قائمة قراءة تطوير الويب # 158: قابلية استخدام النموذج ، Vue.js ، وتكشف CSS الحرجة
نشرت: 2022-03-10في هذه الأيام ، كنت أفكر في الغرض الذي نتمتع به كمطورين في عالمنا . لا يمكنني تقديم إجابة لك هنا ، ولكن بدلاً من ذلك أريد أن أشجعك على التفكير في الأمر أيضًا. هل لديك رأي في هذا؟ هل نحن فقط نرضي مطالب الآخرين؟ أم أننا مسؤولون عن نصح الأشخاص الذين يطلبون حلولاً منا إذا اعتقدنا أنهم مخطئون؟ سؤال صعب ، وستكون الإجابة مختلفة من شخص لآخر هنا. إذا كنت تريد إخباري بأفكارك ، فسأكون سعيدًا لسماعها.
تحمل معي ، قائمة هذا الأسبوع كبيرة. ظهرت الكثير من الموارد الجيدة ، التي تشرح المفاهيم الفنية والتصميمية ، وكيفية استخدام أساليب JavaScript الجديدة لكتابة تطبيقات أكثر ذكاءً ، وكيفية استخدام CSS Grid Layouts ، وكيفية الاهتمام بسعادتك.
مزيد من القراءة على SmashingMag:
- دليل شامل لقابلية استخدام نموذج الويب
- تصميم نموذج الويب: العروض والحلول
- شبكة CSS و Flexbox و Box Alignment: نظام جديد لتخطيط الويب
- كيفية استخدام التحليلات لبناء موقع أكثر ذكاءً للجوال
أخبار
- يضيف Safari Technology Preview 17 دعمًا للعناصر المخصصة v1 و
rel=noopenerوتحميل ورقة الأنماط عبر عنصر ارتباط داخل أشجار Shadow DOM الفرعية. علاوة على ذلك ، تم تغيير سلوك التحميل المسبق - فهو الآن يطابق نظام iOS حيث تحصل الموارد مثل الصور على أولوية أقل عند التحميل. - متوفرة بالفعل في Nightly Builds ، ستتم إضافة ميزة محاكاة اتصالات الشبكة المخنوقة في أدوات المطور في Firefox قريبًا إلى الإصدار المستقر أيضًا.
عام
- كتب ماتياس بيتل مقالًا مدروسًا جيدًا حول كيفية دخولنا في "حروب جافا سكريبت" ، والتحول النموذجي ، وتحسين العمل الإضافي.
مفهوم التصميم
- تشرح إيريكا هول في حديثها الأخير Beyond Teller وتحدثنا عن سبب سعينا الجاد لقياس الأشياء وجمع البيانات ولماذا لا يعني هذا أننا نحصل على رؤى أفضل أو نتخذ قرارات أفضل.
- الشيء الذي يُنسى بسهولة عند التفكير في قابلية استخدام النموذج هو كيف يمكن أن يكون وضع العلامات مهمًا عندما يقوم المستخدم بتكبير الصفحة. على سبيل المثال ، نحتاج إلى اعتبار أن وضع تسميات أعلى العناصر يعني أن المستخدمين الذين يقومون بالتكبير لن يفقدوا السياق.
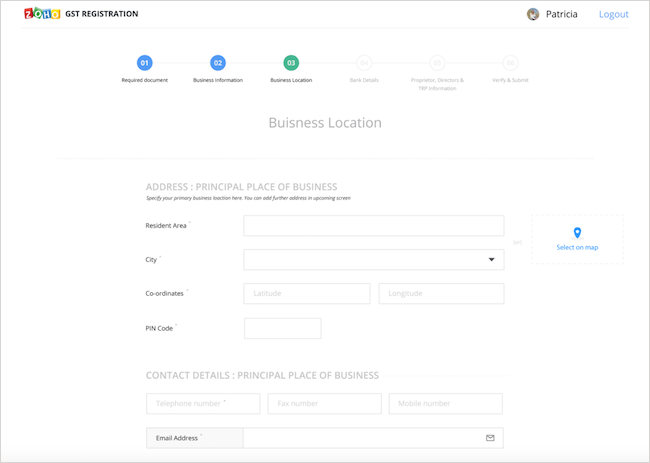
- كيف تصمم استمارة تسجيل بسيطة وقابلة للاستخدام للإصلاح الضريبي؟ يشرحjelumalai العملية من منظور المصمم ، ويتعمق في التحدي المتمثل في طلب الكثير من المعلومات مع الحفاظ على سير عمل واضح للمستخدم.

