نهضة ووردبريس (القادمة)
نشرت: 2022-03-10لقد مرت 8 أشهر منذ إطلاق Gutenberg كمحرر المحتوى الافتراضي في WordPress. بناءً على من تسأل ، قد تسمع أن Gutenberg هو أسوأ أو أفضل شيء حدث لـ WordPress (أو أي شيء بينهما). لكن الشيء الذي يبدو أن معظم الناس يتفقون معه هو أن جوتنبرج يتحسن باطراد. في ظل الوتيرة الحالية للتطوير ، إنها مسألة وقت فقط حتى يتم التعامل مع أبرز المشكلات وتصبح تجربة المستخدم ممتعة حقًا.
جوتنبرج هو عمل مستمر في التقدم. أثناء استخدامه ، واجهت مضايقات جنونية ، مثل الخيارات العائمة التي لا يمكنني النقر عليها لأن الكتلة الموضوعة أدناه يتم تحديدها بدلاً من ذلك ، وتجميع غير بديهي للكتل ، وأعمدة بها فجوة كبيرة تجعلها غير مجدية ، والعنصر "+" داعياً إلى لفت انتباهي في جميع أنحاء الصفحة. ومع ذلك ، لا تزال المشاكل التي أواجهها قابلة للإدارة نسبيًا (وهو تحسن عن الإصدارات السابقة) ، علاوة على ذلك ، بدأ Gutenberg في جعل فوائده المحتملة حقيقة واقعة: تم تسوية العديد من الأخطاء الأكثر إلحاحًا ، وقضايا إمكانية الوصول الخاصة به هي يتم حلها ، ويتم توفير ميزات جديدة ومثيرة باستمرار. ما لدينا حتى الآن لائق جدًا ، وسيصبح أفضل وأفضل.
دعونا نراجع التطورات الجديدة التي حدثت منذ إطلاق Gutenberg ، وإلى أين تتجه.
ملاحظة: لمزيد من المعلومات حول هذا الموضوع ، أوصي بمشاهدة حديث مؤسس WordPress Matt Mullenweg خلال WordCamp Europe 2019 الأخير.
لماذا كانت هناك حاجة إلى جوتنبرج
وصل Gutenberg في الوقت المناسب لبدء تجديد شباب WordPress ، لمحاولة جعل WordPress جذابًا للمطورين مرة أخرى (وعكس وضعه الحالي باعتباره النظام الأساسي الأكثر رعباً). توقف WordPress عن المظهر الجذاب بسبب تركيزه على عدم كسر التوافق مع الإصدارات السابقة ، مما منع WordPress من دمج الكود الحديث ، مما يجعله يبدو باهتًا مقارنةً بالإطارات الأحدث والأكثر لمعانًا.
يجادل الكثير من الناس بأن WordPress لم يكن معرضًا لخطر الموت (بعد كل شيء ، فهو يدعم أكثر من ثلث الويب) ، لذلك لم يكن Gutenberg مطلوبًا حقًا ، وقد يكونون على حق. ومع ذلك ، حتى لو لم يكن WordPress في خطر مباشر ، فمن خلال فصله عن اتجاهات التنمية الحديثة ، كان يتجه نحو الزوال ، ربما ليس على المدى القصير ولكن بالتأكيد في المدى المتوسط إلى المدى الطويل. دعنا نراجع كيف يحسّن Gutenberg التجربة لأصحاب المصلحة المختلفين في WordPress: المطورين ومسؤولي مواقع الويب ومستخدمي مواقع الويب.
تبنى المطورون مؤخرًا بناء مواقع الويب من خلال مكتبات JavaScript Vue و React نظرًا (من بين أسباب أخرى) لقوة المكونات وراحتها ، والتي تُترجم إلى تجربة مطور مُرضية. من خلال القفز إلى عربة التسوق واعتماد هذه التقنية ، يمكّن Gutenberg WordPress من جذب المطورين مرة أخرى ، مما يسمح لهم بالتشفير بطريقة يجدونها مرضية.
