ما يمكن لمصممي الويب القيام به لتسريع مواقع الويب للجوال
نشرت: 2022-03-10لقد كتبت مؤخرًا منشور مدونة لأحد عملاء مصمم الويب حول سرعة الصفحة وسبب أهميتها. ما لم أكن أعرفه قبل كتابته هو أن وكالتها كانت تكافح من أجل تحسين مواقعها المحمولة للسرعة. نتيجة لذلك ، عادت إليّ مهتمة بنشر منشور حول استراتيجية لم تتبناها وكالتها بعد بنجاح.
كانت ممزقة بالرغم من ذلك. لقد فهمت مدى أهمية سرعات صفحات الجوّال في تجربة المستخدم وتحسين محركات البحث بالوكالة. ومع ذلك ، كان تركيزهم دائمًا على صنع تصميم رائع المظهر وفعال. شيء ما مثل تحسين سرعة الصفحة كان دائمًا متروكًا للمطورين للقلق بشأنه.
في النهاية ، قررنا الاستمرار في نشره حتى يتمكنوا من الحصول على موقع الويب الخاص بهم بالإضافة إلى تحسين مواقع عملائهم بشكل صحيح. في غضون ذلك ، جعلني أفكر:
هل هناك أي شيء يمكن للمصممين فعله عند إنشاء مواقع ويب للجوال لمساعدة المطورين على تحسين السرعة؟
يعمل المطورون بالفعل على تحسين أداء الواجهة الأمامية من خلال:
- استضافة ويب سريعة
- CDNs
- ممارسات الترميز النظيفة
- التخزين المؤقت
- تصغير
- تحسين الصورة
- و اكثر
إذن ، هل بقي شيء؟
بالنسبة لي ، هذا يشبه إلى حد كبير كيفية التعامل مع تحسين البحث. بصفتي كاتبًا ، أعتني بالتحسينات على الصفحة أثناء قيام المطور بتسليم المحتوى لأداء مهام تحسين محركات البحث التقنية. يمكن لمصممي ومطوري الويب التعامل بسهولة مع أجزاء تحسين السرعة الموجودة في كل من بيوت القيادة الخاصة بهم.
فهم ما تعنيه كلمة "بطيئة" على شبكة الجوّال
هناك عدد من الأدوات لمساعدتك في تحليل سرعات الصفحة وتنفيذ إصلاحات متنوعة لتحسينها. إحدى الأدوات المفيدة بشكل خاص تسمى Lighthouse. الشيء الوحيد هو أنه مخصص لمطوري الويب.
بدلاً من ذلك ، أقترح أن يستخدم مصممو الويب أداة اختبار أخرى من Google تسمى Test My Site.

هذا مخصص تمامًا لأولئك الذين يرغبون في الحصول على تقييم سريع لسرعة موقع الجوال الخاص بهم. كل ما عليك فعله هو إدخال اسم المجال الخاص بك في الحقل والسماح بتشغيل الاختبار.

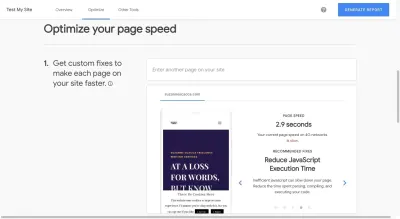
ما يعجبني في هذه الأداة مقارنةً باختبارات سرعة الموقع الأخرى هو أنها مكتوبة بالكامل لك بعبارات الشخص العادي. في هذه الحالة ، يكون موقع الويب الخاص بي "بطيئًا" ، حتى عند تقديمه على شبكات 4G. على الرغم من إخبارنا لسنوات أن الزائرين على استعداد للانتظار ثلاث ثوانٍ حتى يتم تحميل صفحة ويب ، فإن Google تعتبر 2.9 ثانية طويلة جدًا. (وهو ما أتفق معه بصدق).
يمكنك الحصول على تقرير موسع من Google يخبرك بكيفية تسريع أوقات تحميل هاتفك المحمول ، لكن الاقتراحات لا تختلف عن التحديثات التي تجريها في جانب التطوير. علي سبيل المثال:

نحن نعلم هذا بالفعل. ومع ذلك ، إذا لم تقم أنت (أو المطور الخاص بك) بتنفيذ أي من هذه الإصلاحات ، فهذه قائمة تحقق جيدة للعمل عليها.
ومع ذلك ، لم أقم بتوجيهك إلى هذه الأداة ، لذا يمكنك الاستمرار في إجراء نفس التحسينات مرارًا وتكرارًا ، مع توقع نفس النتيجة. ماذا يقولون دائما عن تعريف الجنون؟
بدلاً من ذلك ، أعتقد أنه يجب عليك استخدام هذا كتحقق سريع للأمعاء:
هل موقع الجوال الخاص بي سريع بما يكفي في نظر Google؟ رقم؟ بعد ذلك ، لن يكون بالسرعة الكافية في نظر زوارك أيضًا.
"
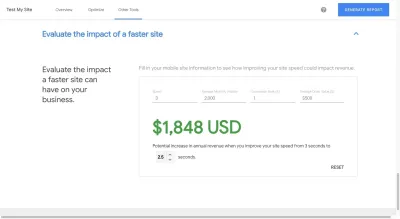
وإذا كنت تريد حقًا نقل هذه النقطة إلى المنزل ، فانتقل إلى أسفل صفحة تحليل Test My Site وقم بتشغيل أرقامك من خلال حاسبة تحليل التأثير:

إذا لم تكن مقتنعًا تمامًا بأنك بحاجة إلى خفض سرعة هاتفك المحمول التي تبلغ 3 ثوانٍ أكثر من ذلك ، فابحث عن التأثير المالي الذي قد تحدثه 0.5 ثوانٍ فقط على صافي أرباحك الشهرية.
ما يمكن لمصممي الويب القيام به لتحسين مواقع الجوال من أجل السرعة
دع مطور الويب يتعامل مع جميع تحسينات السرعة الضرورية مثل التخزين المؤقت وتصغير الملفات بينما تأخذ نصائح واستراتيجيات التصميم التالية:
1. استضافة الخطوط من CDN
هناك ما يكفي للقلق بشأنه عندما يتعلق الأمر بتصميم الخطوط لتجربة الهاتف المحمول التي ربما لا ترغب في سماع هذا ... لكن خطوط الويب المخصصة سيئة عندما يتعلق الأمر بالتحميل. في الواقع ، هناك دراستان حديثتان توضحان سبب ضرر خطوط الويب المخصصة بسرعات تحميل الصفحة.
لحسن الحظ ، يمكن أن ينتهي الأمر بشبكة CDN لتكون نعمة لك.
مثال قرد التوقف
الأول يأتي من Downtime Monkey. في دراسة الحالة هذه ، يفتخر Downtime Monkey بتحسين سرعة الصفحة بنسبة 58٪ من خلال مجموعة متنوعة من التحسينات - اثنان منها يتعلقان بكيفية تقديم الخطوط إلى موقعهم.
بالنسبة لأيقونات Font Awesome الخاصة بهم ، قرروا استضافتها من CDN. ومع ذلك ، أثبتت شبكة CDN الخاصة بـ Font Awesome أنها غير موثوقة ، لذا فقد تحولوا إلى Bootstrap CDN. ونتيجة لذلك ، أدى ذلك إلى توفير ما بين 200 و 550 مللي ثانية لكل تحميل صفحة .
بالنسبة إلى Google Font "Cabin" ، قرروا استضافته من Google CDN. ومع ذلك ، من المضحك ملاحظة أنه عندما أجروا اختبار سرعة الصفحة على الموقع بعد ذلك ، تلقوا اقتراح تحسين يتعلق بالخط.
يبدو أن الارتباط الذي وضعوه في رأس موقعهم كان يؤدي إلى إبطاء عرض الصفحة. لذلك ، كان عليهم تنفيذ حل بديل من شأنه أن يسمح للخط بالتحميل بشكل غير متزامن دون الإضرار بعرض الصفحة أثناء تحميلها. استخدموا Web Font Loader لإصلاح المشكلة وانتهى بهم الأمر بتوفير ما بين 150 و 300 مللي ثانية لكل تحميل صفحة كنتيجة لذلك.
اختبار بريان جاكسون
كتب بريان جاكسون ، كبير مسؤولي التسويق في Kinsta ، منشورًا لـ KeyCDN يوضح أفضل طريقة لخدمة خطوط الويب المخصصة على موقع ويب.
يمكنك أن ترى في مثاله أنه يقترح عددًا من التحسينات ، مثل تحديد الأنماط ومجموعات الأحرف المتاحة للاستخدام على موقع الويب. ومع ذلك ، فإن تجربته مع استضافة CDN مثيرة للاهتمام حقًا.
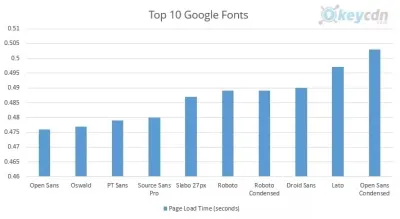
أولاً ، عزل خطوط Google الأكثر شيوعًا واختبر مدى سرعة تحميلها عبر شبكة CDN من Google:

تم تحميل Open Sans الأسرع.
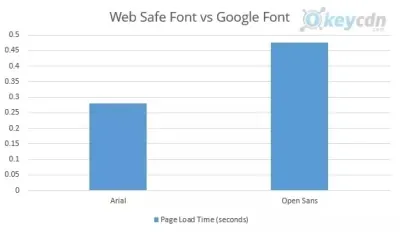
لكن هذا لا ينبغي أن يجعل Open Sans الخيار الأفضل تلقائيًا إذا كنت تحاول تسريع موقع الويب الخاص بك. بعد كل شيء ، Opens Sans هو أحد خطوط Google التي يجب تقديمها من خوادم Google. عند المقارنة بخط Arial ، وهو خط آمن للويب لم يتم سحبه من مصدر خارجي ، هذا ما حدث:

فاز Arial على Open Sans بحوالي 200 مللي ثانية.
قبل أن ننتقل ، سأقول فقط أن هذه طريقة واحدة لحل معضلة الخط بطيئة التحميل: بدلاً من استخدام الخطوط المستضافة خارجيًا ، استخدم خطوط النظام لديك. قد لا يكون تصميمها مثيرًا بنفس القدر ، لكنها لن تجبر المستخدمين على الجلوس والانتظار حتى يتم تحميل موقع الويب الخاص بك ، مما يكلفك الزوار والعملاء في هذه العملية.
قد تفكر في أن تنزيل واستضافة خط Google الخاص بك سيكون أكثر منطقية بعد ذلك. بهذه الطريقة ، لن تضطر إلى التنازل عن الخطوط التي تستخدمها وستقلل الوقت من سرعات التحميل العادية. حق؟
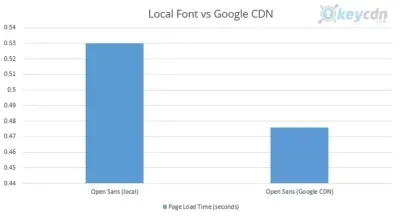
حسنًا ، كان برايان فضوليًا بشأن ذلك أيضًا ، لذا أجرى اختبارًا:

عند تقديمه من خادم محلي ، استغرق تحميل Open Sans 0.530 مللي ثانية. إنه ليس فرقًا كبيرًا ، لكن من الواضح أنه ليس الاتجاه الصحيح للذهاب إليه.
إذن ، ما هو الاستنتاج؟ حسنًا ، لديك بعض الخيارات.
- يمكنك استخدام خط آمن للويب وتجنب المشكلات التي تصاحب استخدام الخطوط المستضافة خارجيًا في المقام الأول.
- يمكنك استخدام خط Google والتأكد من استضافته عبر شبكة CDN الخاصة بـ Google.
- يمكنك تنزيل أحد خطوط Google وتحميله إلى CDN الخاص بك (إذا كان بإمكانك تحميله بشكل أسرع من هناك ، أي).
في كلتا الحالتين ، يمكن أن تساعدك استضافة الخطوط والرموز الخاصة بك من موقع حيث سيتم تحميلها بسرعة أكبر على تحسين أداء موقعك على الويب.
2. توقف عن استخدام عناصر التصميم المرهقة
القائمة التالية هي إلى حد ما إعادة صياغة للموضوعات التي تمت تغطيتها من قبل ، لذلك لا أريد أن أضيع وقتك في محاولة إعادة إنشاء العجلة هنا. ومع ذلك ، أعتقد أن هذه الإستراتيجية المتمثلة في إزالة عناصر التصميم غير الضرورية (خاصة العناصر الأثقل وزنًا) لتحسين تجربة الهاتف المحمول تستحق التلخيص هنا:
توقف مع الإعلانات على الصفحة
عندما كتبت عن العناصر التي يجب عليك التخلص منها على مواقع الويب للجوال ، قمت باستدعاء الإعلانات كأحد الأشياء التي يمكنك التخلص منها بسهولة. ما زلت متمسكًا بهذا الاقتناع.
بالنسبة للمبتدئين ، يتم تقديم الإعلانات من طرف ثالث. في أي وقت تضطر فيه إلى الاتصال بخوادم طرف آخر ، فإنك تزيد من أوقات التحميل الخاصة بك وأنت تنتظر منهم تسليم المحتوى إلى صفحتك.
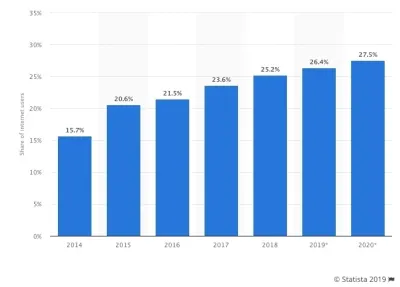
ثانيًا ، يستخدم أكثر من 26٪ من سكان الولايات المتحدة وحدها تقنية حظر الإعلانات على أجهزتهم ، لذلك من غير المحتمل أن يشاهدوا إعلاناتك على الصفحة على أي حال.

