أدوات مفيدة في تطوير الويب Vue.js
نشرت: 2022-03-10عند العمل في مشروع جديد ، هناك بعض الميزات الضرورية اعتمادًا على كيفية استخدام التطبيق. على سبيل المثال ، إذا كنت ستقوم بتخزين البيانات الخاصة بالمستخدم ، فستحتاج إلى التعامل مع المصادقات ، وسيتطلب ذلك إعداد نموذج يحتاج إلى التحقق من صحته. أشياء مثل المصادقة والتحقق من صحة النموذج شائعة ؛ هناك حلول ربما تناسب حالة الاستخدام الخاصة بك.
للاستفادة بشكل صحيح من وقت التطوير الخاص بك ، من الأفضل أن تستخدم ما هو متاح ، بدلاً من اختراع وقتك.
بصفتك مطورًا جديدًا ، هناك احتمال ألا تكون على دراية بكل ما يوفره لك نظام Vue البيئي. هذه المقالة سوف تساعد في ذلك ؛ سيغطي بعض الأدوات المفيدة التي ستساعدك في إنشاء تطبيقات Vue أفضل.
ملاحظة : هناك بدائل لهذه المكتبات وهذه المقالة لا تضع بأي حال من الأحوال هذه القليلة على غيرها. إنهم فقط الأشخاص الذين عملت معهم.
يستهدف هذا البرنامج التعليمي المبتدئين الذين إما بدأوا للتو في التعرف على Vue أو لديهم بالفعل معرفة أساسية بـ Vue. يمكن العثور على جميع مقتطفات التعليمات البرمجية المستخدمة في هذا البرنامج التعليمي على GitHub الخاص بي.
Vue-الإعلام
أثناء تفاعل المستخدم ، غالبًا ما تكون هناك حاجة لعرض رسالة نجاح أو رسالة خطأ أو معلومات عشوائية للمستخدم. في هذا القسم ، سننظر في كيفية عرض الرسائل والتحذيرات على المستخدم الخاص بك باستخدام vue-notification . توفر هذه الحزمة واجهة مع رسوم متحركة / انتقال لطيف لعرض الأخطاء والمعلومات العامة ورسائل النجاح للمستخدم الخاص بك عبر التطبيق الخاص بك ولا تتطلب الكثير من التكوين لبدء التشغيل.
تثبيت
يمكنك تثبيت vue-notification في مشروعك باستخدام إما Yarn أو NPM اعتمادًا على مدير الحزم لمشروعك
غزل
yarn add vue-notificationnpm
npm install --save vue-notificationبعد اكتمال التثبيت ، سيكون الشيء التالي هو إضافته إلى نقطة الدخول في تطبيقك ، ملف main.js.
main.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)في هذه المرحلة ، نحتاج فقط إلى إضافة مكون الإشعارات في ملف App.vue قبل أن نتمكن من عرض الإشعارات في تطبيقنا. سبب إضافة هذا المكون إلى ملف App.vue هو تجنب التكرار في تطبيقنا لأنه بغض النظر عن الصفحة التي يتواجد فيها المستخدم في تطبيقنا ، فإن المكونات الموجودة في App.vue (مثل مكونات الرأس والتذييل) ستظل دائمًا كن متاحا. هذا يتطلب عناء الحاجة إلى تسجيل مكون الإشعار في كل ملف نحتاجه لعرض إشعار للمستخدم.
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> هنا ، نضيف مثيلًا واحدًا من هذا المكون والذي يقبل خاصية group التي سيتم استخدامها في تجميع الأنواع المختلفة للإشعارات التي لدينا. هذا لأن مكون الإشعارات يقبل عددًا من الدعائم التي تملي كيفية تصرف المكون وسننظر في القليل منها.
