امتدادات كود VS مفيدة لمطوري الواجهة الأمامية
نشرت: 2022-03-10نحن نقضي الكثير من الوقت في برامج تحرير النصوص الخاصة بنا ، ونواجه بين الحين والآخر تلك المشكلات الصغيرة المحبطة التي تبطئنا. ربما يستغرق العثور على الملف الصحيح وقتًا طويلاً ، أو أن العثور على قوس إغلاق مطابق يصبح مغامرة طويلة بحد ذاتها.
دعونا نصلح كل هذه المضايقات للأبد. في هذا المنشور ، ننظر في امتدادات VS Code المفيدة لتطوير الواجهة الأمامية ، من معززات الإنتاجية الجيدة إلى مساعدي تصحيح الأخطاء المتقدمين.
جدول المحتويات
ستجد أدناه انتقالات سريعة إلى امتدادات محددة قد تحتاجها. قم بالتمرير لأسفل للحصول على نظرة عامة عامة. أو تخطي جدول المحتويات.
- أتمتة رسائل السجل
- حجم الحزمة
- تنسيق التعليمات البرمجية
- لقطات رمز
- مقتطفات التعليمات البرمجية (React ، Vue ، TypeScript)
- مقتطفات مخصصة
- تعليقات
- التصحيح
- DevTools
- أدوات الملف
- علامات الملف والتسميات
- رموز المجلد
- خطوط للترميز
- شخص سخيف
- تاريخ بوابة
- تمييز التعليقات التوضيحية
- قم بتمييز الأقواس والعلامات
- تسليط الضوء على الشخصيات الضارة
- تسليط الضوء على المسافات البادئة
- إبراز سياقات التراص
- تسليط الضوء على مساحات العمل
- IntelliCode
- على متن الطائرة
- افتح GitHub بسرعة
- حيوانات أليفة
- النماذج الأولية السريعة لـ JS / TS
- وصول SSH عن بعد
- تجميع ساس
- النصائح والحيل
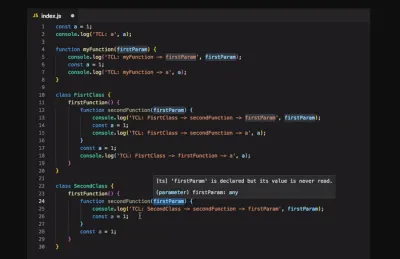
أتمتة رسائل السجل
عندما يتعلق الأمر بتسجيل الرسائل ، فإن ملحق turbo-console-log قد حصل على ظهرك. يقوم بأتمتة عملية كتابة رسائل سجل ذات مغزى وإدراجها تلقائيًا.

كل ما عليك فعله هو تحديد المتغير الذي تريد تصحيحه ، والضغط على Ctrl + Alt + L ، وسيتم إدراج رسالة السجل في السطر التالي. تتيح لك اختصارات لوحة المفاتيح التعليق أو إلغاء التعليق أو حذف كل رسائل السجل من المستند الحالي.
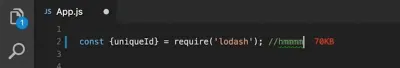
الحفاظ على حجم الحزمة تحت السيطرة
نعلم جميعًا أن الأداء مهم ، ولكن من الناحية العملية ، قد يكون من الصعب جدًا ألا تفقده بعيدًا عن الأنظار عندما تكون في طريق كتابة التعليمات البرمجية. للحفاظ على حجم الحزمة الخاصة بك تحت السيطرة ، يتيح لك ملحق تكلفة الاستيراد معرفة ما إذا كنت تقوم باستيراد حزمة ضخمة إلى مشروعك.

تكلفة الاستيراد ليست أداة لتحليل الحزم ولكن تم إنشاؤها بهدف مساعدتك في العثور على معوقات الأداء المحتملة قبل شحنها إلى المستخدمين لديك. للقيام بذلك ، يمنحك ملاحظات فورية من خلال عرض حجم مكتبة جهة خارجية مستوردة أثناء استيرادها ، بجوار سطر التعليمات البرمجية مباشرةً. مساعد صغير مفيد.
تنسيق الكود ، آلي
عند كتابة التعليمات البرمجية ، يتم تخصيص الكثير من الوقت للتنسيق. أجمل يقوم بأتمتة المهمة نيابة عنك. يزيل كل التصميم الأصلي ويضمن أن الكود الناتج يتوافق مع نمط ثابت.

