هز القارب: فحص استخدام الأمواج في تصميم الويب
نشرت: 2020-11-19أمواج في تصميم المواقع؟ يبدو من غير المحتمل. أراهن أن أول ما يتبادر إلى ذهنك هو مواقع الويب المخصصة للسفر - خاصة عن طريق البحر. أو المواقع ذات السمات البحرية التي يصعب العثور عليها.
كم عدد الموجات التي شاهدتها عبر الويب؟ يبدو أنه ليس هناك الكثير. كان هذا صحيحًا في يوم من الأيام ، وكانت الأمواج نادرة. ومع ذلك ، فقد تغير الزمن. أعطت WebGL و GSAP وغيرهما على حد سواء للمطورين فرصة لإعادة إنتاج التأثير المتموج بسهولة.
ما عليك سوى إلقاء نظرة على هذا المقتطف بواسطة Deathfang الذي يتميز بتأثير كلاسيكي ، تم تحقيقه بمساعدة Three.js. لم يعد علم الصواريخ.
يعد التأثير المتموج أداة مثالية لإضافة عامل "رائع" إلى موقع ويب ، وإنشاء جو هادئ والأهم من ذلك الحفاظ على اهتمام المستخدم. يقتل عصفورين بحجر واحد. من ناحية ، يثري الانطباع العام. من ناحية أخرى ، فإنه لا يجعل كل شيء عن نفسه. رغم ذلك ، إنه بلا شك شيء يمكنك مشاهدته إلى الأبد.
في معظم الحالات ، يستخدم المطورون تأثيرات متموجة على الصفحة الرئيسية. السبب بسيط: على الرغم من أنه يمكن إعادة إنشاء التأثير بسهولة ، إلا أنه لا يزال "يأكل" الكثير من موارد النظام وقد يتسبب في بعض الانزعاج للزوار المنتظمين.

بشكل عام ، لا يمتلك كل شخص كمبيوترًا فائقًا في المنزل لمعالجة هذه الرسومات بنجاح. والأكثر من ذلك ، أن الموجات الرقمية لها "وجوه" مختلفة. هذا يعني أن بعضها خفيف الوزن وهش والبعض الآخر ثقيل وساحق.
اليوم ، سوف نستكشف طرقًا مختلفة تبدأ من سطح الماء الكلاسيكي وتنتهي بتموج بالكاد محسوس.
الأمواج كما هي: طبيعية ، منسم وثلاسي
لنبدأ بالكلاسيكية: الأسطح المائية. هناك العديد من الطرق لإعادة إنشاء سطح مائي في العالم الرقمي ، والحلول المتطورة ليست هي الوحيدة التي تفعل ذلك.
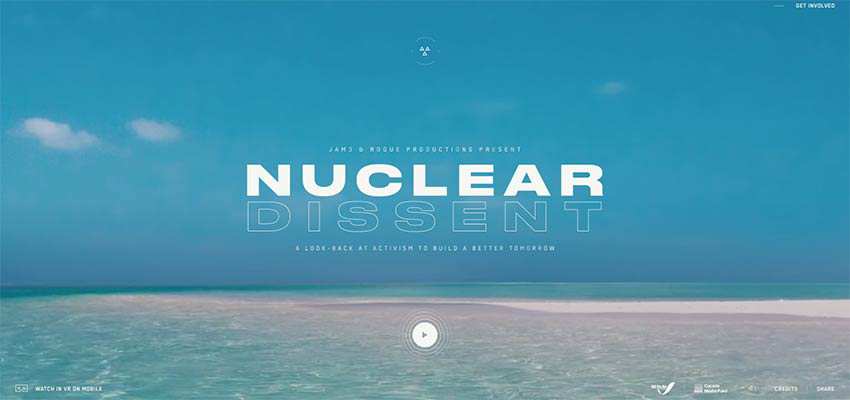
انشقاق نووي
على سبيل المثال ، يمكنك البحث عن طرق أثبتت جدواها مثل صورة GIF ذات حلقات بشكل صحيح أو ، كما هو الحال في حالة المعارضة النووية ، يمكنك استخدام خلفية فيديو مع بعض ميزات الواقع الافتراضي.

