VuePress: التوثيق أصبح سهلاً
نشرت: 2022-03-10عندما يتعلق الأمر بأي مشروع يتطلب أي تفاعل من المستخدم (على سبيل المثال ، المستخدمون النهائيون ، المشرفون ، إلخ) ، هناك عامل حاسم واحد يصنع الفرق بين النجاح والفشل: التوثيق الجيد. هذا صحيح بغض النظر عن حجم مشروعك صغيرًا أو كبيرًا. بعد كل شيء ، باستثناء توفير الدعم الفردي لمشروعك ، فإن التوثيق هو خط الدفاع الأول للمستخدمين الذين يحاولون حل مشكلة ما. وسواء أعجبك ذلك أم لا ، فلن تسمع أبدًا من المستخدمين الذين يستسلمون بعد عدم قدرتهم على حل مشكلتهم بسبب الوثائق غير الكافية.
تحديات إنشاء التوثيق الجيد
عندما يتعلق الأمر بكتابة وثائق جيدة ، هناك أربع مشكلات متكررة تواجهها الفرق غالبًا:
- الوثائق غالبا ما تكون قديمة.
على الرغم من عدم وجود وثائق لمشروع ما يمكن أن تكون تجربة محبطة ، إلا أنه يمكن القول إنه من الأسوأ أن يكون لديك وثائق قديمة . بعد كل شيء ، الغرض من الحصول على الوثائق هو تزويد المستخدمين بهيئة رسمية من المعرفة يمكنهم الاعتماد عليها. عندما يصبح قديمًا ، يضيع المستخدمون وقتهم ويفقدون الثقة في منتجك في النهاية.
السبب الرئيسي في أن الوثائق أصبحت قديمة هو أن صيانة الوثائق منفصلة عن تغييرات الكود . بدون استثمار الكثير من الوقت والطاقة ، قد يكون من الصعب حل ذلك للأسباب التالية:- عادةً ما يعيش التوثيق في خدمة جهة خارجية مثل Confluence أو Wiki ،
- يهتم المطورون عادةً بكتابة التعليمات البرمجية أكثر من التوثيق.
- المستخدمون غير قادرين على تقديم ملاحظات بسهولة.
بغض النظر عن مدى جودة وثائقك في اعتقادك ، فإنها لا معنى لها في النهاية دون اختبارها مع مستخدمين حقيقيين يمكنهم تقديم ملاحظات. كما ذكرنا سابقًا ، فإن التحيز الشائع عند تقييم فعالية أشياء مثل التوثيق يفشل في حساب المستخدمين الذين لم يتمكنوا من حل مشكلاتهم واستسلموا. نظرًا لعدم قدرة أي فريق على الإطلاق على حساب كل سيناريو لكيفية استخدام المستخدمين لمنتجك ، يجب أن يكون لدى المستخدمين طريقة سهلة وموثوقة لتقديم الملاحظات. - غالبًا ما يتم كتابة الوثائق من قبل مستخدمين متمرسين لمستخدمي الطاقة.
يتمثل العيب في استخدام الأدوات القياسية مثل ملفات wikis أو README في أنها غالبًا ما تلبي فقط مجموعة محددة من المستخدمين الذين غالبًا ما يكون لديهم معرفة مسبقة بالمكتبة و / أو مكدس التكنولوجيا. نتيجة لذلك ، من السهل جدًا عليهم التنقل في المساحة والعثور على ما يحتاجون إليه. ومع ذلك ، يفتقر المستخدمون الجدد إلى هذه المعرفة المسبقة ، وبالتالي غالبًا ما يحتاجون إلى تجربة أكثر شمولاً لإشراكهم.
من أمثلة ذلك:- موقع جيد التصميم ،
- القدرة على البحث ،
- الملاحة الجانبية الموجهة ،
- معلومات تعريفية يسهل التعرف عليها (أي تاريخ آخر تحديث) ،
- محتوى غامر يمتد إلى ما وراء جدار نص يصعب فهمه بسهولة.
- بنية تحتية رديئة تجعل التوثيق صعب الصيانة.
كما لو أن كتابة وثائق جيدة يمكن للمستخدمين فهمها ليست صعبة بما فيه الكفاية ، فإن السهولة التي يمكن للمطور من خلالها كتابة و / أو الحفاظ على الوثائق أمر بالغ الأهمية لإمكانية استمراره على المدى الطويل. لذلك ، لكل حاجز إضافي يجب على المطورين التعامل معه لكتابة و / أو الحفاظ على الوثائق ، يزداد احتمال فشلها في النهاية. نتيجة لذلك ، من الأهمية بمكان أن تكون تجربة التأليف وصيانة أي وثائق سلسة وجذابة قدر الإمكان.
لو كان هناك فقط أداة يمكنها أن تفعل كل هذه الأشياء من أجلنا ...
