كل ما تريد معرفته حول إنشاء واجهات مستخدم صوتية
نشرت: 2022-03-10الصوت هو أداة قوية يمكننا استخدامها للتواصل مع بعضنا البعض. تُلهم المحادثات البشرية مصممي المنتجات لإنشاء واجهات مستخدم صوتية (VUI) ، وهي جيل تالي من واجهات المستخدم التي تمنح المستخدمين القدرة على التفاعل مع الآلات باستخدام لغتهم الطبيعية.
لفترة طويلة ، كانت فكرة التحكم في آلة من خلال التحدث إليها مجرد مادة من الخيال العلمي. ربما كان الأكثر شهرة ، في عام 1968 ، أصدر ستانلي كوبريك فيلمًا بعنوان 2001: A Space Odyssey ، حيث لم يكن الخصم المركزي إنسانًا. كان HAL 9000 عبارة عن ذكاء اصطناعي متطور يتحكم فيه الصوت.
منذ ذلك الحين ، ساعد التقدم في معالجة اللغة الطبيعية والتعلم الآلي منشئي المنتجات على إدخال واجهات مستخدم صوتية أقل فتكًا في العديد من المنتجات - من الهواتف المحمولة إلى الأجهزة المنزلية الذكية والسيارات.
تاريخ موجز للواجهات الصوتية
إذا عدنا إلى العالم الحقيقي وقمنا بتحليل تطور VUI ، فمن الممكن تحديد ثلاثة أجيال من VUIs. يرجع تاريخ الجيل الأول من VUI إلى الخمسينيات من القرن الماضي. في عام 1952 ، قامت Bell Labs ببناء نظام يسمى Audrey. اشتق النظام اسمه من قدرته على فك تشفير الأرقام - التعرف التلقائي على الأرقام. نظرًا للقيود التقنية ، يمكن للنظام التعرف فقط على الأرقام المنطوقة من "0" إلى "9". ومع ذلك ، أثبتت أودري أنه يمكن بناء VUIs.

يعود الجيل الثاني من VUIs إلى الثمانينيات والتسعينيات. لقد كان عصر الاستجابة الصوتية التفاعلية (IVR). تم تطوير واحدة من أولى أجهزة الرد الصوتي التفاعلي في عام 1984 بواسطة Speechworks و Nuance ، بشكل أساسي للهواتف ، وقد أحدثوا ثورة في الأعمال. لأول مرة في التاريخ ، يمكن لنظام رقمي التعرف على مكالمات الصوت البشري وتنفيذ المهام الموكلة إليهم. كان من الممكن الحصول على حالة رحلتك ، وإجراء حجز في فندق ، وتحويل الأموال بين الحسابات باستخدام ليس أكثر من هاتف أرضي عادي والصوت البشري.
بدأ الجيل الثالث (والحالي) من VUIs في الحصول على قوة دفع في العقد الثاني من القرن الحادي والعشرين. الاختلاف الجوهري بين الجيلين الثاني والثالث هو أن الصوت يقترن بتقنية الذكاء الاصطناعي. يمكن للمساعدين الأذكياء مثل Apple Siri و Google Assistant و Microsoft Cortana فهم ما يقوله المستخدم وتقديم خيارات مناسبة. يتوفر هذا الجيل من VUIs في أنواع مختلفة من المنتجات - من الهواتف المحمولة إلى واجهات السيارة بين الإنسان والآلة (HMIs). لقد أصبحوا بسرعة هي القاعدة.
ست خصائص أساسية لتصميم VUI
قبل أن ننتقل إلى توصيات تصميم محددة ، من الضروري ذكر المبادئ الأساسية لتصميم VUI الجيد.
1. تصميم الصوت الأول
تحتاج إلى تصميم واجهات مستخدم بدون استخدام اليدين وخالية من العيون. حتى عندما يحتوي جهاز VUI على شاشة ، يجب أن نصمم دائمًا للتفاعلات الصوتية أولاً. بينما يمكن للشاشة أن تكمل التفاعل الصوتي ، يجب أن يكون المستخدم قادرًا على إكمال العملية بأدنى حد من النظر إلى الشاشة أو بدونها.