يمكن لمسؤولي مواقع الويب إدارة المحتوى الخاص بهم بسهولة أكبر ، وتحسين إنتاجيتهم ، وتحقيق أشياء لم يكن من الممكن القيام بها من قبل. على سبيل المثال ، يعد وضع فيديو Youtube عبر كتلة أسهل من وضع TinyMCE Textarea ، يمكن للكتل أن تقدم صورًا مثالية (مضغوطة ، وتغيير حجمها وفقًا للجهاز ، وتحويلها إلى تنسيق مختلف ، وما إلى ذلك) مما يلغي الحاجة إلى القيام بذلك يدويًا ، وإمكانيات WYSIWYG ( W hat Yo u S ee I s Hat Y ou G et) مناسبة بما يكفي لتوفير معاينة في الوقت الفعلي لكيفية ظهور المحتوى في موقع الويب.
من خلال منحهم إمكانية الوصول إلى وظائف قوية ، سيكون لدى مستخدمي موقع الويب رضا أكبر عند تصفح مواقعنا ، كما هو الحال عند استخدام تطبيقات الويب عالية الديناميكية وسهلة الاستخدام مثل Facebook أو Twitter.
بالإضافة إلى ذلك ، يعمل Gutenberg ببطء ولكن بثبات على تحديث عملية إنشاء الموقع بالكامل. في حين أنه لا يمكن استخدامه حاليًا إلا كمحرر للمحتوى ، إلا أنه في وقت ما في المستقبل سيصبح منشئ مواقع كامل ، مما يسمح بوضع المكونات (تسمى الكتل) في أي مكان على الصفحة ، بما في ذلك الرأس والتذييل والشريط الجانبي وما إلى ذلك. (بدأت شركة Automattic ، الشركة التي تقف وراء WordPress.com ، بالفعل في العمل على مكون إضافي يضيف إمكانات تحرير كاملة للموقع لموقعها التجاري ، والذي يمكن تكييفه منه لبرنامج WordPress مفتوح المصدر.) من خلال ميزة بناء الموقع ، غير سيتمكن المستخدمون -techy من إضافة وظائف قوية جدًا إلى مواقعهم بسهولة شديدة ، لذلك سيستمر WordPress في الترحيب بالمجتمع الأكبر من الأشخاص العاملين على الويب (وليس فقط المطورين).
التطور السريع
أحد الأسباب التي جعلت Gutenberg شهد مثل هذه الوتيرة السريعة للتطوير هو أنه مستضاف على GitHub ، مما يبسط إدارة الكود والقضايا والاتصالات مقارنةً بـ Trac (الذي يتعامل مع WordPress core) ، مما يجعل الأمر سهلاً لأول مرة -وقت المساهمين للمشاركة حيث قد يكون لديهم بالفعل خبرة في العمل مع Git.
نظرًا لفصل Gutenberg عن جوهر WordPress ، يمكن أن يستفيد من التكرار السريع. على الرغم من إصدار إصدار جديد من WordPress كل 3 أشهر أو نحو ذلك ، فإن Gutenberg متاح أيضًا كمكوِّن إضافي مستقل ، والذي يشهد إصدارًا جديدًا كل أسبوعين (بينما يحتوي الإصدار الأخير من WordPress على Gutenberg الإصدار 5.5 ، أحدث إصدار من البرنامج المساعد هو 6.2 ). يعد الوصول إلى وظائف جديدة قوية لمواقعنا كل أسبوعين أمرًا مثيرًا للإعجاب حقًا ، ويتيح فتح المزيد من الوظائف من النظام البيئي الأوسع (على سبيل المثال ، يتطلب المكون الإضافي لـ AMP Gutenberg 5.8+ للعديد من الميزات).
WordPress بدون رأس لتشغيل مجموعات متعددة
أحد الآثار الجانبية لـ Gutenberg هو أن WordPress أصبح "بلا رأس" بشكل متزايد ، مما يؤدي إلى مزيد من فصل عرض التطبيق عن إدارة المحتوى. هذا لأن Gutenberg هو عميل أمامي يتفاعل مع الواجهة الخلفية لـ WordPress من خلال واجهات برمجة التطبيقات (API WP REST) ، وقد تطلب تطوير Gutenberg توسيعًا ثابتًا لواجهات برمجة التطبيقات المتاحة. لا تقتصر واجهات برمجة التطبيقات هذه على جوتنبرج ؛ يمكن استخدامها مع أي إطار عمل من جانب العميل ، لعرض الموقع باستخدام أي مكدس.