أدخل VuePress
عند سماع VuePress لأول مرة ، قد يميل المرء إلى تخمين أنه دمج بين Vue.js و WordPress. بدلاً من ذلك ، يجب أن تفكر في VuePress على أنه:
Vue.js + Printing Press
لأنه عندما يتم قول وفعل كل شيء ، فإن VuePress هو مولد موقع ثابت!
قد يفكر البعض منكم ، "انتظر. مولد موقع ثابت آخر؟ ما هي الصفقة الكبيرة؟"
في حين أن هناك عددًا من الأدوات التي تعتبر مولدات مواقع ثابتة ، فإن VuePress تبرز من بين الحزمة لسبب واحد: توجيهها الأساسي هو تسهيل إنشاء والحفاظ على وثائق رائعة لمشاريعهم.
لماذا VuePress قوي جدًا في إنشاء التوثيق؟
الجواب بسيط. تم تصميمه بهدف واحد: مساعدة المطورين على إنشاء مواقع توثيق رائعة مع الحفاظ على تجربة تأليف ممتعة. هذا يعني أنه يوفر إطار عمل للمطورين من أجل:
- إنشاء مواقع توثيق جميلة ،
- تعال مع الميزات المبنية مسبقًا الأساسية لجميع مواقع التوثيق ،
- قم بتحسين تجربة التأليف لجعلها بسيطة مثل تحديث ملف Markdown.
يمكن لبرنامج VuePress أن يتواجد مع قاعدة التشفير الموجودة لديك
هذا هو أحد الأسباب الرئيسية التي تجعلني أوصي به بشدة. عندما يتعلق الأمر بالحفاظ على الوثائق ، فإن إحدى الطرق لضمان أن تصبح قديمة هي جعل من الصعب على المطورين تحديث المستندات عند كتابة التعليمات البرمجية. إذا جعلت تجربة التأليف صعبة من خلال إجبار المطورين على تحديث الأشياء في مكانين مختلفين ، فسيؤدي ذلك إلى الكثير من الاحتكاك وغالبًا ما يؤدي إلى ترك الوثائق على جانب الطريق. يُلاحظ هذا بشكل شائع عندما يتعين على المطورين الاحتفاظ بأداة طرف ثالث مثل wiki ، بالإضافة إلى قاعدة التعليمات البرمجية نفسها.
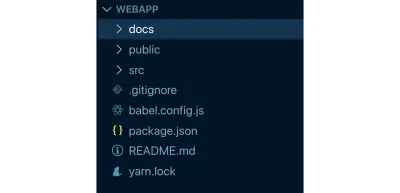
نظرًا لأنه منشئ موقع ثابت ، فهذا يعني أنه يمكن أن يعيش في نفس الريبو تمامًا مثل التعليمات البرمجية الخاصة بك.

كما ترى في نموذج هيكل تطبيق الويب هذا ، ستعيش شفرتك في دليل src كالمعتاد ، ولكن سيكون لديك ببساطة دليل docs يحتوي على جميع الوثائق الخاصة بك. هذا يعني أنك تحصل على فوائد:
- يتم الآن التحكم في جميع الوثائق ؛
- يمكن أن تحتوي طلبات السحب الآن على كلٍ من التغييرات في التوثيق والتعليمات البرمجية ؛
- إنشاء برامج نصية منفصلة لتشغيل مثيلات محلية من التعليمات البرمجية والمستندات في نفس الوقت ؛
- استخدم خطوط أنابيب البناء لتحديد ما إذا كانت عمليات نشر مواقع الوثائق الجديدة متزامنة مع عمليات نشر التعليمات البرمجية أم لا.
يأتي الموضوع الافتراضي مع التكوين القياسي
كتابة التوثيق صعب بما فيه الكفاية ، لذا فإن VuePress يزيل الكثير من القرارات التي يتعين على المرء عادة اتخاذها ولديه مجموعة من الإعدادات الافتراضية المضمنة لتسهيل تجربة التأليف:
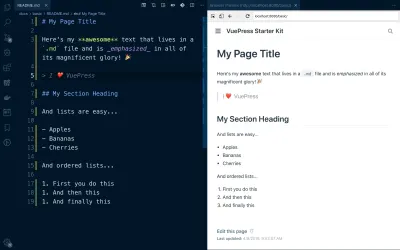
- تتم كتابة المحتوى بشكل أساسي باستخدام Markdown.
هذا يعني أنه يمكنك الاستفادة من معرفتك الحالية ببنية Markdown لتصميم وتنسيق النص الخاص بك.

