الصندوق ، سيحصل جميع المستخدمين لديك على polyfill ، سواء كانوا في حاجة إليها أم لا.
بابل بوليفيل
لقد تحدثت عن تحويل كود ES6 إلى ES5. يمكنك القيام بذلك باستخدام ناقل ، وأشهرها بابل.
يمكن تكوين Babel عبر ملف .babelrc في جذر مشروعك. في ذلك ، أنت تشير إلى العديد من المكونات الإضافية والإعدادات المسبقة لـ Babel. عادة ما يكون هناك واحد لكل تحويل بناء جملة و polyfill للمستعرض ستحتاج إليه.
يمكن أن تكون الإدارة التفصيلية لهذه العناصر والاحتفاظ بها متزامنة مع قائمة دعم المستعرض الخاص بك أمرًا مزعجًا ، لذا فإن الإعداد القياسي في الوقت الحاضر هو تفويض تلك الإدارة التفصيلية إلى وحدة @ babel / preset-env. من خلال هذا الإعداد ، يمكنك ببساطة إعطاء Babel قائمة بإصدارات المتصفح التي تريد دعمها ، ويقوم بالعمل الشاق نيابةً عنك:
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } خيار التكوين useBuiltIns لـ @babel/preset-env هو المكان الذي يحدث فيه السحر ، بالاقتران مع import "@babel/polyfill" (وحدة نمطية أخرى) في نقطة دخول التطبيق الخاص بك.
- عند الحذف ، فإن
useBuiltInsلا تفعل شيئًا. تم تضمين@babel/polyfillبالكامل في تطبيقك ، وهو ثقيل جدًا. - عند التعيين على
"entry"، فإنه يحول استيراد@babel/polyfillإلى عمليات استيراد متعددة أصغر حجمًا ، مع استيراد الحد الأدنى من polyfill المطلوب لتعويض المستعرضات المستهدفة التي أدرجتها في.babelrc(في هذا المثال ، Chrome 58 و IE 11) . - يأخذ الضبط على
"usage"هذه خطوة أخرى إلى الأمام عن طريق إجراء تحليل التعليمات البرمجية واستيراد polyfills فقط للميزات التي يتم استخدامها بالفعل. تم تصنيفه على أنه "تجريبي" ولكنه يخطئ في جانب "polyfill كثيرًا" بدلاً من "قليل جدًا". على أي حال ، لا أرى كيف يمكن أن تنشئ حزمة أكبر من"entry"أوfalse، لذا فهي خيار جيد للاختيار (وهي الطريقة التي نسير بها في بي بي سي).
باستخدام Babel ، يمكنك تحويل وتعويض JavaScript قبل النشر في الإنتاج ، واستهداف الدعم في حد أدنى معين من المستعرضات. NB ، أداة شائعة أخرى هي TypeScript ، التي تحتوي على محول التردد الخاص بها الذي ينتقل إلى ES3 ، نظريًا يدعم IE8 خارج الصندوق.
ملخص لاستخدام @babel/preset-env لـ polyfilling:
- تفويض الإدارة التفصيلية لملفات polyfills إلى أداة ؛
- تساعد الأداة الآلية على منع تضمين polyfills التي لا تحتاج إليها ؛
- نطاقات لمواقع أكبر ومعقدة ؛
- ️ من خارج الصندوق ، سيحصل جميع المستخدمين لديك على polyfill ، سواء كانوا في حاجة إليها أم لا ؛
- ️ من الصعب ملاحظة ما يتم سحبه بالضبط في حزمة التطبيق الخاصة بك.
Polyfills تحميل كسول مع Webpack والواردات الديناميكية
من الممكن الاستفادة من اقتراح import() لاكتشاف الميزات وتنزيل polyfills ديناميكيًا قبل تهيئة التطبيق الخاص بك. يبدو شيئًا كهذا في الممارسة:
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });تم نسخ رمز المثال هذا بلا خجل من المقالة الجيدة جدًا ، "Lazy Loading Polyfills With Webpack And Dynamic Imports" التي تتعمق في التقنية بمزيد من التفصيل.