مثال على مكدس يمكننا الاستفادة منه لتطبيق WordPress الخاص بنا هو JAMstack ، الذي يدعم بنية قائمة على مواقع ثابتة معززة من خلال خدمات الطرف الثالث (APIs) لتصبح ديناميكية (في الواقع ، Smashing Magazine هو موقع JAMstack!). بهذه الطريقة ، يمكننا استضافة المحتوى الخاص بنا في WordPress (الاستفادة منه كنظام إدارة المحتوى ، وهو ما هو جيد حقًا) ، وبناء تطبيق يصل إلى المحتوى من خلال واجهات برمجة التطبيقات ، وإنشاء موقع ثابت ، ونشره على المحتوى شبكة التوصيل ، مما يوفر تكاليف أقل وسرعة وصول أكبر.
وظائف جديدة
لنلعب مع Gutenberg (المكوّن الإضافي ، وليس المكوّن في نواة WordPress ، والمتوفر هنا) ونرى الوظائف التي تمت إضافتها في الأشهر القليلة الماضية.
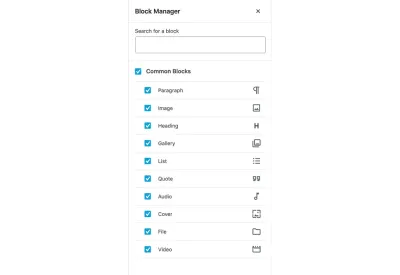
مدير الكتلة
من خلال مدير الكتلة ، يمكننا تحديد الكتل التي ستكون متاحة في محرر المحتوى ؛ سيتم تعطيل كل الآخرين. يمكن أن تكون إزالة الوصول إلى الكتل غير المرغوب فيها مفيدة في العديد من المواقف ، مثل:
- العديد من الإضافات عبارة عن حزم من الكتل ؛ عند تثبيت مثل هذا المكون الإضافي ، ستتم إضافة جميع الكتل الخاصة بهم إلى محرر المحتوى ، حتى لو احتجنا إلى واحد فقط
- يتم تنفيذ ما يصل إلى 40 من موفري التضمين في نواة WordPress ، ومع ذلك قد نحتاج إلى عدد قليل منهم فقط للتطبيق ، مثل Vimeo و Youtube
- يمكن أن يربكنا وجود عدد كبير من الكتل المتاحة ، مما يضعف سير العمل لدينا عن طريق إضافة طبقات إضافية يحتاجها المستخدم للتنقل ، مما يؤدي إلى استخدام غير مثالي للوقت ؛ وبالتالي ، فإن تعطيل الكتل غير الضرورية مؤقتًا يمكن أن يساعدنا في أن نكون أكثر فعالية
- وبالمثل ، فإن وجود الكتل التي نحتاجها فقط يتجنب الأخطاء المحتملة الناتجة عن استخدام الكتل الخاطئة ؛ على وجه الخصوص ، يمكن تحديد الكتل المطلوبة بطريقة تنازلية ، مع قيام مسؤول الموقع بتحليل جميع الكتل المتاحة وتحديد الكتل التي يجب استخدامها ، وفرض القرار على مديري المحتوى ، الذين يتم إعفاؤهم بعد ذلك من هذه المهمة و يمكنهم التركيز على واجباتهم الخاصة.