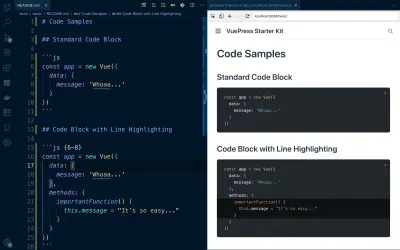
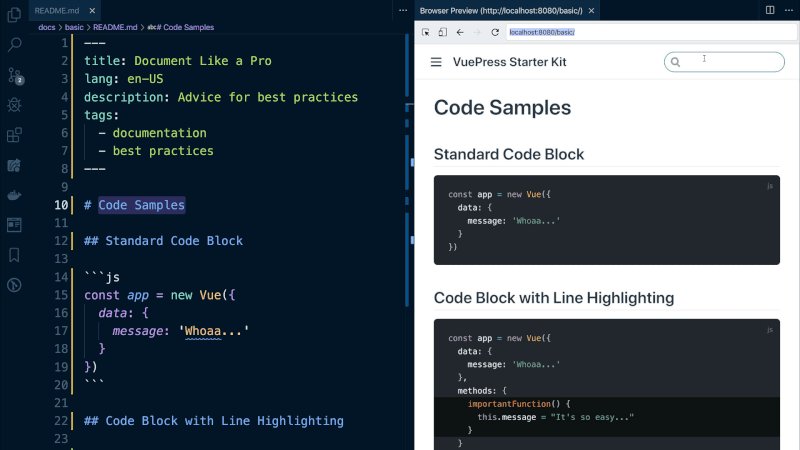
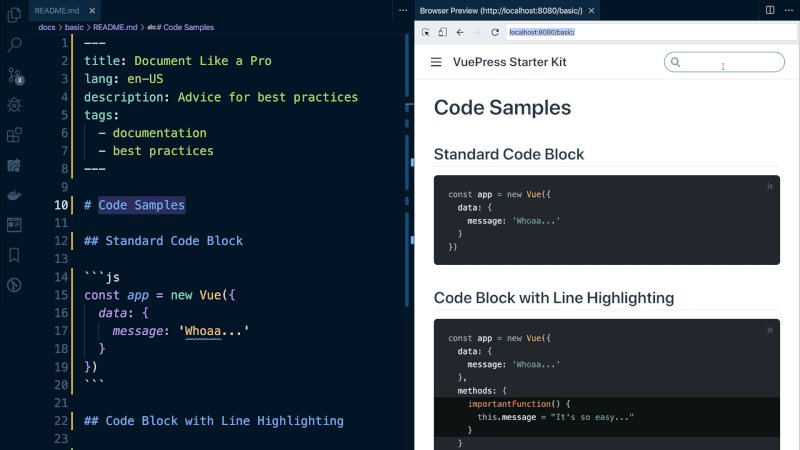
- تسليط الضوء على بناء جملة التعليمات البرمجية.
إذا كنت تبني موقعًا بمفردك ، فستحتاج إلى المصارعة مع مكتبات تسليط الضوء على بناء جملة الألوان. لكنك محظوظ لأنه يمكنك إضافة كتل التعليمات البرمجية في VuePress أمر سهل للغاية لأن كل شيء جاهز للعمل بدون تكوين.

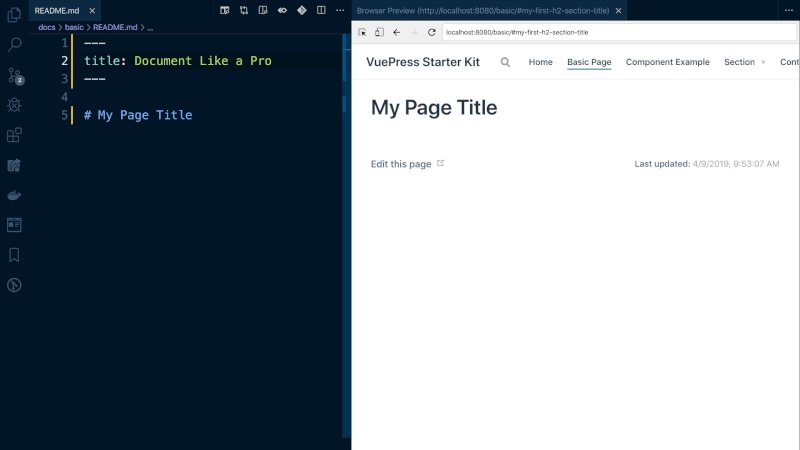
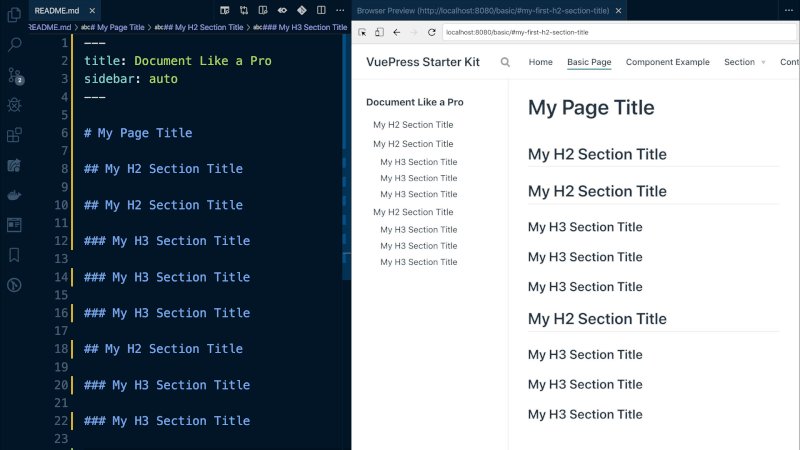
- المقدمة لتحديد البيانات الوصفية على مستوى الصفحة.