يوزع أجمل الكود الخاص بك ويعيد تنسيقه بقواعده الخاصة ، مع مراعاة الحد الأقصى لطول السطر وتغليف الكود عند الضرورة. أنت تقرر ما إذا كنت تريد تطبيقه على جميع اللغات أو يمكنك بدلاً من ذلك تحديد اللغات التي تفضل تنسيقها يدويًا. يعد أيضًا حلًا رائعًا للفرق التي تكافح في العثور على دليل نمط مشترك.
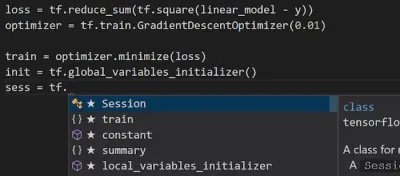
مقتطفات التعليمات البرمجية المفيدة (React ، Vue ، TypeScript ، jQuery)
هل سئمت كتابة المقتطفات التي تحتاجها كثيرًا مرارًا وتكرارًا ، دائمًا من الصفر؟ إليك بعض المساعدين الصغار في متناول اليد لتسهيل العمل. بالنسبة إلى Vue ، تأكد من مراجعة ملحق Vue.js Code Snippets الخاص بـ Sarah Drasner. تم تصميمه للاستخدام في العالم الحقيقي ويركز على بيئة العمل للمطورين بدلاً من فهرسة تعريفات واجهة برمجة التطبيقات.
يزودك بورك هولاند بمجموعة من مقتطفات وأوامر React الأساسية التي اختارها من استخدامه اليومي في React. وإذا كنت تبحث عن مقتطفات Angular ، فقد جعلك John Papa مغطى. يضيف امتداده مقتطفات لـ Angular لـ TypeScript و HTML لإعداد VS Code الخاص بك.

قد يكون هذان العنصران مفيدًا أيضًا: يحتوي امتداد مقتطفات شفرة JavaScript بواسطة Charalampos Karypidis على مقتطفات في بناء جملة ES6 ويدعم كل من JavaScript و TypeScript. وأخيرًا وليس آخرًا ، تحتوي مقتطفات كود jQuery من Don Jayamanne على أكثر من 130 مقتطفًا من jQuery. بمجرد التثبيت ، فقط اكتب jq للحصول على قائمة بكل منهم.
الحديث عن المقتطفات: إذا كنت تفضل مكتبة مقتطفات جيدة على تحديدها بنفسك من البداية ، فهذه المجموعات تدعمك:
- مقتطفات إمكانية الوصول
- ES7 React / Redux / GraphQL / React-Native
- CSS
- شبكة CSS
- لغة البرمجة
- Node.js
- جافا سكريبت (ES6)
- الزاوي 10
- Vue.js + TypeScript
- ووردبريس
- وورد جوتنبرج
- بي أتش بي
- أدوات PHP
- ممشوق
- TensorFlow
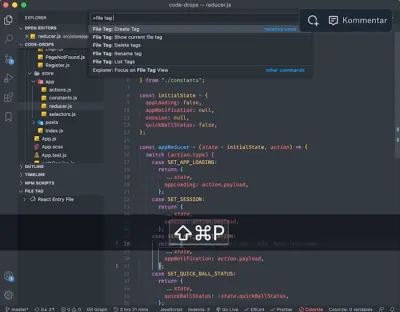
اكتب مقتطفات الرمز الخاص بك
هناك الكثير من المكونات الإضافية لمقتطفات الشفرة للغات مختلفة ، ولكن هل تساءلت يومًا عن كيفية تحديد المقتطفات الخاصة بك في VS Code؟ لخص موريس بورماير كل ما تحتاج إلى معرفته للبدء.

مقالة رائعة أخرى حول هذا الموضوع تأتي من Rob O'Leary. يتعمق أكثر في متى ولماذا تستخدم المقتطفات ، ويلقي نظرة فاحصة على أنواع مختلفة من المقتطفات ، وكيف يتعامل معها VS Code ، وأخيراً وليس آخراً ، كيف تكتب مقتطفاتك الخاصة ، بالطبع.
لقطات التعليمات البرمجية ، الطريقة الفاخرة
لنكن صادقين ، يمكن أن يمثل التقاط لقطات شاشة جيدة المظهر للكود تحديًا. Polacode هنا لتغيير ذلك.