بالطبع ، تصبح بعض المهام غير فعالة أو يستحيل إكمالها بالصوت وحده. على سبيل المثال ، قد يكون جعل المستخدمين يستمعون إلى نتائج البحث ويتصفحونها عن طريق الصوت أمرًا شاقًا. لكن يجب تجنب إنشاء إجراء يعتمد على تفاعل المستخدمين مع الشاشة وحدها. إذا قمت بتصميم إحدى هذه المهام ، فأنت بحاجة إلى التفكير في تجربة يبدأ فيها المستخدمون بصوتهم ثم التبديل إلى واجهة مرئية أو تعمل باللمس.
2. محادثة طبيعية
يجب ألا يبدو التفاعل مع VUI وكأنه تفاعل مع روبوت. يجب أن يكون تدفق المحادثة مرتكزًا على المستخدم (مشابهًا للمحادثات البشرية الطبيعية). لا يجب على المستخدم أن يتذكر عبارات محددة لجعل النظام يفعل ما يريد القيام به.
من المهم استخدام اللغة اليومية ودعوة المستخدمين لقول الأشياء بالطرق التي يفعلونها عادةً. إذا لاحظت أنه يتعين عليك شرح الأوامر ، فهذا مؤشر واضح على وجود خطأ ما في التصميم الخاص بك وتحتاج إلى العودة إلى لوحة الرسم وإعادة تصميمه.
3. التخصيص
إضفاء الطابع الشخصي هو أكثر من مجرد قول "مرحبًا بك مرة أخرى ،٪ username٪". يتعلق التخصيص بمعرفة احتياجات المستخدمين الحقيقية ورغباتهم وتكييف المعلومات معهم. يمنح VUI مصممي المنتجات فرصة فريدة لتخصيص تفاعل المستخدم بالكامل. يجب أن يكون النظام قادرًا على التعرف على المستخدمين الجدد والعائدين ، وإنشاء ملفات تعريف المستخدمين وتخزين المعلومات التي يجمعها النظام فيه. كلما عرف النظام المزيد عن المستخدمين ، زادت التجربة المخصصة التي يجب أن يقدمها. يحتاج مصممو المنتجات إلى تحديد أنواع المعلومات التي يجب جمعها من المستخدمين لتخصيص التجربة.
4. نبرة الصوت
الصوت هو أكثر من مجرد وسيلة تفاعل. في بضع ثوان ، نستمع إلى صوت الشخص الآخر ؛ نحن نخلق انطباعًا عن هذا الشخص - إحساسًا بالجنس والعمر والتعليم والذكاء والجدارة بالثقة والعديد من الخصائص الأخرى. نفعل ذلك بشكل حدسي ، فقط من خلال الاستماع إلى صوت. هذا هو السبب في أنه من الضروري منح VUI الخاص بك شخصية - إنشاء شخصية العلامة التجارية المناسبة التي تتوافق مع قيم العلامة التجارية. الشخصية الجيدة محددة بما يكفي لاستحضار صوت وشخصية فريدة.
5. سياق الاستخدام
أنت بحاجة إلى فهم مكان وكيفية استخدام المنتج الذي يدعم الصوت. هل سيتم استخدامه من قبل شخص واحد أم سيتم مشاركته بين العديد من الأشخاص؟ في الأماكن العامة أو الخاصة؟ ما مدى ضوضاء البيئة؟ سيؤثر سياق الاستخدام على العديد من قرارات تصميم المنتج التي ستتخذها.
6. الشعور بالثقة
الثقة هي مبدأ أساسي لتجربة المستخدم الجيدة - تفاعل المستخدم مبني على أساس الثقة. يجب أن يؤدي التفاعل الجيد مع واجهة المستخدم الصوتية دائمًا إلى بناء الثقة.
إليك بعض الأشياء التي يمكن لمصممي المنتجات القيام بها لتحقيق هذا الهدف:
- لا تشارك البيانات الخاصة مع أي شخص.
احرص على نطق البيانات الحساسة مثل البيانات الطبية لأن المستخدمين قد لا يكونوا وحدهم. - تجنب المحتوى المسيء.
أدخل تغييرات مسيئة أو حساسة حسب العمر والمنطقة / البلد. - حاول تجنب المحتوى الترويجي البحت.
لا تذكر المنتجات أو أسماء العلامات التجارية خارج السياق لأن المستخدمين قد ينظرون إليها على أنها محتوى ترويجي.
