أفكار UX حول استخدام الفيديو كخلفية
نشرت: 2021-02-20لا يزال استخدام مقاطع الفيديو كخلفية - وهو اتجاه التصميم الذي ظهر قبل عامين - موضوع الكثير من الجدل بين المصممين.
من ناحية ، يجذب انتباه المستخدمين عبر الإنترنت الذين لديهم اهتمام محدود للغاية في البداية ؛ قادر على الجري في الخلفية دون تدخل ؛ ويمنح زائري الموقع مزيدًا من الزخم للمشاركة.
من ناحية أخرى ، يقول الرافضون إن هذه التقنية تضحي بقابلية الاستخدام باسم الجاذبية الجمالية. إنه يذكرنا بالوقت الذي كانت فيه صور GIF والصفحات الرئيسية مغمورة بالفلاش - وهو اتجاه من شأنه أن ينظر فقط إلى الأعلى ومبتذل في معايير اليوم.
ومع ذلك ، أعتقد أن استخدام مقاطع الفيديو كخلفية يضيف بُعدًا أكثر ديناميكية وحيوية إلى تجربة المستخدم الخاصة به والتي من شأنها أن تؤدي في النهاية إلى مشاركة أطول. هذا إذا وفقط إذا تم ذلك بشكل صحيح. اسمحوا لي أن أتعمق في هذا أكثر.

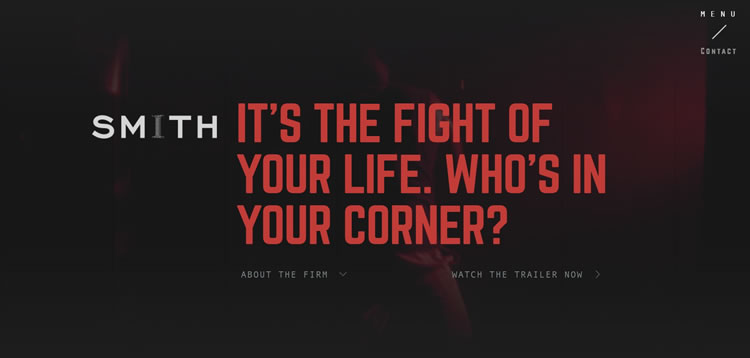
خلفية الفيديو على الصفحة الرئيسية لسميث.
وجهان للعملة
هناك مزايا لكلا الجانبين ، وهي مسألة النظر في أيهما قد يزن أكثر من حيث القيمة التي سيعطيها لموقعك على الويب.
مزايا خلفيات الفيديو
جذابة بصريا:
تبرز خلفية الفيديو بين حشد من الصفحات الرئيسية الثابتة. تكمن ميزته الأولى بعد ذلك في قدرته على جذب المزيد من الزوار وجعلهم يشاركون لفترة أطول ، وذلك بفضل تفرده.
باستخدام مقاطع الفيديو ، يعطي موقع الويب الخاص بك انطباعًا بأنه يتقدم من الناحية التكنولوجية ، نظرًا لأن التصميم غير متاح في كل مكان. إن تقديم أفضل ما لديك في تلك الثواني القليلة الحيوية عند الوصول إلى صفحتك يساعد في كسب ثقة الزائر - وهو عنصر حاسم في تحفيزهم على مزيد من المشاركة.
ينقل المنتجات / الخدمات المعقدة:
تستفيد بعض العلامات التجارية من التسويق التجريبي - أي غمر المستهلك في تجربة عاطفية إيجابية يمكن ربطها بالعلامة التجارية.
تساعد خلفيات الفيديو في تحقيق ذلك. عندما يستفيد منتج أو خدمة أكثر من التسويق التجريبي ، تعمل خلفيات الفيديو بشكل جيد في منح الزوار تذاكر الصف الأول لتجربة رسالة العلامة التجارية.
علاوة على ذلك ، يمكن أيضًا أن تستخدم المنتجات المعقدة التي قد تحتاج إلى مزيد من التوضيح خلفيات الفيديو.
ضع في اعتبارك أن الزوار يفضلون مقطع فيديو إعلامي على نص إعلامي. يعد مقطع الفيديو القصير المتكرر حول موضوع خدمتك أو اللقطات المتحركة التي تعرض خصوصيات وعموميات موقع الويب الخاص بك من الأشياء التي يمكنك القيام بها لتقديم منتجك بسهولة.
يعزز تحسين محركات البحث:
إذا تم نشر مقطع الفيديو الخاص بك على عدة منصات مشاركة ، فيمكن أن يعزز ذلك من قيمة تحسين محركات البحث لموقعك على الويب. كلما زاد عدد مرات مشاهدة مقطع الفيديو الخاص بك ، زاد مساعدتك في زيادة تصنيفاتك على محركات البحث ، خاصةً إذا وجد زوارك مقطع الفيديو الخاص بك جيدًا بما يكفي لمواصلة مشاركته.