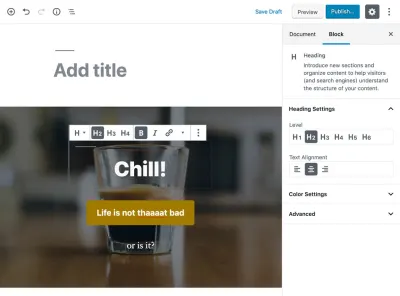
كتلة الغلاف مع عناصر التعشيش
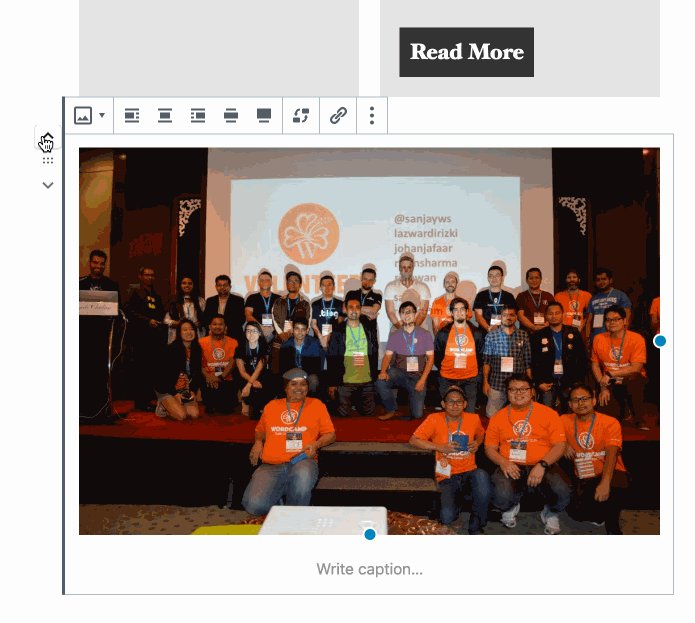
كتلة الغلاف (التي تسمح لنا بإضافة عنوان على صورة الخلفية ، والتي تكون مفيدة بشكل عام لإنشاء رؤوس رئيسية) تحدد الآن عناصرها الداخلية (أي العنوان والأزرار ، والتي يمكن إضافتها لإنشاء دعوة لاتخاذ إجراء) كعناصر متداخلة ، يسمح لنا بتعديل خصائصه بطريقة موحدة عبر الكتل (على سبيل المثال ، يمكننا جعل العنوان غامقًا وإضافة رابط إليه ، ووضع زر واحد أو أكثر وتغيير لون الخلفية ، وغيرها).


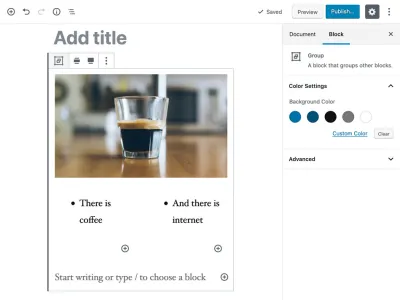
تجميع الكتلة والتعشيش
يرجى الحذر: هذه الميزات لا تزال عربات التي تجرها الدواب! ومع ذلك ، يتم تخصيص الكثير من الوقت والطاقة لهم ، لذلك يمكننا أن نتوقع منهم العمل بسلاسة قريبًا.
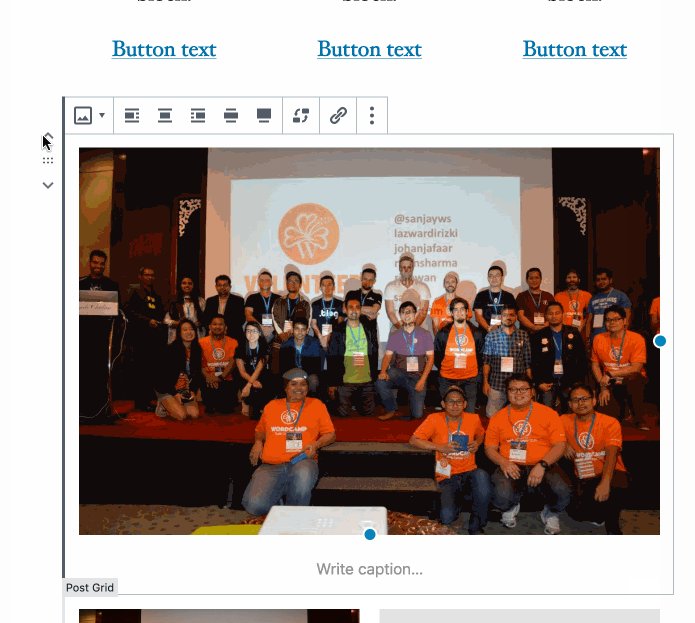
يسمح تجميع الكتل بتجميع عدة كتل معًا ، لذلك عند تحريكها لأعلى أو لأسفل على الصفحة ، تتحرك جميعها معًا. تعشيش الكتل يعني وضع كتلة داخل كتلة ، ولا يوجد حد لعمق التعشيش ، لذلك يمكننا وضع كتل داخل الكتل داخل الكتل داخل ... (لقد حصلت علي الآن). يعتبر تداخل الكتل مفيدًا بشكل خاص لإضافة أعمدة في التخطيط ، من خلال كتلة عمود ، وبعد ذلك يمكن أن يحتوي كل عمود داخل أي نوع من الكتل ، مثل الصور والنصوص ومقاطع الفيديو وما إلى ذلك.

