25 تصميمًا مثيرًا للتطبيق لإلهامك
نشرت: 2015-11-03نظرًا لأن الهاتف المحمول هو الجهاز بالنسبة للأغلبية ولا يزال سطح المكتب يمثل أقلية ، يمكن القول بأمان أن تصميم الأجهزة المحمولة هو المستقبل لمعظم المطورين.
لم يعد التصميم يتطلب فقط أن يكون ملفتًا للنظر ، بل يحتاج إلى إنشاء أفضل فائدة للتطبيق لتحقيق نتائج الأعمال. يعمل تطوير وتصميم تطبيقات الأجهزة المحمولة اليوم جنبًا إلى جنب لتقديم تجربة مستخدم أفضل وتعزيز مخرجات التسويق.
هل تبحث عن أفكار حول كيفية تصميم تطبيق ويب جميل؟ لا مزيد من البحث! اخترنا 25 تصميمًا مثيرًا للتطبيق لإلهامك.
من اللياقة والصحة إلى الخدمات المصرفية ورسائل البريد الإلكتروني وغيرها ، جمعنا هنا مجموعة كبيرة من تطبيقات الويب ، وكلها ذات ميزات مختلفة ولكن بتصميمات جميلة وسهلة الاستخدام!
تأتي بعض تصميمات التطبيقات هذه على هيئة ملفات PSD مجانية يمكنك تعديلها وتخصيصها.
ها هم! أي من تصميمات التطبيقات هذه تفضله أكثر ولماذا؟ أخبرنا في قسم التعليقات أدناه.
هل تريد المزيد؟ تحقق من قوالب التطبيق المجانية هذه!
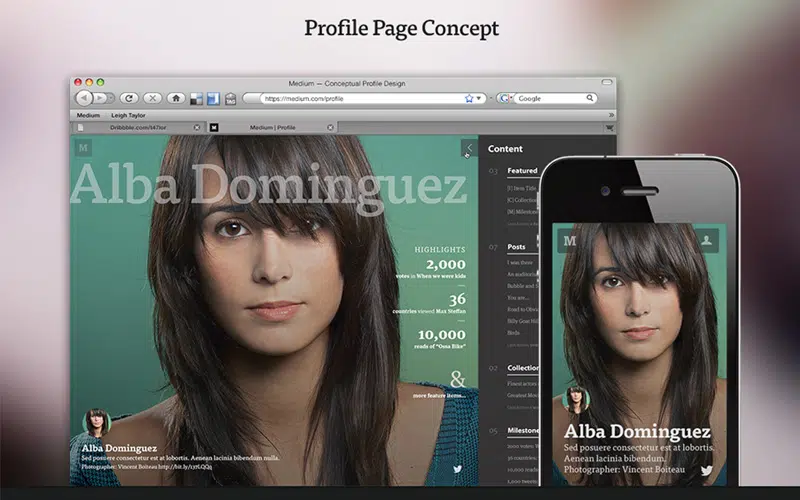
مفهوم الملف الشخصي المتوسط
في عالم تطبيقات الأجهزة المحمولة الآخذ في الاتساع ، يبدو أن التفاعلات المبتكرة والمفيدة هي المفتاح في تقديم تجربة مستخدم أفضل. يُنظر إلى الرسوم المتحركة لتسهيل التفاعل السهل والفهم السريع في مخطط التصميم. علاوة على ذلك ، في الشاشات الأصغر نسبيًا ، تشغل مساحة أقل ولكنها تنقل الرسائل بسرعة إلى المستخدمين. هذا المثال الأول هو مصدر جيد للإلهام. هذا مفهوم تصميم صفحة ملف شخصي متوسط يستخدم صورة ملء الشاشة وشريط قائمة محاذاة إلى الجانب الأيمن من الصفحة.
الرسوم المتحركة لتطبيق Speedcam بواسطة Jakub أنتليك لموقع Sygic.com
لا تتعلق الرسوم المتحركة في تصميم التطبيق فقط بإنشاء عروض مذهلة للتطبيق ، ولكن مع الاستخدام السياقي للعناصر المتحركة ، يمكن أن توفر للمستخدم طرقًا ذكية للتفاعل. تم اتخاذ الدور الوظيفي للرسوم المتحركة في تصميم التطبيق قفزات قليلة إلى الأمام من خلال مجموعة من التطبيقات لتسهيل تجربة مستخدم أفضل. هذا أيضًا مثال يستحق المتابعة في المشاريع المستقبلية. لديها تخطيط تصميم غامق نحبه!
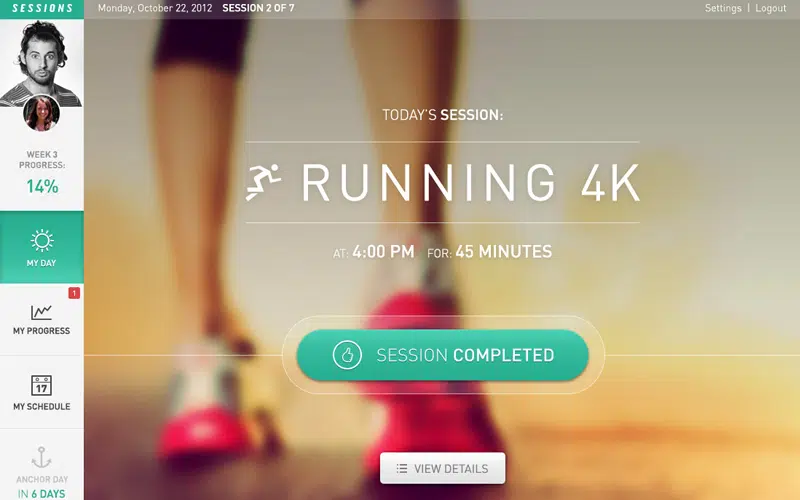
تطبيق Fitness Web App Round 2
هذا هو مفهوم تصميم تطبيق اللياقة البدنية. يمكنك بسهولة التحقق من الجلسات ، وكيف سار يومك ، وتقدمك والجدول الزمني مع هذا التطبيق. يستخدم صورة ضبابية مع طباعة بيضاء ضخمة وصغيرة رقيقة. تمتزج التفاصيل والأزرار الزرقاء الفاتحة أيضًا بشكل لطيف. هذا مصدر إلهام رائع لواجهة المستخدم وتجربة المستخدم أيضًا.
