كيفية إجراء تدقيق لتجربة المستخدم لمنصة رئيسية لتكنولوجيا التعليم (دراسة حالة)
نشرت: 2022-03-10عالم الأعمال اليوم مهووس بتصميم تجربة المستخدم (UX). ولسبب وجيه: كل دولار يُستثمر في تجربة المستخدم يجلب 100 دولار في المقابل. لذلك ، بعد قضاء بعض الوقت في الحجر الصحي ، قررت التحقق مما إذا كانت إحدى الصناعات الأكثر تطورًا في الوقت الحالي ، وهي تكنولوجيا التعليم (EdTech) ، تستخدم إمكانات تجربة المستخدم هذه.
كانت خطتي هي اختيار منصة EdTech واحدة ، ومراجعة تجربة المستخدم الخاصة بها ، وإعادة تصميمها إذا لزم الأمر. نظرت لأول مرة في بعض منصات EdTech الرئيسية (مثل edX و Khan Academy و Udemy) ، وقرأت تعليقات المستخدمين عنها ، ثم ضيقت نطاقي إلى edX. لماذا اخترت edX؟ ببساطة لأن:
- انها غير هادفة للربح ،
- لديها أكثر من 20 مليون مستخدم ،
- تجربة المستخدم لديها الكثير من المراجعات السلبية.

حتى من خلال فحص UX السريع ، حصلت على نظرة عامة حول مبادئ UX وحلول واجهة المستخدم التي تتبعها منصات EdTech العالمية في الوقت الحالي (في حالتي ، edX).
بشكل عام ، سيكون مفهوم مراجعة وإعادة تصميم تجربة المستخدم هذا مفيدًا جدًا لمصممي تجربة المستخدم وأصحاب الأعمال وأفراد التسويق لأنه يقدم طريقة لتدقيق وإصلاح مشكلات قابلية الاستخدام الأكثر وضوحًا للمنتج. لذا ، مرحبًا بكم في تدقيق edX الخاص بي.
هيكل المراجعة
- الجزء 1: تدقيق لاحتياجات المستخدم
- الجزء 2: تدقيق لـ 10 استدلالات قابلية الاستخدام
يتكون هذا التدقيق من جزأين. أولاً ، قمت باستطلاع رأي مستخدمي edX ، وتعرفت على احتياجاتهم ، وفحصت ما إذا كانت المنصة تلبيهم أم لا. في المرحلة الثانية ، قمت بموازنة موقع الويب الخاص بـ edX مقابل أساليب الاستدلال العشر التي حددها Jacob Nielsen. هذه الاستدلالات هي إرشادات UX معترف بها جيدًا - الكتاب المقدس ، إذا صح التعبير ، لأي مصمم UX.
من الناحية المثالية ، قد يستغرق تدقيق UX الكامل أسابيع. كان لدي نطاق ثابت ، لذلك تحققت من الصفحة الرئيسية للمنصة وملف تعريف المستخدم وصفحة البحث . هذه هي أهم الصفحات للمستخدمين. أعطاني مجرد تحليل هذه الصفحات القليلة أكثر من فكرة كافية لمفهوم إعادة التصميم الخاص بي.
الجزء 1: التدقيق لاحتياجات المستخدم
UX الجيد يترجم إلى مستخدمين راضين.
من هنا بدأت: تحديد احتياجات المستخدم. أولاً ، قمت بتحليل البيانات الإحصائية حول المنصة. لهذا ، يمكنك استخدام أدوات معروفة مثل Semrush و LikeWeb والمراجعات من Trustpilot و Google Play و Apple's App Store.
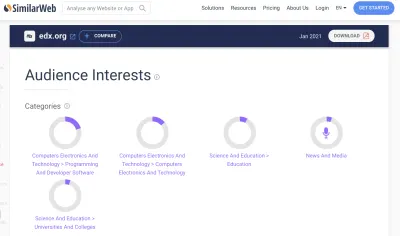
خذ LikeWeb. تحلل الأداة ترتيب edX ومصادر الزيارات والإعلانات واهتمامات الجمهور. يبدو أن "إلكترونيات الكمبيوتر" و "التكنولوجيا" هما أكثر فئات الدورات التدريبية شيوعًا بين طلاب edX.

