فهم التحول التراكمي في التخطيط وتحسينه
نشرت: 2021-10-02أصبح تحسين مواقع الويب لمحركات البحث جزءًا أساسيًا من استراتيجية التسويق للأشخاص. لقد نمت أهمية تحسين محركات البحث (SEO) بشكل متعدد ، مع تفهم المزيد والمزيد من الشركات لآثارها. الآن تريد كل علامة تجارية الظهور على الصفحة الأولى من بحث Google. مع هذا الدفعة المتزايدة لتحسين محركات البحث ، تزداد المنافسة أيضًا متعددة الجوانب. يتم إنفاق الكثير من الوقت والجهد في فهم كيفية عمل الترتيب ثم ابتكار طرق لتحسين معلمات الترتيب لموقع الويب الخاص بك.
من ناحية أخرى ، فإن محركات البحث مثل Google ذكية حقًا بما يكفي لفهم أنه بغض النظر عن مدى قوة الخوارزميات الخاصة بهم ، سيجد المسوقون طريقة للغش في طريقهم من خلالها. على مر التاريخ ، كان هذا هو النمط. جلبت Google الكلمات الرئيسية كعامل ترتيب ، وبدأ المستخدمون في حشو محتواهم بالكلمات الرئيسية. عندما تم تقديم الروابط الخلفية ، لجأ المستخدمون إلى القبعة السوداء لتحسين محركات البحث للحصول على آلاف الروابط الخلفية لمواقعهم على الويب. كان على Google بعد ذلك تعديلها إلى الجودة على الكمية.
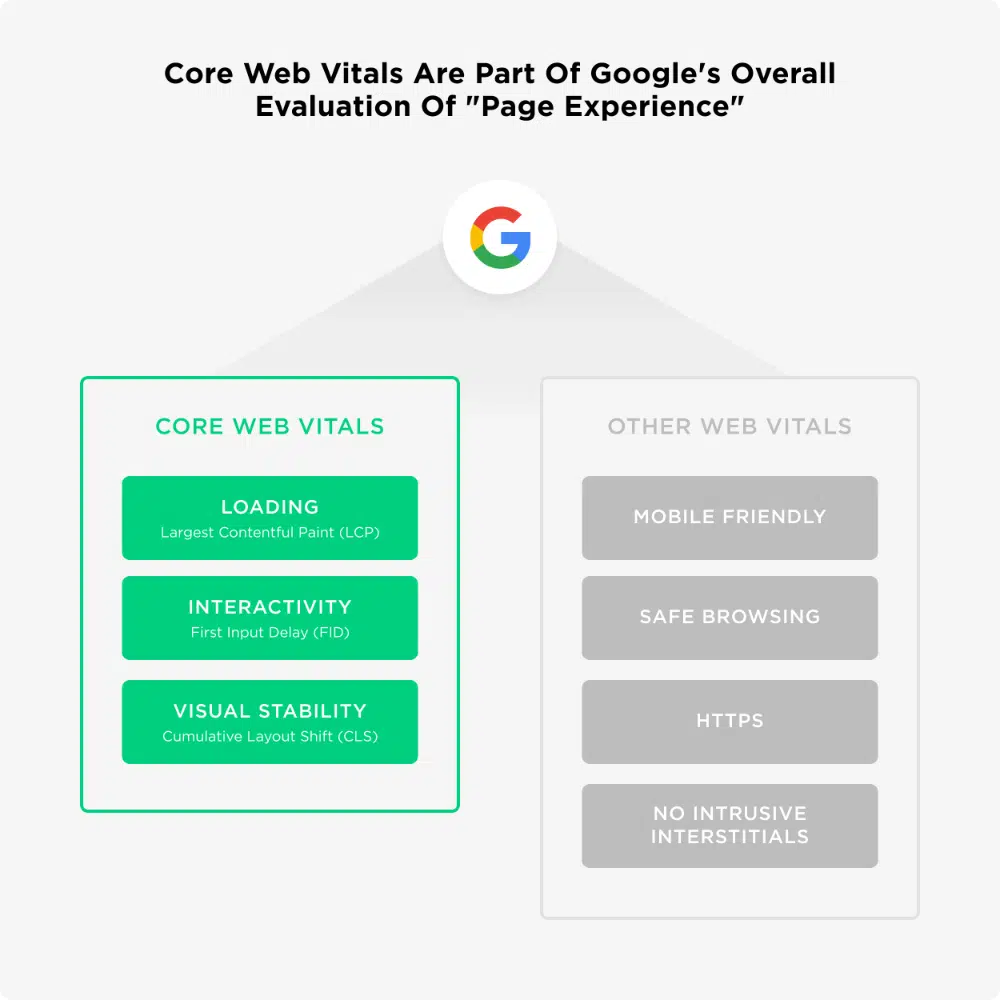
في آخر تحديث لمعلمات تحسين محركات البحث (SEO) الخاصة بها ، أضافت Google "أساسيات الويب الأساسية" كمقاييس أساسية لترتيب صفحة موقع الويب. تقيس هذه المعلمات تجربة المستخدم للموقع. مع زيادة المنافسة على محركات البحث SEO ، أدركت Google أن جودة نتائج محرك البحث الخاص بها قد أعاقت. يريد المستخدمون اليوم المحتوى الأكثر صلة باستعلام البحث الخاص بهم ، وذلك أيضًا في شكل جيد للعرض والاستهلاك. أصبح هذا هو الأساس لـ Core Web Vitals.
