استخدام Visual Composer Website Builder لإنشاء مواقع WordPress على الويب
نشرت: 2022-03-10(هذه مقالة برعاية.) غيّر WordPress الطريقة التي نصنع بها مواقع الويب ويستخدمها الملايين من الأشخاص لإنشاء مواقع الويب اليوم. لكن هذه الأداة بها بعض القيود المهمة - فهي تتطلب وقتًا ومهارات في البرمجة لإنشاء موقع ويب.
حتى عندما تكون لديك مهارات ترميز مكتسبة ، فإن القفز إلى الكود في كل مرة عندما تحتاج إلى حل مشكلة (إضافة عنصر واجهة مستخدم جديد أو تغيير خيارات التصميم لعنصر موجود) يمكن أن يكون مملاً. كثيرًا ما نسمع: "نحتاج إلى العمل بجدية أكبر لتحقيق أهدافنا". بينما يعد العمل الجاد أمرًا مهمًا بالتأكيد ، نحتاج أيضًا إلى العمل بشكل أكثر ذكاءً.
اليوم ، أود مراجعة الأداة التي ستسمح لنا بالعمل بشكل أكثر ذكاءً. تخيل WordPress بدون حدود تصميمية وتقنية ؛ الأداة التي تقلل من الحاجة إلى كتابة التعليمات البرمجية يدويًا لأجزاء موقع الويب الخاص بك وتوفر لك الحرية للعمل على أجزاء أكثر تشويقًا وقيمة من التصميم.
في هذه المقالة ، سأراجع Visual Composer Website Builder وأقوم بإنشاء مثال حقيقي - صفحة مقصودة لمنتج رقمي - فقط باستخدام هذه الأداة.
ما هو منشئ موقع Visual Composer؟
Visual Composer Website Builder هو منشئ مواقع ويب بسيط وقوي يعتمد على السحب والإفلات والذي يعد بتغيير طريقة عملنا مع WordPress. لقد قدمت طريقة أكثر سهولة لبناء صفحة - تتم جميع الإجراءات التي تتضمن تغيير التسلسل الهرمي المرئي وإدارة المحتوى بشكل مرئي. تقلل الأداة من الحاجة إلى كتابة التعليمات البرمجية يدويًا لأجزاء السمة في موقع الويب وتوفر لك الحرية للعمل على أجزاء قيمة من التصميم مثل المحتوى.

