تصميم الويب: الخلفية والتطور وأحدث الاتجاهات
نشرت: 2016-10-27تصميم المواقع ليس ظاهرة قديمة ، فقد بدأ مع ظهور التكنولوجيا مع ولادة أول موقع على شبكة الإنترنت وله جذوره في التصميم الجرافيكي. تم استخدام مشروع النص التشعبي العالمي الذي تحول إلى شبكة الويب العالمية لاحقًا للحصول على نصوص فقط للصفحات ذات المستعرضات البسيطة ذات الوضع الخطي. بعد ذلك ، تم تصميم متصفحات Mosaic التي كانت مبنية على Unix وغنية بالنصوص. الآن لدينا تصميمان أساسيان للويب هما تصميم ثابت وديناميكي. هناك أيضًا تصميمات مبتكرة مختلفة أصبحت مشهورة في الوقت الحاضر.
تتغير أنماط تصميم الويب بسرعة كبيرة وتميل مواقع الويب إلى اتباع أحدث الاتجاهات. يجب أن يكون مصممو الويب على دراية بالاتجاهات الحالية والقادمة للبقاء في صدارة المنافسة وتلبية احتياجات المشتري. تطورات التصميم المبتكرة هي مصدر إلهام لكل من المصممين والمستخدمين في التصميم وسهولة الاستخدام. الغرض الرئيسي من أحدث التصاميم هو تحسين التكنولوجيا التي تساعد التصميم على المضي قدمًا. عادةً ما تكون أحدث التصميمات هي تفضيلات المصممين والمستخدمين في التصميم وسهولة الاستخدام. فيما يلي عدد قليل من اتجاهات تصميم الويب التي تميزت في السنوات الأخيرة. على الرغم من أن الاتجاه الشائع ليس دائمًا الخيار الأفضل ، إلا أن المستخدمين يحاولون اتباعها لتبدو بارزة بين الآخرين.
اتجاهات الويب المتغيرة بسرعة
يحتوي تصميم الويب على العديد من التحسينات مقارنة بالمكان الذي بدأ فيه. نرى العديد من الاتجاهات الجديدة مثل Hero Images و Minimal و Flat و Video slider و Background video و CSS Animation و Frontend Framework وما إلى ذلك. تستمر معظم الاتجاهات في التغيير لتصبح أكثر تقدمًا وسرعة مع ظهور التكنولوجيا الجديدة وقد يتم تبديل القليل منها مع بدائل مصقولة. سيتم استخدام الآخرين ، مثل فيديو الخلفية ، مع الاعتدال.
أحدث تصميمات الويب
تتبع اتجاهات تصميم الويب الحديثة أفضل الممارسات لكل من UX والأنظمة الأساسية للجوّال. تم عرض تجربة المستخدم والجوّال على مدار السنوات القليلة الماضية ، لكنهما الآن في المقدمة والوسط والتركيز الرئيسي لتصميم مواقع الويب مع واجهة مستخدم غير مزدحمة. هناك تحسينات مستمرة في الاتجاهات الحالية.
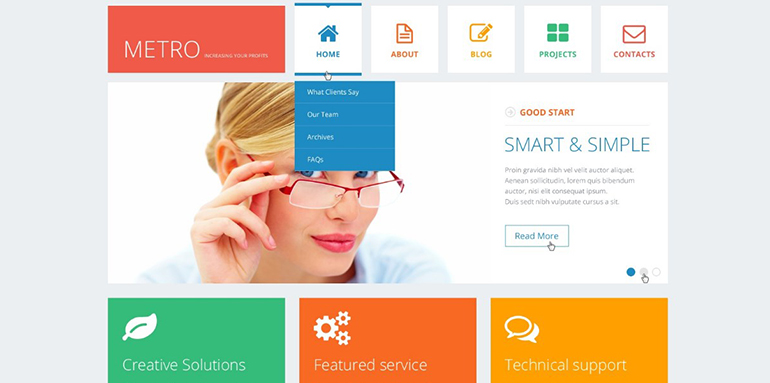
تصاميم مسطحة

تُشتق التصاميم المسطحة من تصميمات الويب المبسطة التي استخدمتها Microsoft لأول مرة. كمادة ، يختلف التصميم عن التصميم المسطح. التصميمات المسطحة متجاوبة والحد الأدنى هو أساس تصميم لتقديم واجهة المستخدم والعناصر الرسومية عن طريق تجريد العناصر المرئية وصولاً إلى الأساسيات وتجنب العناصر المرئية التي تحاول تقليد العالم الحقيقي بتصميمات مثل الزوايا الدائرية والأنسجة وما إلى ذلك. الأشياء من المحتوى المطلوب وتوفر المعلومات ذات الصلة وفقًا لاحتياجات المستخدم. لها ألوان صلبة وحواف حادة وخطوط رفيعة. من السهل قراءة التصميمات المسطحة على الأجهزة المحمولة ويتم تحميلها بسرعة. بغض النظر عن عدد الاتجاهات الجديدة التي سيتم تقديمها في السوق ، إلا أن الشقق لن تتلاشى بسهولة بسبب توافقها مع التصميم متعدد الأبعاد.
