تقنيات تصميم UX يجب أن يعرفها كل مصمم
نشرت: 2019-05-24يمكن أن يكون تثبيت تصميم UX المثالي مهمة ضخمة. قواعد المستخدم المختلفة لها احتياجات ومستويات مهارة مختلفة. ما يصلح لأحدهم قد يكون فشلًا كليًا للآخر. من المهم إجراء بحث كافٍ للتأكد من أن التصميم الذي توصلت إليه يتوافق تمامًا مع جمهورك المستهدف.
مع وجود العديد من تقنيات التصميم ، قد يكون من الصعب اختيار ما هو مناسب لموقفك والبدء في العمل! ستوجهك هذه النسخة إلى أفضل تقنيات التصميم التي تساعدك على إنشاء تطبيق سهل الاستخدام.
أولاً ، تحتاج إلى جمع كل المعلومات حول المنتج المستقبلي وتحليلها: توقعات المالك والمستخدمين للمنتج ، وتدفقات المستخدم الرئيسية ، والبنية العامة للتطبيق. فيما يلي أكثر تقنيات البحث شيوعًا.
مقابلات أصحاب المصلحة
أصحاب المصلحة هم القادة أو المرؤوسون أو الأقران أو العملاء إما خارج أو داخل منظمة من المحتمل أن يتفاعلوا أو يتأثروا باستخدام منتجك. يتيح لك إجراء محادثات مع أصحاب المصلحة الفرصة للحصول على فكرة عن كيفية استخدام المستخدمين لمنتجك على الأرجح ويمكن أن يساعد في تحديد ما هو مهم لتحسين الأداء الرئيسي والتركيز على الميزات الرئيسية.
تفاوض على تاريخ ووقت الاجتماع مقدمًا وقم بإنشاء قائمة بالأسئلة. على سبيل المثال ، قد تكون قائمة الأسئلة كما يلي:
أ ) رؤية المشروع:
- ما الذي يحدد نجاح منتجك؟
- أخبرنا برؤيتك للمنتج.
ب ) الشركة:
- ما هو تاريخ الشركة؟
- ما هي أهداف الشركة؟
- من تعتبره المنافسين الرئيسيين؟
ج ) المستخدمون:
- هل يمكنك وصف جمهورك المستهدف؟
- ما هي الأنواع المختلفة لمستخدميك؟
- هل تعرف سياق الاستخدام الأساسي للتطبيق؟
مقابلات المستخدم
على غرار مقابلة أصحاب المصلحة ، تعد مقابلة المستخدم أسلوب بحث فعال يسمح لك بالحصول على معلومات مفيدة من قاعدة المستخدمين الحالية. من خلال اكتساب فهم أكثر شمولاً لمستخدميك وكيفية استخدامهم لمنتجك على الأرجح ، يمكن تسمير مجموعة ميزات ويمكن البدء في التصميم. يساعدك على معرفة ما يجب إصلاحه والميزات الجديدة المحتملة التي قد تحتاج إلى إضافتها لاحقًا.
بالنسبة إلى أحد التطبيقات المتخصصة في مجال الأعمال التجارية ، تعد مقابلة المستخدم فرصة جيدة للحصول على معلومات مفيدة حول نقاط ضعف الصناعة التي يمكنك حلها باستخدام منتجك. يمكنك أن تطلب خلفية مهنية ، وأهدافهم الرئيسية لاستخدام تطبيقك ، والمشكلات الأكثر شيوعًا التي يرغبون في حلها.
ومثل مقابلة أصحاب المصلحة ، تحتاج مقابلة المستخدم إلى إعداد مدروس. أولاً ، اختر الأشخاص لإجراء المقابلات بحكمة. يمكنك العثور على المستخدمين من خلال الشبكات الاجتماعية أو المنظمات المجتمعية أو النوادي الاجتماعية.
بعد أن تعثر على أشخاص ، حدد بوضوح الهدف من مقابلتك وأعد الأسئلة لها. تجنب الأسئلة الإرشادية مثل "هل تستخدم Instagram؟" وبدلاً من ذلك اسأل "أخبرني عن تجربتك في استخدام Instagram". أسئلة المتابعة تعزز المناقشات المثمرة ويمكن أن تغطي الأفكار التي نسيت أن تسأل عنها.
اجعل من تتم مقابلتك مرتاحًا ولا تزعجهم بالمقابلات الطويلة. أثناء المقابلة ، سجل جميع الإجابات.