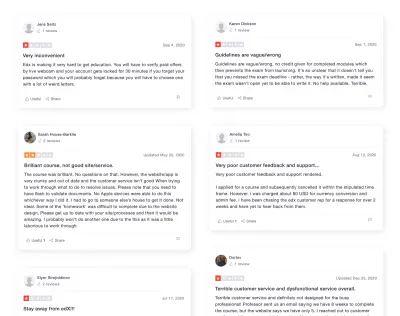
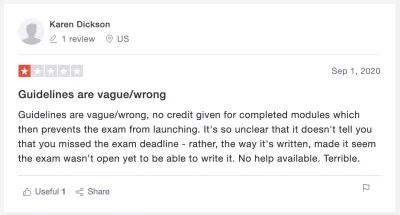
لتعليقات المستخدمين على edX ، ذهبت إلى Trustpilot (Google Play و App Store مناسبان فقط لتحليل تطبيقات الأجهزة المحمولة). لقد وجدت أن معظم المستخدمين يثنون على دورات edX لمحتواها المفيد ، لكنهم يشتكون من تجربة المستخدم الخاصة بالمنصة - في أغلب الأحيان بسبب عملية التحقق الصعبة والمستهلكة للوقت ودعم العملاء الضعيف.

بعد الانتهاء من الفحص التحليلي ، انتقلت إلى مقابلات المستخدمين. ذهبت إلى تصميم المجتمعات على Facebook و LinkedIn ، بحثًا عن طلاب دورات عبر الإنترنت ، وأطلب منهم الإجابة على بعض أسئلتي السريعة. لكل من استجاب ، أرسلت نموذج Google بسيطًا لتوضيح احتياجاتهم الأساسية والأشياء التي يقدّرونها عند اختيار نظام أساسي تعليمي.
بعد تلقي الإجابات ، قمت بإنشاء ملفي تعريف مستخدمين لـ edX: مستخدم محتمل ومستخدم منذ فترة طويلة. فيما يلي توضيح سريع لهذين النوعين:

لقد حددت هذين النوعين من المستخدمين بناءً على الاستبيان الخاص بي. وفقًا لنتائجي ، هناك سيناريوهان شائعان لكيفية اختيار المستخدمين لدورة تعليمية.
يركز المتعلم 1 بشكل أساسي على الاختيار بين منصات التعليم المختلفة. لا يحتاج نوع المستخدم هذا إلى دورة تدريبية معينة. إنهم يزورون مواقع ويب مختلفة ويبحثون عن دورة تجذب انتباههم.
النوع الثاني من المتعلمين يعرف بالضبط الدورة التي يريدون أن يأخذوها. لنفترض أنهم اختاروا edX ، فسيحتاجون إلى وظيفة بحث فعالة لمساعدتهم على تحديد الدورة التدريبية التي يحتاجون إليها ، وسيحتاجون إلى صفحة ملف تعريف ملائمة لتتبع تقدمهم.
استنادًا إلى ملفات تعريف مستخدمي edX ، واحتياجاتهم ، والبيانات الإحصائية التي جمعتها ، حددت المشكلات الخمس الأكثر شيوعًا التي قد يواجهها عملاء المنصة.
المشكلة الأولى: "هل يمكنني الوثوق بهذا الموقع؟"
هناك العديد من العوامل التي تحدد مصداقية موقع الويب وموثوقيته: الشعار والمراجعات والملاحظات والأسعار المعروضة وما إلى ذلك. تغطي Nielsen Norman Group نظريتها. دعونا نركز على الممارسة.
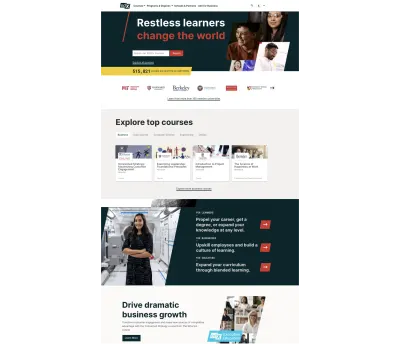
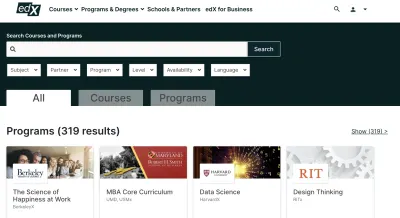
لذا ، ماذا لدينا هنا؟ تعرض الصفحة الرئيسية الحالية لـ edX شعارات شركائها من الجامعات ، والتي يمكن رؤيتها للوهلة الأولى وتضيف المصداقية إلى النظام الأساسي.
في الوقت نفسه ، لا تسلط الصفحة الرئيسية الضوء على مزايا النظام الأساسي أو ملاحظات المستخدم. غالبًا ما يكون هذا عاملاً حاسمًا للمستخدمين في اختيار النظام الأساسي.

