قائمة مراجعة ودليل شامل لتصميم الويب من 14 نقطة
نشرت: 2018-12-19كيف تصمم موقعًا جميلًا ، يتحول بشكل جيد ويوفر قيمة كبيرة للمستخدمين؟ يستغرق تصميم وتطوير موقع الويب وقتًا وجهدًا. يساعدنا العمل بكفاءة على تقديم موقع ويب رائع بسعر تنافسي. يوصى عادةً باتباع نهج منظم لتصميم صفحة ويب لإنشاء موقع متماسك ومتسق وقابل للتطوير عبر جميع الأجهزة والأنظمة الأساسية. من أجل العمل بكفاءة ، قد يكون من المفيد تسجيل الخطوات التي تتكرر في كل مشروع. من خلال القيام بذلك ، ستكون قادرًا على توفير الوقت ولديك المزيد من الحرية لاستكشاف مجالات أخرى من التصميم.
تتضمن هذه المقالة قائمة مراجعة لتصميم الويب وتقترح بعض الأساليب التي يمكن للمصممين اتباعها لجعل سير العمل الخاص بهم أسرع ما يمكن. لن يساعدك هذا في توفير الوقت ولكن اكتشاف حلول جديدة لمشاكل التصميم والتي يمكن أن تحسن التصميم العام لموقع الويب.
1. استخدم التسلسل الهرمي المرئي
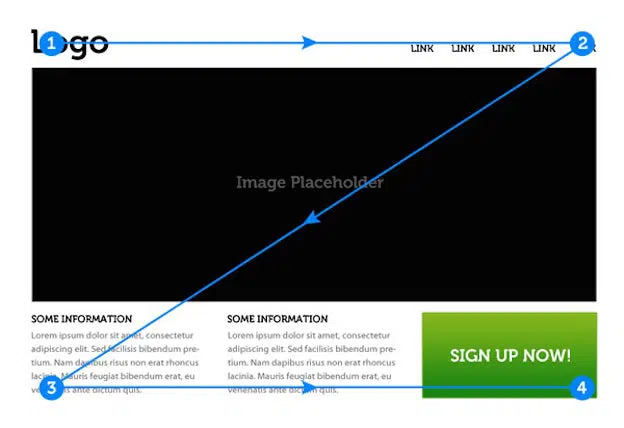
يجب على مصممي الويب استخدام التسلسل الهرمي المرئي لتوجيه المستخدم عبر صفحة الويب. يشير التسلسل الهرمي المرئي إلى تنظيم العناصر المرئية المختلفة في بروز بصري مرتفع إلى منخفض. لا يوفر هذا الترتيب الوضوح البصري فحسب ، بل يساعد أيضًا في إشراك المستخدم كما هو على صفحة الويب الخاصة بك.
يمكن أن يساعد الجمع بين جوانب مختلفة من هذا القانون في جعل الصفحة ممتعة للنظر إليها وقراءتها. يجب أن تكون صفحة الويب الفعالة قادرة على إشراك المستخدم أثناء تنقله عبر سلسلة من الصور والرسائل نحو عبارة تحث المستخدم على اتخاذ إجراء.