ما هي "حيوية الويب الأساسية":
تشكل أساسيات الويب الأساسية المجموعة الأكثر أهمية من معلمات Web Vital المدرجة بواسطة Google. في الوقت الحالي ، المعلمات الإجمالية لـ Web Vitals هي:
- أساسيات الويب الأساسية:
- تحميل Contentful Paint - لتحديد تجربة التحميل
- أول تأخير في الإدخال - لقياس سرعة التفاعل
- التحول في التخطيط التراكمي - لقياس الاستقرار البصري
- أساسيات الويب الأخرى:
- ودية المحمول
- التصفح الآمن
- HTTP
- لا بينية تدخلية
بينما تركز حيوية الويب الأخرى بشكل أكبر على جوانب مثل الاستجابة وأمن موقع الويب ، تقيس Core Web Vitals تجربة المستخدم لموقع الويب. هذه المعلمات جديدة بالنسبة لأخوة تحسين محركات البحث ، وقد كانوا سريعًا في فهم كيفية قياس هذه المقاييس. بناءً على فهمهم ، ظهرت العديد من الاختراقات والنصائح التي يمكن أن تساعد المستخدمين على تحسين نقاط Core Web Vitals الخاصة بهم.
فك التحول في التخطيط التراكمي:
يقيس تحويل التخطيط التراكمي التأثير السلبي لأي تغيير غير متوقع في التخطيط في موقع الويب على تجربة المستخدم. يمكن وصف تحول التخطيط على أنه أي تغيير مرئي للعنصر على صفحة الويب غير مرغوب فيه وله تأثير على تجربة المستخدم.
بصفتك مستخدمًا ، كنت ستصادف دائمًا مواقع الويب غير المستقرة بصريًا. على سبيل المثال ، أثناء قراءة النص في المقالة ، فجأة ، يبدأ تحميل صورة ، ويتم دفع النص بأكمله لأسفل. أو أنت على وشك النقر فوق زر ، ولكن مرة أخرى يتم تحميل صورة أو مربع فيديو ، ويتم الضغط على الزر لأسفل. ينتهي بك الأمر عن طريق الخطأ بالنقر فوق الإعلان بدلاً من الزر ، وبالتالي يتم توجيهك إلى صفحة الإعلان. يمكن أن تكون كل هذه التجارب مزعجة حقًا للمستخدمين.
طورت Google معلمة CLS لتحديد مثل هذا السلوك غير المستقر لموقع الويب. يتكون موقع الويب بشكل أساسي من كتل المحتوى. تستخدم معظم مواقع الويب إطارًا سلكيًا للجدول ، وبالتالي نرى صفوفًا وأعمدة جيدة التنظيم. في كل خلية ، يتم إدراج أجزاء المحتوى في شكل نص أو صور أو مقاطع فيديو أو وسائط إبداعية أخرى. عندما يفتح المستخدم موقع الويب ، يتم جلب كل جزء من أجزاء المحتوى من الخادم. نظرًا لطبيعتها المتنوعة ، ستستغرق كل قطعة محتوى وقتًا مختلفًا للتحميل.
عادةً ما يتم تحميل النص بسرعة كبيرة ، بينما تستغرق مقاطع الفيديو عالية الدقة وقتًا أطول. ومن ثم ، يتم تحميل النص بسرعة ويكون مرئيًا للمستخدم الذي يبدأ في التفاعل معه. ولكن في غضون ثوانٍ ، يتم تحميل العناصر الأخرى أعلى أو جانب النص ، مما يؤثر على موضع النص ، مما يدفعه بعيدًا عن عين المستخدم.
