لغة التصميم المرئي: اللبنات الأساسية للتصميم
نشرت: 2022-03-10"التصميم لا يقتصر فقط على الشكل والمظهر. التصميم هو كيف يعمل."
- ستيف جوبز
مثل الكلمات المكتوبة للغة ، فإن الخطوط والألوان والأشكال والأيقونات هي للتصميم المرئي. لا تعمل لغة التصميم المرئي الفعالة فقط كإطار اتصال لجميع أصحاب المصلحة في فريق تطوير المنتج ، ولكنها توحد العلامة التجارية وعملائها لضمان تطابق هوية العلامة التجارية للشركة مع تصور العلامة التجارية للعميل.
نستخدم اللغة كأداة للتواصل مع الآخرين. يستخدم الكتاب الكلمات للتواصل مع قرائهم ، بينما يستخدم المصممون اللغة المرئية للتواصل مع مستخدميهم. الخطوط والألوان والأشكال والعناصر المرئية مثل الرموز - تلك هي عناصر لغة التصميم. لغة التصميم الفعالة تبسط التواصل.
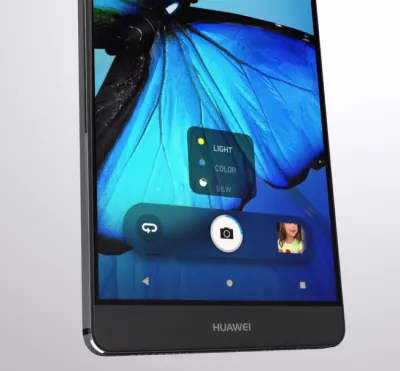
أثناء العمل في Fantasy في عام 2016 ، تم تكليف فريقي بتصميم واجهة نظام التشغيل المحمول من Huawei (واجهة EMUI 5). أنا شخصياً كنت مسؤولاً عن لغة التصميم المرئي لنظام التشغيل هذا. والمثير للدهشة أن الشركة لم يكن لديها لغتها الخاصة عند البدء ؛ بدلاً من ذلك ، اعتمدوا على إصدار مخصص من Android يعاني من عدم الاتساق ويفتقر إلى رؤية متماسكة. كان هذا يرجع إلى حد كبير إلى وجود فرق متعددة وأدوار وظيفية متعددة بمهارات ووجهات نظر مختلفة تتشبث جميعها بالقش لابتكار طريقة للتواصل. لقد عمل مصممو UX ومصممي التفاعل ومصممي المرئيات ومصممي الجرافيك جميعًا على نظام التشغيل في الماضي ، وكلهم يبذلون قصارى جهدهم للتواصل.
بدون نظام اتصال موحد ، لم تكن تجربة المستخدم مختلطة ومربكة فحسب ، بل كان من الصعب للغاية دمج التغييرات في التصميم النهائي. كان برج بابل حقيقي.