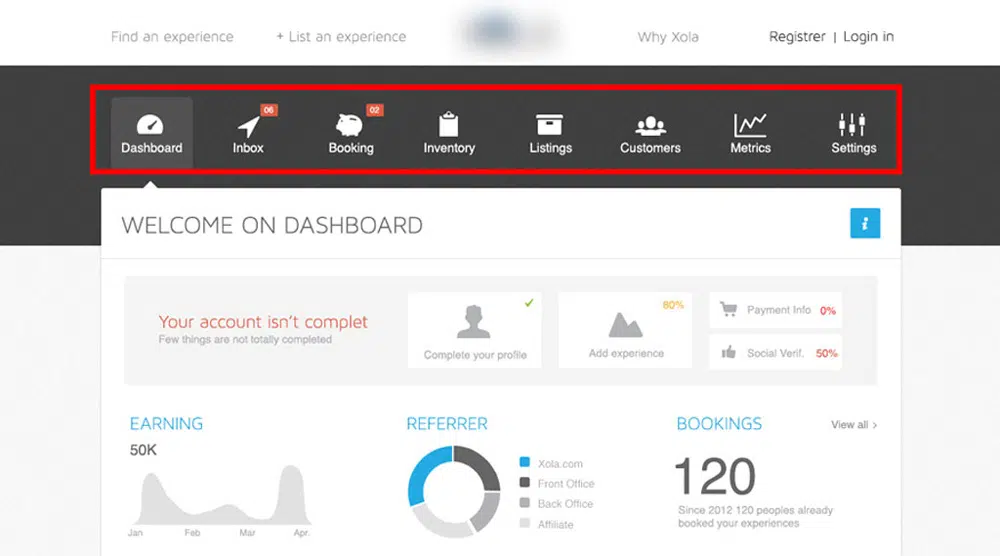
2. استخدم التخطيطات القياسية
عند تصميم صفحة ويب ، يتعين على المصممين تصميم مخطط حول أنماط السلوك البشري. لقد اعتدنا على استخدام مواقع الويب بطريقة معينة ، إذا لم نحافظ على توافق التصميم والبنية مع المعايير المعتادة ، فسيجد المستخدمون صعوبة في التنقل عبر صفحة الويب الخاصة بك. لذلك من الأفضل التمسك بالتعقيد البصري المنخفض في التصميم لإبقائه قابلاً للاستخدام وبسيطًا وجذابًا. من الجيد أن تكون قادرًا على تمييز علامتك التجارية في السوق ، لكن إضافة التعقيد في التخطيط سيجعل من الصعب على المستخدم استخدامه. فيما يلي بعض معايير تصميم الويب الشائعة التي يجب وضعها في الاعتبار عند تصميم صفحة ويب.
• الشعار في أعلى اليسار
• التنقل الأفقي في الرأس
• شريط البحث في الأعلى
• الرموز الاجتماعية في الجزء السفلي من الصفحة
• استخدم العنوان المركز في أعلى كل صفحة
سيساعد وجود عنوان وصفي عن الشركة المستخدم على معرفة ما إذا كان على الصفحة الصحيحة. يقضي المستخدمون حوالي 80٪ من وقتهم في الجزء المرئي من الصفحة. لذا فإن وجود عرض قيمة واضح في الجزء المرئي من الصفحة لا يقل أهمية عن المحتوى نفسه.
لا يعني مجرد قضاء المستخدمين معظم وقتهم في الجزء المرئي من صفحة الويب أنه يجب وضع العبارة التي تحث المستخدم على اتخاذ إجراء في نفس القسم. لكي يتخذ المستخدمون إجراءً ، يجب عليك تسويق الشركة والمنتج في جميع أنحاء الصفحة. غالبًا ما يؤدي إقناع المستخدم بهذه الطريقة إلى اتخاذ إجراء. هذا هو السبب في أن أزرار الحث على اتخاذ إجراء يتم وضعها عادةً في أسفل الصفحة حيث يميل اهتمام المستخدم إلى الارتفاع.
