سبع نصائح لتجربة المستخدم - الاستجابة لاحتياجات المستخدم
نشرت: 2020-07-14UXD تعني تصميم تجربة المستخدم. يشير هذا النوع من التصميم إلى تصميم المنتج الذي يقدم تجربة مفيدة وثرية لمستخدم هذا المنتج. غالبًا ما يتم استخدام مصطلح "تصميم تجربة المستخدم" بشكل متبادل مع "تصميم واجهة المستخدم" و "سهولة الاستخدام". لكن المصطلحات الأخيرة هي مجموعة فرعية من تصميم تجربة المستخدم. تصميم تجربة المستخدم هو أكثر بكثير من تصميم واجهة المنتج أو التصميم الذي يوفر سهولة الاستخدام. يهتم مصمم تجربة المستخدم أيضًا بتكامل المنتج. يهتم بعمليات مثل العلامة التجارية للمنتج وتصميم المنتج وعوامل قابلية الاستخدام. علاوة على ذلك ، يجب عليهم أيضًا مراعاة كفاءة وظيفة المنتج.
تغطي عملية تصميم تجربة المستخدم جميع الإجراءات كما هو مذكور أعلاه والتي يتعامل معها مصمم UX قبل أن يصل الجهاز إلى يد المستخدم. في هذه المدونة ، سنلقي نظرة على النصائح المطلوبة للحصول على أفضل تصميم لتجربة المستخدم.
1. تجربة العميل:
انظر إلى التطبيقات التي يحذفها المستخدم من أجهزته. السبب الأساسي لحذف المستخدم لتطبيق ما هو بسبب العقبات التقنية في التطبيق. مطلوب مصمم UX لفهم تطوير المنتج في كل مرحلة. خلال كل مرحلة من مراحل دورة حياة المنتج ، يجب على مصمم تجربة المستخدم أن ينظر إليها من منظور العميل. تتراوح تجربة العميل (CX) من النظر في التطبيق للاستخدام ، والانتقال خلال الاستخدام ، والدعم إلى إزالته.
بصفتك مصمم UX ، يجب أن تفكر مثل العميل أثناء إنشاء تطبيق. وبالمثل ، يجب أن تفكر أيضًا في التفاعلات التي يجريها العميل مع تطبيقك. على سبيل المثال ، يجب أن تعلم أن تسجيل المستخدم سهل. في هذه الأيام ، يرسل النظام OTP (كلمة مرور لمرة واحدة) للمستخدمين الذين يسجلون من خلال أرقام هواتفهم. إنها عملية طبيعية للتسجيل. لكن التطبيقات الفردية ترسل روابط إلى موقع الويب الخاص بها للتحقق من المستخدم ، والتي قد تعمل أو لا تعمل. قد يؤدي القيام بذلك إلى إبعاد عميلك والتخلي عن طلبك. قد ينتهي بهم الأمر بإعطاء مراجعات سلبية لتطبيقك.
2. اجعلها بسيطة وسريعة الاستجابة:
عامل آخر مهم جدًا لأي تصميم UX هو مستوى التعقيد فيه. بشكل عام ، تعد سهولة الاستخدام الهدف الأساسي لأي تصميم UX ، ومع ذلك فإن المصممين إما ينسونه أو يفقدون الهدف. في النهاية ، ينتهي بهم الأمر بامتلاك تصميمات معقدة تجعلهم يفقدون مستخدميهم. عندما تمتلئ إحدى الصفحات بمحتوى نصي وتحطيمها بالصور ومقاطع الفيديو ، فإنها تؤدي إلى إيقاف تشغيل المستخدم. علاوة على ذلك ، إذا لم تكن الطباعة على مستوى العلامة ، فلا يمكنك أن تتوقع من المستخدم قراءة المحتوى الذي تم البحث عنه بدقة. قد يؤدي القيام بذلك إلى ارتداد المستخدم عن صفحة الويب الخاصة بك. إذا ارتفع معدل الارتداد ، فقد يفقد موقع الويب الخاص بك حركة المرور العضوية ويؤدي إلى فقدان الترتيب في صفحة نتائج البحث.
