التحديات التي يواجهها مصممو الويب في ضمان الوصول إلى موقع الويب
نشرت: 2018-04-19على مدى السنوات العديدة الماضية ، أصبحت إمكانية الوصول واحدة من أكثر الموضوعات التي نوقشت في تصميم الويب. وهذا شيء جيد. نظرًا لأن المزيد من حياتنا اليومية يتم نقلها عبر الإنترنت ، فإن التأكد من توفر المحتوى والخدمات لأكبر عدد ممكن من الجمهور أمر بالغ الأهمية. والالتزام بفعل ذلك هو واجب أخلاقي وفي بعض الحالات قانوني.
تكمن مشكلة المصممين في أنه في حين أن بعض أجزاء إمكانية الوصول واضحة إلى حد ما (مثل إضافة نص بديل إلى الصور) ، فإن الجوانب الأخرى لم يتم الإعلان عنها على نطاق واسع. بالإضافة إلى ذلك ، غالبًا ما نعتمد على عناصر الجهات الخارجية مثل السمات والمكونات الإضافية وما إلى ذلك ، والتي قد تدعي الامتثال - ولكن كيف نعرف حقًا؟
السؤال الآخر الذي قد يطرحه العديد من المصممين هو: متى يكون موقع الويب متاحًا بشكل كافٍ ؟ بعبارة أخرى ، في أي نقطة يتخطى الموقع هذه العتبة للوصول إليه؟
المصممون (بما فيهم أنت حقًا) لديهم الكثير من الأسئلة حول إمكانية الوصول. لذلك ، طلبنا المساعدة من Joe Dolson ، مستشار إمكانية الوصول الذي يتمتع بالمعرفة والشغف بالموضوع. سيقدم بعض الأفكار حول بعض أكثر الأسئلة المربكة التي نواجهها.
تابع القراءة للحصول على فهم أفضل لإمكانية الوصول إلى الويب واكتشاف بعض الموارد المفيدة لتوجيهك في الاتجاه الصحيح.
القطع المفقودة
تشمل إمكانية الوصول مجموعة واسعة من الممارسات والتقنيات - أكثر مما قد ندركه. حتى أولئك منا الذين يعتقدون أن لدينا معالجة جيدة لقضايا إمكانية الوصول قد يفقدون بعض العناصر المهمة.
"عندما يبدأ المطورون والمصممين في التعرف على مشكلات إمكانية الوصول ، فإنهم عادةً ما يبدؤون بالتركيز على مشكلات الأشخاص المكفوفين." يقول دولسون. "يؤدي هذا إلى فقدان مجالين من مجالات إمكانية الوصول وهما أمران حاسمان للأشخاص المبصرين ذوي الإعاقات الأخرى."
التركيز البصري
العنصر الأول في قائمة Dolson هو Visual Focus. يشرحها على هذا النحو:
"التركيز البصري هو القدرة على التعرف بصريًا على مكانك في الصفحة أثناء التنقل باستخدام لوحة المفاتيح. إذا قمت بالضغط على مفتاح Tab للتنقل عبر الروابط وحقول النماذج والأزرار الموجودة على الصفحة ، فستجد في كثير من الأحيان أنك غير قادر على تمييز مكانك الحالي على الصفحة - ويرجع ذلك إلى نقص التركيز البصري ".
تعرف على المزيد حول التركيز البصري: http://oregonstate.edu/accessibility/focus
نص مكبر
عنصر آخر مفقود في التصميم هو - ماذا يحدث عندما يقوم المستخدم بتكبير النص؟ يوضح دولسون:
"يعد تكبير النص أمرًا بالغ الأهمية للأشخاص الذين يعانون من ضعف في الرؤية ، والذين قد يحتاجون إلى تكبير النص إلى عدة أضعاف حجمه الطبيعي حتى يتمكنوا من قراءته. هناك بعض المشاكل المختلفة التي يمكن أن يسببها ذلك: تداخل النص أو التمرير الأفقي لرؤية الصفحة بأكملها أو الأعمدة الضيقة للغاية حيث يلتف النص كل بضعة أحرف يمكن أن تجعل الصفحة من الصعب جدًا استهلاكها ".
استراتيجية المحتوى الذي يمكن الوصول إليه
عند إضافة محتوى إلى موقع ويب ، في بعض الأحيان يكون من الأسهل القيام به هو كتابة دعاية نصية وربطها بملف مرفق ، مثل ملف PDF ، الذي يحتوي على مزيد من المعلومات. ولكن ، هل هذه هي أفضل ممارسة لإمكانية الوصول؟

