7 اتجاهات تصميم الويب المتطورة التي يجب اتباعها في عام 2019
نشرت: 2018-11-21يظل جميع المصممين تقريبًا متحمسين للغاية لما يحدث في عالم تصميم الويب ، وأحدث التقنيات والحلول ، كما أنه مطلوب أيضًا فهم الاتجاهات الحالية ، وعلى وجه الخصوص ، ستخلق اتجاهات تصميم الويب في عام 2019 ضجة كبيرة حول السوق.
بينما تم إعطاء عام 2018 بعض الأفكار المجنونة ، أفكار وتقنيات تصميم الويب ، سيتم تذكر عام 2019 للأشياء الفريدة!
عندما يتعلق الأمر بتصميم صفحة ويب ، فمن الضروري حقًا فهم الاتجاهات المتطورة ومراقبة التعديلات. يجب أن يعرف كل مصمم أنه إجراء مستمر لاكتساب قدرات الفهم. دعونا نرى بعض الاتجاهات الناشئة لتصميم مواقع الويب في عام 2019 وأيضًا ما هو متوقع بالضبط. 2019 هو عام الهواتف الذكية لأنه يمنح الحرية في استخدام ميزات الهاتف المحمول بمعنى لم نقم به من قبل مع أنظمة الكمبيوتر.
دعونا نلقي نظرة خاطفة صغيرة على بعض اتجاهات تصميم الويب الجديرة بالملاحظة والتي تستعد للنظر فيها في عام 2019:
1. إسقاط الظلال والعمق
استخدام الظلال قديم بالفعل ، فلماذا نذكره؟ على الرغم من أن الظلال هي عنصر أساسي في تصميم الويب لفترة طويلة ، فبفضل هذا التقدم في متصفحات الويب ، يرى الناس أخيرًا بعض المتغيرات المثيرة للاهتمام.

أحد أكثر تحديات التصميم إثارة للقلق عبر معظم الوسائط هو خلق العمق عند عدم توفر الأبعاد الثلاثة. في حين أن التصميمات المسطحة يمكن أن تكون مملة ورتيبة ، لمقاومة ذلك ، فإن عملنا هو إنشاء تصميمات تخرج من الصفحة. لسنوات ، ابتكر المصممون وهم العمق باستخدام تقنية شائعة تسمى الظلال المسقطة. تضع الظلال المسقطة ظلًا زائفًا خلف عنصر تصميم مثل كائن أو كتابة. يتم التحكم في هذا الظل الكاذب عبر معايير معينة لإنشاء درجات متفاوتة من الشدة والنعومة لمحاكاة الظلال الواقعية. باستخدام هذه التقنية ، تظهر عناصر التصميم وكأنها تحوم فوق الصفحة ، وتقفز للخارج وتحظى باهتمام إضافي. ومع ذلك ، جنبًا إلى جنب مع الشبكات جنبًا إلى جنب مع تخطيطات المنظر ، يستمتع مصممو الويب الآن بالظلال أكثر من مجرد إضفاء العمق وأيضًا وهم العالم الذي يتجاوز الشاشة. يمكن أن يكون هذا حقًا رد فعل فوري تجاه اتجاه التصميم المسطح هذا الذي كان شائعًا على نطاق واسع منذ وقت طويل.
يولد Shadowplay تأثيرًا متعدد الاستخدامات للغاية لا يعزز فقط جماليات صفحة الويب ، ومع ذلك ، بالإضافة إلى ذلك ، سيساعد تجربة المستخدم (UX) من خلال إعطاء اللهجة. على سبيل المثال ، مع الظلال الرقيقة والناعمة التي تدعي اللطخة أنها تحدد اتصالًا ليس مجرد فكرة جديدة للعلامة التجارية ، ولكن مزجها معًا باستخدام تدرجات لونية زاهية تمامًا مثل الحالات السابقة يثري التأثير ثلاثي الأبعاد للظلال.
2. نسخة صديقة للجوال
تجاوز تصفح الهواتف الذكية جهاز الكمبيوتر رسميًا. كل هذه الأيام يقوم كل شخص بالتسوق باستخدام هاتف ذكي. في الماضي ، كان هذا حقًا مسار عمل أكثر وضوحًا بحيث لم يكن الناس مستعدين جدًا لقبوله.
كان المصممون في حيرة من أمرهم: كيف بالضبط يمكننا الحصول على قائمة جيدة ، قائمة فرعية ، إلى جانب قائمة فرعية على الشاشة؟ الآن ، بسبب الهاتف الذكي الممتاز ، نما تصميم واجهة المستخدم. حتى برجر الطرح يتم إنشاؤه الآن ، مما يقلل من القائمة على شاشته. قد تحتاج إلى التخلص من صور أكبر ومذهلة يرسلها لك عميلك من الهاتف الذكي ، ومع ذلك ، تعد الرموز أكثر فاعلية فيما يتعلق بالمساحة وأصبحت منتشرة بحيث لا يواجه الفرد أي مشكلة. أصبح التعرف على مشكلات تجربة المستخدم والحصول على ردودك أسهل.
