استخدام الأيقونات لإنشاء تصميم موقع متوازن
نشرت: 2017-11-10لا يتطلب الأمر حقًا أن تكون مبرمجًا محترفًا أو مصمم رسومات ذي خبرة من أجل إنشاء موقع ويب ممتاز.
عبر الإنترنت ، يمكنك العثور على مجموعة واسعة من الموارد والأدوات ذات الأسعار المعقولة التي ستجعل المستخدمين يعتقدون أن المحترف يقف وراء التحفة الفنية.
إحدى الأدوات التي يمكن أن تأخذك بالتأكيد إلى القمة هي أيقونات مواقع الويب الرائعة.
يمكن أن تساهم الرموز بشكل كبير في الجودة الشاملة لتصميمك.
لا يصدق ، أليس كذلك؟ يمكن لبعض الرموز الصغيرة والرائعة أن تغير التأثير الكلي لعملك. الرموز في تصميم الويب تكتسب أهمية.
أصبح إنتاجهم صناعة ويب رائدة يمكنها حقًا إحداث فرق في التصميم المعاصر.
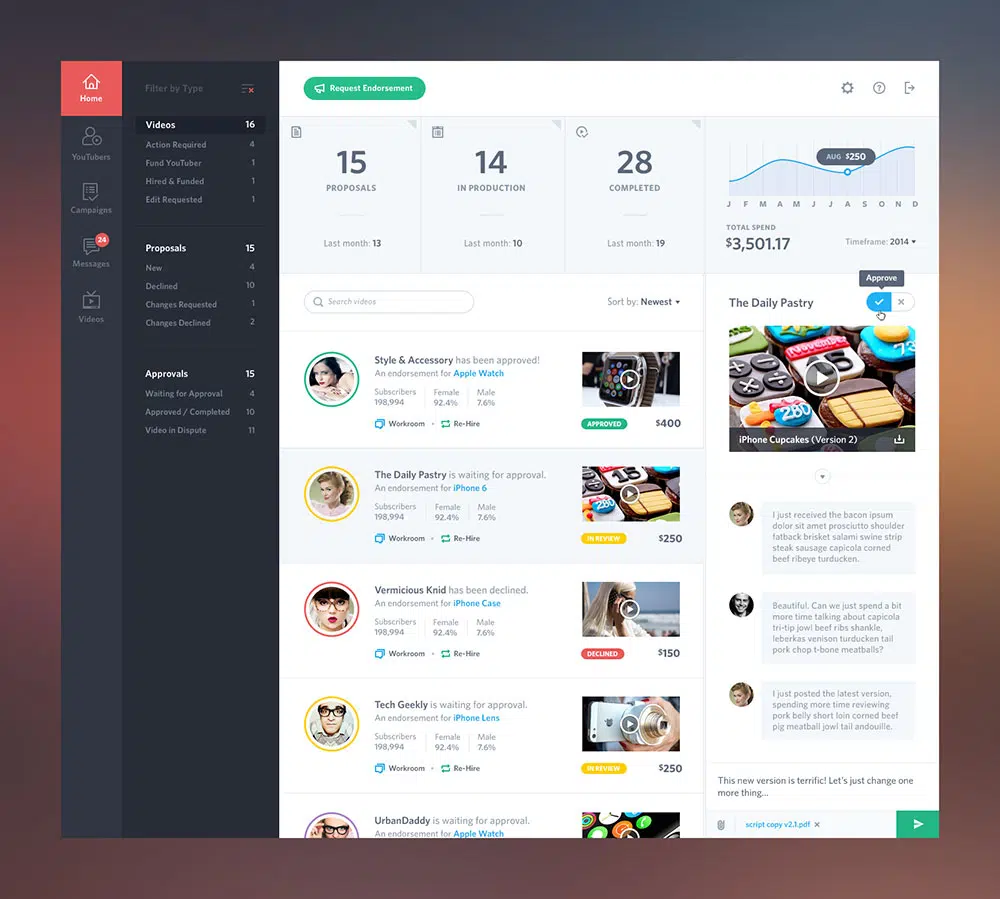
الأيقونات أيضا لها وظائف متعددة. يزينون العنوان بإشارات بصرية ؛ أداء وظائف الزر ؛ فصل المحتوى في أقسام ؛ وإضفاء لمسة شخصية ومهنية على الموقع / التطبيق.
