برنامج Visual Studio Code يمكنه فعل ذلك؟
نشرت: 2022-03-10منذ حوالي عامين ، فتحت على مضض Visual Studio Code (VS Code) لأول مرة. السبب الوحيد الذي جعلني أفعل ذلك هو أنني كنت أعمل في مشروع TypeScript (أيضًا على مضض) وتعبت من القتال مع المحرر والمجمع وجميع الإعدادات التي احتاجها لإنجاح مشروع TypeScript. ذكر لي أحدهم أن TypeScript "يعمل فقط" في VS Code وفوجئت بسرور عندما اكتشفت أنهم كانوا على حق.
كنت أتوقع ذلك بالرغم من ذلك. VS Code من Microsoft ، لذلك من المتوقع تمامًا أن يعمل TypeScript فقط. ما لم أتوقعه هو أن أي شيء احتجت إلى فعله في VS Code "نجح للتو" أيضًا. وأنا أعني أي شيء . بينما تركز هذه المقالة بشكل أساسي على ميزات الويب بالإضافة إلى مطوري JavaScript ، فإن VS Code لديها تكامل مع Go و Python و Java و Ruby - على سبيل المثال لا الحصر.
خلال الأشهر القليلة التالية ، بدأت في اكتشاف أشياء في VS Code وجدتها رائعة. لقد قمت بالتحويل الرسمي إلى VS Code ، ولم أنظر إلى الوراء منذ ذلك الحين. على مدار الأشهر ، كنت أقوم بتجميع قائمة من النصائح والحيل والإضافات المفضلة لدي لرمز VS والتي قد تترك لك نفس رد الفعل الذي تلقيته وما زلت أتلقى: "VS Code يمكن أن تفعل ذلك ؟!"
من تطبيقات الويب إلى تطبيقات سطح المكتب
هل تعلم أنه يمكنك إضافة "مطور تطبيقات سطح المكتب" إلى سيرتك الذاتية بقليل من الجهد؟ كل ما عليك فعله هو إلقاء نظرة على بعض وثائق API وإنشاء أول تطبيق حديث لسطح المكتب. اقرأ مقالًا ذا صلة ←
ملعب تفاعلي
واحدة من أفضل الطرق لتعلم خصوصيات وعموميات VS Code هي من خلال الذهاب إلى Interactive Playground.
هذه صفحة خاصة تمر عبر اختصارات لوحة المفاتيح الشائعة والمفاهيم مثل المؤشرات المتعددة والأجزاء المنقسمة واختصارات لوحة المفاتيح. كل من الأمثلة تفاعلية بحيث يمكنك ممارسة البرامج التعليمية مباشرة داخل البرامج التعليمية نفسها.
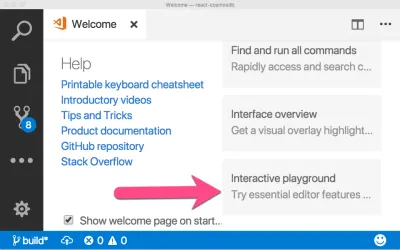
البرنامج التعليمي التفاعلي موجود مباشرة في صفحة "الترحيب" عند فتح المحرر لأول مرة:

كثير من الناس (بمن فيهم أنا) يفقدونه تمامًا لأنه يقع أسفل "الجزء المرئي من الصفحة" ونحو أسفل الصفحة. الى جانب ذلك ، من يقرأ شاشات الترحيب؟
ملاحظة : يمكنك العودة إلى البرنامج التعليمي التفاعلي في أي وقت عن طريق فتح لوحة أوامر VS Code Ctrl / Cmd + Shift + P وتحديد "Interactive Playground".
الآن بعد أن أتقنت الأساسيات ، ستحتاج إلى خط جميل مثل الكود الذي أنت على وشك كتابته. لذلك ، لا تبحث عن FiraCode و Font Ligatures.
