نسج الويب مع سهولة الاستخدام
نشرت: 2022-03-10من خلال اعتماد معايير الوصول إلى الويب رسميًا ، يمكنك توفير الوصول إلى الأشخاص ذوي الإعاقات البصرية دون إشراكهم في دورة حياة تطوير المنتج ، ولكن هل يعني ذلك أن المنتج النهائي قابل للاستخدام؟ في هذه المقالة ، سأناقش بإيجاز الإعاقات البصرية ، بالإضافة إلى العلاقة بين معايير إمكانية الوصول إلى الويب ومبادئ قابلية الاستخدام. سأشارك أيضًا النقاط الرئيسية الخاصة بي من اختبار قابلية الاستخدام الذي أجريته مع المشاركين ضعاف البصر والمكفوفين.
ما هو الاعاقة البصرية؟
يشير مصطلح ضعف البصر إلى الأشخاص الذين يمكنهم الرؤية ولكن لديهم انخفاض في حدة البصر أو المجال البصري. يؤثر ضعف البصر على القدرة على أداء الأنشطة اليومية ، مثل القراءة والمشي والقيادة والأنشطة الاجتماعية - وكلها تصبح صعبة (وأحيانًا مستحيلة). هناك مجموعة من الإعاقات البصرية التي تتراوح من فقدان البصر الخفيف إلى الشديد في إحدى العينين أو كلتيهما.
وفيما يلي بعض الأمثلة على ذلك:
- سنترال سكوتوما
فقدان الرؤية في المجال البصري المركزي.

- رؤية النفق
فقدان الرؤية في المجال البصري المحيطي.

- العمى الشقي
فقدان الرؤية في نصف المجال البصري.

- العمى
يستخدم هذا المصطلح فقط لفقدان البصر الكامل أو شبه الكامل.
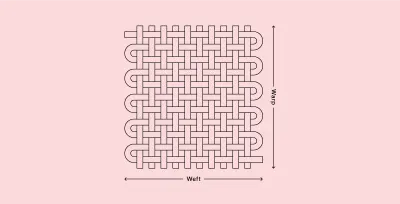
الاعوجاج واللحمة
النسيج هو طريقة لإنتاج المنسوجات حيث يلتف الالتواء الطولي واللحمة المستعرضة معًا لصنع نسيج. كما هو الحال في النسيج ، يعتمد تكوين تجربة مستخدم للأشخاص ذوي الإعاقات البصرية على تشابك مكونين: إمكانية الوصول وسهولة الاستخدام.

الاعوجاج - سهولة الوصول
تعني إمكانية الوصول إلى الويب أن مواقع الويب وتطبيقات الويب والتقنيات قد تم تصميمها وتطويرها بحيث يمكن للأشخاص ذوي الإعاقة استخدامها. وبشكل أكثر تحديدًا ، يمكن للأشخاص: إدراك الويب وفهمه والتنقل فيه والتفاعل معه والمساهمة فيه.
هناك مجموعة من الإعاقات التي يمكن أن تؤثر على كيفية وصول الأشخاص إلى الويب ، بما في ذلك السمع والمعرفة والعصبية والجسدية والكلامية والبصرية.
"تكمن قوة الويب في عالميتها. الوصول من قبل الجميع بغض النظر عن الإعاقة جانب أساسي ”.
- تيم بيرنرز لي ، مخترع شبكة الويب العالمية
من أجل ضمان عالمية الويب وتوفير الوصول للجميع ، كما أشار بيرنرز لي ، هناك مجموعة واسعة من معايير الوصول إلى الويب (التي تأتي مع عدد لا يحصى من الاختصارات).
دعونا نركز على هذه المكونات الثلاثة الرئيسية:
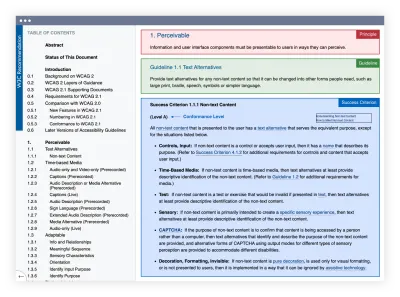
- إرشادات الوصول إلى محتوى الويب (WCAG)
حدد كيفية إنشاء المحتوى (مثل النصوص والصور والنماذج) بحيث يمكن الوصول إليه من خلال استخدام الصوت والتنقل بدون استخدام الماوس والتوافق مع التقنيات المساعدة وغير ذلك.