أهمية أيقونات الويب
الرموز ليست اكتشافًا حديثًا. لقد كانوا موجودين منذ أن بدأ التصميم في التطور. كانت الرموز الأولى عبارة عن رسومات هيروغليفية مصرية تطورت إلى أيقونات RSS الحديثة التي تنتشر على الويب في الوقت الحاضر.
يتم دائمًا تطبيق الرموز المطبوعة أو الرقمية لنفس الغرض - لجذب الانتباه ومساعدة العملاء على التركيز على الأجزاء الأكثر أهمية في موقع الويب.
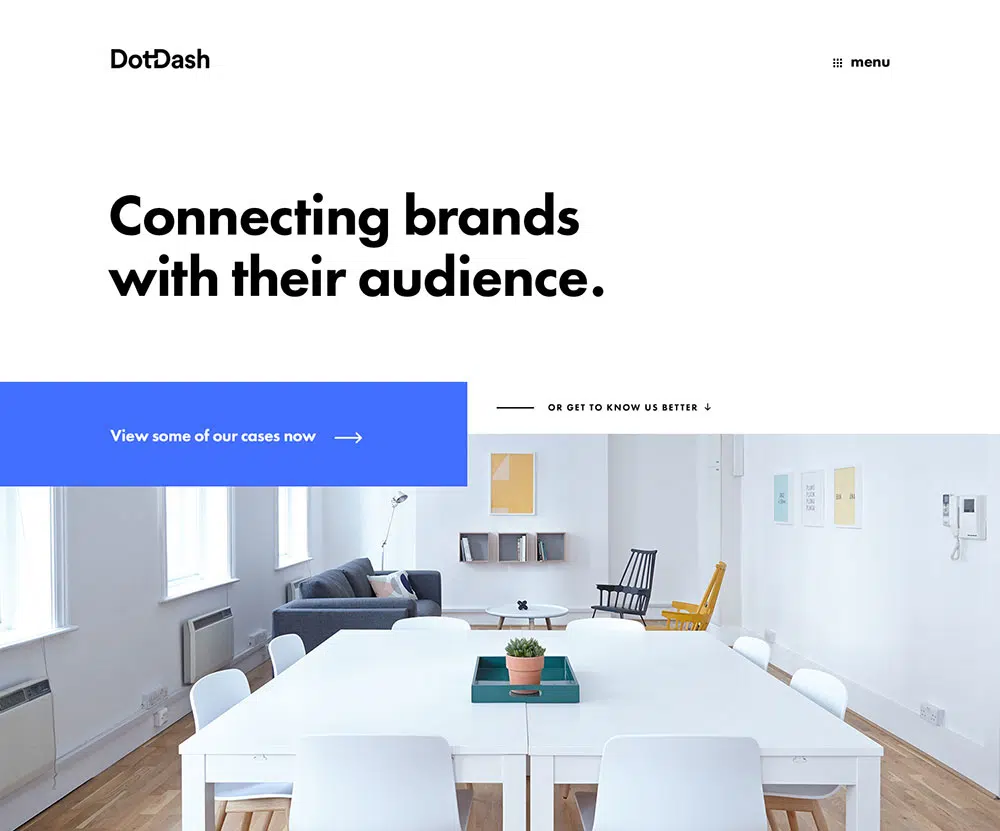
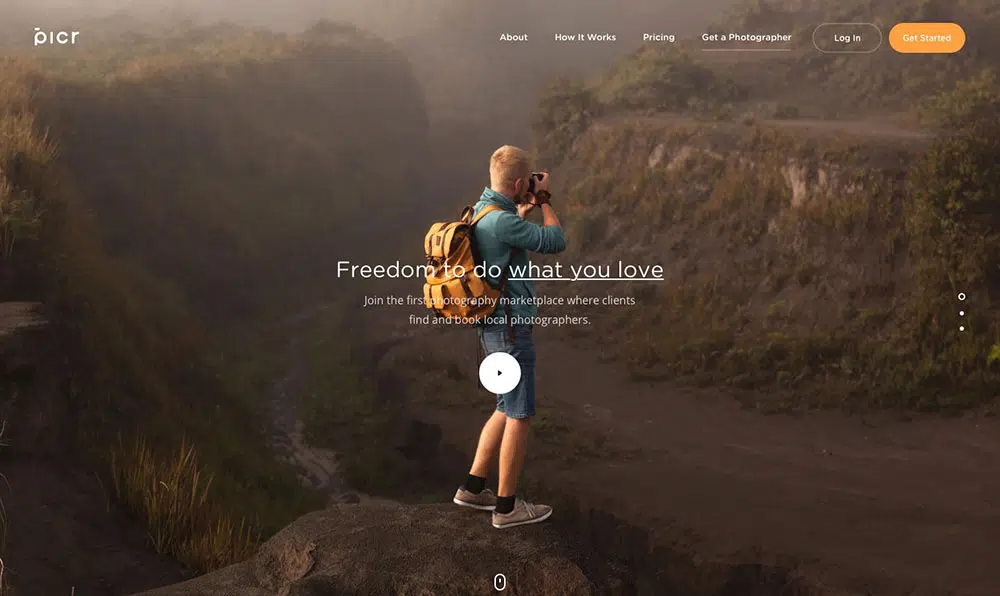
أول ما يجذب المستخدمين عند "وصولهم" إلى موقع ويب هو العناصر المرئية الجذابة. يمكن أن تساعدك الرموز الرائعة في الترويج للمحتوى الذي اخترته ، وستعمل على إنشاء طابع مميز لعلامتك التجارية.