-
group
تُستخدم هذه الخاصية لتحديد الأنواع المختلفة للإشعارات التي قد تكون لديك في تطبيقك. على سبيل المثال ، قد تقرر استخدام أنماط وسلوك مختلف اعتمادًا على الغرض الذي من المفترض أن يخدمه الإشعار ، والتحقق من صحة النموذج ، واستجابة واجهة برمجة التطبيقات ، وما إلى ذلك. -
type
تقبل هذه الخاصية قيمة تُستخدم كـ "اسم فئة" لكل نوع إشعار لدينا في تطبيقنا ويمكن أن تتضمن الأمثلةsuccesserrorwarn. إذا استخدمنا أيًا من هذه الأنواع كنوع إشعار ، فيمكننا بسهولة تصميم المكون باستخدام تنسيق الفئةvue-notification + '.' + typevue-notification + '.' + type،.vue-notification.warnwarn forwarn، وما إلى ذلك. -
duration
تحدد هذه الخاصية المدة التي يجب أن يظهر فيها مكونnotificationقبل الاختفاء. يقبل رقمًا كقيمةmsويقبل أيضًا رقمًا سالبًا (-1) إذا كنت تريده أن يظل على شاشة المستخدم حتى ينقر عليه. -
position
تُستخدم هذه الخاصية في تحديد الموضع الذي تريد ظهور الإشعارات منه في تطبيقك. بعض الخيارات المتاحة هيtop left،top right،top center،bottom right،bottom left،bottom center.
يمكننا إضافة هذه الخاصيات إلى المكون الخاص بنا في App.vue بحيث يبدو الآن هكذا ؛
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> نضيف أيضًا نمطًا لأنواع الإشعارات المختلفة التي سنستخدمها في تطبيقنا. لاحظ أنه بخلاف group ، يمكننا تمرير كل من الدعائم المتبقية بسرعة عندما نريد عرض إشعار وسيظل يعمل وفقًا لذلك. لعرض إشعار في أي من ملفات Vue ، يمكنك القيام بما يلي.
vueFile.vue
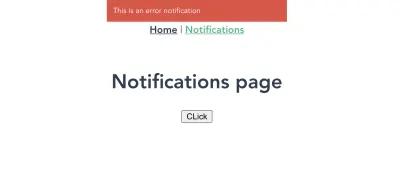
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); هنا ، نقوم بإنشاء إخطار error type تحت إخطار group demo . يقبل text الخاصية الرسالة التي تريد أن يحتوي عليها الإشعار وفي هذه الحالة ، تكون الرسالة " هذا إعلام بالخطأ". هذا ما سيبدو عليه الإشعار في تطبيقك.

vue-notification قيد التنفيذ: يتم عرض إشعار خطأ في المتصفح. (معاينة كبيرة)يمكنك معرفة الدعائم الأخرى المتاحة والطرق الأخرى لتهيئة الإشعار على صفحة المستندات الرسمية.
فوليدات
أحد العناصر الأكثر شيوعًا المستخدمة على الويب هي عناصر النموذج ( input[type='text'] ، input[type='email'] ، input[type='password'] ، وما إلى ذلك) وهناك دائمًا بحاجة إلى التحقق من صحة إدخال المستخدم للتأكد من إرسال البيانات الصحيحة و / أو استخدام التنسيق الصحيح في حقل الإدخال. باستخدام Vuelidate ، يمكنك إضافة التحقق من صحة النماذج الموجودة في تطبيق Vue.js الخاص بك ، مما يوفر الوقت والاستفادة من الوقت المخصص لهذه الحزمة. كنت أسمع عن Vuelidate منذ فترة ، لكنني كنت مترددًا قليلاً في إلقاء نظرة عليه لأنني اعتقدت أنه سيكون معقدًا للغاية مما يعني أنني كنت أكتب عمليات التحقق من الصحة من الصفر لمعظم حقول النموذج في التطبيقات التي عملت عليها.
عندما نظرت في النهاية إلى المستندات ، اكتشفت أنه ليس من الصعب البدء في ذلك ويمكنني التحقق من صحة حقول النموذج الخاصة بي في أي وقت من الأوقات والانتقال إلى الشيء التالي.