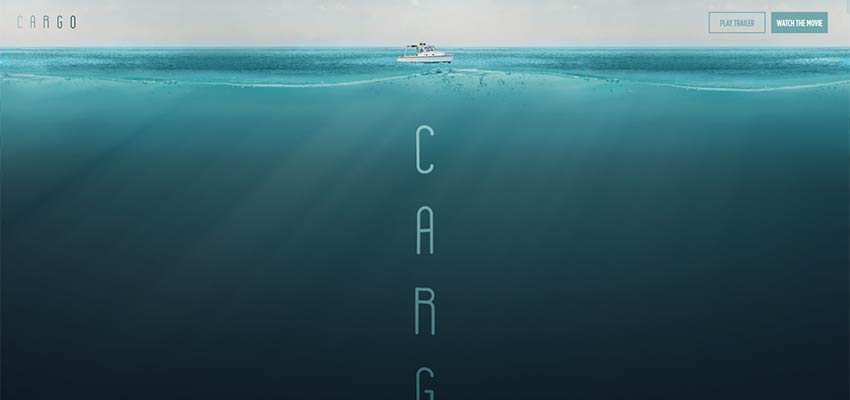
شحن
كل هذا جيد عندما يكون لديك مشروع تكمن فيه الحقيقة في القلب ، مثل المثال أعلاه. ولكن عندما يتعلق الأمر بواجهات المستخدم الخيالية ، فأنت بحاجة إلى أشياء أكثر جدية. ألق نظرة على الموقع الرسمي لشركة Cargo. إنه فيلم حائز على جوائز ترتبط فيه الأحداث ارتباطًا وثيقًا بالبحر. لذا ، فليس من المستغرب أن يختار الفريق موضوعًا بحريًا. يفتح موقع الويب الترويجي بمناظر أعماق البحار الجميلة حيث يتم إعادة إنتاج سطح الماء بمهارة بمساعدة التقنيات المتطورة. إنه يمنح المشروع سلوكًا جميلًا نابضًا بالحياة. هذه التفاصيل صغيرة جدًا ، لكنها تحدث فرقًا كاملاً.

ريفلكتور ديجيتال
في الشاشة الرئيسية لـ Reflektor Digital ، ستجد كل شيء: قطرات وتموجات وسطح لامع. كل هذه موضوعة على "السقف" وهو تقليد ماهر لسطح الماء. مفاجأة ، أليس كذلك؟ الفكرة رائعة والإدراك استثنائي.

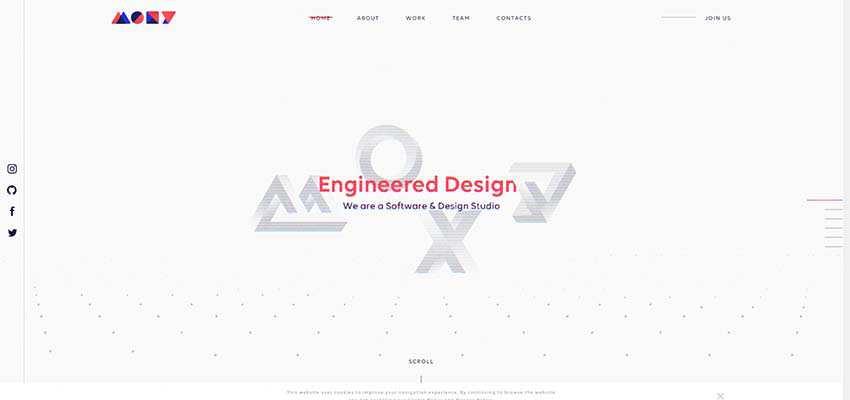
Ku P / Moxy Studio / Wibicom
هذه الأمثلة الثلاثة متشابهة تمامًا. تتميز جميعها برسوم متحركة لجزيئات متناثرة بسلوك متموج. تستخدم فرق Moxy Studio و Wibicom طبقة واحدة فقط ، تكمل بمهارة شاشة البطل المبسطة. ومع ذلك ، فإن الفريق الذي يقف وراء Ku P يجرؤ على توظيفه في الأعلى والأسفل - على وشك إخافة الزائرين بعيدًا.
الرسوم المتحركة هنا ليست مجرد لمسة لطيفة للخلفية ، ولكنها أداة قابلة للتطبيق لجذب الانتباه.



تحليلات علوم الأرض
على عكس الأمثلة الثلاثة السابقة ، يمكن تسمية الخلفية المتحركة على الصفحة الرئيسية لتحليلات علوم الأرض بموجة من الجسيمات. إنه ضخم وشبه ساحق. إنه يتماشى تمامًا مع أيديولوجية موقع الويب ، مما يهيئ الجو المناسب من البداية.

