10 مبادئ تصميم ويب يجب الالتزام بها لإنشاء مواقع ويب احترافية
نشرت: 2019-09-10موقع الويب الخاص بك هو هويتك. نظرًا لأنه من الضروري أن يكون لديك مكتب احترافي ممتاز ، فمن المهم بنفس القدر أن يكون لديك موقع ويب مصمم جيدًا وعالي التحويل. يعتبر الموقع بمثابة هوية أعمالنا عبر الإنترنت. يجب أن يكون بمثابة حل لمرة واحدة لجميع استفسارات المستخدمين ، الذين يأتون إلى موقع الويب الخاص بك بأمل مطلق. الإنترنت مليء بالموارد التي تعطيها فكرة جيدة فيما يتعلق بما تريده بالضبط لموقع الويب الخاص بك ، بغض النظر عما إذا كان عملك يحتاج إلى هذه الميزات أم لا. إذا كنت تقوم بإنشاء موقع ويب للتجارة الإلكترونية لعملك ، فيجب أن تكون واضحًا فيما يتعلق بالميزات التي تريدها في موقع الويب الخاص بك قبل الخروج والبدء في نسخ تصميم موقع الويب الخاص بمنافسيك. على سبيل المثال ، إذا كنت تخطط لبدء نشاط تجاري في مجال تقديم الطعام ، فيجب أن يكون لديك موضوع يتعلق بخدمات الطعام وخيار دفع في حال كنت تقوم بتحصيل المدفوعات عبر الإنترنت. معيار آخر مطلوب مسبقًا لأي موقع ويب تجاري هو واجهة سلسة وواجهة مستخدم / واجهة مستخدم سهلة الاستخدام. هناك العديد من الطرق لإنشاء موقع ويب ، ولكن إذا اتبعت مبادئ بناء مواقع الويب العشرة الموضحة أدناه ، فنحن على يقين من أنك لن تواجه مشكلة أبدًا. هذه المبادئ عالمية لجميع أنواع المواقع.
فيما يلي بعض مبادئ التصميم التي ستساعدك على إنشاء موقع ويب احترافي دون الكثير من المتاعب:
1. المستخدم هو الملك
الغرض الأساسي من بناء وجود عبر الإنترنت من خلال موقع الويب هو جذب عملاء جدد لأعمالنا. وفقًا للدراسة الاستقصائية ، انخفض مدى اهتمام المستخدمين بشكل كبير منذ نصف العقد الماضي. تم الإبلاغ عن 0.5 ثانية في الوقت الحقيقي. هذا يثبت أن لدينا 0.5 ثانية لتسويق منتجنا على المنصة عبر الإنترنت. إذا تمكنا من إنشاء انطباع في أول 0.5 ثانية ، فعندئذٍ لدينا فرص 90٪ للتحويل. لهذا ، علينا أن نكون واثقين جدًا من التجربة التي نقدمها لهم. من الضروري الاهتمام بسرعة التحميل بمجرد إنشاء موقع الويب. إذا تم تفويتها ، فسيواجه موقع الويب نسبة ارتداد عالية ، وستذهب الجهود الكاملة وراء إنشاء موقع ويب سدى.
2. احتفظ بقرمشة المحتوى
المحتوى هو شيء يأتي المستخدمون من أجله. يجب أن يكون محتوى الموقع واضحًا جدًا وسهل الفهم. يُنصح بجعل المحتوى مع الأخذ في الاعتبار استخدام الشخص العادي الذي يأتي إلى موقع الويب الخاص بك لأول مرة. سيوفر المحتوى المكتوب جيدًا الكثير من تكلفة التسويق الخاصة بك حيث سيقلل المستخدمون من جودتك دون التفكير في أي عوامل أخرى. يجب أن يكون استخدام الكلمات بطريقة تنقل رسالتك ورؤيتك وهدفك بإيجاز ودقة. يجب أن تكون المحاولة هي إرسال المعنى والخدمات الخاصة بك إلى المستخدمين وعدم الخلط بينهم وبين الكثير من المعلومات. المحتوى ضروري لخلق انطباع في عيون برامج الزحف. تتعرف برامج الزحف فقط على النص وليس الرسومات أو أي أشكال أخرى من المحتوى. لذلك ، للحصول على موقع الويب الخاص بك في الترتيب ، من الأهمية بمكان أن تتم فهرسته بواسطة برامج الزحف.