يتيح لك Polacode ، الموصوف باسم "Polaroid for your code" ، التقاط وتعديل لقطات شاشة من التعليمات البرمجية مباشرةً في VS Code. يمكنك تغيير حجم حاوية الرمز عن طريق سحب الزاوية واستخدام الأوامر للتحكم في مظهر الصورة. حل رائع لإنشاء الكود الذي قضيته ساعات طويلة في التألق في أفضل صورة - في منشورات المدونة أو العروض التقديمية ، على سبيل المثال.
تعليقات صديقة للبشر
كيف تتعامل مع التعليقات؟ إذا كانت التعليمات البرمجية الخاصة بك تتطلب الكثير من التفسيرات ، فقد يكون من الجيد جعل تلك التعليقات ذات اللون الرمادي أكثر ملاءمةً للإنسان ، بحيث يكون من السهل رؤيتها في لمحة إذا كان هناك تعليق ينبهك إلى طريقة تم إيقافها ، على سبيل المثال ، أو إذا ترك زميلك في الفريق لك.

يساعدك ملحق VS Code Better Comments على القيام بذلك بالضبط ، وتصنيف التعليقات التوضيحية إلى تنبيهات واستعلامات وتعليمات وإبرازات والمزيد. يمكن أيضًا تصميم الكود الذي تم التعليق عليه لتوضيح أنه لا ينبغي أن يكون موجودًا.
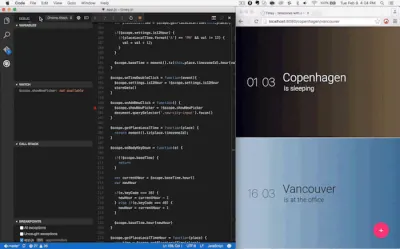
تصحيح أخطاء Chrome داخل VS Code
هل تستخدم Chrome وتجد نفسك تتنقل بين المتصفح والمحرر عند تصحيح الأخطاء؟ ثم قد ترغب في تجربة مصحح أخطاء VS Code Chrome. يساعدك على تصحيح كود JavaScript من جانب العميل والذي يتم تشغيله في Chrome مباشرة من VS Code.

يتصل مصحح الأخطاء بـ Chrome عبر بروتوكول Chrome Debugger حيث يقوم بتعيين الملفات التي تم تحميلها في المتصفح إلى الملفات التي فتحتها في VS Code. لذلك بدون مغادرة المحرر ، يمكنك تعيين نقاط توقف في كود المصدر الخاص بك ، وإعداد متغيرات لمشاهدتها ، والاطلاع على مكدس الاستدعاءات الكامل عند تصحيح الأخطاء. أداة صغيرة لجعل روتين تصحيح الأخطاء أكثر وضوحًا.
DevTools للحصول على ملحق VSCode
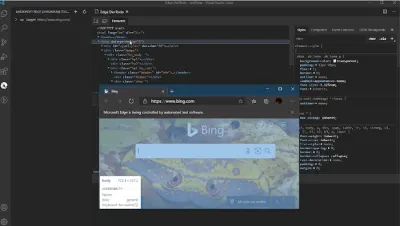
ألن يكون رائعًا أن يتم دمج DevTools في محرر التعليمات البرمجية بحيث لا تحتاج إلى التبديل بين الاثنين؟ إذا كنت تستخدم VSCode و Edge ، فإن الامتداد الصغير يجعل ذلك ممكنًا.

يعرض الامتداد أداة المستعرض Elements and Network داخل VSCode ، مما يمنحك القدرة على رؤية بنية HTML لوقت التشغيل ، وتغيير التصميم والتخطيط ، وإجراء التشخيصات ، وتصحيح أخطاء مشروعك - دون مغادرة المحرر. بالمناسبة ، شاركت Rachel Weil بعض نصائح DevTools المفيدة للعمل مع المتصفحات المستندة إلى Chromium مثل Edge و Chrome في SmashingConf San Francisco قبل بضعة أسابيع. تأكد من ضبط التسجيل لنقل مهاراتك في DevTools إلى المستوى التالي.
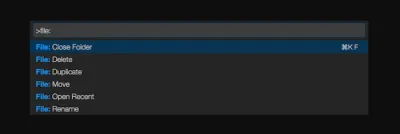
إدارة الملفات Utils لـ VS Code
عادةً ما يتم قضاء الكثير من الوقت في تنظيم الملفات وإدارتها. يجعل File Utils المهمة أكثر ملاءمة.

