فهم الخصائص والقيم المنطقية
نشرت: 2022-03-10 في الماضي ، ربطت CSS نفسها بأبعاد واتجاهات مادية ، ورسمت فعليًا مواضع العناصر إلى اليسار واليمين والأعلى والأسفل. float عنصرًا left أو right ، ونستخدم خصائص تعويض تحديد الموضع top ، left ، bottom ، right . قمنا بتعيين الهوامش والحشو والحدود margin-top padding-left . تكون هذه الخصائص والقيم الفيزيائية منطقية إذا كنت تعمل في وضع الكتابة والاتجاه الأفقي ، من أعلى إلى أسفل ، ومن اليسار إلى اليمين.
تكون أقل منطقية إذا كنت تستخدم وضع الكتابة العمودي ، سواء للتخطيط بأكمله أو لبعض العناصر. في هذه المقالة ، سأشرح كيف يتغير CSS لدعم أوضاع الكتابة ، وعند القيام بذلك ، سأوضح بعض الأشياء التي قد تربكك بشأن Flexbox و Grid.
عندما بدأت العمل مع CSS Grid وشرح المواصفات الجديدة للأشخاص ، لاحظت أنه يمكن استخدام خاصية grid-area كاختصار من سطر واحد لتعيين الأسطر الأربعة. لذلك ، قد ينتج عن الأمثلة الثلاثة أدناه وضع العنصر نفسه. الأول يستخدم الخصائص الطويلة ، والثاني يحدد خطوط البداية والنهاية لكل بعد ، والثالث يستخدم grid-area .
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } يكون ترتيب الخطوط عند استخدام grid-area كما يلي:
- بداية صف الشبكة
- بداية عمود الشبكة
- نهاية صف الشبكة
- نهاية عمود الشبكة
كان السؤال الأول الذي طرحته (والعديد من الأشخاص في جمهوري) ، "لماذا لا يتبع هؤلاء الترتيب العلوي ، الأيمن ، السفلي ، الأيسر الذي اعتدنا عليه من كل شيء آخر في CSS ؟" هم في الواقع يذهبون بترتيب عكسي لتلك القيم: أعلى ، يسار ، أسفل ، يمين! هل تحاول مجموعة عمل CSS بنشاط جعل الأمور صعبة؟
الإجابة هي أن هذه القيم قد ابتعدت عن الافتراض الأساسي بأن المحتوى على الويب يرسم خرائط للأبعاد المادية للشاشة ، حيث تكون الكلمة الأولى من الجملة أعلى يسار المربع الموجود فيه. ترتيب الأسطر في grid-area منطقية تمامًا إذا لم تواجه أبدًا الطريقة الحالية التي نضع بها هذه القيم باختصار. قمنا بتعيين سطري البداية أولاً ، ثم سطري النهاية.
هذا يعني أنه إذا قمنا بتغيير وضع الكتابة في وثيقتنا إلى وضع رأسي ، فإن موضع الكتلة يظل متناسبًا مع وضع كتابة المستند ، بدلاً من الخصائص المادية للشاشة. يمكنك تجربة ذلك في المثال أدناه ، قم بتبديل قيمة وضع الكتابة لتخطيطنا وشاهد الشبكة بالكامل تدور.
شاهد شبكة القلم وأوضاع الكتابة بقلم راشيل أندرو (rachelandrew) على CodePen.
إن معرفة هذه الحقيقة حول أوضاع الكتابة يفسر أيضًا سبب إشارة CSS Grid و Flexbox إلى خطوط start end بدلاً من تعيين الشبكة للأبعاد المادية للأعلى واليمين والأسفل واليسار كما نستخدمها مع تحديد المواقع المطلق. في المثال أعلاه ، يتم وضع العنصر الأول باستخدام grid-area وتحديد المواقع على أساس الخط.
grid-area: 1 / 2 / 3 / 4;إذا استخدمنا الخط الطويل ، فسيبدو هذا على النحو التالي:
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;قمنا بتعيين كلا من خطوط البداية ، ومحور الكتلة أولاً ، والمحور المضمن ثانيًا ، ثم نتبع نفس النمط لخطوط النهاية في كل بُعد. أيًا كانت الطريقة التي يتم بها تخطيط الشبكة ، تظل سطور البداية والنهاية متناسبة مع الشبكة ووضع الكتابة في المستند.
أبعاد الكتلة والمضمنة
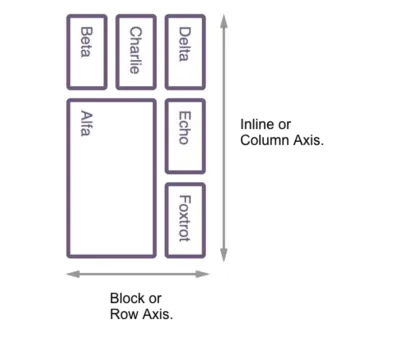
لقد ذكرت بالفعل شيئًا أساسيًا لفهم التخطيط الجديد ، مفهوم أبعاد الكتلة والمضمنة. ستستمر هذه المصطلحات في الظهور أثناء العمل باستخدام CSS الجديد. من السهل فهم البعدين بشكل معقول في سياق تخطيط الشبكة لأننا نعمل دائمًا مع كتلة ومحور مضمن عند العمل في تخطيط الشبكة ، لذلك سأستخدم عرض الشبكة للتوضيح.
يتوافق بُعد الكتلة مع الترتيب الذي تم به وضع الكتل على الصفحة. إذا كنت تفكر في فقرة من النص باللغة الإنجليزية. يتم وضع كل فقرة واحدة أسفل الأخرى ، والاتجاه الذي تم وضعه فيه هو بُعد الكتلة ، وهكذا في تخطيط الشبكة ، هذا هو محور الكتلة.
في CSS Grid Layout ، يُشار أيضًا إلى Block Axis باسم Row Axis ، وهذا هو السبب في أن خصائص Block Axis هي grid-row-start grid-row-end .

