اتجاهات تصميم UX التي يجب الانتباه إليها في 2018
نشرت: 2018-01-05لا يوجد شيء مثل "مبكرًا جدًا" في تصميم الويب. بحلول الوقت الذي تقوم فيه بتنفيذ اتجاهات تصميم تجربة المستخدم (UX) اليوم ، تتطلع الصناعة بالفعل إلى المستقبل.
يكمن سر البقاء في القمة في الأعمال التجارية المتطورة باستمرار في إبقاء عينك على المستقبل المنظور. كلما كنت أكثر استعدادًا لمستقبل تصميم UX ، أصبح من الأسهل عليك اختيار واختيار الاتجاهات التي تريد العمل وفقًا لها والتي تريد تجاهلها. استنادًا إلى تنبؤات الخبراء حول الويب ، إليك أبرز اتجاهات تجربة المستخدم التي يجب مراقبتها مع اقتراب عام 2018.
الأشكال والأنماط الهندسية في التصميم المرئي
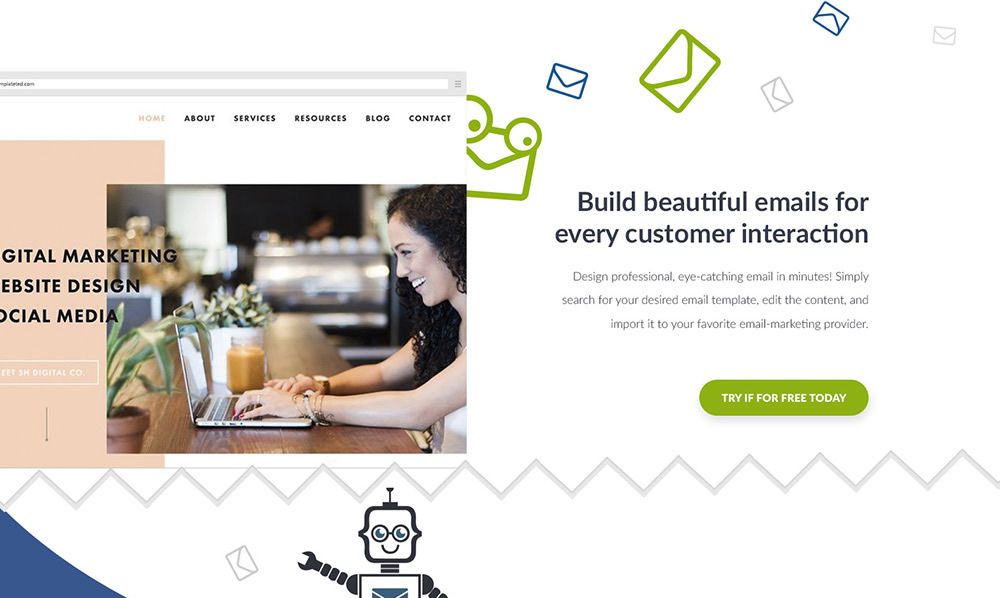
بدأت الحركة نحو الخطوط والأنماط الهندسية في عام 2016 واكتسبت زخمًا هذا العام. بحلول العام المقبل ، يتوقع المصممون المرئيون أننا سنرى المزيد من الأشكال الهندسية تزين صفحات مواقع الويب. سيصبح استخدام الأشكال البسيطة والأنماط المثيرة للاهتمام اتجاهًا تمامًا كما كان التصميم المسطح هو الانتقال إلى السنوات القليلة الماضية.

يقول تقرير حديث صادر عن مجموعة Nielsen Norman Group أن واجهات المستخدم المسطحة (UIs) بدأت تفقد بريقها نظرًا لأن المستخدمين يجدونها مربكة وغير بديهية. غالبًا ما تستخدم واجهات المستخدم المسطحة دلالات ضعيفة ، أو يعتمد المستخدمون على الإشارات لمعرفة مكان النقر.
تحولت الدلالات الضعيفة في التصميمات المسطحة شديدة الصغر من العصرية إلى المزعجة للمستخدمين الذين لا يريدون بذل الجهد الإضافي في البحث عنها. قد تكون الأشكال الهندسية الجريئة أحد العناصر التي تحل محل التصميم المسطح في عام 2018.