- إرشادات الوصول إلى أداة التأليف (ATAG)
حدد كيفية إنشاء أدوات تحرير المحتوى (مثل محررات HTML أو CMS) حتى يتمكن الأشخاص ذوو الإعاقة من تأليف محتوى متوافق مع WCAG. - إرشادات إمكانية الوصول إلى وكيل المستخدم (UAAG)
حدد كيفية إنشاء وكلاء المستخدم (مثل المستعرضات وإضافات المستعرضات ومشغلات الوسائط) حتى يمكن الوصول إليها.
يعد الامتثال لإرشادات الوصول إلى الويب أمرًا تقنيًا ويتطلب مستوى عالٍ من الخبرة. بينما يمكنك استخدام هذه الإرشادات لإنشاء منتج يسهل الوصول إليه ، فهل يعني ذلك أن المنتج سهل الاستخدام أيضًا؟
أثناء اختبار المشاركين ضعاف البصر والمكفوفين على منتج كان يمكن الوصول إليه وفقًا للإرشادات ، واجهت الحالات التالية:
- لم يتمكن المشاركون المعاقون بصريًا من قراءة خط كبير الحجم لأن وزنه كان نحيفًا للغاية.
- لم يتمكن المشاركون المكفوفون من حجز حجز في مطعم لأن التنقل بين التواريخ كان من الصعب جدًا فهمه.
- لم يتمكن المشاركون المعاقون بصريًا من العثور على تسجيل الخروج الخاص بهم لأنه تم فتحه في مكان آخر على الشاشة كان خارج مجال رؤيتهم.
بعبارة أخرى ، يمكن أن يؤدي الاعتماد الرسمي لإرشادات الوصول إلى الويب بالتأكيد إلى الامتثال ، ولكن ليس بالضرورة قابلية الاستخدام. هذا معترف به أيضًا في وثائق W3C حيث توجد إشارة صريحة إلى حقيقة أن قابلية الاستخدام يجب أن تؤخذ دائمًا في الاعتبار:
"ومع ذلك ، عندما يتعامل المصممون والمطورون ومديرو المشاريع مع إمكانية الوصول كقائمة مراجعة للوفاء بهذه المعايير ، يكون التركيز فقط على الجوانب التقنية لإمكانية الوصول. ونتيجة لذلك ، غالبًا ما يُفقد جانب التفاعل البشري ، ولا تتحقق إمكانية الوصول ".
يعجبني بشكل خاص الوصف المصور لبروس لوسون في مقدمة الكتاب Web Accessibility: Web Standards and Regulatory Compliance :
"لا أريدك أن تعتقد أن إتاحة الوصول إلى مواقعك هي مجرد مسألة اتباع وصفة ؛ لعمل بودنغ مغذي لإمكانية الوصول ، أضف جزءًا واحدًا من CSS وجزءًا واحدًا من الشفرة الصالحة وقليلًا من الترميز الدلالي وكوب مليء بإرشادات WCAG. سيكون من الرائع لو استطعت أن أضمن أن اتباع مثل هذه الوصفة بعبودية سيجعل كل شيء جميلًا ... لكن الحقيقة المزعجة هي أن الناس بشر ، ويصرون على امتلاك احتياجات وقدرات مختلفة ".
يعد الامتثال لمعايير إمكانية الوصول هدفًا ضروريًا (وغالبًا ما يكون مطلوبًا بموجب القانون) ، ولكن لا يمكن أن يوجد في فراغ.
لحمة - سهولة الاستخدام
قابلية الاستخدام هي مقياس لمدى قدرة مستخدم محدد في بيئة معينة على استخدام واجهة مستخدم لتحقيق هدف محدد.
سهولة الاستخدام ليست علمًا دقيقًا يتكون من الصيغ أو الإجابات بالأبيض والأسود. على مر السنين ، تم اقتراح العديد من نماذج الاستخدام لقياس قابلية استخدام أنظمة البرامج. تم إنشاء أحد النماذج بواسطة جاكوب نيلسن ، الذي اقترح في كتابه هندسة قابلية الاستخدام عام 1993 أن قابلية الاستخدام ليست خاصية واحدة أحادية البعد لواجهة مستخدم ، ولكنها تتكون من خمس سمات أساسية:
- قابلية التعلم
ما مدى سهولة قيام المستخدمين بإنجاز المهام الأساسية أثناء أول مرة يواجهون فيها التصميم؟ - كفاءة
ما مدى سرعة أداء المستخدمين للمهام وتحقيق الإنتاجية بعد تعلم التصميم؟ - لا تنسى
ما مدى السرعة التي يمكن بها للمستخدمين العائدين استعادة الكفاءة ، بعد فترة من عدم استخدام التصميم ، دون الحاجة إلى إعادة تعلم كل شيء؟ - أخطاء
كم عدد الأخطاء التي يرتكبها المستخدمون ، وما مدى خطورة هذه الأخطاء ، وما مدى سهولة استردادها من الأخطاء؟ - إشباع
ما مدى رضا المستخدمين بشكل شخصي عن استخدام التصميم؟
لضمان أن المنتج قابل للاستخدام ، من الضروري أن تكون هذه الأركان الخمسة هي المهيمنة في عملية التصميم والتطوير.