3. الاهتمام بالطباعة الكبيرة والجريئة
أسلوب الطباعة هو أكثر من كونه مقروءًا وجذابًا. بالإضافة إلى ذلك ، تمكن الطباعة الفعالة من تحقيق هدفين مهمين: أ) خلق جو مناسب وتمكين المستخدمين من الوثوق بالموقع و ب) التأكد من حصول الزوار على الرسالة الأساسية التي ينقلها الموقع و (إن أمكن) الاهتمام بالخدمات عرضت على الموقع. نظرًا لأن النص المكتوب هو الأداة الأكثر فاعلية للتواصل مع الزوار بدقة وبشكل مباشر ، فلا ينبغي الاستهانة بقوة الطباعة.
لطالما كانت الطباعة أداة بصرية سائدة ، وجاهزة لتوليد الشخصية ، واستنباط المشاعر واتخاذ قرار بشأن نغمة على موقع الويب أثناء توزيع المعلومات المهمة. نظرًا لأن دقة الجهاز أصبحت حاليًا أكثر وضوحًا وأسهل في التصفح ، "أتوقع ارتفاعًا هائلاً في استخدام نمط الخطوط. بصرف النظر عن Internet Explorer ، قد تشجع معظم المتصفحات المحارف المصنوعة يدويًا والتي يمكن تمكينها بواسطة CSS لمتصفحات الويب. في عصر الأحرف الكبيرة ، يؤدي تباين عناوين sans serif و serif إلى إحداث تباينات حية ، وتعزيز تجربة المستخدم ، وفوق ذلك ، حافظ على المستخدم الذي يقرأ موقع الويب الخاص بك.
بالنسبة لصفحات الويب على وجه الخصوص ، ستكون الرؤوس هي المكونات الرئيسية لتحسين محرك البحث وستساعد نصيحتك في جذب انتباه الشخص الذي يقرأ. بالنظر إلى عام 2019 ، يمكن للمصممين الاستمتاع بمزايا صفحات الويب التي تشتمل على رؤوس مؤثرة وكبيرة مصنوعة من الخطوط.
4. التصاميم التي تثير المشاعر وتنقلها
بدلاً من تقديم المشورة لشخص ما ، تحاول هذه المواقع إيصال وعي بالشركات والخدمات والمنتجات وتلك المنظمات التي تعكسها بطريقة حقيقية.

مقال إعلامي من Aarron Walter من Mailchimp حول ThinkVitamin - تصميم الواجهة النفسية: البوابة إلى المستهلكين المتحمسين - يبحث في ميل المصممين بقدراتهم الخاصة للتأكيد على المشاعر. أحب هذه الممارسة حقًا ، كما أنني ما زلت دائمًا أجد أنها ذات قيمة لتحسين محرك البحث.
عندما يكون المستخدمون محاصرين عاطفيًا في مواقع الويب التي يزورونها ، فمن المرجح أن:
- يشارك
- أعط المحتوى
- مساهمة
- نهاية لهذه الغاية
- ابق جديرًا بالثقة
- استثمر في الألفة
- تصفح صفحات إضافية
كل هذه لها تأثير من الدرجة الأولى أو الثانية على تحسين محركات البحث بطريقة مفيدة.
5. رسوم بيانية جذابة وقابلة للتضمين
تحول طعم ارتباط Infographic في الوقت الحاضر إلى جنون حقًا. والجزء المضحك هو أنه يمكنك فعل الكثير دون دفع فلس واحد ، ويمكنك القيام بتجارب لا نهاية لها إذا قمت بتخفيض بعض المال. لماذا كل هذا الأمر؟ لأن الناس يحبون الرسوم البيانية هذه الأيام. قد تختلف الإحصائيات اعتمادًا على المصدر ، لكننا نتفق جميعًا على أن الرسوم البيانية تجذب المزيد من الأشخاص أكثر من منشورات المدونة المكتوبة ، ويرجع ذلك جزئيًا إلى مشاركتها بشكل أكبر على الشبكات الاجتماعية. هناك الكثير من الأدوات المتاحة في السوق والتي يمكن أن تساعدك في إنشاء رسم بياني جميل لتفجير وسائل التواصل الاجتماعي.