على الرغم من أنك تقوم بالتأليف في ملف Markdown ، يمكنك استخدام المادة الأمامية (مثل YAML أو JSON أو TOML) لتحديد البيانات الوصفية لصفحتك لتسهيل إدارة المحتوى الخاص بك!
--- title: Document Like a Pro lang: en-US description: Advice for best practices tags: - documentation - best practices ---- حاويات Markdown مخصصة.
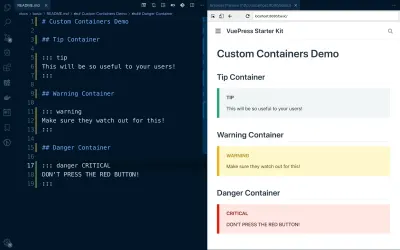
في حالة عدم معرفتك ، فإن Markdown لديه امتدادات لإضافة المزيد من الاختصارات المفيدة لإنشاء مكونات واجهة مستخدم جميلة مثل الحاويات المخصصة. ونظرًا لكونها مفيدة جدًا في التوثيق ، فقد قامت VuePress بالفعل بتكوينها حتى تتمكن من استخدامها فورًا:

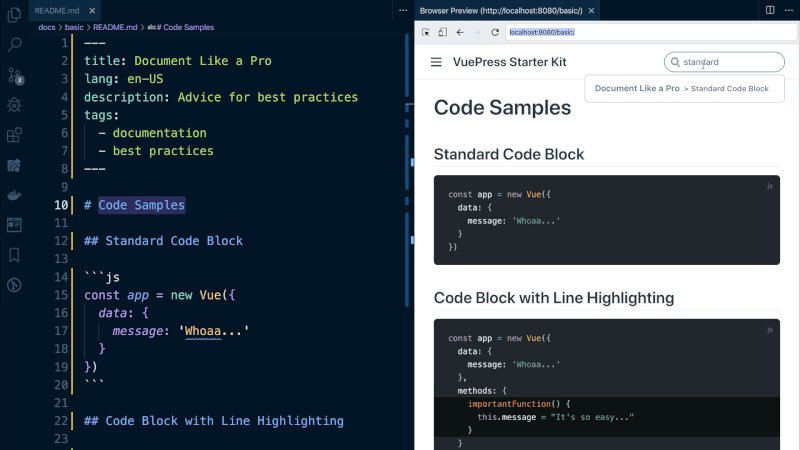
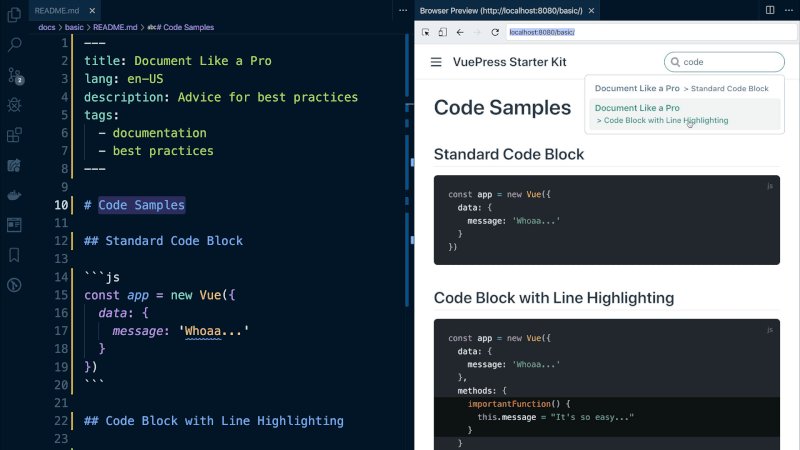
وظيفة البحث المضمنة
لنواجه الأمر. بغض النظر عن مقدار الوقت الذي نقضيه في كتابة وثائق رائعة ، فستكون في النهاية عديمة الفائدة إذا لم يتمكن المستخدمون من العثور عليها. هناك طريقتان بشكل عام لهذا:

- انتظر حتى تقوم روبوتات محركات البحث بالزحف ببطء إلى موقعك على أمل أن يتمكن المستخدمون في يوم من الأيام من العثور على الصفحة الصحيحة على موقعك. ليس حلا رائعا.
