المبادئ العامة لتصميم تجربة المستخدم
نشرت: 2022-03-10( هذه مقالة برعاية .) بصفتنا مصممين يعملون في مجال دائم التغير ، من المهم أن نطور فهمًا لمبادئ التصميم الخالدة التي تدعم كل ما نقوم به. في المقالة الثانية في سلسلتي الخاصة بـ Adobe XD ، سأستكشف الأسس التي تمكننا من وضع بعض المبادئ العالمية لتجربة المستخدم.
هذه المبادئ ، التي يجب أن تكون في صميم كل ما نصممه ونبنيه ، حاسمة وستصمد أمام اختبار الزمن:
- القواعد المرئية
- اللغة والطباعة
- التصميم السردي
بشكل جماعي ، تشكل هذه المبادئ الأسس الراسخة التي نصمم عليها تجارب رائعة. يمكننا بالطبع أن نفهم المبادئ الأخرى: علم النفس والأنثروبولوجيا والاقتصاد. علاوة على ذلك ، نقوم بتعزيز ما نبنيه ، ولكن هذه المبادئ الأساسية تدعم الخبرات التي نبتكرها .
يُطلب منا بشكل متزايد حل مشكلات التصميم التي - كما تم تخيل وابتكار تقنيات جديدة - لم يتم حلها من قبل. الخبر السار هو أن مبادئ الماضي لا تزال تعمل. من خلال التركيز على اكتساب هذه المبادئ الأولى ، فإنك تطور مهارات تصمد أمام اختبار الزمن وتميزك كمصمم.

بطبيعة الحال ، فإن تغطية المبادئ العالمية لتصميم تجربة المستخدم بشكل شامل - موضوع واسع ومعقد - سيكون تحديًا في مقال واحد فقط. لكن كن مطمئنًا ، سأقدم بعض النصائح والتقنيات الإضافية بعد كل قسم ، وفي ختام المقال سأقدم بعض القراءة المقترحة. اعتبر هذه المقالة بمثابة كتاب تمهيدي قصير لوضعك على الطريق الصحيح.
القواعد المرئية
للتصميم بشكل فعال ، من الأهمية بمكان تطوير فهم مبادئ القواعد المرئية التي يقوم عليها عالم الاتصال المرئي. هذه المبادئ ، التي لها جذورها في تاريخ التصميم الجرافيكي ، لا تزال قابلة للتطبيق حتى يومنا هذا وتشكل اللبنات الأساسية للتصميم ، والتي تكمن في قلب التجارب التي نبتكرها.
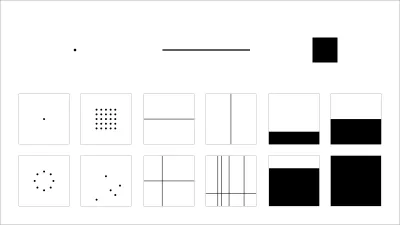
لكن ماذا أعني بالضبط بالقواعد المرئية؟ ببساطة ، كل شيء نقوم بإنشائه بصريًا - سواء كان عناصر واجهة المستخدم (UI) أو ترتيبات أكثر تعقيدًا للعناصر على الشاشة - يتكون من سلسلة من العناصر الأساسية: النقاط والخطوط والمستويات . من خلال الجمع بين هذه العناصر ، يمكننا إنشاء أيقونات ومكونات ورسوم توضيحية ومخططات وأنماط ... باختصار ، كل شيء.
كمصممين ، نحن نعمل - على أبسط مستوى - مع "قواعد" أساسية للعناصر: النقاط والخطوط والمستويات. هذه العناصر ، التي تم تحديدها في مدرسة باوهاوس المؤثرة في بداية القرن العشرين ، تظل في صميم ما نقوم به اليوم ، ومع ذلك ، غالبًا لا يتم تدريسها بدقة.

قد يكون UX نظامًا صغيرًا نسبيًا ، لكن هذا لا يعني أنه لا يمتلك تراثًا غنيًا ، مستمدًا من عالم التصميم الجرافيكي ، يمكننا التعلم منه. كما سأستكشف قريبًا ، إذا قمت بتفكيك أي تصميم ، فسترى في جوهره أنه تم إنشاؤه من خطوط النقاط والطائرات.
في مدرسة بلفاست للفنون ، نقضي الأسابيع الستة الأولى من برنامجنا الذي يمتد على ثلاث سنوات في إتقان مفردات القواعد المرئية. نحن نركز - كما يفعل السيد مياجي في The Karate Kid - على تطوير فهم عميق للمبادئ. الممارسة تجعلها مثالية ، أو كما يؤكد السيد مياجي مرارًا وتكرارًا: "الشمع! الشمع!"
من خلال تشجيع طلابنا على التركيز على عنصر واحد فقط في كل مرة - النقاط الأولى ؛ ثم الخطوط ثم الطائرات - نطور فهمهم للقواعد المرئية الأساسية. هذه طريقة تعليمية مجربة ومختبرة تعود أصولها إلى مدارس التصميم الرائدة في العالم: باوهاوس وأولم وبازل.