المحتوى هو أهم خاصية في موقع الويب الخاص بك. إنه السبب الرئيسي لزيارة الأشخاص لموقعك - من أجل المحتوى. يجدر بذل الكثير من الجهود في إنشاء محتوى جيد واستخدام الأدوات التي تساعدك على تقديم المحتوى بأفضل طريقة للزوار بأقل قدر من الجهد.
الملحن المرئي و WPBakery
Visual Composer Website Builder هو منشئ من منشئي WPBakery Page Builder. إذا كانت لديك فرصة لاستخدام WPBakery Page Builder قبل أن تتساءل عن الفرق بين المكونين الإضافيين. لنكن واضحين بشأن هذين المنتجين:
هناك بعض الاختلافات المهمة بين الاثنين:.
- يتمثل الاختلاف الرئيسي بين WPBakery Page builder و Visual Composer في أن WPBakery مخصص فقط لجزء المحتوى ، بينما باستخدام Visual Composer Website Builder ، يمكنك إنشاء موقع ويب كامل (بما في ذلك الرؤوس والتذييلات).
- لا يعتمد Visual Composer على رمز قصير ، مما يساعد على إنشاء رمز نظيف. أيضًا ، لن يؤدي تعطيل المكون الإضافي إلى ترك "جحيم الرمز القصير" (حالة لا يمكن فيها عرض الرموز القصيرة بدون مكون إضافي نشط).
يمكنك التحقق من القائمة الكاملة للاختلافات بين مكونين إضافيين هنا.
الآن ، Visual Composer Website Builder ليس إصدارًا "متقدمًا" من WPBakery. إنه منتج جديد تمامًا تم إنشاؤه لتلبية الاحتياجات المتزايدة لمتخصصي الويب. Visual Composer ليس مجرد مكون إضافي ؛ إنها منصة قوية يمكن توسيعها حسب حاجة المستخدم لمواصلة التطور.
قائمة سريعة بميزات الملحن المرئي
بينما سأوضح لك كيفية عمل Visual Composer أدناه ، يجدر الإشارة إلى بعض الفوائد الرئيسية لهذه الأداة:
- إنه محرر معاينة مباشرة مع ميزات السحب والإفلات ، ومئات من عناصر المحتوى الجاهزة للاستخدام التي توفر الكثير من حرية التصميم. يمكنك إجراء تغييرات على الفور ورؤية النتائج النهائية قبل النشر.
- طريقتان لتحرير الصفحة - باستخدام محرر الواجهة الأمامية وعرض الشجرة . يسمح عرض الشجرة بالتنقل عبر العناصر المتاحة على الصفحة ويجعل عملية التصميم أسهل بكثير.
- قوالب WordPress الجاهزة للاستخدام لجميع أنواع الصفحات - من الصفحات المقصودة والمحافظ إلى مواقع الأعمال التجارية التي تحتوي على صفحات منتجات مخصصة ، لأن تحرير قالب موجود أسهل كثيرًا من البدء من الصفر بصفحة فارغة.
- يعمل Visual Composer مع أي موضوع (على سبيل المثال ، من الممكن دمج Visual Composer Website Builder في السمات الموجودة لديك)
- تصميم مستجيب جاهز للاستخدام. جميع العناصر والقوالب سريعة الاستجابة وجاهزة للهاتف المحمول. يمكنك ضبط الاستجابة لكل عمود مستقل.
- محرر الرأس والتذييل والشريط الجانبي. عادةً ما يتم تحديد الرأس والتذييل والشريط الجانبي من خلال المظهر الذي تستخدمه. عندما يحتاج محترفو الويب إلى تغييرها ، ينتقلون عادةً إلى الكود. ولكن باستخدام Visual Composer ، يمكنك تغيير التخطيط بسرعة وسهولة باستخدام المحرر المرئي فقط. هذه الميزة متوفرة في الإصدار المميز للمنتج.
- مجموعة رائعة من الوظائف الإضافية (من الممكن الحصول على الوظائف الإضافية من Hub أو الحصول عليها من مطوري الطرف الثالث)
هناك أيضًا ثلاث ميزات تجعل برنامج Visual Composer متميزًا عن غيره. ها هم:
1. مركز المؤلف البصري
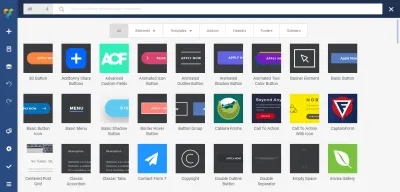
Visual Composer Hub عبارة عن سحابة تخزن جميع العناصر المتاحة للمستخدمين. إنه يشبه بشكل أساسي نظام تصميم يحافظ على تحديث نفسه وحيث يمكنك الحصول على عناصر وقوالب وعناصر وكتل جديدة (قريبًا).

إن الشيء العظيم في Visual Composer Hub هو أنك لست بحاجة إلى تحديث المكون الإضافي للحصول على عناصر جديدة - يمكنك تنزيل العناصر متى احتجت إليها. نتيجة لذلك ، لا يتم تضخيم إعداد WP الخاص بك بعدد لا يحصى من العناصر غير المستخدمة.
2. المكدس الفني الجديد
تم إنشاء مُنشئ موقع Visual Composer على حزمة تقنية جديدة - يتم تشغيله بواسطة ReactJS ولا يستخدم أيًا من الرموز القصيرة لـ WordPress. يساعد هذا في تحقيق أداء أفضل - أجرى الفريق الذي يقف وراء Visual Composer سلسلة من الاختبارات الداخلية وأظهر أن الصفحات التي تم إنشاؤها باستخدام Visual Composer يتم تحميلها بمعدل 1-1.5 ثانية أسرع من نفس التخطيطات التي أعيد إنشاؤها باستخدام WPBakery.
3. API
يحتوي منشئ موقع Visual Composer على واجهة برمجة تطبيقات مفتوحة وموثقة جيدًا. إذا كانت لديك مهارات في البرمجة ، فيمكنك توسيع Visual Composer باستخدام العناصر المخصصة الخاصة بك والتي قد تكون مفيدة لبعض المشاريع المخصصة.
كيفية إنشاء صفحة مقصودة باستخدام الملحن المرئي
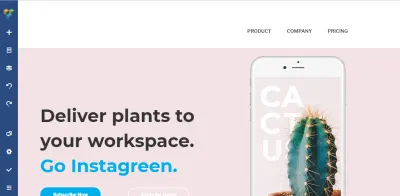
في هذا القسم ، سأوضح كيفية إنشاء صفحة مقصودة لمنتج رقمي يسمى CalmPod (جهاز مكبر صوت منزلي خيالي) باستخدام منشئ موقع Visual Composer الجديد.
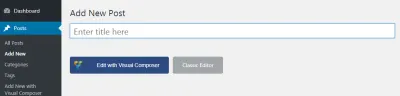
تبدأ رحلتنا في واجهة WP حيث نحتاج إلى إنشاء صفحة جديدة - أعطها عنوانًا وانقر فوق الزر "تحرير باستخدام المؤلف المرئي".