- قم ببناء وظيفة البحث الخاصة بك ، ولكن قد يكون من الصعب تنفيذها للمواقع الثابتة حيث لا يوجد رمز من جانب الخادم قيد التشغيل لإنشاء فهارس البحث وإجراء عمليات البحث. ناهيك عن أن هذا يستغرق وقتًا طويلاً في تطوير المنتج نفسه. لذلك هذا ليس رائعًا أيضًا.
لحسن الحظ بالنسبة لنا ، VuePress هنا لإنقاذ اليوم مرة أخرى!
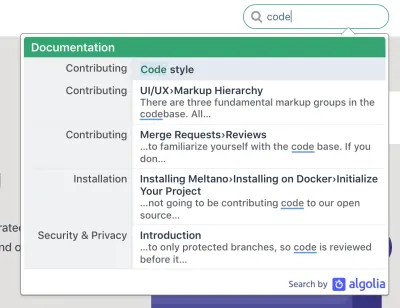
يأتي برنامج VuePress مزودًا بوظيفة بحث مدمجة تقوم بإنشاء "محرك البحث" الخاص بها - وأنت تقرأ ذلك بشكل صحيح. بدون أي إعداد أو تكوين إضافي لقاعدة البيانات ، يتم إعداد VuePress لتتخلص من مستنداتك بالكامل لإنشاء محرك بحث بسيط يعرض جميع h1s و h2s لمستخدمك.

الآن ، قد يفكر البعض منكم ،
"ماذا لو أردت شيئًا يوفر فهرسة منخفضة المستوى للبحث؟"
حسنًا ، لقد قام VuePress بتغطيتك هناك أيضًا لأنه مصمم للتكامل بسهولة مع Algolia DocSearch التي يمكن أن توفر لك هذه الوظيفة مجانًا إذا كنت تفي بمتطلباتها:

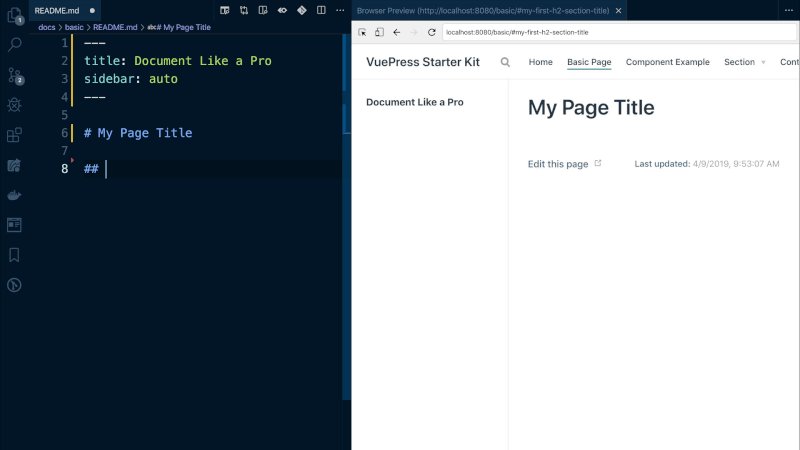
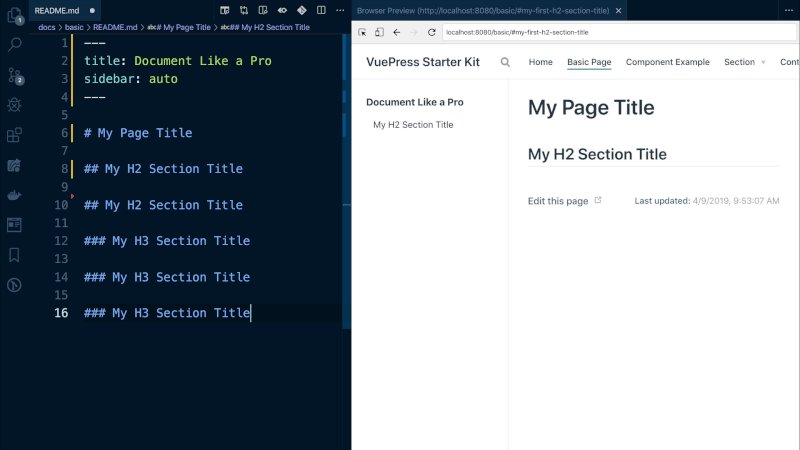