يستغرق الأمر وقتًا وصبرًا ، ولكن إذا كنت ترغب في التحسين كمصمم ، فخصص بعض الوقت وقم بسلسلة من التمارين باستخدام النقاط والخطوط والطائرات فقط. سيؤدي القيام بذلك إلى تزويدك بفهم أعمق للقواعد المرئية. لدى معهد روتشستر للتكنولوجيا دورة مصغرة ممتازة في مبادئ التصميم تعمل كنقطة انطلاق مثالية.
من خلال فهم ما يمكن تحقيقه باستخدام كل عنصر من هذه العناصر بمفرده ، نقدم لطلابنا فكرة الجمع بينها. في هذه المرحلة نرى ثراء الفرص وأهمية التصميم ضمن القيود.
تعلم كيفية استخلاص الواجهات وصولاً إلى مكوناتها الأساسية - مع التركيز على البساطة وضبط النفس - يؤدي إلى تقليل العبء المعرفي وزيادة سعادة المستخدمين. الفوز. من خلال تحديد هذه المكونات الأساسية ، يمكننا دمجها لإنشاء مفردات مرئية لكل مشروع .

من خلال الجمع بين هذه العناصر يمكننا تكوين ثروة من المكونات:
- رسم بياني يرسم البيانات باستخدام النقاط فقط ،
- شريط تمرير يجمع بين نقطة وخط ،
- سلسلة من عناصر الصفحة وحقول النموذج ، تتألف من مستويات و
- عرض مرئي يوضح ما هو ممكن عندما نجمع بين العناصر المختلفة.
لقد خدمت هذه الأسس التصميم الجرافيكي لمئات السنين وتشكل العمود الفقري للطبقة المرئية لتجربة المستخدم التي نستخدمها هنا والآن ، لكن القليل جدًا من الوقت يقضي وقتًا في إتقان هذه المكونات الأساسية.
كما يؤكد السيد مياجي ، فإن الممارسة تجعلها مثالية. بمجرد أن نبدأ في تجميع النقاط والخطوط والمستويات معًا وإدخال اللون في المعادلة ، ندرك أنه يمكننا إنشاء أي مكون لواجهة المستخدم نحتاجه .
يمكن للمصمم المتمرس إنشاء تجارب مستخدم مبهجة بأقل قدر ممكن من الوسائل. وكما قال أنطوان دو سان إكزوبيري: "يتحقق الكمال ، ليس عندما لا يوجد شيء آخر يمكن إضافته ، ولكن عندما لا يتبقى شيء ليأخذ منه."
دراسات الحالة: القواعد المرئية
من خلال التمكن من القواعد المرئية ، يصبح من الواضح أن هذه اللبنات الأساسية - في جوهرها ، جوهر البساطة - تدعم كل ما نقوم به كمصممين عندما نصمم مكونات واجهة المستخدم وتجارب أوسع وشاملة. من خلال تدريب عينك ، من الممكن فصل الواجهات المعقدة ، ومعرفة كيفية بنائها والتعلم منها.
هناك العديد من الأمثلة على التجارب الثرية والغامرة - سواء المستندة إلى الويب أو الأصلية - التي تم إنشاؤها باستخدام قواعد بصرية بسيطة ومختصرة. إذا قمنا بتفكيك زوجين ، فسنرى كيف يمكننا إنشاء واجهات معقدة باستخدام هذه السلسلة من العناصر الأساسية: النقاط والخطوط والمستويات.

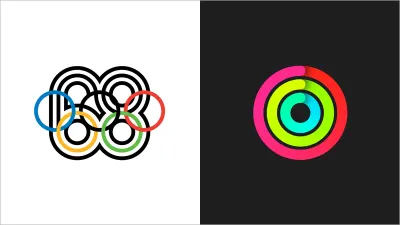
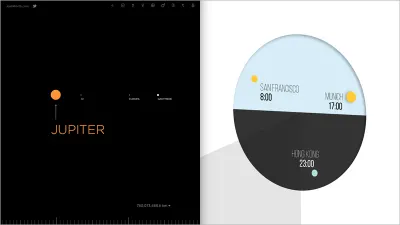
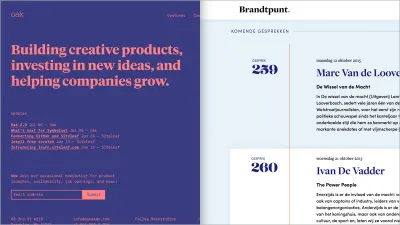
موقع ويب Josh Worth الجميل إذا كان القمر فقط 1 بكسل هو مثال رائع لموقع يوضح ما هو ممكن عندما يكون الفهم العميق لأبسط العناصر المرئية مقترنًا بفكرة أنيقة. والنتيجة هي تجربة مستخدم رائعة لا تُنسى.