يستخدم الكتاب الكلمات للتواصل مع قرائهم ، بينما يستخدم المصممون اللغة المرئية للتواصل مع مستخدميهم.
"
ماذا تقدم لغة التصميم؟
من خلال توحيد فرق المشروع تحت لغة مشتركة واحدة ، يمكن للمشروع المضي قدمًا بوضوح وتماسك وسرعة.
التناسق
التصميم الرقمي له قيود مادية قليلة مقارنة بالتخصصات الصناعية. يمنح هذا المصممين قدرًا كبيرًا من القوة لتجربة واقتراح مجموعة متنوعة من الحلول لأي تحدٍ معين. ومع ذلك ، يمكن أن يؤدي هذا بسهولة إلى تجارب مستخدم مفككة.
لتحقيق الاتساق في التصميم ، من الضروري تحديد المكونات القابلة لإعادة الاستخدام والمتعددة المنصات وخيارات التصميم. يسهّل التصميم المتسق شحن المنتجات على العديد من المنصات والأجهزة ، وهو أمر مهم بشكل خاص لشركات مثل Huawei.
أذكر العلامة التجارية
عندما يتفاعلون مع منتج له لغة مرئية قوية ، يميل المستخدمون إلى تذكره بشكل أفضل. لسوء الحظ ، فإن غالبية المنتجات المتوفرة في السوق لها تصميمات عامة. من السهل جدًا الخلط بين منتج وآخر عندما يشتركان في نفس الأنماط المرئية.
يعد إنشاء هوية بصرية قوية هدفًا يجب على فرق التصميم تحديده عند العمل على التصميم المرئي. هذه هي شخصية المنتج الرقمي! تعد الألوان ، والمحارف ، والصور ، والرسوم التوضيحية ، والرسوم المتحركة جزءًا من العلامة التجارية ، ويجب تصميمها بطريقة تساعد الأشخاص على تذكر المنتج. عندما يتم اتباع لغة تصميم أصلية باستمرار ، فإنها تخلق تمييزًا للعلامة التجارية.
وضوح
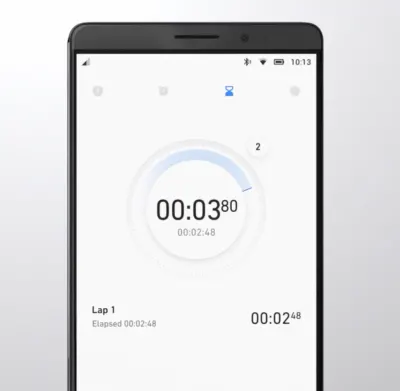
نركز بشدة على الوضوح - أردنا أن نجعل واجهة المستخدم الرسومية نظيفة وليست مشوشة. من خلال اتباع نهج مبسط ، قللنا عدد العناصر التي يمتلكها المستخدمون على كل شاشة وخلقنا تجربة شديدة التركيز.