إنشاء تخطيط لصفحة مقصودة
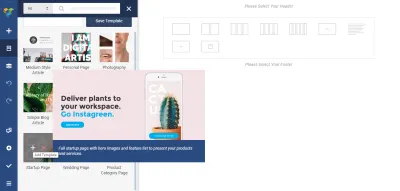
تبدأ عملية إنشاء الصفحة ببناء تخطيط مناسب. عادةً ما يستغرق إنشاء مخطط لصفحة مقصودة الكثير من الوقت والجهد. يتعين على المصممين تجربة الكثير من الأساليب المختلفة قبل العثور على الطريقة الأفضل للمحتوى. لكن Visual Composer يبسط المهمة للمصممين - فهو يوفر قائمة بالتخطيطات الجاهزة للاستخدام (متوفرة ضمن خيار إضافة قالب ). لذلك ، كل ما عليك القيام به لإنشاء صفحة جديدة هو العثور على التخطيط المناسب من قائمة الخيارات المتاحة ومعرفة كيف يعمل مع المحتوى الخاص بك.

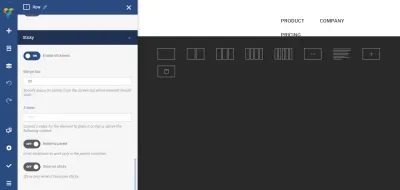
ولكن على سبيل المثال الخاص بنا ، سنحدد قالب صفحة بدء التشغيل . يتم تطبيق هذا النموذج تلقائيًا بمجرد النقر فوق الرمز + ، لذلك كل ما نحتاج إليه هو تعديله وفقًا لاحتياجاتنا.

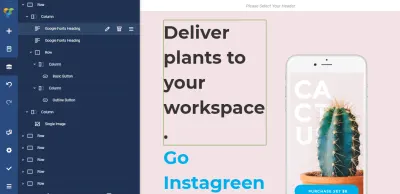
يتكون كل تخطيط في Visual Composer من صفوف وأعمدة. الصف هو الأساس الذي يحدد الهيكل المنطقي للصفحة. كل صف يتكون من أعمدة. يمنحك Visual Composer القدرة على التحكم في عدد الأعمدة في صف واحد.

نصيحة : لاحظ أن Visual Composer يستخدم حدودًا ملونة مختلفة لوحدات واجهة المستخدم. عندما نحدد صفًا ، نرى حدًا بلون أزرق ، وعندما نختار عمودًا ، نرى حدًا برتقالي اللون. يمكن أن تكون هذه الميزة ذات قيمة كبيرة عند العمل على إنشاء تخطيطات معقدة.


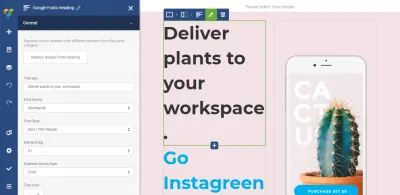
إن الشيء العظيم في Visual Composer هو أنه يمكننا تخصيص جميع خصائص التخطيط - إضافة / إزالة العناصر أو تغيير خيارات التصميم الخاصة بهم (مثل الهوامش والحشو بين العناصر). على سبيل المثال ، لا نحتاج إلى الغوص في الكود لتغيير أحجام الأعمدة ؛ يمكننا ببساطة سحب وإسقاط حدود العناصر الفردية.