يصفه جوش وورث بأنه: "نموذج مصغر دقيق للغاية للنظام الشمسي." أصفها بأنها قوة خارقة لما هو ممكن عندما يتم استخدام أبسط الكتل الأساسية - النقاط والخطوط والطائرات - بشكل جيد. قم بالتمرير أفقيًا ، وسترى نظامنا الشمسي بكل مجده:
- النقاط ، بأحجام مختلفة ، تصبح كواكب ؛
- يتم استخدام الخطوط لتحديد الكواكب الفردية والعمل كمقياس على طول قاعدة الصفحة ؛ و
- يمتد المستوى (الخلفية) على طول الصفحة ، ويمثل سواد الفضاء.
إذا كان Moon Were Only 1 Pixel هو مثال جميل لما هو ممكن عندما يتم استخدام اللبنات الأساسية للقواعد المرئية بشكل مقتصد ، مما يدل على أنه من الممكن إنشاء تجربة غامرة بأقل قدر من الوسائل ودرجة من ضبط النفس .
مثال جميل آخر هو تطبيق المنطقة الزمنية للقمر ، Onetime. تطبيقات المنطقة الزمنية هي عشرة بنس واحد ، ولكن Lunar صغيرة وجميلة. انظر عن كثب ، وسترى النقاط والخطوط والطائرات بكثرة - كل ذلك في خدمة تصميم UX:
- تمثل النقطة المركزية العالم (مقسم إلى قسمين) نصف مستيقظ باللون الأزرق الفاتح ونصف نائم باللون الرمادي الداكن ، مما يعطي إحساسًا بالزمان والمكان ؛
- تمثل النقاط أيضًا المدن التي تضيفها إلى التطبيق (يمثل اللون الأصفر مدن النهار والأزرق الفاتح يمثل المدن الليلية) ؛ و
- طائرة من الظل تكسر الكرة الأرضية للإشارة إلى ساعات النوم بمهارة.
حيث تزيد تطبيقات المنطقة الزمنية الأخرى من تعقيد واجهتها ، يركز Onetime على البساطة. والنتيجة هي تطبيق يتيح لك: "ببساطة مشاهدة الوقت في أي مكان في لمحة."
يمكن للبساطة أن تصمد أمام اختبار الزمن ، وغالبًا ما تصمد كذلك. اقض بعض الوقت في التعرف على اللبنات الأساسية للقواعد المرئية - النقاط والخطوط والطائرات - وستجد أنه يمكنك تحقيق الكثير ، حتى في حالة عدم وجود اللون.
نصائح وتقنيات: القواعد المرئية
كما قال ديتر رامز في مبادئه العشرة للتصميم الجيد : "التصميم الجيد هو أقل تصميم ممكن". نظرًا لأن المواقع والتطبيقات ، فإننا نصمم بشكل متزايد دورنا كمصممين هو التبسيط قدر الإمكان ، مما يساعد على سهولة الاستخدام في هذه العملية. لخدمة مستخدمينا حقًا (وإسعادهم في هذه العملية) ، نحتاج إلى التركيز على الأساسيات . تقوم أفضل الواجهات بإزالة أكبر قدر ممكن ، مما يزيل التعقيد في العملية.
تكمن جاذبية إذا كان القمر 1 بكسل فقط و مرة واحدة في بساطتهما . عند الشروع في مشروع جديد ، اسأل نفسك: ماذا يمكنك أن تفعل في ظل القيود؟ غالبًا ما تستخدم أفضل التصميمات - تلك التي تصمد أمام اختبار الزمن - قواعد بصرية مختصرة. بالعودة إلى de Saint-Exupery: "يتحقق الكمال ... عندما لا يتبقى شيء يسلبه."
عند إنشاء مكونات واجهة المستخدم ، حاول التركيز على إعادة استخدام العناصر وتقليل التعقيد البصري . مع مجموعة أساسية من المكونات المبسطة والأنيقة المبنية ، ركز على دمجها لإنشاء واجهات يسهل فهمها وتسهل تفاعلات المستخدم.
اللغة والطباعة
من خلال الفهم العميق للقواعد المرئية المتقنة ، من المهم النظر في النسيج الأساسي لما نصممه ، وهو - في أكثر الأحيان - لغة ، معطى شكلاً من خلال الطباعة. العمل جنبًا إلى جنب ، كلاهما مهم بشكل لا يصدق ويتم استكماله بأشكال أخرى من المحتوى: الرسوم التوضيحية والتصوير الفوتوغرافي والفيديو ، على سبيل المثال.
اللغة - الكلمات التي نختار توصيلها - مهمة ، ومن المهم أن نفكر فيها كمصممين. عند الشروع في أي مشروع جديد ، من المهم أن تبدأ بتعريف اللغة التي يقوم عليها تصميمك ، فهي ستشكل تصورات المستخدمين لديك. اسأل نفسك: ما هي الرسالة ؟ ثم ابحث عن الكلمات المناسبة لإيصال تلك الرسالة.
سواء كنت تعمل مع عملاء خارجيين كمستشار ، أو أصحاب مصلحة داخليين في المشروع كمصمم داخلي ، أو تبني منتجًا رقميًا ، فإن اللغة مهمة. قبل الشروع في أي مشروع جديد ، خصص بعض الوقت لقضائه مع أصحاب المصلحة لمساعدتهم على تحديد رسالتهم.
