تم تصميم الويب جيدًا: العادي أصبح استثنائيًا
نشرت: 2022-03-10تأتي الأفكار العظيمة في تصميم الويب كثيفة وسريعة بحيث يسهل تفويتها إذا لم تكن حريصًا. هذه السلسلة هي ترياق صغير لذلك ، حيث تجمع معًا رشاشات الإلهام التي لفتت انتباهنا. سواء كانت ميزة جديدة تنحني للعقل أو مجرد خدعة قديمة يتم تسليمها بأناقة جديدة ، فإنهما يشتركان في جودة جعلنا نفكر بشكل مختلف قليلاً.
لقد كتبت مؤخرًا مقالًا يثني على عمل Saul Bass في عالم تصميم الويب. كانت إحدى هداياه العظيمة هي جعل أدق التفاصيل جميلة. وبنفس الروح نبدأ هذه السلسلة من خلال شحذ اتجاهات وميزات مواقع الويب التي اعتدنا على أن تكون مملة. كما سترى ، لا داعي لذلك. الحيلة في كثير من الأحيان في التنفيذ. أي شيء يمكن أن يكون جميلاً. لماذا تهدف إلى أي شيء أقل؟
جزء من: تصميم الويب تم بشكل جيد
- الجزء 1: العادي أصبح غير عادي
- الجزء 2: الاستفادة من الصوت
- الجزء الثالث: افتتاحية ممتازة
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
صفحات غلاسكو الدولية داخل الصفحات
لقد اعتدنا على الكثير من التمرير هذه الأيام ، لكن موقع مهرجان جلاسكو الدولي وجد طريقة بسيطة وذكية لخدش هذه الحكة مع الاحتفاظ بالصفحات قصيرة:

على الهاتف المحمول ، تشكل الأقسام الثلاثة نفسها عمودًا كبيرًا واحدًا. إنه حل ذكي لعلاقة الهاتف المحمول / سطح المكتب ، وهو حل أنيق أيضًا. (صرخ على زر "الدعم" ، والذي يبدأ بالدوران عندما تحوم فوقه.)
CSS وراء هذا بسيط بشكل مناسب. تجلس الأقسام الثلاثة داخل حاوية مرنة ، حيث تشترك الثلاثة في قيم overflow-y: auto; height: 100vh; بحيث تتلاءم دائمًا مع إطار عرض سطح المكتب. اللمسة الرائعة هنا هي استخدام scrollbar-width: auto; لإزالة الشريط الجانبي. نظرًا لأن الأعمدة تشغل الشاشة بأكملها ، فإنك تحدد بشكل حدسي الطريقة التي تعمل بها الصفحة بمجرد تحريك الماوس.
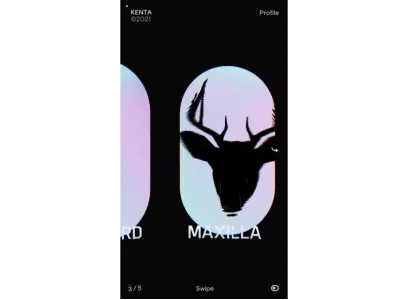
محفظة Kenta Toshikura's Dimension-Bending
موقع حديث من الأسبوع على Awwwards ، هذا الموقع الإلكتروني للمحفظة من قبل مطور الواجهة الأمامية الياباني Kenta Toshikura هو ببساطة مذهل:

إذا كنت في شك ، فإن الاتجاه هو الميل نحو ترتيبات معيارية مسطحة ، لكن ربما ينبغي أن نفكر في ثلاثة أبعاد أكثر بقليل. هذا مثال رائع على التفكير الجانبي الذي يحول ما يمكن أن يكون بسهولة عمودًا من الصناديق إلى شيء لا يُنسى حقًا.
قد لا نكون جميعًا مجهزين للقيام بشيء بهذه الهوى (أنا بالتأكيد لست كذلك) ولكن يجدر بنا أن نتذكر أن صفحات الويب ليست لوحات فارغة بقدر ما هي نوافذ بأبعاد بديلة.
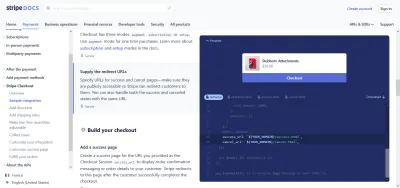
التوثيق الشريطي هو المعلم الذي نريده جميعًا
غالبًا ما يكون التوثيق أحد أولى الضحايا في وتيرة الويب بسرعة ميل في الدقيقة. لا داعي لذلك. ليس لدي أي مخاوف من وصف وثائق Stripe بأنها جميلة:

أنا متأكد من أن معظمنا لديه ما يكفي من الوثائق السيئة لتقدير الجهد المبذول في هذا النهج. التنقل الواضح والتسلسل الهرمي للمحتوى ، ونسخ خطوة بخطوة صغيرة الحجم ، وبالطبع مقتطفات التعليمات البرمجية. تعتبر المعاينات الديناميكية للكود عبر منصات ولغات متعددة أعلى بكثير ، ولكن لماذا لا تكون كذلك؟
هناك أشياء قليلة أكثر قيمة - وأكثر مراوغة - من موارد التعلم عالية الجودة. يُظهر Stripe أن هناك عالمًا من الاحتمالات عبر الإنترنت يتجاوز الكلمات القياسية في الصفحة. لقد قمت بمشاركة هذا من قبل (وسأشاركه مرة أخرى) ولكن كتابة دليل التوثيق الخاص بالمستند يعد مصدرًا رائعًا لتقديم محتوى إعلامي بطرق مفيدة وديناميكية.
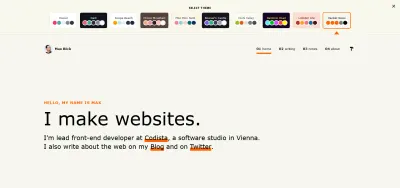
ماكس بوك حلم تكنيكولور
هناك الكثير الذي يعجبني في موقع Max Bock الشخصي ، ولكن لأغراض هذه القطعة ، فأنا أعمل على تحسين مخططات الألوان. تحتوي معظم مواقع الويب على نظام ألوان واحد.

الضوء والظلام هو الوضع الطبيعي الجديد ، ولكن كما كتب Bock نفسه في مدونته حول أداة تبديل السمات ، فإن Siths فقط يتعامل مع الأمور المطلقة. من خلال خصائص CSS المخصصة السحرية ، ينتقل الموقع بين أنظمة الألوان بسلاسة. للحصول على تحليل كامل لكيفية عملها ، أوصي بشدة بقراءة المنشور الكامل المرتبط أعلاه. وللمزيد من القراءة حول الخصائص المخصصة ، فإن Smashing لديها الكثير أيضًا:

- "كيفية تكوين مخططات ألوان التطبيق بخصائص CSS المخصصة" بقلم Artur Basak
- "دليل إستراتيجي لخصائص CSS المخصصة" بقلم مايكل ريثمولر
تمت تسمية السمات على اسم مسارات Mario Kart 64 ، إذا كنت تتساءل. باستثناء أخبار القراصنة. سمي هذا باسم Hacker News ، مع اللمسة الرائعة لإضافة "تعتبر ضارة" إلى نهاية كل عنوان منشور على مدونة Bock.
إنه تطور ممتع في ثنائية الضوء / الظلام التقليدية ، ويتحدث أيضًا عن كيف يمكن أن تكون المواقع السائلة في الوقت الحاضر . قد يسمح لك نفس العمل الأساسي بضبط مخططات الألوان اعتمادًا على المكان الذي يزور فيه الأشخاص الموقع ، على سبيل المثال.
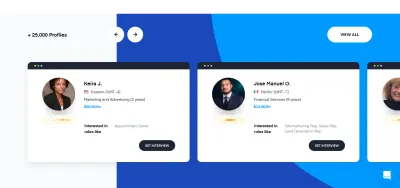
Overpass تبيع المبيعات
المبيعات ليست بالضبط قطاعًا يصرخ على الابتكار ، ولكن الائتمان حيث يستحق الائتمان. ترتد دوارات Overpass وتتقلص وتتوسع بسلاسة بحيث تشعر وكأنك تتفاعل مع شيء ملموس ، مثل الشريط المطاطي.

هنا ، يتم استخدام كل من وظيفتي touch-action و translate3d() CSS لتأثير كبير ، مما يجعل حاوية البطاقات شيئًا يمكن سحبه بشكل فعال حول الشاشة. في حالة الإمساك بالحاوية ، تستخدم جميع البطاقات scale(0.95) لتتراجع قليلاً إلى أن يترك المستخدم. يمنح الكاروسيل إحساسًا جميلًا بالعمق والخفة.
المقاطع الصوتية لمسة لطيفة. كان تكامل الوسائط المتعددة موضوعًا جاريًا في هذه الأمثلة. ضع دائمًا الأساس لإمكانية الوصول ، ولكن كن جريئًا. في هذه المرحلة ، الحدود الحقيقية الوحيدة هي تلك الخاصة بتخيلاتنا.
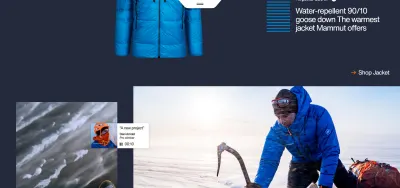
التجارة الإلكترونية تلتقي بسرد القصص الطويل على Mammut
من ستيف جوبز إلى سيث جودين ، غالبًا ما يُقال إن التسويق هو لعبة سرد القصص . هذا شيء يبدو أن الكثير من مواقع التجارة الإلكترونية قد نسيته ، حيث تقدم كل صفحة صفحة بعد صفحة من المنتجات اللامعة التي تطفو أمام خلفيات بيضاء مثالية. يمكنك تقريبًا سماع صوت الامتصاص لمسارات التحويل التي تحاول جذبك.
إنه لمن المنعش إذن أن نرى شركة مثل Mammut تشارك في سرد القصص لبيع منتجات التنزه. تعتبر مقالاتهم الاستكشافية الطويلة غامرة مثل أفضل ميزة في نيويورك تايمز ، مع مقاطع صوتية وخرائط ، وبطبيعة الحال ، تصوير مذهل. تتميز معدات Mammut بشكل كبير ، بالطبع ، لكنها يتم إجراؤها بطريقة لذيذة الذوق. والأهم من ذلك ، أنها أصلية .