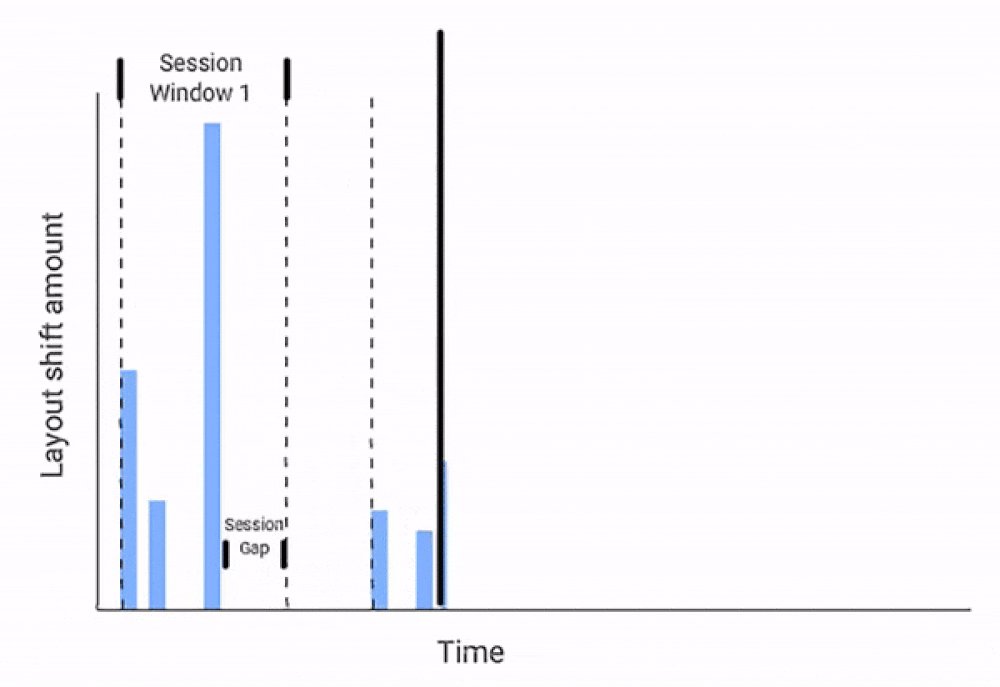
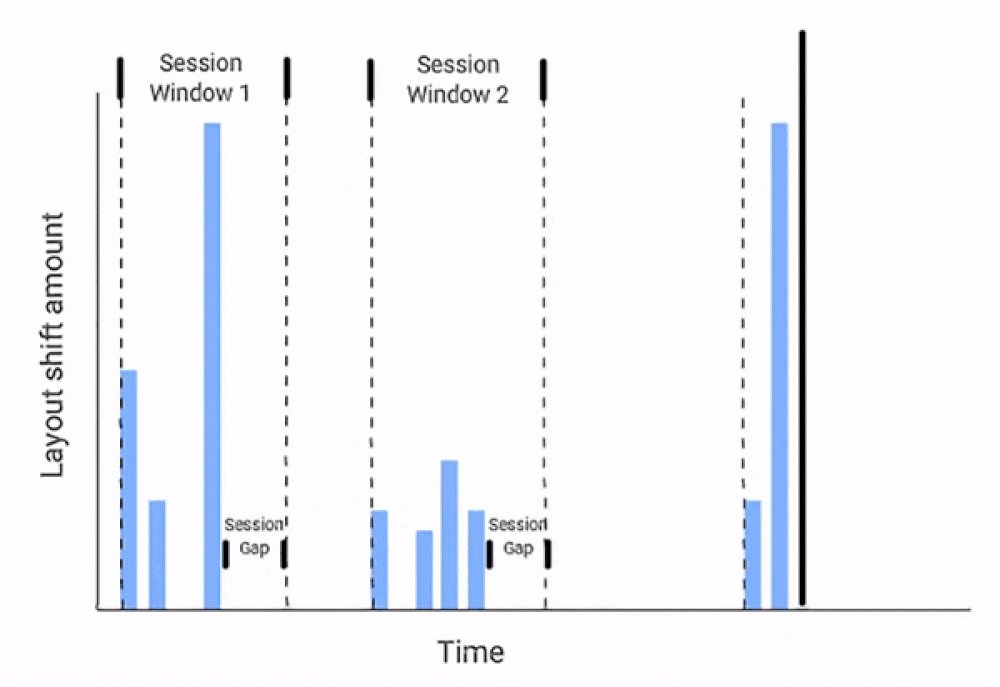
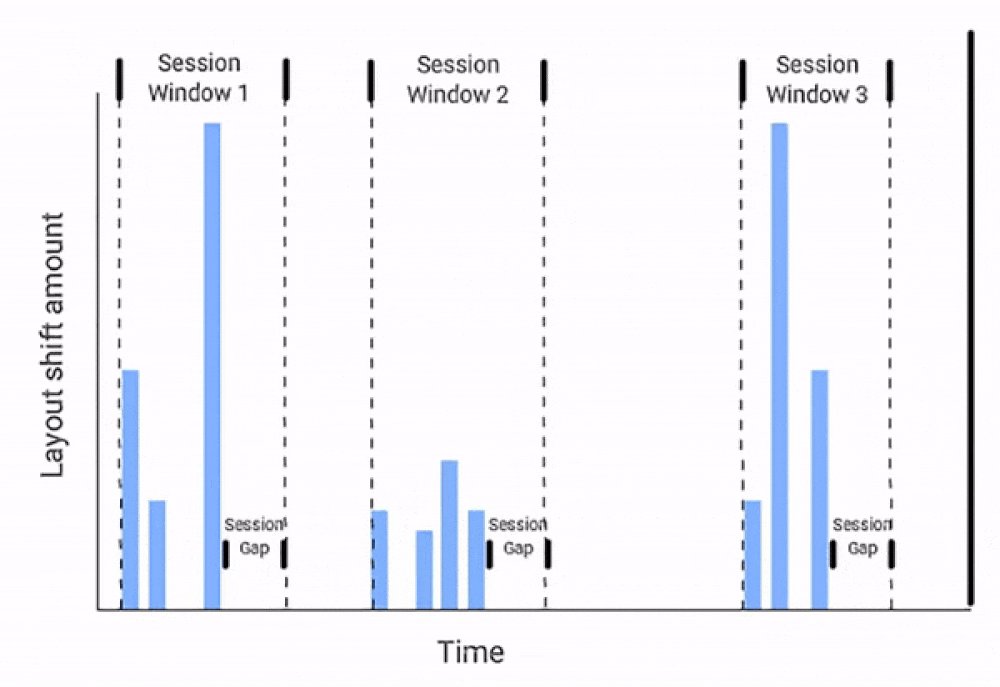
يقيس CLS دفعة من هذه التحولات في التخطيط. تعتبر نافذة الجلسة بمثابة سلسلة من تغيرات التخطيط التي تحدث بالتتابع مع اختلاف أقل من ثانية واحدة في كل وردية وبحد أقصى 5 ثوانٍ لكامل مدة نافذة صفحة الويب. ستعني الفجوة الأكبر سلوكًا غير منتظم في التخطيط ، وبالتالي ، تجربة مستخدم سيئة. هذا سوف يتوافق مع درجة CLS أقل.