من المهم الإشارة إلى أنه يمكننا استخدام المحرر المرئي أو العرض الشجري للعناصر لتعديل الخصائص الفردية لعناصر واجهة المستخدم.

من خلال النقر على أيقونة "القلم" ، نقوم بتنشيط شاشة بخصائص تصميم فردية للعنصر.

امتداد المحتوى
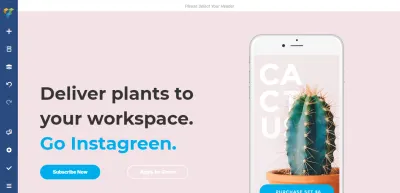
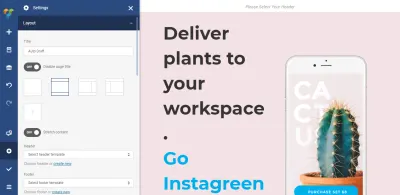
يسمح Visual Composer بجعل التخطيط إما محاصرًا أو ممتدًا. إذا قمت بتبديل خيار "توسيع المحتوى" إلى "تشغيل" ، فسيكون التخطيط الخاص بك في العرض الكامل.


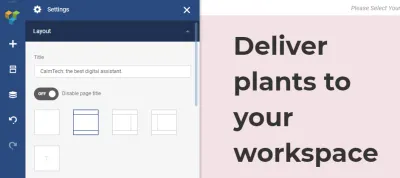
تغيير عنوان الصفحة
يسمح المؤلف المرئي للمستخدمين بتغيير عنوان الصفحة. يمكنك القيام بذلك في إعدادات التخطيط. دعونا نعطي صفحتنا العنوان التالي: "C almTech: أفضل مساعد رقمي".

إضافة القائمة العلوية
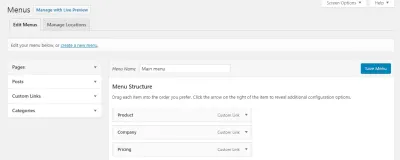
حان الوقت الآن لإضافة قائمة عليا إلى صفحتنا المقصودة. افترض أن لدينا القائمة التالية في WP:

ونريد وضعه في أعلى الصفحة المقصودة التي تم إنشاؤها حديثًا. للقيام بذلك ، نحتاج إلى الانتقال إلى Visual Composer -> Headers (لأن الجزء العلوي من الصفحة هو المكان الافتراضي للتنقل) وإنشاء رأس جديد.
بمجرد النقر فوق الزر "إضافة رأس" ، ستظهر شاشة تطلب منا توفير عنوان للصفحة - فلنسميها "رأس الصفحة". إنه اسم تقني سيساعدنا في التعرف على هذا الكائن.

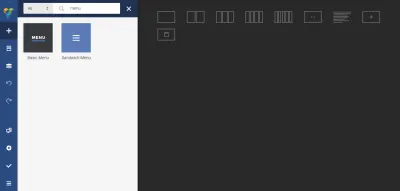
بعد ذلك ، سيوجهنا Visual Composer إلى Hub حيث يمكننا إضافة جميع عناصر واجهة المستخدم المطلوبة إلى العنوان الخاص بنا. نظرًا لأننا نريد الحصول على قائمة ، فإننا نكتب "قائمة" في مربع البحث. يوفر لنا The Hub خيارين: قائمة أساسية وقائمة ساندويتش. بالنسبة إلى حالتنا ، سنستخدم * القائمة الأساسية * لأن لدينا عددًا محدودًا من خيارات التنقل ذات المستوى الأعلى ونريد أن تكون جميعها مرئية طوال الوقت (التنقل المخفي مثل قائمة ساندويتش يمكن أن يكون ضارًا بقابلية الاكتشاف).

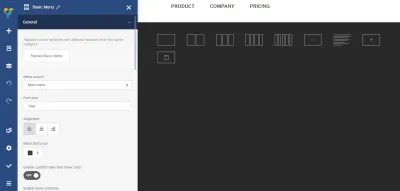
أخيرًا ، نحتاج إلى اختيار مصدر القائمة (في حالتنا ستكون القائمة الرئيسية ، القائمة الموجودة في WP) وتغيير مظهر خيارات التنقل.

دعنا نغير محاذاة القائمة (سننقلها إلى اليمين).

