طرق بسيطة لتحسين تجربة المستخدم بحركة خفية
نشرت: 2021-03-11اتخذت الرسوم المتحركة في التطبيقات معنى جديدًا ومحسّنًا. على عكس الرسوم المتحركة المبهرجة والمربكة لمواقع الويب في الأيام الخوالي ، فإن الرسوم المتحركة الجديدة نظيفة وسلسة وسهلة التنقل. انس ما تعرفه عن ملفات GIF والإعلانات البغيضة ومواقع الفلاش. هذه أشياء من الماضي.
عند استخدام الرسوم المتحركة بشكل مقتصد واستخدامها بشكل صحيح ، فإنها تحسن تجربة المستخدم (UX) بشكل كبير. هناك مجموعة من الاتجاهات الجديدة الناشئة في عالم الرسوم المتحركة. أتاحت HTML5 و CSS3 لمصممي الويب طريقة لدمج الحركة على صفحة ويب دون جعلها قذرة للعين. قم بإحضار القليل من الحركة إلى موقع الويب الخاص بك بشكل تدريجي للتأكد من أنك لا تفرط في تحميل الصفحة وتشوش تجربة المستخدم. فيما يلي بعض الطرق لدمج الرسوم المتحركة في موقع الويب الخاص بك.
الرسوم المتحركة بين الصفحات
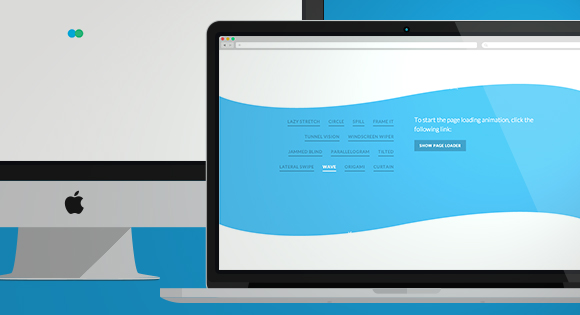
يعد تحريك رؤوس الصفحات وتحميلات الصفحات طريقة فعالة لإضافة بعض الحركة إلى موقع الويب الخاص بك دون المبالغة في ذلك. عندما يأتي الزائرون إلى موقعك ، فإنهم يرون انتقالًا سلسًا بين الصفحات. عادةً ما يتم تحميلها بسرعة ، وتقوم بإغلاق الفجوة بين الصفحات ذات الرسوم المتحركة المرنة.

على سبيل المثال ، الرسوم المتحركة أعلاه تفتح وتغلق صفحة مع انتقال على شكل معين. يضيف اهتمامًا مرئيًا بين الصفحات ولكن على نطاق دقيق. هناك العديد من أنماط الانتقال الأخرى للاختيار من بينها أيضًا ، بدءًا من الأنفاق والدوائر إلى الموجة المتموجة.
التمرير اللانهائي المقترن بالرسوم المتحركة
لقد تحدثنا من قبل عن اتجاه التمرير اللانهائي. تستخدم العديد من مواقع الويب التمرير اللانهائي للاحتفاظ بجميع معلوماتهم في مكان واحد. بدلاً من التنقل في صفحة عبر سلسلة من القوائم والقوائم الفرعية ، يواصل المستخدمون ببساطة التمرير لأسفل حتى يعثروا على ما يبحثون عنه.
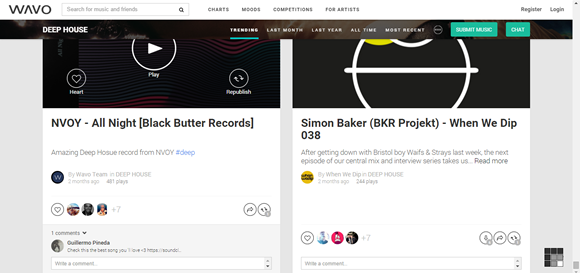
يعد التمرير اللانهائي طريقة رائعة لدمج الحركة ، طالما أن المكونات الموجودة على الصفحة نظيفة ومتماسكة. سيؤدي كثرة الكتل الملونة أو الحركة الزائدة إلى إرباك الزائرين وتحميلهم بشكل غير متوقع. ضع في اعتبارك استخدام صور خلفية كبيرة أو شبكة في لوحة ألوان مبهجة لخلق التماسك والبساطة.