تصميم موقع تقسيم الشاشة
في الماضي ، كان تقسيم شاشة صفحة ويب يمثل خطأً رئيسيًا في التصميم. يؤدي تقسيم الشاشة عموديًا إلى التخلص من التسلسل الهرمي النموذجي للرؤوس على الواجهة. بدلاً من توجيه العيون من أعلى إلى أسفل (مع وجود المعلومات الأكثر أهمية في رأس H1 ) على الصفحة ، لا يعرف المستخدمون مكان البحث.
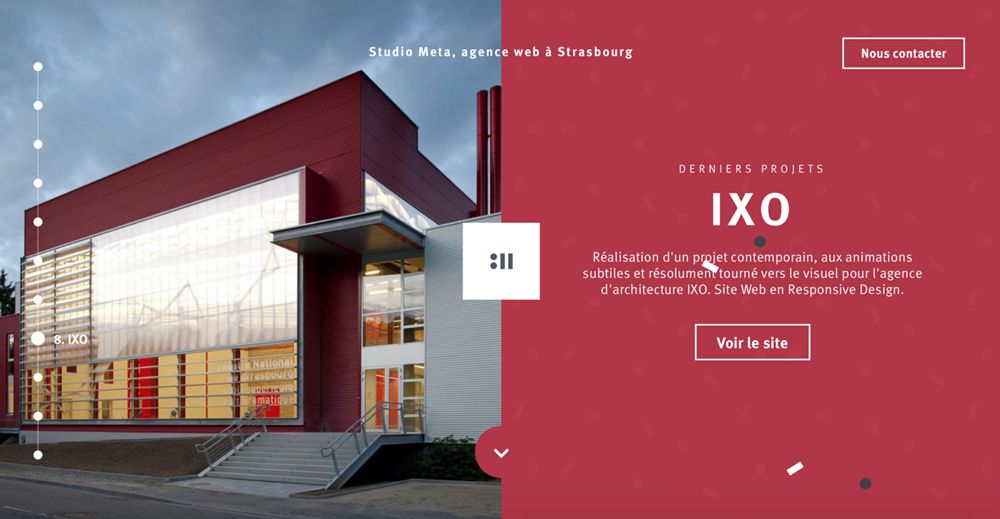
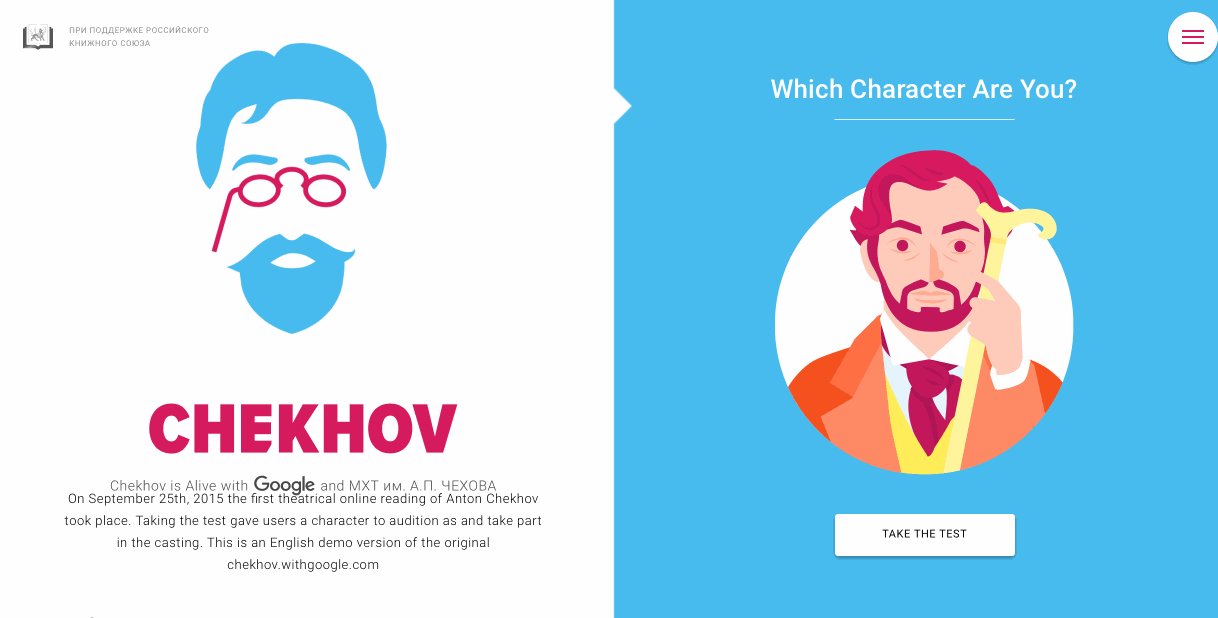
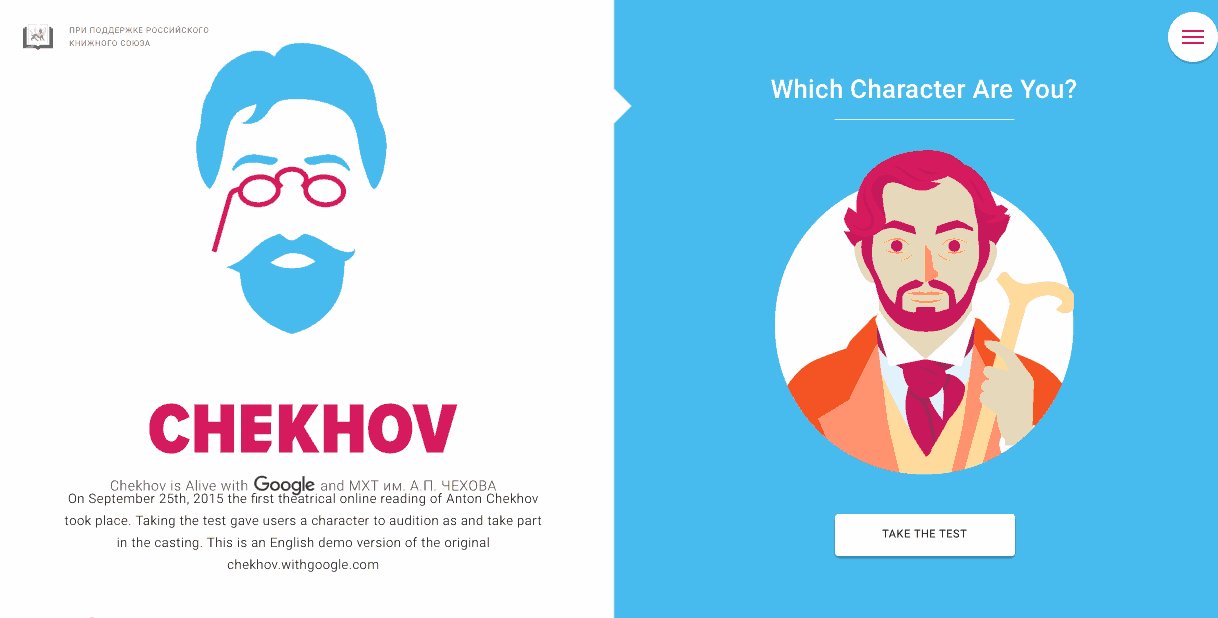
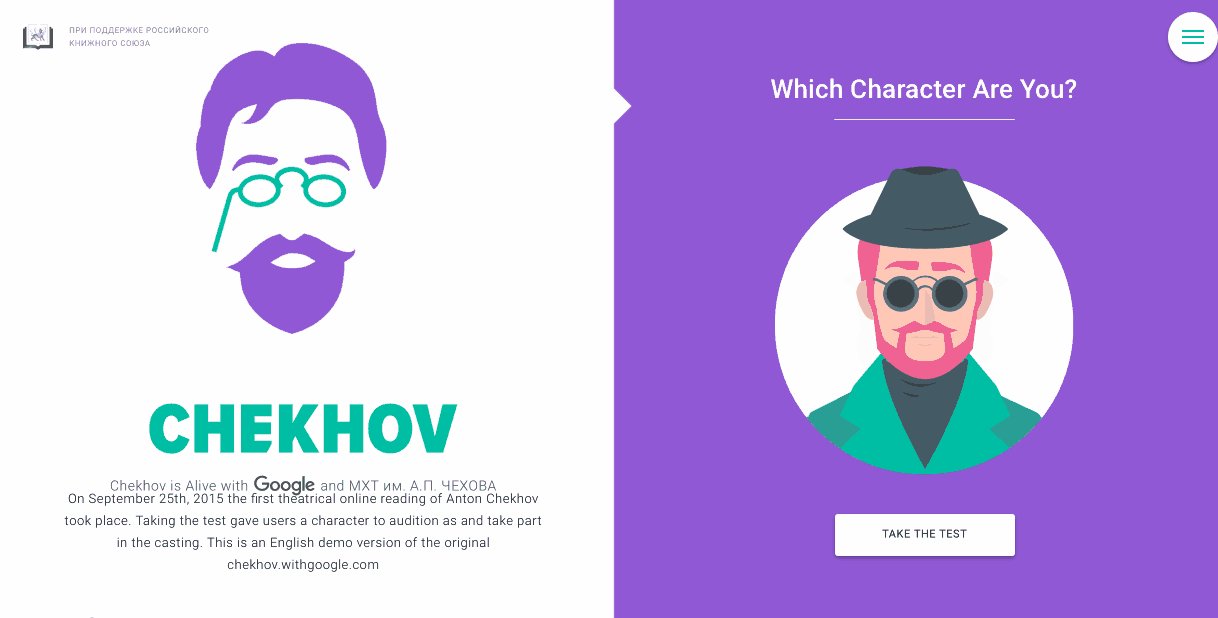