وصلات الخط
وصلات الخط عبارة عن خطوط تحتوي على أحرف خاصة تُستخدم لتمثيل الرموز التي تتكون من أكثر من حرف واحد. لدينا الكثير من هذه في البرمجة. قد تكون هذه أحرف مثل <= و >= و == و === .
FiraCode هو ربط خط جميل لـ VS Code. أولاً ، قم بتنزيل خط FiraCode من GitHub وأضفه إلى خطوط جهازك. ثم أضف الأسطر التالية إلى ملف تفضيلات المستخدم Ctrl / Cmd + ،.
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true جرب بعض الأحرف الخاصة التي ذكرتها أعلاه لترى الفرق. تظهر الأحرف المركبة للخطوط في أماكن لا تتوقعها عادةً. أماكن مثل www و && . انطلق ، جربها وشاهد ما تكتشفه!
الآن بعد أن أصبح لديك ربط خط جميل وبعض الرموز الجديدة المبهجة ، فقد حان الوقت للاستفادة من ذاكرة العضلات التي قمت ببنائها على مر السنين في برامج التحرير السابقة عن طريق تثبيت تعيين لوحة المفاتيح.
تعيينات لوحة المفاتيح
كان جزء من ترددي في التحول إلى VS Code هو أنني استثمرت قدرًا من الإحباط والجهد لتعلم اختصارات لوحة المفاتيح الخاصة بـ Sublime Text. كنت أيضًا فخوراً قليلاً ببراعة لوحة المفاتيح الخاصة بي ولم أكن مستعدًا على الإطلاق للتخلي عن ذلك.
لحسن الحظ ، لم يكن علي ذلك.
يحتوي VS Code على شيء يسمى Keymaps . هذه امتدادات ترسم جميع اختصاراتها (حسنًا ، كلها تقريبًا) لمحررين آخرين. هناك خرائط مفاتيح لجميع المحررين المشهورين بما في ذلك Sublime و Atom و Emacs وحتى Eclipse!
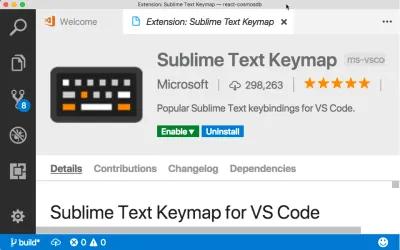
لتثبيت Keymap ، افتح شريط بحث الامتدادات بالضغط على Ctrl / Cmd + K → Ctrl / Cmd + X. ثم ابحث عن "keymap".

يجب أن أشير إلى أنني قمت منذ ذلك الحين بإزالة خريطة Sublime Keymap. بعد الاستخدام الكافي ، تمكنت من إعادة توصيل عقلي باستخدام اختصارات VS Code عند خروجها من الصندوق. فكر في خرائط المفاتيح كعجلات تدريب: إنها فكرة جيدة عندما تبدأ لتوك ، ولكن في مرحلة ما ، ربما ترغب في إزالتها.
الآن إذا كنت مثلي ، فلديك عدة أجهزة كمبيوتر ، ويمكنك التعديل في أماكن مختلفة حسب المشروع واليوم. لقد أجرينا بالفعل مجموعة من التغييرات على إعداد VS Code الخاص بنا ، وسنقوم بمجموعة أخرى. لا نريد تكرار هذا التكوين في كل مكان نستخدم فيه رمز VS. هذا هو المكان الذي يأتي فيه ملحق Settings Sync.
مزامنة الإعدادات
باستخدام ملحق Settings Sync ، يمكنك تصدير جميع إعدادات VS Code الخاصة بك إلى Gist ، ثم سحبها جميعًا من تثبيت VS Code آخر وتطبيقها على الفور.
هذه أيضًا طريقة جيدة لمشاركة التكوين الخاص بك مع الزملاء. فقط أرسل لهم المعرف إلى Gist الخاص بك ، ويمكنهم مزامنة جميع إعداداتك مع التثبيت الخاص بهم. تحتفظ بعض المتاجر بنظرة مركزية ، ويمكن لجميع المطورين الجدد للفريق الحصول على التكوين الدقيق بأمر واحد بسيط. هذه هي الإنتاجية!