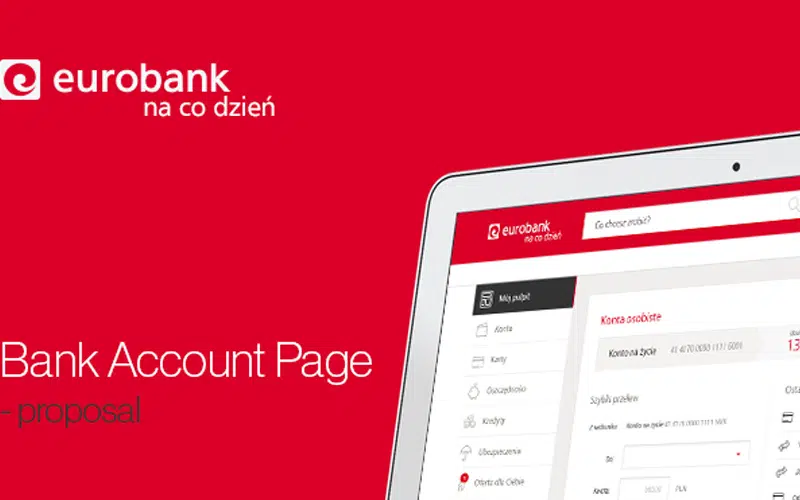
Eurobank - صفحة الحساب المصرفي بواسطة ماتيوز جاكوبسزي
Jakobsze هو اقتراح تصميم صفحة حساب مصرفي. إنه ذو تصميم نظيف وكل شيء يبدو عمليًا ومنظمًا.
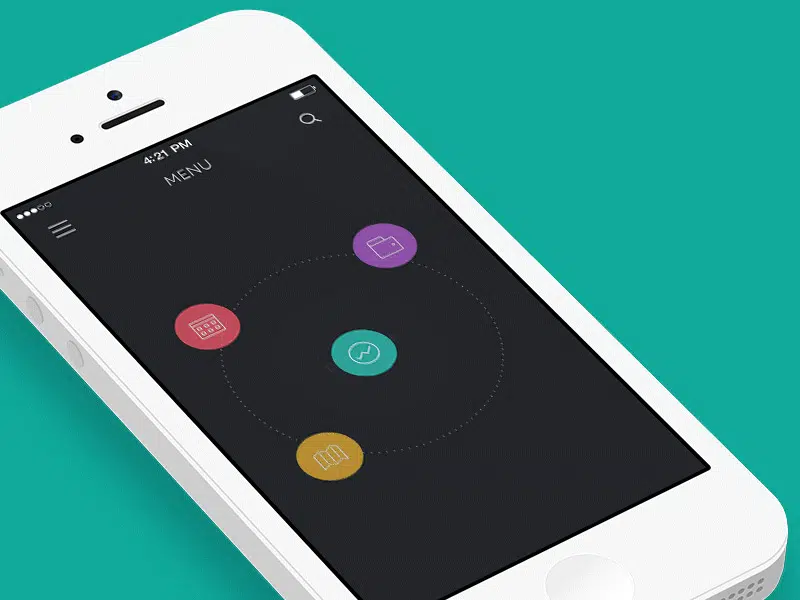
تطبيق Life Minimal من Budi Tanrim
يركز المصممون حاليًا بشكل أكبر على المساهمة في النتيجة التفاعلية والتفاعلية للتطبيق مع مدخلات التصميم ، وفي هذا الصدد ، يمكن أن تلعب واجهة سرد القصص دورًا مهمًا حقًا. هذا مثال رائع لاتجاه تصميم التطبيق هذا!
الطقس من قبل BeardChicken
في الآونة الأخيرة ، أصبح تأثير الخلفية غير الواضح ممارسة شائعة لتصميم التطبيقات لعدد لا يحصى من التطبيقات. من ناحية ، يخلق هذا التأثير تصميمًا سلسًا وممتعًا للعيون ، ومن ناحية أخرى ، يساعد التعتيم النسبي للخلفية على خلق مزيد من التركيز على نصوص وعناصر معينة عند الحاجة. هذا تصميم رائع يستخدم تأثير التمويه بطريقة خفية.
انتعاش الطقس بواسطة كريس سلويك
باستخدام تأثير التعتيم ، يمكن للمصمم أن يجعل النص المقروء بارزًا بسهولة أو يمكنه إبراز أزرار الحث على اتخاذ إجراء. لذلك ، إلى جانب ما يسمى بالنداء المرئي ، فإنه يخدم أيضًا غرضًا عمليًا مهمًا في جذب الانتباه وإشراك المستخدمين في السياق مع المحتوى. تحقق من هذا التصميم ، على سبيل المثال!