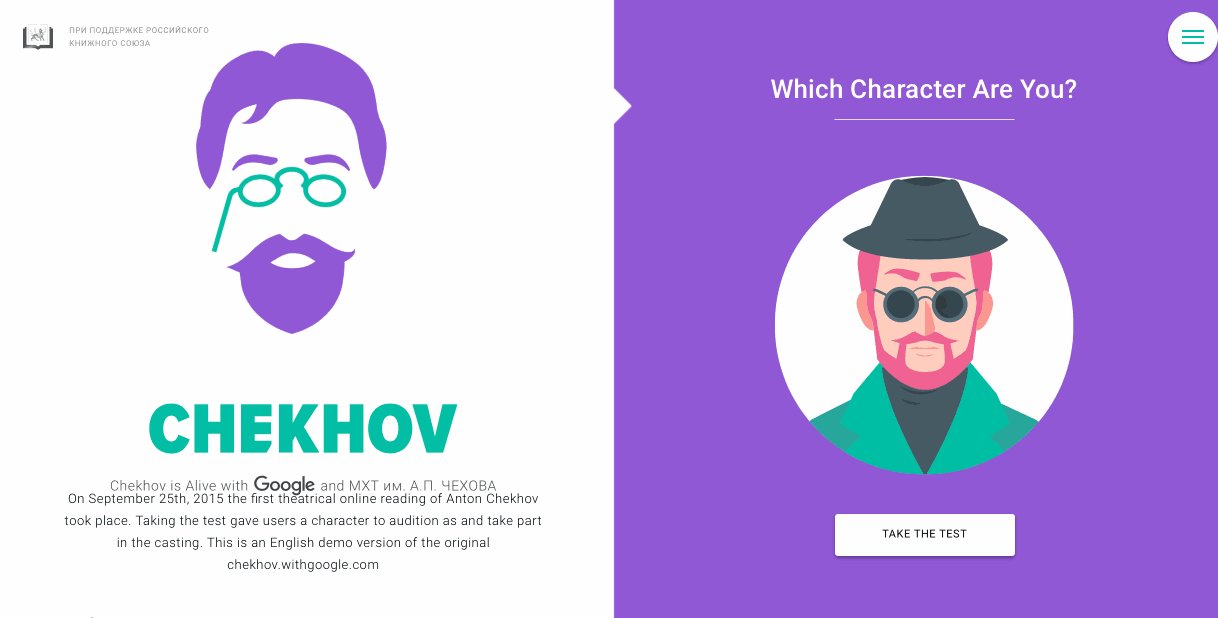
اليوم ، ومع ذلك ، فإن شاشة واحدة ، رسالتان هي اتجاه تصميم متزايد. تعمل المزيد من المواقع على وضع لوحتين عموديتين جنبًا إلى جنب مع رسالتين مختلفتين جنبًا إلى جنب.