و هذا كل شيء. الآن يمكننا استخدام إعدادات الصفحة الرئيسية الخاصة بنا. دعنا نعدل صفحتنا الرئيسية لتشمل رأس الصفحة. مرر مؤشر الماوس فوق عنصر * الرجاء تحديد العنوان * الخاص بك ، وسترى الزر " إضافة رأس ".

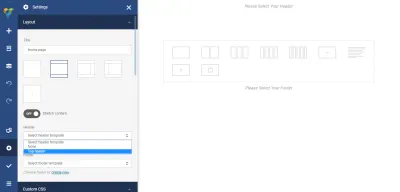
عند النقر فوق الزر ، سترى مربع حوار في الجزء الأيسر من الشاشة يدعوك إلى تحديد رأس الصفحة. دعنا نختار خيار Top Header من القائمة.

بعد أن نختار رأس الصفحة ، سترى قائمة في الجزء العلوي من الصفحة.

جعل القائمة العلوية لزجة
يقول المبدأ الأساسي للتنقل الجيد أن قائمة التنقل يجب أن تكون متاحة للمستخدمين طوال الوقت. لكن لسوء الحظ ، في العديد من مواقع الويب ، تختفي قائمة التنقل العلوية عند التمرير. مثل هذا السلوك يجبر المستخدمين على العودة إلى الأعلى للانتقال إلى صفحة أخرى. يقدم تكاليف تفاعل غير ضرورية. لحسن الحظ ، هناك حل بسيط لهذه المشكلة - يمكننا جعل القائمة العلوية ثابتة. تظل القائمة الثابتة مرئية طوال الوقت بغض النظر عن مكان وجود المستخدم في الصفحة.
لتمكين الالتصاق ، نحتاج إلى تشغيل زر التبديل الثابت لرأسنا (لحاوية القائمة بأكملها) وإضافة هامش 50 بكسل إلى أعلى الهامش .

عندما تقوم بالتمرير في الصفحة المقصودة ، ستلاحظ أن الرأس يظل مرئيًا طوال الوقت.
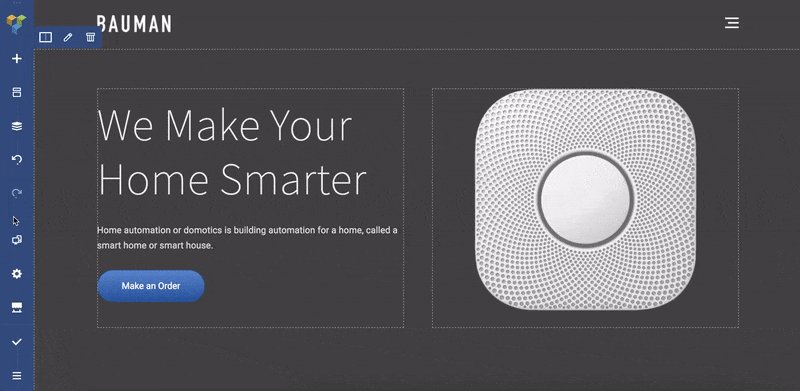
إقران الصورة بالنص
يأتي بعد ذلك جزءًا مثيرًا حقًا - نحتاج إلى وصف منتجنا لزوارنا. لإنشاء انطباع رائع لأول مرة ، نحتاج إلى تقديم صور ممتازة مقترنة بوصف واضح. يجب أن يعمل وصف النص وصورة المنتج (أو الصور) معًا وإشراك الزائرين في معرفة المزيد عن المنتج.
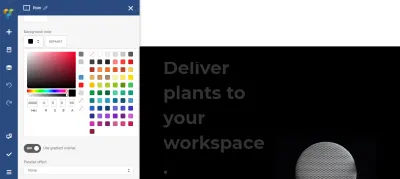
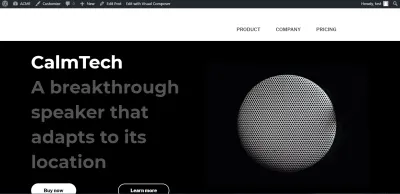
نحن بحاجة إلى استبدال الصورة الافتراضية بصورتنا. اضغط على الصورة وقم بتحميل واحدة جديدة. سنستخدم صورة بخلفية سهم ، لذلك نحتاج أيضًا إلى تغيير خلفية الحاوية. نحتاج إلى تحديد الصف وتعديل خيار لون الخلفية.