قياس التحول التخطيطي التراكمي:
يتم حساب CLS بطريقة علمية للغاية. لفهم العملية ، نحتاج إلى معرفة المصطلحات التالية:
- منفذ العرض: الشاشة المرئية للمستخدم حيث يمكن للمستخدم عرض صفحة الويب والتفاعل معها.
- الإطارات المعروضة: تمامًا مثل مقاطع الفيديو التي تتكون من 24 إطارًا في الثانية ، يتكون موقع الويب من عدة إطارات يتم عرضها بسرعة اعتمادًا على معلمات تحميل موقع الويب.
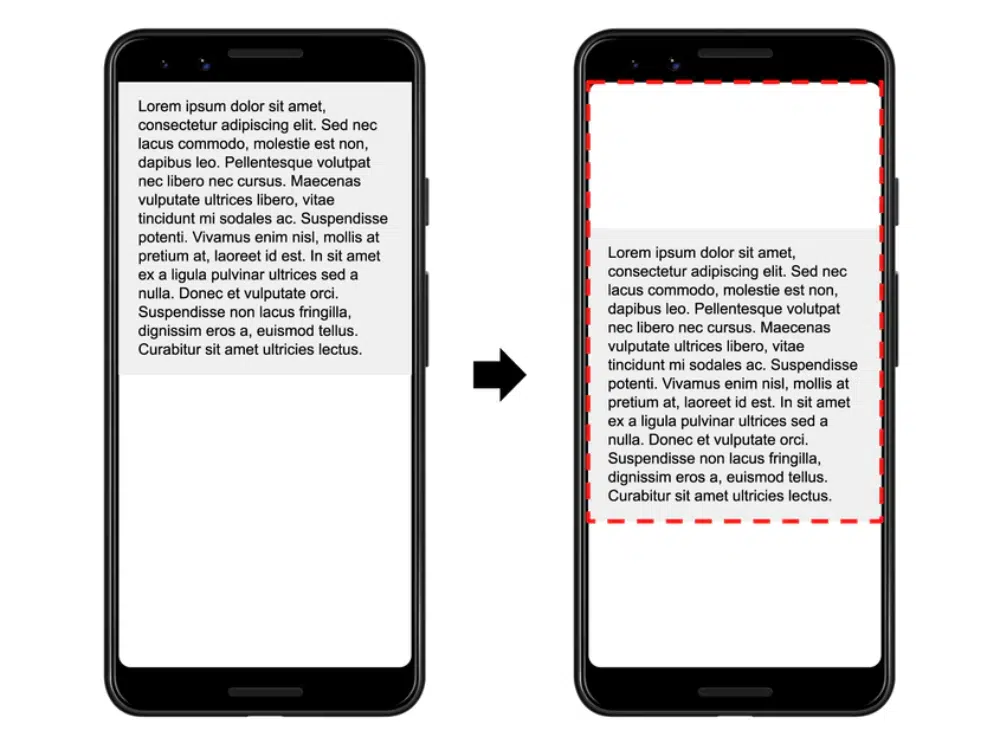
- جزء التأثير: هذا هو المقياس الذي يحسب تأثير عنصر المحتوى غير المستقر على منطقة منفذ العرض بين إطارين متتاليين. تُظهر الصورة أدناه قطعة المحتوى التي تشغل 50٪ من منفذ العرض ثم تتقلص بنسبة 25٪. ومن ثم سيكون جزء تأثيره لإطار العرض 0.75 (50٪ + 25٪).