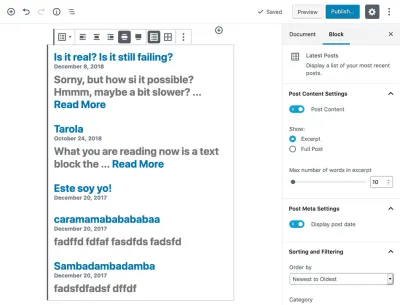
هجرة الحاجيات الموجودة مسبقًا
بينما كانت هناك في الماضي عدة طرق لإضافة المحتوى على الصفحة (محتوى TinyMCE ، والأكواد القصيرة ، وعناصر واجهة المستخدم ، والقوائم ، وما إلى ذلك) ، تحاول الكتل توحيد كل منهم في طريقة واحدة. حاليًا ، يتم ترحيل التعليمات البرمجية القديمة التي تم اعتبارها حديثًا ، مثل الأدوات ، إلى تنسيق الحظر.
في الآونة الأخيرة ، تمت إعادة تطبيق عنصر واجهة المستخدم "أحدث المنشورات" ككتلة ، مما يدعم المعاينة في الوقت الفعلي لكيفية ظهور التخطيط عند تكوينه (تغيير عدد الكلمات المراد عرضها ، أو إظهار مقتطف أو منشور كامل ، أو عرض التاريخ أم لا ، إلخ).

الرسوم المتحركة المتحركة
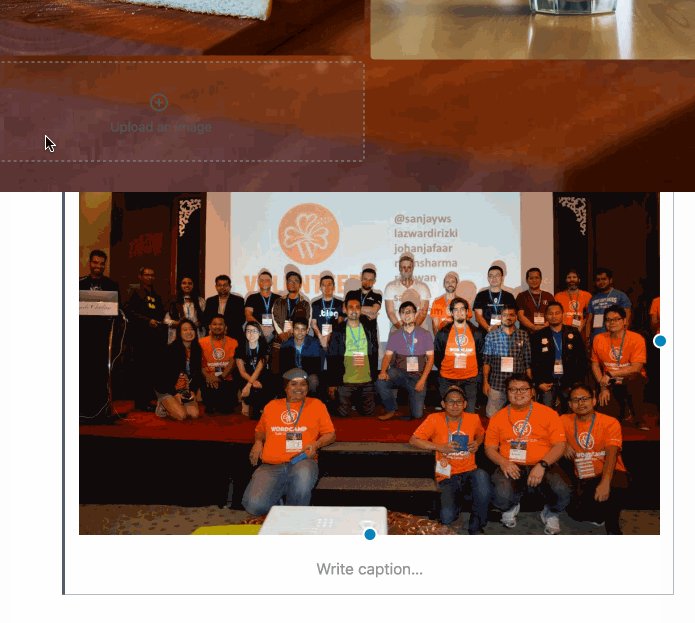
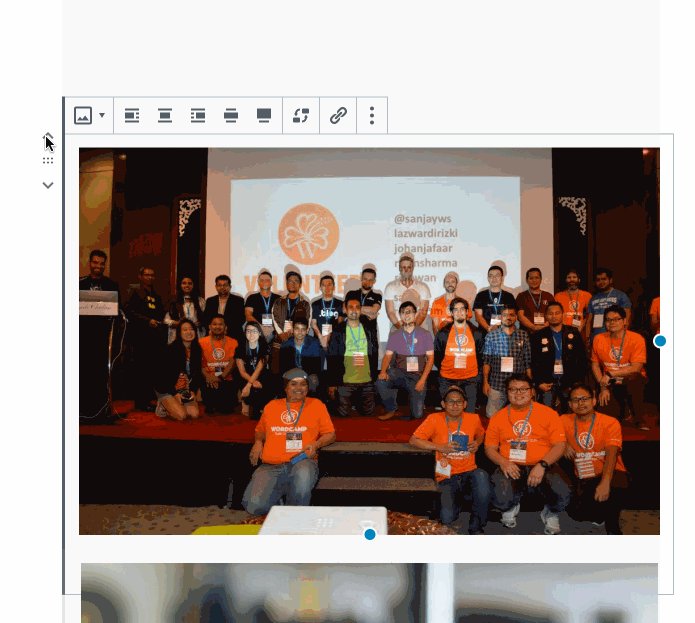
يتم استخدام نقل الكتل لأعلى أو لأسفل في الصفحة التي تتضمن انتقالًا مفاجئًا ، مما يجعل من الصعب أحيانًا فهم كيفية إعادة ترتيب الكتل. منذ Gutenberg 6.1 ، تعمل ميزة جديدة للرسوم المتحركة المتحركة على حل هذه المشكلة عن طريق إضافة حركة واقعية لمنع التغييرات ، مثل عند إنشاء كتلة أو إزالتها أو إعادة ترتيبها ، مما يعطي إشارة مرئية محسنة بشكل كبير للإجراءات المتخذة لإعادة ترتيب الكتل. بالإضافة إلى ذلك ، يمكن تطبيق المفهوم العام للرسوم المتحركة المتحركة في جميع أنحاء Gutenberg للتعبير عن التغيير وبالتالي تحسين تجربة المستخدم وتقديم دعم أفضل لإمكانية الوصول.