يجب أن يكون لديك تصميم يستجيب لمتطلبات المستخدم تمامًا ويكون دائمًا سهل الاستخدام. يجب أن يكون الهدف من تصميمك هو الحفاظ على تفاعل المستخدم ومشاركته في صفحة الويب الخاصة بك. يجب ألا تدع المستخدم يصرف انتباهه. حتى إذا كانت صفحتك تحتوي على الكثير من المساحات البيضاء ، ولكن لها غرضًا محددًا ، فإنها تساعد في الحفاظ على تصميمك سهل الاستخدام.
يجب أن تكون المكونات والغرض منها مفهومة بسهولة ويجب شرحها للمستخدم. على سبيل المثال ، يجب أن تحتوي العناصر التفاعلية مثل "بحث" على رمز عدسة مكبرة للدلالة على البحث. يجب عليك وضع معلومات إضافية حول موقع الويب مثل قائمة المدونات أو الاتصال بنا على تذييل الصفحة.
3. افهم متطلبات جمهورك المستهدف:
بدون فهم عقلية الجمهور المستهدف ومتطلباته ، من المستحيل عمليًا تصميم تجربة مستخدم. للحصول على تصميم تجربة مستخدم صحيح ، عليك أن تفهم كل شيء من وجهة نظرهم. بهذه الطريقة ، يمكنك متابعة الصعوبات التي يواجهونها أو سهولة الاستخدام التي تجعل المستخدم يشعر بالراحة. بدون الحصول على هذا المنظور ، من المستحيل أن يكون التصميم صحيحًا في البداية. علاوة على ذلك ، قد يكون التصميم إخفاقًا تامًا بسبب عدم فهم احتياجات الجمهور وتوقعاته.
لتجنب ذلك ، يجب عليك الاستفسار عن كل التفاصيل الدقيقة حول كيفية توقع المستخدم لتصميم تجربة المستخدم. لهذا ، يمكنك إما أن تطلب من المستخدمين ملء الاستبيانات ونماذج التعليقات. يمكنك أيضًا ملاحظة كيفية استخدام المستخدمين للمنتج والميزات التي يفضلونها على ما يبدو. يمكن أن تساعدك الاستطلاعات في التعرف على المستخدمين من منظور الديموغرافيا. يمكن أن يكون مستخدموك خبراء في التكنولوجيا ، أو صناعيين ، أو طالبًا يدرس في إحدى الجامعات.
يخبرك الاستطلاع أيضًا بما يطلبه المستخدم وكيف يمكنك الإجابة على هذه المتطلبات. يساعدك أيضًا في معرفة كيف يمكنك توصيل احتياجات المستخدم بتصميم الواجهة الخاصة بك. هذه الإجابات كافية لك لفهم عقلية جمهورك المستهدف. علاوة على ذلك ، يمكن أن يساعدك في الحصول على أفضل تصميم UX وفقًا لمستخدميك.