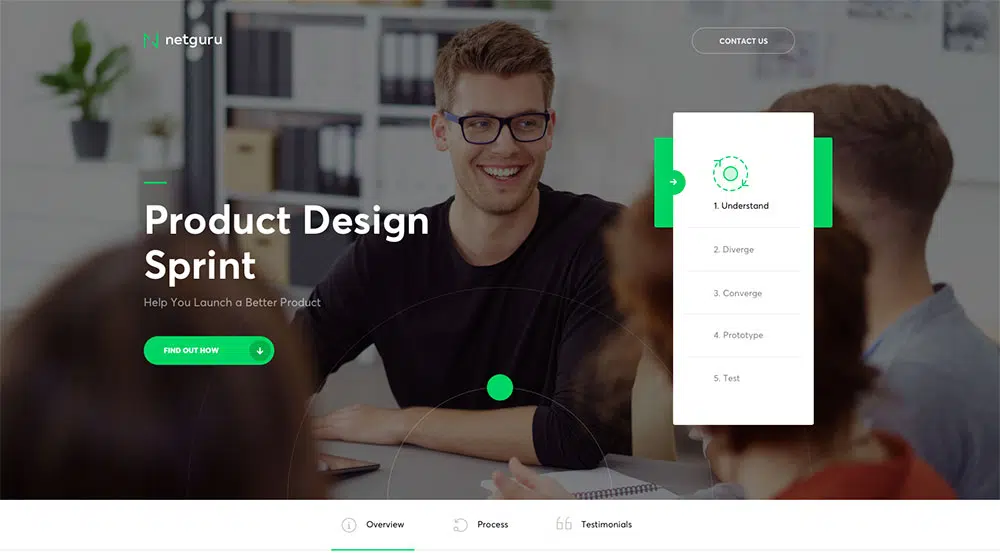
يمكنك أيضًا استخدام الرموز لتقسيم فصول المحتوى الكبيرة ولجعل صفحاتك تبدو أنيقة ومنظمة جيدًا. يمكن أن تؤمن الرموز مظهرًا رائعًا للفقرات ولا يرتبط تأثيرها بشكل مباشر بحجمها.
تعريف الأيقونة
الأيقونات عبارة عن صور ورموز صغيرة توجه الحدس البشري إلى أجزاء مختلفة من محتوى موقع ويب واحد. إنها قابلة للتعديل ومتنوعة ، وهي أبسط أداة لنقل البيانات في شكل تصويري.
إن طبيعتها المختصرة تجعل الإرسال أكثر كفاءة بكثير من ذلك الذي يتم من خلال الوسائل النصية.
من الواضح أن اتجاه التصميم المسطح يستفيد من الكفاءة التوضيحية للأيقونة. تعتمد واجهة الجودة بالكامل تقريبًا على خطوط الرموز وصور SVG القابلة للتوسيع.