ما تعلمته من إجراء اختبار قابلية الاستخدام مع المشاركين ضعاف البصر والمكفوفين
اختبار قابلية الاستخدام هو مقابلة منظمة حيث يقوم المشاركون الذين يتطابقون مع الجمهور المستهدف بأداء سلسلة من المهام. أثناء عمل المشاركين ، يصفون لفظيًا ردود أفعالهم على التفاعلات مع المنتج. يتيح ذلك للمراقبين فهم ليس فقط ما يفعله المشاركون في الواجهة ، ولكن سبب قيامهم بذلك.
عندما أجريت أول اختبار قابلية للاستخدام مع مشاركين ضعاف البصر والمكفوفين على منتج يتوافق مع معايير إمكانية الوصول ، لم أتمكن من العثور على الكثير من المعلومات حول إجراء هذه الأنواع من الجلسات. لذلك ، فكرت في مشاركة بعض النقاط البارزة من هذه العملية. وهي مقسمة إلى ثلاثة أجزاء:
- قبل الجلسة
- خلال الجلسة
- بعد الجلسة

1. قبل الجلسة
تحديد هدف الاختبار
هذه نقطة انطلاق لاختبار قابلية الاستخدام. يجب أن يكون هدف الاختبار واضحًا ومحددًا وقابل للتحقيق وملائمًا. الطريقة التي حددنا بها الهدف هي من خلال التعاون مع فريق متعدد التخصصات: المصممين ومديري المنتجات والمطورين وكتاب المحتوى وضمان الجودة - كل دور يجلب منظورًا وخبرة مختلفة.

إنشاء المهام
نظرًا لأن المشاركين ضعاف البصر والمكفوفين يمكن أن يستغرقوا وقتًا أطول لإكمال المهام بسبب الطريقة التي يتنقلون بها في الموقع ، فقد أعطينا الأولوية للمهام بناءً على ما هو أكثر أهمية بالنسبة لنا ، ولكن هذا لا يعني أن المهام المعقدة يجب أن تتعرض للخطر.
تحديد الجدول الزمني:
يتطلب إعداد جدولنا الزمني لجلسات الاستخدام أن ننظر في مجموعة من القضايا ، لا سيما بالنظر إلى مدى تعقيد منتجنا والقيود المادية للمشاركين. وشمل ذلك:
- حان الوقت لمرافقة المشارك عند الدخول والخروج من المختبر (قمنا بتعيين موظف لمرافقة كل من المشاركين).
- حان الوقت لتكوين وترتيب إعدادات التكنولوجيا المساعدة لكل من المشاركين ، اعتمادًا على قدراتهم وما إذا كانوا قد أحضروا معداتهم الخاصة.
- وقت يمكن للمشاركين فيه التنقل بسهولة عبر الواجهة.
- حان الوقت لاستخلاص المعلومات مع الموظفين بعد كل جلسة.
حددنا ساعة واحدة لكل جلسة و 45 دقيقة بين الجلسات وهو ما كان مرهقًا وأجبرنا على التسرع (من الأفضل أن تستغرق ساعة بين الجلسات).
تجنيد المشاركين
يعد اختيار المشاركين الذين تمثل خلفيتهم وقدراتهم الجمهور المستهدف مكونًا حاسمًا في عملية الاختبار. في حالتنا ، كنا نبحث عن مرشحين ضعاف البصر والمكفوفين لديهم خبرة في شراء المنتجات عبر الإنترنت.
يمكن أن تختلف مصادر العثور على المشاركين ، مثل مراكز تعلم المعلومات والتكنولوجيا للأشخاص ذوي الإعاقات البصرية في المستشفيات والكليات والجامعات.