يمكّنك الامتداد من إنشاء الملفات والدلائل وتكرارها ونقلها وإعادة تسميتها وحذفها باستخدام عدد قليل من الأوامر. كما أنه يدعم تمديد القوس الذي يقوم تلقائيًا بإنشاء سلاسل سلاسل عشوائية لإعداد بنية المستند.
إضافة العلامات إلى الملفات في المحرر الخاص بك
في المشاريع الكبيرة ، يتطلب العثور على متغير واحد محدد لمكون ، أو فقط الملف الصحيح أن تعرف الملف الذي تبحث عنه بالفعل. ولكن ماذا لو كان بإمكانك إضافة إشارات مرجعية أو تسميات إلى ملفات معينة ، حتى تتمكن من العثور عليها بشكل أسرع؟

يسمح لك File Ops VS Code Extension بتمييز الملفات والاسم المستعار لها ، ثم التبديل بينها بسرعة. يمكنك أيضًا سرد جميع العلامات بسرعة في حالة فقدها ، وعرض جميع الملفات من الدليل الحالي والتبديل بين ملفات .css و. js في نفس المجلد. يمكنك أيضًا إلقاء نظرة على مقطع الفيديو الذي يوضح كيفية عمل كل شيء. الآن هذا سيكون في متناول يدي!
رموز المجلد في رمز VS
رموز الملفات والمجلدات المخصصة في VS Code؟ نعم من فضلك! لمساعدتك في مناورة مساحة العمل الخاصة بك بسهولة أكبر ، حتى إذا كان هناك الكثير من الملفات والمجلدات متضمنة ، أصدر فريق VS Code Icons ملحقًا يجلب الرموز إلى المحرر الخاص بك. من "الوصول" إلى "zip" و "Android" إلى "www" ، من المؤكد أن المجموعة تحتوي على أيقونات الملفات والمجلدات التي تحتاجها.

ستكتشف ميزة تبديل الرموز الخاصة بالمشروع والاكتشاف التلقائي للمشروع تلقائيًا نوع المشروع الذي فتحته في مساحة العمل الخاصة بك ويطالبك بتبديل الرموز وفقًا لذلك. من الممكن أيضًا استخدام الرموز المخصصة ، إذا كنت تفضل ذلك.
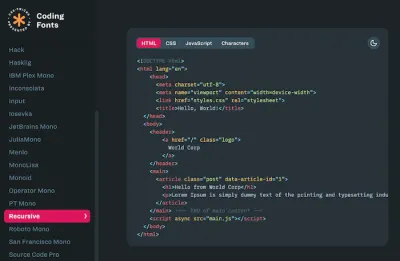
خطوط أحادية المسافة للترميز
خطوط البرمجة هي بالتأكيد أدوات العمل في الطباعة. إنهم بحاجة إلى توفير إمكانية قراءة رائعة ، وتمكين المسح السريع للنص ، ومنع إجهاد العين حتى عندما ينظر المطور إلى الكود لساعات. لمساعدتك في العثور على خط برمجة يلبي احتياجاتك ، يقوم Chris Coyier برعاية خطوط Coding Fonts ، وهي مجموعة مختارة من أكثر من 30 خطًا أحادي المسافة (معظمها مجاني) تتطابق جميعها مع هذه المعايير.


لتسهيل اتخاذ القرار ، يأتي كل خط مع وصف قصير ، ونظرة عامة على جميع الأحرف ، وأمثلة على تعليمات HTML و CSS و JavaScript في كل من الوضع الليلي والنهار. يحتفظ مصطفى جعفر بقائمة مماثلة من الخطوط للمطورين مع خيار عرض أمثلة الأكواد في أنظمة ألوان مختلفة. لإضافة خطوط مخصصة إلى VS Code ، ستحتاج إلى تحديد الخط في "الإعدادات".
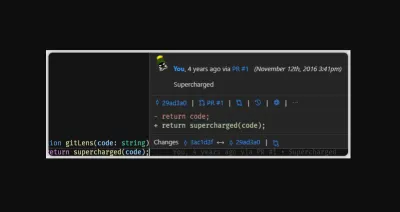
بوابة سوبر تشارج
يعد GitLens امتدادًا مفيدًا لزيادة قدرات Git المضمنة في VS Code. لفهم الكود الذي تعمل عليه بشكل أفضل ، يتيح لك GitLens إلقاء نظرة على من ولماذا ومتى تم تغيير سطر أو جزء من التعليمات البرمجية.