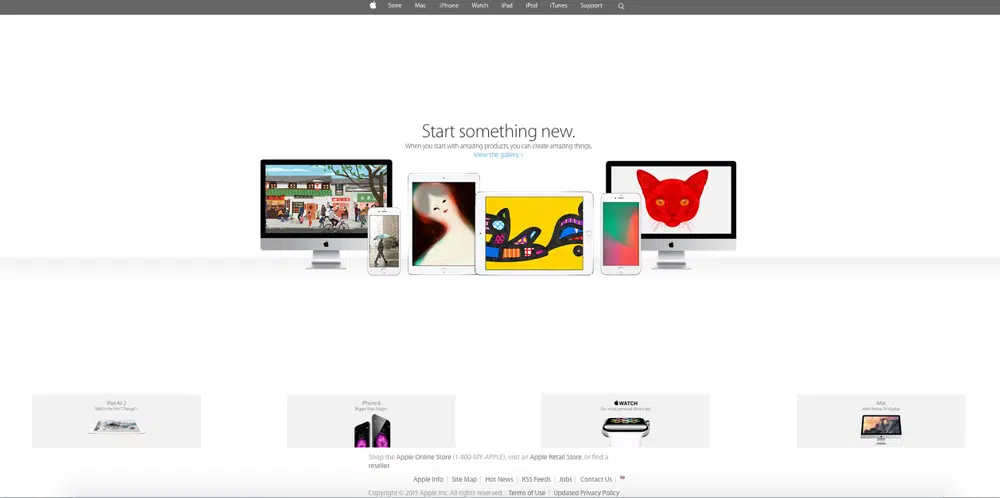
3. تصميم نظيف وبسيط وطويل
يمكن أن يساعد تصميم صفحات الويب التي تكون بسيطة بلا فوضى المستخدم على التركيز حقًا على المنتج وقيمته. غالبًا ما يُفضل التعقيد المرئي المنخفض لأنه يزيل الفوضى من صفحة الويب ويجعل الموقع أكثر قابلية للقراءة.
يساعدك استخدام المساحة لإنشاء صفحات طويلة على إضافة أقسام للأسئلة المتداولة. من خلال القيام بذلك ، تكون قادرًا على الإجابة على الأسئلة التي قد تكون لدى المستخدم حول العمل والمنتج. تريد مشاركة المستخدم أثناء القراءة من خلال الصفحة ، لذا تأكد من إنشاء صفحة طويلة تجيب على جميع أسئلتهم.
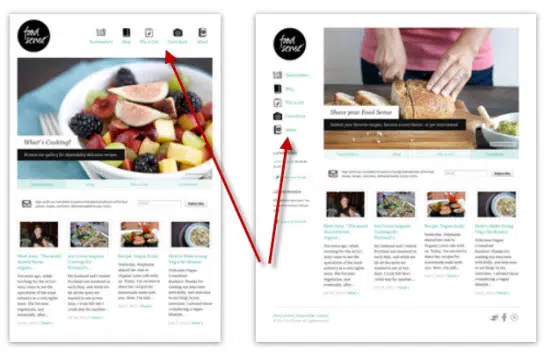
4. تجنب عرض الشرائح وعلامات التبويب
يميل المستخدمون فقط إلى النظر إلى الصورة الأولى على الشريحة في كثير من الأحيان دون رؤية الصور والرسائل الخاصة بالشرائح اللاحقة. لذلك من غير المحتمل النقر فوق أزرار "الحث على اتخاذ إجراء" الموضوعة هنا.
سيساعد تجنب علامات التبويب والمربعات الواسعة على جعل المحتوى الخاص بك أكثر وضوحًا للمستخدم. يفضل المستخدمون التمرير وعادةً لا يأخذون الوقت الكافي للنقر على زر لمعرفة المزيد عن أحد الأقسام. لذلك من المنطقي أن يتم عرض المحتوى الخاص بك دون الحاجة إلى النقر فوق علامة تبويب للكشف عن شيء ما.