يوفر Wavo ، موقع الموسيقى / وسائل التواصل الاجتماعي ، مثالًا رائعًا على التمرير اللامتناهي النظيف. لوحة الألوان أحادية اللون ، والصور واضحة ومباشرة ، وتفصل المساحة السلبية بشكل جيد في كل قسم. أثناء قيام المستخدمين بالتمرير لأسفل الصفحة ، يمكنهم بسهولة استيعاب المعلومات الموجودة مع استمرار الانغماس في جماليات العلامة التجارية.
إضفاء الحيوية على المخططات والرسوم البيانية
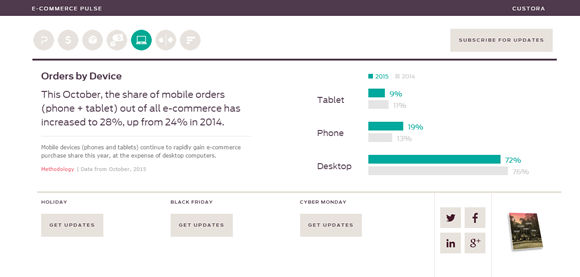
الرسوم البيانية المتحركة سهلة الدمج ومشاهدة ممتعة. يضيفون جزءًا صغيرًا من الحركة إلى موقع الويب الخاص بك ويصنعون رسمًا بيانيًا ترفيهيًا. Custora.com ، وهو موقع ويب يحلل اتجاهات التجارة الإلكترونية ، يعرض بياناته بمجموعة من الرسوم البيانية المتحركة الرائعة.

يتم إنشاء المقاييس مثل أوامر الهاتف المحمول في مخطط شريطي ، يتم تحميله أثناء التمرير لأسفل عليه. إنه يجلب القليل من الإثارة لما يمكن أن يكون بخلاف ذلك بعض نقاط البيانات الباهتة. ينجذب الزوار بشكل طبيعي لمشاهدة تحميل القضبان لأنهم يريدون أن يروا أين يتوقفون.

في هذه الحالة ، يتم استخدام الرسوم المتحركة لاختراق نفسية الزائر. مرة أخرى ، الرسوم المتحركة ممتعة للعين لأن الصفحة ليست محملة بالألوان وأشكال الرسوم المتحركة الأخرى. يحتوي موقع الويب على لوحة ألوان خافتة مع خط ساطع صامت على خلفية بيضاء واضحة. يمنح هذا المحتوى على الصفحة فرصة للمضي قدمًا دون الحاجة إلى التنافس مع العناصر الأخرى على الموقع.
الرسوم المتحركة البطيئة للأجواء
تعد الرسوم المتحركة بالحركة البطيئة واحدة من أكثر الطرق رشيقة لدمج الحركة في تصميم الويب الخاص بك. عندما تتحرك عناصر الصفحة قليلاً خلال فترة زمنية ، فإنها تلفت نظر الزائر تلقائيًا. إنه أقرب إلى الهمس للناس لحملهم على الاستماع.
عندما تهمس بشيء ما ، تنبض أذن المستمع بشكل طبيعي ، ويولي المستمع ، دون وعي ، مزيدًا من الاهتمام لما يقال. يمكن قول الشيء نفسه عن الرسوم المتحركة البطيئة. نظرًا لأن الحركة دقيقة جدًا ، تريد عين الزائر فحص الكائن لمعرفة ما إذا كان يتحرك بالفعل. إنها طريقة رائعة لتشجيع الزوار على التوقف وشم (أو رؤية) الورود.
سواء كنت تستخدم الرسوم المتحركة بالحركة البطيئة كصورة خلفية على صفحتك أو للانتقال إلى الرسوم المتحركة ذات الخطى الأسرع (المعروفة باسم "التخفيف") ، فإن الحركة البطيئة لها صدى طبيعي في الدماغ البشري. تميل الكائنات العضوية في العالم الواقعي إلى التحرك في خطوات مختلفة ، بدءًا ببطء ، وتلتقط السرعة ، وتتباطأ قبل أن تتوقف. نظرًا لأن العقل يتوقع هذا النوع من الحركة ، فإنه لا شعوريًا يجعل المستخدمين يشعرون براحة أكبر في استخدام موقعك.