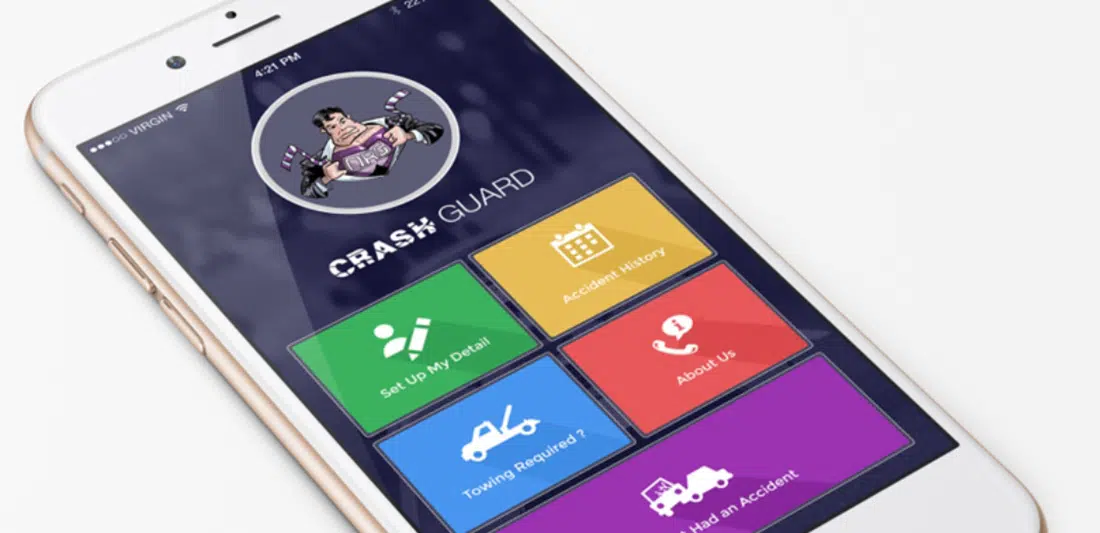
تطبيق الحماية من حوادث الأعطال
يسمى هذا التطبيق Crash Guard ولديه تصميم واجهة سهل الاستخدام. لها إلهام في التصميم المسطح ، وهو عصري للغاية في الوقت الحاضر ويستخدم مجموعة كبيرة ومتنوعة من الألوان.
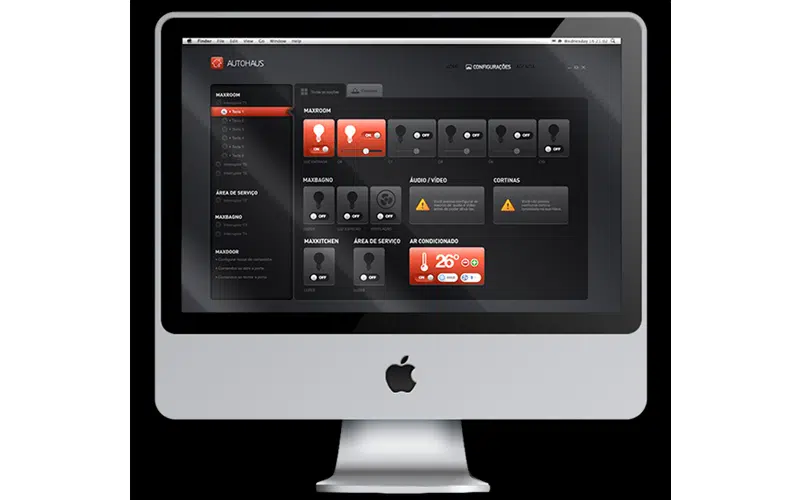
AutoHaus - واجهة
هذا هو مفهوم تصميم الواجهة مع تخطيط مظلم. هذا المثال مثالي إذا كنت تعمل على تصميم واجهة مستخدم وتبحث عن مصدر جيد للإلهام.
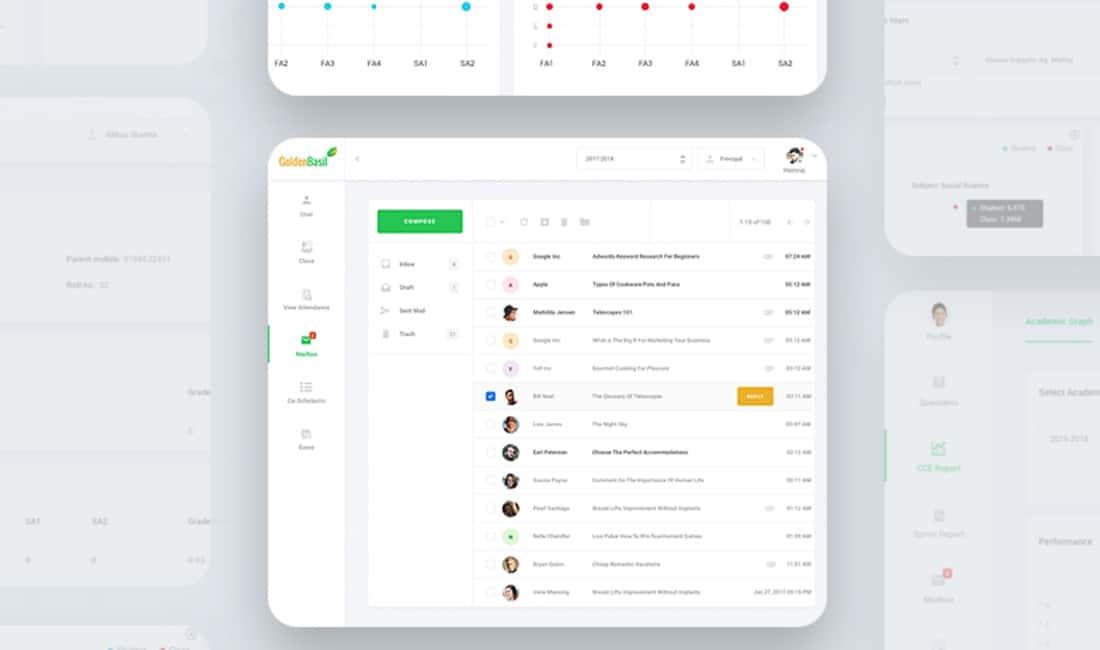
تطبيق ويب المدرسة
هذا هو مفهوم تصميم تطبيق ويب المدرسة والذي يمكن أن يكون مصدر إلهام كبير بفضل مفهوم التصميم البسيط والبسيط.