ستساعد إضافة نص يتضمن المجموعة الصحيحة من الكلمات الرئيسية المستهدفة محركات البحث على اكتشاف محتوى الفيديو وقراءته بشكل أفضل.

خلفية الفيديو على الصفحة الرئيسية لموقع Standard Film.
عيوب خلفيات الفيديو
وقت تحميل أبطأ:
تميل مقاطع الفيديو ، نظرًا لطبيعة تنسيق الملف ، إلى إبطاء وقت تحميل صفحة الويب. نعم ، هناك طرق للتخفيف من هذا التأثير عن طريق تحسين الفيديو بطريقة تجعله يعمل بشكل أسرع (المزيد حول هذا لاحقًا). ومع ذلك ، على عكس الصور ، سيتم دائمًا تحميل مقاطع الفيديو بشكل أبطأ.
المشكلة في ذلك هي أن الزوار يميلون إلى ترك مواقع الويب التي لا يتم تحميلها بسرعة. تذكر أن فترات انتباه البشر أصبحت الآن أقصر من اهتمام السمكة الذهبية.
غير مناسب للجوّال:
لا تقوم متصفحات الهاتف المحمول ، سواء كانت تعمل بنظام iOS أو Android ، بتشغيل مقاطع الفيديو تلقائيًا. تم حظر هذه الميزة لأنظمة التشغيل هذه. حتى إذا قمت بتعيين عنصر تشغيل من شأنه تشغيل الفيديو عندما يلمس المستخدمون منطقة معينة ، فسيظل غير فعال. سيأتي هذا بشكل غير متوقع ولن يستجيب المستخدمون جيدًا للتصميم غير البديهي.
علاوة على ذلك ، لا يزال الكثير من مستخدمي الهواتف المحمولة يستخدمون خطط بيانات محدودة. عند تشغيل الفيديو ، يتم استخدام المزيد من النطاق الترددي ، وبالتالي استخدام المزيد من بياناتهم. سوف يغادرون موقع الويب الخاص بك إذا كانوا سيحصلون فقط على هذه التجارب السيئة.
عدد كبير جدًا من العناصر في الصفحة:
عندما يكون لديك صفحة رئيسية بها مقطع فيديو في الخلفية يملأ كل شيء في الجزء المرئي من الصفحة بالإضافة إلى نص يصعب فك تشفيره ، سيجد الزائرون صعوبة في تلقي رسالتك.

الأكبر ليس دائمًا أفضل ، لأن الكثير من العناصر يؤدي إلى تشتيت الانتباه. بدلاً من جذب مشاعرهم وتوجيههم نحو رؤية ما يجب أن تقدمه العلامة التجارية ، سيتم جذب انتباههم بشكل أكبر إلى مدى إرباك موقع الويب الخاص بك.

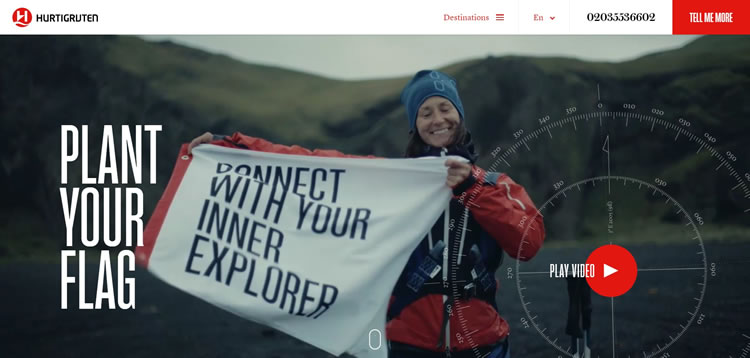
خلفية الفيديو على الصفحة الرئيسية لـ Hurtigruten.
تم عمل خلفيات الفيديو بشكل صحيح
اسمحوا لي أن أوضح ذلك: خلفيات الفيديو ليست للجميع. إذا كنت تريد ببساطة اتباع اتجاه ما لأنه يبدو "رائعًا" أو أنه "في الشيء" ، فأنت بذلك تلحق الضرر بعملائك وزوار موقعك.
ولكن إذا كنت لا تزال تعتقد أن خلفيات الفيديو تناسبك بعد تقييم الإيجابيات والسلبيات ، فتأكد من قيامهم بما يلي:
يتوافق مع علامتك التجارية:
تذكر أن مقاطع الفيديو هي الوسيط الذي ستقدم فيه علامتك التجارية رسالتها وشخصيتها. ومن ثم ، يجب أن يدعم موضوعها ما تقدمه العلامة التجارية. على سبيل المثال ، يجب أن تتماشى لوحة الألوان ودرجة لون الفيديو مع المظهر العام للموقع وشخصيته.