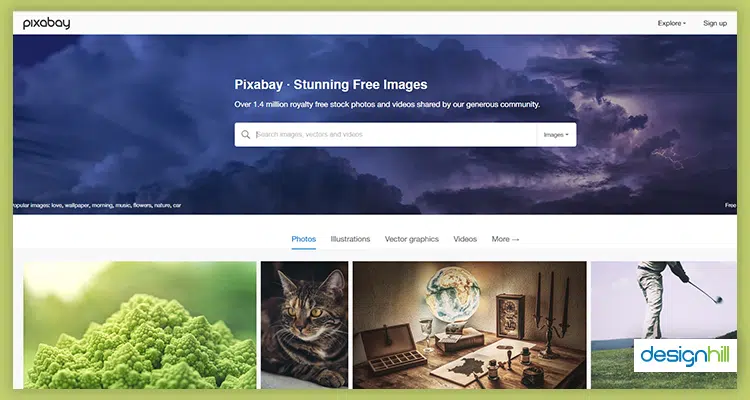
5. استخدم الصور الصحيحة
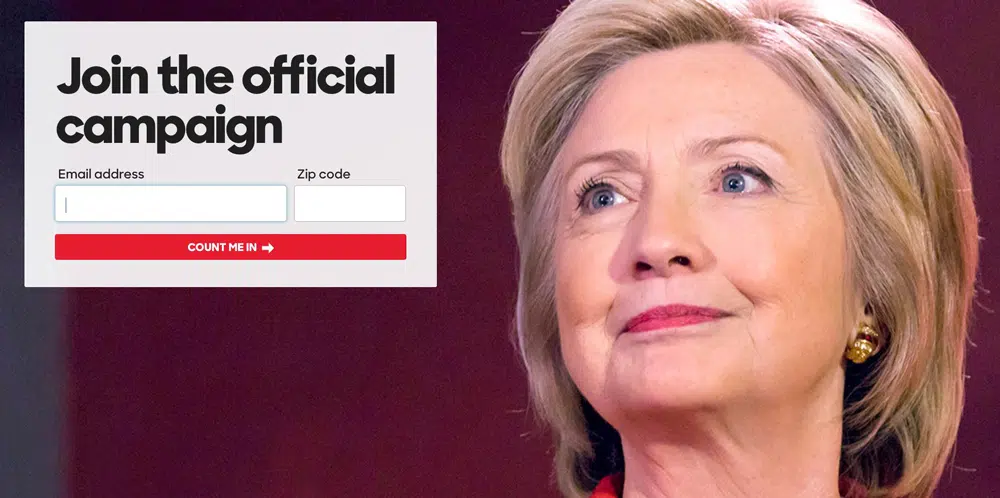
يمكن أن يساعد استخدام صور الوجوه في جذب انتباه المستخدمين إلى محتوى معين لصفحة الويب. يمكن أن يكون استخدام صور الوجه مفيدًا في تصميم الويب. يمكن أن يؤدي وضعها بطريقة معينة إلى توجيههم عبر محتويات مختلفة لصفحة الويب. على سبيل المثال ، يمكن أن يساعد وجود صورة لهيلاري كلينتون مع توجيه رأسها نحو العنوان في جذب المستخدم إلى المحتوى المقروء على يسار الشاشة. يمكن أن يكون استخدام الإشارات المرئية مثل هذا مفيدًا لتوجيه انتباه الزوار إلى العبارات أو أزرار الحث على اتخاذ إجراء.
بصفتك مصمم ويب ، يجب أن تتطلع إلى إنشاء صفحة ويب قادرة على بناء ثقة مع القارئ. لذلك يجب اختيار الصور بعناية. تجنب استخدام الصور العامة إذا كان ذلك ممكنًا. يفضل الناس ويريدون رؤية أشخاص حقيقيين يعملون بالفعل في الشركة.

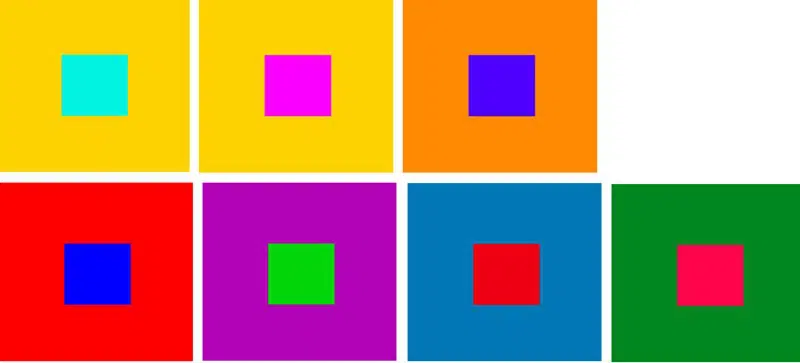
6. اللون والتباين
يمكن أن يكون اللون أداة قوية لجذب انتباه المستخدمين. يمكن أن تؤثر أزرار الحث على اتخاذ إجراء الملونة المصممة بطرق معينة على المشاهد بطرق أكثر مما كان يتصور سابقًا. يمكن أن يؤدي وجود زر دعوة ملونة للعمل بنص أو خلفية متناقضة إلى جذب انتباه الزائرين نحو الأزرار.