في حالتنا ، أحالتني زوجتي ، طبيبة عيون حسب المهنة ، إلى مشغل مركز المعلومات للمكفوفين والمكفوفين في المستشفى حيث تعمل. من دواعي سروري ، أنني قابلت شخصًا كان سعيدًا بالمساعدة وأحالني إلى مجموعة من المرشحين ذوي الصلة.
من أجل إعداد المرشحين ، ناقشنا ما يلي:
- طبيعة الاختبار ، بما في ذلك أنه سيكون هناك أشخاص يراقبونهم وتسجيل للجلسة.
- تجربة التسوق عبر الإنترنت. هل يشترون بشكل أساسي على جهاز كمبيوتر أو هاتف محمول؟ ما هو متصفحهم المفضل؟ ما هي التقنيات المساعدة التي يستخدمونها؟ بالإضافة إلى ذلك ، في الحالات التي يتم فيها إجراء الاختبار في بلد لا يتحدث الإنجليزية ، اسألهم عن مستوى إتقان اللغة عندما تكون الواجهة باللغة الإنجليزية.
- أن يتلقى كل مشارك حافزًا (من المهم التأكد من إمكانية الوصول إلى الحافز أيضًا).
- إذا كان بإمكان المرشحين إحضار معداتهم معهم.
بشكل عام ، كانت الاستجابة عالية ، وأعرب معظم المرشحين عن رغبتهم في الحضور.
إعداد موقف الاختبار
كان لدى المرشحين الذين أكدوا مشاركتهم طرق مختلفة للتفاعل مع الويب. يستهلك البعض المعلومات عن طريق تخصيص الإعدادات للخطوط أو تباين الألوان أو تكبير الشاشة أو الاستماع إلى قارئ الشاشة ، بينما يحتاج البعض الآخر إلى مجموعة من الأشياء القليلة.
نظرًا لأن معظم المشاركين لم يكونوا مهتمين بإحضار المعدات معهم (بشكل أساسي بسبب صعوبات حملها أو امتلاك جهاز كمبيوتر مكتبي) ، كان علينا الاعتناء بها بأنفسنا. بمجرد العثور على أحد الموظفين الذي فهم كيفية تكوين التكنولوجيا المساعدة ، لم يستغرق الأمر وقتًا طويلاً للإعداد أو التعديل بين الجلسات.
قمنا بإعداد العديد من المتصفحات والتقنيات المساعدة ، بما في ذلك NVDA و JAWS و ZoomText.
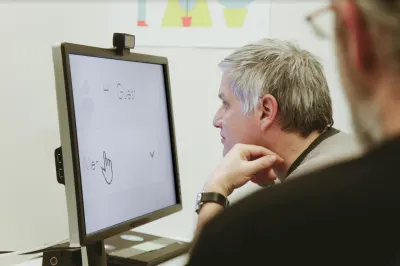
بالإضافة إلى ذلك ، يجب تعديل الكاميرا والميكروفون وفقًا لاحتياجات المشاركين ضعاف البصر ، الذين يحتاجون إلى الاقتراب من الشاشة ومشاهدتها من زوايا مختلفة.
من الضروري التحقق قبل البدء من إمكانية الوصول إلى المختبر ماديًا أيضًا. على سبيل المثال ، لا يوجد درج عند المدخل ، وهناك مرحاض يمكن الوصول إليه ، والوصول إلى وسائل النقل العام ، ومكان يجلس فيه كلب إرشادي.
إرسال اتفاقية عدم إفشاء (NDA)
مثل أي مثيل آخر تريد فيه الحصول على موافقة مستنيرة ، يمكنك إرسال اتفاقية عدم الإفشاء عبر الإنترنت باستخدام ملف PDF يمكن الوصول إليه.
إجراء جلسة تشغيل جاف
قبل أسبوع من جلسة الاستخدام ، أجرينا تجربة تجريبية مع مشارك ضعيف البصر لتجنب الصعوبات غير المتوقعة. على سبيل المثال ، رأينا أن أداة مشاركة الشاشة التي كنا نستخدمها تتعارض مع إحدى التقنيات المساعدة. بالإضافة إلى ذلك ، ساعدنا التشغيل الجاف في الحصول على شعور أفضل بالجدول الزمني. على سبيل المثال ، كانت مقدمة المنسق طويلة جدًا ، لذلك لم نتمكن من التحقق من بعض المهام المخطط لها. كما ساعدنا أيضًا على تحسين خطة الاختبار في الحالات التي لم تكن فيها مهام معينة واضحة أو أكثر صعوبة مما هو متوقع أو سهلة للغاية. بنفس القدر من الأهمية ، سمحت التجربة التجريبية للمشرفين بالتدريب مع مشارك "حقيقي" ، وإعداد أنفسهم عقليًا لهذا النوع من اختبار قابلية الاستخدام.