بدلاً من ذلك ، استخدم طرق تحقيق الدخل التي تنقل الإعلان بعيدًا عن موقع الويب الخاص بك ، وتزيد من التحويلات الخاصة بك في الموقع ولن تستنزف موارد الخادم الخاص بك:
- تجديد النشاط التسويقي
اسمح لبكسل التتبع الخاص بك بمتابعة الزوار في جميع أنحاء الويب ثم عرض إعلاناتك الخاصة على موقع شخص آخر. - قدرة شرائية
هناك أموال جيدة يمكنك جنيها إذا تمكنت من تثبيت صيغة إعلان الدفع لكل نقرة في Google. - إعلانات وسائل التواصل الاجتماعي
يسهل تشغيلها بشكل خاص إذا كان موقعك ينشر محتوى جديدًا بشكل منتظم وكان لديك عرض مقنع.
توقف مع النوافذ المنبثقة
أعلم أن Google تقول أن النوافذ المنبثقة للجوال لا بأس بها في حالات معينة. ومع ذلك ، إذا كنت تقوم بإنشاء موقع ويب باستخدام WordPress أو نظام إدارة محتوى آخر وكنت تستخدم مكونًا إضافيًا لإنشاء تلك النوافذ المنبثقة ، فسيؤدي ذلك إلى إبطاء أوقات التحميل. قد لا يكون الأمر كثيرًا ، لكنك ستلاحظ الفرق.
قررت ThemeIsle إجراء بعض التحليلات لكيفية تأثير بعض المكونات الإضافية على سرعات موقع WordPress. إليك ما حدث عندما اختبروا تأثيرات كل من هذه المكونات الإضافية في وقت التحميل:
| وقت التحميل الأساسي (بالثواني) | وقت التحميل بعد التثبيت (بالثواني) | تغيير في ٪ | |
|---|---|---|---|
| المكونات الإضافية للأمان | 0.93 ثانية | 1.13 ثانية | 21.50٪ |
| الإضافات الاحتياطية | 0.93 ثانية | 0.94 ثانية | 1.07٪ |
| ملحقات نموذج الاتصال | 0.93 ثانية | 0.96 ثانية | 3.22٪ |
| الإضافات SEO | 0.93 ثانية | 1.03 ثانية | 10.75٪ |
| ملحقات التجارة الإلكترونية | 0.93 ثانية | 1.22 ثانية | 31.10٪ |
من المؤكد أن بعض المكونات الإضافية مشفرة لتكون خفيفة الوزن أكثر من غيرها ، ولكن سيكون هناك دائمًا نوع من الاختلاف في أوقات التحميل الخاصة بك. بناءً على هذه البيانات ، يمكن أن يكون الاختلاف صغيرًا مثل .01 وبقدر يصل إلى 0.29 ثانية.