مناهج أخرى
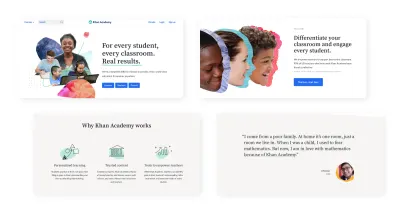
من الجيد التعلم من المنافسين. منصة أخرى لتكنولوجيا التعليم ، Khan Academy ، توضح نهجًا مختلفًا تمامًا لتصميم مواقع الويب. تقدم صفحتها الرئيسية النظام الأساسي ، وتتحدث عن فوائدها ، وتُظهر ملاحظات المستخدم:

المشكلة الثانية: "هل لدي كل المعلومات التي أحتاجها لاختيار دورة؟
في كثير من الأحيان ، يريد المستخدمون فقط مسح قائمة الدورات بسرعة ثم اختيار الأفضل بناءً على الوصف.
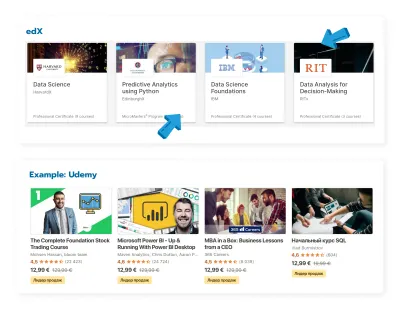
تعرض بطاقات الدورة التدريبية الخاصة بـ edX اسم الدورة التدريبية والمؤسسة ومستوى الشهادة. ومع ذلك ، يمكنهم أيضًا توفير الأساسيات مثل التسعير وتقييم الدورة وعدد الطلاب المسجلين وتاريخ البدء وما إلى ذلك.
الوصف الصحيح للعناصر هو جزء أساسي من تجربة المستخدم ، كما هو مذكور في الاستدلال السادس لجاكوب نيلسن. ينص الاستدلال على أن جميع المعلومات القيمة للمستخدم يجب أن تكون متاحة دائمًا.
مناهج أخرى
بالنظر إلى منصة EdTech أخرى ، تعرض بطاقات دورة Udemy اسم الدورة والمدرس والتقييم وعدد المراجعات والسعر.

المشكلة 3: "هل يمكنني التسجيل بسهولة؟"
وفقًا لدراسة أجرتها Mirjam Seckler ، يقل وقت الإكمال بشكل كبير إذا كان نموذج الاشتراك يتبع إرشادات الاستخدام الأساسية. يزيد احتمال تسجيل المستخدمين بمقدار الضعف تقريبًا في المحاولة الأولى إذا لم تكن هناك أخطاء.
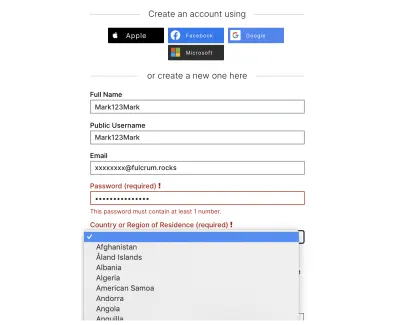
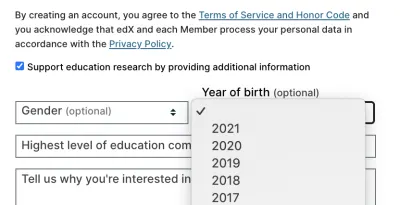
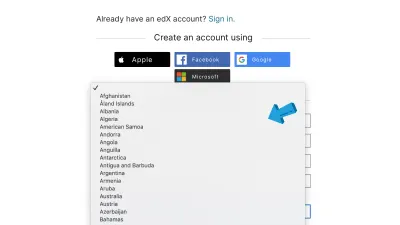
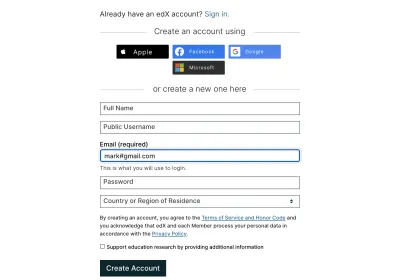
لذلك ، دعونا نلقي نظرة أعمق على أشكال edX:
- لا يسمحون لك بكتابة اسم بلدك أو تاريخ ميلادك. بدلاً من ذلك ، عليك التمرير عبر جميع الخيارات. (أنا في أوكرانيا ، وهي تقع في أسفل القائمة إلى حد بعيد).
- لا يعرضون كلمة المرور التي أدخلتها ، حتى عند الطلب.
- إنهم لا يرسلون بريدًا إلكترونيًا للتحقق من العنوان الذي أدخلته.
- وهي لا تشير بعلامة النجمة إلى الحقول المطلوبة.
تسريع عملية التسجيل هو مبدأ حاسم آخر لتجربة المستخدم. لقراءة المزيد حول هذا الموضوع ، ألق نظرة على إرشادات قابلية الاستخدام لمجموعة Nielsen Norman Group لنماذج مواقع الويب.