وبالحديث عن الإنتاجية ، دعنا ندخل مباشرة إلى واحدة من أدوات الإنتاجية المفضلة لمطوري الويب: Emmet.
إيميت
Emmet هي أداة توسع شائعة للترميز و CSS كانت موجودة منذ بعض الوقت. ومع ذلك ، فإنني أقابل أشخاصًا كل يوم تقريبًا إما لم يسمعوا بها ، أو أنهم جدد في مجال التطوير ويتعلمون عنها فقط. هذا حسن! نتعلم جميعًا أشياء مختلفة في أوقات مختلفة.
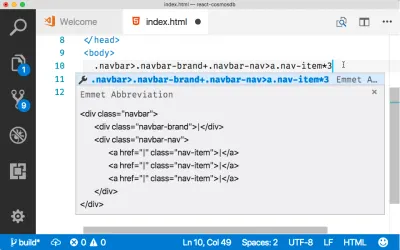
تم إدخال Emmet في رمز VS ، لذلك لا يلزم بذل جهد إضافي لتشغيله. ما عليك سوى البدء في كتابة صيغة Emmet في ملف HTML أو CSS ودع المحرر يقوم بالباقي. بشكل افتراضي ، سيُظهر لك VS Code معاينة لتوسيع Emmet القادم.

الحيلة الأنيقة التي يمكنك استخدامها مع Emmet هي تعيين اختصار لوحة مفاتيح ( Ctrl / Cmd + K → Ctr / Cmd + S يفتح تعيينات لوحة المفاتيح) إلى الأمر "التفاف الخطوط الفردية مع الاختصار". هذا مشابه لـ "Wrap Selection As Link" القديم من Textmate ، ولكن مع ميزة إضافية تتمثل في القدرة على التفاف خطوط متعددة في وقت واحد بتوسيع أكثر تعقيدًا.
يمكن أيضًا استخدام Emmet في ملفات markdown و JSX و .vue . لتمكينها ، أضف تعيين اللغة الصحيح إلى ملف تفضيلات المستخدم Ctrl / Cmd + ، .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },في حالة JSX ، يعتبر Emmet ذكيًا بما يكفي لاستخدام className بدلاً من class داخل التوسيع.
ميزة أخرى رائعة لـ Emmet كانت جديدة بالنسبة لي هي قدرة Emmet على توفير عرض الصورة وارتفاعها تلقائيًا بمجرد النظر إلى ملف الصورة المرتبط في src . هذا يعمل في HTML و CSS. كما أنه يعمل مع كل من الصور المستضافة محليًا في المشروع والصور الموجودة على عناوين URL الأخرى. لاستخدام هذه الميزة ، ضع المؤشر في علامة الصورة ، وافتح لوحة الأوامر Ctrl / Cmd + Shift + P وحدد "تحديث حجم الصورة". سحر!
للحصول على نظرة أعمق في ماهية Emmet وجميع الطرق المختلفة لاستخدامه في VS Code ، راجع مقالة CSS Tricks هذه.
بينما يهتم Emmet بالإنتاجية في الترميز و CSS ، يوفر VS Code نفسه إكمال الكود في شكل intellisense ؛ ويعمل في أماكن قد لا تتوقعها.
التحسس في ملفات JSON
Intellisense هي ميزة محرر معروفة إلى حد ما ولكن يُعتقد في المقام الأول أنها داخل ملفات التعليمات البرمجية فقط. يوسع VS Code التعريف الكلاسيكي للتحسس ويضيفه إلى ملفات JSON أيضًا. سترى هذا إذا قمت بإضافة أي إعدادات إلى ملف تفضيلات المستخدم الخاص بك. يوفر VS Code تحسسًا لملفات package.json أيضًا. الأمر الأكثر إثارة للإعجاب هو أنه يوفر تحسسًا لحزم npm داخل package.json . هل تحتاج إلى حزمة محددة ولا تتذكر الإصدار؟ لا مشكلة! سيبحث VS Code في npm ويعيد أحدث إصدار في intellisense.