تثبيت
يمكنك تثبيت Vuelidate باستخدام أي من مديري الحزم التالية.
غزل
yarn add vuelidatenpm
npm install vuelidate --saveبعد التثبيت ، سيكون الشيء التالي هو إضافته إلى تهيئة تطبيقك في ملف main.js حتى تتمكن من استخدامه في ملفات vue.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)بافتراض أن لديك نموذجًا يشبه هذا في تطبيقك ؛
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> الآن للتحقق من هذا النوع من النموذج ، عليك أولاً تحديد نوع التحقق الذي تحتاجه لكل حقل نموذج. على سبيل المثال ، يمكنك أن تقرر أنك بحاجة إلى أن يكون الحد الأدنى لطول fullName هو 10 وأن يكون الحد الأدنى للعمر 18 .
يأتي Vuelidate مزودًا بأدوات التحقق المضمنة التي نحتاج فقط إلى استيرادها لاستخدامها. يمكننا أيضًا اختيار التحقق من صحة حقل كلمة المرور بناءً على تنسيق معين ، على سبيل المثال ، Password should contain at least a lower case letter, an upper case letter, and a special character . يمكننا كتابة المدقق الصغير الخاص بنا للقيام بذلك وإدخاله في قائمة المكون الإضافي لـ Vuelidate.
لنأخذ الأمر خطوة بخطوة.
استخدام أدوات التحقق المدمجة
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> هنا ، نقوم باستيراد بعض المدققات التي نحتاجها للتحقق بشكل صحيح من النموذج الخاص بنا. نضيف أيضًا خاصية validations من الصحة حيث نحدد قواعد التحقق من الصحة لكل حقل نموذج نريد التحقق من صحته.
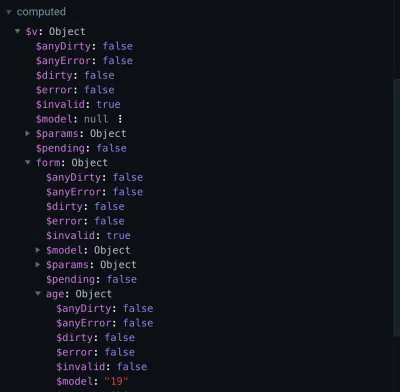
في هذه المرحلة ، إذا قمت بفحص devTools لتطبيقك ، يجب أن ترى شيئًا يشبه هذا ؛

vuelidate المحسوبة (معاينة كبيرة) تحتوي الخاصية المحسوبة $v على عدد من الطرق المفيدة في تأكيد صحة النموذج الخاص بنا ، لكننا سنركز فقط على عدد قليل منها:
-
$invalid
للتحقق مما إذا كان النموذج يجتاز جميع عمليات التحقق من الصحة. -
email
للتحقق من أن القيمة هي عنوان بريد إلكتروني صالح. -
minValue
للتحقق من أن قيمةageتتجاوز فحصminValue. -
minLength
للتحقق من طولfullName. -
required
لضمان توفير جميع الحقول المطلوبة.
إذا أدخلت قيمة age أقل من الحد الأدنى للعمر المحدد في التحقق من الصحة وتحقق $v.form.age.minValue ، فسيتم تعيينها على false وهذا يعني أن القيمة في حقل الإدخال لا تجتاز اختبار التحقق من صحة minValue .

استخدام المدققات المخصصة
نحتاج أيضًا إلى التحقق من صحة حقل كلمة المرور الخاص بنا والتأكد من احتوائه على التنسيق المطلوب ولكن لا يحتوي Vuelidate على مدقق مضمّن يمكننا استخدامه لتحقيق ذلك. يمكننا كتابة مدقق مخصص خاص بنا يقوم بذلك باستخدام RegEx. هذا المدقق المخصص سيبدو هكذا ؛
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>هنا ، نقوم بإنشاء مدقق مخصص يستخدم Regex للتحقق من أن كلمة المرور تحتوي على ما يلي ؛
- أقلها حرف واحد كبير؛
- حرف صغير واحد على الأقل ؛
- شخصية خاصة واحدة على الأقل ؛
- رقم واحد على الأقل ؛
- يجب ألا يقل الطول عن 6.