3. العب مع علامات العنوان
تتمتع علامات الرأس بأهمية مساوية للمحتوى والمستخدمين لأنها تعمل كمساعدة للمستخدمين لمعرفة المحتوى ذي الصلة. تكون علامات العنوان في متناول يدي برامج الزحف لأنها تحدد الكلمات الرئيسية وعلامات العنوان وعلامات العنوان لفهم المحتوى وفهرستها ، بمجرد قيام المستخدم بإدخال استعلام البحث في SERPs. على سبيل المثال ، تعتبر H1 أهم جزء من المعلومات على صفحة الويب بواسطة برامج الزحف. هذا هو سبب فهرستهم للمعلومات بناءً على الكلمات الرئيسية والمحتوى في علامة H1. ويتبعه H1> H2> H3> H4> H5> H6 وما إلى ذلك ، في مملكة علامة العنوان. من المستحسن أن يكون لديك H1 واحد فقط في كل صفحة ويب لجعلها برامج زحف بسيطة لتجنب الارتباك.
4. افصل فتات الخبز
إنها إحدى الطرق المهمة لمساعدة المستخدمين في فهم هيكل ومعلومات موقع الويب الخاص بك. تساعد فتات الخبز المحددة جيدًا في الجزء العلوي من الصفحة المستخدمين على فهم وضعهم الحالي على موقع الويب الخاص بك. إنه بمثابة قائمة للمستخدمين ، ويمكنهم معرفة احتياجاتهم والغرض منها خلال الثواني القليلة الأولى من رحلتهم على موقع الويب الخاص بك. إذا لم يتم فصل فتات الخبز بشكل مناسب ، فقد يفقد المستخدمون لديك معلومات مهمة معينة على موقع الويب كما سيقررون عدم زيارة موقع ويب محير وإضاعة الوقت. لن يساعد الاستخدام السليم لفتات الخبز المستخدمين فحسب ، بل سيساعد أيضًا برامج الزحف على فهم بنية موقع الويب الخاص بك في مكان واحد.
5. الحصول على اتصال أسرع
بمجرد دخول المستخدم إلى موقع الويب الخاص بك والانتقال إلى جميع الأقسام ويقرر المضي قدمًا ، سيحتاج إلى المعلومات للاتصال بعملك. بمجرد اتصال المستخدم من خلال معلومات الاتصال الموجودة على موقع الويب الخاص بك ، يتم تحويل المستخدم الخاص بك إلى عميل محتمل وتكون لديه فرص عالية للتحويل. الغرض من "اتصل بنا" هو حث المستخدم على الاتصال للحصول على مزيد من المعلومات ، وهذا هو الوقت الذي تحصل فيه على فرصة لعرض علامتك التجارية بالطريقة التي تريدها. الغرض الكامل من إنشاء موقع ويب هو أنك تريد من المستخدمين الاتصال بعملك من خلال وسيط جديد غير مساحة المكتب غير المتصلة بالإنترنت. يُنصح بعرض معلومات الاتصال الخاصة بك في الجزء العلوي من الصفحة والتذييل وكذلك إنشاء صفحة اتصال منفصلة لجذب انتباه المستخدمين. يجب أن تكون على بعد نقرة واحدة من كل صفحة ويب يميلون إلى التمرير لأنها تعمل مثل "الحث على اتخاذ إجراء" لموقع الويب الخاص بك.

6. فكر في الروبوتات
أحد الأسباب التي تجعلنا نعتبر Google و Bing ومحركات البحث الأخرى بمثابة آلهة الويب. هذا هو المكان الذي توجد فيه قاعدة مستخدمينا بالكامل من كل ركن من أركان العالم. هذا هو المكان الذي نحصل فيه على كل معلومة ممكنة ، تحت الشمس ، بناءً على طلبنا. يتم إنشاء محركات البحث بواسطة البشر ولكنها تتضمن العديد من ميزات الذكاء الاصطناعي في شكل روبوتات. تستفيد محركات البحث من الروبوتات التي تم إنشاؤها بشكل مصطنع لتتبع المعلومات التي ينشرها كل مستخدم في العالم. تم تطويره من خلال الترميز والخوارزميات المختلفة ، مما يجعلهم يفهمون محتوى الويب بأفضل طريقة ممكنة. يمكن للروبوتات تحديد جميع أنواع النصوص على الإنترنت بأي شكل ولكنها غير متوافقة مع الرسومات الثقيلة. يعتمد موقع الويب الخاص بنا وأعمالنا فقط على طريقة قيام الروبوتات / برامج الزحف بفهرسة موقع الويب الخاص بنا. هذا هو السبب في أنه من المهم إنشاء موقع ويب سهل الاستخدام للروبوتات جنبًا إلى جنب مع موقع ويب سهل الاستخدام ، حيث أن الروبوتات هي التي ستجلب المستخدمين إلى موقع الويب الخاص بك. بمجرد قيام المستخدم بكتابة أي استعلام في محرك البحث ، تبدأ الروبوتات في تحليل صفحات الويب وفهرسة بعض المعلومات المهمة وفقًا لقدرتها وعرض النتائج. إنهم يحللون بشكل أساسي الكلمات الرئيسية في المحتوى ويكتشفون الكلمات المهمة لعرضها على المستخدمين. يُنصح بتجنب عناوين URL الأساسية التي تعرض سيناريو مختلفًا لموقع الويب الخاص بك للمستخدمين والروبوتات. إذا تم تتبع هذه الممارسة الخاطئة من خلال محركات البحث ، فيمكن تعليق موقع الويب الخاص بك لمدة ستة أشهر أو حتى حظره إلى الأبد ، وستذهب جهودك بأكملها بلا جدوى.