ملخص:
- لا ينفخ المتصفحات الحديثة مع polyfills غير الضرورية ؛
- ️ يتطلب إدارة كل حشو يدويًا.
polyfill.io
polyfill.io عبارة عن polyfilling كخدمة ، تم إنشاؤها بواسطة Financial Times. إنه يعمل من خلال صفحتك التي تقدم طلبًا نصيًا واحدًا إلى polyfill.io ، مع سرد الميزات المحددة التي تحتاجها لإعادة التعبئة اختياريًا. ثم يحلل الخادم الخاص بهم سلسلة وكيل المستخدم ويملأ النص وفقًا لذلك. هذا يوفر عليك الاضطرار إلى تقديم حلول polyfill الخاصة بك يدويًا.
فيما يلي JavaScript الذي يقوم polyfill.io بإرجاعه لطلب تم إنشاؤه من IE8:

إليك نفس طلب polyfill.io ، ولكن من أين جاء الطلب من Chrome الحديث:

كل ما هو مطلوب من موقعك هو مكالمة نصية واحدة.
ملخص:
- سهولة التضمين في تطبيق الويب الخاص بك ؛
- تفويض مسؤولية معرفة polyfill إلى طرف ثالث ؛
- ️ على الجانب الآخر ، أنت الآن تعتمد على خدمة طرف ثالث ؛
- ️ يقوم بإجراء مكالمة
<script>للحظر ، حتى للمتصفحات الحديثة التي لا تحتاج إلى أي polyfills.
تحسين تدريجي
Polyfilling هي تقنية مفيدة بشكل لا يصدق لدعم المتصفحات القديمة ، ولكن يمكن أن تكون منتفخة لصفحات الويب ومحدودة النطاق.
من ناحية أخرى ، تعد تقنية التحسين التدريجي طريقة رائعة لضمان تجربة أساسية لجميع المتصفحات ، مع الاحتفاظ بالوظائف الكاملة لمستخدميك على المتصفحات الحديثة. يجب أن يكون قابلاً للتحقيق في معظم المواقع.
المبدأ هو: البدء من خط أساسي لـ HTML (والتصميم ، اختياري) ، و "تحسين تدريجي" للصفحة باستخدام وظائف JavaScript. وتتمثل الفائدة في أنه إذا كان المتصفح قديمًا ، أو في حالة تعطل JavaScript في أي وقت أثناء تقديمه ، فيجب أن يظل موقعك يعمل.
غالبًا ما يستخدم مصطلح "التحسين التدريجي" بالتبادل مع "JavaScript غير مزعج". إنها تعني في الأساس نفس الشيء ، لكن هذا الأخير يأخذها إلى أبعد من ذلك بقليل حيث لا يجب أن تغمر HTML بالكثير من السمات والمعرفات والفئات التي تستخدمها JavaScript فقط.
قطع الخردل
تقنية بي بي سي "تقطيع الخردل" (سي تي إم) هي تطبيق مجرب ومختبر للتعزيز التدريجي. المبدأ هو أنك تكتب تجربة أساسية صلبة لـ HTML ، وقبل تنزيل أي تحسين لـ JavaScript ، عليك التحقق من الحد الأدنى من الدعم. تم التحقق من التطبيق الأصلي لوجود ميزات HTML5 القياسية:
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }مع ظهور ميزات جديدة وتقادم المتصفحات القديمة بشكل متزايد ، فإن التخفيضات الخاصة بنا ستتغير خط الأساس للخردل. على سبيل المثال ، قد يعني بناء جملة JavaScript جديد مثل وظائف سهم ES6 أن هذا الفحص المضمن لـ CTM يفشل حتى في التحليل في المتصفحات القديمة - ولا حتى تنفيذ وفشل فحص CTM بأمان - لذلك قد يكون له آثار جانبية غير متوقعة مثل كسر JavaScript لجهة خارجية أخرى (مثل Google Analytics).
لتجنب محاولة تحليل JS الحديثة غير المترجمة ، يمكننا تطبيق هذا "الحديث" على تقنية CTM ، المأخوذة من مدونة @ snugug ، حيث نستفيد من حقيقة أن المتصفحات القديمة لا تفهم type="module" إعلان وسيتم تخطيه بأمان. في المقابل ، ستتجاهل المتصفحات الحديثة إعلانات <script nomodule> .
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>يعد هذا النهج جيدًا ، بشرط أن تكون سعيدًا بمعاملة متصفحات ES6 باعتبارها الحد الأدنى الجديد لخط الأساس للوظائف (حوالي 92٪ من المتصفحات العالمية وقت كتابة هذا التقرير).