وظائف (نأمل) قريبا
وفقًا لمؤسس WordPress Matt Mullenweg ، تم تنفيذ 10٪ فقط من خريطة طريق Gutenberg الكاملة حتى الآن ، لذلك هناك الكثير من الأشياء الجديدة المثيرة في المتجر بالنسبة لنا. إما أن العمل على الميزات الجديدة المدرجة أدناه قد بدأ بالفعل ، أو أن الفريق يقوم حاليًا بتجربتها.
- دليل الحظر
عنصر جديد عالي المستوى في wp-admin سيوفر اكتشاف الحظر. بهذه الطريقة ، يمكن تثبيت الكتل بشكل مستقل ، دون الحاجة إلى شحنها من خلال مكون إضافي. - كتل التنقل
حاليًا ، يجب إنشاء قوائم التنقل من خلال واجهتها الخاصة. ومع ذلك ، سنتمكن قريبًا من إنشاء هذه الكتل من خلال وضعها في أي مكان على الصفحة. - التثبيت المضمن للكتل
لتكون قادرًا على اكتشاف الكتل ، فإن الخطوة المنطقية التالية هي أن تكون قادرًا على تثبيت كتلة جديدة أثناء التنقل ، حيث تكون هناك حاجة ماسة إليها: في محرر المنشور. سنكون قادرين على تثبيت كتلة أثناء كتابة منشور ، واستخدام الكتلة الجديدة لإنشاء HTML الخاص بها ، وحفظ ناتجها في المنشور ، وإزالة الحظر ، كل ذلك دون تصفح صفحة مسؤول مختلفة. - انطباق على الشبكة عند تغيير حجم الصور
عندما نضع عدة صور على منشوراتنا ، فإن تغيير حجمها بنفس العرض أو الارتفاع يمكن أن يكون عملية مؤلمة من المحاولة والفشل بشكل متكرر حتى الحصول عليها بشكل صحيح ، وهو بعيد عن المثالية. قريبًا ، سيكون من الممكن التقاط الصورة إلى طبقة شبكة افتراضية تظهر على الخلفية أثناء تغيير حجم الصورة.
