استكشاف جمال وقوة الخلفيات الحجمية في تصميم الويب
نشرت: 2020-08-24نظرًا لكونها منتجات بارعة لإبداع المصمم ومهارات التطوير الرائعة ، فقد أدارت الرسوم المتحركة التي تم إنشاؤها رقميًا العرض لعدة سنوات متتالية. هل تتذكر كل تلك المشاهد التي يمكن استكشافها بأبعاد متعددة؟ حسنًا ، يبدو أن التيار الرئيسي لن يتباطأ أو يتلاشى. الخلفيات الحجمية دليل على ذلك. إنها موجة جديدة ملهمة حقًا وتقنيًا بشكل متزايد.
كقاعدة عامة ، تُستخدم هذه الرسوم المتحركة لشغل المناصب الرائدة في واجهات الويب. ومع ذلك ، هذه ليست واحدة من تلك الحالات. في هذا النهج ، تم نقلهم إلى الخلف - مما يفسح المجال لعناصر متكاملة أخرى للواجهة مثل سطر الوصف أو التنقل أو الشعار.
قد يبدو غير منطقي وجريء بلا شك. ومع ذلك ، فإن لها مزاياها الخاصة. تساعد الرسوم المتحركة ثلاثية الأبعاد ، المتواجدة على قدم المساواة مع المحتوى ، في إنشاء تصميم متوازن جيدًا وتجربة متناغمة.
الفن والعلوم
Art and Science هو الموقع الرسمي لشركة التصميم المرتبطة بالعلامة التجارية ومقرها اليابان. كما تبين الممارسة ، فإن موقع الويب الذي يأتي من أرض الشمس المشرقة سيفصل نفسه عن المنافسة بجاذبيته المذهلة وتصميمه المعقد وميزاته غير العادية وبالطبع حب كل شيء متقدم. هذا ليس استثناءا.

هنا ، كرة مضلعة رائعة تدور حول محورها تحدد منطقة البطل. على الرغم من أنها كبيرة بشكل لا يصدق ، ولها لون أرجواني مشع وتحتل نصف الشاشة تقريبًا ، إلا أن الشعار الموجود على اليسار لا يزال يحظى باهتمامنا. تمكن الفريق من تحقيق توازن مثالي بين الخلفية الحجمية والمحتوى.
علاوة على ذلك ، قاموا أيضًا بتعبئة موقع الويب بتفاصيل عصرية مثل الحروف العمودية والخطوط الرفيعة والتنقل في الزاوية. هذا يدل على أنه ليس كل شيء يركب على الخلفية الحجمية المستندة إلى الكرة الأرضية.

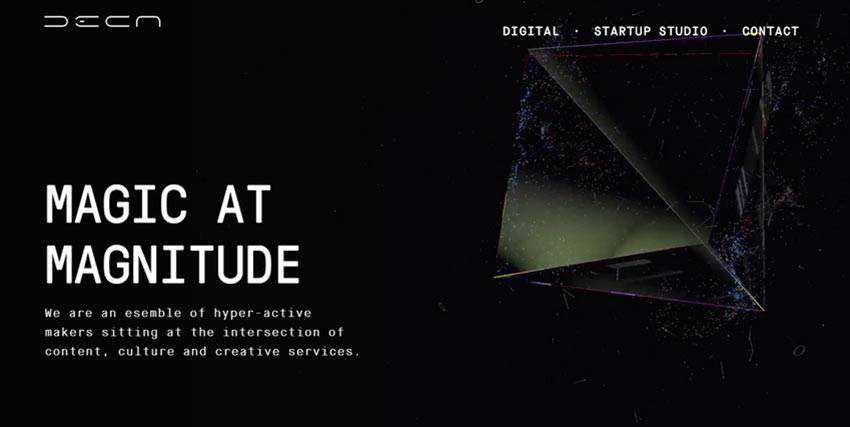
ديكا ديجيتال
Deca Digital هو مثال رائع آخر يستغل هذا الاتجاه. على عكس السابق ، يفوز الفريق على الجمهور بجماليات داكنة جميلة ، حيث يضفي اللون الأسود نغمة متطورة دون بذل الكثير من الجهد. هنا يمكنك رؤية شكل ثلاثي الأبعاد آخر.
هذه المرة هو هرم ، وإن لم يكن الهرم المعتاد. إنه مصنوع من أسطح زجاجية ولامعة متبلطة بالجزيئات. يشبه إلى حد كبير الجرم السماوي متعدد الأضلاع في الفن والعلوم ، فهو مشحون أيضًا بالحركة.
مرة أخرى ، لاحظ أن الشعار الموجود على اليسار يقف في تناقض صارخ مع الخلفية المتحركة. حقق الفريق هذا بفضل شيئين. أولاً ، استخدموا العديد من الحيل التي أثبتت جدواها في التصميم ، مثل التلوين بالأبيض والأسود ، وكمية كبيرة من المسافات البيضاء ، وبالطبع موقع الجانب الأيسر الذي يمثل نقطة البداية الطبيعية للقارئ. ثانيًا ، استخدموا جوانب شفافة للهرم ، مما قلل من وزنه البصري.

