تحسينات UX لمستخدمي لوحة المفاتيح فقط والتكنولوجيا المساعدة
نشرت: 2022-03-10(هذه مقالة برعاية.) أحد الأشياء الرائعة حول إمكانية الوصول هو أنها تجبرك على رؤية التطبيق الخاص بك والتفكير فيه بما يتجاوز تجربة المستخدم المبصرة والقائمة على الماوس. لا يعتمد المستخدمون الذين يتنقلون عبر لوحة المفاتيح فقط (KO) و / أو التكنولوجيا المساعدة (AT) اعتمادًا كبيرًا ليس فقط على كون بنية معلومات التطبيق الخاص بك مدروسة ، ولكن الإمكانيات التي يوفرها التطبيق الخاص بك للحفاظ على التجربة مباشرة قدر الإمكان لجميع أنواع المستخدمين.
في هذه المقالة ، سنستعرض عددًا قليلاً من تلك المزايا التي يمكن أن تجعل تجارب مستخدم KO / AT أفضل دون تغيير التجربة حقًا لأي شخص آخر.
الإضافات إلى تجربة المستخدم الخاصة بتطبيقك
هذه هي الميزات التي يمكنك إضافتها إلى تطبيقك لتحسين UX لمستخدمي KO / AT.
تخطي الروابط
يعد ارتباط التخطي ميزة تنقل توجد بشكل غير مرئي في الجزء العلوي من مواقع الويب أو التطبيقات. عندما يكون موجودًا ، يتم استدعاؤه ويصبح مرئيًا في علامة التبويب الأولى لتطبيقك.
يسمح ارتباط التخطي للمستخدم "بالتخطي" إلى الأقسام المختلفة ذات الأهمية داخل التطبيق دون الحاجة إلى الانتقال إلى علامة التبويب. يمكن أن يحتوي رابط التخطي على روابط متعددة تؤدي إليه إذا كان التطبيق الخاص بك يحتوي على مجالات اهتمام متعددة تشعر أنه يجب أن يكون لدى المستخدمين وصول سريع إلى نقطة دخول التطبيق الخاص بك.
بالنسبة لمستخدمي KO / AT ، فهذه أداة مفيدة تتيح لهم اجتياز تطبيقك بسرعة ويمكن أن تساعد في توجيههم إلى بنية معلومات التطبيق الخاص بك. بالنسبة لجميع المستخدمين الآخرين ، من المحتمل ألا يعرفوا أبدًا بوجود هذه الميزة.
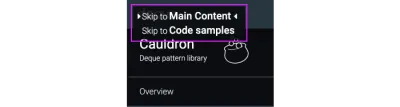
فيما يلي مثال على كيفية تعاملنا مع روابط التخطي. بعد النقر على الرابط ، اضغط على Tab ⇥ وابحث في الزاوية العلوية اليسرى. يحتوي ارتباط التخطي على رابطين: المحتوى الرئيسي ونماذج التعليمات البرمجية . يمكنك استخدام Tab ⇥ للتنقل بينهما ، واضغط على Enter للانتقال إلى الرابط.

الاختصارات / قوائم مفاتيح التشغيل السريع
هذه ميزة أعتقد أن الجميع على دراية بها: الاختصارات ومفاتيح التشغيل السريع. من المحتمل أنك استخدمتها من وقت لآخر ، فهي تحظى بشعبية كبيرة بين المستخدمين المحترفين لتطبيق ما ، وتأتي في مجموعة متنوعة من التجسيدات.
بالنسبة لمستخدمي KO / AT ، فإن الاختصارات / مفاتيح الاختصار لا تقدر بثمن. تسمح لهم باستخدام التطبيقات ، على النحو المنشود ، دون الحاجة إلى استهداف أي شيء بصريًا أو علامة تبويب من خلال التطبيق للوصول إلى عنصر أو محتوى. بينما يتم دائمًا تقدير الإجراءات والمحتوى المتكرر عند تمثيلهما في قائمة الاختصارات / مفاتيح الاختصار ، قد ترغب أيضًا في التفكير في بعض الإجراءات الأقل تكرارًا التي قد تكون مدفونة في واجهة المستخدم الخاصة بك (لسبب وجيه) ولكنها لا تزال شيئًا يرغب المستخدم في القيام به تكون قادرة على الوصول.
سيكون عمل اختصارات لهذه الوظائف مفيدًا للغاية لمستخدمي KO / AT. يمكنك جعل الأمر أكثر تعقيدًا ، مثل استخدام (3) ضغطات المفاتيح لاستحضاره ، للإشارة إلى أنه جزء من الوظائف أقل استخدامًا. إذا كان لديك قائمة اختصار / مفتاح تشغيل سريع ، فتأكد من إيجاد طريقة للترويج لها في تطبيقاتك حتى يتمكن المستخدمون ، وخاصة مستخدمي KO / AT ، من العثور عليها واستخدامها بشكل فعال.