الشيء العظيم هو أنه يمكن للمرء أن يستفيد ببساطة من جعل الرسم البياني وكذلك المدونين يحصلون على الربح ويجلبون وجهات النظر والتركيز والروابط داخل شخص معين. إذا كان الأداء جيدًا بسلاسة ، كما أن مخطط المعلومات البياني مقنع ، فأنت في خضم معارك الاستحواذ على الارتباط التشعبي.
6. صفحات الجوال المعجلة (AMP) تنمو بسرعة
يمكن أن تكون Accelerated Mobile Pages ، التي تسمى باختصار AMP مجرد خطة تم تصميمها كطريقة لتعزيز معدل تحميل صفحات الويب على وجه الخصوص. بغض النظر عن حقيقة أن سرعة الإنترنت أقل ، تستغرق صفحة الويب من 2 إلى 3 ثوانٍ لتكديس الأكوام التي حصلت عليها.

من آخر تحديثات Google ، يُقال أنه سيتم الاستفادة من أولوية ترتيب تحسين محركات البحث على صفحات الويب التي تحتوي على Accelerated Mobile Pages. مع إعداد AMP على موقع ويب الشركة ، يصبح تشغيل الإعلانات على Google Adwords قويًا أكثر من السابق. يسمح AMP بإنشاء مواقع ويب وإعلانات جذابة وسريعة وعالية الأداء عبر منصات التوزيع ومجموعة متنوعة من الأجهزة. يمكن للشركة التفكير في استخدام وظيفة AMP لزيادة حركة مرور مستخدمي الجوال.
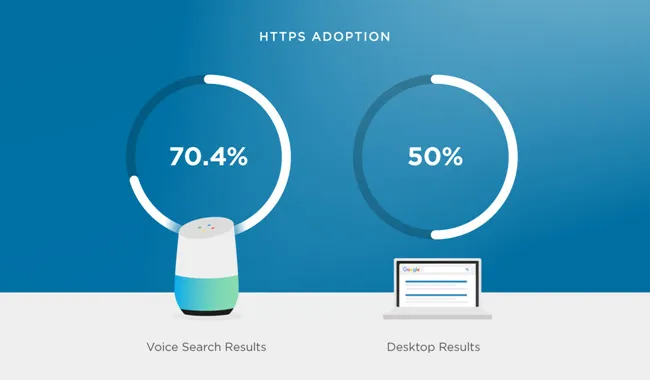
7. راقب تحسين البحث الصوتي
حاليًا ، نستمع إلى قدر كبير من البحث الصوتي في السنوات السابقة. تأتي العلامات التجارية مع ميزات البحث الخاصة بها. على سبيل المثال ، يحتوي Amazon على Alexa ، والآن تحتوي Microsoft على Cortana ، ولدى Apple Siri والآن تحتوي Google على البحث الصوتي. يوفر تحسين موقع الويب باستخدام البحث الصوتي فعالية للمستهلكين. عندما يقدم موقع الويب الخاص بك ردودًا ، فإنه سيعزز الزائرين إلى موقع الويب الخاص بك وسيتم توفير الوقت بطريقة لحل أسئلة العميل بالإضافة إلى الجانب الآخر ، سينتج موقع الويب مشترًا.

جنبًا إلى جنب مع دمج الوقود في الزائرين المستهدفين لموقع الويب ، قد يحول البحث الصوتيهم إلى منطقة عمل المرء. بالإضافة إلى ذلك ، فإنه يجلب السلطة إلى موقع الويب الخاص بشركتك في حالة ذكر اسمك منذ الأصل وكإضافة ؛ سيؤدي ذلك إلى زيادة تصنيف تحسين محرك البحث لموقع الويب الخاص بك!
استنتاج:
في السنة التقويمية 2019 ، لا تحتاج مؤسسة الأعمال الصغيرة إلى تقديم تنازلات عندما يتعلق الأمر بخدمة العملاء. وبالمثل ، على الجانب الآخر ، إذا كانت هناك أي تجربة رديئة ومر بها العميل ، فقد لا يتسامح مع نفس الشيء وقد يلجأ إلى شركات أخرى بسبب خدماتها المطلوبة. يمكننا أن نعلن أن الأوقات الحالية هي واحدة من الأوقات التي يكون فيها العميل هو ملك الصناعة وتعتمد متطلبات العمل بالكامل على ما يريده المستهلك وبأي طريقة يشعر العميل بالرضا تجاه البضائع أو الخدمة.
يجب أن تبدأ المنظمة في تصميم بعض الأشياء المجنونة والحقيقية ويجب أن تهدف إلى تحسين معرفة العملاء. هذا يعني أن الشركة يجب أن تحاول المساعدة في الحفاظ على تفاعل المستخدمين لمنعهم من الذهاب إلى مكان آخر.