طريقة للابتكار
مع وجود الكثير من المنافسة في سوق الهاتف ، تستثمر الشركات موارد كبيرة لجعل الناس يجربون منتجاتهم. تستثمر الشركات في الابتكار وتحاول فتح آفاق جديدة لجذب المستخدمين وذروة اهتماماتهم. غالبًا ما يكون التصميم المرئي هو أسرع وأرخص طريقة لابتكار منتج ما.
كيف نصنع لغة تصميم؟
بالنسبة لي ولفريقي ، في عملية إنشاء لغة تصميم ، نتبع نفس المعيار الذي سننشئه لأي منتج استهلاكي كامل: البحث - الأفكار - التصميم - التحقق - التنفيذ. هذه هي الطريقة التي نضمن بها أن اللغة ستعمل لجمهورنا المستهدف.
بحث
في كثير من الأحيان ، يعد VDL أهم منتج نقوم بإنشائه. ومثل كل منتج تصممه ، يجب أن يكون البحث دائمًا هو الأول. عندما بدأنا مشروع Huawei هذا ، كان من المهم فهم الفرص المتاحة لتصميمنا. قام Jeshua Nanthakumar ، مصمم UX الرائد في هذا المشروع ، وفريقه البحثي UX بتحليل جميع أنظمة تشغيل الأجهزة المحمولة المتوفرة في السوق وتحديد مجموعة كاملة من التحديات التي يواجهها المستخدمون عادةً.
تدقيق واجهة المستخدم
كما ذكرت أعلاه ، كان تحقيق التناسق أحد أهداف إنشاء لغة تصميم مشتركة. من الضروري توحيد التصميم المرئي. لهذا السبب ، حتى قبل بدء العمل على لغة مرئية ، قررنا إجراء تدقيق لواجهة المستخدم. كان هدفنا هو فهم تشريح نظام التشغيل Android.
قمنا بتقسيم نظام التشغيل المحمول بالكامل إلى عناصر ذرية - ألوان وأشكال وظلال وخطوط وانتقالات. من خلال تحليل التصميم ، تمكن فريقنا من رؤية كيفية عمل القطع الفردية معًا وتشكيل مجموعة أكبر. في نهاية تدقيق واجهة المستخدم ، كان لدينا جميع العناصر التي يتكون منها المنتج الرقمي (الأزرار وأشرطة التنقل والأيقونات وما إلى ذلك) مجمعة في فئات متميزة.
افهم كيف يدرك المستخدمون العلامة التجارية
عند العمل على اللغة المرئية ، من الضروري أن يكون لديك فهم واضح لمن تصمم من أجله وكيف يرون علامتك التجارية. من الناحية المثالية ، يجب أن تتطابق هوية العلامة التجارية (الطريقة التي تريد العلامة التجارية أن ينظر إليها المستخدمون) مع صورة العلامة التجارية (الطريقة التي يدرك بها المستخدمون العلامة التجارية بالفعل ). للمصممين تأثير مباشر على هوية العلامة التجارية. الأنماط الجمالية واللغة والنغمة والأيقونات والرسوم التوضيحية - كل هذه عناصر من هوية العلامة التجارية.
كان هدفنا هو إنشاء لغة تصميم مبتكرة تشعر بأنها مخصصة لجمهورها. لفهم كيف ينظر المستخدمون لديك إلى علامة Huawei التجارية ، استثمر فريقنا في أبحاث المستخدمين. كنا نعلم أن لغة التصميم يجب أن تلبي بنجاح احتياجات كل من حساسيات التصميم الشرقية والغربية ، لذلك قمنا بتصنيف مجموعات كبيرة من المستخدمين وإنشاء ملخصات بناءً على المعلومات المتاحة حول مجموعاتنا المستهدفة. يحتوي كل ملخص عن جمهورنا على كتل المعلومات التالية - التركيبة السكانية وما يهتمون به وتوقعاتهم. فيما يلي مثال على ملخص مجموعة عملاء أمريكا الشمالية:
- يعيش جمهور Huawei الأساسي في كل من البيئات الحضرية والضواحي ؛
- هم مدفوعون بالأعمال التجارية والوضع الاجتماعي والتنظيم الشخصي ؛
- الفئة العمرية 30-64 ؛
- متوسط الدخل: 75.000 دولار أمريكي سنويًا
- يهتمون بما يلي:
- أن تكون منظمًا ومنظمًا
- الكفاءة والإنتاجية لتمكينهم من الاستمتاع بوقتهم
- توقعاتهم
- المساهمة في شيء أكبر من أنفسهم
- تعظيم الحياة والعيش من أجل السعادة
مع فكرة أن التصميم يجب أن يتناسب مع نمط حياة الجمهور وأن يكون دقيقًا للغاية ، قمنا بتقييم كل قرار تصميم وفقًا لاحتياجات شرائحنا المستهدفة. سيعطيك هذا الفهم سببًا لاتجاهك البصري.
تحليل المنافسين الرئيسيين
لتحديد فرص التصميم الاستراتيجي ، أجرى فريقنا تحليل المنافسين. لقد حددنا أربعة منافسين رئيسيين لديهم لغات تصميم قوية وركزوا على تحديد نقاط القوة والضعف لديهم. على سبيل المثال ، عندما قمنا بتقييم Apple iOS ، ذكرنا نقاط القوة التالية للغة - قابلة للتطوير عبر الأجهزة ، وتركيز كبير على التوحيد القياسي ، والهوية الفريدة - والضعف التالي - عدم الاتساق مع الأيقونات ، والإفراط في استخدام تأثيرات التمويه.