4. لها عناصر مميزة بصريًا:

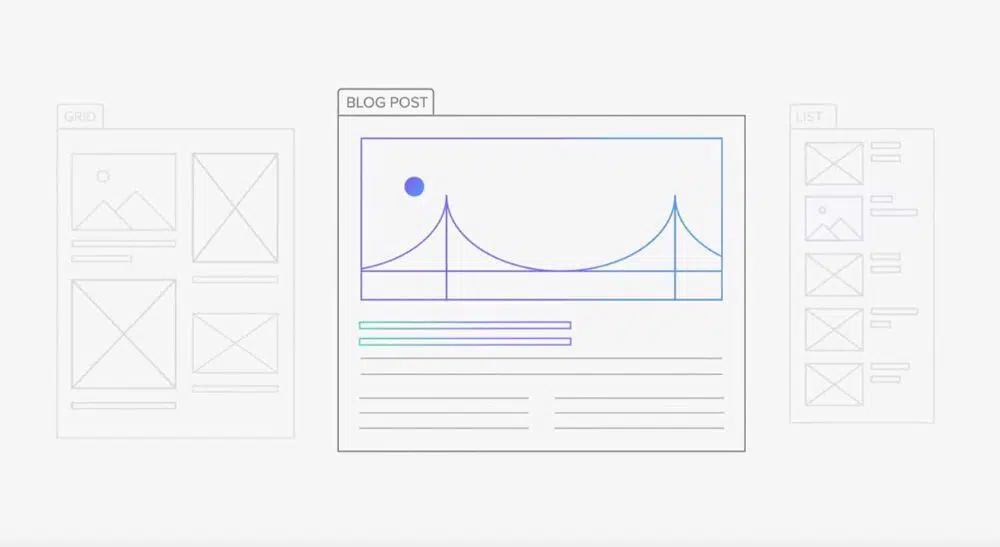
الصفحة التي تكون جذابة بصريًا وكذلك سهلة الاستخدام للمستخدم هي أفضل طريقة للفوز بتصميم تجربة المستخدم. إذا كان على المستخدم البحث عن عناصر تحكم أو إخفاء عناصر التحكم أسفل الإعلانات ، فهذا ليس مثالًا جيدًا لتعيينه. لا تجعل المستخدم يقوم بالتمرير لأعلى ولأسفل للعثور على شيء ما. إنها دائمًا بداية جيدة إذا كان لديك أهم الأشياء الظاهرة ويسهل العثور عليها. يجب أن يكون الشيء الأكثر أهمية ، وفقًا للتصميم الخاص بك ، بارزًا ويكون في المنتصف. على سبيل المثال ، إذا كنت تتعامل مع المدونات ، فيجب أن تضع أحدث مدونة لك بطريقة يسهل على القارئ العثور عليها.
هناك عامل آخر يحدد سلامة تصميم تجربة المستخدم وهو العناصر الملاحية. تقدم بعض مواقع الويب تنقلًا يبدو محيرًا للمستخدمين. على سبيل المثال ، يعد وضع التنقل على رأس الصفحة وأزرار الوسائط الاجتماعية على اليمين أو اليسار اتجاهًا. اعتمادًا على موقع أزرار الوسائط الاجتماعية ، يمكنك تعيين منشورات مدونتك. وبالتالي ، إذا كانت أزرار الوسائط الاجتماعية على اليسار ، فيمكنك وضع منشورات مدونتك على اليمين. أيضًا ، يجب أن تكون أحدث مشاركات المدونة في الأعلى. ينتقل المحتوى الآخر مثل "قد يعجبك أيضًا ..." في أسفل الصفحة.
يعد موقع زر الإجراء والتسمية التوضيحية لهما أيضًا مهمين للغاية عند تصميم الصفحة. بالإضافة إلى ذلك ، يعد التعليق الموجود على الزر ضروريًا أيضًا. على سبيل المثال ، يجب ألا تكتب "موافق" على الزر إذا كان يعني "حفظ" المعلومات. بدلاً من ذلك ، يجب عليك كتابة "حفظ" على الزر لتجنب الالتباس. إنه أمر مزعج للغاية عندما لا يبدو أنك تجد الزر لمعالجة معلوماتك. على سبيل المثال ، إذا كان الزر يختبئ أسفل إعلان ، فلن يعرف المستخدم أبدًا بوجود الزر. قد ينزعج ببساطة من التصميم وقد يتخلى عن الصفحة على الفور.
يجب أن يكون حقل البحث مرئيًا للمستخدم الخاص بك غير ذي صلة بالجهاز الذي يختاره المستخدم لاستخدامه. يمكنك أيضًا الإشارة إليه عن طريق وضع رمز لعدسة مكبرة لتصوير البحث. تقليديا ، يجب عليك وضع حقل البحث في الزاوية العلوية اليمنى من الصفحة. ومن ثم ، حاول والحفاظ على نفس التقليد.