تعليم المستخدم
يشير تعليم المستخدم إلى جزء من الوظائف التي توجه المستخدمين إلى ما يجب القيام به ، وإلى أين يذهبون ، أو ما يمكن توقعه. تلميحات الأدوات والنقاط وفقاعات المعلومات وما إلى ذلك كلها أمثلة على تعليم المستخدم.
هناك شيء واحد يجب أن تسأله لنفسك عند تصميم و / أو وضع و / أو كتابة نسخة لتعليم المستخدم الخاص بك وهو:
"إذا لم أتمكن من رؤية هذا ، فهل سيكون من المفيد فهم ______؟"
في كثير من الأحيان يكون الأمر مجرد إعادة توجيه لتعليم المستخدم من خلال تلك العدسة التي يمكن أن تؤدي إلى تجربة أفضل للجميع. على سبيل المثال ، بدلاً من قول "التالي ، انقر فوق الزر أدناه" ، فقد ترغب في كتابة ، "للبدء ، انقر فوق الزر ابدأ." الطريقة الثانية تزيل الاتجاه البصري وتركز بدلاً من ذلك على المعلومات الشائعة التي سيكون لدى كل من المستخدم المبصر و KO / AT تحت تصرفهم.
ملحوظة : يجب أن أذكر أنه من المقبول تمامًا استخدام ميزات تعليم المستخدم ، مثل النقاط ، للإشارة بصريًا إلى الأشياء في التطبيق ، فقط تأكد من أن النص المصاحب يتيح لمستخدمي KO / AT فهم الأشياء نفسها التي يشار إليها بصريًا.
شاهد عرض Pen ftpo بواسطة Harris Schneiderman.
التعزيزات لتجربة المستخدم الخاصة بتطبيقك
هناك تغييرات أو تعديلات يمكنك إجراؤها على المكونات / الميزات الشائعة لتحسين UX لمستخدمي KO / AT.
تركيز مشروط
نحن الآن ندخل في التفاصيل الجوهرية. من الأشياء الرائعة المتعلقة بإمكانية الوصول كيف تفتح الباب لطرق جديدة لحل المشكلات التي ربما لم تفكر فيها من قبل. يمكنك جعل شيء ما يمكن الوصول إليه بالكامل من WCAG 2.0 AA وحل المشكلة بأساليب مختلفة جدًا. بالنسبة للوسائط ، توصلنا في Deque إلى نهج مثير للاهتمام سيكون غير مرئي تمامًا لمعظم المستخدمين المبصرين ولكن سيلاحظه مستخدمو KO / AT على الفور تقريبًا.

لكي يمكن الوصول إلى الوسائط ، يجب أن تعلن عن نفسها عند استحضارها. طريقتان شائعتان للقيام بذلك هما: تركيز جسم الوسائط بعد فتحه أو تركيز رأس الشرطي (إذا كان يحتوي على واحد) بعد فتحه. يمكنك القيام بذلك حتى يتمكن AT الخاص بالمستخدم من قراءة نية الوسائط مثل "تحرير ملف التعريف" أو "إنشاء اشتراك جديد".
بعد تركيز الجسم أو الرأس ، سيؤدي الضغط على مفتاح Tab إلى إرسال التركيز إلى العنصر التالي القابل للتركيز في الوضع - عادةً حقل أو ، إذا كان في الرأس ، يكون أحيانًا زر الإغلاق (X). سيؤدي الاستمرار في علامة التبويب إلى نقلك عبر جميع العناصر القابلة للتركيز في النموذج ، وعادةً ما تنتهي باستخدام أزرار طرفية مثل SAVE و / أو CANCEL.
الآن نصل إلى الجزء المثير للاهتمام. بعد أن تقوم بتركيز العنصر الأخير في النموذج ، فإن الضغط على Tab مرة أخرى سيعيدك إلى علامة الجدولة الأولى ، والتي في حالة الوسائط ستكون إما الجسم أو الرأس لأن هذا هو المكان الذي بدأنا فيه. ومع ذلك ، في النماذج الخاصة بنا ، "نتخطى" علامة الجدولة الأولية هذه ونأخذك إلى المحطة الثانية (وهي في أشكالنا هي الإغلاق (X) في الزاوية العلوية. نقوم بذلك لأن النموذج لا يحتاج إلى الاستمرار في الإعلان عن نفسه مرارًا وتكرارًا في كل دورة. تحتاج فقط إلى القيام بذلك عند الاستحضار الأولي وليس في أي رحلات لاحقة عبرها ، لذلك لدينا توقف برمجي خاص يتخطى نفسه بعد المرة الأولى.