إذا كنت تعلم أن النوافذ المنبثقة ليست كوشير حقًا على شبكة الهاتف المحمول على أي حال ، فلماذا تدفع حظك؟ بدلاً من ذلك ، خذ هذا العرض الترويجي أو إشعار ملف تعريف الارتباط أو الإعلان وضعه على صفحات الويب الخاصة بك.
توقف مع قنوات الاتصال المرهقة
لا تنس قنوات الاتصال بموقعك. على وجه الخصوص ، يجب أن تكون حريصًا عند تصميم نماذج الأجهزة المحمولة. بالطبع ، يتعلق جزء من ذلك بالوقت الذي يستغرقه المستخدم بالفعل لملئه. ومع ذلك ، هناك أيضًا ما يفعله النموذج المطول أو متعدد الصفحات لسرعات التحميل لديك والذي يجب أن تفكر فيه.
بشكل عام ، يجب أن تكون نماذج الجوال الخاصة بك بسيطة - لا تتضمن إلا ما هو ضروري للغاية.
هناك مدرسة فكرية بديلة يجب مراعاتها أيضًا.
يمكنك التخلص من نموذج الاتصال تمامًا ، وهو أمر ناقشته عندما أتحدث عن اتجاه استبدال نماذج الأجهزة المحمولة بروبوتات الدردشة. هناك مواقع ويب أزالت نماذجها وتركت معلومات مثل الأسئلة الشائعة وعناوين البريد الإلكتروني وأرقام الهواتف ليستخدمها الزوار إذا احتاجوا إلى الاتصال. من المؤكد أن ذلك من شأنه أن يخفف الأمور من وجهة نظر التحميل. أنا فقط لا أعرف ما إذا كان سيكون مثالياً لتجربة المستخدم.
3. إنشاء موقع من صفحة واحدة
ستكون النصائح المذكورة أعلاه أبسط وأسرع النصائح في التنفيذ ، لذلك يجب عليك بالتأكيد أن تبدأ هناك إذا جاء إليك عميل أو مطور ويب مع مشكلات مواقع الويب البطيئة للغاية. ومع ذلك ، إذا استمرت اختبارات سرعة الصفحة في إظهار أن الموقع يستغرق أكثر من 2.5 ثانية للتحميل ، ففكر في نهج مختلف لإعادة تصميم موقع ويب لأغراض تحسين السرعة.
كما قال آدم هايتسمان في مقال لـ Search Engine Journal:
"عادةً ما يتم تحويل مواقع الصفحة الواحدة بسهولة أكبر إلى مواقع الجوّال ويجد المستخدمون سهولة التنقل فيها."
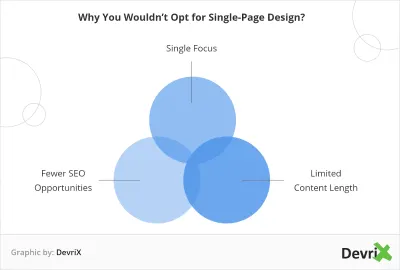
ولكن هل يعني ذلك أن موقع الويب المكون من صفحة واحدة سيتم تحميله دائمًا بسرعة أكبر من موقع الويب متعدد الصفحات؟ بالطبع لا. ومع ذلك ، فإن معظم المصممين المحترفين يختارون تصميم صفحة واحدة على صفحات متعددة لأغراض محددة للغاية. يحتوي DevriX على رسم جميل يلخص هذا:

لكي أكون واضحًا ، لا أقترح عليك تحويل موقع الويب الخاص بك إلى تطبيق من صفحة واحدة (SPA). إذا كنت ترغب في تسريع الملكية الرقمية لعميلك مع عمال الخدمة ، فإن PWA هو حل أفضل. (مزيد من المعلومات حول ذلك في النقطة التالية.)
بدلاً من ذلك ، ما أقترحه هو تحويل موقع ويب متعدد الصفحات إلى موقع من صفحة واحدة إذا كان عميلك يفي بمعايير معينة:
- أعمال ذات تركيز ضيق للغاية وفريد.
- مواقع الويب التي لا تتطلب الكثير من المحتوى لتوضيح وجهة نظرها.
- مجموعة محدودة من الكلمات الرئيسية التي تحتاج إلى تصنيفها.
ومع ذلك ، إذا كنت تقوم بتصميم موقع ويب يتناسب مع هذه المعايير الثلاثة (أو على الأقل اثنان من ثلاثة) ، فيمكنك نقل موقع الويب الخاص بك بشكل واقعي إلى تصميم أكثر بساطة من صفحة واحدة.
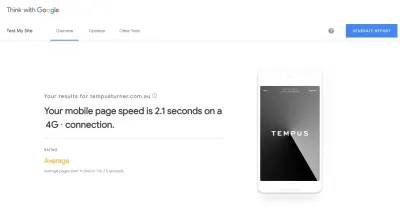
نظرًا لأن مواقع الويب ذات الصفحة الواحدة تجبرك على فعل المزيد بموارد أقل ، فإن المحتوى المحدود والميزات تخلق بشكل طبيعي موقع ويب خفيف الوزن. حتى لو دفعت الحدود قليلاً ، فلا يزال بإمكانك إنشاء موقع ويب سريع التحميل للجوال كما يفعل Tempus:

الأمر الرائع في هذا الموقع المكون من صفحة واحدة هو أنه لا يبخل بالصور الشاملة اللازمة لبيع المنازل الفاخرة. ومع ذلك ، يتم تحميل موقع الجوال الخاص به في 2.1 ثانية.
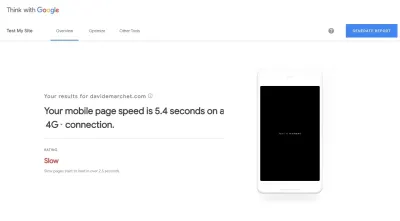
من ناحية أخرى ، لم يتم إنشاء جميع مواقع الويب المكونة من صفحة واحدة مع مراعاة السرعة. خذ موقع المطور Davide Marchet:

نظرًا لوجود تحميل زائد بالرسوم المتحركة ، يستغرق تحميل الصفحة على الهاتف المحمول 5.4 ثانية. يمكنك حتى رؤية هذا من لقطة الشاشة التي قدمتها Think with Google. الصورة التي يتم رؤيتها هناك هي في الواقع الرسالة التي تظهر أثناء تحميل الرسوم المتحركة الأولى في الخلفية.
لذلك ، أقترح توخي الحذر إذا كنت تأمل في استخدام تصميم من صفحة واحدة لحل مشاكل أداء موقع الويب الخاص بك. يجب أن يكون التصميم بسيطًا ومركّزًا للغاية وغير مثقل بالنصوص وتأثيرات الرسوم المتحركة التي تبطل فوائد اقتصاص المحتوى الخاص بك إلى صفحة واحدة.
4. تحويل موقع المحمول الخاص بك إلى PWA
وفقًا لـ Google ، هناك ثلاث خصائص تحدد كل PWA:
- موثوق
- بسرعة
- الانخراط
تعد السرعة جزءًا لا يتجزأ من تطبيقات الويب التقدمية بفضل العاملين في الخدمة الذين تم إنشاؤهم معهم. نظرًا لوجود عمال الخدمة خارج مستعرض الويب ولا يعتمدون على سرعة شبكة المستخدم ، فإنهم يقومون بتحميل المحتوى المخزن مؤقتًا للزوار بشكل أسرع.
أود أن أقول أيضًا أنه نظرًا لأن تصميم PWA يشبه إلى حد كبير تصميم تطبيق جوال محلي (على الأقل غلافه) ، فإن هذا يفرض على التصميم نفسه أن يكون أكثر اقتصاصًا من موقع ويب للجوال.
إذا كنت تكافح من أجل تسريع موقع الويب الخاص بك بعد تنفيذ جميع تحسينات الأداء التقليدية التي من المفترض أن تقوم بها ، فقد يكون الوقت مناسبًا الآن لتحويل موقع الويب الخاص بالهاتف المحمول إلى PWA.
دعني أريك لماذا:
تخيل أنك تخطط لرحلة إلى شيكاغو مع صديق. أنت في الخارج في حانة أو مقهى تناقش الرحلة ، ثم تدرك أنه ليس لديك أي فكرة عن مكان إقامتك. لذلك ، يمكنك إجراء بحث عن "فنادق وسط مدينة شيكاغو" على أحد الهواتف الذكية.
أنت لا تفكر في شراء غرفة بعد ؛ أنت فقط تريد البحث عن خياراتك. لذلك ، يمكنك النقر فوق روابط موقع الويب للحصول على اثنتين من أفضل القوائم التي توفرها لك Google.
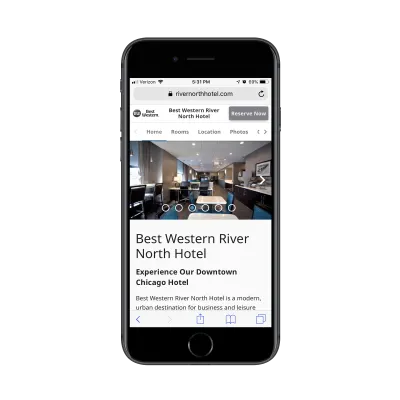
هذا هو تطبيق الويب التدريجي لفندق Best Western River North:

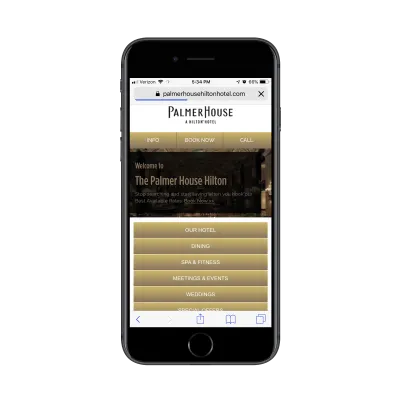
هذا هو الموقع الإلكتروني لـ Palmer House Hilton ، فندق قريب في وسط مدينة شيكاغو:

بالنسبة للمبتدئين ، يعد PWA مظهرًا أفضل بكثير وأسهل للتنقل على هاتفك الذكي ، لذلك سيفوز بالنقاط الرئيسية هناك. هناك أيضًا مسألة السرعة:

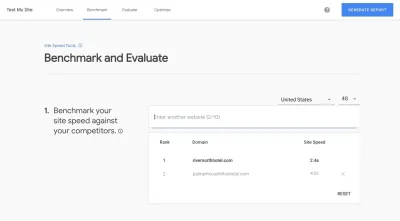
يتم تحميل فندق River North في 2.4 ثانية على الهاتف المحمول بينما يتم تحميل منافسه Hilton في 4 ثوانٍ. (يمكنك في الواقع أن ترى في لقطة شاشة هيلتون أن الموقع لم يتم تحميله بالكامل بعد.) وهذا فرق من المؤكد أن يلاحظه الزائرون.
حتى لو لم نقم بإجراء مقارنة جنبًا إلى جنب بين المواقع المتنافسة ، فإن PWA التابع لفندق River North يفجر موقعه المحمول السابق خارج الماء.
شاركت شركة Brewer Digital Marketing ، الوكالة التي طورت PWA لهم ، ما حدث بعد أن قاموا بالتغيير. شهد الفندق زيادة بنسبة 300٪ في الأرباح وزيادة بنسبة 500٪ في عدد الليالي المحجوزة لدى PWA.
5. تحويل موقع الويب الخاص بك أو المدونة إلى AMP
علينا أن نشكر Google على خدعة التصميم السريعة الأخرى للويب المحمول. هذا واحد يسمى Accelerated Mobile Pages ، أو AMP ، باختصار.
في البداية ، تم إصدار AMP لمساعدة الناشرين على تجريد مدوناتهم أو صفحاتهم الإخبارية من أجل تحميل أسرع على الأجهزة المحمولة. ومع ذلك ، فإن AMP عبارة عن إطار عمل مكون ويب يمكنك استخدامه لتصميم مواقع ويب كاملة أو مجرد أجزاء محددة منها (مثل منشورات المدونة). بمجرد التنفيذ ، يتم تحميل الصفحات على الفور تقريبًا من البحث.
لماذا يتم تحميل AMP بسرعة كبيرة؟ وهناك عدد من الأسباب:
باستخدام AMP ، يمكنك فقط تحميل JavaScript غير متزامن و CSS مضمّن على موقع الويب الخاص بك ، مما يعني أن شفرتك لن تمنع أو تؤخر عرض الصفحة.
الصور هي أيضًا مصدر آخر لأوقات التحميل البطيئة. ومع ذلك ، تحل AMP هذه المشكلة عن طريق التحميل التلقائي لتخطيط الصفحة قبل الموارد (مثل الصور والإعلانات وما إلى ذلك) اعتبرها شكلاً من أشكال التحميل البطيء.
هناك الكثير منها ، ولكن الفكرة الأساسية هي أنها تقطع العناصر التي تميل إلى سحب مواقع الويب لأسفل وتجبر المصممين على الاعتماد في الغالب على HTML خفيف الوزن لبناء صفحاتهم.
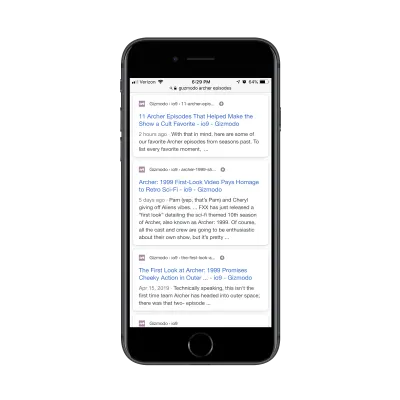
إذا كنت تريد أن ترى مثالاً على ذلك عمليًا ، فيمكنك إلقاء نظرة على أي مجلة رقمية أو موقع إخباري رائد إلى حد كبير. إذا لم تكن معتادًا على محتوى AMP ، فابحث ببساطة عن رمز صاعقة البرق الذي يظهر بجوار اسم صفحة الويب في بحث Google. مثله:

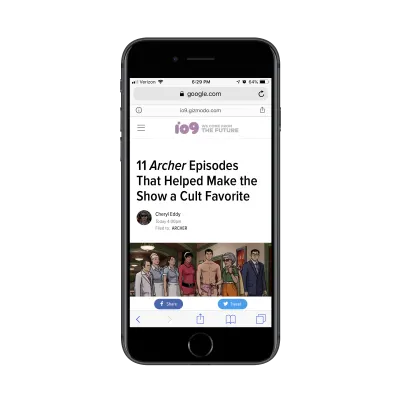
Gizmodo هو مثال جيد لمحتوى AMP:

في الواقع ، عندما انتقلت Gizmodo إلى AMP في عام 2016 ، شهدت ارتفاعات هائلة من حيث الأداء. زادت سرعات الصفحة بنسبة 300٪ ونتيجة لذلك حصلت على 50٪ من مرات ظهور الصفحة.
إذا كنت تريد حقًا تحقيق أقصى استفادة من سرعات AMP ، فإن Mobify يقترح إقران AMP مع PWA الخاص بك. بهذه الطريقة ، يمكنك تحميل صفحات الويب الخاصة بك بسرعة البرق للزوار:
| النسبة المئوية للمواقع | وقت التحميل (بالثواني) |
|---|---|
| 10٪ | 0.3 |
| 20٪ | 0.5 |
| 50٪ | 1.1 |
| 60٪ | 1.4 |
| 80٪ | 2.2 |
| 90٪ | 3.4 |
| 95٪ | 5.2 |
Mobify التقارير حول أوقات تحميل AMP (المصدر: Mobify)
ثم ، حافظ على أوقات التحميل السريع مع PWA:
| النسبة المئوية للمواقع | وقت التحميل (بالثواني) |
|---|---|
| 10٪ | 0.6 |
| 20٪ | 0.8 |
| 50٪ | 1.4 |
| 60٪ | 1.8 |
| 80٪ | 3.0 |
| 90٪ | 4.5 |
| 95٪ | 6.2 |
تعبئة التقارير حول أوقات تحميل PWAs (المصدر: Mobify) </>
فقط كن حذرًا مع AMP و PWAs.
انظر إلى الجداول أعلاه وسترى أن بعض المواقع قد نفذت أساليب التصميم السريع هذه ولا تزال لا تتفوق على معيار Google الذي يبلغ 2.5 ثانية لتحميل الأجهزة المحمولة. فقط لأن هناك وعدًا بتحميل أسرع لصفحات الويب مع كليهما ، فهذا لا يعني بالضرورة أن موقع الويب الخاص بك سيكون تلقائيًا بسرعة البرق.
تغليف
نظرًا لأن Google تفعل المزيد لمكافأة مواقع الويب للجوال على سطح المكتب ، فهذه ليست مسألة يمكنك جدولتها لفترة أطول. يجب تحسين جميع إصدارات موقع الويب الخاص بك - وخاصة الأجهزة المحمولة - لتجربة المستخدم.
هذا يعني أنه يجب تحسين التصميم ، والكود ، والمحتوى وكل شيء آخر بداخله وحوله. بمجرد أن يعتني المطور بتحسينات الأداء التقليدية لتسريع موقع الويب ، فقد حان الوقت للمصمم لإجراء بعض التغييرات من تلقاء نفسه. في بعض الحالات ، ستساعد التغييرات البسيطة مثل كيفية تقديم الخطوط من خلال موقع الويب. في حالات أخرى ، قد يلزم النظر في مسائل أكثر تشددًا ، مثل إعادة تصميم موقع الويب الخاص بك باعتباره PWA.
أولاً ، ضع في اعتبارك مدى بطء تحميل موقع الويب الخاص بالعميل. بعد ذلك ، افحص سبب المشكلة الأكبر على الجوّال. قم بقص الدهون ، شيئًا فشيئًا ، وشاهد ما يمكنك القيام به كمصمم لاستكمال تحسينات السرعة الفنية للمطور.