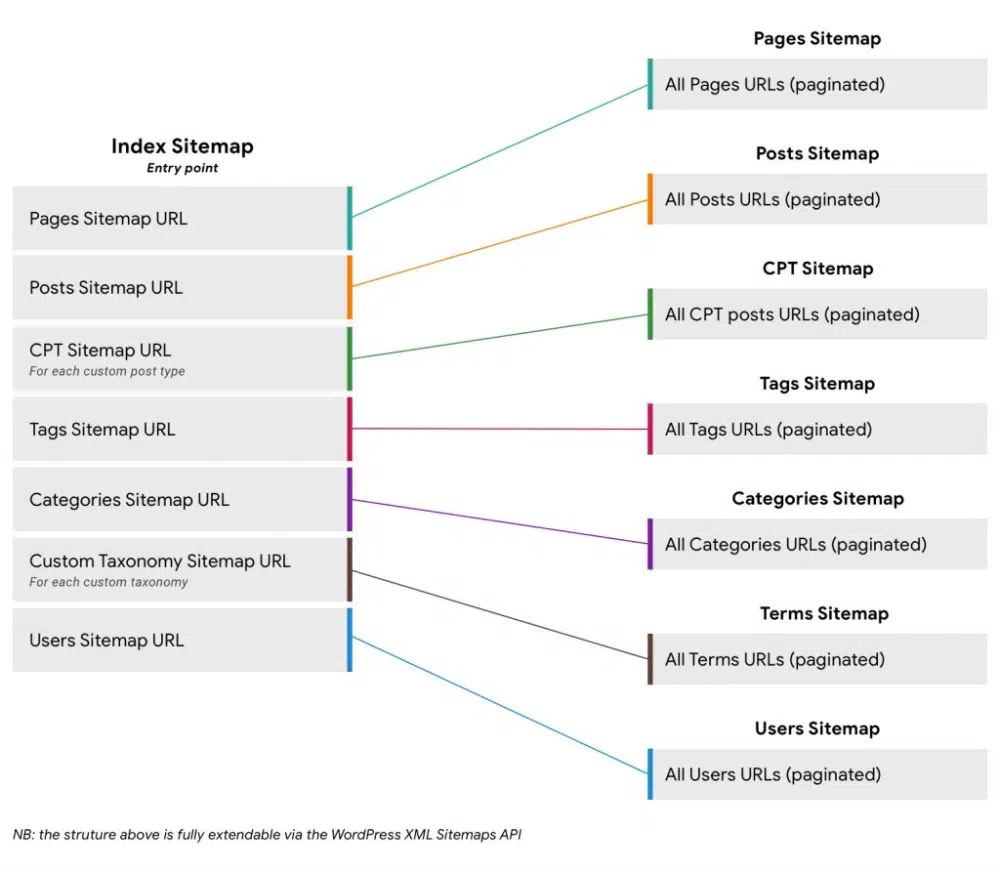
7. هز الأيدي مع مواقع الويب
تعمل ملفات Sitemap كتنقل إلى برامج الزحف الخاصة بمحركات البحث. إنه مصمم بشكل صريح لبرامج الزحف لتقديم حل سريع لاستعلامات بحث المستخدم ، حيث يمكن للزاحف التنقل سريعًا عبر موقع الويب بأكمله باستخدام خريطة الموقع. واحدة من هياكل خرائط المواقع الشهيرة هي خريطة موقع XML ، والتي تم إنشاؤها لمحركات البحث. هناك بنية أخرى لخريطة الموقع ، وهي خريطة موقع HTML ، وهي مصممة للمستخدمين البشريين للتنقل عبر صفحات الويب. لن يحدث فرقًا في تجربة المستخدم الخاصة بك في حالة فقدان خريطة الموقع ولكنها ستحدث فرقًا كبيرًا في برامج الزحف وإمكانية البحث في موقع الويب الخاص بك. كما أنه يمثل عائقًا أمام برامج الزحف حيث لن يتمكنوا من التحقق من موقع الويب الخاص بك بالكامل بسبب قيود الوقت ، وبالتالي ينتهي بهم الأمر إلى عدم فهرسة موقع الويب الخاص بك والظهور في SERPs. يوفر ملف Sitemap المنظم جيدًا أيضًا إنفاق ميزانية الزحف ويساعد برامج الزحف على الزحف إلى صفحاتك ذات الصلة بشكل متكرر.