الطباعة
يمكن تحسين الطباعة عن طريق تحسين الدقة والحث على تصميمات سريعة الاستجابة. يمكن أن تكون أكثر حيوية وبروزًا. يمكنه الإدلاء ببيان باستخدام الرقيق والكتابة اليدوية باستخدامات محددة على التوالي. بمساعدة تصميمات تخطيط Serifs جيدة ولا تحتاج إلى المزيد من الإصدارات المنقحة باستثناء المحتوى نفسه. في حين أن الكتابة اليدوية إذا تم تنفيذها بعناية ، فإنها تبدو أكثر جاذبية وتبرز في تصميم موقع الويب. تمامًا مثل Serifs ولكن إبقائها قابلة للقراءة على أجهزة مثل الهواتف المحمولة ، يمثل تحديًا حقيقيًا بسبب شاشاتها الصغيرة. تُستخدم الكتابة اليدوية بشكل أكبر في الشعارات والعناوين وعناوين المنشورات والقوائم وبطاقات العمل وما إلى ذلك.
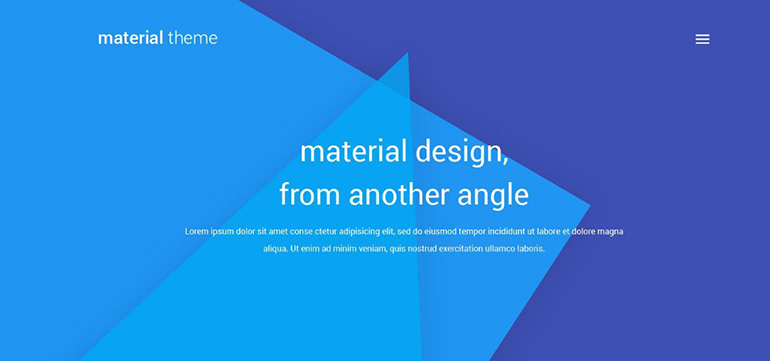
تصميم المواد

مثل التصميم المسطح ، يحتوي أيضًا على أصول رسومية رائعة. إنها مجموعة من معايير تصميم Google التي تفصل بين العناصر باستخدام مفهوم الطبقات الموجود في برامج تحرير الصور. يمكنه تكديس وإزالة العناصر حسب الحاجة. يحتوي على رسوم متحركة مدمجة يجب إنشاؤها يدويًا. إنها لغة تصميم ذات قواعد محددة ، والنتائج تبدو متشابهة من منصة إلى أخرى. نظرًا لأن هذه المبادئ وضعتها Google ، فهي بالتأكيد شائعة. قد يؤدي اتباع القواعد الصارمة إلى إعاقة الإبداع ، لذلك يعد تحسين الإبداع ضمن القواعد المحددة تحديًا.