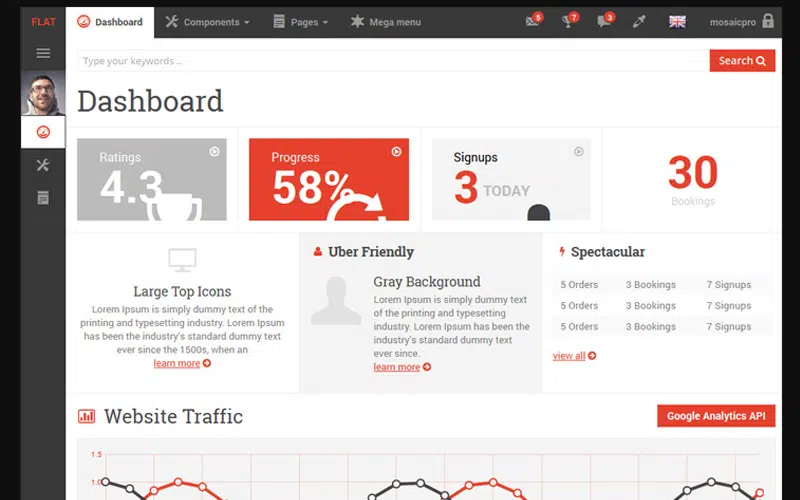
لوحة القيادة
أصبح التغلب على ما يسمى بالقواعد ذات الأسس الجيدة والممارسة الشائعة لتصميم واجهة التطبيق ، أصبحت القوائم المخفية دعامة أساسية في عدد لا يحصى من التطبيقات. على الرغم من زيادة حجم شاشات الهاتف المحمول ، إلا أنها لا تزال توفر مساحة عملية أقل للمستخدمين مقارنة بأجهزة الحوسبة التقليدية الأخرى. يعد إخفاء القائمة والوظائف وعرضها فقط عند الحاجة حلاً ذكيًا لقيد المساحة هذا. كان إنشاء أدراج تنقل منزلقة في الزاوية اليمنى العليا طريقة رائعة لتنفيذ سمة التصميم هذه. هذا المثال على لوحة القيادة هو مثال ممتاز على ذلك. يستخدم قائمة مخفية وتصميمًا مسطحًا والعديد من العناصر الرسومية مثل المخططات والرسوم البيانية والرموز.

مفهوم إعادة تصميم Gmail بواسطة رسلان علييف
هذا هو مفهوم إعادة التصميم بواسطة رسلان علييف. حتى أنه يستخدم النسبة الذهبية. في هذا المثال ، ستجد كل المخططات ومراحل التصميم التي مر بها هذا المشروع.
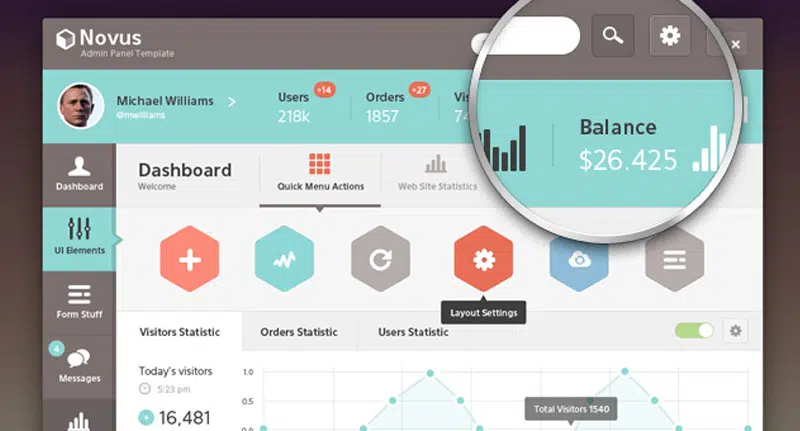
قالب لوحة إدارة Novus Psd
Novus هو قالب لوحة إدارة PSD مع تصميم واجهة سهل الاستخدام. يستخدم لوحة كبيرة من الألوان والعديد من العناصر الرسومية. هذا بالتأكيد مثال يستحق المتابعة والأخذ في الاعتبار عند تصميم صفحات المسؤول.