8. تضمين زر البحث
إنه أحد الرموز المهمة في كل موقع ويب لا ينبغي تفويتها بأي ثمن. إنه مصمم خصيصًا للمستخدمين للبحث في المعلومات المطلوبة على موقع الويب الخاص بك ، دون التنقل عبر صفحة الويب أو موقع الويب بالكامل. من الضروري تضمين زر بحث في كل صفحة لأنه يساعد المستخدمين في العثور على المعلومات بسرعة دون إضاعة الكثير من وقتهم. إنها نعمة للمستخدمين الذين يصلون إلى موقع الويب الخاص بك من خلال شاشات الجوال الصغيرة. يُنصح بتضمينه في أعلى الصفحة مع معلومات الاتصال أو مع فتات الخبز. يمكن أيضًا فصله بمربع بحث وأيقونة بحث إذا كان تصميم موقع الويب يسمح بذلك. إنها إضافة إلى رحلة تجربة المستخدم على موقع الويب الخاص بك.
9. الاستفادة من القدم
التذييل هو دمج لجميع الخدمات التي يقدمها موقع الويب الخاص بك. يمكن للمستخدم العودة إلى الصفحة الأصلية والمحتوى دون التمرير لأعلى ولأسفل بنقرة واحدة في التذييل. يحتوي التذييل على جميع المعلومات الموجودة على الموقع ، مما يتيح للمستخدمين التنقل بسرعة ، في حالة فقده بين صفحات الويب. إنه أمر حيوي لموقع الويب الطويل والمتعدد الصفحات. يجب أن يشتمل التذييل على قسم فتات الخبز بالكامل ، ومعلومات الاتصال ، والتراخيص ، وبيانات حقوق النشر ، وبيانات العلامات التجارية ، وسياسات الخصوصية ، وإخلاء المسؤولية المهمة الأخرى. في بعض الأحيان ، يتضمن أيضًا شريط اشتراك إلى جانب معلومات إضافية ، والتي تعمل بمثابة دعوة إلى اتخاذ إجراء للمستخدمين وتذكيرهم بالتواصل مع المجتمع دون إنهاء موقع الويب. من المستحسن إنشاء ارتباط تشعبي بكل إشارة في التذييل لمساعدة المستخدمين. في حالة عدم ربط إشارات التذييل ، سيواجه المستخدمون مرة أخرى نفس مشكلة التنقل.
10. ادمج الإبداع مع البساطة
غالبًا ما نسمع عبارات مثل الإبداع والبساطة لا تسير جنبًا إلى جنب. إنها أسطورة يجب إثبات خطأها أثناء تصميم موقع ويب. يتعلق الإبداع أكثر بالتعبير الفني للموضوع جنبًا إلى جنب مع تطور للمستخدمين ؛ لمنحهم لحظة "رائعة". من ناحية أخرى ، البساطة هي الطريقة التي تقدم بها منتجك أو خدماتك التي يمكن أن يفهمها المستخدمون العاديون في البداية. في تصميم مواقع الويب ، يتمثل عمل المصمم في تقديم المهمة والرؤية والغرض والمنتجات والخدمات أمام المستخدمين ، من خلال تبسيط التعبيرات الفنية في شكل نصوص ورسومات. يعد دمج الإبداع والبساطة مرة أخرى مسألة فنية وعلم وعلم نفس بشكل أساسي. يحتاج المنشئ إلى فهم أساسيات علم النفس البشري أثناء تصميم الموقع ، حيث إنها لعبة المستخدمين بالكامل. فتات الخبز وأيقونات البحث هي الاختراعات الكامنة وراء محاولة الدمج بين الإبداع والبساطة. يجب أن يجذب الدمج المستخدمين بالإضافة إلى منحهم تجربة خالية من المتاعب على موقع الويب الخاص بك.
لكل موقع شخصيته وهويته ، ولكن هناك بعض القواعد واللوائح المشتركة لكل موقع. إذا التزمت بهذه المؤشرات المذكورة أعلاه ، فلن يساعدك ذلك فقط في تكوين انطباع جيد ، بل سيكون مفيدًا أيضًا للمستخدمين لديك بالإضافة إلى برامج زحف الويب. سيتم تقديم دافعك الكامل وراء إنشاء وجود على الإنترنت إذا تم الاهتمام بهذه المشكلات الأساسية للمستخدمين.