أهمية الأيقونات في تصميم المواقع
الأيقونات هي أدوات أساسية للتواصل. سوف يجذب الرمز الرائع انتباه الزائر وسيوجهه نحو الرسالة التي تريد نقلها. يمكن بسهولة مقارنة الرموز بإشارات المرور ولوحات الاتجاهات ، لأنها تخبرك دائمًا بمكان / كيفية التحرك.
يمكن أن تكون الرموز الصغيرة الأساسية لمعلومات نشاطك التجاري كافية تمامًا لتمكين عملائك من الاتصال بك. يمكن لأيقونات الخريطة أن توضح لهم الموقع الدقيق ويمكنهم تمكينهم من العثور عليك.

لذلك ، تعتبر الرموز ضرورية للتواصل الفعال مع الزوار ، حتى قبل أن يبدأوا في استخدام موقع الويب الخاص بك. إذا كان الزائرون راضين عن التجربة الأولية ، فسيبقون على الفور وسيستفيدون من معلوماتك.
لا عجب أن مواقع الويب المتميزة (من حيث الوظائف وإمكانية القراءة والمحتوى ذي الصلة والميزات المتقدمة) هي أيضًا المواقع التي تحتوي على أفضل مجموعة من الرموز.
دعونا نلخص فوائد تطبيق الرموز:
ملاءمة. يجب "قراءة" الرمز بسهولة حتى يعرف الزوار الجدد نوع المحتوى الذي يمثله.
تبدو مذهلة. هذا واضح تمامًا - يمكن للأيقونات الجذابة تحسين المظهر العام لموقع ويب واحد. إنها تجعل الصفحات ممتعة ودافئة ، وهذا هو بالضبط سبب اختيار المستخدمين لقضاء الوقت على تلك المواقع المحددة.
تطبيق عالمي. مواقع الويب متعددة اللغات هي الرائدة في الإدراك الشائع للويب ، لكن الصور لا تقف وراءها كثيرًا. في الواقع ، من المستحسن استخدام اللغة المرئية عند محاولة نقل رسالة عالمية.
أيقونات في خدمة تصميم مواقع أفضل
يترك تصميم الأيقونات مساحة كبيرة للإبداع والابتكار. ومع ذلك ، هناك قواعد معينة يجب أن يكون جميع المصممين على دراية بها. أولاً ، تعمل الرموز على نقل رسالة أو توفير اختصار لبعض الإجراءات.
لذلك ، يجب أن تكون واضحة ودقيقة وموجهة للمستخدم. من ناحية أخرى ، فإن الرموز المختلفة التي لا تتوافق مع علامتك التجارية ستجعل موقع الويب الخاص بك يبدو غير احترافي.
من المستحسن جعلها ممتعة ، دون المبالغة في تفاصيل التصميم.
الأيقونات هي حجر الزاوية للمحتوى الخاص بك
عندما يبدو موقع ويب معين أفضل من نظرائه ، فمن السهل التعرف عليه. لكن الجزء الصعب هو شرح سبب ذلك. عادة ما يتم اتخاذ القرارات الكبيرة على أساس حوافز صغيرة.
إذا تمت ترجمتها في مصطلحات محتوى موقع الويب ، فهذا يعني أن المظهر المرئي للموقع يعتمد على سهولة قراءة محتواه. يعتمد النجاح على تحديد المعلومات المهمة وقدرة الناس على فهمها.
الأيقونات حاسمة بالنسبة للمحتوى النصي مثل الفقرات. يمكنهم تقسيم المعلومات إلى أقسام وتقديم إرشادات مرئية للقراء.
نصيحتي هي استخدام مجموعة من الخطوط الغامقة والأيقونات لتركيز المعلومات في أجزاء أسهل للفهم.
كما نعلم من التجربة الشخصية ، يتنقل المستخدمون قبل أن يقرروا ما يجب قراءته وعلينا أن نسلط الضوء على الأجزاء التي نعتبرها يجب أن تكون مفتوحة ورؤيتها.
إذا لم يكن هناك دافع كافٍ ، فسيقوم المستخدمون بالنقر فوق "رجوع" وستذهب جميع جهودنا لتوفير "محتوى قاتل" سدى. الجودة ليست ما يهم حقًا. إنها إمكانية الوصول.