يتصور الامتداد مؤلفات الكود في لمحة ، ويساعدك على التنقل بسهولة واستكشاف مستودعات Git ، واكتساب رؤى قيمة عبر أوامر المقارنة ، والمزيد. كل ما تحتاج لمعرفته حول قاعدة التعليمات البرمجية الخاصة بك في متناول يدك ، دون مغادرة المحرر.
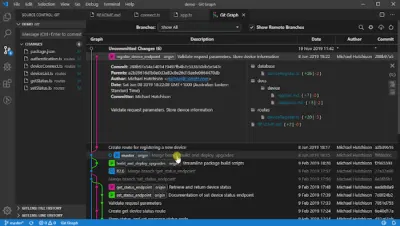
سجل Git في VS Code
عرض سجل git والبحث فيه جنبًا إلى جنب مع الرسم البياني والتفاصيل ، وعرض نسخة سابقة من الملف الذي تعمل عليه ، والبحث في السجل ، ومقارنة الفروع والالتزامات - هذه ليست سوى عدد قليل من الميزات التي يوفرها ملحق Git History للتبسيط سير العمل الخاص بك.

بالحديث عن Git: هناك امتداد آخر لـ VS Code يستحق إلقاء نظرة فاحصة عليه عند العمل مع Git وهو Git Graph: فهو يتيح لك عرض رسم بياني Git لمستودعك وتنفيذ إجراءات Git بسهولة من الرسم البياني.
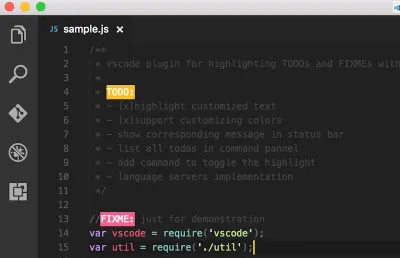
قم بتمييز التعليقات التوضيحية في التعليمات البرمجية الخاصة بك
هل تنسى أحيانًا مراجعة المهام التي أضفتها أثناء الترميز؟ يذكرك امتداد TODO Highlight بوجود ملاحظات أو أشياء تحتاج إلى اهتمامك قبل النشر في الإنتاج.

تم تكوين الكلمات الرئيسية TODO و FIXME مسبقًا ، ولكن يمكنك تخصيص التكوين حسب رغبتك إذا كنت تفضل ذلك. يبرز الأمر التعليقات المفتوحة لك مباشرةً في التعليمات البرمجية الخاصة بك أو كقائمة بجميع التعليقات التوضيحية. تذكير صغير رائع.
تسليط الضوء على مطابقة الأقواس والعلامات
تؤدي جلسة الترميز المكثفة إلى إجهاد العينين ، لذا فإن أي شيء يساعد في توفير المزيد من الوضوح البصري هو مساعد مرحب به. لنقل إبراز بناء الجملة إلى المستوى التالي عند العمل باستخدام VS Code ، قد ترغب في التحقق من Bracket Pair Colorizer. يحدد الامتداد الأقواس المتطابقة - في الألوان التي تحددها.

الآن بعد أن أصبح لديك سيطرة كاملة على الأقواس الخاصة بك ، هناك تفاصيل صغيرة أخرى يجب الانتباه إليها وهي مطابقة علامات الفتح والختام. يأتي VS Code بالفعل مع ميزة مطابقة العلامات ، ولكنه أساسي نوعًا ما. يؤدي ملحق Highlight Matching Tag العمل بشكل أكثر شمولاً ، حيث يطابق العلامات في أي مكان - من سمات العلامات إلى السلاسل الداخلية - وحتى إبراز المسار من علامة إلى علامة في شريط الحالة. تتيح لك خيارات التصميم الشاملة تخصيص كيفية تمييز العلامات. يتم دعم HTML و JSX رسميًا.
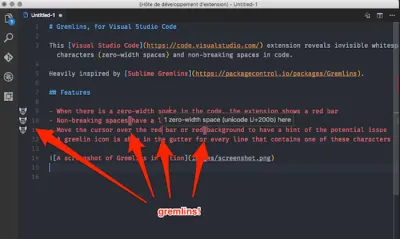
الكشف عن الشخصيات المؤذية
المسافات الصفرية وغير المرتبطة ، والمسافات غير المنقسمة ، وعلامات الاقتباس المزدوجة اليمنى واليسرى - عند الترميز ، يمكن أن تكون بعض الأحرف ضارة لأنها غير مرئية أو تبدو وكأنها أحرف شرعية. يجدها Gremlins Tracker لك.