مزيج قوي من الصور الملونة والمحتوى الموجود جنبًا إلى جنب.
تعد الشاشة المنقسمة فريدة من نوعها بما يكفي لجذب الانتباه ، دون أن تكون غريبة جدًا بحيث تسبب الارتباك. يوفر تقسيم الشاشة مزايا مثل الاختلاف عن المنافسة ، والقدرة على اللعب بموضوعات وألوان متباينة ، ولفت انتباه المستخدم إلى جزء معين من الصفحة.
بالنسبة للشاشات المنقسمة الملائمة للجوّال ، قم بتكديس الألواح أفقيًا بدلاً من عموديًا. قم بتقسيم الشاشة مع صورة على جانب واحد ونص على الجانب الآخر ، أو خيارين مختلفين للتنقل قابلين للنقر ، أو صورتين ، أو رسوم متحركة أو أي مجموعة أخرى يمكنك التفكير فيها.

المصدر: WithGoogle.com
سينماغرافس مخصصة
ستظل الصور في صدارة الاتجاهات الصاعدة في عام 2018 ، مع طرق جديدة ومثيرة لدمج الصور على موقع الويب. إحدى هذه الطرق التي اكتسبت جاذبية هي السينما.
السينما هي مزيج بين الفيديو والصورة. يستخدم صورة عالية الجودة مع بكرة فيديو متكررة لخلق الوهم بأن الصورة تتحرك. الأفلام السينمائية ليست ثابتة مثل الصور ، لكنها لا تشغل حيزًا كبيرًا أو تتطلب الانتباه مثل مقاطع الفيديو. إنها وسيط أنيق يخدم العديد من المواقع بشكل جيد.

يمكن لمصممي مواقع الويب استخدام فقرات سينمائية مخصصة لجذب الانتباه أو خلق شعور بالاسترخاء أو إحداث تأثير عاطفي على المستخدم. هناك شيء منوم قليلاً حول التحديق في سينيماغراف - إنه يجذب العين نحو الحركة دون أن يقطعها.
يمكن للمصممين المرئيين استخدام هذا لمصلحتهم عن طريق إنشاء فقرات سينمائية تعلن عن منتج أو تحدد نغمة موقع الويب.
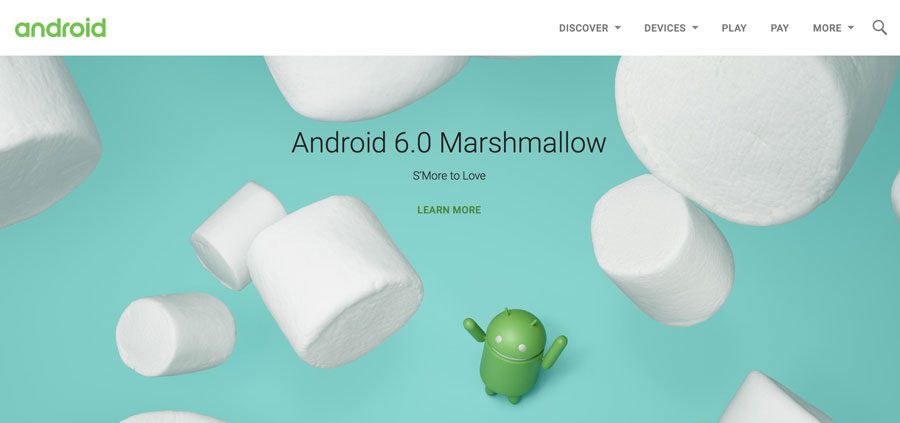
تصميم UX مستوحى من Android
Material Design Lite (MDL) هو نوع من تخطيط الموقع نشأ من تصميم واجهة Google Android. MDL المستندة إلى Google من تصميم المواد التقليدي ، الذي يمزج الورق والحبر مع الإمكانات والتقنيات الرقمية.

