كيف تؤثر استضافة VPS على سرعة الصفحة؟
نشرت: 2017-06-05تخبرنا الاستطلاعات أن غالبية مستخدمي الإنترنت يقولون إنهم أقل عرضة لزيارة موقع ويب إذا لم يتم تحميله بسرعة.
يخبرنا هذا وحده أن سرعة الصفحات مهمة حقًا - ولهذا السبب من الضروري أن يكون لشركتك موقع ويب يتم تحميله بسرعة كافية لتلبية توقعات المستخدمين لديك.
1.1 هل سرعة الصفحة مهمة حقًا؟
تساعد سرعة الصفحات الرائعة في الحفاظ على تفاعل المستخدم وتشجعه على استكشاف الموقع والتفاعل مع المحتوى الخاص بك. بدونها ، فإنك تخاطر بانسحاب أعلى للصفحة ومعدلات تحويل أقل.
استطلاعات الرأي حول تجربة المستخدم وسلوكه
تم إجراء العديد من الدراسات حول سرعة تحميل الصفحة وتشير جميعها بوضوح إلى أن موقع الويب البطيء يمكن أن يؤثر بشكل كبير وسلبي على تجربة المستخدم ، والتي يمكن أن تكون مكلفة من منظور الأعمال.
على سبيل المثال ، تُظهر الاستطلاعات التي أجراها Akamai.com و Gomez.com أن 47٪ من المستهلكين لا ينتظرون أكثر من ثانيتين حتى يتم تحميل صفحة ويب ، وإذا لم يتم تحميل موقع الويب في غضون ثلاث ثوانٍ ، فإنهم يغادرون الموقع تمامًا.
وبالمثل ، وفقًا للبيانات المقدمة من AOL ، تؤثر سرعة تحميل الصفحة على مشاهدات الصفحة لكل زيارة بنسبة تصل إلى 50٪. وجدت دراسة أخرى أن 79٪ من المتسوقين عبر الإنترنت الذين عانوا من مشكلات في الأداء على موقع ويب يقولون إنهم أقل احتمالًا للعودة إلى هذا الموقع مرة أخرى ، حيث قال 44٪ منهم إنهم سيخبرون صديقًا عن تجربة المستخدم السيئة.
مع وضع ذلك في الاعتبار ، ألقينا نظرة على كيفية تأثير سرعة موقع الويب الخاص بك على المبيعات في متجرك عبر الإنترنت.
حقق موقع التجارة الإلكترونية Shopzilla زيادة رائعة بنسبة 25٪ في مشاهدات الصفحة وحقق إيرادات أكبر بنسبة تتراوح بين 7٪ و 12٪ من خلال تحسين وقت تحميل موقع الويب من حوالي 7 ثوانٍ إلى حوالي ثانيتين. تتوافق هذه الأرقام إلى حد كبير مع البحث الذي أجراه موقع Gomez.com و Akamai.com اللذان يقولان أنه بالنسبة لمتجر التجارة الإلكترونية الذي يحقق 100000 دولار في اليوم ، فإن تأخير الصفحة لمدة ثانية واحدة فقط قد يكلف 2.5 مليون دولار في المبيعات المفقودة كل عام. يمكن أن يؤدي التأخير لمدة ثانية واحدة في استجابة الصفحة إلى تقليل التحويلات بنسبة تصل إلى 7٪.
سرعة الصفحة كعامل ترتيب محرك البحث
عندما يتعلق الأمر بتحسين محرك البحث ، نفكر على الفور في استخدام الكلمات الرئيسية في محتوى الويب الخاص بنا أو إنشاء روابط خلفية لموقعنا على الويب ، ولكن الشيء الوحيد الذي غالبًا ما نتغاضى عنه هو أهمية سرعة الصفحة في تصنيفات تحسين محركات البحث. على حد تعبير جوجل:
"تسريع مواقع الويب أمر مهم - ليس فقط لأصحاب المواقع ، ولكن لجميع مستخدمي الإنترنت. تخلق المواقع الأسرع مستخدمين سعداء وقد رأينا في دراساتنا الداخلية أنه عندما يستجيب الموقع ببطء ، يقضي الزائرون وقتًا أقل هناك ".
لدعم هذا البيان ، قامت Google منذ ذلك الحين بتحديث Google Analytics لتضمين أدوات إحصائية إضافية مثل وقت تحميل الصفحة والبحث وحجم الصفحة في محاولة لتمكين مشرف الموقع من التحليل الكامل لأداء موقعه على الويب والبدء في تطوير استراتيجيات وإجراءات لتحسين مرات تحميل صفحاتهم.