التنقل في الشريط الجانبي بسيط مثل تبديل الميزة أو إيقاف تشغيلها
بالنسبة لأي شخص كان مسؤولاً في أي وقت عن إدارة المحتوى ، فأنت تعلم مدى تعقيد إنشاء شريط جانبي يحتوي على عناصر متداخلة ثم تتبع الموضع الذي يعمل عليه القارئ أثناء التمرير لأسفل. إذن ، لماذا تقضي الوقت في ذلك بينما يمكنك كتابة مستندات أفضل؟ باستخدام VuePress ، يكون الشريط الجانبي بسيطًا مثل التبديل في مقدمة الصفحة:

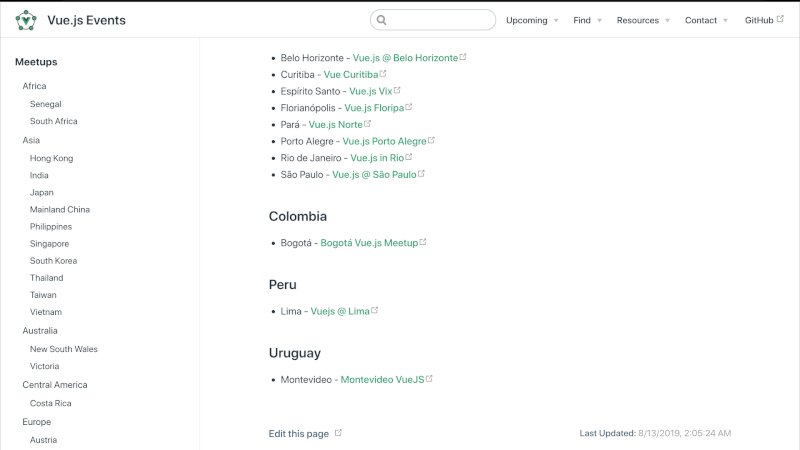
إنشاء تلقائي لبيانات وصفية مهمة يتم التغاضي عنها بشكل شائع
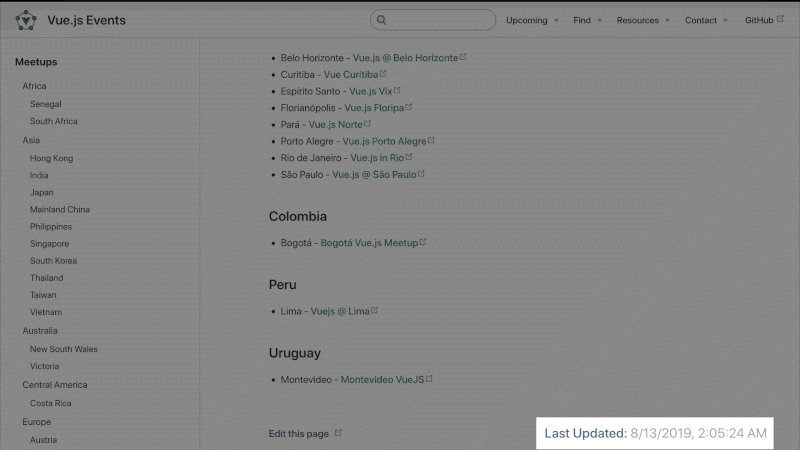
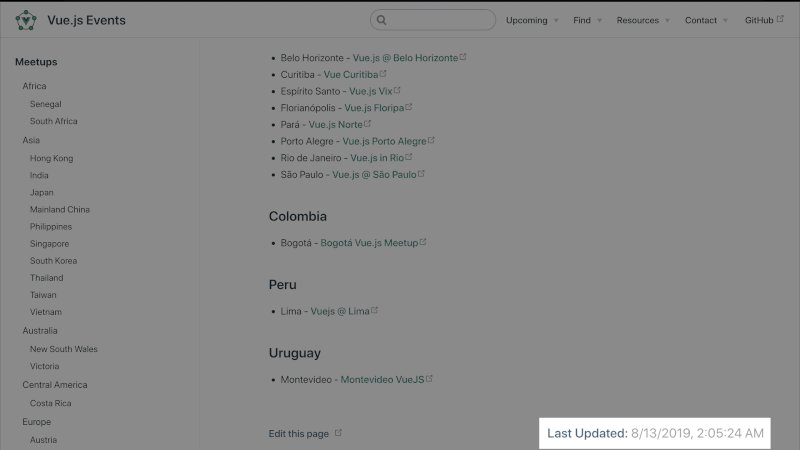
من أكثر الأشياء المحبطة التي يمكن أن يواجهها المستخدم الوثائق القديمة. عندما يتبع المستخدم الخطوات ويواجه صعوبة في فهم سبب عدم عمل شيء ما ، فإن القدرة على معرفة تاريخ آخر تحديث بسهولة يمكن أن تكون مفيدة بشكل لا يصدق لكل من المستخدم والقائمين على صيانة المشروع.
من خلال تكوين بسيط ، يمكن أن يضمن VuePress إخراج تاريخ آخر تحديث تلقائيًا على الصفحة حتى يعرف المستخدمون دائمًا آخر مرة تم تحديثها.