تستخدم عناصر التصميم متعدد الأبعاد ألوانًا جريئة وأشكالًا هندسية بسيطة وتصميمات قائمة على الطباعة. MDL هي المرحلة التالية من تصميم المواد. يركز MDL على إنشاء تجربة مستخدم موحدة عبر الأجهزة والأنظمة الأساسية. توقع رؤية المزيد من المواقع التي تستخدم عناصر تصميم MDL أو Android كمفهوم تصميم بسيط يعطي الأولوية لقابلية الاستخدام.
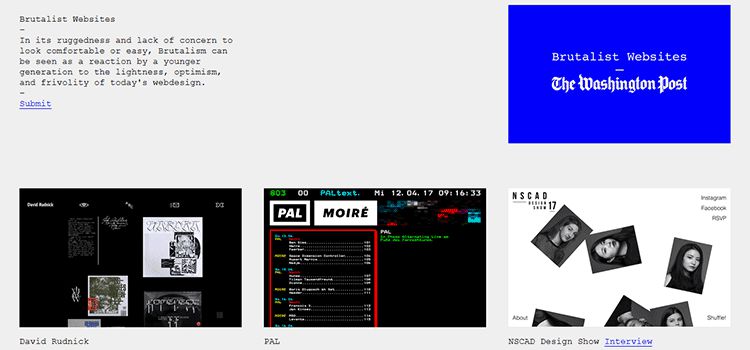
عصر الوحشية
الوحشية هي نقيض التقليلية في تصميم الويب. كما ينطبق الاسم ، فإن موقع الويب الوحشي هو موقع خام وخشن وخشن.
قد تسأل لماذا قد يرغب أي شخص في هذه الصفات لوصف موقعه على شبكة الإنترنت؟ باختصار ، للدعاية. تتعرض المواقع التي تلتزم بقواعد الوحشية لخطر أن يصف الآخرون مواقعها على أنها قبيحة أو مربكة ، ولكن قد يكون من المفيد التفكير فيها.
إنهم يواجهون هذا الخطر لأنه سوف يلفت الانتباه. في حين أن الوحشية لن تكون بالتأكيد متاحة للجميع في عام 2018 ، إلا أنها اتجاه تصميم UX مثير للفضول قد تواجهه في كثير من الأحيان استجابةً للتصاميم المبسطة.

الوحشية هي الأنسب للمواقع التي تستهدف جيل الشباب. يستخدم عناصر مثل الافتقار إلى حيل التصميم ، والخلفية الصارخة ، والطباعة أحادية المسافة ، ونقص المساحة البيضاء ، والأخطاء المرئية ، وعدم وجود لوحة ألوان حقيقية ، ونقص التناسق ، وغيرها من التصميمات "السيئة" باعتبارها تمردًا تقريبًا على الضوء والنظيف ، ومواقع متفائلة بالتصميم الحديث.
في عام 2016 ، كانت الوحشية موضوع نقاش كإتجاه تصميم جديد يمكن أن يؤدي إلى تحويلات أفضل. على الرغم من كونها قبيحة بالنسبة للبعض ، تميل المواقع الوحشية إلى التحميل بسرعة أكبر وتحتوي على عناصر تنقل أسهل ومشتتات أقل من المواقع الأخرى.
الإعلان الأصلي
في وقت سابق من العام ، بدأت Google في معاقبة مواقع الويب التي تستخدم الإعلانات البينية المتقطعة للإعلان للمستخدمين ، أو مواقع الجوال التي يصعب الوصول إليها بسبب الإعلانات المنبثقة أو مربعات الحث على اتخاذ إجراء التي تقاطع تجربة المستخدم.
جاء هذا الإجراء من قِبل Google بعد سنوات من شكوى المستهلكين من الإعلانات البينية المتداخلة التي تقلل من تجربة تصفح الويب. اليوم ، يجب على مصممي مواقع الويب استخدام تقنيات إعلان وتسويق أخرى لجذب الانتباه دون التأثير سلبًا على تجربة المستخدم. أحد هذه الاتجاهات هو الإعلان المحلي.