بالطبع ، لن يحتل كل موقع ويب يحقق سرعة تحميل مثالية للصفحة المرتبة الأولى في نتائج محرك البحث ؛ هناك الكثير من العوامل المؤثرة الأخرى التي يجب مراعاتها - هذه ، في الأساس ، مجرد قطعة واحدة من بانوراما. ما يمكننا قوله بثقة هو أن موقع الويب سريع التحميل سيكون له مزايا مميزة على مواقع الويب المنافسة التي لم تصل بعد إلى السرعة.
1.2 اختبر سرعة صفحتك
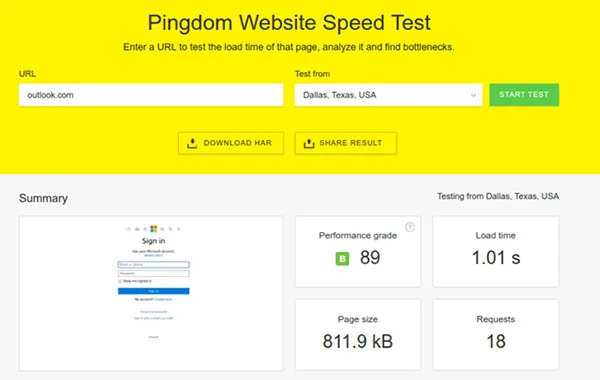
يعد اختبار سرعة صفحتك فكرة جيدة ونحن هنا لنوضح لك كيفية القيام بذلك. نقترح استخدام أداة على الإنترنت مستخدمة على نطاق واسع من Pingdom.
ما عليك سوى الانتقال إلى tools.pingdom.com ، وأدخل عنوان موقع الويب الخاص بك ، وحدد موقعك من القائمة المنسدلة واضغط على "بدء الاختبار". سوف تقوم Pingdom بالباقي.
بعد تحليل موقع الويب الخاص بك ، ستزودك Pingdom بنتيجة سرعة الصفحات جنبًا إلى جنب مع بعض الأفكار المفيدة. ألق نظرة على المثال أدناه:

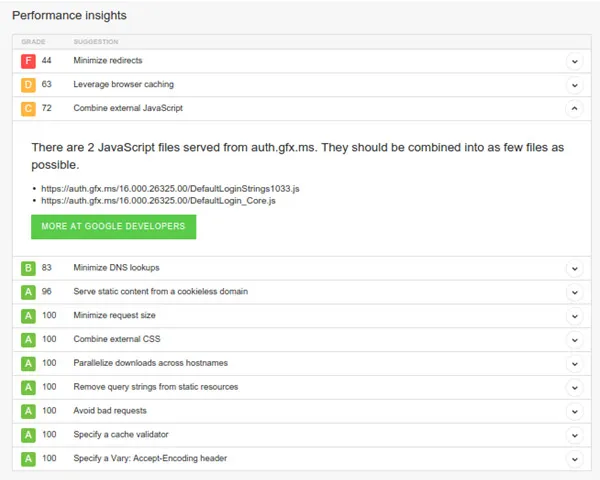
ستحصل أيضًا على تقرير شامل يحتوي على إرشادات سطرًا بسطر لإصلاح كل عنصر من العناصر التي تؤدي إلى إبطاء موقع الويب الخاص بك. اعتمادًا على مدى تعقيد الإصلاحات المقترحة ، قد ترغب في الاتصال بمطور موقع الويب الخاص بك لمساعدتك في تنفيذ التغييرات اللازمة.

1.3 أفضل الممارسات لتحسين سرعة تحميل الصفحة
نحن نعلم أن سرعة تحميل الصفحة الجيدة أمر بالغ الأهمية للاحتفاظ بالعملاء ومعدلات التحويل ، والآن حددت سرعة تحميل صفحتك ، ليس هناك وقت أفضل للانطلاق في العمل وتحسينه. فيما يلي بعض الخطوات التي نوصي باتخاذها لتحسين سرعة موقع الويب الخاص بك.
1. استخدم شبكة توصيل المحتوى (CDN)
يعد استخدام خدمة CDN أحد أكثر الطرق شيوعًا لتقليل أوقات تحميل الصفحة. يقوم بذلك عن طريق إرسال نسخة مخبأة من محتوى صفحة الويب الخاصة بك إلى شبكة موزعة جغرافيًا من الخوادم تسمى نقاط الوجود ، أو POPs باختصار.