توصيات التصميم
عندما يتعلق الأمر بتصميم VUI ، فمن الممكن تحديد مجالين رئيسيين:
- تصميم المحادثة
- التصميم المرئي
1. تصميم المحادثة
للوهلة الأولى ، فإن الاختلاف الكبير بين واجهة المستخدم الرسومية و VUI هو وسيط التفاعل. في واجهة المستخدم الرسومية ، نستخدم لوحة مفاتيح أو ماوس أو شاشة تعمل باللمس ، بينما نستخدم الصوت في VUI. ومع ذلك ، عندما ننظر عن كثب ، سنرى أن الاختلاف الأساسي بين نوعي الواجهات هو نموذج التفاعل. باستخدام الصوت ، يمكن للمستخدمين ببساطة طلب ما يريدون بدلاً من تعلم كيفية التنقل عبر التطبيق ومعرفة ميزاته. عندما نصمم للصوت ، نصمم تفاعلات تحادثية.
تعرف على مستخدميك
يجب ألا تبدو المحادثات مع الكمبيوتر محرجة. يجب أن يكون المستخدمون قادرين على التفاعل مع واجهة مستخدم صوتية كما يفعلون مع شخص آخر. لهذا السبب يجب أن تبدأ عملية تصميم المحادثة دائمًا بالتعرف على المستخدمين. تحتاج إلى العثور على إجابات للأسئلة التالية:
- من هم المستخدمون لديك؟
(التركيبة السكانية ، الصورة النفسية) - كيف هم على دراية بالتفاعلات الصوتية؟ هل يستخدمون المنتجات الصوتية حاليًا؟
(مستوى الخبرة التقنية)
فهم مساحة المشكلة وتحديد حالات الاستخدام الرئيسية
عندما تعرف من هم المستخدمون لديك ، فإنك تحتاج إلى تطوير فهم عميق لمشاكل المستخدم. ما هي أهدافهم؟ بناء خرائط التعاطف لتحديد نقاط الألم الرئيسية للمستخدمين. بمجرد فهمك لمساحة المشكلة ، سيكون من الأسهل عليك توقع الميزات التي يريدها المستخدمون وتحديد حالات استخدام محددة. (ما الذي يمكن أن يفعله المستخدم بالنظام الصوتي؟)
فكر في كل من المشكلة التي يحاول المستخدم حلها وكيف يمكن لواجهة المستخدم الصوتية أن تساعد المستخدم في حل هذه المشكلة. إليك بعض الأسئلة التي يمكن أن تساعدك في ذلك:
- ما هي مهام المستخدم الرئيسية؟ (تعرف على احتياجات / يريد المستخدم.)
- ما المواقف التي تؤدي إلى هذه المهام؟ (في أي سياق سيتفاعل المستخدمون مع النظام.)
- كيف يقوم المستخدمون بإكمال هذه المهام اليوم؟ (ما هي رحلة المستخدم؟)
من الضروري أيضًا التأكد من أن واجهة المستخدم الصوتية هي الحل الصحيح لمشكلة المستخدم. على سبيل المثال ، قد تعمل واجهة المستخدم الصوتية بشكل جيد لمهمة العثور على مطعم قريب أثناء تواجدك على الطريق ، ولكنها قد تشعر بالضيق في مهام مثل تصفح تقييمات المطاعم.
كتابة تدفق الحوار
يدور تصميم المحادثة في جوهره حول تدفق المحادثة. لا ينبغي أن يكون تدفق الحوار فكرة متأخرة ؛ بدلاً من ذلك ، يجب أن يكون أول شيء تقوم بإنشائه لأنه سيؤثر على التنمية.
فيما يلي بعض النصائح لإنشاء أساس لتدفق حواراتك:
- ابدأ بنموذج حوار يمثل المسار السعيد.
الطريق السعيد هو أبسط وأسهل طريق للنجاح يمكن للمستخدم اتباعه. لا تحاول جعل نموذج الحوار مثاليًا في هذه الخطوة. - ركز على المحادثة المنطوقة.
حاول أن تتجنب المواقف عندما تكتب حوارًا مختلفًا عن الأشخاص الذين يتحدثون به. وعادة ما يؤدي إلى حوارات منظمة بشكل جيد ولكنها أطول وأكثر رسمية. عندما يريد الناس حل مهمة معينة ، فإنهم يكونون أكثر دقة عندما يتحدثون. - اقرأ عينة من الحوار بصوت عالٍ للتأكد من أنها تبدو طبيعية.