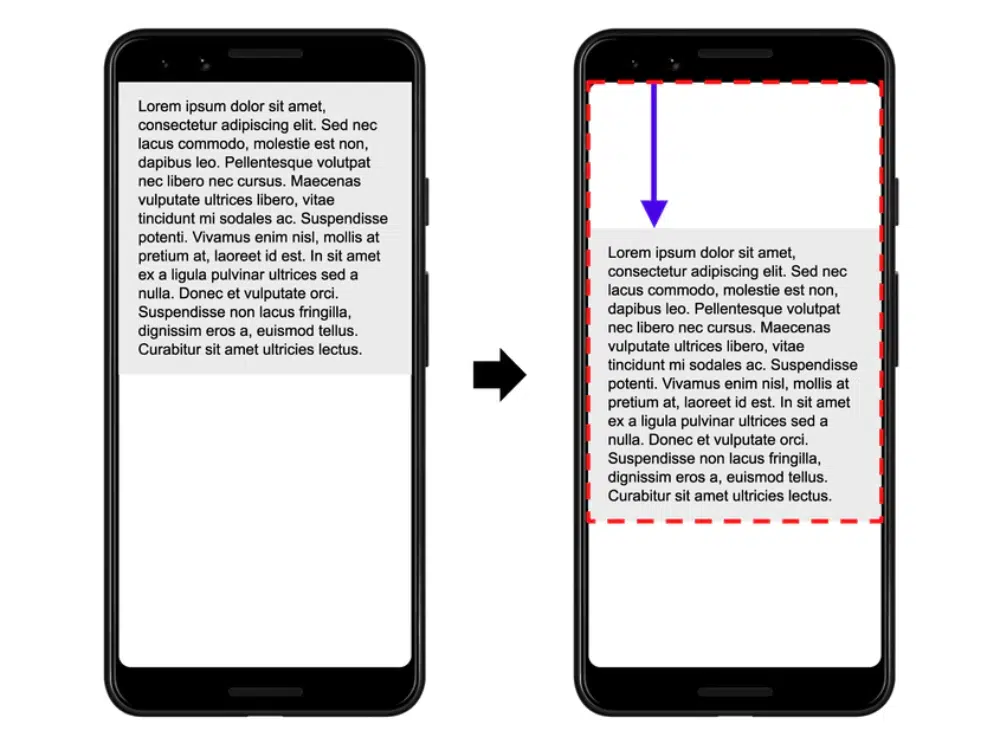
- جزء المسافة: يعطي هذا المقياس إشارة إلى مقدار المسافة التي تم نقل عناصر المحتوى غير المستقرة إليها فيما يتعلق بإطار العرض. يمكن أن يكون هذا في الاتجاه الأفقي أو الرأسي أو يمكن أن يكون كلاهما. ومع ذلك ، يعتبر أكبر بُعد لإطار العرض هو الأساس. في الصورة أدناه ، تحرك عنصر المحتوى بنسبة 25٪ لأسفل بعد التصيير ، مما جعل كسر المسافة 0.25.
درجة إزاحة التخطيط التراكمي هي نتاج جزء التأثير وجزء المسافة.
CLS = جزء الأثر * جزء المسافة
في المثال المذكور أعلاه ، ستكون درجة CLS (0.75 * 0.25) 0.1875.
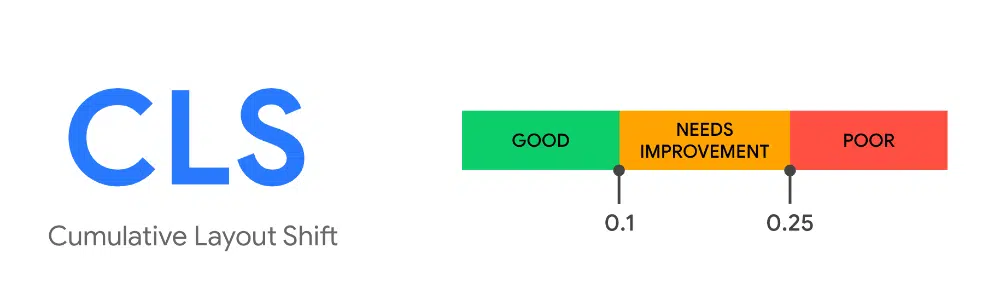
درجة CLS المثالية التي يجب أن تستهدفها جميع مواقع الويب هي 0.1 أو أقل. يمكن لمواقع الويب التي تحتوي على محتوى نصي فقط ولا يوجد تدخل خارجي أن تقترب من 0 درجة CLS تقريبًا. في حين أن مواقع الويب المحملة كثيرًا بالمحتوى ، وذات سرعة تحميل سيئة وتعتمد على العديد من واجهات برمجة التطبيقات الخارجية يمكن أن تكون قد سجلت أكثر من 0.25.