من خلال القيام بذلك ، يتم تقليل المسافة الافتراضية بين الخوادم ، مما يعني تسليم المحتوى وتحميله على الصفحة بسرعة أكبر - ولأن ملفات الويب الخاصة بك منتشرة عبر خوادم متعددة ، فإن CDN يقلل العبء على أي خادم واحد.
بشكل أساسي ، يضع CDN المحتوى الخاص بك في مواقع مختلفة في نفس الوقت ، مما يعني أن زائر صفحة الويب الخاصة بك يمكنه الوصول إلى المحتوى بشكل أسرع بكثير مما كان بإمكانه الوصول إليه بدون CDN. هذا لا يعني فقط أن زوار صفحتك هم أكثر عرضة للبقاء على موقع الويب الخاص بك لفترة أطول ولكن هذا يعني أيضًا أنك ستوفر النطاق الترددي من حزمة الاستضافة الرئيسية الخاصة بك.
2. استخدم رؤوس انتهاء الصلاحية للاستفادة من التخزين المؤقت للمتصفح
عناوين انتهاء الصلاحية هي رمز مقتطف محدد في ملف htaccess. يوجه المتصفح ، ويوجهه لطلب صفحة معينة من الخادم أو الحصول على نسخة من الصفحة من ذاكرة التخزين المؤقت للمتصفح.
تتيح الرؤوس منتهية الصلاحية للمستخدمين إعادة استخدام الملفات المخزنة مؤقتًا لصفحات الويب المخزنة في المستعرض وتقليل الوقت الذي يستغرقه تنزيل الملفات. كما أنه يقلل من عدد الطلبات التي يتم إجراؤها لتحميل صفحة الويب ، وبالتالي تقليل وقت تحميل الصفحة.
لاحظ أن رؤوس Expires ستعمل فقط إذا كان لدى الزائر نسخة من صفحة الويب الخاصة بك مخزنة في ذاكرة التخزين المؤقت للمتصفح. لتحقيق ذلك ، يجب أن يكون المستخدم قد زار موقع الويب الخاص بك مرة واحدة على الأقل سابقًا.
3. إصلاح جميع الروابط المعطلة
لا تشجع الروابط المعطلة المستخدمين على زيارة صفحات أخرى على موقع الويب الخاص بك وقد تعني أن المستخدمين يختارون مغادرة موقع الويب الخاص بك تمامًا. بصرف النظر عن انخفاض معدل الاحتفاظ بالمستخدمين ، فقد يتسبب ذلك في حدوث مشكلات أخرى.
على سبيل المثال ، عندما يقضي المستخدمون وقتًا أقل في استخدام خوارزميات محرك البحث على موقع الويب الخاص بك ، تفترض خوارزميات محرك البحث أن موقع الويب الخاص بك لا يحتوي على محتوى أو معلومات عالية الجودة. سيؤدي هذا بدوره إلى تقليل متوسط عدد الصفحات التي تمت زيارتها لكل مستخدم بشكل كبير وسيؤثر سلبًا على تصنيف محرك البحث الخاص بك.

علاج هذا عن طريق تحديد وتصحيح الروابط المعطلة الخاصة بك. نوصي باستخدام أداة مجانية مثل أدوات مشرفي المواقع من Google أو Screaming Frog SEO Spider.
4. حدد أبعاد الصورة ومجموعة الأحرف في رؤوس HTTP
عندما يزور المستخدم صفحة ويب ، يحتاج المستعرض الخاص به إلى إعداد التخطيط الكامل لتلك الصفحة ، مما قد يتسبب في تأخير تحميل الصفحة.
من خلال تحديد أبعاد الصور على صفحات الويب الخاصة بك ، يمكنك المساعدة في توفير وقت المتصفح - وبتوفير وقت المتصفح ، يمكنك توفير وقت زائر صفحة الويب الخاصة بك.
للسبب نفسه ، يجب عليك أيضًا تحديد مجموعة أحرف في رؤوس استجابة HTTP لتقليل الوقت الذي يقضيه متصفحك في تحديد مجموعة الأحرف الخاصة بموقعك على الويب.
5. تحسين الصور
تستغرق الصور كبيرة الحجم دائمًا وقتًا أطول في التحميل ، لذا من المهم أن تحتفظ بصورك صغيرة بقدر الإمكان.
تأكد أيضًا من تحسين كل صورة قبل تحميلها على موقع الويب الخاص بك وإذا كنت تستخدم برنامج رسومات لتحسين الصور ، فيجب عليك استخدام خيار "حفظ للويب". سيؤدي ذلك إلى تقليل حجم الصور وتحسين وقت تحميل صفحتك. تذكر أنه يجب عليك استخدام امتدادات صور JPEG أو PNG - لا تستخدم BMPs أو TIFF.