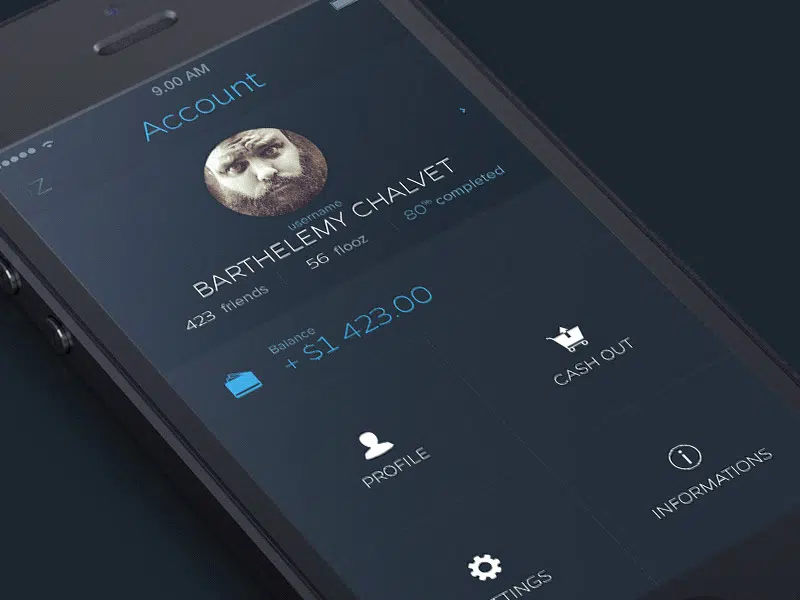
الحساب بقلم بارثيليمي شالفيت لصالح AgenceMe
مع تأثير عدم وضوح الخلفية ، يكون لدى المستخدمين فكرة واضحة عما يجب القيام به بعد ذلك ، مما يجعله أقل استهلاكا للوقت بالإضافة إلى تجربة المستخدم الموجهة. تأكد من استخدام تأثير التعتيم في السياق لإبراز الأشياء. ولا تنسَ أن الخلفية غير الواضحة يجب أن تؤدي أيضًا إلى تناغم بصري ويجب ألا تكون ملفتة للنظر جدًا لعيون المستخدم ، كما في هذا المثال!
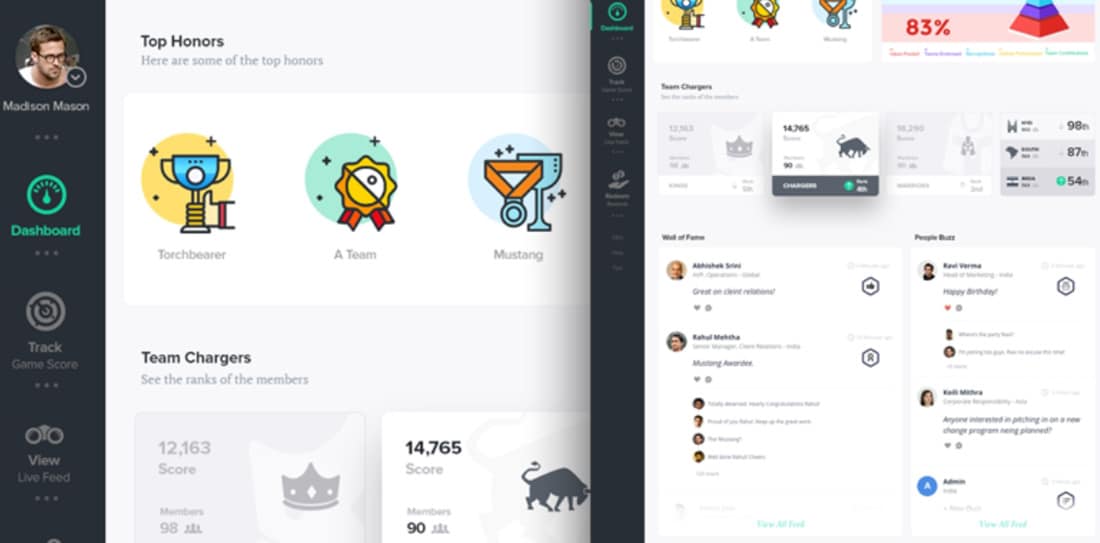
لوحة تحكم المستخدم
هناك أنواع أخرى من أزرار التنقل المخفية التي تكشف حسب السياق القائمة أو الوظائف بمجرد التمرير. سهم الزاوية اليمنى العلوية مع قائمة منسدلة مخفية هو تصميم قائمة مخفي آخر شائع. توفر قائمة الإخفاء مظهرًا وأسلوبًا أكثر خاليًا من الفوضى للتطبيق وتقدم نهجًا موجهًا نحو الغرض لفتح القائمة عند الحاجة فقط. علاوة على ذلك ، مع استمرار تكيف المستخدمين مع أحدث التقاليد الخاصة بإدخال الإيماءات ، أصبح استخدام مناورات التصميم الذكية هذه أسهل الآن. هذا المثال يثبت ذلك. كل شيء منظم جيدًا في تصميم أنيق. الأيقونات هي لمسة جيدة لمفهوم تصميم لوحة القيادة هذه.
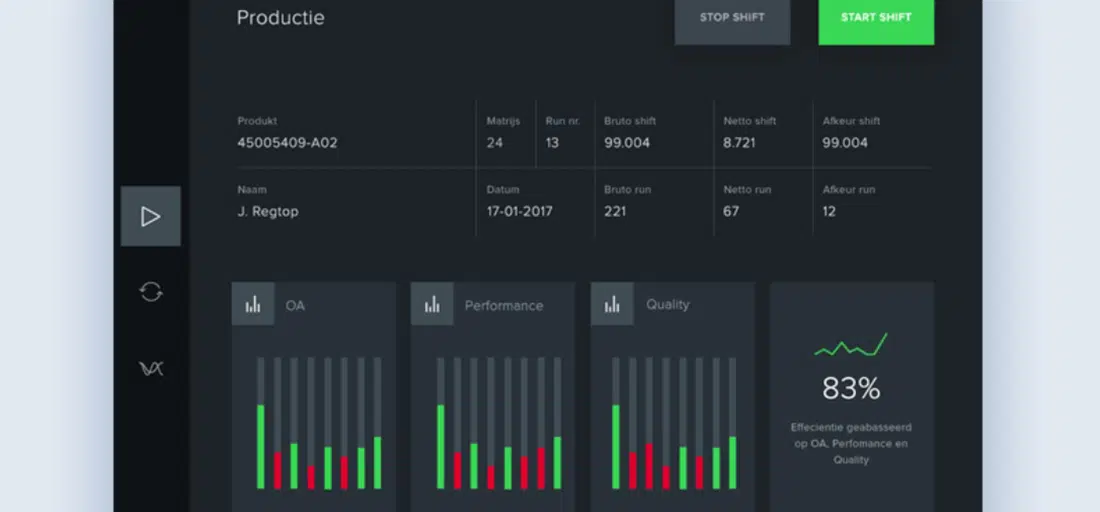
لوحة القيادة المظلمة
في تناقض تام مع التركيز النموذجي على الألوان الجريئة والصلبة في المدونات ومواقع الويب ، يستخدم مصممو تطبيقات الأجهزة المحمولة ظلال ألوان دقيقة. نظرًا لأن تصميم تطبيقات الأجهزة المحمولة يمثل تحديًا أكبر فيما يتعلق بمعالجة قيود مساحة الشاشة ، فإن استخدام ظلال الألوان بذكاء لأشياء مختلفة يعد طريقة مؤكدة لإنشاء التسلسل الهرمي والسياق. هذا هو مفهوم تصميم لوحة القيادة المظلمة. يستخدم تخطيط شبكي معياري والعديد من المخططات والرسوم البيانية وله تصميم واجهة سهل الاستخدام.