قد يصبح الاعتماد على هذه التقنية فقط سببًا لفشل مشروعك. هناك العديد من المزالق لهذه التقنية:
- لسوء الحظ ، ما يقوله الناس لا يساوي دائمًا ما يفعله المستخدمون. الذاكرة البشرية ليست مثالية ، لذلك لا يستطيع الأشخاص الذين أجريت معهم المقابلات تذكر كل تفاصيل تجربتهم في استخدام تطبيقات الويب أو الأجهزة المحمولة. عندما لا يتمكنون من تذكر ذلك ، فإنهم في بعض الأحيان يفضلون اختلاق القصص بدلاً من القول إنهم لا يستطيعون تذكرها في ذاكرتهم. قد تبدو قصصهم منطقية لكنها لا تظهر الوضع الحقيقي.
- لا يمكن للمجموعات الصغيرة أن تمثل الجمهور كله. في معظم الحالات ، هناك مجموعتان أو ثلاث مجموعات فقط تضم ستة إلى ثمانية مشاركين. لا يمكن للآراء الشرطية للمشاركين أن تمثل رؤية الجمهور المستهدف بأكمله.
- يؤثر قادة المجموعة على ما يقال بينما لا يشارك الانطوائيون آرائهم كثيرًا. يمكن أن يكون إجراء الأبحاث عبر الإنترنت طريقة جيدة للتخلص من هاتين الحالتين. اعتمادًا على البحث ، يمكنك تكوين مجموعات ولكن التحدث مع كل مشارك واحدًا تلو الآخر.
تحليل المهمة
تحليل المهمة هو دراسة للخطوات التي يجب اتخاذها لإكمال عملية أو مهمة. ستتمكن من الحصول على فكرة عن كيفية عمل المنتج الحالي والطرق التي تستخدم بها البيانات التدفقات. إنه يسهل على الجميع تحديد أولويات قطع المنتج التي يجب العمل عليها أولاً.
تساعدك هذه التقنية على فهم أهداف المستخدم التي يحاولون تحقيقها في تطبيقك ، والخطوات التي يتخذونها لتحقيق هذا الهدف ، وما هي المشكلات التي يواجهونها أثناء اتخاذ هذه الخطوات.
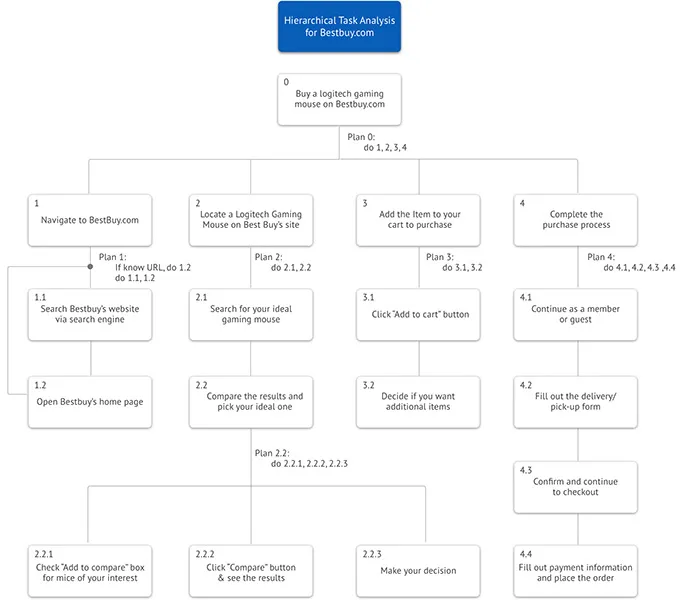
هناك نوعان من تحليل المهام - الهرمي والمعرفي. فيما يلي خوارزمية إجراء تحليل هرمي للمهام:
- حدد مهمة واحدة ستقوم بتحليلها. اختر الشخصية والسيناريو المراد تحليلهما. حدد النتيجة المرجوة من هذه المهمة والخطوات التي يجب اتخاذها لتحقيق الهدف.
- قسّم المهمة إلى عدة مهام فرعية. لكن لا تفرط في إنشاء العديد من المهام الفرعية المجردة. في معظم الحالات ، تكفي خمس إلى تسع مهام فرعية.
- قم بإنشاء رسم تخطيطي لكل إجراء يتخذه المستخدم.
- بعد إنشاء رسم تخطيطي ، اكتب قصة تفصيلية حول كيفية إتمام المستخدم لهذه المهمة الفرعية.