أتبع عملية منهجية مصممة لتحديد الرسالة الأساسية لعملائي بوضوح:
- من أنت، إنت مين؟ (كفرد أو كعمل تجاري.)
- ما هي قيمك؟
- ما هي مهمتك وهدفك؟
- ماذا نأمل في تحقيق؟
- كيف سنعرف ما إذا كنت ناجحًا؟
بعد تحديد الإجابات على هذه الأسئلة ، من المهم البدء في تحديد اللغة التي ستدعم المشروع . اللغة التي تختارها تشكل تصميمك وتحتاج إلى أخذها في الاعتبار من منظور كل من النسخ المصغر والماكر.
على المستوى الكلي ، يمكن للكلمات أن تساعد في تحديد النبرة والصوت ، فضلاً عن ترسيخ وتعزيز شخصية العلامة التجارية. على المستوى الجزئي ، يمكن للكلمات أن تفي بمتطلبات وظيفية من خلال مساعدة وتحسين تفاعلات التصميم. على كلا المستويين - الكلي والجزئي - يمكن للكلمات ، عند استخدامها بطريقة مدروسة كجزء من عملية التصميم (في الواقع كعنصر تصميم أساسي آخر) ، أن تساعد وتحسن تجربة المستخدم مما يجعل المستخدمين سعداء وسعداء .

تتمثل إحدى طرق تعريف macrocopy في تطوير "قاموس العلامة التجارية": لوحة من الكلمات تحدد العلامة التجارية التي تعمل عليها. يساعد هذا في التأكد من أن الكلمات التي تستخدمها خلال المشروع هي: واضحة وموجزة ومتسقة ، مما يقلل من الالتباس.
فكر في نوعين مختلفين من السيارات: سمارت ومرسيدس . قد يتضمن قاموس العلامة التجارية الذكي : رشيق ، معبر ، ديناميكي ، ممتع وودود. قد يتضمن قاموس علامة مرسيدس التجارية: الدقة ، والفخامة ، والأناقة ، والهندسة ، والفعالية. سمارت ومرسيدس مملوكتان لنفس الشركة الأم ، لكن كلاهما لهما قواميس علامات تجارية مختلفة تمامًا لأن كلاهما يستهدف جماهير مختلفة جدًا.
مع تحديد macrocopy الخاص بك ، من المهم التركيز على التصوير المصغر الوظيفي: الكلمات التي تستخدمها لتسهيل التفاعلات. يجب أن يعكس Microcopy قيم علامتك التجارية ولكن من المرجح أن يكون متسقًا من مشروع إلى آخر. يفهم الجميع ما تعنيه عبارة "إضافة إلى السلة" ، لذلك لا تربك المستخدمين من خلال اختراع المصطلحات الخاصة بك.
يبدو أن اللغة مهيأة لتزداد أهميتها ، حيث نصمم "الواجهات غير المرئية" التي تنتظرنا - Echo من Amazon ، و Google Home's Home ، و Apple's HomePod : واجهات محادثة تعتمد بشكل كبير على اللغة. في الواقع ، يسرد التصميم المؤثر لـ John Maeda لعام 2017 في تقرير التكنولوجيا الكتابة على أنها `` مهارة أحادية القرن '' لتجربة المستخدم ، نقلاً عن نيكول فينتون التي تؤكد على أهمية اعتبار الكلمات مادة. اللغة ، مع ذلك ، ليست سوى نصف المعادلة ؛ تعد الطباعة أمرًا مهمًا أيضًا لتضخيم اللغة التي اخترتها.
كما يقول روبرت برينجهيرست (مؤلف كتاب عناصر أسلوب الطباعة ، المقبول على نطاق واسع باعتباره "الكتاب المقدس" للطباعة): "الطباعة هي حرفة إضفاء شكل مرئي دائم على اللغة البشرية." بعبارة أخرى ، الطباعة هي ملابس للكلمات . مثلما يمكننا أن نلبس ملابس أنيقة أو نرتدي ملابس أنيقة ، كذلك ، فإن الخيارات المطبعية التي نتخذها تغير بشكل جذري كيفية تفسير مستخدمينا للغة التي صنعناها.
عندما تركز وسيلتنا بشكل كبير على اللغة ، فمن المنطقي أن فهم الطباعة أمر بالغ الأهمية. كما قال أوليفر ريتشينشتاين ، من استوديو المنتجات الرقمية iA :
[عندما] 95٪ من المعلومات الموجودة على الويب هي لغة مكتوبة ، فمن المنطقي فقط أن نقول إن مصمم الويب يجب أن يحصل على تدريب جيد في المجال الرئيسي لتشكيل المعلومات المكتوبة ، وبعبارة أخرى: الطباعة.
تمامًا كما نفكر في اللغة على المستوى الكلي والجزئي ، نحتاج أيضًا إلى النظر في الطباعة بطريقة مماثلة. يجب تصميم النوع على: الماكرو ، ومستوى الصفحة ، مع مراعاة الهيكل العام للصفحة والتسلسل الهرمي المطبعي ؛ وعلى مستوى النص الجزئي ، مع مراعاة التفاصيل ، بما في ذلك المسافة البادئة والتباعد.