من الناحية المثالية ، يجب عليك دعوة الأشخاص الذين لا ينتمون إلى فريق التصميم وجمع التعليقات.
سيساعدك نموذج الحوار على تحديد سياق المحادثة (متى وأين وكيف يقوم المستخدم بتشغيل واجهة الصوت) والألفاظ الشائعة والردود.
بعد الانتهاء من كتابة نماذج الحوارات ، فإن الشيء التالي الذي يجب فعله هو إضافة مسارات مختلفة (ضع في اعتبارك كيفية استجابة النظام في العديد من المواقف ، وإضافة الأدوار في المحادثات ، وما إلى ذلك). هذا لا يعني أنك بحاجة إلى حساب جميع الاختلافات الممكنة في الحوارات. ضع في اعتبارك مبدأ باريتو (سيتبع 80٪ من المستخدمين أكثر 20٪ شيوعًا من المسارات الممكنة في المناقشة) وحدد المسارات المنطقية الأكثر احتمالًا التي يمكن أن يتخذها المستخدم.
يوصى أيضًا بتعيين مصمم محادثة - محترف يمكنه مساعدتك في صياغة محادثات طبيعية وبديهية للمستخدمين.
تصميم للغة البشرية
كلما زادت الواجهة من المحادثة البشرية ، قل عدد المستخدمين الذين يتعين تعليمهم كيفية استخدامها. استثمر في بحث المستخدم وتعلم مفردات المستخدمين الحقيقيين أو المحتملين. حاول استخدام نفس العبارات والجمل في استجابة النظام. سيخلق محادثة أكثر سهولة في الاستخدام.
- لا تعلم الأوامر.
دع المستخدمين يتحدثون بكلماتهم الخاصة. - تجنب المصطلحات الفنية.
اسمح للمستخدمين بالتفاعل مع النظام بشكل طبيعي باستخدام العبارات التي يفضلونها.
يبدأ المستخدم دائمًا المحادثة
بغض النظر عن مدى تعقيد النظام الصوتي ، يجب ألا يبدأ المحادثة أبدًا. سيكون الأمر محرجًا إذا وصل النظام إلى المستخدم بموضوع لا يريد مناقشته.

تجنب الردود الطويلة
عند تصميم استجابات النظام ، ضع دائمًا العبء المعرفي في الاعتبار. لا يقرأ مستخدمو VUI ، فهم يستمعون ، وكلما طالت مدة استجابات النظام ، زادت المعلومات التي يتعين عليهم الاحتفاظ بها في ذاكرتهم العاملة. قد لا تكون بعض هذه المعلومات قابلة للاستخدام للمستخدم ، ولكن لا توجد طريقة لتقديم الردود سريعًا للتخطي إلى الأمام.
اجعل كل كلمة مهمة وصمم لمحادثات موجزة. عندما تقوم بكتابة ردود النظام ، اقرأها بصوت عالٍ. ربما يكون الطول جيدًا إذا كان بإمكانك نطق الكلمات بوتيرة محادثة بنفس واحد. إذا كنت بحاجة لأخذ نفس إضافي ، أعد كتابة الردود وتقليل الطول.
تقليل عدد الخيارات في موجهات النظام
من الممكن أيضًا تقليل الحمل المعرفي عن طريق تقليل عدد الخيارات التي يسمعها المستخدمون. من الناحية المثالية ، عندما يطلب المستخدمون توصية ، يجب أن يقدم النظام أفضل خيار ممكن على الفور. إذا كان من المستحيل القيام بذلك ، فحاول تقديم أفضل ثلاثة خيارات ممكنة وشرح الخيار الأكثر صلة أولاً.
تقديم خيارات نهائية
تجنب الأسئلة المفتوحة في ردود النظام. يمكن أن تجعل المستخدمين يجيبون بطرق لا يتوقعها النظام أو يدعمها. على سبيل المثال ، عند تصميم مطالبة مقدمة ، بدلاً من قول "مرحبًا ، شركتها ACME ، ماذا تريد أن تفعل؟" يجب أن تقول ، "مرحبًا ، شركتها ACME ، يمكنك تنفيذ [الخيار أ] ، [الخيار ب] أو [الخيار ج]."
أضف وقفات بين السؤال والخيارات
تحاكي الإيقاف المؤقت وعلامات الترقيم إيقاع الكلام الفعلي ، وهي مفيدة للمواقف التي يطرح فيها النظام سؤالاً ويقدم بعض الخيارات للاختيار من بينها.