من الواضح أنك لن تحسب نتيجة CLS يدويًا لمواقع الويب الخاصة بك. ومع ذلك ، هناك العديد من الأدوات الجيدة المتوفرة عبر الإنترنت والتي يمكن أن تساعدك في ذلك:
- الأدوات الميدانية:
- تقرير تجربة مستخدم Chrome
- PageSpeed Insights
- Search Console (تقرير Core Web Vitals)
- مكتبة جافا سكريبت
- أدوات المعمل:
- Chrome DevTools
- منارة
- WebPageTest
كيفية تحسين تغيير التخطيط التراكمي لموقعك على الويب:
1. التعامل مع الصور بعناية:

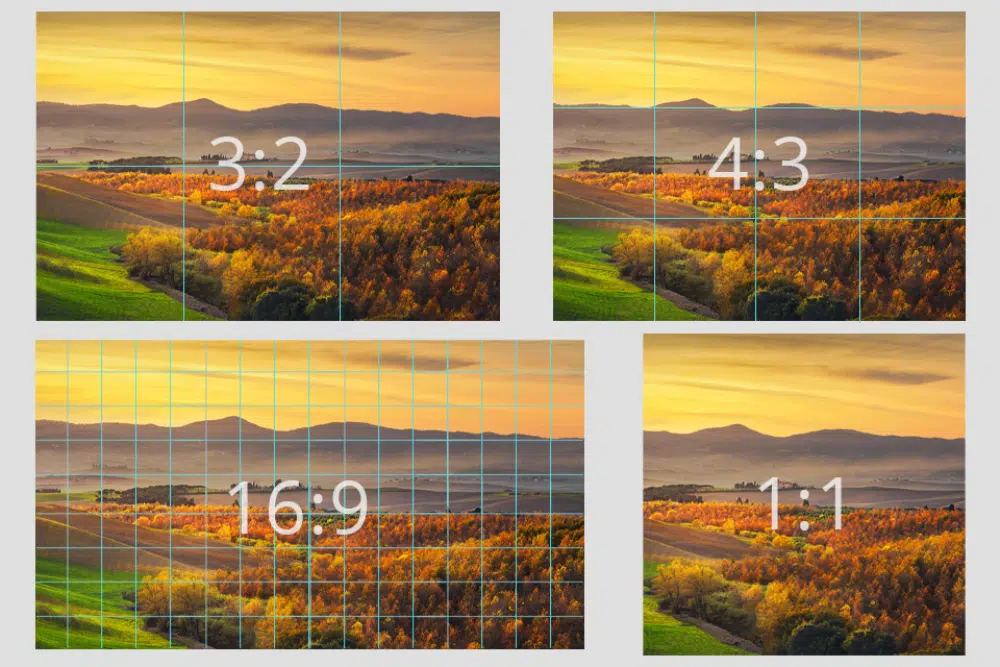
من الطرق القياسية لاستخدام الصور على موقع الويب تحديد ارتفاعها وعرضها. بعض المطورين لديهم عادة العمل على أساس النسبة المئوية. إذا كانوا يريدون استخدام الصورة بنصف حجمها ، فإنهم سيذكرون بشكل ملائم 50٪ في سمات الصورة. لكن هذا لن يزود المتصفح بمعلومات مهمة حول عدد أجزاء إطار العرض التي ستستغرقها الصورة. ومن ثم فمن المهم ذكر نسبة العرض إلى الارتفاع. سيؤدي هذا إلى إبقاء المتصفح على اطلاع جيد ، وبالتالي سيخصص الفتحة المطلوبة للصورة عند عرض صفحة الويب. لن تزعج هذه الفتحة المحددة المحتوى الآخر الذي تم تحميله مسبقًا وبالتالي تساعدك على تحسين درجة CLS الخاصة بك.
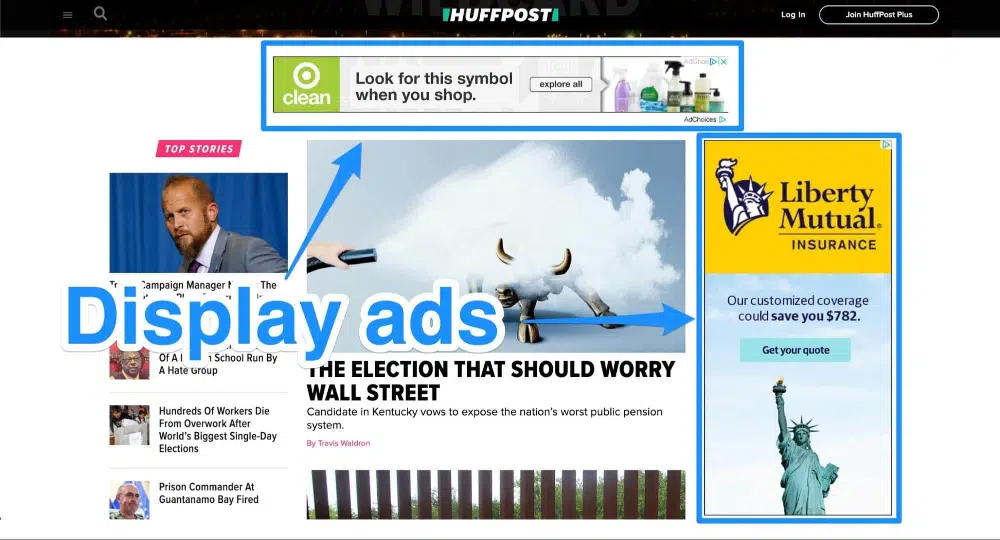
2. عرض الإعلانات:
أكبر سبب في نتائج CLS السيئة هو عرض الإعلانات على مواقع الويب. أثناء التواجد في عالم مثالي ، لا يرغب أي موقع ويب في وضع إعلانات لأنها تميل دائمًا إلى الإضرار بتجربة المستخدم. ولكن سيكون ذلك بمثابة ضربة كبيرة لاقتصاد موقع الويب الذي يحركه الإعلانات. بالإضافة إلى ذلك ، نظرًا لأن الإعلانات ديناميكية ، فإنها تميل إلى أخذ أجزاء مختلفة من إطار العرض في كل مرة يتم تحميلها. يمكن أن تساعدك النقاط التالية في تقليل تأثير الإعلانات على درجة CLS:
- نمط العنصر دائمًا قبل تحميل مكتبة العلامات الإعلانية وذلك لحجز حجم شريحة معين للإعلان على صفحة الويب.