يمكن بالطبع استخدام أسلوب الطباعة للتأثير الزخرفي ، ولكن - بالتساوي والأهم - يمكن استخدامه لتحسين تجربة المستخدم. مع تحديد لغتك بوضوح ، من المهم التفكير في كيفية استخدام الطباعة من أجل:

- تحسين الوضوح ، من خلال الاختيارات المناسبة لأشكال الخطوط ؛
- تحسين إمكانية الوصول ، من خلال مراعاة التباين بين ألوان المقدمة والخلفية ؛ و
- تحسين قابلية الاستخدام ، من خلال التسلسل الهرمي المطبعي.
تمتلك Typekit Practice سلسلة ممتازة من الموارد (الدروس والمراجع وحتى المكتبة) التي تغطي مجموعة واسعة من أساسيات الطباعة. تتضمن دروس ممارسة Typekit Practice اختيار المحارف للنص الأساسي ، وتقديم المشورة بشأن ميزات OpenType ، و (المفضل لدي) درسًا رائعًا حول استخدام الظلال للتركيز اللافت للنظر.
هناك ثروة من الموارد المطبعية الأخرى عبر الإنترنت وغير متصل. Discover.typography هو مصدر رائع على شبكة الإنترنت. كما هو Typewolf ، الذي يقدم الإلهام والأدلة والموارد. كتاب إيلين لوبتون "التفكير بالنوع" هو أيضًا قراءة أساسية ، فهو كتاب تمهيدي ممتاز لكل الأشياء المطبعية. أخيرًا ، يستحق كتاب Bringhurst - المذكور أعلاه - مكانًا فخرًا في كل مكتب كتب مصمم يحترم نفسه.
دراسات الحالة: اللغة والطباعة
عند استخدامهما جنبًا إلى جنب ، يمكن أن تقدم اللغة والطباعة أكثر من مجموع أجزائها ، مما يعزز تجربة المستخدم. من الأهمية بمكان اعتبار كلاهما جزءًا لا يتجزأ من عملية التصميم.
في عالم مثالي ، سيكون من الأفضل توظيف خدمات مصمم المحتوى والطباعي لمساعدة الفريق. ليتنا عشنا جميعًا في هذا العالم المثالي! في العالم الحقيقي ، سيؤدي تطوير فهم سليم للغة والطباعة إلى تحسين تصميمك بشكل كبير .
هناك العديد من الأمثلة على مواقع الويب التي تعتمد على المحتوى والتي يمكننا التعلم منها. إذا انفصلنا عن زوجين ، فسنرى كيف يمكن استخدام اللغة والطباعة لتقديم تجارب مستخدم لا تُنسى.

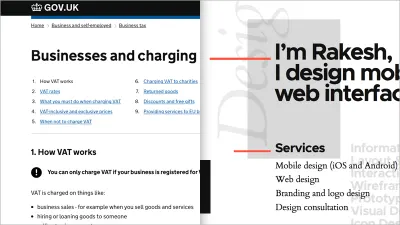
GOV.UK هو مثال رائع لموقع ويب يركز أولاً وقبل كل شيء على اللغة والمحتوى. الفائز بجائزة D&AD Black Pencil المرغوبة ، تم الاحتفال بالموقع الإلكتروني لنيته المعلنة لإنشاء: "مجال واحد للحكومة". كما قال D&AD ، فإن الموقع يحتوي على:
المعلومات والخدمات المعاد كتابتها لتكون أبسط وأوضح وأسرع ** تركز على احتياجات المستخدمين بدلاً من احتياجات الحكومة **.
بصفتنا مصممين ، يمكننا أن نتعلم الكثير من نهج GOV.UK ، الذي يؤكد على أهمية تصميم المحتوى ، وهو مصطلح - من العدل أن نقول - ساعد الفريق في GOV.UK ، بقيادة سارة ريتشاردز ، في تحديد موقع الصدارة والوسط . يركز التصميم ، الذي يتبع مبادئ التصميم الحكومية البريطانية ، على:
- البدء باحتياجات المستخدم ، مع التركيز بشدة على تحديد تلك الاحتياجات وتقديمها ؛
- التركيز على لغة واضحة ومتسقة ، وضمان أن يصبح المستخدمون على دراية بالخدمات المقدمة ؛ و
- التأكد من أن الموقع سهل الاستخدام قدر الإمكان (مهمة صعبة عند التعامل مع المعلومات المعقدة).