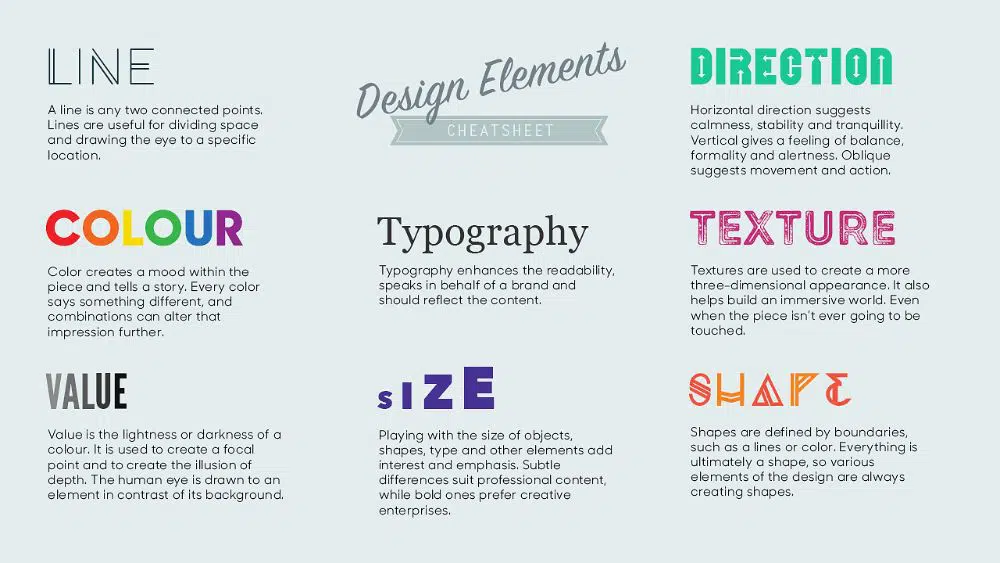
عند الوصول إلى الألوان ، يجب أن تكون ألوان الخلفية صامتة. أي ، يجب ألا تكون مظلمة جدًا أو مشرقة جدًا. إنها حقيقة عامة ومعلنة أن اللون الأزرق للارتباطات التشعبية. حاول والحفاظ على عامل التصميم هذا. يشير اللون الأحمر إلى الأخطاء أو التنبيهات. اتبع ذلك للدلالة على نفس الشيء. ضع لونًا عالي التباين لأزرار الحث على اتخاذ إجراء. قد يستدعي هذا المستخدم للنقر عليه واتخاذ إجراء.
5. اتساق تدفق المستخدم:
تلعب رحلة المستخدم على موقع الويب الخاص بك أيضًا دورًا أساسيًا في تحديد مدى صحة تصميم تجربة المستخدم. يحدد "التدفق" الحركة السلسة للمستخدم من جزء من صفحة الويب الخاصة بك إلى جزء آخر. أثناء إنشاء هذا ، يجب أن يقدم المنتج النهائي للتدفق القيمة للمستخدم. يساعد التصميم المتسق المستخدمين في العثور على ما يريدون فعله على موقع الويب أو التطبيق الخاص بك والقيام به. هذا يفيد عملك لأن الاتساق هو ما يؤدي إلى الاستخدام.
لتحقيق الاتساق ، عليك التفكير في كيفية تحرك المستخدم على موقع الويب. على سبيل المثال ، يصل المستخدم إلى الصفحة الرئيسية لموقع ويب يتعامل مع مستحضرات التجميل. هو أو هي يتصفح الموقع. إذا كان المستخدم غير مسجل ، فإنه يسجل على الموقع. وبعد ذلك ، وفقًا لتفضيلاتهم المحددة ، يعرض الموقع المنتجات والخدمات الموصى بها. ومن ثم ، فإن تدفق المستخدم هنا هو تصفح المنتجات وتسجيلها واستكشافها. يجب أن تكون الرحلة بأكملها من التصفح إلى الاستكشاف سلسة وبديهية.
هناك عامل آخر يجب مراعاته هنا وهو معالجة الصفحات الميتة. الصفحات الميتة هي الصفحات التي لا توجه المستخدم إلى أي مكان. يجب تجنب هذه الحالات على موقع الويب الخاص بك لمنع المستخدم من الوصول إلى صفحة مسدودة. يجب أن تؤدي كل صفحة إلى صفحة أو محتوى آخر.