أضف وقفة 500 مللي ثانية بعد طرح السؤال. سيعطي هذا التوقف المؤقت للمستخدمين وقتًا كافيًا لفهم السؤال.
امنح المستخدمين الوقت للتفكير
عندما يسأل النظام المستخدم شيئًا ما ، فقد يحتاج إلى التفكير في الإجابة على السؤال. المهلة الافتراضية للمستخدمين للرد على الطلب هي 8-10 ثوانٍ. بعد هذه المهلة ، يجب على النظام تكرار الطلب أو إعادة المطالبة به. على سبيل المثال ، افترض أن مستخدمًا يحجز طاولة في مطعم. قد يبدو نموذج الحوار هكذا:
المستخدم : "المساعد ، أريد الذهاب إلى المطعم."
النظام : "إلى أين تريد أن تذهب؟"
(لا توجد استجابة لمدة 8 ثوان)
النظام : يمكنني حجز طاولة لك في مطعم. ما المطعم الذي تود زيارته؟ "
موجه للحصول على مزيد من المعلومات عند الضرورة
من الشائع جدًا أن يطلب المستخدمون شيئًا ولكن لا يقدمون تفاصيل كافية. على سبيل المثال ، عندما يطلب المستخدمون من المساعد الصوتي حجز رحلة ، فقد يقولون شيئًا مثل ، "المساعد ، احجز رحلة إلى البحر". يفترض المستخدم أن النظام يعرفهم وسيقدم أفضل خيار ممكن. عندما لا يحتوي النظام على معلومات كافية حول الاستخدام ، يجب أن يطالب بمزيد من المعلومات بدلاً من تقديم خيار قد لا يكون ذا صلة.
المستخدم : "أود حجز رحلة إلى شاطئ البحر."
النظام : "متى ترغب في الذهاب؟"
لا تسأل أسئلة بلاغية أو مفتوحة
من خلال طرح أسئلة بلاغية أو أسئلة مفتوحة ، فإنك تضع عبئًا معرفيًا كبيرًا على المستخدمين. بدلاً من ذلك ، اطرح أسئلة مباشرة. على سبيل المثال ، بدلاً من سؤال المستخدم "ماذا تريد أن تفعل بدعوتك؟" يجب أن تقول "يمكنك إلغاء دعوتك أو إعادة جدولتها. ما الذي يناسبك؟ "
لا تجعل الناس ينتظرون في صمت
عندما لا يسمع / يرى الناس أي تعليقات من النظام ، فقد يعتقدون أنه لا يعمل. يحتاج النظام أحيانًا إلى مزيد من الوقت لمتابعة طلب المستخدم ، لكن هذا لا يعني أنه يجب على المستخدمين الانتظار في صمت مطلق / دون أي ملاحظات مرئية. على الأقل ، يجب عليك تقديم بعض إشارات الاختبار وإقرانها بملاحظات مرئية.

تصغير إدخال بيانات المستخدم
حاول تقليل عدد الحالات التي يتعين على المستخدمين فيها تقديم أرقام الهواتف أو عناوين الشوارع أو كلمات المرور الأبجدية الرقمية. قد يكون من الصعب على المستخدمين إخبار سلاسل نظام الصوت بالأرقام أو المعلومات التفصيلية. هذا ينطبق بشكل خاص على المستخدمين الذين يعانون من إعاقات في الكلام. قدم طرقًا بديلة لإدخال هذا النوع من المعلومات ، مثل استخدام تطبيق الأجهزة المحمولة المصاحب.
كرر الدعم
سواء كان المستخدمون يستخدمون النظام في منطقة صاخبة أو يواجهون فقط مشكلات في فهم السؤال ، يجب أن يكونوا قادرين على مطالبة النظام بتكرار آخر مطالبة في أي وقت.
ميزة الاكتشاف
يمكن أن تكون إمكانية اكتشاف الميزات مشكلة كبيرة في الواجهات القائمة على الصوت. في واجهة المستخدم الرسومية ، لديك شاشة يمكنك استخدامها لعرض ميزات جديدة ، بينما في واجهات المستخدم الصوتية ، ليس لديك هذا الخيار.