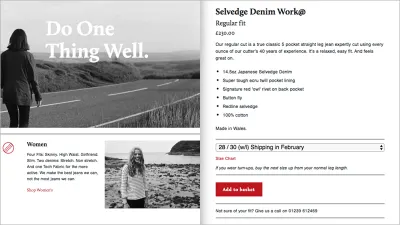
لا تقل أهمية اللغة التي نستخدمها عن اختيارات الخطوط التي نصنعها. موقع محفظة Rakesh Krishnan ، Rakesh ، هو مثال رائع لموقع يجمع بين لوحة ألوان بسيطة وطباعة قوية ولكن مقيدة. يقدم نهجها الذي يركز على الطباعة دروسًا وفيرة:
- ضع في اعتبارك عمليات الاقتران المطبعية ، حيث أن محرف sans-serif الجريء للعناوين يلفت الأنظار ، ويساعد اقتران هذا مع Serif الكلاسيكي لنسخ الجسم على المساعدة في الوضوح ؛
- يساعد التسلسل الهرمي المطبعي القوي القارئ في العثور على طريقه حول الصفحة ؛ و
- تباين لهجة اللون الأحمر الساطع المتناقضة لوحة الألوان الأحادية إلى حد كبير مما يضيف القليل من السطوع إلى الصفحة.
عندما تتكون نسبة كبيرة من المعلومات على الويب من كلمات ، يكون فهم اللغة والطباعة ضروريًا لتحسين تجربة المستخدم. كمصممين ، يتمثل دورنا في التواصل بأكبر قدر ممكن من الوضوح وتطوير فهمنا لهذه المبادئ يمكن أن يعزز تصميماتنا بشكل كبير.
نصائح وتقنيات: اللغة والطباعة
عندما تشرع في مشروع جديد ، اقض بعض الوقت في تطوير قاموس العلامة التجارية في بداية المشروع . يضمن ذلك الكلمات التي تختارها ، وتوصيل العلامة التجارية بشكل واضح ومتسق. يعمل قاموس العلامة التجارية هذا كدليل لكل من النسخ الدقيق والنسخ المصغر.
تأكد من أن كل صفحة أو شاشة تحتوي على عبارة واضحة تحث المستخدم على اتخاذ إجراء (CTA). اسأل نفسك ، "ما الذي يحاول المستخدم تحقيقه؟" والتصميم مع وضع ذلك في الاعتبار. استخدم لغة واضحة وموجزة ، وستعمل على تحسين تصميمك بشكل كبير ، وسيكون المستخدمون أكثر سعادة. حتى شيء بسيط مثل زر الحث على اتخاذ إجراء يمكن تقسيمه إلى مكونات وتصميمه ، كما يوضح مقال Aurelio Jota الممتاز ، The Anatomy of a CTA Button في عام 2017 ، بالتفصيل.
عند التفكير في الطباعة ، فإن القليل هو الأكثر (كما وصفها ميس فان دير روه). إقران المحارف ليس بالأمر السهل. إذا كنت قد بدأت للتو ، فابحث عن "عائلة رائعة" وابنِ عليها. ضع في اعتبارك الخطوط المتناقضة للعناوين ونسخ الجسم. بشكل عام ، تعمل خطوط serif بشكل جيد لنسخ الجسم ، والتي يمكن أن تتناقض مع محارف sans-serif للعناوين والعناوين الفرعية.
التصميم السردي
لن يكتمل دليل المبادئ العامة لتجربة المستخدم دون التأكيد على أهمية التصميم السردي. كمصممين ، نحن رواة القصص في القلب ، ونحتاج إلى فهم كيفية عمل القصص من أجل إخبارهم بشكل فعال. قبل كل شيء بصفتنا مصممين لتجربة المستخدم ، نخلق الخبرات وتتكشف الخبرات بمرور الوقت .
بصفتنا مصممين لتجربة المستخدم (سواء كنا ننشئ تجارب لسطح المكتب أو الهاتف المحمول ، أو على شبكة الإنترنت أو أصلية) ، فإن كل شيء نقوم بإنشائه يتكشف عبر سلسلة من الشاشات. نادرًا ما نصمم الشاشات بمعزل عن غيرها.
على هذا النحو ، فإن فهم الوقت ، وكيف يمكن استخدامه كجزء لا يتجزأ من التصميم ، أمر بالغ الأهمية. من المهم أن تفكر في كليهما: السرعة ، ومدى سرعة أو بطء تطور روايتك ؛ والإيقاع ، إيقاع سلسلة من الشاشات أو العناصر على الشاشة. كلاهما مهم لإنشاء قصص آسرة وجذب المستخدمين إلى المحتوى.
من أفضل الأماكن للتعرف على السرد من عالم الأفلام. فكر في بوند ، سواء كان كونري (بوند الحقيقي) أو كريج ، يمكن لفيلم بوند أن يعلمنا الكثير. تحمل معي! خذ آخر فيلمين في امتياز بوند ، Skyfall ، و Specter ، وكلاهما من إخراج Sam Mendes. كلاهما مفتوح بقطع ثابتة مصممة ببذخ وسريعة الإيقاع. هذه تخدم غرضًا مهمًا ، فهي: تسريع الوتيرة ، وتزيد من الحواس ، وتضع التوقعات.
هذه القطع الثابتة تثيرك وتجذب انتباهك.
بعد المشهد الافتتاحي ، يبطئ مينديز السرعة. كمخرج ، يدرك مينديز أن الفيلم - في الواقع أي قصة - لا يمكن أن يحافظ على وتيرة متسارعة طوال الوقت. من المهم التباين بين السريع والبطيء. يرسم هذا الفهم بدقة عالم الشاشات ؛ شاشاتنا أصغر قليلاً.