ومع ذلك ، مثلما يتطور عالم JavaScript ، كذلك يتطور عالم CSS. الآن بعد أن أصبح لدينا متغيرات Grid و Flexbox و CSS وما شابه ذلك (لكل منها فعالية متفاوتة للاحتياطي) ، ليس هناك ما يدل على تركيبة دعم CSS التي قد يمتلكها متصفح قديم والتي قد تؤدي إلى مزيج من "الحديث" و "القديم" التصميم الذي تبدو النتيجة مكسورة. لذلك ، تختار المواقع بشكل متزايد أسلوبها في CTM ، لذا أصبح HTML الآن هو الأساس الأساسي ، ويتم التعامل مع كل من CSS و JS على أنهما تحسينات.
تقنيات CTM المستندة إلى JavaScript التي رأيناها حتى الآن لها بعض الجوانب السلبية إذا كنت تستخدم وجود JavaScript لتطبيق CSS بأي طريقة:
- Inline JavaScript يحظر. يجب أن تقوم المستعرضات بتنزيل JavaScript وتحليله وتنفيذه قبل أن تحصل على أي تصميم. لذلك ، قد يرى المستخدمون وميضًا نصًا غير منظم.
- قد يكون لدى بعض المستخدمين متصفحات حديثة ، لكنهم يختارون تعطيل JavaScript. تمنعهم CTM المستندة إلى JavaScript من الحصول على موقع مصمم حتى عندما يكونون قادرين تمامًا على الحصول عليه.
النهج "النهائي" هو استخدام استعلامات وسائط CSS كاختبار عباد الشمس. يتم استخدام تقنية "CSSCTM" هذه بشكل نشط في مواقع مثل Springer Nature.
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> هذا النهج هش تمامًا - فالتجاوز عن غير قصد للخاصية clear في محدد body سيؤدي إلى "كسر" موقعك - ولكنه يقدم أفضل أداء. يستخدم هذا التنفيذ المعين استعلامات الوسائط المدعومة فقط في IE 9 و iOS 7 و Android 4.4 على الأقل ، وهو أساس حديث معقول تمامًا.
يحقق "يقطع الخردل" بمختلف مظاهره مبدأين رئيسيين:
- دعم المستخدم على نطاق واسع ؛
- جهد مطبق بكفاءة.
ببساطة ، ليس من الممكن للمواقع أن تستوعب كل مجموعة من المستعرضات / نظام التشغيل / اتصال الشبكة / تكوين المستخدم. تساعد تقنيات مثل cut-the-mustard في ترشيد المتصفحات في متصفحات C-grade و A-grade ، وفقًا لنموذج Graded Browser Support من Yahoo! .
كتس-الخردل: مضاد للنمط؟
هناك حجة مفادها أن تطبيق قرار عالمي وثنائي لـ "أساسي" مقابل "متقدم" ليس أفضل تجربة ممكنة لمستخدمينا. إنه يوفر سلامة عقلانية لمشكلة فنية شاقة ، ولكن ماذا لو كان المستعرض يدعم 90٪ من الميزات في اختبار CTM العالمي ، وهذه الصفحة المحددة لا تستفيد حتى من 10٪ من الميزات التي فشل فيها؟ في هذه الحالة ، سيحصل المستخدم على التجربة الأساسية ، لأن اختبار CTM كان سيفشل. لكن كان بإمكاننا منحهم التجربة الكاملة.
وماذا عن الحالات التي تستخدم فيها الصفحة المحددة ميزة لا يدعمها المتصفح؟ حسنًا ، في التحرك نحو المكونات ، يمكن أن يكون لدينا احتياطي خاص بالميزة (أو حدود الخطأ) ، بدلاً من الرجوع على مستوى الصفحة.
نقوم بهذا كل يوم في تطوير الويب الخاص بنا. فكر في سحب خط الويب ؛ المتصفحات المختلفة لديها مستويات مختلفة من دعم الخطوط. ماذا نفعل؟ نحن نقدم عددًا قليلاً من أشكال ملفات الخطوط ونترك للمتصفح تحديد أي ملف سيتم تنزيله:
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } لدينا تراجع مماثل مع فيديو HTML5. ستختار المتصفحات الحديثة تنسيق الفيديو الذي تريد استخدامه ، في حين أن المتصفحات القديمة التي لا تفهم ماهية عنصر <video> ستعرض ببساطة النص الاحتياطي:
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> نهج التداخل الذي رأيناه سابقًا والذي استخدمته BBC لـ PNG الاحتياطية لـ SVG هو الأساس لعنصر الصورة المتجاوب <picture> . ستعرض المتصفحات الحديثة أفضل صورة ملائمة بناءً على سمة media المتوفرة ، بينما المتصفحات القديمة التي لا تفهم ماهية عنصر <picture> ستعرض <img> احتياطيًا.