ريفولف ستوديو
يشبه Revolve Studio إلى حد كبير Deca Digital ، ويتميز بجمال مظلم جميل. تحتوي الخلفية على كرة مضلعة تتحول إلى جبل رقمي. ومع ذلك ، بفضل الظلال الرمادية والحروف البيضاء ، يلعب هذان الكائنان ثلاثي الأبعاد دورًا زخرفيًا بحتًا ويبقى كأصل داعم.
يوضح لنا Revolve Studio كيفية تحقيق التسوية بين الخلفية الحجمية والمحتوى باستخدام كائنات ثلاثية الأبعاد تفقد على النقيض من العناصر الأمامية.

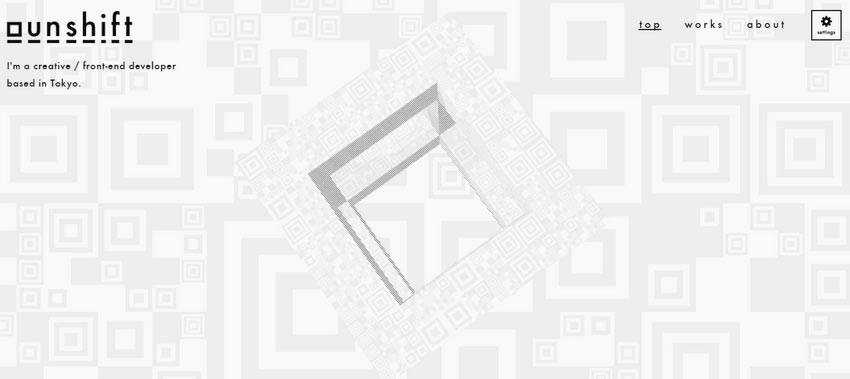
غير منقل
Unshift هو مثال آخر حيث يجعل المظهر السلس للخلفية الرسوم المتحركة ثلاثية الأبعاد أقل جرأة وقوة. مرة أخرى ، يراهن الفريق على اللون الأسود والأبيض التقليدي المشهور بقدرته على خلق التباين المثالي بين الأطراف.
لذلك ، على الرغم من الجلوس في قلب الشاشة والتحرك في اتجاهات مختلفة ، فإن المكعب ثلاثي الأبعاد لا يلفت الانتباه بالكامل. يبرز الشعار والتنقل بسهولة من التدفق ، مما يلفت الأنظار من البداية.

فكر في؟ مهرجان
فكر في؟ يستخدم المهرجان خلفيات حجمية في جميع أنحاء الصفحة الأولى. توضح منطقة البطل رسمًا متحركًا يظهر مجموعة من متوازي الأضلاع بأحجام مختلفة تمتد من أعلى إلى أسفل. يتم ملء باقي الصفحة بالمتغيرات التخطيطية للمضلعات ثلاثية الأبعاد.
بهذه الطريقة ، يضيف الفريق تنوعًا إلى التصميم ، وفي نفس الوقت يربط كل شيء معًا مما يخلق اتساقًا عبر الأقسام.