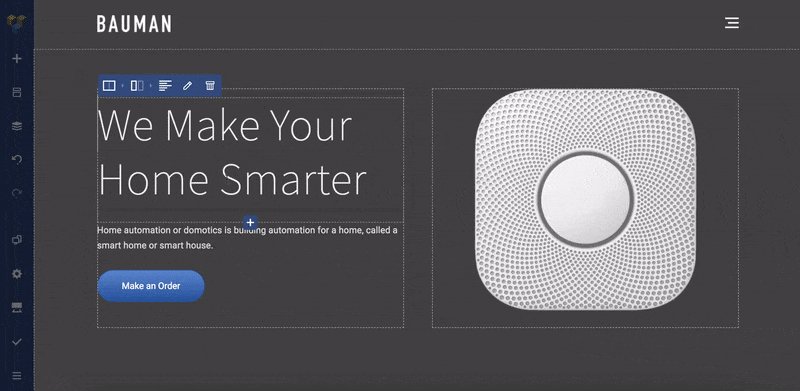
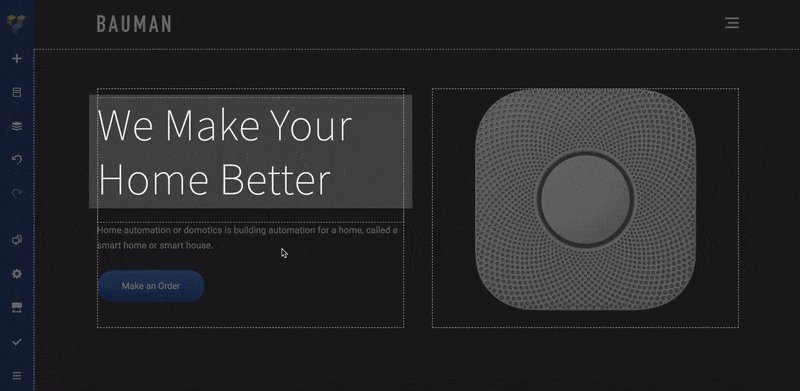
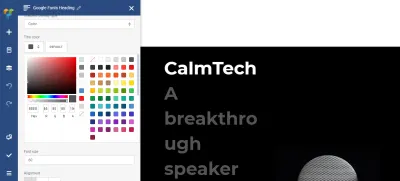
بعد ذلك ، نحتاج إلى إضافة قسم نصي إلى يسار الصورة. في العالم الغربي ، يقوم المستخدمون بمسح الصفحة من اليسار إلى اليمين ، لذلك سيقرأ الزوار الوصف النصي ومطابقته مع الصورة. يستخدم Visual Composer كائن Text Block لتخزين معلومات النص. دعنا نستبدل النص الذي يأتي مع السمة بنصنا المخصص "CalmTech مكبر صوت مذهل يتكيف مع موقعه". دعنا أيضًا نعدل لون النص لجعل النص أكثر صلة بالموضوع (أبيض للعنوان وظل رمادي للترجمة).