يستخدم Gremlins Tracker نظام ألوان لتنبيهك إلى الشخصيات الضارة ، والمحتمل أن تكون ضارة ، والأقل ضررًا . يتم تمييز الخطوط التي تتضمن مثل هذا الحرف بأيقونة Gremlins ، ويمنحك تحريك المؤشر فوق الحرف تلميحًا للمشكلة المحتملة. إذا كنت ترغب في ذلك ، يمكنك إضافة أحرف gremlins جديدة أو تجاوزها للغة معينة.
تسليط الضوء على المسافة البادئة
المسافة البادئة هي المفتاح لضمان إمكانية مسح الرمز الخاص بك بسرعة. يعد Indent-Rainbow أحد المكونات الإضافية المفيدة التي تجعل المسافات البادئة أكثر قابلية للقراءة. يقوم بتلوين المسافة البادئة أمام النص الخاص بك بالتناوب بأربعة ألوان مختلفة في كل خطوة ووضع علامة على تلك الأسطر حيث لا تكون المسافة البادئة من مضاعفات حجم علامة التبويب.

بينما يكون تمييز الأخطاء مفيدًا ، إلا أن هناك حالات قد تعترض طريقك. عند التعامل مع أنماط RegEx ، على سبيل المثال. لحسن الحظ ، تتيح لك المسافة البادئة-قوس قزح إيقاف تمييز الخطأ في تلك ، تمامًا كما هو الحال في سطور التعليق ، وإذا كنت ترغب في ذلك ، يمكنك تخطيه للغات بأكملها.
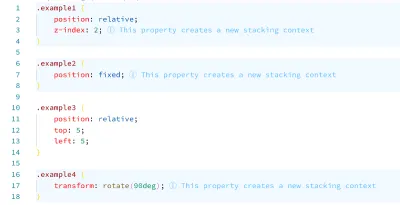
تصور سياقات التراص
هل تواجه صعوبات في اكتشاف سياقات التراص عند استخدام z-index ؟ انت لست وحدك! إذا وجدت نفسك في بعض الأحيان تقوم بتعيين z-index إلى مليار على عنصر ولا يتم المضي قدمًا في ترتيب التكديس الخاص بك ، فإن CSS Stacking Contexts تناسبك.

يجعل الامتداد سياقات التراص مرئية في CSS و SCSS بحيث يمكنك بثقة استخدام القيم الصغيرة عند كتابة إقرارات z-index . بالإضافة إلى ذلك ، سيخبرك أيضًا عندما لا يكون لإعلان z-index أي تأثير ويقدم إصلاحات سريعة.
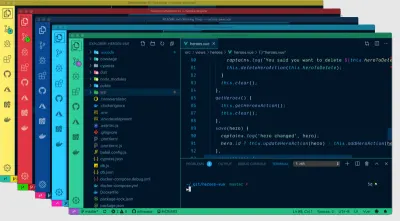
ألوان مخصصة لتمييز مساحات العمل عن بعضها
إذا كان لديك في كثير من الأحيان مثيلات متعددة لـ VS Code مفتوحة وتكافح لتمييزها عن بعضها ، فقد يكون من المفيد إلقاء نظرة فاحصة على Peacock: الامتداد يغير بمهارة سمة اللون في مساحة عملك .

ولكن ليس فقط عند العمل في مشاريع متعددة في وقت واحد حيث يضيء Peacock. كما أنه مفيد عند استخدام ميزات VS Live Share أو VS Code's Remote وتريد تحديد المحرر الخاص بك بسرعة.
التحسس الذكي: ميزات التطوير بمساعدة الذكاء الاصطناعي
يوفر امتداد IntelliCode ميزات تطوير مدعومة بالذكاء الاصطناعي لمطوري Python و TypeScript / JavaScript و Java في Visual Studio Code ، مع رؤى تستند إلى فهم سياق التعليمات البرمجية الخاص بك جنبًا إلى جنب مع التعلم الآلي .