يمكن لمستخدمي WordPress تثبيت المكون الإضافي WP Smush.it لضغط الصور تلقائيًا. يعمل WP Smush.it في الخلفية في كل مرة تقوم فيها بتحميل صورة إلى مكتبة الوسائط الخاصة بك ويقلل من حجم الصور دون التقليل من الجودة.
6. تقليل عمليات إعادة التوجيه 301
لإصلاح الروابط المعطلة (أخطاء 404) ، يُفضل إعادة التوجيه 301. ومع ذلك ، عندما يكون لديك عدد كبير جدًا من عمليات إعادة التوجيه 301 على موقع الويب الخاص بك ، فقد يستغرق المتصفح وقتًا أطول للوصول إلى الوجهة الصحيحة.
تُنشئ عمليات إعادة التوجيه 301 طلبات HTTP إضافية مما يعني زيادة أخرى في وقت تحميل الصفحة ، لذلك كلما أمكن ، احتفظ بعمليات إعادة التوجيه 301 إلى الحد الأدنى. نوصي بالعثور على عمليات إعادة التوجيه 301 الخاصة بك باستخدام أداة Screaming Frog SEO Spider.
7. استخدم ضغط GZIP
يعمل ضغط GZIP والانكماش على تقليل حجم الملف دون الإضرار بالجودة المرئية للصور ومقاطع الفيديو ، مما قد يساعد حقًا في تحسين وقت تحميل الصفحة.
اسأل موفر استضافة الويب الخاص بك عما إذا كانوا قد قاموا بتمكين ضغط GZIP والانكماش على خوادم الويب الخاصة بهم. إذا كنت تستخدم استضافة VPS ، فيمكنك تمكينها بنفسك.
8. تمكين المتصفح التخزين المؤقت
عندما يزور المستخدمون موقع الويب الخاص بك لأول مرة ، يتعين عليهم تنزيل محتوى HTML وأوراق الأنماط وملفات JavaScript والصور قبل التمكن من رؤية صفحتك. عند تمكين التخزين المؤقت للمتصفح ، لن يحتاج بعض المستخدمين إلى تحميل كل عنصر من عناصر صفحة الويب في الزيارات اللاحقة.
تحتوي أنظمة إدارة المحتوى مثل WordPress و Joomla و Drupal على مكونات إضافية ممتازة لذاكرة التخزين المؤقت لتحسين سرعة الصفحة. تعمل هذه المكونات الإضافية على تقليل أوقات تحميل الصفحة عن طريق تخزين أحدث إصدار من موقع الويب الخاص بك مؤقتًا ، لذلك لا يتعين على متصفحك إنشاء نفس الصفحة ديناميكيًا في كل مرة.
9. ضع CSS في الأعلى و JS في الأسفل
سيعرض متصفحك ملف CSS قبل عرض أجزاء أخرى من صفحتك ، لذا لتوفير الوقت ، يجب عليك دائمًا وضع CSS في الجزء العلوي من صفحتك.
وبالمثل ، ضع JavaScript في أسفل صفحتك لأن أي شيء أسفل JavaScript سيتم حظره من العرض والتنزيل حتى يتم تحميل JavaScript.
10- تصغير ملفات CSS و JS
يشير المصطلح minify إلى عملية إزالة الأحرف غير الضرورية غير المطلوبة لتنفيذ التعليمات البرمجية. الطريقة الأكثر شيوعًا لتقليل الملفات هي دمج جميع ملفات CSS و JS في ملف واحد ، حتى لا تضطر إلى استدعاء ملفات متعددة لكل طلب فردي.
هناك طريقة أخرى للتصغير وهي حذف المسافة البيضاء وحرف السطر الجديد والتعليقات ومحددات الحظر في JS و CSS لجعل هذه الملفات أصغر.
يمكن لمستخدمي WordPress ببساطة تثبيت مكون إضافي يسمى WP Minify لتقليل ملفات JS و CSS.