بصفتنا مصممين ، نحتاج إلى التفكير في السرعة: تقديم الكثير من المحتوى بسرعة كبيرة جدًا ، وسوف نربك مستخدمينا ؛ بالتساوي ، قم بتقديم القليل جدًا من المحتوى ببطء شديد ، وسنرسلهم للنوم. من المهم التركيز على تحقيق التوازن الصحيح . قد تكون تبني موقعًا أو تطبيقًا من صفحة واحدة ، أو موقعًا أو تطبيقًا متعدد الصفحات ؛ بغض النظر عن حاجتك إلى التفكير في كيفية تنقل المستخدمين عبر المحتوى الخاص بك وكيفية إيقاعه.

السرعة مهمة ، ولكن بشكل متساوٍ ، نحتاج إلى النظر في الترتيب الذي نبني به محتوى قصصنا . نحن نعيش في عالم تتوسع فيه المعلومات بشكل كبير ، وقد يكون من الصعب للغاية مواكبة ذلك. نتحمل مسؤولية تجاه مستخدمينا لتقديم ما يبحثون عنه في أسرع وقت ممكن. عادةً ما تتبع القصص هيكلًا كلاسيكيًا له بداية ووسط ونهاية. هذا الهيكل - الذي تم تجربته واختباره عبر آلاف السنين - لا يزال يعمل ، ولكن عندما نكون فقراء الوقت ، فإن الأمر يستحق قلب هذا الهيكل رأسًا على عقب والوصول إلى النقطة بشكل أسرع قليلاً.
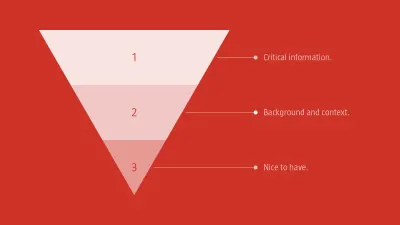
إحدى التقنيات التي يمكننا استخدامها لهذا ، المستمدة من عالم الصحافة ، هي الهرم المقلوب. الهرم المقلوب هو استعارة يستخدمها الكتاب لتوضيح كيفية ترتيب المحتوى حسب الأولوية وتنظيمه في النص ، على سبيل المثال في مقال صحفي. ببساطة: الهرم المقلوب يبدأ بالنتيجة أولاً ، متبوعة بالمعلومات التي تدعم هذا الاستنتاج ، متبوعة بتفاصيل خلفية إضافية.
الفكرة الأساسية هي أن القراء يجب أن يكونوا قادرين على فهم الرسائل الرئيسية التي يتم توصيلها ، حتى لو لم يصلوا إلى نهاية جزء من المحتوى. يوفر كل مستوى أسفل الهرم سياقًا إضافيًا ، ولكن يتم تسليم النقطة الرئيسية مقدمًا.

من الصعب تصديق ذلك ، لكن جاكوب نيلسن كتب عن الهرم المقلوب كما تم تطبيقه على عالم الويب الرائع منذ أكثر من عقدين ، في عام 1996. مقالة نيلسن ، بعنوان ساحر "الأهرامات المقلوبة في الفضاء الإلكتروني" ، لا تزال تستحق القراءة ، مشددًا على أن بحاجة ل:
- ابدأ بالمعلومات التي يحتاجها المستخدمون تمامًا وتأكد من تقديمها مسبقًا ؛
- قدم معلومات إضافية مفيدة ، ولكن ليست مهمة ؛ و
- أغلق بعبارة "من الجيد أن يكون لديك" (لأولئك القراء الذين ظلوا معك حتى النهاية المريرة!).
شئنا أم أبينا نحن نعيش في عالم مضغوط بالوقت. بصفتنا مصممين ، نحتاج إلى الاعتراف بهذه الحقيقة من خلال ضمان تجارب المستخدم التي نصممها لتعكس الحاجة إلى إنجاز الأمور بسرعة وكفاءة. تدور التصاميم السردية العظيمة حول مزيج من المرئي واللفظي ؛ يتزوجون من الاثنين لإنشاء قصص تسير بخطى جيدة لا تجذب القارئ فحسب ، بل تأسرهم في رحلتهم عبر المحتوى.
من دون شك ، فإن أحد أفضل الكتب لاستكشاف مبادئ التصميم السردي هو كتاب Understanding Comics من Scott McCloud. إنه كتاب نقدي ويغير المنظور ويجب أن يكون مطلوبًا للقراءة لأي مصمم تجربة مستخدم. لا تنخدع بعنوانها ؛ يتعلق الأمر بأكثر من مجرد رسوم كاريكاتورية: إنه يتعلق بالتواصل وهو وسيلة إعلامية وترفيهية - وكما تتوقع - قصة مصممة بشكل جميل.
دراسات الحالة: التصميم السردي
من خلال فهم القواعد المرئية واللغة والطباعة ، لدينا جميع المكونات التي نحتاجها لإنشاء تجارب مقنعة. كل ما نحتاجه الآن هو قصة لنسج هذه العناصر حولها.