يجب أن يضع كل موقع هدفًا نهائيًا. على سبيل المثال ، تحدثنا عن موقع يتعامل مع مستحضرات التجميل. يجب أن يكون الهدف النهائي هنا هو قيام المستخدم بشراء منتج من خلال وضع الدفع المحدد الخاص به.
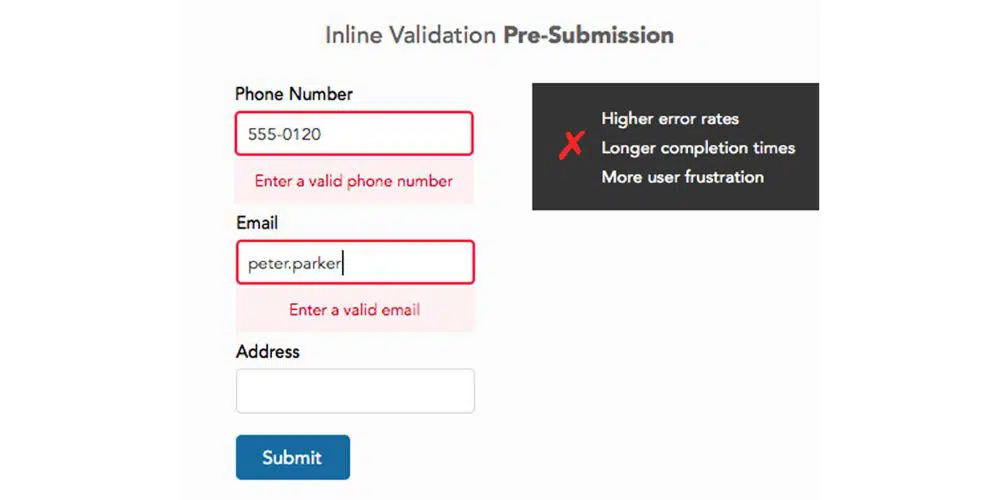
6. يجب أن تكون رسائل الخطأ تشرح نفسها بنفسها:
يمكن أن يواجه المستخدم الخبير خطأ. ولكن إذا كانت رسالة الخطأ غير واضحة ليتمكن المستخدم من فهمها وحلها ، فإنها تصور مثالاً على الانزعاج المفهوم. كانت هناك حالات يُنشئ فيها النظام رمز خطأ ، لكن معنى رمز الخطأ غير متاح. إنها مثال على الممارسة السيئة. إنه يجعل المستخدم مرتبكًا ومحبطًا لعدم قدرته على إزالة الخطأ ، على الإطلاق. ومن ثم ، يجب أن تحافظ دائمًا على رسائل الخطأ والتنبيه سهلة الفهم والفهم.
يمكن أن يؤدي توجيه المستخدم من خلال موقف خاطئ إلى تجربة مستخدم جيدة وردود فعل إيجابية. عندما يمكنك التأثير بشكل إيجابي على تجربة المستخدم ، يمكنك الحفاظ على مشاركة المستخدم لفترة طويلة. علاوة على ذلك ، من المحتمل جدًا أن يعود المستخدم مرارًا وتكرارًا لإعادة شراء المنتجات أو الخدمات. يمكن أن يؤدي تجنب بعض الأخطاء إلى جعل المستخدم مغرمًا بتصميمك ، مما يؤدي إلى تجربة مستخدم غنية ومُحسّنة. وهذا النوع من تجربة المستخدم هو الأهم.