- بمجرد الانتهاء من عملك ، راجع تحليلك. قدمها للمراجعة إلى أخصائي آخر غير مشارك في التحليل ولكنه يعرف تفاصيل المهمة.
على سبيل المثال ، إليك مثال لتحليل المهام لشراء فأرة ألعاب على Bestbuy.com.

يتضمن تحليل المهام المعرفية اتخاذ نفس الخطوات. ولكن بالإضافة إلى ذلك ، يجب عليك تحليل كيفية إكمال هذه المهمة بواسطة مبتدئ وخبير.

حالة الاستخدام أو الرسم التخطيطي السلوكي
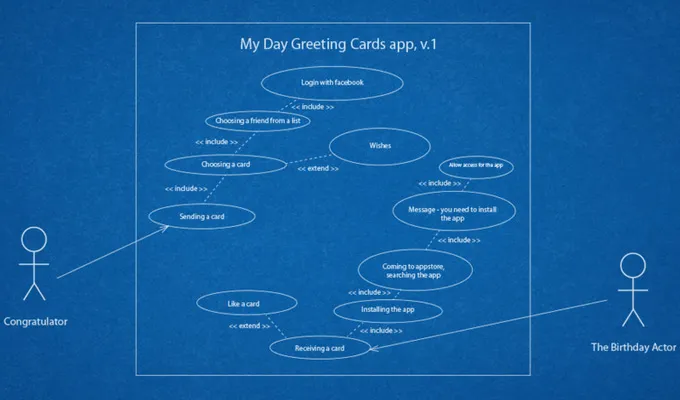
إنه تمثيل مرئي لسلوك المستخدمين. يوضح الإجراءات التي يمكن أن تتخذها أنواع مختلفة من المستخدمين. على سبيل المثال ، يجب عليك إنشاء تطبيق Greeting Card. في التطبيق ، لديك نوعان من المستخدمين - Congratulator and Birthday Person. يقوم Congratulator بتسجيل الدخول عبر Facebook ويختار شخص عيد ميلاد من قائمة أصدقائه على Facebook. بعد ذلك ، يختارون البطاقة من القائمة ، ويكتبون الأمنيات ويرسلونها إلى شخص عيد الميلاد.
بعد أن يتلقى شخص عيد الميلاد بطاقة الهدايا ، يمكنه عرضها أو الإعجاب بها أو الرد عليها في التطبيق. في حالة عدم تثبيت تطبيق Birthday Person بعد ، فإنهم يأتون إلى متجر التطبيقات ويقومون بتثبيت التطبيق. سيبدو المخطط السلوكي كما يلي:

قصص المستخدم أو المواصفات السلوكية
هذا وصف مكتوب لكل تفاعل مع تطبيقك. تبدأ جميع قصص المستخدم بعبارة "بصفتي مستخدمًا ، أريد ..." ، ثم تكتب وصفًا للإجراءات المحتملة التي يمكن للمستخدم اتخاذها. على سبيل المثال ، "بصفتي مستخدمًا ، أرغب في عرض محفوظات الطلبات الخاصة بي ، بحيث أقوم بزيارة علامة التبويب طلباتي والنقر على زر محفوظات الطلبات.
بعد إنشاء قصص المستخدم ، يمكنك البدء في التخطيط للسباقات وتحديد أولوية لكل حالة مستخدم. من الممكن أيضًا تحديد الوقت اللازم لتنفيذ الميزة الموصوفة في قصة المستخدم. أيضًا ، يمكنك البدء في العمل على تدفقات المستخدم.
تدفق المستخدم
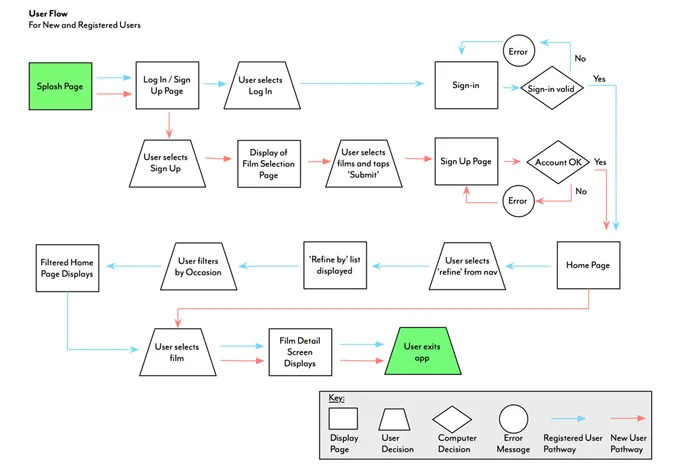
هذا رسم بياني يوضح التسلسل الشائع للخطوات التي يتخذها المستخدم في التطبيق. تساعد هذه التقنية مصممي UX على تحديد الخطوات التي يمكن إعادة تصميمها أو تحسينها. هذا مثال على مخطط تدفق المستخدم.