إذا حاولت إدخال أي كلمة مرور لا تفي بأي من المتطلبات المذكورة أعلاه ، validPassword تعيين كلمة المرور الصالحة على false .
الآن بعد أن تأكدنا من أن عمليات التحقق من الصحة لدينا تعمل ، يتعين علينا عرض رسائل الخطأ المناسبة حتى يعرف المستخدم سبب عدم تمكنه من المتابعة. سيبدو هذا كالتالي:
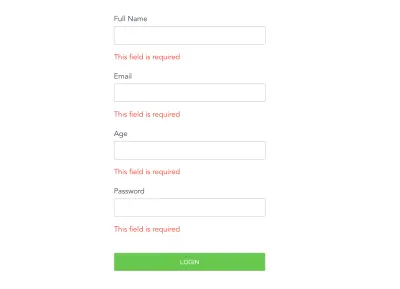
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>هنا ، نضيف فقرة تعرض إما نصًا يخبر المستخدم أن هناك حقل مطلوب ، أو أن القيمة المدخلة للبريد الإلكتروني غير صالحة أو أن كلمة المرور لا تحتوي على الأحرف المطلوبة. إذا نظرنا إلى هذا في متصفحك ، فسترى الأخطاء تظهر بالفعل تحت كل حقل إدخال.

يعد هذا أمرًا سيئًا لتجربة المستخدم نظرًا لأن المستخدم لم يتفاعل بعد مع النموذج وبالتالي يجب ألا تكون نصوص الخطأ مرئية على الأقل ، حتى يحاول المستخدم إرسال النموذج. لإصلاح ذلك ، نضيف ما تم submitted إلى الشرط المطلوب لإظهار نصوص الخطأ وكذلك تبديل قيمة submitted true عندما ينقر المستخدم على زر الإرسال.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>الآن لا تظهر نصوص الخطأ حتى ينقر المستخدم على زر الإرسال وهذا أفضل بكثير للمستخدم. سيظهر كل خطأ في التحقق إذا كانت القيمة المُدخلة في النموذج لا تفي بالتحقق.
أخيرًا ، نريد فقط معالجة مدخلات المستخدم بعد مرور جميع عمليات التحقق من صحة النموذج ، وإحدى الطرق التي يمكننا بها القيام بذلك هي استخدام الخاصية $invalid في form الموجود في الخاصية المحسوبة $v . دعونا نلقي نظرة على كيفية القيام بذلك:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, هنا ، نتحقق للتأكد من ملء النموذج بالكامل وتعبئته بشكل صحيح. إذا أرجع false ، فهذا يعني أن النموذج صالح ويمكننا معالجة البيانات من النموذج ولكن إذا كان هذا true ، فهذا يعني أن النموذج لا يزال غير صالح ولا يزال المستخدم بحاجة إلى الاهتمام ببعض الأخطاء في النموذج. يمكننا أيضًا استخدام هذه الخاصية لتعطيل أو نمط زر الإرسال وفقًا لتفضيلاتك.
Vuex-persisted State
أثناء التطوير ، هناك حالات تقوم فيها بتخزين البيانات مثل معلومات المستخدم والرمز المميز في متجر Vuex الخاص بك. لكن بيانات متجر Vuex لن تستمر إذا حاول المستخدمون تحديث تطبيقك من المتصفح أو أدخلوا مسارًا جديدًا من علامة تبويب URL في متصفحك وستفقد الحالة الحالية لتطبيقك معها. يؤدي هذا إلى إعادة توجيه المستخدم إلى صفحة تسجيل الدخول إذا كان المسار محميًا باستخدام حارس الملاحة وهو سلوك غير طبيعي لتطبيقك. يمكن إصلاح هذا الأمر باستخدام vuex-persistedstate ، دعنا نلقي نظرة على كيفية القيام بذلك.
