ملاحظات المستخدم في تجربة المستخدم
نشرت: 2018-01-12فكر في هذا الاهتزاز المطمئن الذي يحدث بعد قلب مفتاح جرس iPhone الخاص بك إلى "إيقاف" - حتى تعرف أن الإجراء الذي كنت تنوي حدوثه قد تم بنجاح. ماذا عن صوت الاعتراض سيئ السمعة: "إذا كنت ترغب في إجراء مكالمة ، فيرجى قطع الاتصال والمحاولة مرة أخرى." عندما تركت خط هاتف معلقًا أو طلبت رقمًا غير صحيح؟
الترحيب "لقد تلقيت بريدًا" من رسالة AOL. الصراخ الصاخب عندما تركت باب السيارة مواربا. حتى سلسلة البطاقات الرقمية التي تملأ شاشة الكمبيوتر بعد فوزك بلعبة سوليتير.
كل هذه أمثلة لتعليقات المستخدمين ، والتي بدونها ستكون العديد من الإجراءات الرقمية اليومية مربكة للغاية.
بقدر ما قد يبدو لنا البعض منهجيًا بشكل مفرط ، فإن القدرة على تقديم ملاحظات بناءة وذات صلة أمر حيوي لتعزيز تجربة مستخدم إيجابية في تصميم مواقع الويب ، بغض النظر عن مدى دقتها. في أي موقف ، يمكن أن يؤدي تطبيق التعليقات السيئة ، أو عدم وجود تعليقات مفيدة ، إلى حدوث ارتباك لا داعي له.
مبادئ التغذية الراجعة
عند تقديم تعليقات إلى مستخدم ، من المهم مراعاة السياق الذي يتلقون فيه التعليقات. يتضمن هذا السياق المادي - أين تظهر على الشاشة ملاحظاتك؟ - والسياق العاطفي - هل تقدم ملاحظات إيجابية أم سلبية؟
السياق المادي
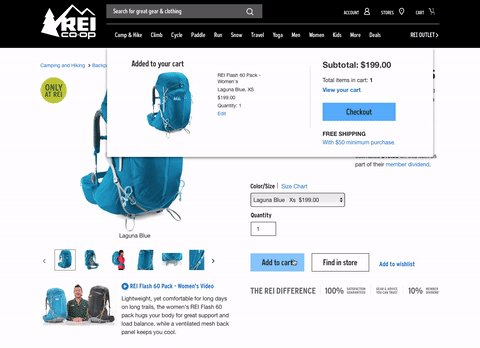
نظرًا لأننا نتوقع أن تستجيب مواقع الويب لإدخالاتنا ، فمن المهم أن يتم تقديم هذه التعليقات في مكان يكون واضحًا فيه. إذا تمت إضافة عنصر إلى عربة التسوق ، على سبيل المثال ، يجب توفير أي إدخال ذي صلة (عنصر واحد مضاف إلى سلة التسوق الخاصة بك!) بالقرب من المكان الذي حدث فيه الإجراء. يعد تحديث إجمالي سلة التسوق بهدوء في جزء مختلف تمامًا من الصفحة أقل فائدة بكثير.

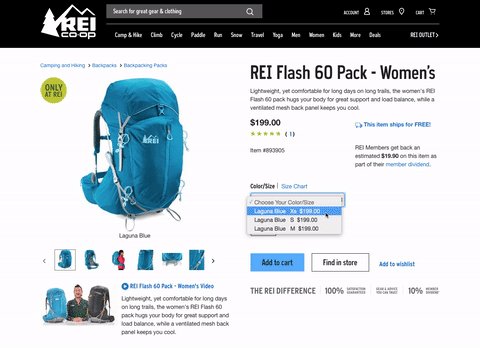
يوفر موقع REI.com ملاحظات مادية تفيد بأن إجراء "الإضافة إلى عربة التسوق" قد نجح من خلال توفير رسالة منسدلة.
تطبيق مفيد آخر لتعليقات المستخدم في السياق هو إذا ارتكب شخص ما أخطاء أثناء ملء نموذج. يعد توفير تسمية مرئية واضحة وشرح لكل تصحيح ضروري أكثر فائدة من مجرد تقديم قائمة بجميع أخطائهم في أعلى أو أسفل النموذج.
للأخطاء تداعيات تتجاوز السياق المادي ، والاستخدام المناسب للسياق العاطفي لا يقل أهمية عن خلق تجربة مستخدم إيجابية وترك انطباع دائم عن العلامة التجارية.