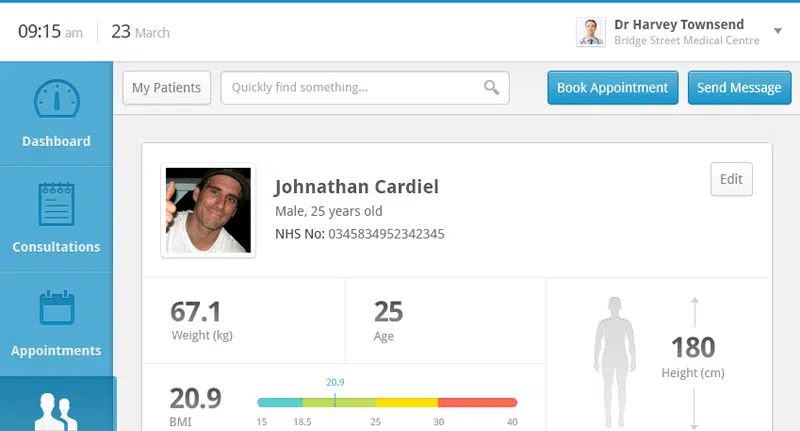
لوحة المعلومات السريرية - سجل المريض بواسطة أندرو لوكاس
إذا كنت تبحث عن المزيد من أمثلة لوحة القيادة ، فقد ترغب في إلقاء نظرة على مفهوم تصميم لوحة معلومات سجل المريض الخاص بأندرو لوكاس. سترى أن كل شيء منظم بالكامل مما يجعل هذا المثال يستحق المتابعة لمشاريع مماثلة.
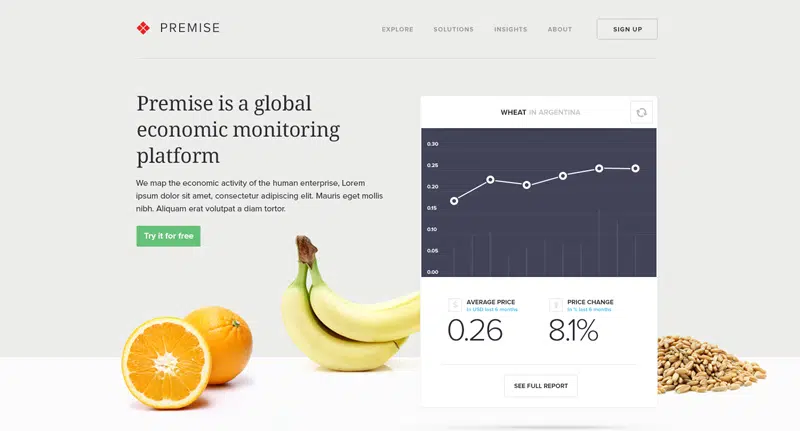
المبنى - المنزل
يهيمن تصميم التطبيق اليوم بشكل أكبر على الحد الأدنى من التصميم الذي يعتمد على فلسفة خلق أقصى تأثير مع الحد الأدنى من مناورات التصميم ، وفي هذا الصدد ، يعد استخدام الألوان الدقيقة طريقة ذكية لإيصال الرسائل والترتيب الهرمي للمستخدمين. علاوة على ذلك ، غالبًا ما تؤدي الألوان الزاهية والبراقة إلى تشتيت انتباه المستخدمين ، بينما يوفر الاستخدام الدقيق لمنصة الألوان مظهرًا متطورًا ويسمح للمستخدمين بالتركيز على ما يحتاجون إليه. يركز هذا المثال على تقديم منصة مراقبة اقتصادية عالمية. يتميز بتصميم عصري وأنيق يقدم المحتوى بطريقة فعالة.
صفحة عمل بقلم بارثيليمي شالفيت لصالح وكالة AgenceMe
إليك مثال رائع لتصميم التطبيق حيث يساهم نظام الألوان واستخدام الظلال الدقيقة في تجربة المستخدم. رمز القائمة المخفية تقليدي لتجنب الالتباس والتنقل بسيط جدًا.