هذا تحسين صغير في قابلية الاستخدام (لكن موضع تقدير) توصلنا إليه حصريًا لمستخدمي KO / AT والذي سيكون غير معروف تمامًا لأي شخص آخر.
شاهد العرض التوضيحي بنمط القلم من تأليف هاريس شنايدرمان.
عبور قوائم التنقل والتركيز / الإدارة المختارة
قوائم التنقل صعبة. يمكن تنظيمها بعدة طرق ، ومتدرجة ، ومتداخلة ، ولديها آليات لا حصر لها من الاستحضار ، والكشف ، والعبور. هذا يجعل من المهم النظر في كيفية تفاعلهم مع مستخدمي KO / AT وتمثيلهم خلال مرحلة التصميم. يجب أن يتم "إدخال" و "خروج" القوائم الجيدة ، مما يعني أنك تنتقل إلى قائمة لتستخدمها وتخرج منها للخروج (إذا لم تستخدمها).
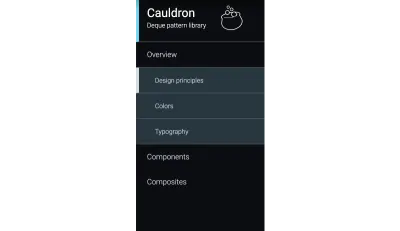
يتم توضيح هذه الفكرة بشكل أفضل من خلال مثال حرفي ، لذلك دعونا نلقي نظرة على التنقل العمودي من مستويين من Cauldron.
- انتقل إلى https://pattern-library.dequelabs.com/ ؛
- اضغط على Tab ⇥ ثلاث مرات. علامة التبويب الأولى هي رابط التخطي (الذي استعرضناه سابقًا) ، والثاني هو الشعار الذي يعمل كارتباط "العودة إلى الصفحة الرئيسية" ، وعلامة التبويب الثالثة تدخل القائمة ؛
- الآن بعد أن أصبحت في القائمة ، استخدم مفاتيح الأسهم ( → و ↓ ) لتحريك وفتح أقسام من القائمة ؛
- يؤدي الضغط على مفتاح Tab في أي وقت إلى الخروج من القائمة وإرسالك إلى محتوى الصفحة.

يمكن أن تعمل قوائم التنقل أيضًا مع بعض الموضوعات السابقة مثل قوائم الاختصارات / مفاتيح الاختصار لجعل استخدام القائمة أكثر كفاءة.
الاحتفاظ بالتركيز المنطقي (IE حذف الصف ، والعودة مرة أخرى إلى الصفحة)
الاحتفاظ بالتركيز مهم جدا. معظم الناس مألوفون ، على الأقل من حيث المفهوم ، مع عناصر التركيز في ترتيبهم المنطقي المقصود على الصفحة ؛ ومع ذلك ، يمكن أن تصبح غامضة عندما يتغير / يظهر / يختفي عنصر أو محتوى.
- إلى أين يذهب التركيز عندما يتم حذف الحقل الذي تعمل فيه؟
- ماذا يحدث عندما يتم إرسالك إلى علامة تبويب أخرى حيث يكون للتطبيق سياق جديد؟
- ماذا بعد إغلاق الوسائط بسبب إجراء طرفي مثل SAVE؟
بالنسبة للمستخدمين المبصرين ، هناك إشارات مرئية يمكن أن تخبرهم بما حدث.
إليك مثال: لديك نموذج تعديل وصفة يتيح للمستخدم إضافة وإزالة أي مكونات. يوجد حقل مكون واحد به زر "إضافة مكون آخر" تحته. (نعم ، تم تصميمه كرابط ولكن هذا موضوع ليوم آخر.) ينصب تركيزك على الزر. تنقر فوق الزر ويظهر حقل جديد بين الزر والحقل الأول. أين يجب أن يتجه التركيز؟ على الأرجح أضاف المستخدم عنصرًا آخر للتفاعل معه ، لذا يجب أن ينتقل التركيز من الزر إلى الحقل المضاف حديثًا.
انظر الاحتفاظ بتركيز القلم بواسطة Harris Schneiderman.
إن النتيجة الكبيرة من كل هذا ليست أمثلة محددة بقدر ما هي العقلية التي تدعمها - ضع في اعتبارك UX لتطبيقك من خلال عدسة مستخدم KO / AT كمستخدم يتمتع ببصر جيد ولا يستخدم الماوس فقط. تأتي بعض أفضل الأفكار وأكثرها ذكاءً من أكثر التحديات أهمية وإثارة للاهتمام.
إذا كنت بحاجة إلى مساعدة لضمان إمكانية الوصول إلى ميزاتك ، فيمكن اختبار جميع الأمثلة المذكورة أعلاه بالإضافة إلى المزيد لا حصر له باستخدام تطبيق اختبار إمكانية الوصول على الويب المجاني من Deque: ax pro. إنه مجاني ويمكنك التسجيل هنا.