- تجنب وضع الإعلانات غير اللاصقة بالقرب من الجزء العلوي من إطار العرض لأنها ستدفع المحتوى الآخر لأسفل وتؤثر سلبًا على نتيجة CLS.
- قم دائمًا بتوفير أكبر حجم ممكن مطلوب لعرض الإعلانات واترك المساحة الإضافية فارغة.
- لا تقم بطي مربعات الإعلانات عند فشل عرض الإعلانات ، وبدلاً من ذلك اتركها فارغة أو قم بتحويلها إلى مساحة بيضاء.
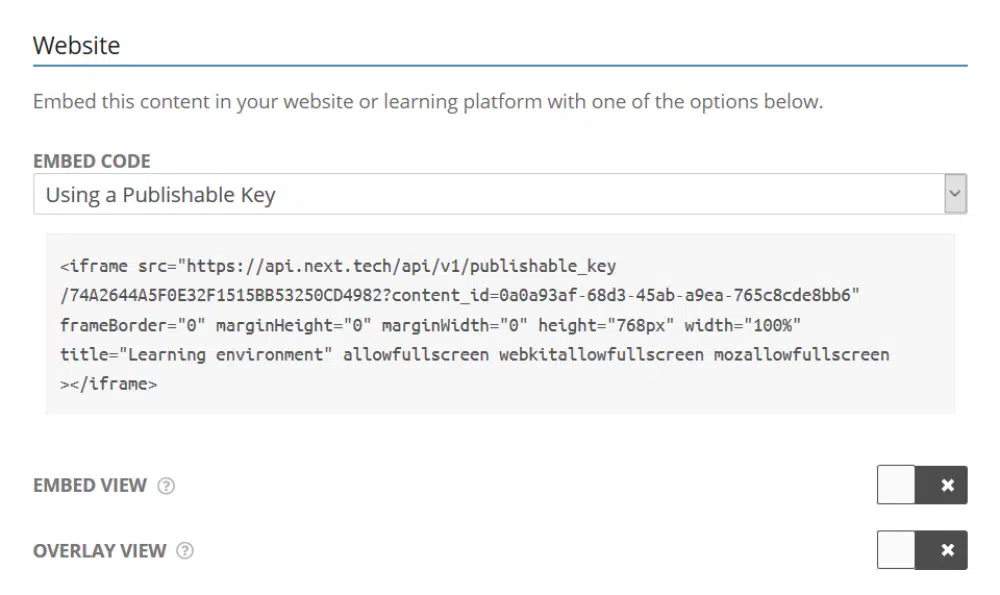
3. إطارات iFrames والمحتوى المضمّن:
مع وجود مجموعة من واجهات برمجة التطبيقات المتاحة ، يميل المطورون دائمًا إلى نشرها على مواقع الويب الخاصة بهم لتحسين وظائفهم. ولكن هذه الإضافة لعناصر الطرف الثالث تجلب معها عدم اليقين بشأن وقت التحميل والحجم ، وبالتالي تؤثر على درجة CLS. من خلال الالتزام بالنقاط التالية ، يمكنك تخفيف تأثيرها على درجة CLS:
- عيّن مخطط iFrame مسبقًا واستخدم الرموز الثابتة لإصلاح حجم الفتحة لإطارات iFrame.
- لا تستخدم عناصر تحميل أو تمرير غير محدودة لأنها تميل إلى أن تكون ديناميكية للغاية ؛ بدلاً من ذلك ، استخدم زر قراءة المزيد.
- تجنب استخدام عبارة مبهجة تحث المستخدم على اتخاذ إجراء والتي تنبثق على الشاشة أو تعطل التخطيط الحالي.