فيما يلي طريقتان يمكنك استخدامهما لتحسين قابلية الاكتشاف:
- على متن الطائرة الصلبة. يتطلب المستخدم لأول مرة الانضمام إلى النظام لفهم قدراته. اجعلها عملية - اسمح للمستخدمين بإكمال بعض الإجراءات باستخدام الأوامر الصوتية.
- في أول لقاء مع تطبيق صوتي معين ، قد ترغب في مناقشة ما هو ممكن.
تأكيد طلبات المستخدم
يتمتع الناس بشعور من التقدير. وبالتالي ، دع المستخدم يعرف أن النظام يسمعها ويفهمها. من الممكن تحديد نوعين من التأكيد - التأكيد الضمني والصريح.
التأكيدات الصريحة مطلوبة للمهام عالية الخطورة مثل تحويل الأموال. تتطلب هذه التأكيدات موافقة المستخدم الشفوية للمتابعة.
المستخدم : "حوّل ألف دولار إلى أليس".
النظام : تريد تحويل ألف دولار لأليس يونج ، صحيح؟
في الوقت نفسه ، لا يتطلب كل إجراء تأكيد المستخدم. على سبيل المثال ، عندما يطلب المستخدم إيقاف تشغيل الموسيقى ، يجب على النظام إنهاء التشغيل دون أن يسأل ، "هل تريد إيقاف الموسيقى؟"
تعامل مع الخطأ بأمان
يكاد يكون من المستحيل تجنب الأخطاء في التفاعلات الصوتية. قد تؤثر حالات الخطأ التي يتم التعامل معها بشكل فضفاض على انطباع المستخدم عن النظام. بغض النظر عن سبب الخطأ ، من المهم التعامل معه بأمان ، مما يعني أن المستخدم يجب أن يتمتع بتجربة إيجابية من استخدام النظام حتى عندما يواجه حالة خطأ.
- قلل عدد حالات "أنا لا أفهمك".
تجنب رسائل الخطأ التي تذكر فقط أنهم لم يفهموا المستخدم بشكل صحيح. يجب أن يأخذ تدفق الحوار المصمم جيدًا في الاعتبار جميع فروع الحوار الممكنة ، بما في ذلك الفروع التي تحتوي على مدخلات مستخدم غير صحيحة. - تقديم آلية للإصلاحات السياقية.
ساعد في وضع النظام عندما يحدث شيء غير متوقع أثناء تحدث المستخدم. على سبيل المثال ، فشل نظام التعرف على الصوت في سماع المستخدم بسبب الضوضاء العالية في الخلفية. - قل بوضوح ما لا يستطيع النظام فعله.
عندما يواجه المستخدمون رسائل خطأ مثل "لا أستطيع فهمك" ، فإنهم يبدأون في التفكير فيما إذا كان النظام غير قادر على فعل شيء ما أو أنهم يلفظون الطلب بشكل غير صحيح. يوصى بتقديم استجابة صريحة في المواقف التي يتعذر فيها على النظام القيام بشيء ما. على سبيل المثال ، "آسف ، لا يمكنني فعل ذلك. لكن يمكنني مساعدتك في [الخيار] ". - قبول التصحيحات.
يقوم المستخدمون أحيانًا بإجراء تصحيحات عندما يعلمون أن النظام قد حدث خطأ ما أو عندما قرروا تغيير رأيهم. عندما يريد المستخدمون تصحيح مدخلاتهم ، سيقولون شيئًا مثل "لا" أو "قلت" متبوعًا بكلمة صحيحة.
اختبر حواراتك
كلما بدأت في اختبار تدفق المحادثة ، كان ذلك أفضل. من الناحية المثالية ، ابدأ في الاختبار والتكرار على تصميماتك بمجرد أن يكون لديك نماذج من الحوارات. يؤدي جمع التعليقات أثناء عملية التصميم إلى كشف مشكلات قابلية الاستخدام ويسمح لك بإصلاح التصميم مبكرًا.
أفضل طريقة لاختبار ما إذا كان الحوار الخاص بك يعمل أم لا هو القيام بذلك. يمكنك استخدام تقنيات مثل Wizard of Oz ، حيث يتظاهر أحد الأشخاص بأنه نظام والآخر مستخدم. بمجرد أن تبدأ في ممارسة النص ، ستلاحظ ما إذا كان يبدو جيدًا أم سيئًا عند التحدث بصوت عالٍ.