يقول Dolson أنه يجب إتاحة الوصول إلى المرفقات ، لكنه يشير إلى أن "محتوى المستند الخاص بك هو الذي يحتاج إلى الوصول إليه - ويمكن تحقيق ذلك بعدة طرق متنوعة. يمكنك تقديم حجة مفادها أن صفحة الويب التي يمكن الوصول إليها قد تشكل بديلاً لملف PDF لا يمكن الوصول إليه ".
لذلك ، بينما يجب إتاحة الوصول إلى محتوى ملفات PDF وما شابه ، قد يكون من الأفضل نقل نفس المحتوى ووضعه في HTML.
تعرف على المزيد حول إنشاء ملفات PDF يمكن الوصول إليها: http://webaim.org/techniques/acrobat/

استخدام الأدوات للبحث عن المشاكل المحتملة
أحد التطورات العظيمة في إنشاء مواقع ويب يمكن الوصول إليها هو توافر الأدوات التي يمكن أن تساعدك في التعرف على المشكلات. وفقًا لدولسون ، فإن هذه الأدوات "... لها دور لا يقدر بثمن في عملية تقييم الوصول إلى الويب". ومع ذلك ، فهو يحذر من أن ، "... على الرغم من أهميتها ، فهي ليست بأي حال من الأحوال شيئًا يمكن أن يحل محل الحكم البشري والمراجعة".
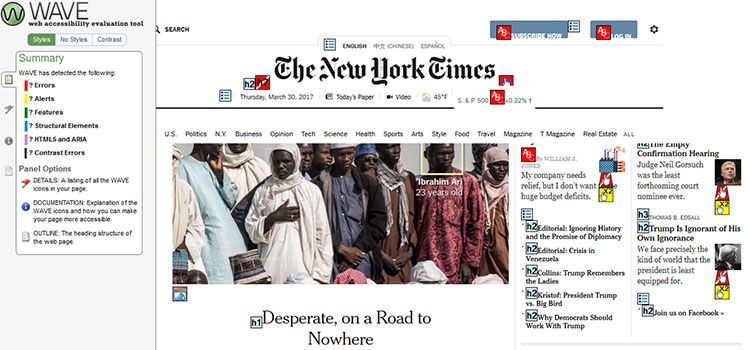
WAVE (أداة تقييم إمكانية الوصول إلى الويب) هي واحدة من أفضل الحلول المعروفة المتوفرة. الصق عنوان URL لموقعك (أو الأفضل من ذلك ، استخدم ملحقات Chrome أو Firefox) وسيتم تحميل WAVE في الصفحة مع خريطة حرارية لنوع ما هو جيد وما هو غير جيد. سيكتشف أشياء مثل علامات alt المفقودة وتسميات النماذج وحتى الإشارة إلى مشكلات تباين الألوان. يمكنك بعد ذلك النقر فوق أخطاء معينة ورؤيتها مميزة على الصفحة التي تختبرها حاليًا.
إنها أداة توضح لك حقًا مدى سهولة تفويت بعض الأشياء. لكنها جيدة أيضًا للإشارة إلى أوجه القصور في المكونات الإضافية والسمات التابعة لجهات خارجية.
بمجرد أن تعثر أداة مثل WAVE على أية مشكلات ، يمكنك بعد ذلك متابعة عملية تطبيق الإصلاحات يدويًا. ومع ذلك ، يشير Dolson إلى أنه يمكن أن تكون هناك مشكلة صغيرة في النص البديل لن تكتشفها الأدوات بالضرورة. يقول "... يمكن للأداة الآلية فقط معرفة ما إذا كانت صورتك تحتوي على نص بديل أم لا. ما لا يمكنها فعله هو تحديد ما إذا كان النص هو بالفعل بديل مناسب للصورة ".
لذلك ، في حين أن أداة مثل WAVE يمكن أن تجعل حياتك أسهل بكثير ، فلا يزال يتعين عليك القيام ببعض التجسس لضمان إمكانية الوصول.
تعرف على المزيد حول النص البديل (ALT): http://oregonstate.edu/accessibility/alttext