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>لقد تطورت مواصفات HTML بعناية على مر السنين لتوفير آلية احتياطية أساسية لجميع المتصفحات ، مع السماح بالميزات والتحسينات للمتصفحات الحديثة التي تفهمها.
يمكننا تطبيق مبدأ مشابه على كود JavaScript الخاص بنا. تخيل ميزة كهذه ، حيث يحتوي التابع foo على بعض JS المعقدة:
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); قبل استدعاء foo ، نتحقق مما إذا كانت الميزة مدعومة في هذا المتصفح من خلال browserSupported طريقة المتصفح المدعومة. إذا لم يكن مدعومًا ، فنحن لا نحاول حتى الاتصال بالرمز الذي كان لولا ذلك لخطأ صفحتنا.
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }تعني هذه التقنية أنه يمكننا تجنب سحب ملفات polyfill ومتابعة ما يتم دعمه محليًا بواسطة كل متصفح فردي ، مما يؤدي إلى تدهور الميزات الفردية بأمان إذا كانت غير مدعومة.
لاحظ أنه في المثال أعلاه ، أفترض أن الكود قد تم تحويله إلى ES5 بحيث يتم فهم البنية من قبل جميع المتصفحات ، لكنني لا أفترض أن أيًا من الكود تمت تعبئته . إذا أردنا تجنب تحويل الشفرة ، فيمكننا تطبيق نفس المبدأ ولكن باستخدام type="module" ، إلا أنه يأتي مع تحذير من أنه يحتوي بالفعل على الحد الأدنى من متطلبات متصفح ES6 ، لذلك فقط من المرجح أن يصبح حلاً جيدًا في غضون عامين:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> لقد قمنا بتغطية HTML ، وقمنا بتغطية JavaScript. يمكننا تطبيق احتياطات مترجمة في CSS أيضًا ؛ هناك كلمة أساسية @supports في CSS ، والتي تسمح لك بتطبيق CSS بشكل مشروط بناءً على وجود أو عدم وجود دعم لميزة CSS. ومع ذلك ، فإنه من المفارقات التحذير من حقيقة أنه غير مدعوم عالميًا. يحتاج فقط إلى تطبيق دقيق ؛ هناك منشور مدونة رائع من Mozilla حول كيفية استخدام استعلامات الميزات في CSS.
في عالم مثالي ، لا يجب أن نحتاج إلى فحص شامل للخردل. بدلاً من ذلك ، يجب أن تكون كل ميزة فردية من ميزات HTML أو JS أو CSS قائمة بذاتها ولها حدود خطأ خاصة بها. في عالم من مكونات الويب وعناصر الظل DOM والعناصر المخصصة ، أتوقع أن نرى المزيد من التحول إلى هذا النوع من النهج. ولكنه يجعل من الصعب توقع واختبار موقعك ككل ، وقد تكون هناك آثار جانبية غير مقصودة ، على سبيل المثال ، إذا كان تصميم أحد المكونات يؤثر على تخطيط عنصر آخر.
استراتيجيتان رئيسيتان للتوافق مع الإصدارات السابقة
ملخص عن polyfilling كاستراتيجية :
- يمكن أن توفر وظائف JS من جانب العميل لمعظم المستخدمين.
- يمكن أن يكون الترميز أسهل عند تفويض مشكلة التوافق العكسي إلى polyfill.
- اعتمادًا على التنفيذ ، قد يكون ضارًا بأداء المستخدمين الذين لا يحتاجون إلى polyfill.
- ️ اعتمادًا على مدى تعقيد التطبيق وعمر المتصفح ، قد يتطلب الكثير من polyfill ، وبالتالي يعمل بشكل سيء للغاية. نحن نجازف بشحن ميغا بايت من polyfill إلى المتصفحات الأقل استعدادًا لقبولها.