تذكر أنه يجب عليك منع الناس من مشاركة الإشارات غير اللفظية. عندما نتفاعل مع أشخاص آخرين ، فإننا عادة ما نستخدم لغة غير لفظية (نظرة العين ، لغة الجسد). تعتبر الإشارات غير اللفظية ذات قيمة كبيرة في نقل المعلومات ، ولكن لسوء الحظ ، لا تستطيع أنظمة VUI فهمها. عند اختبار الحوارات الخاصة بك ، حاول إعادة المشاركين في الاختبار إلى الوراء لتجنب الاتصال بالعين.
الجزء التالي من الاختبار هو مراقبة سلوك المستخدم الحقيقي. من الناحية المثالية ، يجب أن تلاحظ المستخدمين الذين يستخدمون منتجك لأول مرة. سيساعدك على فهم ما يصلح وما لا يصلح. سيساعدك الاختبار مع 5 مشاركين في الكشف عن معظم مشكلات قابلية الاستخدام الخاصة بك.
2. التصميم المرئي
تلعب الشاشة دورًا ثانويًا في التفاعلات الصوتية. ومع ذلك ، من الضروري التفكير في جانب مرئي لتفاعل المستخدم لأن التجارب المرئية عالية الجودة تخلق انطباعات أفضل على المستخدمين. بالإضافة إلى ذلك ، تعد العناصر المرئية جيدة لبعض المهام المعينة مثل المسح الضوئي ومقارنة نتائج البحث. الهدف النهائي هو تصميم تجربة وسائط متعددة أكثر متعة وجاذبية.
التصميم للشاشات الأصغر أولاً
عند تكييف المحتوى عبر الشاشات ، ابدأ بأصغر حجم للشاشة أولاً. سيساعدك على تحديد أولويات المحتوى الأكثر أهمية.
عند استهداف أجهزة ذات شاشات أكبر ، لا تكتفي بتوسيع نطاق المحتوى. حاول الاستفادة الكاملة من العقارات المعروضة على الشاشة. انتبه إلى جودة الصور ومقاطع الفيديو - يجب ألا تفقد الصور جودتها مع زيادة حجمها.
تحسين المحتوى للمسح السريع
كما ذكرنا سابقًا ، فإن الشاشات مفيدة جدًا للحالات التي تحتاج فيها إلى توفير بعض الخيارات للمقارنة. من بين جميع حاويات المحتوى ، يمكنك استخدام البطاقات التي تعمل بشكل أفضل للمسح السريع. عندما تحتاج إلى تقديم قائمة بالخيارات للاختيار من بينها ، يمكنك وضع كل خيار على البطاقة.

تصميم مع وضع مسافة مشاهدة محددة في الاعتبار
صمم المحتوى بحيث يمكن مشاهدته من مسافة بعيدة. يجب أن يتراوح مدى عرض الأجهزة التي تدعم الصوت على الشاشة الصغيرة بين مترين أو مترين ، بينما بالنسبة للشاشات الكبيرة مثل أجهزة التلفزيون ، يجب أن يكون 3 أمتار. تحتاج إلى التأكد من أن حجم الخط وحجم الصور وعناصر واجهة المستخدم التي ستظهرها على الشاشة مريحان للمستخدمين.
توصي Google باستخدام حد أدنى لحجم الخط يبلغ 32 نقطة للنص الأساسي ، مثل العناوين ، و 24 نقطة على الأقل للنص الثانوي ، مثل الأوصاف أو فقرات النص.

تعرف على توقعات المستخدم حول جهاز معين
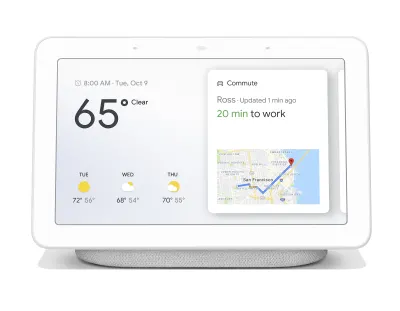
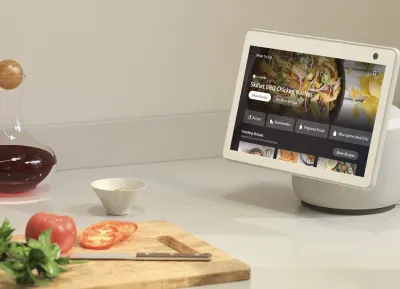
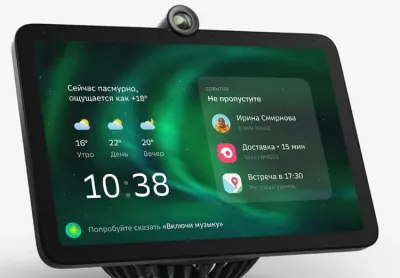
يمكن أن تتراوح الأجهزة التي تدعم الصوت من داخل السيارة إلى أجهزة التلفزيون. لكل وضع جهاز سياقه الخاص للاستخدام ومجموعة توقعات المستخدم. على سبيل المثال ، تُستخدم لوحات الوصل المنزلية عادةً للموسيقى والاتصالات والترفيه ، بينما تُستخدم الأنظمة داخل السيارة عادةً لأغراض الملاحة.