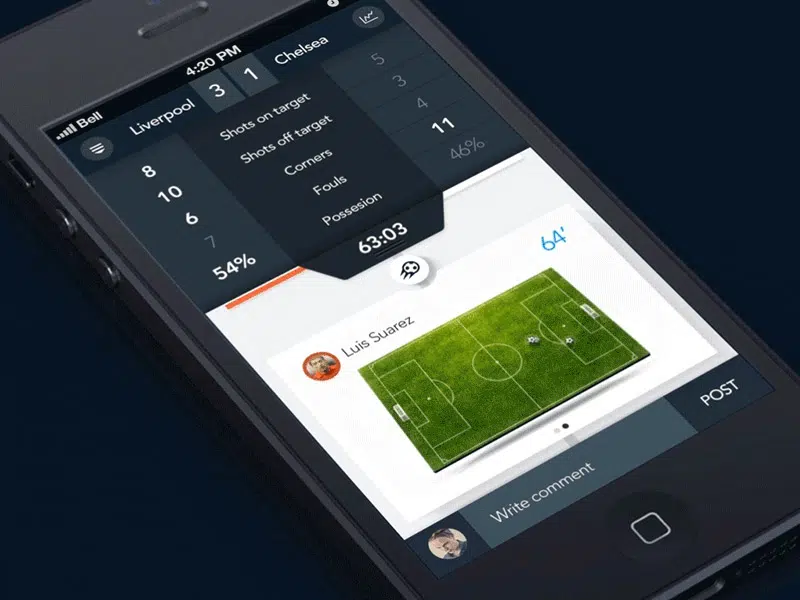
تحليلات كرة القدم من مونتيروسا
عند تصميم تطبيق ، تأكد من أن مخطط الألوان لا يبدو غريبًا وغير منسجم فيما يتعلق بنظام الألوان المعتمد لعلامتك التجارية عبر الوسائط المتنوعة. اختر أنظمة الألوان الدقيقة بدلاً من الألوان النابضة بالحياة ، كما في هذا المثال!
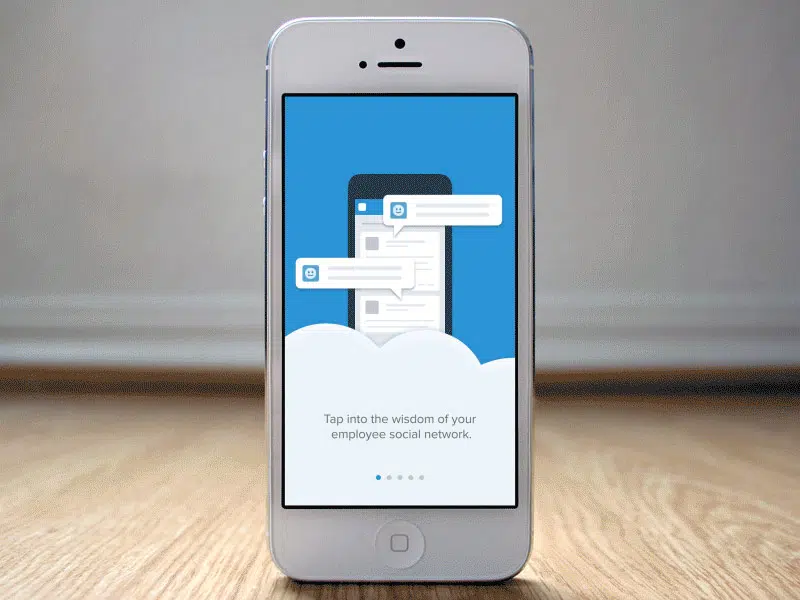
جولة مارك جيير لـ Salesforce UX D
أصبح سرد القصص من جميع النواحي أهم عنصر في مساحة تصميم تطبيقات الأجهزة المحمولة. من الطبيعي أن تكون القصة في واجهة المستخدم التي تخاطب المستخدمين مباشرة أكثر فاعلية وتؤتي ثمارًا من جميع ميزات العبارات الأخرى التي تحث المستخدم على اتخاذ إجراء. يمكن للمصمم استخدام صور كبيرة عالية الدقة مع نص تفاعلي وشخصيات متحركة في مرئيات منزلقة أو فيديو تفاعلي لإخبار قصة للمستخدم وإشراكه على الفور. هذا مثال جيد على ذلك!
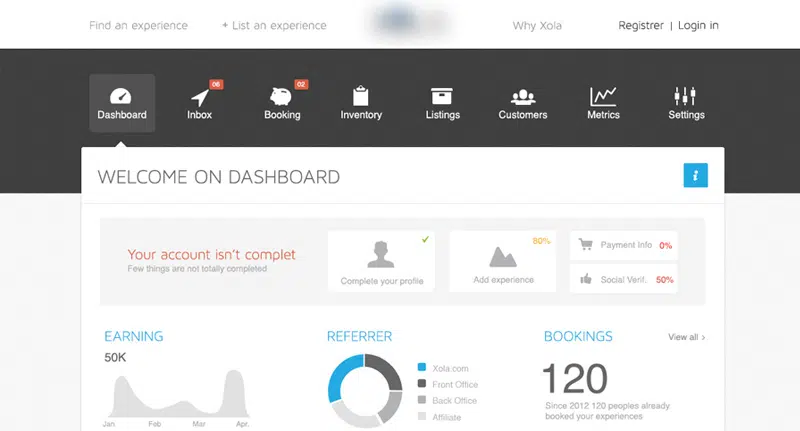
صفحة لوحة القيادة 2/2
إذا كنت ترغب في تصميم المزيد من صفحات لوحة القيادة ، فهذا أمر رائع حقًا. كل شيء أنيق ونظيف ويمكن أن يكون مصدر إلهام كبير للمشاريع المستقبلية.