2. خلال الدورة
الوسيط
الوسيط هو مفتاح مهم لجعل هذا النوع من اختبار قابلية الاستخدام يسير بسلاسة. كتب جاريد م. سبول ذات مرة:
"أفضل وسطاء اختبار قابلية الاستخدام لديهم الكثير من القواسم المشتركة مع قائد الأوركسترا. يحافظون على راحة المشارك وخالية من الإجهاد. يحاول الوسيط أن يجعل المشارك ينسى أنه في بيئة أجنبية مع مجموعة من الغرباء الذين يشاهدون بشدة كل ما يفعله. إنهم يحافظون على تدفق المعلومات إلى فريق التصميم ، وخاصة الأخبار الصعبة. ويفعلون كل ذلك بذوق منظم وصبر ، مما يضمن استكشاف كل جانب من جوانب تجربة المستخدم ".
- الاعتدال مع تعدد الشخصيات: 3 أدوار لتسهيل اختبارات قابلية الاستخدام
في اختبار مع المشاركين ضعاف البصر والمكفوفين ، يجب أن يتصرف قائد الأوركسترا بشكل أكثر حساسية. على سبيل المثال ، أثناء الجلسات التي تم فيها استخدام قارئ الشاشة - مما يؤثر على تركيز المراقبين - من المهم أن تطلب من المشاركين التحدث بصوت عالٍ وواضح ، حتى نتمكن من فهم عمليتهم وكيفية فهمهم للمهام.
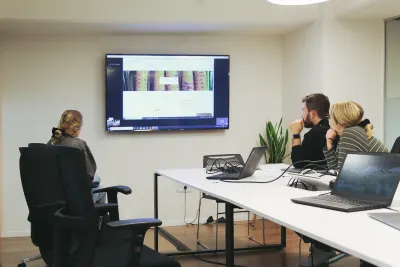
المراقبون
لقد قمنا بدعوة الأشخاص المعنيين من الإدارات المختلفة حتى يتعرفوا بشكل مباشر على المشاركين وتكون لديهم فرصة أفضل لاستيعاب المعلومات الأساسية. بعد كل شيء ، الحصول على تقرير عن النتائج لا يوفر نفس الفوائد مثل رؤية تجربة المشاركين مباشرة.
أثناء الاختبار ، من المهم الانتباه والاستماع إلى المشارك - على الرغم من أن قارئ الشاشة يصرف الانتباه.

3. بعد الجلسة
كتابة تقرير
بعد الجلسات ، كتبنا تقريرًا يتضمن رؤيتنا من الاختبار:
كانت بعض الأفكار مرتبطة بالأخطاء التي يتعين علينا إصلاحها. على سبيل المثال ، لا يجد المكفوفون دائمًا زرًا معينًا في محاورة قائمة العناصر ب NVDA ، أو في بعض الأحيان لم يتلقوا تأكيدًا في قارئ الشاشة بعد النقر على زر "أعجبني".
كانت بعض الأفكار مرتبطة بالمحتوى. على سبيل المثال ، لم يلاحظ بعض المشاركين المكفوفين أنهم كانوا يملئون النموذج الخطأ أو أرادوا مسح صفحة كاملة ضوئيًا بسرعة ، لكن السلاسل الموجودة في تسميات الأغنية كانت طويلة جدًا.
كانت بعض الأفكار مرتبطة بالمرئيات. على سبيل المثال ، لم يفهم المشاركون ضعاف البصر الذين يستخدمون برامج مكبرة كيفية المضي قدمًا عند ظهور الإجراء التالي في منطقة مختلفة من الشاشة. وفي أحيان أخرى ، لم يلاحظوا رمز "الإغلاق" المشروط - على الرغم من أن لونه كان عالي التباين.
في النهاية ، وجدنا 65 مشكلة تؤثر على أقسام متعددة في الشركة.
بالإضافة إلى ذلك ، تضمن تقريرنا لحظات سعيدة من الجلسات. على سبيل المثال ، لاحظ بعض المشاركين أن استخدام رمز بجوار ارتباط يساعدهم لأنهم ليسوا مضطرين لقراءة النص. أحب البعض الآخر تباين نص العنصر النائب ، وذكر البعض أن تكبير الصورة يعمل جيدًا.