لاحظ بعض الأشخاص أنهم لا يقومون بتحرير ملف package.json الخاص بهم. ومع ذلك ، أجد نفسي أفعل ذلك من وقت لآخر لسبب غريب أو لآخر ، وكان الاضطرار إلى البحث عن إصدار الحزمة يمثل دائمًا ألمًا كبيرًا بالنسبة لي. الآن تم توفيره لي للتو من خلال VS Code. أقل شيء يجب أن أخمنه.
حتى مع Intellisense ، هذا هو JavaScript ، لذلك ما لم نكن شجعانًا للغاية (أو مدمنين على المعاناة) ، سنحتاج إلى linter. يحتوي VS Code على تكامل ESLint رائع عبر امتداد ESLint ، ولكن هناك خيارات أخرى ، وهو يتضمن فحص نوع JavaScript غير المكتوب.
اكتب تحقق من JavaScript الخاص بك
هل تتذكر تكامل TypeScript الرائع الذي أخبرتك عنه سابقًا؟ إحدى الحيل غير المعروفة هي أنه يمكنك استخدام مترجم TypeScript للتحقق من ملفات JavaScript العادية أيضًا. يمكنك القيام بذلك عن طريق إضافة //@ts-check إلى أعلى أي ملف JavaScript ، وستحصل على الفور على فحص خطأ TypeScript في الملف.
لن ترغب في إضافة هذا السطر إلى كل ملف ، لذا يمكنك استخدام TypeScript للتحقق من كل ملف JavaScript في مشروعك عن طريق إضافة السطر التالي إلى ملف تفضيلات المستخدم Ctrl / Cmd + ،.
"javascript.implicitProjectConfig.checkJs": true إذا كنت تريد التحكم في ميزات فحص معينة لـ TypeScript ، فما عليك سوى إسقاط ملف .tsconfig في مشروعك. عندما أقول أن TypeScript "يعمل فقط" في VS Code ، فأنا أعني أنه يعمل بشكل جيد لدرجة أنه يكاد يكون سلسًا بالنسبة للمطور.

الآن بعد أن أصبح لديك فحص للكود وحتى كتابة التحقق عندما تحتاج إليه ، فقد حان الوقت للسماح لـ VS Code بمعالجة مشكلات التنسيق المزعجة هذه باستخدام Prettier.
أجمل
أجمل هي أداة رائعة لتنسيق التعليمات البرمجية مفتوحة المصدر. يتم استخدامه على نطاق واسع من قبل الفرق (والأفراد) للتأكد من أن أنماط الترميز عالمية عبر المشاريع والمطورين. يقوم تلقائيًا بإعادة تنسيق التعليمات البرمجية الخاصة بك لمطابقة بعض المعايير المحددة ، مثل العمود الذي سيتم التفاف الكود عليه ، وكيفية تنسيق الوعود ، وما إذا كان يجب استخدام علامات الاقتباس المفردة أو المزدوجة.
يتم تمكين Prettier في VS Code مع ملحق Prettier. لتثبيته ، افتح لوحة الامتدادات Ctrl / Cmd + K → Ctrl / Cmd + X وابحث عن "أجمل".
بمجرد التثبيت ، سترى أجمل في شريط المهام لأي ملف يعرف Prettier كيفية تنسيقه. يمكنك استدعاء Prettier في الملف باستخدام الأمر "Format Document": Alt / Option + Shift + F.
الحيلة الأنيقة هنا (والموضحة في الفيديو أعلاه) هي ضبط VS Code على التنسيق التلقائي عند الحفظ. سيؤدي هذا إلى استدعاء أجمل كلما تم حفظ الملف. للحصول على هذه الوظيفة ، أضف الإعدادات التالية إلى ملف تفضيلات المستخدم ( Ctrl / Cmd ).