يعمل بشكل جيد:
إنشاء مقاطع الفيديو هو مورد في حد ذاته. سيكون مضيعة لها لا تعمل بشكل جيد. إليك بعض الأشياء التي يجب النظر إليها:
- جودة عالية - بغض النظر عن طول الفيديو أو حجمه ، يجب أن يكون دائمًا بجودة عالية (أي من حيث المحتوى). لن يكون أمام زوار الموقع خيار سوى مشاهدة الفيديو الخاص بك عند الهبوط على صفحتك ؛ تأكد من أنه يستحق المشاهدة.
- ضغط - فيديو يكسر التجربة للزوار. أيضًا ، يجعلهم يشعرون أن موقع الويب يتم تحميله ببطء. جرّب تسجيل فيديو بدقة 720 بكسل بمعدل 24 أو 25 إطارًا في الثانية. اختبر معدلات البت الخاصة بك بين 750 كيلو و 1250 كيلو.
- تراكب - يمكن أن يساعد ذلك في معالجة مقطع فيديو منخفض الجودة أو مقطع فيديو عالي الجودة أكبر من أن يتم بثه بسلاسة. يمكن أن تساعد التراكبات في إخفاء بعض العيوب ، بالنظر إلى اللون أو النمط المناسب. ضع div مباشرة بعد الفيديو الخاص بك. يمكنك أيضًا استخدام :: after pseudo-element. تأكد من أنه لا يزال بإمكان المستخدمين النقر بزر الماوس الأيمن فوق الفيديو لعناصر التحكم.
يعمل كخلفية فقط:
خلفيات الفيديو هي الخلفيات. هم ليسوا النقطة المحورية للموقع. اتبع نهجًا أكثر دقة للحد من إلهاء المستخدم.
- حركة أقل - استخدم انتقالات أكثر سلاسة لا تشتت انتباه العين. تجنب التصوير السريع أو التصوير المهتز.
- ألوان النص المتناقضة - إذا كنت ستضع نصًا فوق الفيديو الخاص بك ، فقم بزيادة وضوحه باستخدام تباين اللون المناسب أو الظل. يمكنك أيضًا تعديل الفيديو الخاص بك عن طريق تقليل شدته.
- الفيديو الصامت - أسهل طريقة لطرد الزوار هي تشغيل الصوت تلقائيًا. قم بإزالة الصوت أو كتمه.
قصير بحلقة محدودة:
هذا ليس فيلم طويل. تعني مقاطع الفيديو الطويلة تنزيل المزيد من مقاطع الفيديو ووقت تحميل أبطأ - شيئان يكره المستخدمون تجربتهما.
حدد مقاطع الفيديو الخاصة بك من 10 إلى 15 ثانية. 30-40 ثانية على الأكثر. الحجم المثالي سيكون أقل من 6 ميغا بايت. إذا لم تكن لديك الموارد اللازمة لتصوير مقاطع الفيديو داخل مؤسستك ، فيمكنك العثور على لقطات مخزنة عبر الإنترنت تتكرر بسلاسة.
يجب ألا تكون الحلقات لانهائية. هذا يأكل فقط استخدام وحدة المعالجة المركزية للمستخدم الخاص بك ومرة أخرى ، يبطئ وقت تحميل موقعك. إذا كان لديك مقطع فيديو أطول ، فقم بإزالة خيار الحلقة واتركه يعمل مرة واحدة. لمقاطع الفيديو الأقصر ، اكتب بعض جافا سكريبت الذي من شأنه أن يوقف الحلقة بعد فترة زمنية معينة.
يعتبر مستخدمي الجوال:
ضع في اعتبارك أن 56٪ من حركة المرور عبر الإنترنت تأتي من مستخدمي الجوال. على الرغم من أن متصفحات الجوال لا تقوم بتشغيل الفيديو ، فلا يزال يتعين عليك تلبية احتياجات هذا الجمهور. حاليًا ، لا يوجد حل بديل لذلك ، لذا فإن الخطة الاحتياطية هي ببساطة تعطيل خلفية الفيديو على الهاتف المحمول واستبدالها بصورة خلفية.
كما ذكرت أعلاه ، فإن استخدام خلفيات الفيديو ليس للجميع. حتى إذا كنت تعتقد أن موقع الويب الخاص بك سيستفيد من هذا ، فلا يزال عليك التأكد من أنه يمكنك القيام بذلك بشكل صحيح. للتأكد من أنك تقوم بذلك بشكل صحيح ، قم دائمًا بإجراء اختبار مقسم قبل طرحه على الموقع بالكامل - صمم صفحات بديلة ، وقم بالترويج ، ولاحظ كيف يستجيب المستخدمون. عند القيام بعمل جيد ، يمكنك التأكد من جني الثمار.