وبالتالي ، فإن المحور المضمن يمتد عبر محور الكتلة ، في الاتجاه الذي تحدده الكلمات في الجملة. في اللغة الإنجليزية ، يمتد هذا المحور من اليسار إلى اليمين. في تخطيط الشبكة ، يكون المحور المضمن هو محور العمود بخصائص grid-column-start grid-column-end .

إذا قمنا بتغيير وضع الكتابة لمثالنا إلى الوضع vertical-lr فإن وضع الكتابة أصبح الآن عموديًا ، مما يعني أن محور الكتلة يعمل عموديًا والمحور المضمن على طول الخطوط (من أعلى إلى أسفل).

لذلك إذا تحدثنا عن بُعد الكتلة ، فإننا نصف الاتجاه الذي ستظهر فيه فقرات النص في تدفق المستند العادي ، والبعد المضمن هو الاتجاه الذي تعمل به الجملة.
الخصائص المنطقية
بمجرد أن تعتاد على العمل بأبعاد Block و Inline ، وخطوط البداية والنهاية ، يبدأ الارتباط بالأبعاد المادية في بقية CSS بالشعور بالحرج. ومع ذلك ، هناك مواصفات تحدد الإصدارات المنطقية لجميع الخصائص الفيزيائية الحالية - مواصفات CSS المنطقية والقيم وهي أول مسودة عمل عام. المتصفح الوحيد الذي يدعم هذه الخصائص حاليًا هو Firefox ، ولكن فهم كيفية عملها يمكن أن يكون طريقة جيدة للتفكير في CSS الجديدة ، لذلك دعونا نلقي نظرة.
لقد أوضحت كل قسم بأمثلة CodePen ، لرؤية هذه تعمل ، ستحتاج إلى استخدام Firefox!
أبعاد منطقية
تحدد الخصائص المنطقية خاصية البداية والنهاية للبُعد المضمن والكتلة. بالنسبة لخصائص الطول والعرض ، نستخدم بدلاً block-size inline-size . يمكننا أيضًا تعيين max-block-size min-block-size max-inline-size min-inline-size . إذا كنت تعمل باللغة الإنجليزية ، فإن لغة أفقية من أعلى إلى أسفل يشير block-size إلى height المادي للكتلة على شاشتك ، inline-size width المادي للعنصر. إذا كنت تعمل بلغة تعمل فيها الكتل عموديًا ، فعندما تنظر إلى block-size الشاشة سيظهر للتحكم في width inline-size في الارتفاع.
يمكنك أن ترى هذا في العمل في العرض أدناه. يبلغ block-size الخاصة بي 150 بكسل inline-size الداخلي 250 بكسل. قم بتغيير خاصية writing-mode لترى كيف يتم ضبط التخطيط.
شاهد العرض التوضيحي لكتلة القلم والحجم المضمّن بواسطة Rachel Andrew (rachelandrew) على CodePen.
الحدود المنطقية
ثم لدينا خصائص للتحكم في الحدود والتي تعمل بنفس الطريقة. الخصائص الفيزيائية للحدود هي:
-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
هذه بعد ذلك لها تعيينات منطقية تصبح مطولة قليلاً مثل الخطوط الطويلة ، ولكنها:

-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
في المثال التالي ، هناك كتلتان ، الأولى تستخدم الخصائص المنطقية لتعيين border-block-start-color الأخضر ، border-inline-end-style الخط منقط. تستخدم الكتلة الثانية الخصائص الفيزيائية border-top-color border-right . قم بتغيير وضع الكتابة لترى كيف يتصرف هؤلاء.
شاهد الحدود المنطقية للقلم بقلم راشيل أندرو (rachelandrew) على CodePen.
الهوامش والحشو
الهوامش والحشو لها نفس الخطوط الطويلة لخصائص الحدود ، مع الخصائص الفيزيائية:
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
هذه لها خصائص منطقية على النحو التالي:
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
في هذا المثال التالي ، قمت بضبط padding-block-start على الكتلة الأولى ، و padding-top في الثانية ، قم بتغيير وضع الكتابة لمعرفة الفرق عند تبديل محوري Block و Inline.
انظر خصائص القلم المنطقية - الحشو بواسطة راشيل أندرو (rachelandrew) على CodePen.
تحديد المواقع تعويضات
مكان آخر تستخدم فيه الخصائص الفيزيائية هو عند وضع الأشياء باستخدام خاصية position . بعد تعيين position: absolute أو قيمة أخرى position بخلاف القيمة الافتراضية static ، يمكننا بعد ذلك وضع عنصر باستخدام تعويضات ، إما من منفذ العرض أو من أحد الوالدين الذي أنشأ سياق تحديد الموضع الجديد.
الخصائص الفيزيائية للإزاحة هي:
-
top -
right -
bottom -
left
باتباع نمط الخصائص المنطقية الأخرى لدينا بعد ذلك:
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
جرب هذه في المثال أدناه. المربع الذي يحتوي على حد له position: relative position: absolute . في المثال المادي ، تم وضع المربع في top: 50px ، right: 20px 20 بكسل. يحتوي الإصدار المنطقي على offset-block-start: 50px و offset-inline-end: 20px .
شاهد إزاحة القلم المنطقية بقلم راشيل أندرو (rachelandrew) على CodePen.
القيم المنطقية
مكان آخر اعتدنا فيه على استخدام الأبعاد المادية هو عندما نطفو أو نزيل الأشياء. بالنسبة إلى float ، clear أن لدينا بعض الإصدارات المنطقية من القيم right left
-
inline-start -
inline-end
شاهد القلم العائم مع القيم المنطقية بقلم راشيل أندرو (rachelandrew) على CodePen.
في العرض التوضيحي ، أقوم بتعويم الكتلة الأرجواني في الإصدار المنطقي inline-start . أنا أستخدم أيضًا الخصائص المنطقية للهامش ؛ هذا يضمن أن الهامش يأتي دائمًا بعد الكتلة ، وقبل المحتوى الذي يلتف حوله. عن طريق تحديد القيمة vertical-rl في القائمة المنسدلة ، يمكنك أن ترى كيف ينتهي الهامش في المثال المادي على يمين الكتلة ، بدلاً من تطبيقه في اتجاه -end .

توجد أيضًا قيم start end text-align . ستؤدي محاذاة شيء ما للبدء إلى محاذاته مع بداية المحور المضمن ، end المحور المضمن ، بصرف النظر عما إذا كان وضع الكتابة أفقيًا أو رأسيًا.
باستخدام الخصائص والقيم المنطقية اليوم

كما ذكرنا سابقًا ، هناك دعم ضئيل للمتصفح في الوقت الحالي للخصائص والقيم المنطقية. ومع ذلك ، إذا كنت ترغب في بدء العمل معهم الآن ، فسيكون الخيار هو كتابة CSS الخاص بك باستخدامهم ثم استخدام مكون إضافي PostCSS لتحويل الخصائص والقيم المنطقية إلى نظرائهم المادية. يغطي هذا المكون الإضافي بواسطة Jonathan Neal جميع الخصائص والقيم التي وصفتها في هذه المقالة.
يمكنك أيضًا المساعدة في تشجيع بائعي المستعرضات على تبني هذه الخصائص من خلال تمييز خطأ Chrome بنجمة ، وزيادة التصويت عليها على موقع Edge Developer Feedback.
حتى إذا قررت عدم استخدام هذه الخصائص الآن ، فإن فهم كيفية عملها هو جزء أساسي من الفهم للعمل مع تخطيط جديد. لوصف تخطيط الشبكة أو المرن الخاص بك على أنه يحتوي على خطوط البداية والنهاية ، والتفكير في أبعاد الكتلة والمضمنة ، فإن هذه الأشياء ستجعل فهم كيفية عمل التخطيط أسهل بكثير.
قراءة متعمقة
- يحتوي محرّر مستندات الويب MDN على جميع الخصائص والقيم المنطقية المدرجة مع أمثلة إضافية.
- شبكة CSS ، القيم المنطقية وأنماط الكتابة ، MDN
- أوضاع كتابة CSS ، جين سيمونز ، 24 طريقة