كما ترى ، كل شكل له تعريف معين. يحدد السهم الأحمر مسار المستخدم الجديد ، بينما يحدد السهم الأزرق مسار المستخدم المسجل. الجولة تعني الخطأ والأرجوحة - قرار المستخدم. بنفس الطريقة ، يجب أن تقدم تعريفًا لكل شكل قبل إنشاء تدفق مستخدم.
خرائط ذهنية
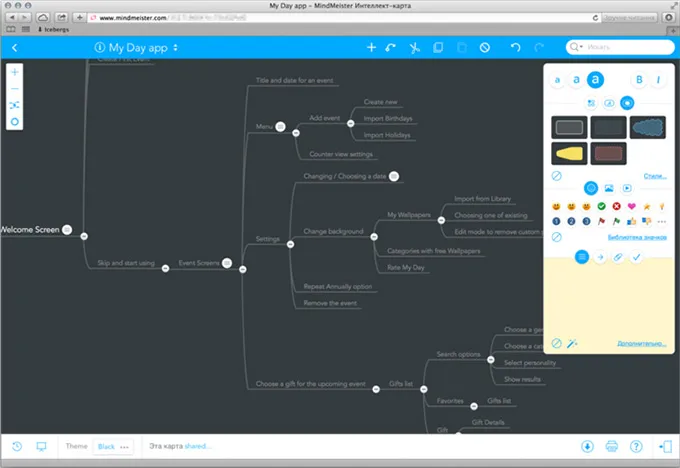
بينما يتم إنشاء تدفقات المستخدم لتحديد الوظائف في كل صفحة في التطبيق ، تسمح الخرائط الذهنية للمصممين برؤية الهيكل العام للمنتج. إنه تمثيل رسومي لجميع أجزاء التطبيق وعلاقاتها المتبادلة.
لن يستغرق إنشاء خريطة ذهنية الكثير من الوقت ، وهذه إحدى المزايا الرئيسية لهذه التقنية. يمكنك بسهولة العثور على أدوات عبر الإنترنت لإنشاء خرائط ذهنية. بمساعدة هذه التقنية ، لن تضيع الوقت في تقديم ومناقشة ميزات التطبيق.
على سبيل المثال ، إليك الخريطة الذهنية لتطبيق العد التنازلي المسمى My Day والذي يمكنك العثور عليه في متجر تطبيقات Apple.

إطارات سلكية
بعد أن قمت بجمع كل المعلومات وبناء بنية التطبيق الخاص بك ، حان الوقت لتصميمه! يوصى بالبدء باستخدام الإطارات الشبكية أو تخطيطات الويب أو تطبيق الجوال الذي يوضح كيفية وضع العناصر في صفحة معينة.
يساعدك Wireframing على إشراك العملاء في عمليات التصميم وإجراء التغييرات بشكل أكثر فعالية. وبالتالي ، يمكن أن توفر هذه التقنية وقتك - من الأسهل بكثير إجراء تغييرات في الإطارات السلكية بدلاً من تغيير شيء ما عند الانتهاء من التصميم. إذا كان لديك مؤلف إعلانات يصمم محتوى لتطبيقك ، فيمكنه قياس طول المحتوى في كل صفحة.
من ناحية أخرى ، إنها خطوة أخرى في تطوير التطبيق والتي تتطلب أيضًا وقتًا وجهدًا. أيضًا ، يمكن اعتبار الإطارات السلكية قيدًا على المصممين. يجب أن يلتزموا بهذا الهيكل العظمي ، لذا اتركوا الإبداع وراءهم.