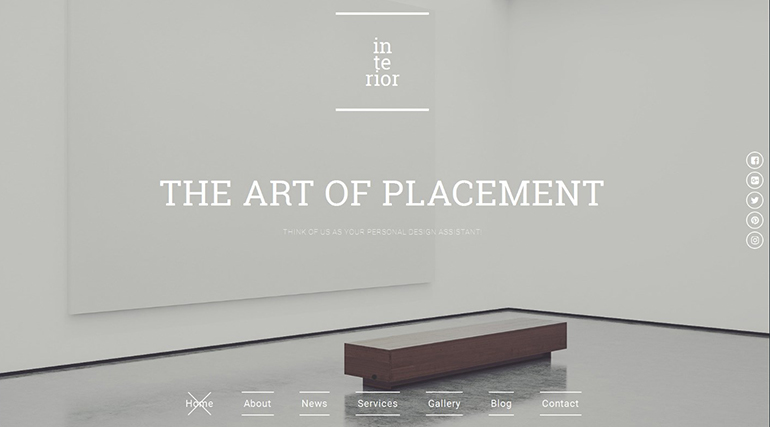
تخطيطات الهاتف من خلال تصاميم الحد الأدنى
قواعد بساطتها للأجهزة المحمولة. أثناء مشاهدته على الهواتف المحمولة ، قد يكون هناك عدد قليل من العناصر التي لن تظهر. يتم ضبط العناصر الأخرى وفقًا لحجم ونوع الشاشة. هذا يسمح للرسالة أن تلائم الشاشة. يجب التخلص من العناصر الأقل أهمية لنقل الرسالة الأساسية للمحتوى من خلال ملاءمتها على الشاشة. لحسن الحظ ، يعيد التصميم متعدد الأبعاد العناصر المرئية بحيث لا تضطر المواقع إلى الظهور بشكل عادي على الهاتف المحمول. يمكنك أيضًا عرض صورة بحجم أو دقة مختلفة حسب حجم الشاشة. سيؤدي ذلك إلى تسريع تحميل الصفحة وستظل الصور رائعة على الأجهزة المحمولة.

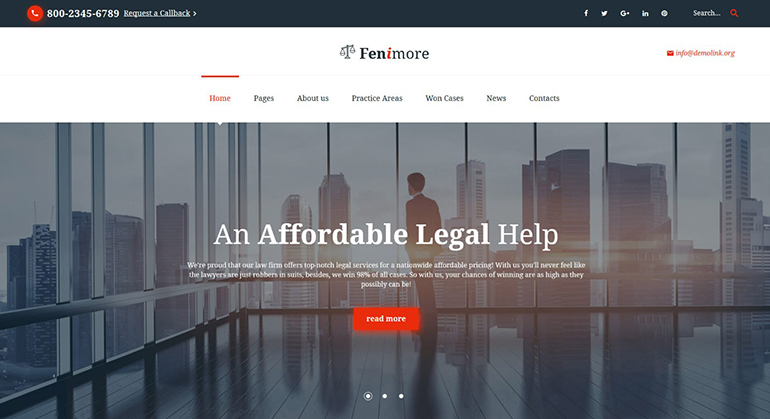
المزيد من الصور ، نص أقل

يميل المستهلكون إلى إلقاء نظرة أكثر على الصور ومقاطع الفيديو مقارنة بالنص الذي يحقق التوازن لكل من تحسين محركات البحث (SEO) وتجربة المستخدم (UX). كمحركات البحث حدد النصوص للفهرسة. من خلال هذا النهج ، نرى المزيد من الصور على الصفحة الرئيسية بينما نص على الصفحات الفرعية لجذب المستخدم وشرح الفكرة من خلال الصور في النظرة الأولى. يتم وضع النص المهم تحت الصور لجذب انتباه المستخدم مقارنة بمحركات البحث. مع ظهور التكنولوجيا ، أصبحت المتصفحات أسرع في ترجمة الصور من أجل زيادة جودة الصور لجعلها أكثر وضوحًا وأكبر مع دقة محسّنة وأعمال فنية.
رواية القصص الديناميكية
إنه اتجاه مثير للاهتمام جذب انتباه المستخدمين منذ سنوات قليلة لأنه يصور القصة من خلال رسومات مدعومة بنص في شكل جدول زمني. يمكن تقديمه من خلال مقطع فيديو أو عرض تقديمي يمكن تشغيله تلقائيًا. يتم ذلك من خلال المهارات الرسومية مع القصص المصورة التي تعرف الغرض الدقيق من موقع الويب الذي سيتم نقله إلى المستخدمين الذين يسلطون الضوء على الميزات الإيجابية بمساعدة الرسومات.