"editor.formatOnSave": trueيمكن أيضًا تعديل الإعدادات الأكثر جمالًا من ملف تفضيلات المستخدم. إذا كنت ترغب في استخدام Prettier لتكوين ESLint للإعدادات ، فما عليك سوى تحديد إعداد "eslintIntegration".
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2انظر إلى مدى جمال شفرتك الآن! جميل. لن ترغب أبدًا في ترك محررك مرة أخرى. بفضل خيارات المحطة الطرفية في VS Code ، قد لا تضطر أبدًا إلى ذلك!
الوصول إلى المحطة الطرفية
ربما لاحظت من الفيديو أعلاه أن VS Code به محطة طرفية متكاملة. يمكنك تشغيله بالضغط على Ctrl + ، . يمكن فتح جلسات طرفية متعددة وستظهر في القائمة المنسدلة أعلى يمين نافذة المحطة.
لقد واجهت صعوبة في التخلص من عادتي على الجهاز المدمج في جهاز Mac. يمكنك فتح الجهاز الخارجي في أي وقت من VS Code في الموقع الدقيق للملف الذي تشاهده حاليًا باستخدام اختصار لوحة المفاتيح Ctrl / Cmd + Shift + C.
بغض النظر عن الحيل الطرفية السخيفة ، فإن أحد أهم الأشياء التي يمكن للمطور القيام بها لزيادة إنتاجيته هو ببساطة التعاون مع مطورين آخرين. ونحن نفعل ذلك في كل وقت. البعض منا محظوظ بما يكفي للجلوس بجانب بعضنا البعض. البعض منا يفعل ذلك عبر سكايب. بغض النظر عن كيفية إقران البرنامج ، فقد أضافت VS Code للتو ميزة من المحتمل أن تغير طريقة تفكيرك في كيفية تعاونك.
مشاركة مباشرة
تم الإعلان للتو عن VS Code Live Share الأسبوع الماضي في Microsoft Connect. يسمح للعديد من المطورين بالاقتران في مشروع على الفور. ليس من الضروري التحقق من الكود في الريبو أو تشغيل أداة مشاركة الشاشة. يمكن للمطورين الآخرين تحميل مشروعك في محررهم على الفور ورؤية المؤشر في الوقت الفعلي دون الحاجة إلى تهيئة أي شيء من نهايتهم.
يعمل هذا أيضًا من أجل التصحيح. إذا بدأت جلسة تصحيح أخطاء ، فسيحصل الشخص الآخر على نفس تجربة التصحيح الكاملة داخل محرره مباشرةً. يمكنهم حتى التحكم في عملية التصحيح عن طريق الدخول والخروج وفوق الكود. إذا قام الشخص الآخر بتغيير الرمز الخاص بك ، فإنه يتغير في محررك أيضًا. من الصعب حقًا أن تلف رأسك حتى تراها تعمل. أوصي بشدة بمشاهدة هذا العرض القصير. ما زلت غير متأكد من كيف نجحنا في تحقيق هذه المدة كمطورين بدون ميزة مثل هذه.
في وقت كتابة هذا التقرير ، كانت مشاركة VS Code Live قيد المعاينة ، ولكن من المحتمل أن تكون متاحة بشكل عام بحلول الوقت الذي تقرأ فيه هذا. في الواقع ، ربما كنت تستخدمه بالفعل!
الآن بعد أن نجح زملاؤك في العمل في إصلاح جميع الأخطاء (صباحًا للتعاون!) ، حان الوقت للتحقق من كل ذلك في GitHub. إحدى ميزاتي المفضلة في VS Code هي أن تكامل Git جيد جدًا ، حتى أنه يمكنني استخدام Github.
تكامل Git
أجد صعوبة أيضًا مع Git على الجهاز لأنه صندوق أسود. أنت تطير أعمى خارج محررك بمهاراتك النهائية ومعرفتك بـ Git CLI لتتمكن من ذلك. قد يكون هذا كافيًا لبعض الأشخاص ، لكني أصبحت أعتمد بشدة على تكامل Git المرئي الذي يتم توفيره مع VS Code.