"لا شيء عنا بدوننا"
في 26 يوليو 2020 ، احتفل العالم بالذكرى الثلاثين لتوقيع قانون الإعاقة الأمريكي (ADA). أدى هذا إلى فتح الأبواب التي تم إغلاقها لفترة طويلة للأشخاص ذوي الإعاقة ، مثل المشاركة في الأنشطة اليومية الأساسية مثل السفر بالحافلة والذهاب إلى المدرسة وحضور الأفلام وزيارة المتاحف والمزيد.
تم إلغاء جميع الأحداث التي تميز هذا التوقيع التاريخي أو نقلها عبر الإنترنت بسبب انتشار فيروس كورونا.
كان أحد الأحداث عبر الإنترنت هو Virtual Crip Camp ، الذي يضم متحدثين رائدين من مجتمع الإعاقة. في الدعوة لهذا الحدث ، هناك حافلة خضراء تحمل شعار " لا شيء عنا بدوننا ":

"لا شيء عنا بدوننا" ينقل الفكرة القائلة بأنه يجب اتخاذ القرار بالمشاركة المباشرة للأشخاص الأكثر تضررًا. بدأ استخدام الشعار من قبل النشطاء ذوي الإعاقة خلال التسعينيات وهو نقطة وصل بين مختلف حركات حقوق الأشخاص ذوي الإعاقة في جميع أنحاء العالم. يعكس الاستخدام الواسع للشعار (وفي الشبكات الاجتماعية باستخدام الهاشتاغ #NothingAboutUsWithoutUs) رغبة الأشخاص ذوي الإعاقة في المشاركة في تشكيل القرارات التي تؤثر على حياتهم الشخصية.
نفس الحمض النووي شائع مع نهج التصميم المتمحور حول المستخدم ، والذي تقوم فلسفته على أن المنتج يجب أن يناسب المستخدم - وليس جعل المستخدم يتكيف مع المنتج. بموجب نهج التصميم المرتكز على المستخدم ، هناك تعاون مع المستخدمين من خلال مجموعة متنوعة من الأساليب المطبقة في نقاط مختلفة في دورة حياة تطوير المنتج. يعد اختبار قابلية الاستخدام أحد تلك التقنيات.
السحر الحقيقي لاختبار قابلية الاستخدام ليس الإبلاغ عن البيانات بعد الاختبار ، ولكن التغيير في منظور أعضاء الفريق الذين يشاهدون المشارك في الوقت الفعلي ويستوعبون ما يقوله هؤلاء المشاركون ويفكرون ويفعلونه ويشعرون به. نتيجة لذلك ، سوف يطورون التعاطف ويفهمون بشكل أفضل ويفكروا ويشاركون احتياجات ودوافع شخص آخر.
في حالة المشاركين ذوي الإعاقة ، هذا التعاطف ضروري لأسباب عديدة - فهو يسخر المراقبين ، ويخلق الدافع للتغيير ، ويزيد من الوعي حول تجربة الأشخاص ذوي الإعاقة.
في حين أن الأدوات الآلية التي توفر إمكانية الوصول إلى مواقع الويب يمكنها ، في أحسن الأحوال ، أن توضح لنا مدى توافق موقعنا مع إرشادات WCAG ، إلا أنها لا تعكس بوضوح مدى قابلية استخدام موقع الويب للأشخاص ذوي الإعاقة. فيما يتعلق بالمقاربة الآلية لإمكانية الوصول ، غالبًا ما يستخدم زميلي نيل عثمان ، مهندس إمكانية الوصول في Wix وهو يعاني من إعاقة بصرية ، التعبير التالي:
"يمكنك وضع أحمر الشفاه على خنزير ، لكنه لا يزال خنزير."
إن صنع منتج قابل للاستخدام ليس مجرد القدرة على الاعتماد على قائمة معايير إمكانية الوصول. من أجل إيجاد حلول للأشخاص ذوي الإعاقة ، يجب أن نتعرف عليهم بشكل مباشر.
إخلاء المسؤولية : المعلومات المقدمة هنا لا تشكل استشارة قانونية ولا يقصد منها ذلك ؛ بدلاً من ذلك ، فإن جميع المعلومات والمحتوى والمواد هي للأغراض الإعلامية العامة فقط. قد لا تشكل المعلومات الواردة هنا أحدث المعلومات القانونية أو غيرها من المعلومات.
قروض: جيريمي هوفر ، أودي جيندي ، بات الصباغ ، نير حوريش ، نيل عثمان ، ألون فريدمان ويسبارد ، شيرا فوغل وزيفان كريشر ساهموا في هذا المقال.