هل أنت ملتزم؟
إليك السؤال الذي يمكن أن يسبب بعض الارتباك للمصممين ومالكي المواقع. في الواقع ، حتى خبراء إمكانية الوصول غير قادرين على تقديم تصريح مطلق. يشرح دولسون التحديات:
"يتمثل التحدي الأول في تحديد ما يفرضه القانون بالفعل بشأن إمكانية الوصول إلى موقع الويب الخاص بك. سيختلف هذا اعتمادًا على من يدفع مقابل موقع الويب الخاص بك ، وقطاع الصناعة الذي تعمل فيه ، والبلد الذي يكون موقع الويب الخاص بك مسؤولاً فيه (وهو سؤال منفصل وأكثر تعقيدًا!). داخل الولايات المتحدة ، تخضع إمكانية الوصول إلى حد كبير إلى قانون الأمريكيين ذوي الإعاقة لعام 1990 ، أو ADA.
تملي ADA أن أماكن العمل يجب أن توفر أماكن إقامة متساوية للأشخاص ذوي الإعاقة - ولكن ، كما يمكنك أن تتخيل من تاريخ الفعل ، لا تتضمن في الواقع أي معلومات حول ما يمكن أن يشكل موقعًا على شبكة الإنترنت يمكن الوصول إليه. هناك إرشادات محددة تغطي مواقع الويب للحكومة الفيدرالية الأمريكية الموضحة في القسم 508 من قانون إعادة التأهيل لعام 1998 ، ولكن هذه مجموعة منفصلة تمامًا من القانون ، ولا يمكنك استنتاج أن ADA ستتبع نفس الإرشادات أو يجب عليها ".
لذلك ، من المعقد أن نقول على أقل تقدير. من وجهة نظر Dolson ، فإن اتباع إرشادات إمكانية الوصول إلى محتوى الويب (WGAC) 2.0 سوف يمنحك على الأقل بعض الدفاع السليم في حالة الطعن عليك قانونيًا.
* كما هو الحال دائمًا ، تأكد من استشارة أحد المتخصصين القانونيين للحصول على المشورة الخاصة بموقفك.

نصيحة لاختبار موقعك
بالإضافة إلى اختبار الأخطاء وإصلاحها من خلال أداة آلية ، يُنصح أيضًا بإجراء بعض الاختبارات بنفسك. بهذه الطريقة ، ستحصل على الأقل على فكرة عما تبدو عليه تجربة المستخدم. من بين اقتراحات دولسون:
استخدم قارئ الشاشة
يمكن لمستخدمي Mac أو iOS تمكين ميزة VoiceOver. يحتوي Windows 10 على ميزة Narrator (الراوي) المضمنة. أو قد ترغب في تثبيت تطبيق تابع لجهة خارجية مثل NVDA.
افصل الماوس
حاول التنقل في موقعك باستخدام لوحة مفاتيح فقط. فيما يلي بعض النصائح لتمكين الوصول إلى لوحة المفاتيح.
زيادة الخطوط
قم بتكبير موقعك لجعل نصه 400٪ وانظر كيف يؤثر على التخطيط.
قم بتثبيت ملحقات المستعرض
NoCoffee هو امتداد Chrome مجاني يحاكي عمى الألوان ومشاكل الرؤية الأخرى. ينفذ برنامج RGBlind مهمة مماثلة لمستخدمي Firefox.
يعد استخدام هذه الأساليب طريقة رائعة لمنح نفسك على الأقل فكرة عن مدى سهولة الوصول إلى موقعك. لكن لا ينبغي اعتبارها محاكاة كاملة. تنصح دولسون أن هذه الأدوات ، على الرغم من قيمتها ، ليست دائمًا تمثيلًا دقيقًا. على سبيل المثال ، من المحتمل أن يتمتع المستخدمون المتمرسون لقارئ الشاشة بتجربة مختلفة مع موقعك - خاصة إذا لم تكن على دراية باستخدام مثل هذه البرامج بنفسك.

يستحق كل هذا الجهد
كما تعلمنا ، هناك الكثير مما يجب مراعاته عندما يتعلق الأمر بإمكانية الوصول. لحسن الحظ ، هناك بعض الأدوات والموارد المفيدة للغاية والخبراء الذين يمكننا الاعتماد عليهم لدفعنا إلى السير في الاتجاه الصحيح.
من الناحية المثالية ، يجب أن تصبح الممارسات والمفاهيم التي تمت مناقشتها أعلاه مجرد جزء آخر من تصميم موقعك النموذجي وعملية البناء. بهذه الطريقة ، ستصبح طبيعة ثانية بالنسبة لك - تمامًا مثل HTML أو CSS. ببطء ولكن بثبات ، سيساعدنا في الوصول إلى شبكة ويب يسهل الوصول إليها.