علاوة على ذلك ، مع القليل من التكوين ، يجعل VuePress أيضًا من السهل جدًا على المستخدمين المساهمة في مستنداتك عن طريق إنشاء رابط تلقائيًا في أسفل كل صفحة على حدة يسمح للمستخدمين بسهولة إنشاء طلب سحب إلى مستنداتك.

لا يصبح الأمر أسهل بكثير من ذلك بالنسبة لمستخدميك.
النشر على أي موقع استضافة ثابت
نظرًا لأن VuePress هو منشئ موقع ثابت في جوهره ، فهذا يعني أنه يمكنك نشره على أي منصة استضافة شائعة مثل:
- نيتليفاي
- صفحات جيثب
- صفحات GitLab
- هيروكو
- حاليا
كل ما عليك القيام به لإنشاء الموقع هو تشغيل vuepress build {{ docsDir }} حيث يوجد دليلك وسيكون لديك كل ما تحتاجه لنشره مباشرة على الويب!
ملاحظة : لمزيد من الإرشادات التفصيلية حول كيفية القيام بذلك ، راجع أدلة النشر الرسمية لبرنامج VuePress.
الاستفادة من Vue داخل ملف Markdown الخاص بك
اعلم اعلم. يمكننا استخدام Vue.js في Markdown الخاص بنا ؟! نعم ، لقد قرأت ذلك بشكل صحيح! على الرغم من أنه اختياري تقنيًا ، فمن المحتمل أن يكون هذا أحد الجوانب الأكثر إثارة في VuePress لأنه يتيح لك تحسين محتوى Markdown الخاص بك كما لم تكن قادرًا على القيام به من قبل.
حدد البيانات المتكررة في مكان واحد وقم بتحديثها في كل مكان مع الاستيفاء
في المثال أدناه ، سترى مثالًا موجزًا لكيفية الاستفادة من المتغيرات المحلية (مثل تلك المحددة في المادة الأولى) وكذلك المتغيرات المحددة عالميًا (مثل عنوان الموقع):
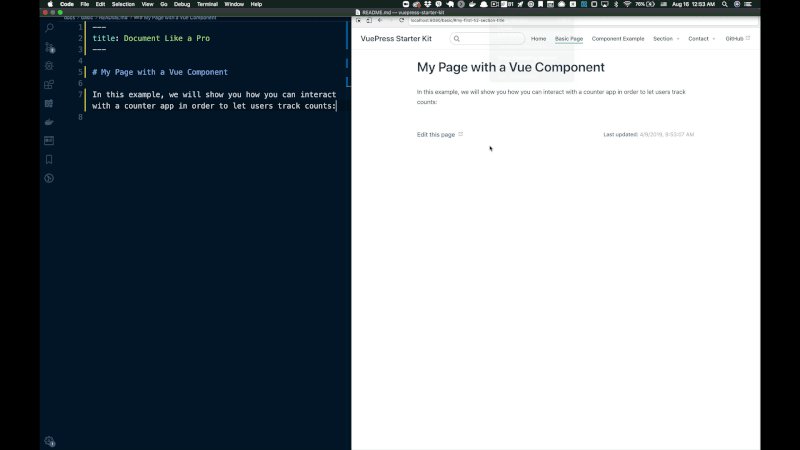
--- title: My Page Title author: Ben Hong --- # {{ $page.title }} Welcome to {{ $site.title }}! My name is {{ $page.author }} and I'll be your guide for today!استخدام مكونات Vue ضمن Markdown
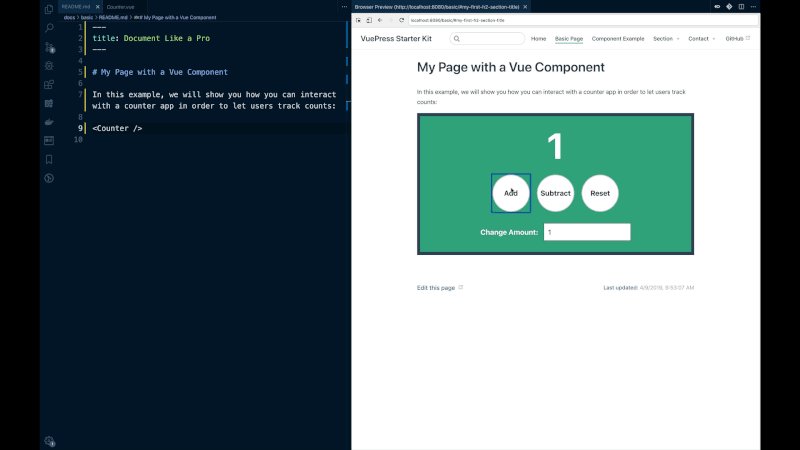