يمكن أن يكون استخدام ألوان الحركة المنفصلة عن ألوان لوحة العلامة التجارية طريقة أخرى لتوجيه الزائر نحو جميع الروابط والأزرار وتأثيرات التمرير.
7. الملاحة والروابط
عادةً ما يقوم الزائرون بمسح صفحة الويب من أعلى اليسار إلى اليمين ، لذا فمن المرجح أن يتم رؤية أي شيء موضوع هنا واستخدامه. لتوصيل رسالتك بالقائمة ، تضع الأزرار ورابط التنقل في المناطق التي لا بد للعين من السفر فيها. تأكد من استخدام روابط التنقل الوصفية ذات الصلة بمحركات البحث والزوار. من خلال القيام بذلك ، ستتمكن من الاستفادة من أفضل ممارسات تصميمات الويب. المنطقة الأكثر شيوعًا لوضع رابط الصفحة الرئيسية هي أعلى يسار الشاشة حيث يتوقع الزوار العثور عليها هنا. يمكن وضع العناصر الأخرى في شاشة القائمة بأي ترتيب تريده لأنها لا تؤثر بشكل مباشر على تصنيف مُحسنات محركات البحث ونجاح الزوار.
8. الربط بالمواقع الأخرى ومنشورات المدونات
كمصمم ويب ، تريد أن يقضي الزوار وقتًا في صفحة الويب الخاصة بك. لذا حاول تجنب استخدام أي روابط تشتت انتباههم بعيدًا عن صفحة الخدمة. إن الخروج من الصفحة التي يتواجدون فيها للانتقال إلى موقع ويب خارجي لا بد أن يخفض معدل التحويل الخاص بك. لتكون قادرًا على تحويلها بنجاح إلى عميل متوقع ، يجب أن يجد المستخدم صفحة الخدمة جذابة وذات اهتمام كبير.
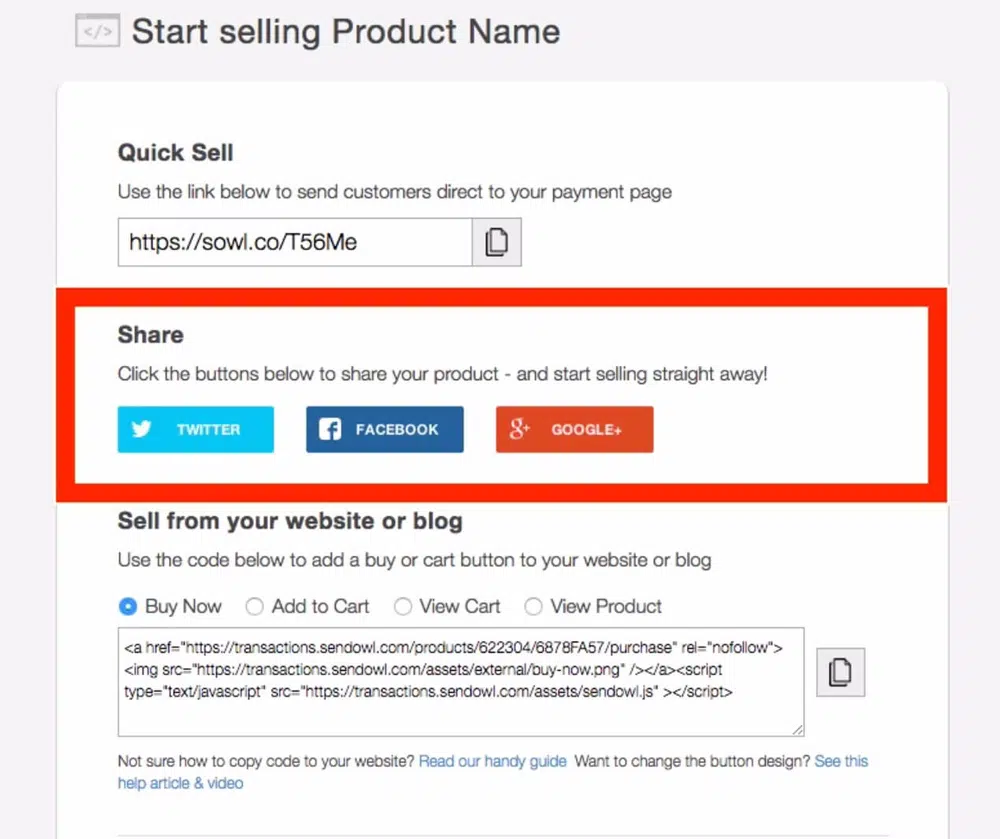
9. قم بتضمين المشاركة الاجتماعية وأزرار المتابعة في موقع مدونتك