أصبح WordPress جذابًا (مرة أخرى)
هناك عدة أسباب تدعم فكرة أن WordPress سيصبح قريبًا منصة جذابة للترميز ، كما كانت في السابق. دعونا نرى اثنين منهم.
تحديث PHP
لا ينتهي سعي WordPress للتحديث بدمج مكتبات وأدوات JavaScript حديثة (React ، webpack ، Babel): بل يمتد أيضًا إلى لغة جانب الخادم: PHP. تم رفع الحد الأدنى لإصدار PHP من WordPress مؤخرًا إلى 5.6 ، ويجب ارتداؤه إلى الإصدار 7.0 في وقت مبكر من ديسمبر 2019. تقدم PHP 7 مزايا رائعة مقارنة بـ PHP 5 ، وأبرزها أنها تضاعف سرعتها أكثر من الضعف ، والإصدارات الأحدث من PHP (7.1) ، 7.2 و 7.3) أسرع.
على الرغم من أنه يبدو أنه لا توجد خطط رسمية لمزيد من الترقية من PHP 7.0 إلى إصداراتها الأحدث ، فبمجرد ظهور الزخم يصبح من السهل الاستمرار في ذلك. ويتم تحسين PHP نفسها بلا هوادة أيضًا. سيتضمن إصدار PHP 7.4 القادم ، الذي سيتم إصداره في نوفمبر 2019 ، الكثير من التحسينات الجديدة ، بما في ذلك وظائف الأسهم وعامل الانتشار داخل المصفوفات (كما هو مستخدم في JavaScript الحديث) ، وآلية لتحميل المكتبات والأطر مسبقًا في OPCache لمزيد من تعزيز الأداء ، من بين العديد من الميزات الأخرى المثيرة.
إعادة استخدام التعليمات البرمجية عبر المنصات
من الآثار الجانبية الرائعة لفصل Gutenberg عن WordPress أنه يمكن دمجه مع أطر أخرى أيضًا. وهذا بالضبط ما حدث! يتوفر Gutenberg الآن لـ Drupal ، وسيتم إصدار Laraberg (لـ Laravel) رسميًا قريبًا (حاليًا اختبار الإصدار المرشح). يكمن جمال هذه الظاهرة في أنه ، من خلال Gutenberg ، يمكن لجميع هذه الأطر المختلفة الآن مشاركة / إعادة استخدام الكود!
خاتمة
لم يكن هناك وقت أفضل للعمل كمطور ويب. إن وتيرة التطوير لجميع اللغات والتقنيات المعنية (JavaScript ، CSS ، تحسين الصور ، الخطوط المتغيرة ، الخدمات السحابية ، إلخ) مذهلة. حتى وقت قريب ، كان WordPress يبحث في اتجاه التطوير هذا من الخارج ، وربما شعر المطورون أنهم يفتقدون قطار التحديث. ولكن الآن ، من خلال Gutenberg ، يركب WordPress القطار أيضًا ، ويواكب تاريخه في توجيه الويب في اتجاه إيجابي.
قد لا يعمل Gutenberg بكامل طاقته بعد ، نظرًا لوجود الكثير من المشكلات التي يجب حلها ، وقد يستغرق الأمر بعض الوقت حتى يفي حقًا بوعوده. ومع ذلك ، يبدو الأمر جيدًا حتى الآن ، ويبدو أفضل وأفضل مع كل إصدار جديد: يقدم Gutenberg بثبات إمكانيات جديدة إلى WordPress. على هذا النحو ، يعد هذا وقتًا رائعًا لإعادة النظر في تجربة Gutenberg (أي ، إذا لم تكن قد فعلت ذلك بعد). يمكن لأي شخص يتعامل بطريقة أو بأخرى مع WordPress (مسؤولو موقع الويب والمطورون ومديرو المحتوى ومستخدمو موقع الويب) الاستفادة من هذا الوضع الطبيعي الجديد. أود أن أقول أن هذا شيء يجب أن تكون متحمسًا بشأنه ، أليس كذلك؟