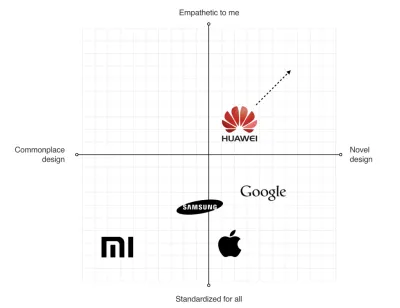
ساعدنا هذا التحليل في تحديد أربعة اتجاهات رئيسية اتبعتها العلامات التجارية عند إنشاء المنتجات:
- متعاطفة معي (تصميم مصمم خصيصًا لاحتياجات الجمهور المستهدف ؛ تصميم يُظهر تعاطفًا حقيقيًا مع الإنسان ويعكس الجمهور حقًا)
- تصميم جديد (تصميم يستخدم أنماط مرئية وأنماط تفاعلية مبتكرة)
- تصميم مألوف (تصميم يستخدم عناصر نمط متحفظ)
- موحد للجميع (تصميم موحد ثقيل)
نضع كل علامة تجارية على قطعة الأرض بهذه الاتجاهات الأربعة.

ساعدتنا هذه العملية في تحديد الفرص المتاحة أمام لغة Huawei:
- لغة تصميم قابلة للتطوير
يجب أن تتسع اللغة عبر الأجهزة وعبر تطبيقات مطوري الطرف الثالث أيضًا. - تصميم فريد من نوعه DNA
يجب أن تكون اللغة فريدة ومميزة عن المنافسين الرئيسيين. - كن جريئا ولكن خالدة
يجب أن تكون اللغة طويلة الأمد.
تحديد متطلبات التسلسل الهرمي المرئي
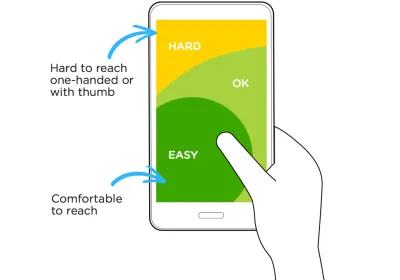
عندما حلل باحثو تجربة المستخدم شكاوى المستخدم النموذجية ، وجدوا أن موقع العناصر التفاعلية الرئيسية كان أحد أكثر المشكلات شيوعًا التي ذكرها العديد من مستخدمي الهواتف المحمولة. في عام 2016 ، أصبحت شاشات الهاتف المحمول أكبر وأكبر ، لكن موقع العناصر الوظيفية الرئيسية في Android ظل كما هو - المنطقة العلوية من الشاشة. نتيجة لذلك ، كان على المستخدمين مد أصابعهم أو تغيير قبضتهم للتفاعل مع العناصر.


اليوم ، يعد التنقل في المنطقة السفلية معيارًا صناعيًا ، ولكن في عام 2016 ، كان الوضع مختلفًا بعض الشيء. لقد وصلنا إلى الفريق الهندسي في Huawei بهذه الرؤية وسألنا عن الجدوى الفنية لنقل عناصر التحكم إلى المنطقة السفلية من الشاشة - هذه المنطقة أكثر راحة لتفاعل المستخدم. أكد الفريق الهندسي أنه كان من الممكن نقل العناصر ، وساعدنا في تحديد الموقع الافتراضي الجديد للعناصر الوظيفية.

التفكير: تحديد رؤية التصميم
خلق فلسفة التصميم
تخيل أنك بحاجة إلى تصميم لغة يتم دمجها في المنتجات التي سيستخدمها الأشخاص في جميع أنحاء العالم. لا يمكن فصل اللغة الطبيعية التي نستخدمها في الاتصالات الشخصية عن الثقافة لأنها ترتبط ارتباطًا وثيقًا بموقف أو سلوك المتحدثين باللغات. اللغة الرقمية هي نفسها تمامًا - يجب أن تبدو طبيعية للعملاء في الأمريكتين وأوروبا وآسيا وأفريقيا وأوقيانوسيا.
يرتبط نجاح أي تصميم مرئي بشكل كبير بكيفية إدراك الناس له. تؤثر العديد من العوامل على الإدراك البشري ، ويذهب الجزء الأكبر منها إلى علم النفس. لإنشاء تصميم متطور ، تحتاج إلى النظر في معنى الأشكال وتأثيرها على أذهان المستخدمين.
يعد إنشاء فلسفة التصميم أمرًا صعبًا للغاية ، ولا يمكنك القيام بذلك بمفردك. لهذا السبب عملت مع أبيجيل برودي ، المديرة الإبداعية السابقة لشركة Apple التي انضمت إلى Huawei في سبتمبر 2015 كرئيسة تصميم UX ونائب رئيس أجهزة Huawei. في Apple ، كانت أبيجيل مسؤولة عن تصميم iOS. كانت هي من وصفت لي منهجية اللغة المرئية.
نقضي معًا الكثير من الوقت في محاولة إيجاد اتجاه للتصميم المرئي ، وقررنا استخدام فلسفة التصميم العضوي كأساس للغة التصميم الخاصة بنا. يتمحور التصميم العضوي حول استخدام الطبيعة باعتبارها أكبر مصدر إلهام.

وفقًا لهذه الفلسفة ، يجب أن يساعد التصميم على تحقيق الانسجام بين الناس والطبيعة. عندما عملنا على لغتنا المرئية ، ركزنا على دمج الأشكال الطبيعية (المنحنيات الناعمة والأشكال العضوية) في تصميمنا المرئي. نتيجة لذلك ، كان لجميع العناصر المرئية ، مثل الأزرار والأيقونات والأشكال ، تصميم جمالي عضوي.