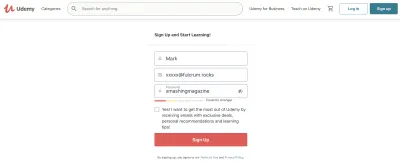
مناهج أخرى
تتيح العديد من مواقع الويب للمستخدمين إدخال البيانات يدويًا لتسريع عملية التطبيق. موقع إلكتروني آخر لتكنولوجيا التعليم ، Udemy ، لديه خيار لإظهار وإخفاء كلمة المرور المدخلة حسب الطلب:

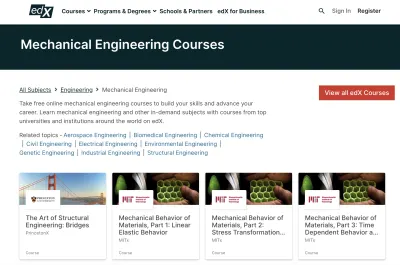
المشكلة الرابعة: "هل البحث في الموقع مفيد؟"
يعد البحث من أكثر ميزات مواقع الويب استخدامًا. وبالتالي ، يجب أن يكون مفيدًا وسهل الاستخدام وسريعًا. تُظهر العديد من دراسات قابلية الاستخدام أهمية البحث المفيد عن الدورات التدريبية المفتوحة على الإنترنت (MOOCs).
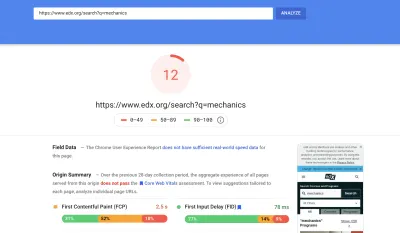
في هذا الصدد ، قمت بتحليل بحث edX. لقد بدأت من تحميل الصفحة. يوجد أدناه لقطة شاشة من Google PageSpeed ، والتي توضح أن سرعة البحث في النظام الأساسي لها درجة 12 من 100.

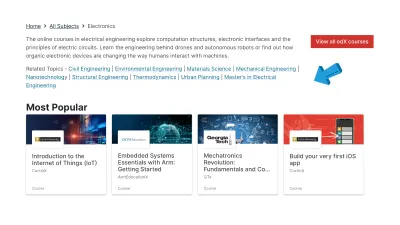
دعنا ننتقل الآن إلى البحث في فئة معينة. في تصميمه الحالي ، لا يوجد أي ترشيح لـ edX. بعد اختيار فئة (على سبيل المثال ، دورات الإلكترونيات) ، يحتاج المستخدمون إلى التمرير عبر القائمة للعثور على ما يريدون. وبعض الفئات بها أكثر من 100 عنصر.

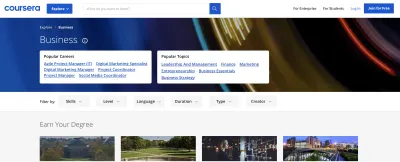
مناهج أخرى
تتمتع منصة EdTech ، كورسيرا ، بفلترة مرئية على موقعها على الإنترنت ، تعرض جميع الخيارات للتصفية من فئة:

المشكلة 5: "هل يجب أن أنهي هذه الدورة التدريبية؟"
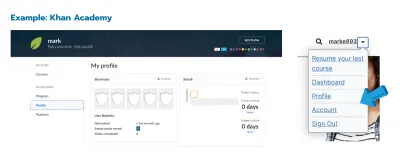
لا يتوقف الباحثون عن التأكيد على أن منصات EdTech تتمتع ، في المتوسط ، بمعدلات احتفاظ أعلى من المواقع الأخرى. لذلك ، يعد تتبع تقدم المستخدم وتحفيز المستخدم أمرًا بالغ الأهمية للدورات التدريبية عبر الإنترنت. هذه المبادئ بسيطة جدًا لكنها فعالة.
هذا ما يبدو عليه ملف تعريف مستخدم edX:

مناهج أخرى
يعرض ملف تعريف مستخدم Khan Academy إحصائيات مختلفة ، مثل تاريخ الانضمام والنقاط المكتسبة وأطول خط تعليمي. قد يحفز المستخدم على مواصلة التعلم وتتبع نجاحه.