من خلال توفير IntelliSense بمساعدة AI ، يعرض الامتداد عناصر الإكمال التلقائي الموصى بها لسياق التعليمات البرمجية في أعلى قائمة الإكمالات. عندما يتعلق الأمر بالأحمال الزائدة ، فإنه لا يتنقل عبر القائمة الأبجدية للأعضاء ولكنه يقدم لك الأكثر صلة أولاً. لا مزيد من البحث من خلال القائمة بنفسك.
تسجيل الإعداد الإرشادي لقاعدة التشفير الخاصة بك
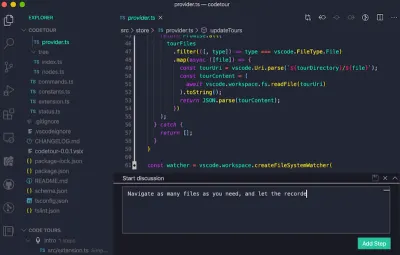
يمكن لقاعدة البيانات الكبيرة أن تشعر بالخوف. تحاول CodeTour تغيير ذلك. يسمح لك الامتداد بتسجيل وتشغيل الإرشادات الإرشادية لقواعد الرموز الخاصة بك ، مباشرة داخل المحرر. فكر في الأمر كجدول محتويات يجعل من السهل الانضمام إلى مشروع جديد أو منطقة ميزة جديدة أو إعادة تشغيلها ، أو تصور تقارير الأخطاء ، أو فهم سياق مراجعة التعليمات البرمجية.

لإنشاء جولة تعليمات برمجية ، يمكنك إضافة تعليق توضيحي على سطور التعليمات البرمجية (يتم دعم Markdown) والتنقل عبر العديد من الملفات التي تريدها ، ويلتقط المُسجل التسلسل. يمكن إيداع الجولات في الريبو أو تصديرها إلى ملف "جولة" بحيث يمكن لأي شخص إعادة تشغيلها دون الحاجة إلى استنساخ أي رمز. مفيد!
من GitHub إلى VS Code ، في ثانية واحدة
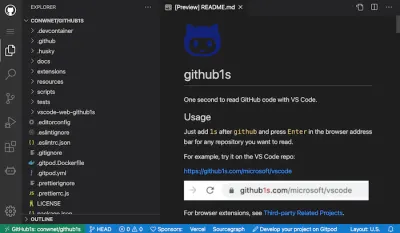
بمجرد اكتشاف مقتطف من التعليمات البرمجية على GitHub ، ماذا لو كنت تريد البدء في العمل به في مشروعك على الفور؟ بدلاً من استنساخ الريبو والعثور على الملف الذي تحتاجه ، يمكنك استخدام Github1s. ما عليك سوى إضافة 1s بعد github في عنوان URL ، واضغط على Enter ، وسيفتح الريبو أو ملف واحد مباشرةً في VS Code .

يمكنك أيضًا استخدام تطبيق مختصر للتبديل بسرعة بين github.com و github1s.com ، والوصول إلى المستودعات الخاصة ، وهناك الكثير من ملحقات المستعرض المدرجة في صفحة المشروع أيضًا. إذا كنت بحاجة إلى بديل ، فإن Gitpod هو خيار أكثر تقدمًا قليلاً ، والذي يسمح لك أيضًا ببدء بيئة تطوير عبر الإنترنت ، وتشغيل مساحات عمل متوازية والعمل على قاعدة البيانات بشكل تعاوني.
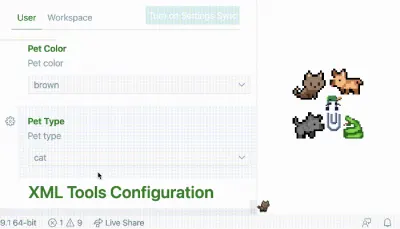
الحيوانات الأليفة لرمز VS الخاص بك
هل أردت يومًا أن تجعل محرر كود VS الخاص بك؟ حسنًا ، ماذا عن إضافة قطة أو كلب أو ثعبان أو بطة مطاطية أو حتى Clippy؟ كل ما عليك فعله هو تثبيت vscode-pets وتشغيل الأمر vscode-pets.start لترى اللوحة. بمجرد اختيار حيوان أليف ، ولونه وحجم فرائه ، استرخِ وشاهده يتفاعل معك!

من رمي الكرة ولعب لعبة الصيد مع حيوانك الأليف (تشغيل vscode-pets.throw-ball ) إلى إضافة حيوانات أليفة إضافية (تشغيل vscode-pets.spawn-pet ) ، فأنت لا بد أن يكون سير العمل في الترميز مملًا! منشئ المحتوى ، أنتوني شو ، منفتح للأفكار والمناقشات ويرحب بالملاحظات في أي وقت.
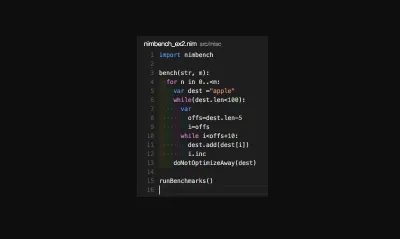
تسريع نماذج JavaScript / TypeScript
إذا كنت تبحث عن طريقة لتسريع عملية إنشاء نماذج JavaScript ، فإن Quokka يناسبك. يعيش ملعب النماذج الأولية السريع في المحرر الخاص بك ويعطي النماذج الأولية والتعلم والاختبار JavaScript و TypeScript تعزيزًا للسرعة.