استخدام تصميم الحركة لخلق هوية بصرية مميزة
لا شك في أهمية الدور الذي تلعبه الحركة في تصميم الأجهزة المحمولة. بالنسبة للعديد من المنتجات ، تؤدي حركة المنتجات دورًا وظيفيًا بحتًا - فهي توفر ملاحظات لعمل المستخدم وتربط الحالات المختلفة لتطبيق الجوال معًا. تعمل الحركة المصممة جيدًا أيضًا على جعل الأشياء أكثر جاذبية ، وكما نعلم ، تعمل الأشياء الجذابة بشكل أفضل (يشير تأثير قابلية الاستخدام الجمالي إلى أن الأشخاص أكثر تسامحًا مع مشكلات سهولة الاستخدام عندما يجدون واجهة جذابة بصريًا).
يضع فريقنا مخاطر كبيرة على الحركة. كان هدفنا النهائي هو استخدام الحركة لبث الحياة في منتجاتنا - لجعل الواجهة تشعر بالحيوية والديناميكية. كتبنا بيان تصميم الحركة مع مبادئ التصميم الصلبة. تم قياس كل تأثير متحرك وانتقال أردنا إدخاله في تصميمنا وفقًا للفوائد الوظيفية والعاطفية التي يقدمها للمستخدمين النهائيين.
نحن نعلم أن الانطباعات المبكرة لتصميم المنتج لها أهمية خاصة. ولهذا السبب بالذات كان تركيزنا الأساسي على خلق لحظات سحرية - مفاجأة وإسعاد المستخدمين أثناء تفاعلهم مع نظام التشغيل.
التصميم والاختبار: البناء ، الاختبار ، التكرار
معنى الخبز في كل عنصر تصميم / قرار تصميم
مثلما لدينا قواعد لاستخدام الكلمات في الجمل بلغة طبيعية ، يجب أن يكون لدينا قواعد لاستخدام العناصر المرئية في اللغة المرئية. الدلالات القوية هي التي تجعل الاتصال المرئي فعالاً.
عندما يعمل الفريق على لغة مرئية ، يجب أن يأخذ في الحسبان قاعدتين:
- لا توجد عناصر مرئية عشوائية في اللغة المرئية. كل عنصر يخدم غرضًا.
- يجب ألا تكون هناك وحدات منفصلة في اللغة المرئية. يجب أن تكون كل وحدة في اللغة المرئية جزءًا من كيان أكبر.

التجريب ومراجعة التصميم
من المستحيل إنشاء تصميم رائع من المحاولة الأولى. التصميم عملية تكرارية ، وكلما أنشأ فريقنا حلاً مرئيًا جديدًا ، قاموا بتقييمه من خلال مقارنته بالحلول السابقة. كانت المقارنة مرئية - تم وضع الشاشات جنبًا إلى جنب على لوح ، بحيث يمكن للجميع رؤية الأجزاء التي تتطلب صقلًا إضافيًا. يجتمع أعضاء الفريق معًا في مراجعات التصميم غير الرسمية حيث يناقشون إيجابيات وسلبيات الحلول الفردية.

مكتبات الأنماط وأدلة الأنماط ومبادئ التصميم
مكتبات الأنماط (كتل الإنشاء القابلة لإعادة الاستخدام مثل أشرطة واجهة المستخدم) ، وأدلة الأسلوب ، ومبادئ التصميم (المبادئ التي تسمح للمطورين بنشر لغة التصميم في تطبيقاتهم الخاصة) هي عناصر أساسية للغة التصميم. هم أساس نظام التصميم - مورد مشترك تستخدمه الفرق عند إنشاء واجهات. ساعدتنا حقيقة أننا أجرينا تدقيقًا لواجهة المستخدم أثناء مرحلة البحث في تصنيف عناصر التصميم المرئي. لقد أنشأنا صندوق أدوات لكل من عمل في المشروع. لذلك ، عندما ينضم عضو جديد إلى فريق ، كل ما يحتاجه هو صندوق الأدوات ، ويتم تعيينهم للحفاظ على التناسق.
لا توجد عناصر مرئية عشوائية في اللغة المرئية. كل عنصر يخدم غرضًا.
"
اختبر مبكرًا ، اختبر كثيرًا
كان مشروع Huawei EMUI مشروعًا بالغ الأهمية لشركة Huawei Corporation. كان من الضروري التأكد من أن اللغة التي حددناها تعمل للمستخدمين. والطريقة الوحيدة لفهم هذا هو اختبار تصميمنا في أسرع وقت ممكن.
لقد اتبعنا أسلوبًا بسيطًا ولكنه فعال - البناء والقياس والتعلم. باتباع هذا النهج ، لم يؤجل فريق التصميم تصميم الاختبار حتى الإصدار. لقد قمنا بدمج اللغة المرئية في نماذج أولية وظيفية واختبرناها داخل مجموعتنا (طعام تجريبي) وخارجها (مع مستخدمين حقيقيين). سمحت لنا الملاحظات التي تم جمعها أثناء الاختبار بفهم ما نجح / لا يعمل للمستخدمين.