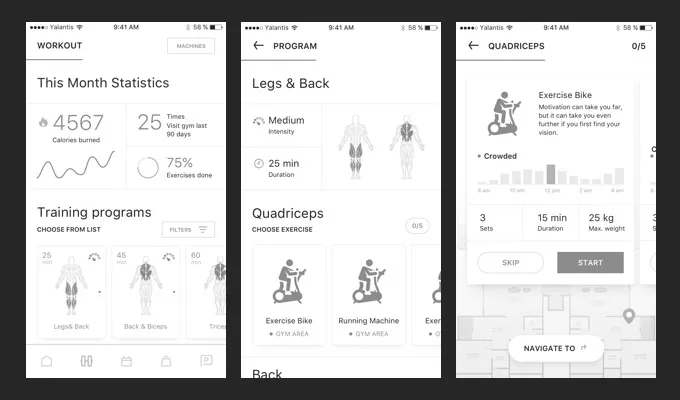
يمكنك رسم إطارات سلكية على الورق أو استخدام أدوات خاصة لذلك. أدناه ، يمكنك مشاهدة مثال للإطار السلكي الذي تم إنشاؤه لمنصة مركز لياقة بدنية.

النماذج
النموذج الأولي هو محاكاة لميزات تطبيق الويب أو الجوال والتنقل الذي يسمح لك بالتفاعل مع تطبيقك قبل أن يتم تمرير تصميم التطبيق إلى المبرمجين. بمساعدة خدمات النماذج الأولية مثل invisionapp.com أو mockup.io ، يمكنك تحميل الإطارات السلكية أو النماذج بالحجم الطبيعي والحصول على تطبيق بأزرار قابلة للنقر.
اختبار قابلية الاستخدام
الخطوة التالية التي يجب ألا تهملها هي اختبار تطبيقك. اختبار قابلية الاستخدام هو المكان الذي تشاهد فيه المستخدمين أثناء تفاعلهم مع منتجك من أجل تحديد الأخطاء أو المجالات المحتملة للتحسين داخل منتجك. يمكن تعميم اختبار قابلية الاستخدام على المنتج بأكمله أو قد يتم شحذه في مهمة واحدة أو عملية واحدة فقط لمنتجك حسب احتياجاتك. يمكنك قراءة مقال منفصل حول اختبار قابلية استخدام موقع الويب.
اختبار A / B
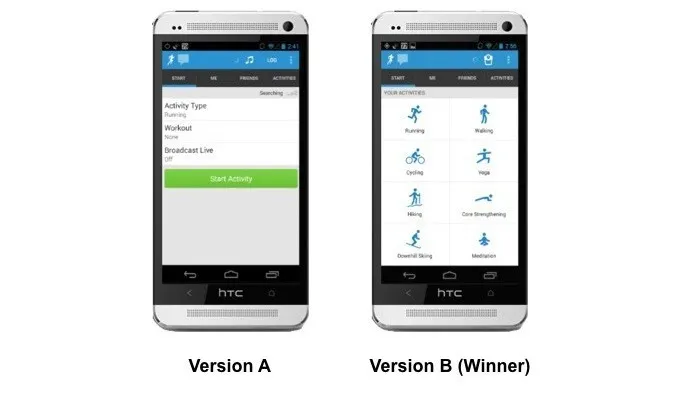
اختبار A / B هو تقنية يتم فيها تقديم إصدارات مختلفة من المنتج للمستخدمين من أجل مقارنة الاستقبال وسهولة الاستخدام بين النظامين الأساسيين. يساعدك على اختبار تعديلات وميزات التصميم الصغيرة لمعرفة ما إذا كانت تعمل كما تم تصميمها. على سبيل المثال ، هناك اختبار A / B تم إجراؤه لتطبيق Runkeeper.

تتبع حركة العين
باستخدام تتبع حركة العين ، يمكنك التعرف على كيفية تدفق تخطيط UX وكيفية تنقل المستخدمين في الواجهة. تساعدك هذه التقنية على تحسين مظهر واجهة المستخدم ومظهرها ويمكن أن تساعدك على تضييق نطاق وترتيب أولويات الميزات والمحتوى الذي يحتاج إلى تحسين أو حتى إزالته.
استنتاج
قد يكون ابتكار تصميم أو تخطيط جديد لمنتج ما أمرًا مخيفًا في بعض الأحيان ، ولكن من خلال استخدام بعض الأساليب الموضحة أعلاه ، يمكن جعله أسهل كثيرًا! جرب القليل من هذه في المرة القادمة وستجد على الأرجح أن عملية التصميم والتطوير تتحرك بوتيرة أفضل بكثير ومن المحتمل أن ينتهي الأمر بمستخدميك بمنتج أفضل بكثير كنتيجة لذلك!