القصص موجودة في كل مكان: نتعلم من خلال القصص ، ونستمتع بالقصص ، وإذا أردنا إنشاء تجارب مستخدم رائعة تجذب الجمهور - يجب أن نبني تصميماتنا حول القصص .
هناك ثروة من مواقع الويب التي يحركها السرد. إذا انفصلنا عن زوجين - وهو ما ستحتاج إلى زيارته واستكشافه للتعرف عليه حقًا - فسنرى كيف يمكن استخدام السرعة لتقديم تجارب مستخدم لا تُنسى حقًا.

يعد Flat Guitars مثالًا مصممًا بشكل جميل لموقع ويب مكون من صفحة واحدة يتم الاتصال به حرفيًا إلى أحد عشر موقعًا في رسم التحميل الخاص به ومن حيث سرده. مشروع توضيحي لديفيد نافارو يأخذ القارئ في رحلة عبر تاريخ القيثارات الكهربائية والصوتية الكلاسيكية.
باستخدام كتل من ألوان مختلفة لكل جيتار ، يكون إيقاع الموقع متسقًا وإيقاعًا ثابتًا. يقدم الموقع:
- مسارات بديلة إلى المحتوى ، عبر كل من عرض التمرير وعرض الشبكة ؛
- لوحة ألوان مدروسة تمنح كل جيتار مميز شكله ومظهره المميزين ؛ و
- الطباعة المقيدة ، والتي تركز القصة على الرسوم التوضيحية ، النجم الحقيقي للعرض.
مثال آخر على موقع يستخدم التصميم السردي هو Big Apple Hot Dogs بتصميم سردي جريء وملون وممتع. مع طاقم من "شخصيات هوت دوج" ، يبرز الموقع أهمية الشخصية والفكاهة في التصميم .
مع شخصيات من بينها The Huge Pole (وجميع النقانق البولندية الطبيعية!) ، The Big Dog و The Frank Jr ، يأخذ Big Apple Hot Dogs شيئًا يمكن أن يكون مملًا بسهولة - موقع هوت دوج - ويخلق شيئًا مرحًا يوفر تجربة مستخدم لا تنسى . الصلصة السرية بسيطة:
- لا يأخذ الموقع نفسه على محمل الجد ؛
- شخصيات هوت دوج ، الموضحة بشكل جميل ، تأسر الخيال (من لا يريد التعرف على هذه الكلاب؟): و
- باستخدام ألوان متباينة بين الأقسام ، فإنه يحافظ على إيقاع ثابت.
مع وجود الكثير من المحتوى في متناول أيدينا ، من السهل معرفة سبب جذب انتباهنا للمواقع التي تتميز بتصميم السرد في المقدمة. إنهم يأسرون خيالنا من خلال القصص التي تسير بخطى جيدة ، وكما هو الحال مع القصص القديمة ، يتم مشاركتها عبر الكلام الشفهي.
نصائح وتقنيات: التصميم السردي
عندما تبدأ في رسم إطار شبكي لمشروع جديد ، من المهم أن تضع في اعتبارك هيكل وسرعة سردك. ضع بعض التفكير في كيفية تنظيم المحتوى الخاص بك وتجميعه بشكل منطقي . تعد النماذج الورقية أسرع طريقة للتعرف على تدفق المستخدم عبر روايتك. الورق متوسط التكلفة ، وهو مثالي لإنشاء الهيكل العظمي قبل الانتقال إلى الأدوات الرقمية ، وتطوير تصميمات مرئية منخفضة وعالية الدقة يمكن ربطها معًا باستخدام أداة مثل Adobe XD.
تذكر الهرم المقلوب. اسأل نفسك: ما هي أهم رسالة تحتاج إلى توصيلها كل صفحة؟ مع ذلك ، قم ببناء المحتوى الخاص بك بحيث يتم تسليمه بكفاءة. تذكر ، غالبًا ما يكون المستخدمون فقراء الوقت - وفي الغالب - يرغبون في تسليم المحتوى المهم بسرعة.
كل شيء قصة. عندما يتمكن موقع هوت دوج من إنشاء مجموعة ملونة من الشخصيات لتكون بمثابة فرقة ، اسأل نفسك: ما القصة التي ترويها في المشروع قيد البحث ؟
في الختام…
لم يفت الأوان بعد لإعادة النظر في المبادئ الأساسية التي تقوم عليها صناعتنا. لا يُطلق على المبادئ الخالدة اسم "خالدة" من أجل لا شيء ؛ يصمدون أمام اختبار الزمن.
في عالم يتغير فيه كل شيء باستمرار ، فإن تطوير فهم عميق لقواعد اللغة المرئية واللغة والطباعة والتصميم السردي سيستمر مدى الحياة.
في استوديوهات رامبرانت وآخرين - في القرن السابع عشر - يجب أن يتعلم المرء نموذج المعلم المتدرب ، وهو نموذج مدعوم بنسخ لا هوادة فيه لـ "السيد". قد لا نعيش في القرن السابع عشر ، لكن هذا لا يعني أن مبادئ هذه الطريقة لا تزال تعمل.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Suggested Reading
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. Design, prototype, and share — all in one app. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