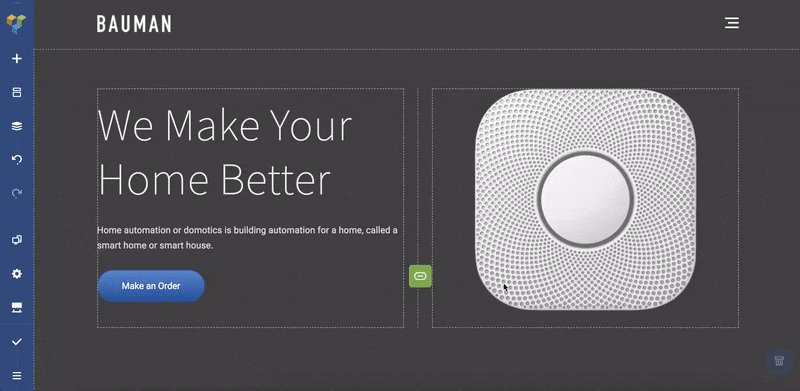
تكوين مجموعة من العناصر
لدينا صورة لمنتج ووصف نصي ، ولكن لا يزال هناك عنصر واحد مفقود. كما خمنت على الأرجح ، إنها دعوة للعمل (CTA). لا يقوم المصممون الجيدون فقط بإنشاء صفحات فردية ولكن رحلة مستخدم شاملة. وبالتالي ، لإنشاء رحلة مستخدم ممتعة ، من المهم توجيه المستخدمين على طول الطريق. في الوقت الذي يقرأ فيه الزائرون المعلومات الضرورية ، من الضروري توفير الخطوة المنطقية التالية لهم ، و CTA هو عنصر مناسب تمامًا لهذا الدور.
في حالتنا ، سنحتاج إلى عبارتين للحث على اتخاذ إجراء - "اشتر الآن" و "تعرف على المزيد". يجب أن يأتي الزر الأساسي للحث على اتخاذ إجراء "اشتر الآن" أولاً ويجب أن يكون أكثر لفتًا للأنظار (نتوقع أن ينقر المستخدمون عليه). وبالتالي ، نحتاج إلى جعله أكثر تباينًا بينما يجب أن يكون الزر "معرفة المزيد" زرًا فارغًا.
يجعل Visual Composer من السهل تخصيص المعلمات العامة لعنصر واجهة المستخدم (مثل الفجوة) بالإضافة إلى خيارات التصميم الفردية. نظرًا لأننا مهتمون بتغيير الخصائص الفردية ، فنحن بحاجة إلى النقر فوق "تحرير" لزر معين.

اللعب بالرسوم المتحركة للتعبير عن الديناميكيات ورواية القصص
يزور الأشخاص العشرات من مواقع الويب المختلفة يوميًا. في مثل هذا السوق شديد التنافسية ، يحتاج محترفو الويب إلى إنشاء منتجات لا تُنسى حقًا. تتمثل إحدى طرق تحقيق هذا الهدف في التركيز على بناء تفاعل أفضل للمستخدم.
من الممكن إشراك الزائرين للتفاعل مع أحد المنتجات من خلال نقل بعض الديناميكيات. إذا جعلت موقعًا أقل ثباتًا ، فمن الأفضل أن يتذكره الزائرون.
يتيح لك Visual Composer الاختيار من بين عدد قليل من حركات CSS المحددة مسبقًا لعنصر معين. عندما نفتح خيارات التصميم لأي عنصر واجهة مستخدم يمكننا العثور على الخيار Animate . عندما نختار الخيار المتحرك ، سيتم تشغيله بمجرد ظهور العنصر في نافذة المتصفح.

تلميع نهائي
دعونا نرى كيف تبدو صفحتنا لزوار موقعنا. من الواضح أن لديها مشكلتين:
- يبدو غير مكتمل إلى حد ما (ليس لدينا شعار لموقع ويب) ،
- العناصر لها نسب خاطئة (النص يفوق الصورة بحيث يبدو التخطيط غير متوازن).

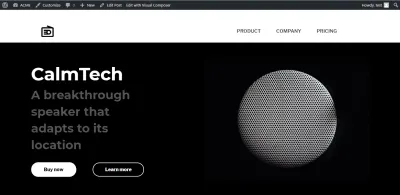
لنحل المشكلة الأولى. انتقل إلى قسم الرؤوس وحدد Top Header الخاص بنا. انقر فوق عنصر "+" وحدد كائن صورة واحدة . تحميل صورة جديدة (الأيقونة). لاحظ أنه يمكننا تعديل حجم الصورة مباشرة في Visual Composer. لنجعل حجم الرمز لدينا 50 بكسل × 50 بكسل (في قسم الحجم ).

حان الوقت الآن لحل المشكلة الثانية. حدد العمود الأول واضبط حجم النص (اضبط الحجم على 40 للرأس الفرعي). إليك كيف ستبدو صفحتنا بعد التغييرات.

خاتمة
يبسط Visual Composer Website Builder عملية بناء الصفحات في WordPress. لا تصبح عملية تصميم الويب سريعة وسهلة فحسب ، بل تصبح أيضًا أكثر متعة لأن المصممين يتمتعون بقدر أكبر من الحرية الإبداعية للتعبير عن أفكارهم. وعندما يتمتع محترفو الويب بقدر أكبر من الحرية الإبداعية ، يمكنهم ابتكار حلول تصميم أفضل.