تطبيق
إذا كانت لديك فرصة لاستخدام واجهة Huawei EMUI 5 ، فمن المحتمل أنك تفكر في نفسك ، "لا يبدو هذا تمامًا كما قال Gleb!" وهذا صحيح.

إنها حقيقة محزنة أنه لا يوجد فريق تصميم تقريبًا مسؤول عن تنفيذ هذا الحل. لسوء الحظ ، لم يتم تنفيذ الكثير من الحلول التي اقترحناها على الفريق الهندسي بشكل صحيح ، أو لم يتم تنفيذها على الإطلاق. ونتيجة لذلك ، فإن لغة التصميم التي أنشأناها ولغة التصميم التي رآها المستخدم النهائي في منتجات Huawei ينتهي بها الأمر كحيوانين مختلفين. لكن هذا رأيي الصرف. في عام 2018 ، تجاوزت Huawei مبيعات الهواتف الذكية لشركة Apple. كانت واجهة المستخدم عنصرًا مهمًا لثقة المستخدم.
بناءً على تجربتي ، فإن تحدي التنفيذ شائع بالنسبة للشركات الكبيرة. عندما لا تتم دعوة المصممين الذين قاموا بإنشاء اللغة إلى عملية تطبيق هذه اللغة في المنتج ، فسيتم دائمًا المساس بالنتائج النهائية. ما يحدث عادةً هو أن الفريق الهندسي يتبع مسارًا أقل مقاومة - حيث يقومون بتعديل حلول التصميم وفقًا للقيود التقنية التي يواجهونها عند البدء.
تحتاج كل شركة إلى مدير كبير يهتم بالتصميم ومستعد للنضال من أجله. إنها حقيقة معروفة أنه عند تصغير الرسوم المتحركة الأصلية في macOS والتي اقترحها فريق تصميم الحركة في Apple ، قال الفريق الهندسي إنه من المستحيل تنفيذ ذلك. في ذلك الوقت ، أصر ستيف جوبز على أن هذه الرسوم المتحركة ضرورية لنظام التشغيل MacOS. نتيجة لذلك ، أصبحت هذه الرسوم المتحركة ليس فقط الانتقال الذي لا يُنسى للمستخدمين لأول مرة ولكن أيضًا أحد الأشياء التي تساهم في تجربة مستخدم جيدة في MacOS.

لغة التصميم المرئي القوية هي قلب تجربة المستخدم الجيدة
يمكن أن يكون للغة المرئية تأثير كبير على تجربة المستخدم. إنه ليس فقط قادرًا على تقليل الاحتكاك من خلال جعل واجهة المستخدم أكثر قابلية للتنبؤ ولكن أيضًا لخلق البهجة. من خلال الجمع بين الشكل الرائع والوظيفة الممتازة ، سنحصل على تجربة مستخدم ممتازة.
اللغة المرئية هي نتيجة ثانوية لتصميم المنتج ، وتتطلب عملية تصميم مماثلة. إنه تكراري ويتطلب التحقق من الصحة في كل خطوة على طول الطريق. عندما تقوم ببناء لغة مرئية ، فإنك تنشئ نظامًا بيئيًا جديدًا للمصممين ، وهذا النظام البيئي يخلق الانسجام بين الفرق المختلفة المشاركة في تطوير المنتج.