تُستخدم الرموز لتقديم المحتوى الخاص بك:
- إنهم ينظمون المحتوى باختصار
- يلفت انتباه المستخدمين
- أنها تؤثر على المقروئية
نصائح حول اختيار الرموز الصحيحة
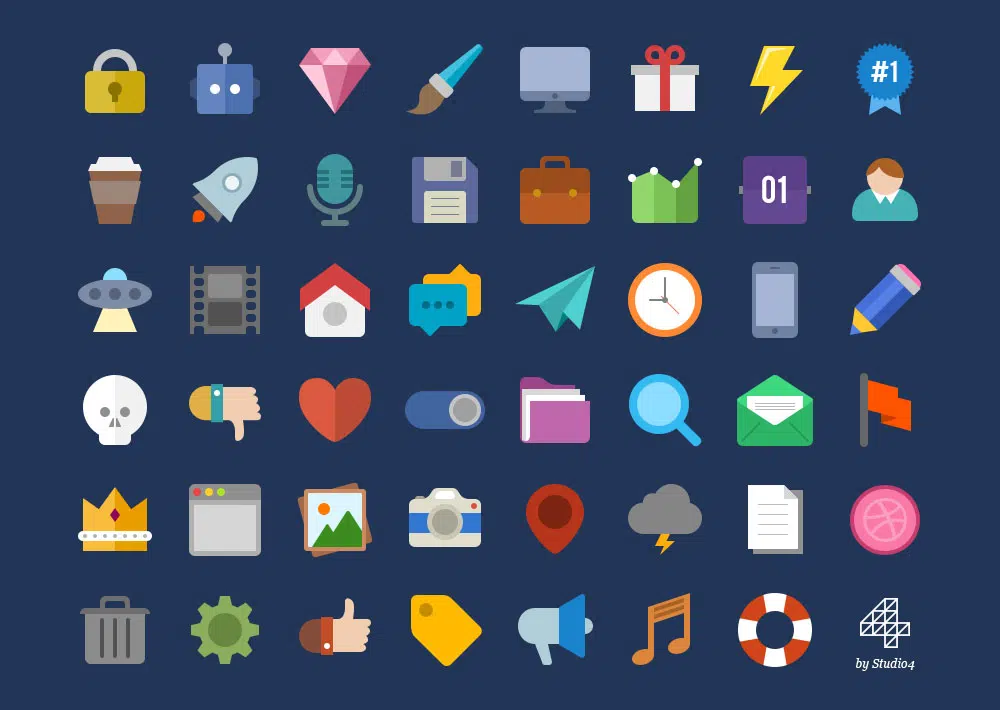
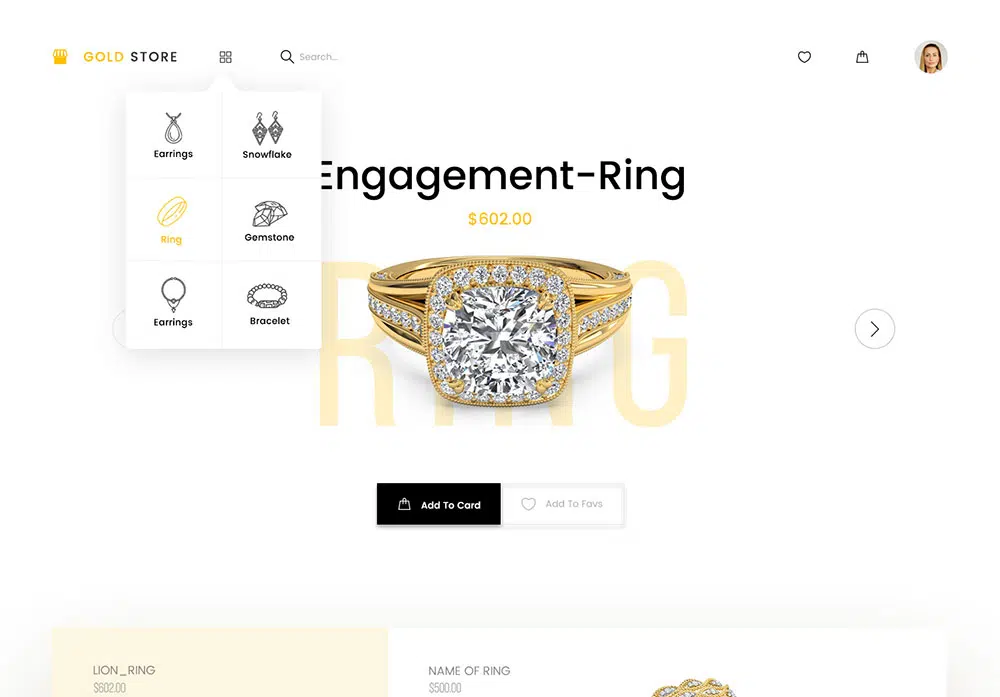
على سبيل المثال ، يعد رمز العدسة المكبرة مثاليًا للبحث عن المرشحات.