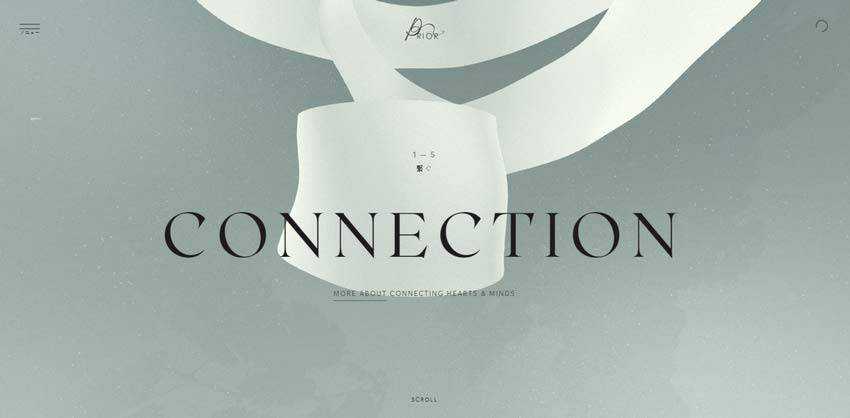
المقتنيات السابقة / Encry
هناك بعض الأمثلة الرائعة الأخرى ، على سبيل المثال ، Prior Holdings و Encry.
المثال الأول له جمالية أنيقة مع ألوان محايدة والعديد من المساحات البيضاء التي تنتج إحساسًا عمليًا. ومع ذلك ، فإن موقع الويب لا يبدو تافهاً ولا تافهاً بسبب حل الخلفية الذكي.
يتميز بشريط طويل ثلاثي الأبعاد يتبع الزوار في طريقهم أثناء استكشاف المشروع. يساعد على خلق تجربة مستمرة وكذلك إنشاء الحالة المزاجية المناسبة. لاحظ أنه على الرغم من أن الشريط الموجود في الخلف يؤدي دورًا حيويًا ، إلا أن المحتوى يظل نجمًا في العرض.

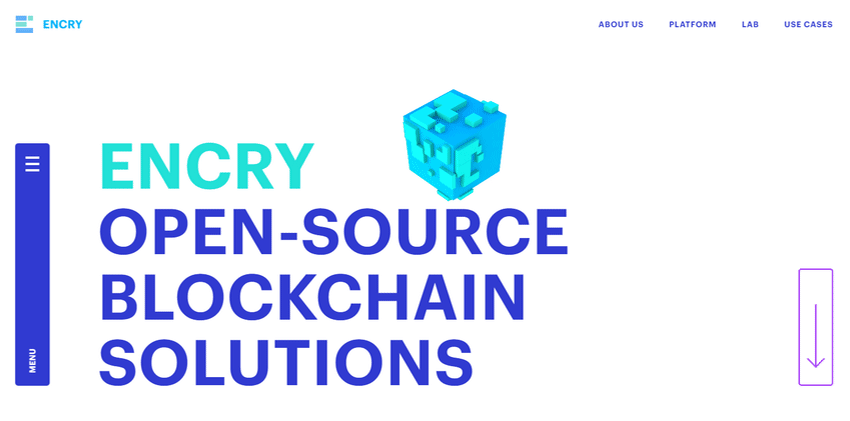
يثبت الفريق الذي يقف وراء Encry أنك لست بحاجة إلى تجاوز الحدود لإنشاء شيء جدير بالملاحظة. يمكن أن تكون الرسوم المتحركة ثلاثية الأبعاد الصغيرة في الخلفية أكثر من كافية للإدلاء ببيان.
في حالتهم ، الخلفية عبارة عن قماش أبيض بسيط مع مكعب صغير مستوحى من Minecraft. إنه بمثابة أداة لدعم الموضوع والفكرة وراء موقع الويب. إنه يرمز تمامًا إلى تقنية blockchain ويضيف لمسة عصرية إلى منطقة البطل.

أكوفين
يمكن استخدام الاتجاه ، ليس فقط كجزء زخرفي من الخلفية ، ولكن أيضًا كجزء من هوية العلامة التجارية. الق نظرة على Akufen.
يتميز الموقع عن غيره بمظهره الراقي والمتطور. لها عامل مدهش يفوز على جمهور الإنترنت منذ الثواني الأولى. هنا تكمن الخلفية الحجمية وراء الشعار. لاحظ أنه لا يظل متحركًا طوال الوقت فحسب ، بل يمكنك أيضًا اللعب به قليلاً. ببساطة رائعة.

الحجم المثالي
على الرغم من أن المشاهد الحجمية تستحق مركز الصدارة في منطقة البطل ، إلا أنها تعمل بشكل مثالي كـ "راقصين احتياطيين". علاوة على ذلك ، نظرًا لأن جمهور الإنترنت مدلل بالحلول الباهظة والأفكار المعقدة وتجربة المستخدم التفاعلية ، فإن هذا النهج مرحب به بحرارة.
المستخدمون مستعدون لاعتبار الرسوم المتحركة ثلاثية الأبعاد أحد الأصول الداعمة التي تعزز الانطباع العام ، وفي نفس الوقت ، تتيح للمحتوى أن يحتل مكانه تحت أشعة الشمس.
لذلك ، إذا كنت ترغب في إضافة شيء كبير وذات أبعاد مع الاحتفاظ بالمحتوى ملكًا ، فلا تتردد. توضح الأمثلة أعلاه كيفية القيام بذلك في الممارسة العملية. احصل على بعض النقاط الصحيحة منها واجعل فكرتك تنبض بالحياة.