الجزء 2: تدقيق لـ 10 أساليب استدراك لقابلية الاستخدام
لقد انتهينا من تحليل احتياجات المستخدم الأكثر شيوعًا في edX. حان الوقت للانتقال إلى معايير قابلية الاستخدام العشرة التي حددتها مجموعة Nielsen Norman Group ، وهي شركة أبحاث واستشارات UX موثوقة من قبل المؤسسات الرائدة في جميع أنحاء العالم.
يمكنك إجراء فحص أساسي لـ UX لموقعك على الويب باستخدام 10 أساليب استكشافية حتى لو لم تكن مصممًا لـ UX. يقدم موقع Nielsen Norman Group على الويب الكثير من الأمثلة ومقاطع الفيديو والتعليمات لكل إرشادي. قائمة التحقق هذه تجعل الأمر أكثر ملاءمة. يتضمن معايير قابلية الاستخدام الحيوية المطلوبة لأي موقع ويب. إنها أداة مستخدمة داخليًا في Fulcrum (حيث أعمل) ، لكنني اعتقدت أنه سيكون من الجيد مشاركتها مع جمهور مجلة Smashing. يتضمن أكثر من مائة معيار ، ولأنه موجود في Notion ، يمكنك تعديله وتخصيصه كما تريد.

ارشادي 1: رؤية حالة النظام
الطريقة الأولى هي إبقاء المستخدمين على اطلاع دائم. ببساطة ، يجب أن يزود موقع الويب المستخدمين بتعليقات عند اكتمال الإجراء. على سبيل المثال ، سترى غالبًا رسالة "نجاح" عند تنزيل ملف على موقع ويب.
في هذا الصدد ، يمكن تحسين بطاقات الدورة التدريبية الحالية لـ edX. في الوقت الحالي ، لا تخبر البطاقة المستخدمين عما إذا كانت الدورة التدريبية متاحة أم لا. يتعين على المستخدمين النقر فوق البطاقة لمعرفة ذلك.

نهج ممكن
في حالة عدم توفر بعض الدورات التدريبية ، قم بالإشارة إلى ذلك من البداية. يمكنك استخدام تسميات ساطعة مع الرسائل "متوفرة" / "غير متوفرة".
ارشادي 2: تطابق بين النظام والعالم الحقيقي
يجب أن يتكلم النظام لغة المستخدم. يجب أن تستخدم كلمات وعبارات ورموز مألوفة للزائر العادي. ويجب أن تظهر المعلومات بترتيب منطقي.
هذا هو المعيار الثاني لجاكوب نيلسن. يتبع موقع edX على الويب هذا المبدأ إلى حد كبير ، باستخدام لغة مشتركة ورموز مقبولة بشكل عام وعلامات مألوفة.

نهج ممكن
من الممارسات الجيدة الأخرى تقسيم الدورات حسب الأقسام وإضافة رموز سهلة الفهم.
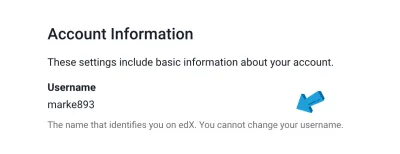
ارشادي 3: تحكم المستخدم والحرية
يؤكد هذا الاستدلال على أنه يجب أن يكون لدى المستخدمين دائمًا طريقة واضحة للخروج عندما يفعلون شيئًا عن طريق الخطأ ، مثل خيار التراجع أو الإرجاع.
يجعل edX من المستحيل تغيير اسم المستخدم الخاص بك بمجرد إعداده. تحد العديد من مواقع الويب من خيارات تغيير اسم المستخدم لأسباب أمنية. ومع ذلك ، قد يكون من السهل تغييره.