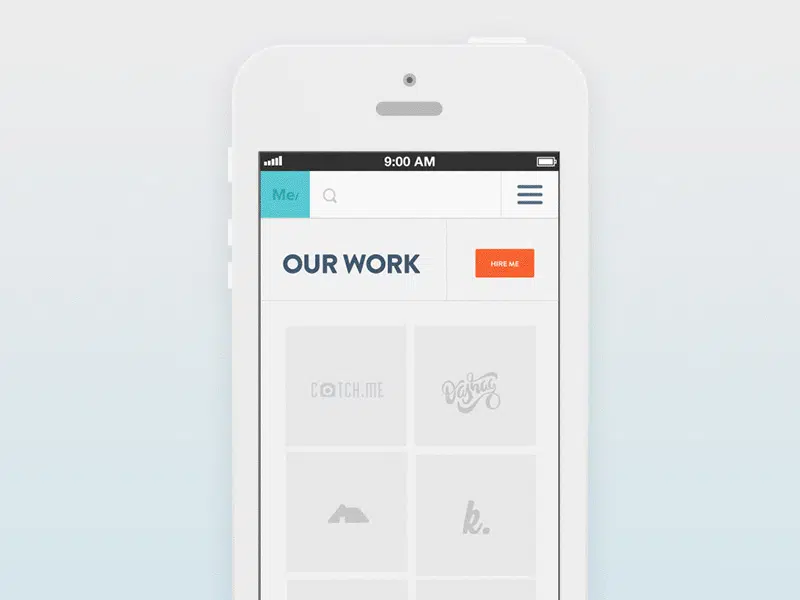
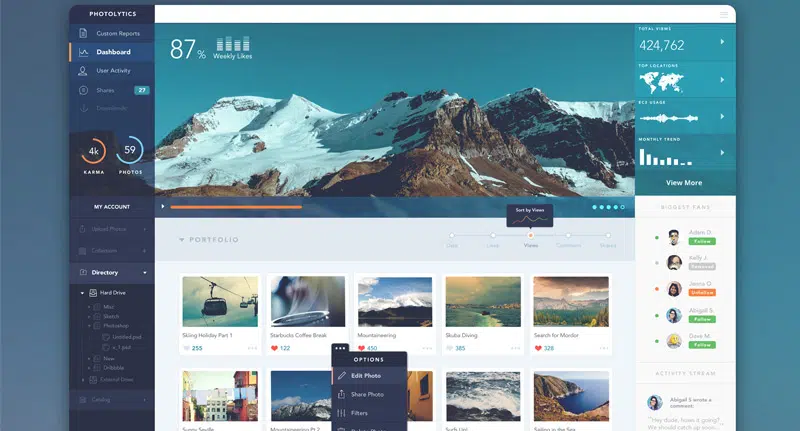
واجهة مستخدم PhotoLytics Dashboard
يتم أيضًا احتضان التمرير اللانهائي في تطبيقات الأجهزة المحمولة لإضافة السيولة وخلق إحساس بالعمق وهذا التصميم هو مثال جيد. تتميز لوحة العدادات بتصميم أنيق. تم تصميمه لموقع ويب خاص بالمحفظة ويستخدم صورة أفقية كبيرة في رأسه وصور مصغرة لكل مشروع وشريط قوائم عمودي والعديد من العناصر الرسومية الأخرى.
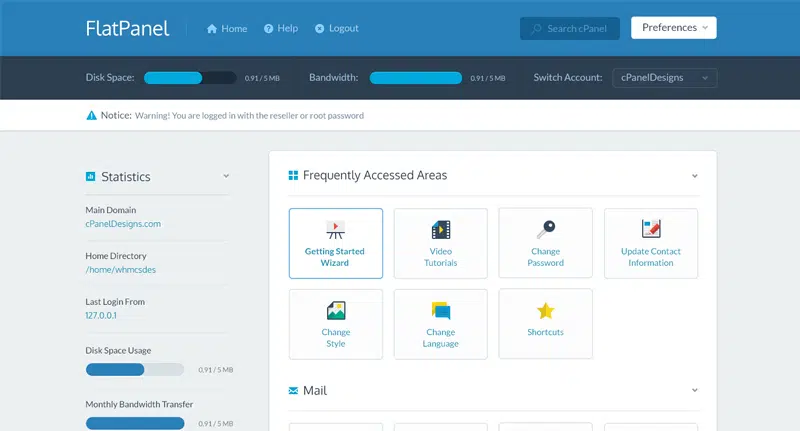
لوحة مسطحة
هذا هو مفهوم تصميم FlatPanel الذي قد يصبح مصدرك التالي للإلهام. إذا كنت من محبي التصميم النظيف ، فهذا القالب هو بالضبط ما تبحث عنه.
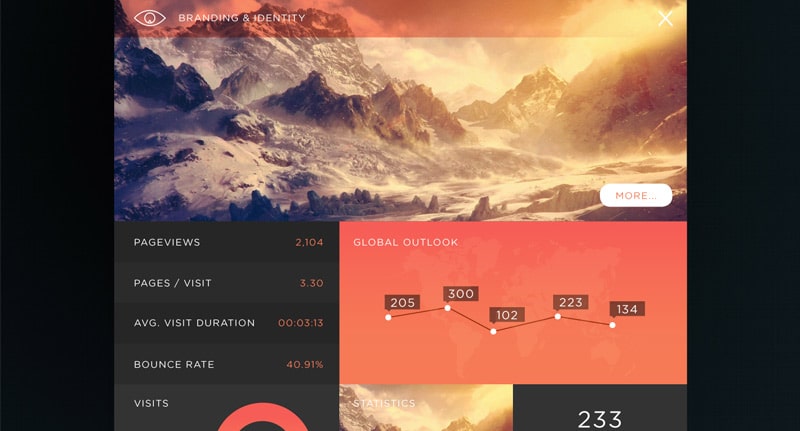
SJQHUB // لوحة معلومات B&I
أخيرًا وليس آخرًا ، هذه لوحة معلومات B&I. يتميز بتصميم فريد وملون يعتمد على تخطيط شبكي معياري.