11. تعطيل Hotlinking للصور
يستهلك الارتباط الساخن أو سرقة النطاق الترددي النطاق الترددي المخصص ويبطئ موقع الويب الخاص بك. لمنع الارتباط السريع ، ما عليك سوى إضافة الكود أدناه إلى ملف htaccess الخاص بك وتحميل الملف إما إلى الدليل الجذر الخاص بك أو إلى دليل فرعي معين لترجمة التأثير إلى قسم واحد فقط من موقعك.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 كيف تؤثر استضافة الويب على سرعة الصفحة
إذا كنت قد اتبعت الممارسة القياسية المذكورة أعلاه لتحسين سرعة صفحتك وما زلت تلاحظ فرقًا بسيطًا جدًا ، فيجب عليك التحقق من مزود استضافة الويب الخاص بك. يمكن أن يكون لموفر استضافة الويب والتكنولوجيا التي تختارها تأثير كبير على أوقات تحميل صفحتك.
عندما تقوم بتحميل موقع ويب ، فإنه ينفذ مئات الأسطر من التعليمات البرمجية ، ويستجيب لطلبات عديدة ، ويقوم بتشغيل عدد من استعلامات قاعدة البيانات لعرض صفحة واحدة فقط. يجب تنفيذ جميع عمليات الإعدام هذه على خادم الويب ، حيث يوجد موقع الويب الخاص بك. إذا كان خادم الويب الخاص بك قويًا ، فسيخدم صفحة الويب الخاصة بك بسرعة أكبر.
على سبيل المثال ، تخيل موقع الويب الخاص بك كسيارة. يمكنك تخصيصه من خلال إعطائه مظهرًا داخليًا (تحسينًا للشفرة) وخارجيًا (الرسومات والتصميم وتخطيط الواجهة الأمامية) لجعله يبدو رائعًا. ولكن إذا لم يكن محركك (بيئة الاستضافة) قويًا ، فقد لا يصل موقع الويب الخاص بك إلى إمكاناته الكاملة.
باختصار ، تعتمد سرعة موقع الويب كثيرًا على نوع استضافة الويب وشركة استضافة الويب وحزمة الاستضافة التي تختارها ، لذا تحقق جيدًا مما قمت بالتسجيل فيه.
1.5 إلى أي مدى تعمل استضافة VPS على تحسين سرعة تحميل الصفحة؟
إذا كان موقع الويب الخاص بك مستضافًا على حساب استضافة مشترك ، ففكر في الترقية إلى خادم VPS أو خادم مخصص. يأتي VPS مزودًا بذاكرة وصول عشوائي (RAM) مخصصة ووحدة المعالجة المركزية الافتراضية (vCPU) وتخصيص عرض النطاق الترددي ، لذلك سيتم تشغيل موقع الويب الخاص بك بمجموعة من الموارد الخاصة به. بالإضافة إلى ذلك ، يمكن لمستخدمي VPS تعديل VPS لضبط سرعة تحميل الصفحة.
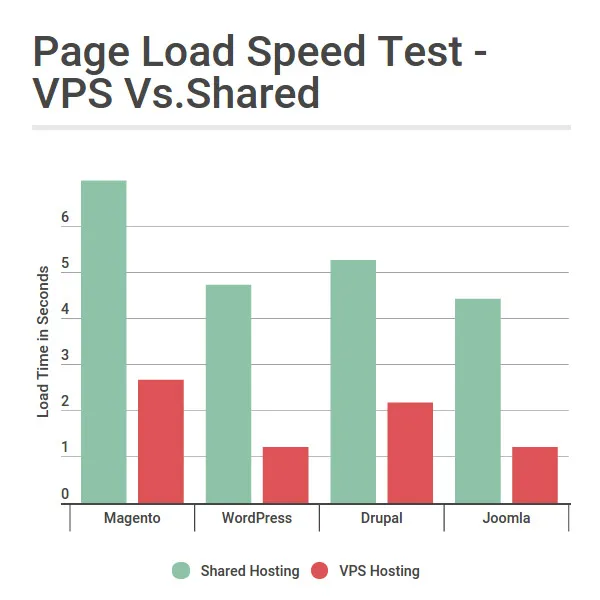
لتحديد مقدار استضافة VPS التي تعمل على تحسين سرعة تحميل الصفحة ، أجرينا اختبار سرعة تحميل الصفحة. تم إجراء الاختبار على أكثر عمليات تثبيت CMS و Magento و WordPress و Drupal و Joomla شيوعًا ، مع تثبيت أحدهما على حزمة استضافة مشتركة والآخر على حزمة SSD VPS. وجدنا النتائج التالية:

تُبرز النتائج تأخرًا زمنيًا ملحوظًا في تحميل الصفحة في البيئة المشتركة مع تحسن كبير عند ترقية استضافة الويب إلى VPS. تُفضل دائمًا حلول استضافة VPS على الاستضافة المشتركة لمواقع الويب كثيفة الاستخدام والموارد.