تغذية فورية ومراجعة من المستخدمين مباشرة
أدخلت معظم مواقع الويب نظامًا للتعليقات الفورية من خلال تضمين قسم التعليقات. على الرغم من أن جميع مواقع الويب لديها أنظمة ملاحظات خاصة بها ، إلا أنه يُلاحظ أن المستخدمين يفضلون بعض مواقع الشبكات الاجتماعية للتعبير عن تجربتهم مقارنةً بالمواقع نفسها. لالتقاط التعليقات الاجتماعية ، يستمر الاتجاه في التحرك نحو المزيد من مواقع الويب التي تستخدم أنظمة التعليق الاجتماعي بدلاً من نظام التعليق المدمج. هذا يضمن للزوار إمكانية التعليق باستخدام حساباتهم الاجتماعية و / أو يتم انتقاء أي إشارات على وسائل التواصل الاجتماعي وعرضها مباشرة على موقعك. قامت العديد من مواقع الويب الآن بربط مواقعها الإلكترونية بشبكات التواصل الاجتماعي للحصول على تعليقات حول تجربة المستخدم مثل forbes.com و casinos.co
نهج يركز على المحتوى

ينزعج القراء من الإضافات ، لذلك في كل هذه السنوات ، جعل المصممون من الممكن تجنب الإضافات. انتقلت الصفحات الرئيسية من كونها لافتة للمحتوى والإعلانات ، إلى كونها صفحة مقصودة لافتة للنظر مع صور رائعة. تحتوي على عناصر مرئية أكثر من النص وقد انتقلت الإعلانات إلى المحتوى نفسه. يتطلب هذا تصميمًا رائعًا لإفساح المجال لهم ، مما يدفعنا إلى الاستمرار في التركيز على المحتوى الذي نريد الحصول على معلومات عنه. كما هو الحال الآن بمساعدة الإضافات منشئ السحب والإفلات ، يمكن للمستخدمين إنشاء صفحات رئيسية وتخطيطات مع مناطق عناصر واجهة المستخدم لوضع الوحدات النمطية.
أحدث أدوات المصممين
هناك بعض الأدوات المثيرة للاهتمام لمساعدة المصممين على إنشاء نماذج أولية لمواقع الويب وتخطيطات التصميم التي وصلت إلى الساحة والتي تم إصدارها في عام 2016 هي Adobe Project Comet و Sketch. يعد Adobe Project Comet أحد أحدث الاتجاهات. إنه مصمم لتصميم UX بالكامل باستخدام أدوات تأطير الأسلاك والتصميم المرئي والتصميم التفاعلي والنماذج الأولية والمزيد. يمكن معاينته على أي جهاز حيث يعمل مع Photoshop و Illustrator ، ويمكن توسيعه من خلال المكونات الإضافية التي أنشأها المجتمع. يعد الرسم في الأساس تطبيقًا لنظام التشغيل Mac يتم استخدامه بدلاً من Photoshop مع بيئة عمل جيدة ومصمم خصيصًا لمصممي الويب والجوال. مع ميزات مثل أنماط الطبقة وتأثيرات النص وأدوات لإنشاء عناصر متجهة.
لا تتبع عمياء
لا ينبغي اتباع الاتجاهات الجديدة بشكل أعمى خاصة من قبل الشركات التي لها اسم وتاريخ. يجب اختبار الاتجاهات الجديدة أولاً لمعرفة احتياجات المستخدمين ، ثم التقديم على موقع الويب قيد التشغيل. لا يمكن تطبيق أي نمط جديد على جميع أنواع الأعمال لأن الصناعات المختلفة لها متطلبات مختلفة وفقًا لاحتياجات المستخدمين الخاصة بهم. يجب أن تؤخذ الاتجاهات كأدوات إضافية لمجموعة أدوات تصميم موقع الويب ويجب استخدامها وتوظيفها وفقًا لذلك.