أدوات ومهام سير العمل
- FormLinter يتحقق من النموذج الخاص بك لمشكلات قابلية الاستخدام. إذا كنت تريد معرفة المزيد حول ما يفعله وكيف يعمل ، فسوف يمنحك منشور إعلان Ben Orenstein بعض الأفكار.
إمكانية الوصول
- يشرح Stefan Judis متى يجب استخدام ومتى لا تستخدم
aria-selected. تطبيقه على عنصر التنقل النشط الحالي ، على سبيل المثال ، ليس صحيحًا ، ولكن تطبيقه على علامة التبويب النشطة الحالية في قائمةtablist، من ناحية أخرى ، سيكون كذلك.
جافا سكريبت
- يوضح Mike Street كيفية إنشاء تطبيق ويب باستخدام Vue.js 2 باستخدام جهاز التوجيه Vue. كتاب تمهيدي جيد إذا كنت جديدًا على Vue.js.
- ستأتي طريقة
requestIdleCallbackالخاصة بجافا سكريبت قريبًا إلى Firefox 52. إذا كنت لا تريد الانتظار ، فهناك أخبار سارة: يمكن بالفعل اختبارها في Nightly Builds وهي مدعومة أيضًا في Chrome حيث تضيف قيمة كبيرة لجدولة المهام بالتعاون مع بيئة المتصفح . - تشارك باتريشيا غارسيا قصتها حول كيفية تمكنها من المساعدة في مكافحة الإيبولا في إفريقيا باستخدام JavaScript. مثال رائع على كيفية توسيع نطاق تصميم التطبيقات غير المتصلة بالإنترنت وسبب أهمية المفاهيم المدروسة جيدًا لبناء حل يعمل بشكل صحيح.
CSS / ساس
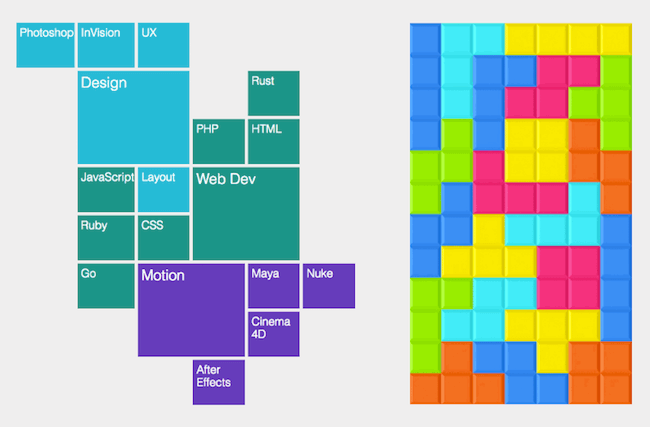
- يشارك أوليفر ويليامز ما تعلمه حول CSS Grid Layout. بمجرد أن تدرك أنه مصمم ليتم استخدامه جنبًا إلى جنب مع Flexbox وليس كبديل ، ستدرك ببطء مدى قوة التكنولوجيا الجديدة حقًا.
- يشارك JP de Vries تحديات الكشف عن CSS الحرجة ولماذا تكون معظم مواقع الويب أفضل حالًا بدونها.

حياة العمل
- ألقى مايك مونتيرو محاضرة مؤثرة في مؤتمر Beyond Tellerrand لهذا العام في برلين. يفتح كتاب "دعونا الآن نمدح الأشخاص العاديين" أعيننا على كيفية تغيير العالم ولماذا نحتاج إلى زيادة المبالغة في حجم الشركات الناشئة التي تدعي فقط تغيير شيء ما للقيام بعمل هادف بالفعل. إذا كان بإمكاني جعلك تشاهد شيئًا واحدًا هذا الأسبوع ، خذ 45 دقيقة ، واجلس واستمع إلى مايك مونتيرو.
- يريد selfcare.tech مساعدة المطورين على رعاية صحتهم بشكل أفضل. إنه يوضح بعض الطرق الرائعة لحل المشكلات الشائعة التي سيواجهها كل واحد منا في مرحلة ما.
الذهاب إلى ما بعد ...
- هذه الألواح الشمسية هي بالتأكيد اختراع رائع: يمكنها سحب مياه الشرب مباشرة من الهواء ، حتى 5 لترات في اليوم لكل لوح. طريقة رائعة للحصول على المياه عندما لا يكون لديك موارد مائية تقليدية.
وبهذا ، سأغلق هذا الأسبوع. إذا كنت تحب ما أكتبه كل أسبوع ، فيرجى تقديم الدعم لي من خلال التبرع أو مشاركة هذا المورد مع أشخاص آخرين. يمكنك معرفة المزيد عن تكاليف المشروع هنا. إنه متاح عبر البريد الإلكتروني و RSS وعبر الإنترنت.