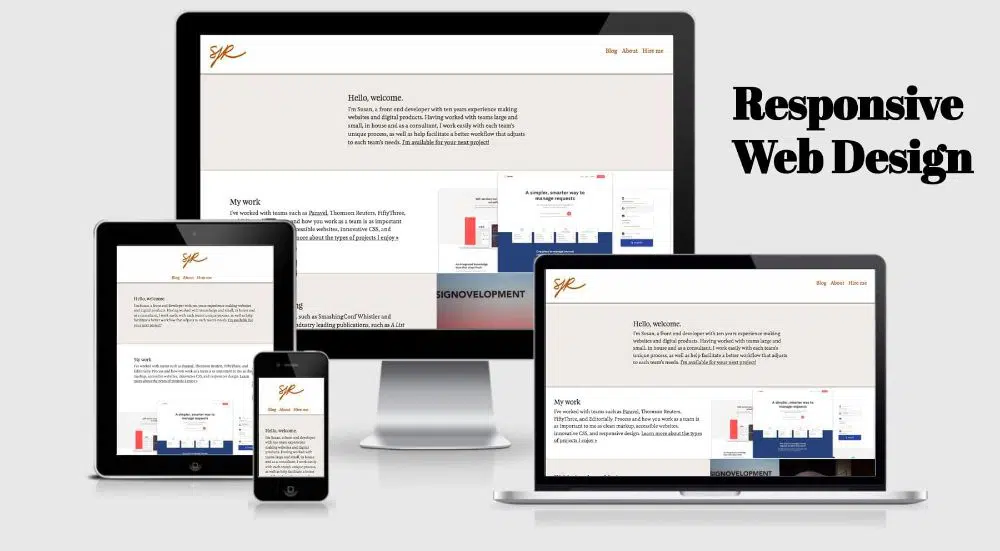
7. قم بمحاذاة الخطوط وفقًا لجهاز المستخدم:
لقد ولت الأيام التي كان فيها المستخدمون يفتحون أجهزة الكمبيوتر المحمولة أو يشعلون سطح المكتب للبحث عن شيء ما على الإنترنت. تعد الهواتف المحمولة هذه الأيام واحدة من أذكى الأجهزة المتوفرة على هذا الكوكب. يستخدم المستخدمون الإنترنت من خلال أجهزتهم المحمولة والأجهزة اللوحية. ومن ثم ، يجب أن يحتوي تصميم تجربة المستخدم على تصميمات صفحات تتدفق بسلاسة عبر جميع الأجهزة.
كمصمم UX ، يجب أن تكون الرسومات والخطوط قابلة للقراءة على كل جهاز. إذا كان المستخدم يتصفح على جهاز محمول ، فتأكد من أن الخطوط مقروءة ، وأن لديها التباين الصحيح وأن الصور تظهر بشكل صحيح حتى في حالة ضعف الاتصال بالإنترنت. عامل آخر يجب الانتباه إليه هو استجابة صفحة الويب أو تطبيق الويب. تأكد من أن صفحة الويب أو التطبيق لا يتحول إلى غير مستجيب إذا كان المستخدم يتصفحه على جهاز محمول. إذا قام أحد المستخدمين بتشغيل بعض ميزات إمكانية الوصول ، فتأكد من أن موقع الويب أو تطبيق الويب الخاص بك يدعم هذه الميزات.
استنتاج:
يكمن سر تصميم تجربة المستخدم الجيدة في جعل تطبيق الويب أو موقع الويب الخاص بك يعمل لصالح المستخدم والنظام الأساسي الذي اخترته. أيضًا ، يجب أن تضيف قيمة إلى تجربة المستخدم الخاصة بك. هذا شيء يجب ألا تنساه أبدًا. جوهريًا ، تجربة المستخدم المصممة بشكل جيد ، يجب أن تأخذ المستخدم إلى المعلومات المطلوبة بسلاسة. خلال هذه الرحلة ، يجب أن يواجه المستخدم أقل قدر من الإلهاء لتجنب أي اضطراب في سعيه للوصول إلى هدفه على موقع الويب الخاص بك. القول أسهل من الفعل ، على الرغم من أن كل مصمم تجربة مستخدم يفهم ذلك بوضوح. كمصمم تجربة مستخدم ، تساعدك النصائح والحيل المذكورة أعلاه على تحقيق الهدف المعلن. في النهاية ، يكون المستخدم هو الذي يقرر ما إذا كان التصميم يضيف قيمة إلى رحلته. ومن ثم ، إذا كان المستخدم غير راضٍ ، فيجب تقييم تصميم تجربة المستخدم بدقة لتجنب الحوادث المستقبلية.