ملخص للتعزيز التدريجي كاستراتيجية :
- تجعل CTM التقليدية من السهل تقسيم التعليمات البرمجية الخاصة بك واختبارها يدويًا.
- أساس الخبرة المضمون لجميع المستخدمين.
- ️ قد يقدم التجربة الأساسية للمستخدمين الذين يمكنهم التعامل مع التجربة المتقدمة دون داعٍ.
- ️ غير مناسب تمامًا للمواقع التي تتطلب JS من جانب العميل للوظائف.
- ️ يصعب أحيانًا تحقيق التوازن بين إستراتيجية تحسين تقدمية قوية وبين العرض الأول عالي الأداء. هناك خطر المبالغة في إعطاء الأولوية للتجربة "الأساسية" على حساب 90٪ من المستخدمين الذين يحصلون على التجربة "الكاملة" (على سبيل المثال ، توفير صور صغيرة لـ noJS ثم استبدالها بصور عالية الدقة عند التحميل البطيء يعني أننا لقد أهدرت قدرًا كبيرًا من سعة التنزيل على الأصول التي لم يتم عرضها حتى على الإطلاق).
خاتمة
كان IE8 في السابق متصفحًا متطورًا. (لا ، بجدية.) يمكن قول الشيء نفسه عن Chrome و Firefox اليوم.
إذا كانت مواقع الويب اليوم غير قابلة للاستخدام تمامًا في IE8 ، فمن المحتمل أن تصبح مواقع الويب في غضون عشر سنوات غير قابلة للاستخدام في المتصفحات الحديثة اليوم - على الرغم من كونها مبنية على التقنيات المفتوحة لـ HTML و CSS و JavaScript.
توقف وفكر في ذلك للحظة. أليست مخيفة بعض الشيء؟ (ومع ذلك ، إذا لم تتمكن من التخلي عن المتصفحات بعد عشر سنوات وبعد أن قامت الشركة التي قامت بإنشائها بإيقافها ، فمتى يمكنك ذلك؟)
IE8 هو كبش فداء اليوم. غدًا سيكون IE9 ، وفي العام المقبل سيكون Safari ، وبعد مرور عام قد يكون Chrome. يمكنك تبديل IE8 بـ "المتصفح القديم المفضل". النقطة المهمة هي أنه سيكون هناك دائمًا بعض الانقسام بين ما يقوم مطورو المتصفحات ببناءه والمتصفحات التي يستخدمها الأشخاص. يجب أن نتوقف عن السخرية من ذلك وأن نبدأ في الاستثمار في حلول هندسية قوية وشاملة . تميل الآثار الجانبية لهذه الاستراتيجيات إلى تحقيق أرباح من حيث إمكانية الوصول والأداء ومرونة الشبكة ، لذلك هناك صورة أكبر تلعب هنا.
نحن لا نميل إلى التفكير في عدد قارئي الشاشة. نحن ببساطة نعتبر أنه من المسلم به أنه من الصواب الأخلاقي أن نبذل قصارى جهدنا لدعم المستخدمين الذين ليس لديهم طريقة أخرى لاستهلاك المحتوى الخاص بنا ، دون أي خطأ من جانبنا. ينطبق نفس المبدأ على الأشخاص الذين يستخدمون متصفحات أقدم.
لقد قمنا بتغطية بعض الاستراتيجيات عالية المستوى لبناء مواقع قوية يجب أن تستمر في العمل ، إلى حد ما ، عبر مجموعة واسعة من المتصفحات القديمة والحديثة.
مرة أخرى ، إخلاء المسؤولية: لا تخترق الأشياء لـ IE. من شأنه أن يفتقد النقطة. لكن ضع في اعتبارك أن جميع أنواع الأشخاص يستخدمون جميع أنواع المتصفحات لجميع أنواع الأسباب ، وأن هناك بعض الأساليب الهندسية القوية التي يمكننا اتباعها لجعل الويب في متناول الجميع.
حسّن من أجل الأغلبية ، ابذل جهدًا للأقلية ، ولا تضحي أبدًا بالأمن.
مزيد من القراءة على SmashingMag:
- معايير الويب: ماذا ولماذا وكيف
- التجميع الذكي: كيفية خدمة التعليمات البرمجية القديمة فقط للمتصفحات القديمة
- لا تستخدم سمة العنصر النائب
- تصميم لشبكة الإنترنت غير المستعرضة