نهج ممكن
تسمح بعض مواقع الويب للمستخدمين بحفظ البيانات أو الحالة أو التغيير وقتما يريدون. تتمثل إحدى الممارسات الجيدة في تقديم خيارات بديلة للعملاء ، مثل إضافة دورة تدريبية أو إزالتها أو حفظ ملف التعريف الخاص بهم أو تعديله.
ارشادي 4: الاتساق والمعايير
وفقًا لمعيار UX الرابع ، يجب أن تكون عناصر التصميم متسقة ويمكن التنبؤ بها. على سبيل المثال ، يجب توحيد الرموز والصور عبر تصميم واجهة المستخدم للنظام الأساسي.
بشكل عام ، هناك نوعان من الاتساق: داخلي وخارجي. يشير الاتساق الداخلي إلى البقاء متزامنًا مع منتج (أو مجموعة منتجات). يشير الاتساق الخارجي إلى الالتزام بالمعايير داخل الصناعة (على سبيل المثال ، عربات التسوق التي لها نفس المنطق عبر مواقع التجارة الإلكترونية).
edX يكسر أحيانًا الاتساق الداخلي. مثال على ذلك أدناه: يبدو الزر "استكشاف" مختلفًا. قد يضيف زران مختلفان المظهر (أو أي عناصر أخرى) يؤديان نفس الوظيفة تشويشًا بصريًا ويزيدان من سوء تجربة المستخدم. قد لا تكون هذه المشكلة حرجة ، لكنها تساهم في تجربة المستخدم الإجمالية لموقع الويب.

ارشادي 5: منع الخطأ
التصميم الجيد يمنع أخطاء المستخدم. من خلال مساعدة المستخدمين على تجنب الأخطاء ، يوفر المصممون الوقت ويمنع الإحباط.
على سبيل المثال ، في edX ، إذا قمت بخطأ إملائي في عنوان بريدك الإلكتروني ، فسيكون مرئيًا فقط بعد محاولة التحقق منه.

نهج ممكن
لا يُعد التحقق المباشر من الصحة دائمًا جيدًا لتجربة المستخدم. يعتبره بعض المصممين مشكلة ، بحجة أنه يصرف انتباه المستخدمين ويسبب لهم الارتباك. يعتقد البعض الآخر أن التحقق المباشر له مكان في تصميم UX.
على أي حال ، سواء كنت تقوم بالتحقق مباشرة أو بعد النقر على زر "إرسال" ، ضع في اعتبارك المستخدمين وأهدافهم. مهمتك هي جعل تجربتهم سلسة قدر الإمكان.
ارشادي 6: الاعتراف بدلا من التذكر
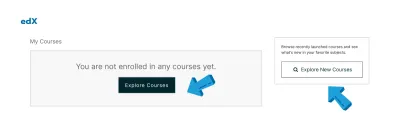
يجب ألا يضطر المستخدمون إلى حفظ المعلومات التي عرضتها عليهم من قبل. هذا دليل آخر لتجربة المستخدم من مجموعة Nielsen Norman Group. تساعد الألوان والرموز (مثل الأسهم) المستخدمين على معالجة المعلومات بشكل أفضل.
تعرض الصفحة الرئيسية لـ edX شعارات الجامعة ، لكن لا تعرض أسماء الجامعات الكاملة ، مما يوضح هذه النقطة. أيضًا ، لا تخبرك صفحة ملف تعريف المستخدم بالدورات التدريبية التي أكملتها.

نهج ممكن
يمكن تحسين تجربة المستخدم للنظام الأساسي من خلال عرض الدورات التدريبية التي قام بها المستخدمون بالفعل والتوصية بدورات مماثلة.
ارشادي 7: المرونة وفعالية الاستخدام
وفقًا لمبدأ UX هذا ، قم بتسريع التفاعل حيثما أمكن ذلك باستخدام عناصر تسمى المسرعات. بشكل أساسي ، استخدم أي خيارات أو إجراءات تعمل على تسريع العملية برمتها.
لا توفر edX التصفية عندما يبحث المستخدمون عن دورة تدريبية. يمكن أن يؤدي غيابه إلى زيادة الوقت والجهد الذي يبذله المستخدمون للعثور على الدورة التدريبية التي يحتاجون إليها.