4. استخدام خطوط الويب:
لجعل موقع الويب يبدو أكثر زخرفية ، يميل المطورون إلى استخدام مجموعة متنوعة من الخطوط. لسوء الحظ ، قد لا تتوفر بعض هذه الخطوط في جميع المتصفحات. في مثل هذه الحالة ، يحاول المستعرض أولاً تحميل هذه الخطوط في صفحة الويب ، لكنه ينتقل إلى خط ويب مختلف عندما لا يكون متاحًا. سيشغل هذا الخط مساحات تخطيط مختلفة وبالتالي يتسبب في حدوث تحول في التخطيط ، مما يؤدي إلى دفع المحتوى الآخر وبالتالي التأثير سلبًا على درجة CLS. لتجنب مثل هذه السيناريوهات ، استخدم خطوط الويب القياسية وأضف التعليمات البرمجية لتحميل الخطوط الاختيارية مسبقًا.
5. إضافة رسوم متحركة أو انتقالات إلى عناصر الويب:
يمكن أن تجعل الرسوم المتحركة أو الانتقالات الرائعة موقع الويب الخاص بك بارزًا ومبدعًا. لكن هذه التطورات ، إذا لم يتم تنفيذها بشكل صحيح ، يمكن أن يكون لها تأثير كبير على درجة CLS لموقعك على الويب. بحكم طبيعتها ، ستنقل هذه الرموز الأشياء على الموقع أثناء رحلة التحميل. ومن ثم يجب أن تؤخذ في الاعتبار. ومن ثم يجب عليك اختيار تحويل الرسوم المتحركة بدلاً من الانتقال إلى الرسوم المتحركة التي تؤدي إلى تغييرات التخطيط. بالإضافة إلى ذلك ، يجب التعامل بعناية مع المشغلات مثل حجم الصندوق وظل الصندوق والمزيد.
6. عدم الالتزام بالإطارات الشبكية:
تشكل الإطارات الشبكية الأساس الأساسي لأي موقع ويب ، ولن يؤدي عدم الالتزام به إلى الإضرار بموقع الويب الخاص بك. في المراحل الأولى ، تتم صياغة الإطار الشبكي للموقع في شكل هيكل جدول مكون من صفوف وأعمدة. يجب إعطاء هذا أهمية ، ويجب على كل من المطورين والعملاء الموافقة عليه لتجنب التغييرات بعد التطوير. ترتبط كل خلية ببعضها البعض ، وفجأة ، ستؤثر الخلية من حيث جزء المحتوى أو موضع التخطيط الخاص بها على الخلايا الأخرى ، مما سيضر بنتيجة CLS. يمكن أن يكون لعدم الالتزام بالإطارات الشبكية تأثير سلبي كبير على استجابة موقع الويب.
7. وقت استجابة أفضل للخادم:
تعتمد درجة CLS على الطريقة التي يتم بها تقديم موقع الويب. يمكن أن يتأثر ذلك بوقت استجابة الخادم. إذا كان موقع الويب الخاص بك مستضافًا على خادم بطيء حقًا ، فسيستغرق تحميل كل جزء من المحتوى وقتًا أطول ، خاصة الصور ومقاطع الفيديو. بصفتك مطورًا ، يجب عليك مراقبة معلمة Time To First Byte الخاصة بالخادم ومحاولة تحسينها من خلال الاختراقات التالية:
- استخدم إطار عمل الويب الصحيح لتحسين سرعة الخادم الخاص بك
- استكشف خيار توجيه المستخدمين إلى شبكة تسليم المحتوى البديلة (CDN)
- احتفظ بالتخزين المؤقت لصفحات الويب على جانب الخادم
- قم بتحميل صفحات HTML أولاً لأنها سريعة التحميل
- حاول تجنب الروابط أو التعليمات البرمجية الخاصة بطرف ثالث لتأسيسها مبكرًا
8. تحسين الصور و CSS و Java Scripts:
إحدى النصائح الأكثر شيوعًا لتحسين نتائج مُحسّنات محرّكات البحث هي تحسين محتوى موقع الويب. هذا التحسين له أيضًا تأثير إيجابي على درجة CLS. لا ينبغي أبدًا استخدام الصور على موقع الويب دون تحسينها. هناك العديد من أدوات الجهات الخارجية الجيدة المتاحة مثل Tiny PNG أو Bulk Resize التي يمكن أن تساعدك على تقليل حجمها دون التأثير بشكل كبير على جودة الصورة. بنفس الطريقة ، يجب أيضًا تحسين CSS و Java Scripts المستخدمة لموقع الويب نظرًا لأن لها تأثيرًا طفيفًا على تحسين درجة CLS.
يعد المفهوم الكامل لـ "تغيير التخطيط التراكمي" جديدًا بعض الشيء ، ويحاول الأشخاص معرفة المزيد عنه ومعرفة أفضل السبل لتحسين مواقع الويب لتحقيق أقل درجة ممكنة من CLS. يتعلق الأمر في الأساس بامتلاك موقع ويب يتصرف بطريقة مستقرة للغاية من الناحية المرئية ويتجنب إلقاء المفاجآت على المستخدمين. نظرًا لمدى حيلة الطريقة لرصد تجربة مستخدم موقع الويب ، فإن CLS موجودة لتبقى. ومن ثم ، يجب على المطورين العمل بسرعة على اعتماد النقاط المذكورة أعلاه لتحسين موقعهم على الويب.