لا يكفي وجود محتوى رائع على موقعك ، لا يمكن إنشاء تجربة جيدة إلا عندما يمكن للمستخدمين التفاعل معها. يحب الناس مشاركة ما قرأوه أو تعلموه للتو. سيؤدي تضمين أزرار المشاركة الاجتماعية في الجزء العلوي من الشاشة إلى إقناعهم باتخاذ إجراء. إذا لم تستفيد من هذه الميزة ، فستفقد حركة مرور الوسائط الاجتماعية.
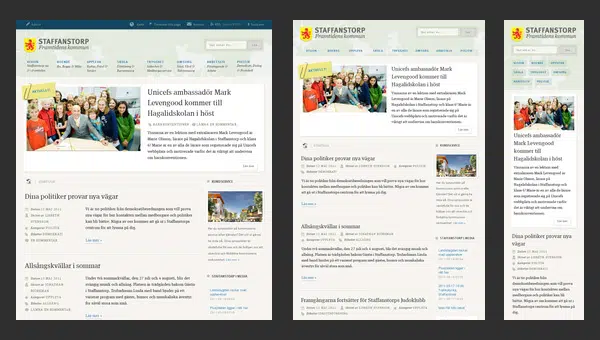
10. التحسين للجوال
الغالبية العظمى من مستخدمي موقع الويب يمتلكون هواتف محمولة. إذا كنت تصمم موقعًا إلكترونيًا لنشاط تجاري ، فمن المحتمل أن يحتاجوا منك إلى تصميم صفحات الهاتف المحمول للوصول إلى قاعدة عملاء أوسع. لا يعود حوالي 61٪ من المستخدمين إلى استخدام موقع الهاتف المحمول إذا واجهوا مشكلة في الوصول إليه. لذا تأكد من استخدام أفضل الممارسات لتطوير موقع للجوّال لإنشاء تجربة جوّال سلسة للمستخدم.
11. بناء وجود على الإنترنت
لتكون قادرًا على الحصول على وجود قوي عبر الإنترنت ، يجب العثور على موقع الويب الخاص بك. كيف تفعل هذا؟ سيساعدك وجود إستراتيجية تحسين محركات البحث الرائعة في تصميم موقع ويب يتحول بشكل جيد. هذا يعني أنه يجب عليك إنشاء محتوى سيبحث عنه المستخدمون.
12. استخدم كلمات ذات مغزى
قد تساعد كتابة عناوين فرعية ذات مغزى الزائرين في العثور على المحتوى ذي الصلة. سيؤدي وجود عناوين فرعية غامضة مع نص مفيد تحتها إلى إبطال الغرض منها. لجعل المحتوى مفيدًا للمستخدمين ، من الأفضل أن يكون لديك عنوان فرعي وصفي بدلاً من عنوان غامض. هذا ليس مفيدًا فقط لسهولة الاستخدام ولكنه يعتبر أيضًا ممارسة جيدة لتحسين محركات البحث.