السياق العاطفي
يمكن أن يكون إنشاء محتوى لموقع ويب في بعض الأحيان أمرًا عاطفيًا. بينما نقدم في كثير من الأحيان أخبارًا جيدة ، في مواقف أخرى ، نضطر إلى تقديم ملاحظات حول شيء لم يسير كما هو مخطط له.
حالات الخطأ ، لا سيما حالات رفض بطاقات الائتمان وإخطارات التوقف والسياسات القانونية تتطلب جميعها درجة من التعاطف - لن تخبر العميل أن رحلته قد ألغيت بنفس اللهجة التي تستخدمها لتهنئته على الفوز بمسابقة يانصيب ، أنت؟

توفر صفحة IMDB 404 سلسلة من الاقتباسات ذات الطابع السينمائي والتي تساعدك على فهم ما حدث.
تطبيقات ردود الفعل
فيما يلي بعض تطبيقات الملاحظات التي يجد فريق تطوير الويب لدينا أنها مفيدة للغاية لتضمينها في مشاريعنا. من المفيد جدًا ، في الواقع ، أن يتم تطبيق كل منها على الإطار الذي نبني مواقعنا على أساسه. إنها جزء لا يتجزأ ليس فقط لتجربة المستخدم ، ولكن أيضًا للحفاظ على انتباه العملاء ، والثقة في العلامة التجارية للمؤسسة ، وعدد إيجابي من التحويلات.
مؤشر حالة التحميل
إن الإحباط الناتج عن عدم رؤية رد فعل بعد النقر فوق شيء ما يكون أكثر وضوحًا في الاتصالات الأبطأ ويتم التعامل معه بكفاءة من خلال تصميم مؤشر حالة التحميل (LSI) الذي يتحرك أثناء الانتظار ، للإشارة إلى أن الطلب قيد التقدم. والأفضل من ذلك ، يمكن تخصيص LSI لكل مشروع ويب.
لقد جعلنا تصميم LSI لكل مشروع من مشاريعنا ممارسة معيارية ، وهو أمر فريد بالنسبة لألوان العلامة التجارية وأسلوب موقع الويب العام. يشجع التصميم أيضًا على استخدامه كأداة للتعليقات العاطفية ، وهي حركة سلسة من شأنها أن تحفز الشعور بالهدوء خلال لحظة انتقال المستخدم.
كما هو الحال مع جميع ملاحظات المستخدمين ، من المهم توخي بعض العناية عند تطبيق LSI. إذا ظهر أحد مؤشرات حالة التحميل قبل مرور أي وقت مهم ، فقد يؤدي ذلك إلى تشتيت الانتباه أو يؤدي إلى الانطباع بأن الأمور تتقدم بشكل أبطأ. لهذا السبب ، لا نعرض LSI إلا بعد مرور بضع مئات من الألف من الثانية.
أشرطة التقدم
في الحالات التي قد تستغرق معالجة الملف ما يزيد عن بضع ثوانٍ ، فإننا نطبق أشرطة التقدم. سيتم تحديث شريط التقدم أثناء تحميل الملف ثم تنبيه المستخدم إذا كانت هناك مشكلة عن طريق توفير حالة خطأ إذا كان التحميل غير ناجح لسبب ما.
لتقديم تعليقات أفضل للمستخدم ، نقوم بشكل تدريجي بتحسين أشرطة التقدم على مواقعنا. بالنسبة للمستخدمين على المتصفحات القديمة التي لا يمكنها اكتشاف تقدم التحميل الخاص بك ، نقدم شريطًا مخططًا (يُعرف أيضًا باسم عمود الحلاقة) لإظهار أن شيئًا ما يحدث - بشكل أساسي LSI مخصص لعمليات تحميل الملفات.
عندما يكون مستخدمونا على متصفح حديث ، فإننا نقدم المزيد من المعلومات مثل تحديث التقدم الفعلي للتحميل ، وتوفير الصور المصغرة عند تحميل الصور ووضع ملفات إضافية في قائمة الانتظار بحيث ، عند تحميل عدد أكبر من الملفات ، لا يزال المستخدم يرى تقدمًا ، بدلاً من نشر النطاق الترددي المنبع المتاح عبر جميع الملفات. تزيد هذه الإشارات من ثقة المستخدم في أن المهمة تسير وتعمل على النحو المنشود.