على الرغم من وجود بعض التصميمات فائقة النعومة التي تحدث هنا ، إلا أن هذا ليس سبب تضمينها. بطريقة ما ، إنه أمر لا يصدق فقط كيف يشعر الكثير من الويب بأنه غير شخصي في هذه الأيام ، مع كون التجارة الإلكترونية مجرمًا فظيعًا بشكل خاص.
هذا هو الشيء الذي قد يشاركه الناس حتى لو لم يكن لديهم اهتمام بشراء معدات تسلق الجبال. إنه محتوى رائع. تبدو منشورات المؤثرين في Instagram مثل لعب الأطفال مقارنةً بهذا. هل تنقلك هذه المطالبات إلى التسوق إلى صفحة الخروج من التجارة الإلكترونية النظيفة والصغيرة المذكورة أعلاه؟ بطبيعة الحال. ولكن بالله يكسبونها. لا يمتلك كل شخص الموارد اللازمة لشيء بهذه الحداثة ، لكنه يُظهر أن التجارة الإلكترونية لا يجب أن تكون عقيمة وبلا حياة .
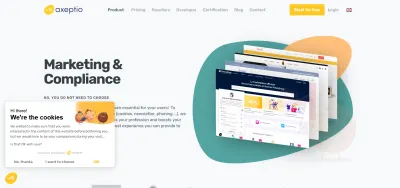
يجعل Axeptio ملفات تعريف الارتباط الخاصة به مستساغة
لا يمكنك تأرجح قطة دون الضغط على نافذة منبثقة لإخلاء المسؤولية هذه الأيام. إنه أمر غريب ، إذن ، أن الكثير منهم قبيحون للغاية. في كثير من الأحيان ، يشعرون بأنهم مرتبكون وغير رحيمين. الآن ، لكي نكون منصفين ، هذا لأنه يتم التعامل معهم وبلا رحمة ، ولكن بعضها موجود بالفعل لتحسين تجربة التصفح الخاصة بك.
بدلاً من التعامل مع نافذة ملف تعريف الارتباط المنبثقة مثل الرائحة الكريهة ، يمشي مزود حلول الموافقة على الويب Axeptio في جولة بجعلها تبدو أنيقة ، بل وحتى ساحرة. مع اللائحة العامة لحماية البيانات (واللوائح الأساسية) التي يجب التفكير فيها ، من الضروري نسج التصميم الأخلاقي في نسيج موقع الويب.

اللمسة الرائعة هي أنها لا تظهر فعليًا حتى يبدأ المستخدمون في التنقل حول الموقع. لماذا يزعج الناس إذا لم يكونوا مهتمين بالمحتوى؟ لاحظ أيضًا أنهم أسقطوا لغة ملف تعريف الارتباط المعيارية لصالح شيء أكثر تخاطبًا.
صحيح أن هذا قد لا يجعل الأمور العادية "غير عادية" تمامًا ، لكنها تجعلها أكثر روعة . إنها لمسة صغيرة ، لكنها تعطي انطباعًا أوليًا ممتازًا. حتى بدون لمس الماوس ، لدي بالفعل إحساس باهتمام Axeptio بالتفاصيل والالتزام بالجودة. ستعطي النافذة المنبثقة "نحن نهتم بخصوصيتك" انطباعًا مختلفًا تمامًا.
بقدر ما تكون ملفات تعريف الارتباط والنوافذ المنبثقة ضرورية ، فقد نمتلكها أيضًا. الأمر نفسه ينطبق على العناصر الأساسية الأخرى غير المثيرة للويب الحديث. هل يجب أن تكون نماذج الموافقة القانونية واشتراكات البريد الإلكتروني وصفحات الخصوصية قبيحة ومراوغة ، أم أننا نحتاج فقط إلى التفكير بطريقة مختلفة قليلاً ؟ شارك بأفكارك أدناه!