من الجيد دائمًا تقسيم فقرة طويلة إلى أجزاء أصغر. لن يؤدي ذلك إلى تسهيل استهلاك المحتوى فحسب ، بل سيساعد أيضًا على تسهيل قراءة التصميم العام. هناك طريقة أخرى لجعل المحتوى أكثر قابلية للقراءة وهي استخدام كلمات بسيطة وشائعة تروق لمجموعة واسعة من الناس. الهدف هو إنشاء تجربة قراءة سهلة للمستخدم والحفاظ على النص بسيطًا سيساعده على معالجة المعلومات دون بذل الكثير من الجهد.
ضع قائمة بأي محتوى في نسختك بترتيب الأهمية. بينما يقوم الزائرون بمسح النسخة ، فإن النص الذي قرأوه في البداية والنهاية يميل إلى البقاء في ذاكرتهم قصيرة المدى.
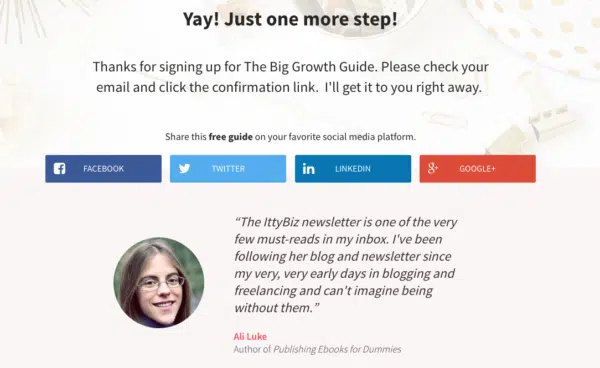
13. إضافة الشهادات وأنواع أخرى من الأدلة الاجتماعية
أضف دليلًا على سبب اختيار المستخدم لخدمة شركتك على الخدمات الأخرى. ستساعدهم إضافة الشهادات والمراجعات على فهم عروضك وستكون بدورها قادرة على تكوين شعور بالثقة.
فيما يلي بعض أنواع الأدلة الاجتماعية التي يمكن إضافتها إلى الصفحة
• تصديقات من العملاء
• مراجعات العملاء لمنتجك
• الثقة في لافتات ورموز الإثبات
• النشرات الإعلامية وكما يظهر في الصور التحريرية
• نماذج الاشتراك في البريد الإلكتروني للمشتركين
عادة ما يتم وضع نموذج الاشتراك في البريد الإلكتروني في أسفل صفحة الويب. يجب أن يكون قادرًا على التميز داخل الصفحة ، لذا انتبه إلى تمثيله عند تصميم هذا القسم. يجب أيضًا أن تشير بوضوح إلى عرض القيمة الخاص بها وأن يكون لها دليل اجتماعي حتى يتمكن المستخدمون من التحقق من بياناتهم.
14. فهم ما يجعل الموقع فريدًا وذا قيمة
يهتم الزوار بالمعلومات المفيدة أكثر من مجرد موقع جميل. دعونا نلقي نظرة على دراسة حديثة أجريت على بعض العوامل المهمة التي تؤثر على تصميم موقع الويب:
• 76٪ من الزوار قالوا إنهم يريدون أن يجدوا ما يبحثون عنه
• 10٪ اهتموا بالمظهر
• 9٪ أبدوا اهتمامًا بالتجارب التفاعلية المتطورة
• 5٪ اهتموا بالعوامل الأخرى
الآن دعونا نتناول أسباب الفشل:
• 60٪ القدرة على البحث
• 12٪ بحث
• 9٪ تصميم الصفحة
• 9٪ معلومات
• 5٪ دعم المهام
• 3٪ تصميم فاخر
• 2٪ أخرى
ينجذب الزائرون إلى التصميم الجميل ولكن هذا في حد ذاته لن يبقي المستخدم مهتمًا بالصفحة. لكي يكون موقع الويب ناجحًا ، يجب أن يتجاوز تمثيله المرئي ، يجب أن يمنح الزائر ما يحتاج إليه. نأمل أن تكون قد وجدت هذه القائمة المرجعية لتصميم الويب المكونة من 14 نقطة مفيدة. إذا كان لديك أي شيء تضيفه إلى القائمة ، فيرجى إخبارنا بذلك!