أحداث تحوم
في السنوات الأولى للويب ، كان من الواضح ما هو الرابط. كان هذا النص الذي تحته خط باللون الأزرق الملكي نمطًا مرئيًا شبه عالمي. الآن بعد أن أصبح التصميم المخصص للعناصر هو الوضع الراهن ، تم تخفيف هذا النمط المرئي ، وتعد أحداث التمرير أداة مفيدة للتعليقات للمستخدمين الذين يستخدمون الماوس.
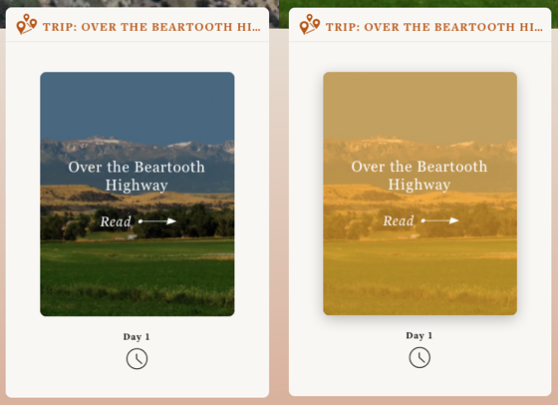
سوف ينبهون المستخدم إلى أن لديهم القدرة على التفاعل مع أي شيء يحومون به المؤشر ، مثل صورة أو رابط نصي أو زر.

تساعد أحداث تمرير الصور المستخدم على فهم أنه يمكنه التفاعل مع عنصر ما.
ومع ذلك ، فإن حالات التمرير على الأجهزة المحمولة تقصر. لتنشيط العنصر ، يتعين على المستخدم في معظم الأحيان النقر مرة واحدة لتشغيل حدث التمرير ، ثم مرة أخرى مرة أخرى لتنفيذ الإجراء - وهي حالة تكون فيها التعليقات الأقل مفيدة أكثر.
رسائل خاطئة
من المهم توفير رسائل خطأ مناسبة للسياق لنماذج إدخال المستخدم مع نص يلبي مستوى الحساسية الذي يتطلبه الموقف. تتضمن نماذج الإدخال هذه ملاحظات حول الحقول المطلوبة ولكن لم يتم ملؤها أو المعلومات التي لم يتم تنسيقها بشكل صحيح.
نحن نقدم هذه التعليقات بمجرد مغادرتهم الحقل ، لذلك إذا قمت بكتابة بريد إلكتروني غير صالح ، فإنه ينبهك على الفور بوجود خطأ. لإرشاد المستخدمين بشكل أكبر ، عند إرسال نموذج ، نقوم بتمرير المستخدمين إلى المكان الموجود على الصفحة حيث تم اكتشاف الخطأ الأول ، وفي بعض الحالات ، يتم إصلاح رسالة منبثقة للعنصر المسبب للخطأ حتى يتمكن المستخدمون من العثور بسهولة على أخطائهم ومعالجتها ، القضاء على أي إحباط لا داعي له.
تسميات النموذج
في العديد من نماذجنا ، نقدم تسمية بسيطة لعنصر نائب قبل أن يقدم المستخدم المعلومات ، حتى يكون على دراية بالغرض من هذا الحقل.
بعد ذلك ، بمجرد أن يبدأوا في الكتابة ، ننقل الملصق إلى موضع مجاور بحيث يتم الاحتفاظ بالغرض من معلوماتهم في حالة قيامهم بملء نموذج أطول أو تمت مقاطعتهم في منتصف المهمة ، مما يسهل استئنافه.
خاتمة
الإحباط هو القاتل لتفاعل المستخدم المرضي ، وفي كثير من الأحيان ، يمكن تجنبه! لا يمكن أن يؤدي تنفيذ التعليقات المناسبة في مشاريع التصميم الخاصة بك إلى تأمين معدل تحويل ناجح فحسب ، بل يؤدي أيضًا إلى ترسيخ الثقة التي يشعر بها العملاء تجاه العلامة التجارية للشركة ككل.
كما كتب المصمم والمؤلف جوش كلارك ، " مهمتنا هي مساعدة مستخدمينا على ترجمة نواياهم إلى أفعال. "كلما تمكنا من توجيه المستخدمين من خلال واجهاتنا وتقديم ملاحظات واضحة حول تقدمهم ، زاد النجاح وتقليل الإحباطات ، يمكننا إنشاء.