مزيد من القراءة : تصميم واجهات بين الإنسان والآلة لمركبات المستقبل
التسلسل الهرمي للمعلومات على الشاشات
عندما نصمم صفحات مواقع الويب ، نبدأ عادةً ببنية الصفحة. يجب اتباع نهج مماثل عند التصميم لـ VUI - تحديد مكان كل عنصر. يجب أن ينتقل التسلسل الهرمي للمعلومات من الأكثر أهمية إلى الأقل أهمية. حاول تقليل المعلومات التي تعرضها على الشاشة - فقط المعلومات المطلوبة التي تساعد المستخدمين على القيام بما يريدون القيام به.

حافظ على تزامن الصوت المرئي
يجب ألا يكون هناك تأخير كبير بين العناصر الصوتية والمرئية. يجب أن تكون الواجهة الرسومية مستجيبة حقًا - مباشرة بعد سماع المستخدم للموجه الصوتي ؛ يجب تحديث الواجهة بالمعلومات ذات الصلة.
تلعب لغة الحركة دورًا مهمًا في كيفية فهم المستخدمين للمعلومات. من الضروري تجنب الجروح الصعبة واستخدام انتقالات سلسة بين الدول الفردية. عندما يتحدث المستخدمون ، يجب علينا أيضًا تقديم ملاحظات مرئية تقر بأن النظام يستمع إلى المستخدم.
تصميم يسهل الوصول إليه
المنتج المصمم جيدًا شامل ويمكن الوصول إليه عالميًا. يجب ألا يواجه مستخدمو الإعاقة البصرية (الأشخاص ذوو الإعاقة مثل العمى وضعف البصر وعمى الألوان) أي مشاكل في التفاعل مع منتجك. لتسهيل الوصول إلى تصميمك ، اتبع إرشادات WCAG.
- تأكد من أن النص على الشاشة مقروء. تأكد من أن النص الخاص بك يحتوي على نسبة تباين عالية بما يكفي. يلبي لون النص والتباين نسب AAA.
- يجب على المستخدمين الذين يعتمدون على برامج قراءة الشاشة فهم ما يتم عرضه على الشاشات. أضف أوصافًا للصور.
- لا تصمم عناصر الشاشة التي تومض أو تومض أو تومض. بشكل عام ، كل شيء يومض أكثر من ثلاث ومضات في الثانية يمكن أن يتسبب في إصابة المستخدمين بصداع دوار الحركة.
القراءة ذات الصلة : كيف يصل مستخدم قارئ الشاشة إلى الويب
خاتمة
نحن في فجر الثورة الرقمية القادمة. سيعطي الجيل القادم من أجهزة الكمبيوتر للمستخدمين فرصة فريدة للتفاعل مع الصوت. لكن الأساس لهذا الجيل تم إنشاؤه اليوم. يعود الأمر للمصممين لتطوير الأنظمة التي ستكون طبيعية للمستخدمين.
يوصى بالقراءة ذات الصلة
- "دليل تصميم Alexa ،" وثائق مطور أمازون
- "عملية تصميم المحادثة" ، Google Assistant Docs
- "تصميم واجهات المستخدم الصوتية: مبادئ تجارب المحادثة" ، كاثي بيرل (2017)
- جيمس جيانغولا (فيديو) "تطبيق Hacks of Conversation المدمجة على واجهة المستخدم الصوتية الخاصة بك"
- "إنشاء شخصية: كيف يبدو منتجك؟ ، والي بريل (فيديو)
- "مبادئ الصوت" ، مجموعة من الموارد التي أنشأتها Clearleft.