يُظهر Pencilscoop مثالاً للرسوم المتحركة بالحركة البطيئة في صورة خلفية كبيرة. تتحرك العناصر في الصورة ببطء ، مما يخلق أجواءً مريحة. في إحدى الرسوم المتحركة ، التي تظهر بخارًا يتصاعد ببطء من إبريق شاي طازج ، قد تقسم تقريبًا أنه يمكنك شم الرائحة والشعور بدفء البخار. إنه يخلق خلفية جميلة ويضبط الحالة المزاجية لبقية الموقع.
التمرير المعياري الخاضع للرقابة
يتيح التمرير المعياري للمستخدمين التحكم في الرسوم المتحركة لموقعك. يتميز التمرير المعياري باللوحات الفردية التي يمكن للمستخدمين التمرير خلالها. هذا النوع من الرسوم المتحركة فعال لأنه يمكن استخدامه في العديد من الصناعات. على سبيل المثال ، يمكن لشركة إنشاءات أن تسمح للمستخدمين بالتمرير خلال لوحة واحدة من الصور ، والتي تعمل كمحفظة أعمال ، بينما تحتوي اللوحة الأخرى على أزرار قائمة فردية ومعلومات الشركة.
يتيح لك عرض شخصية علامتك التجارية ، هناك مباشرة على الصفحة بجوار المعلومات المهمة حول شركتك. يوفر التمرير المعياري المعلومات والصور بطريقة تدفق الوعي. تعمل أدمغتنا على مستويات متعددة وتعالج المعلومات بمعدلات مختلفة ، والتمرير المعياري يردد ذلك.

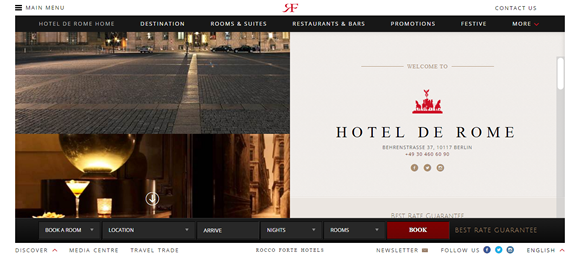
بالطبع ، تحافظ المواقع الأكثر فاعلية على عناصر التصميم الأخرى بسيطة للسماح بكل هذه الحركة. خلاف ذلك ، فإنك تخاطر بمنح المستخدمين عبءًا حسيًا زائدًا. يعد موقع فندق Hotel de Rome (أعلاه) مثالاً ممتازًا على التمرير الذي تم تنفيذه بخبرة. يتم تضمين معلومات الفندق في العمود الأيمن ، الذي يحتوي على عناصر أخرى قابلة للنقر ، بينما يتم تمرير الجانب الأيسر عبر الصور اللامعة. التحكم في يد المستخدم ، ويمكن التنقل عبر جانبي الصفحة.
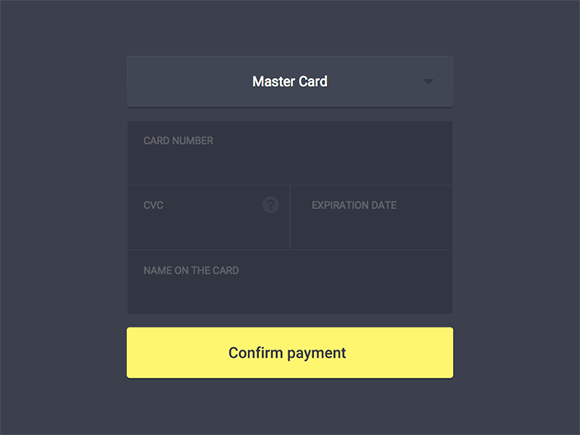
تصميم الحركة يجعل ملء النماذج أمرًا ممتعًا
دعونا نواجه الأمر - لا أحد يحب ملء النماذج. إنه ممل ومضجر ، والأشكال الطويلة مزعجة تمامًا. لكن ماذا يحدث عندما تقوم بتحريك شكل؟ يجعلها أشبه بمحادثة غير رسمية. يمكن أن يجعل الأمر ممتعًا تقريبًا. يرغب المستخدمون في الإجابة على الأسئلة الموجودة في النماذج لأنها تبدو أشبه بأسئلة قادمة من صديق وأقل شبهاً بالروبوت الذي يزعجهم للحصول على معلومات.