تثبيت
يمكنك تثبيت هذا المكون الإضافي باستخدام أي من الطريقتين:
غزل
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateبعد اكتمال عملية التثبيت ، ستكون الخطوة التالية هي تكوين هذا المكون الإضافي ليكون جاهزًا للاستخدام في متجر Vuex الخاص بك.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) في هذه المرحلة ، سيتم تخزين جميع متاجر Vuex الخاصة بنا في localStorage (افتراضيًا) ولكن vuex-persistedstate تأتي مع خيار استخدام sessionStorage أو cookies .
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })لتأكيد استمرار متجرنا بعد تحديث علامة تبويب المتصفح أو إغلاقها ، دعنا نقوم بتحديث متجرنا ليبدو كما يلي:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) هنا ، نضيف حالة user من شأنها تخزين بيانات المستخدم من النموذج الذي تم إنشاؤه في القسم السابق. نضيف أيضًا طفرة SET_USER يمكن استخدامها في تعديل حالة user . أخيرًا ، نضيف إجراء getUser الذي يستقبل كائن المستخدم ويمرره إلى خاصية الطفرة SET_USER . سيكون التالي هو إرسال هذا الإجراء بعد التحقق من صحة النموذج بنجاح. هذا يشبه هذا:
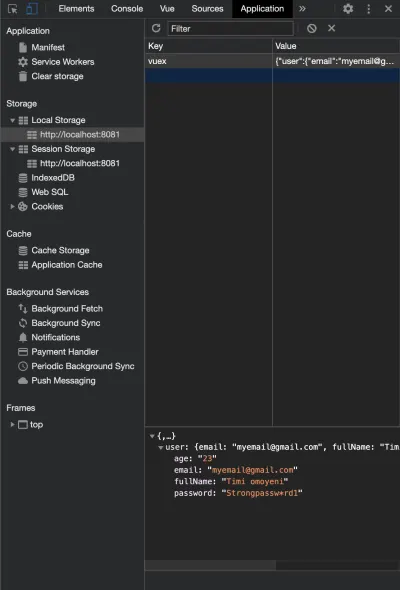
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, الآن ، إذا قمت بملء النموذج بشكل صحيح ، وإرساله ، وفتح قسم localStorage في علامة تبويب التطبيقات في devTools في متصفحك ، يجب أن ترى خاصية vuex تشبه ما يلي:

في هذه المرحلة ، إذا قمت بتحديث متصفحك أو فتحت تطبيقك في علامة تبويب جديدة ، فستظل حالة user الخاصة بك موجودة عبر علامات التبويب / الجلسة هذه (على localStorage).
خاتمة
هناك الكثير من المكتبات التي يمكن أن تكون مفيدة جدًا في تطوير الويب Vuejs وفي بعض الأحيان قد يكون من الصعب اختيار واحدة لاستخدامها أو مكان العثور عليها. تحتوي الروابط التالية على مكتبات يمكنك استخدامها في تطبيق Vue.js الخاص بك.
- vuejsexamples.com.
- madewithvuejs.com.
غالبًا ما توجد أكثر من مكتبة تقوم بنفس الشيء الذي تحاول تحقيقه في التطبيق الخاص بك عند البحث عن "مكتبة" ، الشيء المهم هو التأكد من أن الخيار الذي تختاره للأعمال من أجلك ويتم صيانته بواسطة منشئه ( منشئوه ) لذلك لا يتسبب في تعطل التطبيق الخاص بك.
مزيد من الموارد
- "إشعارات Vue.js" ، المستندات الرسمية ، GitHub
- "Vuelidate" الموقع الرسمي
- "التحقق من صحة النموذج في أقل من ساعة مع Vuelidate" ، سارة دراسنر ، CSS-Tricks
- "
vuex-persistedstate،" الغزل
