قائمة قراءة تطوير الويب رقم 144: أخطاء CSP وتصحيح أخطاء JS واختبار الفشل
نشرت: 2022-03-10كل أسبوع هو أسبوع تعليمي وقد تم تذكير هذا الأسبوع بأن وحدات منفذ العرض ليست كلها جيدة للاستخدام. أيضًا ، قد يكون اختيار رمز حالة HTTP الصحيح أمرًا صعبًا وقد لا يكون مدعومًا حتى بواسطة إصدار Apache الذي يعمل على الخادم الخاص بك. لقد تعلمت أيضًا كيف يمكن توسيع نطاق تسجيل أخطاء JavaScript بحيث يمكنك أخيرًا الحصول على تقارير سهلة القراءة ومفيدة.
كما لو أن ذلك لم يكن كافيًا ، فقد تعلمت الكثير عن إمكانية الوصول والتحسين التدريجي مرة أخرى ، واكتشفت عنصرًا متحركًا حول كيفية تجاوز CSP ولماذا يمكن للمتصفحات عرض العناصر ذات الحدود المعروفة بالإضافة إلى قيود التخطيط بشكل لا يصدق بشكل أسرع من غير المعروف. هل أنت جاهز؟ حان دورك الآن لتتعلم كل هذا أيضًا.
مزيد من القراءة على SmashingMag:
- أخطاء تصميم تطبيقات iPhone: المرئيات المفرطة
- حكاية أفضل 10 تطبيقات ، الجزء 1: الفكرة والتصميم
- كيف تنجح مع تطبيق الهاتف المحمول الخاص بك
- اللبنات الأساسية لتطبيقات الويب التقدمية
نوعي
- ستساعدك هذه المخططات الانسيابية الرائعة على تحديد رمز حالة HTTP المناسب الذي يجب أن يستجيب تطبيقك به.
أدوات ومهام سير العمل
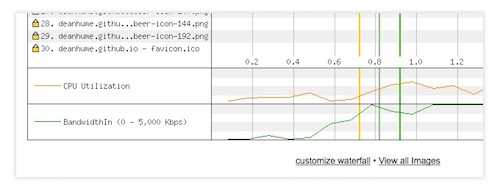
- WebPageTest هي أداة رائعة لاختبار موقع الويب الخاص بك لمشاكل الأداء. ومع ذلك ، يمكن للأداة أن تفعل أكثر مما تعتقد. يمكنك محاكاة نقطة فشل واحدة (على سبيل المثال ، مهلة مكتبة طرف ثالث) معها ، وتسجيلات البرنامج النصي للصفحات المصدق عليها من قبل المستخدم ، ودمجها في CI الخاص بك أو تشغيل المثيل الخاص بك. جمع دين هيوم بعض هذه الحيل في مقالته.

حماية
- تتميز سياسة أمان المحتوى [CSP] بميزات رائعة ولكنها تنطوي أيضًا على مشكلات ومخاطر خاصة بها. يقدم كل من Michele Spagnuolo و Lukas Weichselbaum المشكلات الأكثر شيوعًا وأخطاء التنفيذ وبعض التجاوزات وكيفية جعل CSP رائعة مرة أخرى في مجموعة الشرائح الخاصة بهم.

أداء الويب
- PerfTool من قبل devbridge people عبارة عن حزمة npm رائعة لعرض إحصائيات حول صفحات الويب الخاصة بك ، بما في ذلك نقاط Google PageSpeed Insights ، وعدد الموارد ، والتوصيات حول كيفية إصلاح مشكلات الأداء ، وأخطاء HTML وغيرها الكثير في صفحة ويب مخصصة واحدة.
HTML و SVG
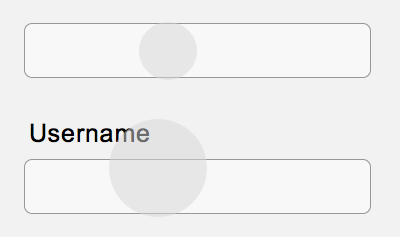
- أحيانًا يبالغ المصممون في تبسيط النموذج عن طريق إزالة الملصقات. تكمن المشكلة في أن الحد الأدنى لا يعني دائمًا أنه بسيط - وهذا بالتأكيد هو الحال بالنسبة للملصقات. في الواقع ، تعتبر الملصقات جزءًا أساسيًا من تصميم النماذج سهلة الاستخدام.

إمكانية الوصول
- يكتب Heydon Pickering كتابًا عن "Inclusive Design Patterns" ويمكنك طلبه مسبقًا الآن. لقد تمكنت من الحصول على بعض الأفكار بالفعل وأنا معجب جدًا بالزوايا المختلفة المتعلقة بدلالات المعاني والتعزيز التدريجي وإمكانية الوصول في الكتاب ويمكنني أن أوصي بها إذا كنت مهتمًا بهذه الموضوعات.
- كتب Heather Migliorisi خلاصة وافية ضخمة حول إنشاء SVGs يمكن الوصول إليها والتي يجب عليك قراءتها بالتأكيد إذا كنت تستخدم ملفات SVG في مشاريعك (ومن لا يفعل ذلك؟).
قطة SVG رائعة بواسطة Heather Migliorisi user = "hmig"] شاهد Pen Simple Inline Accessible SVG Cat - باستخدام العنوان والوصف بواسطة Heather Migliorisi (hmig) على CodePen.
جافا سكريبت
- نشر Daniel Reis بعض الحيل العملية لوحدة التحكم التي تساعدك على تصحيح أخطاء تطبيقاتك بشكل أسهل كثيرًا. وإذا كنت تريد أن تذهب أبعد من ذلك ، فإن logerr هي مكتبة مساعدة تجريبية للأخطاء يمكن أن توفر لك العديد من الأفكار.
CSS / ساس
- غالبًا ما يكون تكوين تخطيط CSS بطيئًا جدًا في المتصفحات بسبب السلوك غير المعروف للعناصر. الآن ، إذا كان لديك عنصر ، على سبيل المثال ، يحتوي على
overflow: hiddenبالفعل ومظلمة ، يمكنك مساعدة المتصفح على العرض بشكل أسرع من خلال توفير معلومات احتواء CSS. تحسين مماثل لـwill-changeومن المحتمل أنه شيء مؤقت فقط نأمل ألا نحتاج إلى استخدامه لفترة طويلة أو على الإطلاق. - إذا كنت تستخدم
vwأو وحدات منفذ عرض أخرى لتحجيم العناصر ، فضع في اعتبارك دائمًا أن عناصر حجم وحدة منفذ العرض غير قابلة للتكبير أو التصغير بواسطة المستخدم. يمكنك أن تجرب بنفسك مع هذا العرض. قد يكون البديل هو استخدامcalc(1em + 0.25vw)أو حسابات مماثلة لا تعتمد كليًا على وحدات منفذ العرض وبالتالي فهي قابلة للتطوير. - يصل Firefox 49 الأسبوع المقبل ومعه ، سيتم دعم 6 8 -digit alphatransparent-hex الألوان وبالتالي يجب عليك التحقق من مواقعك إذا كان لديك أي من هذه القيم عن طريق الصدفة لأنه سيتم تقييمها فجأة!
وبهذا ، سأغلق هذا الأسبوع. إذا كنت تحب ما أكتبه كل أسبوع ، فيرجى تقديم الدعم لي من خلال التبرع أو مشاركة هذا المورد مع أشخاص آخرين. يمكنك معرفة المزيد عن تكاليف المشروع هنا. إنه متاح عبر البريد الإلكتروني و RSS وعبر الإنترنت.