من ناحية أخرى ، من الواضح أن الرموز الشبيهة بالمنزل تعيد توجيه الأشخاص إلى صفحتك الرئيسية. كما ترى ، فهي عبارة عن أيقونات مجربة سهلة الاستخدام وذات تأثير مثبت ، بدلاً من تلك التي أنشأتها لهذا الغرض.
بالإضافة إلى ذلك ، يجب أن تدرك أنه لا يمكنك العثور على رمز مطابق لكل جزء من المحتوى على موقع الويب الخاص بك. في مثل هذه الحالات ، ابحث عن صورة قريبة قدر الإمكان من المحتوى الموجود خلف تلك الأيقونة.
نوصيك أيضًا باستخدامه للمحتوى النصي لتجنب أي شك حول ما إذا كان المستخدمون سيفهمون ما يدور حوله أم لا.
يجب أن يكون هناك شيء واحد دائمًا في ذهنك: الرموز موجودة لدعم المحتوى ، وليس لتحل محله.
أخيرًا ، لا تقلل من أهمية الملاءمة. تأكد من أن الرموز الخاصة بك تمثل المحتوى بدقة ، وأنه يتم تحديثها بما يكفي لفهمها من قبل جميع مجموعات الجمهور (قد لا تدق الآلات الكاتبة أو أجهزة Walkmans أو الأشرطة في الواقع بين السكان الأصغر سنًا).
هذه طريقة ستضمن سهولة الاستخدام والفهم المناسب لمشاركاتك.
كيف تتجنب الرموز المربكة
كما ذكرنا سابقًا ، يجب أن تكون الرموز بسيطة ومتسقة. إذا كانت لديك شكوك حول معنى الرمز ، فمن المحتمل جدًا أن يحصل عليه المستخدمون أيضًا.
تذكر أنه من بين جمهورك ، سيكون هناك أشخاص لا يتأقلمون جيدًا مع "القراءة بين السطور" والاستعارات ، وعليك واجب تزويدهم بإرشادات واضحة.
قد يؤدي استخدام صور لأشياء غير موجودة بالفعل إلى إرباك المستخدمين ويمكن أن يساء تفسيرها ، لأن لها معنى مختلفًا لكل شخص.
هناك طريقة أخرى لتجنب الالتباس وهي إرفاق تفسيرات نصية قصيرة بالرموز. إنها طريقة لجعل صفحتك أكثر إثارة للاهتمام وأكثر فاعلية بشكل ملحوظ.
الميزات الرئيسية للأيقونات الوظيفية هي:
- الحجم المناسب
- ألوان جذابة
- التنسيب الصحيح
خواطر نهائية
الأيقونات هي الأدوات المفضلة للمصممين. إنها تساهم في الطريقة التي يتصفح بها الأشخاص مواقع الويب وتؤثر في الطريقة التي يُنظر بها إلى المحتوى.
بالإضافة إلى ذلك ، فهي تجعل موقع الويب أكثر جاذبية للعين ، كبيئة ترحيبية حيث يحب المستخدمون قضاء وقتهم.
يعني الاستخدام الصحيح للأيقونات تطبيق الاستعارات الشائعة بدلاً من الصور المعقدة حتى يعرف المستخدمون إلى أين يذهبون ولن يتم الخلط بينهم.
أخيرًا ، يمكن أن تساعد الرموز في تصور علامتك التجارية (طالما أنها تتطابق مع قيمك الأساسية ومتوافقة مع المحتوى الخاص بك).