المصدر: Smartinsights.com
الإعلان الأصلي هو شكل من أشكال الإعلان الرقمي يمتزج مع شكل ووظيفة صفحة الويب التي يظهر عليها. بدلاً من التميز أو الانقطاع ، يبدو الإعلان المحلي متماسكًا مع المحتوى الآخر على الصفحة.
للوهلة الأولى ، ستبدو الإعلانات المحلية كمحتوى تحريري. سيؤدي ذلك إلى قيام المستخدمين بقراءته كما يفعلون مع محتوى موقع الويب الآخر ، بدلاً من تجاهله كما قد يفعلون إذا افترضوا أنه إعلان.
استخدم الإعلانات المحلية عن طريق استخدام عبارات حث المستخدم على اتخاذ إجراء ، ومطابقة نمط صفحة الويب المطلوبة ، وزيادة الوعي بالعلامة التجارية من خلال تضمين اسم الشركة أو المنتج أو الخدمة المعلن عنها.
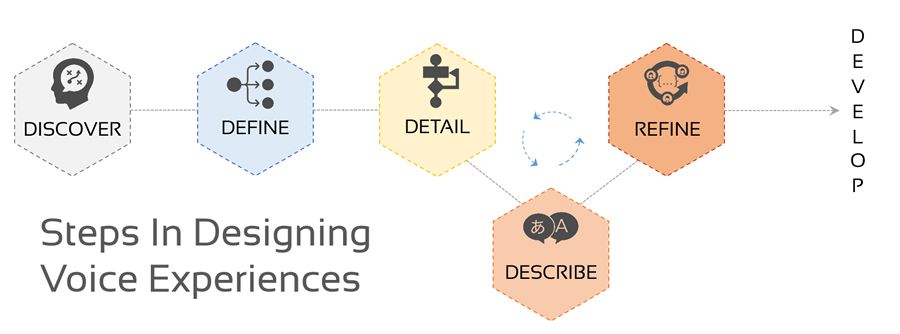
تطبيقات مواقع الويب المعتمدة على الصوت

المصدر: SmashingMagazine.com
سيري وأليكسا وكورتانا هم النجوم الصاعدون في التصميم الرقمي. جعلت هذه التطبيقات الجمهور مدمنًا على الأوامر الصوتية وتجربة المستخدم الصوتية.
يمكن لواجهة المستخدم الصوتية أن تجعل تصفح مواقع الويب أسهل وأكثر ملاءمة. قد يجعل ذلك المستخدم يشعر بالقرب من الموقع و / أو العلامة التجارية ، تمامًا كما أصبح كثيرون مغرمين "بالتحدث" مع روبوتات الدردشة مثل Siri و Alexa.
لا يجب أن يكون تنفيذ واجهات الصوت أمرًا صعبًا - تقدم أمازون وجوجل قوالب ورموز وأدلة لمساعدة حتى غير المطورين على بناء تطبيقات صوتية. استفد من هذا الاتجاه من خلال تطوير تطبيق أو موقع ويب متوافق مع الصوت يعمل على تحسين تجربة المستخدم.

المصدر: Facebook.com
ما هو اتجاهك المفضل لعام 2018؟
اتجاهات تصميم UX تتغير وتتطور باستمرار. تظهر حلول جديدة لمشاكل قديمة كل يوم ، مع ظهور المزيد من المشاكل بالسرعة نفسها. يجب أن تكون المواقع صالحة لكل زمان وفريدة من نوعها وذات ذوق رفيع وعصرية.
إذا كان هذا يبدو وكأنه زجاج طويل يجب ملؤه ، فلا داعي للقلق - فمجرد إدراك اتجاهات التصميم القادمة يمكن أن يساعدك على الاستعداد لتنفيذ أحدث تقنيات التصميم في المستقبل. كن أكثر ديناميكية كمطور من خلال مواكبة توقعات الصناعة في 2018 وما بعده.