نهج ممكن
البحث هو أحد المراحل الحاسمة في تحويل المستخدم. إذا تمكن المستخدمون من العثور على ما يريدون ، فسيكونون أقرب كثيرًا إلى أن يصبحوا عملاء. لذا ، استخدم عوامل التصفية لمساعدة المستخدمين في العثور على الدورات التدريبية بسرعة وسهولة أكبر.
ارشادي 8: التصميم الجمالي والحد الأدنى
يخبرنا هذا الاستدلال "بإزالة العناصر غير الضرورية من واجهة المستخدم وزيادة نسبة الإشارة إلى الضوضاء في التصميم" (تكون الإشارة معلومات ذات صلة بالمستخدم ، والضوضاء هي معلومات غير ذات صلة).
ببساطة ، يجب أن يروي كل عنصر قصة ، مثل الفسيفساء. يتواصل المصممون ولا يزينون.
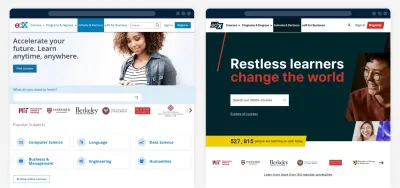
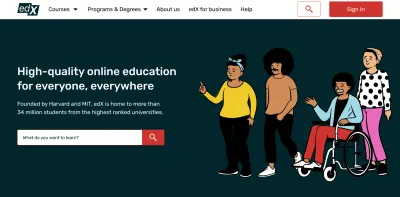
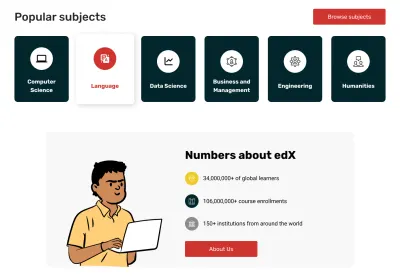
بمقارنة التصميم الحالي للصفحة الرئيسية لـ edX بالصفحة السابقة ، يمكننا أن نرى تحسنًا كبيرًا. الصورة الرئيسية الآن أكثر صلة بمهمة المنصة. أضافت edX أيضًا رؤى حول عدد المستخدمين والدورات التدريبية التي تمتلكها.

الاسترشاد 9: مساعدة المستخدمين على التعرف على الأخطاء وتشخيصها والتعافي منها
ينص هذا الاستدلال على أنه يجب التعبير عن الأخطاء بلغة توضيحية بسيطة للمستخدم. من الجيد أيضًا أن تشرح بوضوح سبب حدوث خطأ في المقام الأول.
تخدم صفحة 404 الخاصة بـ edX غرضها بشكل عام. أولاً ، يشرح للمستخدم المشكلة ("لا يبدو أننا نعثر على الصفحة التي تبحث عنها") ويقترح حلاً (يعطي روابط للصفحة الرئيسية ووظيفة البحث وقائمة الدورات التدريبية). كما توصي الدورات الشعبية.

ارشادي 10: المساعدة والتوثيق
يدور هذا الأسلوب الأخير حول ضرورة الدعم والتوثيق على أي موقع ويب. هناك العديد من أشكال المساعدة والتوثيق ، مثل صفحات الإعداد والتوجيهات وتلميحات الأدوات والمحادثات وروبوتات الدردشة.
يحتوي موقع edX على روابط لمركز مساعدة مخفي في التذييل. إنه مقسم إلى أقسام ، ويمكن للمستخدمين استخدام شريط البحث للعثور على المعلومات. يقوم البحث بعمل جيد في اقتراح الموضوعات التي قد تكون مفيدة.
للأسف ، لا يمكن للمستخدمين العودة إلى الصفحة الرئيسية من مركز المساعدة بالنقر فوق الشعار. لا توجد طريقة مباشرة للعودة إلى الصفحة الرئيسية من هناك.

نهج ممكن
تمكين المستخدمين من العودة إلى الصفحة الرئيسية أينما يريدون على موقع الويب.
مفهوم إعادة تصميم eDX
بناءً على نتائج تجربة المستخدم الخاصة بي ، قمت بإعادة تصميم النظام الأساسي ، مع التركيز على الصفحة الرئيسية وملفات تعريف المستخدمين وصفحة نتائج البحث . يمكنك رؤية الصور الكاملة لإعادة التصميم في Figma.
الصفحة الرئيسية
1. نسبة الإشارة إلى الضوضاء
الأشياء الأولى أولاً: لتلبية قابلية الاستخدام التجريبية 8 ، جعلت الصفحة بأكملها أكثر بساطة وأضفت مسافة بين عناصرها.
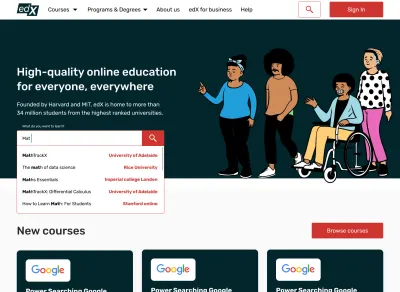
لدى edX المهمة الكبرى المتمثلة في "التعليم للجميع ، في كل مكان" ، لذلك قررت أن أضع هذا على الصفحة الرئيسية ، بشكل واضح وجريء.