يلتقط VS Code تلقائيًا أي تكوين Git في مشروعك. هناك علامة تبويب كاملة مخصصة فقط لخيارات Git. من خارج الصندوق ، يدعم VS Code الإضافة والالتزام والدفع والتفرع والتخزين والظهور ، من بين مجموعة من الخيارات الأخرى. عند عرض الملفات في علامة التبويب Git ، تحصل على مقارنة جنبًا إلى جنب بين الملف الأصلي والفرق. يمكنك الآن أيضًا عرض الاختلافات المضمنة مباشرةً في ملف التعليمات البرمجية ويمكنك حتى الرجوع من هناك أيضًا.
لقد ركزنا حتى الآن بشكل كبير على تحرير النص نفسه ، ولكن VS Code مناسب بشكل ملحوظ لبعض الرفع الثقيل ؛ نوع الأشياء التي نتوقعها عادة من بيئة التطوير المتكاملة (IDE) ، وليس محرر النصوص. هنا بعض ما افضل.
التكوين الصفري Node.js تشغيل وتصحيح
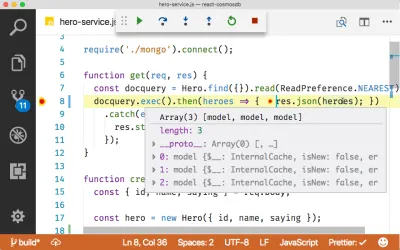
سيتم تشغيل VS Code وإرفاق مصحح أخطاء بأي كود JavaScript دون أي ملحقات أو تكوين على الإطلاق. ما عليك سوى الضغط على مفتاح F5 وتحديد "عقدة" من القائمة المنسدلة. يمكنك أيضًا التبديل إلى علامة تبويب التصحيح Ctrl / Cmd + Shift + D والنقر فوق زر السهم الأخضر لأعلى. سيؤدي هذا إلى تشغيل تطبيقك وإرفاق مصحح الأخطاء لتوفير تجربة تصحيح أخطاء كاملة الميزات.
نقاط توقف العمود
يدعم VS Code أيضًا نقاط الفصل المضمنة أو الأعمدة. هذا عندما تقوم بتعيين نقطة توقف في منتصف سطر التعليمات البرمجية. هذا مفيد بشكل خاص لتصحيح أخطاء سلاسل الوعد ، وأي أماكن أخرى حيث تقوم بوظائف متعددة في سطر واحد.
ما عليك سوى النقر بزر الماوس الأيمن أثناء جلسة تصحيح الأخطاء واختيار "Add Column Breakpoint".

إنشاء وتشغيل وتصحيح ونشر Docker
توفر Microsoft امتداد Docker لـ VS Code الذي سيتيح لك تنفيذ جميع إجراءات Docker الخاصة بك تقريبًا في VS Code. في الواقع ، سيقوم VS Code تلقائيًا بإنشاء ملفات Docker المطلوبة لمشروعك (بأفضل ما يمكن) بناءً على وقت التشغيل الذي تختاره وهيكل مشروعك. بالنسبة لتطبيقات Node.js المباشرة ، فهذا يعني إعداد Docker بدون تكوين.
في هذا المثال ، أستخدم تطبيق Express واستخدم VS Code لإنشاء جميع ملفات إنشاء Docker و Docker. ينشئ VS Code أيضًا التكوين الصحيح لتصحيح الأخطاء ، لذا بعد تشغيل الصورة يمكنني إرفاق مصحح الأخطاء VS Code وكل شيء يعمل ببساطة. يتيح الامتداد أيضًا نشر صورتك إلى Docker Hub أو Azure Container Registry.