[مصدر الصورة]
يعد استخدام اللغة الطبيعية أحد الاتجاهات التي تمتزج جيدًا مع الأشكال المتحركة. إنه يضيف إلى النغمة غير الرسمية العامة للنموذج ، وعندما يقترن بالحركة ، فإنه يجعل ملء النموذج تجربة ممتعة.

يستخدم المثال أعلاه لتصميم الحركة في نماذج الموقع كلا الاتجاهين لجعل الإجابة على الأسئلة مثيرة للاهتمام. جماليات النموذج ضئيلة ، مع سؤال واحد لكل رسم متحرك ، واللغة غير الرسمية تجعلك تريد الإجابة. هذه دعوة للعمل (CTA) تريد أي شركة استخدامها.
تبسيط الرسوم المتحركة نص المرساة
كان التحويم موجودًا منذ بعض الوقت ، لكن اتجاهات تصميم الحركة جعلت من الجميل النظر إليه. عندما تحوم فوق رابط ، تضيء مثل شجرة عيد الميلاد. ولكن بدلاً من استخدام الرسوم المتحركة القديمة لإظهار كلمة ما قابلة للنقر ، فلماذا لا تفعل شيئًا مثيرًا للاهتمام؟
يعرض موقع الويب هذا بعض الأمثلة (أدناه) لكيفية جعل التحليق أكثر تحفيزًا بصريًا. يوضح كيف يمكنك استخدام الألوان السلبية والتلاشي والمخططات التفصيلية والتفاصيل الصغيرة الأخرى لتمييز نص الرابط. إنها رسوم متحركة على نطاق صغير جدًا ، لكن لا يزال لها تأثير على المستخدم. إذا كنت تبحث عن طريقة خفية لإضافة بعض الاهتمام المرئي إلى موقعك ، فإن تغيير نص التمرير يعد طريقة جيدة للقيام بذلك.

خاتمة
كما هو الحال مع كل ما يتعلق بتصميم الويب ، فإن التوازن ضروري. إذا اخترت الانضمام إلى اتجاه تصميم الحركة ، فقم بتنفيذه بخطوات صغيرة للحصول على فكرة أفضل عما يكفي وما هو أكثر من اللازم. سواء اخترت الانتقال إلى نطاق صغير باستخدام النماذج المتحركة أو نص الإرساء أو زيادة حجمها بشيء مثل التمرير المعياري ، فسيتمتع المستخدمون بتجربة ممتعة وتفاعلية - وهذا أمر جيد دائمًا للأعمال.
إذا كنت تبحث عن الأدوات والموارد اللازمة لإنشاء الرسوم المتحركة الخاصة بك على الويب ، فقد ترغب في تجربة هذا المنشور: CSS Animation Tools، Frameworks & Tutorials.