يتم تحديث قيم وقت التشغيل وعرضها في IDE الخاص بك بجوار الرمز الخاص بك ، أثناء الكتابة. لتنشيطك وتشغيله على الفور ، ليس هناك أي تهيئة مطلوبة ، كل ما عليك فعله لبدء التجربة هو فتح ملف Quokka جديد. نماذج أولية سعيدة!
استخدم جهازًا بعيدًا كبيئة التطوير الخاصة بك
هناك مجموعة متنوعة من الأسباب التي قد تجعلك ترغب في استخدام جهاز بعيد مع خادم SSH كبيئة تطوير. لأنك تحتاج إلى أجهزة أسرع أو أكثر تخصصًا من جهازك المحلي ، على سبيل المثال ، أو لتصحيح أخطاء تطبيق يعمل في مكان آخر ، مثل موقع عميل أو تطبيق في السحابة. لتبسيط التطوير واستكشاف الأخطاء وإصلاحها ، يساعدك امتداد Remote - SSH على القيام بذلك.
يقوم الامتداد بتشغيل الأوامر والإضافات الأخرى مباشرة على الجهاز البعيد ، لذلك لن تحتاج إلى أي كود مصدر على جهازك. بدلاً من ذلك ، يمكنك فتح أي مجلد على الجهاز البعيد والعمل معه تمامًا كما تفعل عادةً ، مع الاستفادة الكاملة من مجموعة الميزات الكاملة لـ VS Code. مفيد!
تجميع ساس في الوقت الحقيقي
مترجم Sass في الوقت الحقيقي مع إعادة تحميل المتصفح المباشر؟ لقد جعلك امتداد Live Sass مغطى. يساعدك على ترجمة / تحويل ملفات SASS / SCSS إلى ملفات CSS في الوقت الفعلي.
تتضمن الميزات تخصيص موقع ملف CSS المُصدَّر بالإضافة إلى نمطه واسم الامتداد الخاص به ، وهناك عنصر تحكم سريع في شريط الحالة ، ويمكنك استبعاد مجلدات محددة في الإعدادات ، كما أن التعديل التلقائي مدعوم أيضًا.
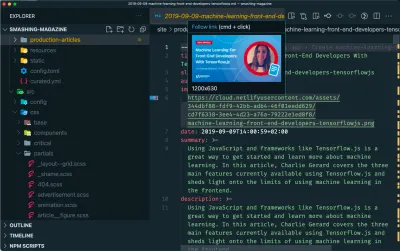
نصائح وحيل لم يكلف أحد عناء إخبارك بها
هل أنت حقًا تستفيد بشكل كامل من الميزات القوية التي يقدمها VS Code؟ يدعي كل من Burke Holland و Sarah Drasner أنك لا تفعل ذلك ، ولتغيير ذلك ، فإنهما يشتركان في أفضل الأشياء حول VS Code التي لم يكلف أحد عناء إخبارك بها.

بدءًا من التحديث التلقائي لعلامات HTML img بالحجم الصحيح للصورة إلى استخدام وصلات الخطوط للحصول على قراءة أفضل عند الترميز أو تسجيل النقاط لتسجيل الخروج من تطبيقك ، "VS Code Can Do That؟!" يضم 36 نصيحة قيمة ستجعل سير عملك أكثر كفاءة.
تغليف
هناك المئات من امتدادات VS Code ، ونأمل أن تثبت بعض الإضافات المدرجة هنا أنها مفيدة في عملك اليومي - والأهم من ذلك أنها تساعدك على تجنب بعض المهام الروتينية التي تستغرق وقتًا طويلاً. أتمنى لكم ترميزًا سعيدًا للجميع!
قراءة متعمقة
- أدوات تدقيق CSS
- مولدات CSS
- مولدات SVG
- أدوات وقوالب البريد الإلكتروني بتنسيق HTML
- مقتطفات كود جافا سكريبت الفانيليا
- مكونات الواجهة الأمامية التي يمكن الوصول إليها
- أيضا ، اشترك في النشرة الإخبارية لدينا حتى لا تفوت الرسائل التالية.