قمت أيضًا بتبديل الصور لتعكس بشكل أفضل القصة المعروضة في النص. لقد عبرت عن المهمة بهذه الرسوم التوضيحية الجديدة:

2. بطاقات الدورة
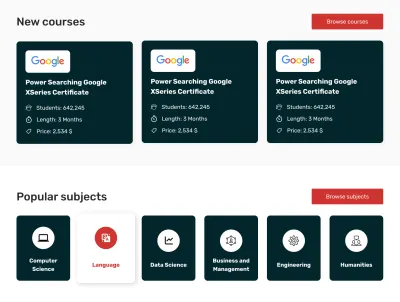
يسلط قسم "الدورات الجديدة" أدناه الضوء على أحدث الدورات.
أضفت أيضًا بعض التفاصيل التي لا تعرضها بطاقات edX حاليًا. هذا جعل البطاقات أكثر وصفية ، حيث تعرض المعلومات الأساسية حول كل دورة.

كما أنني استخدمت أيقونات لعرض الموضوعات الأكثر شيوعًا.
3. المصداقية والثقة
أضفت صحيفة وقائع لإظهار مصداقية وسلطة المنصة:

بالإضافة إلى ذلك ، قمت بتحديث التذييل ، وإعادة تشكيل شريط اللغات ليكون مرئيًا بشكل أكبر للمستخدمين.
بحث مفيد
1. عملية البحث
في التصميم الحالي لـ edX ، لا يرى المستخدمون الخيارات المتاحة أثناء البحث. لذلك ، صممت وظيفة بحث بالاقتراح التلقائي. الآن ، يحتاج المستخدمون فقط إلى كتابة كلمة رئيسية واختيار الخيار الأكثر صلة.

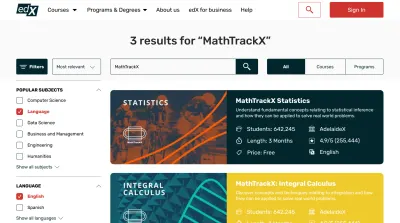
2. مرشحات البحث
أضفت الشريط الجانبي الأيسر لتسهيل تصفية النتائج. لقد قمت أيضًا بتحديث واجهة المستخدم وجعلت بطاقات الدورة التدريبية أكثر وصفًا.

ملف تعريفي للمستخدم
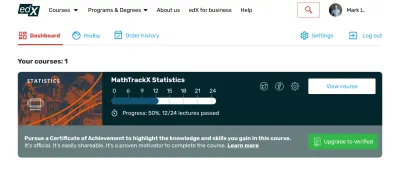
كما هو مذكور في قسم التدقيق ، من الضروري تحفيز المستخدمين على مواصلة الدراسة. مستوحاة من Khan Academy ، أضفت شريط تقدم إلى ملفات تعريف المستخدمين. الآن ، يُظهر ملف التعريف عدد الدروس المتبقية قبل أن يكمل المستخدم الدورة.

أضع التنقل أعلاه بحيث يمكن رؤيته بسهولة. أيضًا ، قمت بتحديث إعدادات ملف تعريف المستخدم ، تاركًا الوظيفة ولكن مع تعديل الألوان.
خاتمة
يعد تدقيق UX طريقة بسيطة وفعالة للتحقق مما إذا كانت عناصر التصميم تؤدي وظيفتها. إنها أيضًا طريقة جيدة للنظر إلى تصميم موجود من منظور جديد.
قدمت لي هذه الحالة عدة دروس. أولاً ، أرى أن مواقع الويب في واحدة من أكثر الصناعات الموضعية في الوقت الحالي يمكن أن يتم تحديث تجربة المستخدم الخاصة بها. يعد تعلم شيء جديد أمرًا صعبًا ، ولكن بدون تصميم UX المناسب ، يكون الأمر أكثر صعوبة.
أظهر التدقيق أيضًا سبب أهمية فهم وتحليل وتلبية احتياجات المستخدم. المستخدمين السعداء هم مستخدمون مخلصون.