تكوينات الإطلاق المركب
بينما غيّرت أدوات الإنشاء مثل Webpack الطريقة التي نبني بها التطبيقات تمامًا ، فقد أدخلت أيضًا تحديات تطوير جديدة لم تكن موجودة من قبل. يستخدم Webpack خادم التطوير في الذاكرة الخاص به لتوفير "عمليات إعادة التحميل السريع" ، ولكن عندما تنتقل إلى الإنتاج ، يخرج Webpack من المعادلة ويتولى الخادم الخاص بك المسؤولية.
في الأساس ، من الضروري الآن تشغيل مشروعين منفصلين قيد التطوير ومشروع واحد قيد الإنتاج. هذا يعني أننا عادةً ما نصحح أخطاء تطبيقات الواجهة الأمامية في المتصفح باستخدام Chrome DevTools وجزء الخادم في محرر النصوص الخاص بنا.
يمتلك VS Code القدرة على بدء عمليات متعددة وإرفاق مصححات الأخطاء بكل منهما من أمر تشغيل واحد. هذا يعني أنه من الممكن تصحيح كود JavaScript للواجهة الأمامية ورمز Node.js من جانب الخادم مباشرةً من داخل VS Code.
وهذا ما يسمى "تكوين الإطلاق المركب". في الفيديو أعلاه ، أستخدم الكود التالي لتصحيح أخطاء تطبيق يستخدم Express / Cosmos DB للواجهة الخلفية و React للواجهة الأمامية.
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }لاحظ أن هذا يتطلب تثبيت ملحق Chrome Debugger. إدارة MongoDB
إدارة MongoDB
يمكن أن يساعدك VS Code في الإدارة والاستعلام عن أي قاعدة بيانات MongoDB أو Cosmos DB (محلية أو بعيدة) باستخدام امتداد Cosmos DB.
سيتصل ملحق Cosmos DB بأي مثيلات Cosmos DB موجودة في Azure ، ولكنه سيتصل أيضًا بأي مثيل MongoDB يمكن الوصول إليه باستخدام عنوان URL mongodb:// .
يمكنك إنشاء قواعد بيانات ومجموعات وإفلاتها في الشريط الجانبي ، بالإضافة إلى إنشاء واستخدام سجلات القصاصات MongoDB لاختبار استفساراتك. يوفر VS Code المعرفة الكاملة للمجموعات وواجهة برمجة تطبيقات MongoDB في سجلات قصاصات Mongo. يمكنك حتى تغيير نتيجة الاستعلام الخاص بك في جزء النتائج وستستمر التغييرات مرة أخرى في قاعدة البيانات.
نشر التطبيقات
امتداد أنيق آخر لـ VS Code هو ملحق Azure AppService. إذا كنت ترغب في نشر تطبيقاتك على السحابة ، فيمكنك القيام بذلك دون مغادرة المحرر.
توفر Microsoft امتدادًا يسمى AppService Tools for VS Code والذي سيتيح لك إنشاء مواقع جديدة وإدارة المواقع الحالية ونشر التعليمات البرمجية الخاصة بك إما بالنقر بزر الماوس الأيمن أو برنامج نصي shell مُدمج مسبقًا والذي يعمل على أتمتة عملية التحقق من التعليمات البرمجية الخاصة بك في Git الصحيح نقطة النهاية لإعداد التسليم المستمر.
نعم ، يمكن لـ VS Code فعل ذلك
ربما تكون قد أدركت الآن الفكرة القائلة بأنه لا يوجد شيء لا يمكن لـ VS Code فعله. إذا كنت تريد وظيفة معينة ، فمن المحتمل جدًا أن يكون المحرر يدعمها بالفعل (لم نتطرق حتى إلى تكامل Git) أو أن شخصًا ما أنشأ امتدادًا لأي حالة استخدام محددة. حتى لو كان ذلك يحول Markdown إلى عروض تقديمية لـ Reveal.js!
مصادر إضافية
- "VS Code Insiders Build" ، Visual Studio Code ، Microsoft
- "VS Code Awesome List ،" Valerii Iatsko ، GitHub
- "نصائح وحيل رمز VS ،" Valerii Iatsko ، GitHub