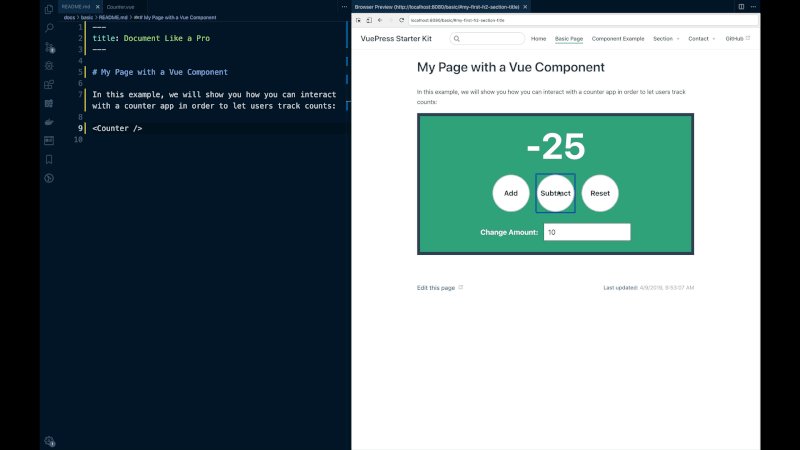
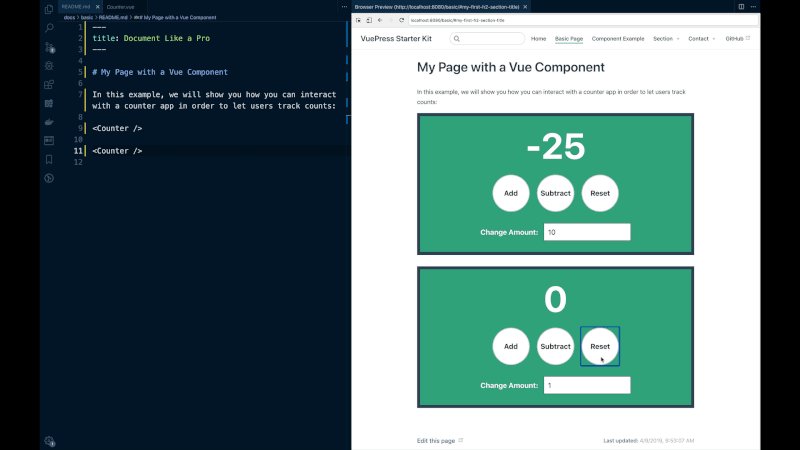
سأمنحك لحظة لجمع نفسك بعد قراءة هذا ، ولكن نعم ، يمكن أن تكون مكونات Vue الحية مع مثيل Vue الكامل ملكك لأخذها إذا أردت! سيستغرق الأمر مزيدًا من العمل للتهيئة ، ولكن هذا أمر متوقع لأنك تقوم بإنشاء محتوى مخصص سيتم تشغيله في وثائقك.
فيما يلي مثال سريع لما سيبدو عليه مكون العداد في ملف Markdown:

ربما يكون هذا هو أقوى جزء من التخصيص المتاح للوثائق لأنه يعني أن لديك الآن حرية إنشاء محتوى مخصص يمتد إلى ما هو أبعد من قدرات Markdown القياسية. لذا ، سواء أكانت تقدم عرضًا توضيحيًا ، أو بعض التعليمات البرمجية التفاعلية ، فإن الأفكار لا حصر لها!
الخطوات التالية
إذا كنت ترغب في إعداد موقع توثيق جميل للمستخدمين لمعرفة كيفية استخدام منتجك ، فلن يكون الأمر أسهل بكثير من VuePress. وعلى الرغم من أنه قد يكون من السهل افتراض أنه يجب استخدام VuePress فقط من خلال المشاريع التي تستخدم Vue.js ، إلا أن هذا أبعد ما يكون عن الحقيقة. فيما يلي بعض الأمثلة فقط على الأنواع المختلفة من المشاريع التي تستفيد من VuePress لمواقع التوثيق الخاصة بهم:
- الحرف CMS
- UmiJS (المصمم لـ React)
- openHAB
- الطاووس
في نهاية اليوم ، بغض النظر عما إذا كنت تستخدم VuePress أم لا ، آمل أن يكون هذا قد ساعد في إلهامك لإنشاء وثائق أفضل للمستخدمين.
مزيد من الموارد
هناك العديد من الأشياء الرائعة التي لم أقم بتغطيتها هنا في هذه المقالة (مثل التدوين والتدوين وما إلى ذلك) ، ولكن إذا كنت ترغب في معرفة المزيد ، فراجع هذه الموارد:
- مستندات VuePress الرسمية
- قائمة منسقة بالموارد ذات الصلة ببرنامج VuePress
- معرض VuePress
- مدونة VuePress Boilerplate