تستخدم الأمواج كتراكب أو إخفاء
هذا النهج مثير ورائع. بالمقارنة مع سابقاتها ، يبدو الأمر أشبه بالسحر.
60 إطارًا في الثانية
ضع في اعتبارك 60 إطارًا في الثانية. هناك رسوم متحركة صغيرة نسبيًا تشغل جزءًا فقط من الخلفية. ومع ذلك ، صدقوني ، هذا يكفي. إنه مصنوع من آلاف الجسيمات الصغيرة. يسمح الفريق للجمهور باللعب مع الرسوم المتحركة باستخدام مؤشر الماوس. إلى حد ما ، يمكن اعتباره مفهومًا سابقًا تم نقله إلى المستوى التالي.

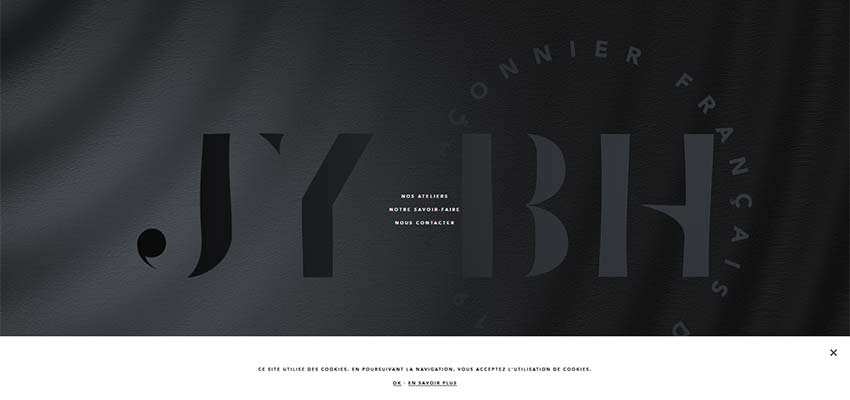
JY BH / Asaro
هناك بعض الأمثلة الاستثنائية الأخرى التي تم وضعها مع نفس الفكرة في الاعتبار. ضع في اعتبارك JY BH و Asaro ، اللذين يتوخيان الحذر بشكل معقول مع هذا الحل.
في كلتا الحالتين ، يتم استخدام التأثير كطبقة متداخلة تزعج بسلاسة صفاء السطح ، مما يؤدي إلى لمسة حساسة ومميزة. في الصفحة الأولى من JY BH ، يتم استخدامه جنبًا إلى جنب مع القماش ، مما ينتج عنه إحساس مادي. ومع ذلك ، في منطقة البطل في Asaro ، يظل الحل صادقًا مع الروح التقنية الرقمية ، والشعور بالاصطناعية.


النظرية النشطة
يستخدم المطورون وراء النظرية النشطة السلوك المتموج كأداة لتشويه الواقع الافتراضي. إنه يضيف بشكل مثالي إلى الجو الغامض على الصفحة الأولى ، ويلعب دورًا حيويًا في تجربة المستخدم.

وكالة يارد
يتخذ الفريق الذي يقف وراء Yard Agency نهجًا فريدًا مع التأثير المتموج على صفحتهم الرئيسية. هنا ، يتم استخدامه بمثابة انتقال بين الشرائح في شريط التمرير الخاص بالبطل. يجعل الصورة الأولية تذوب في الصورة التالية. المحلول يجمع ببراعة جزأين معًا. ومن ثم فإنه لا يخلق تجربة مستخدم متماسكة فحسب ، بل يخلق أيضًا تجربة مستخدم فريدة من نوعها.

موجة من الإمكانات
في الماضي ، شوهدت التأثيرات المتموجة في الغالب في مواقع الويب ذات السمات البحرية. تعد هذه الأيام أداة قابلة للتطبيق لخلق تجربة مستخدم استثنائية في أي مشروع ويب.
يمكن رؤيته في المحافظ الشخصية والمواقع الترويجية ومواقع الشركات وما إلى ذلك. ويمكن استخدامه ليس فقط للخلفيات ، ولكن أيضًا للانتقالات. تتيح الطبيعة المتدفقة بسلاسة للحل التعاون مع تقنيات مختلفة ، مما يؤدي إلى نتائج رائعة.
سلوك الأمواج الكلاسيكي والتموجات والأسطح المائية وحتى الرسوم المتحركة للجسيمات مستوحاة من الأمواج. يبدو أن كل شيء ممكن عندما يتعلق الأمر بهذا النوع من الرسوم المتحركة.
