فهم شبكة CSS: مناطق قالب الشبكة
نشرت: 2022-03-10grid-template-areas لوضع العناصر. عند استخدام CSS Grid Layout ، يمكنك دائمًا وضع العناصر من خط شبكة إلى آخر. ومع ذلك ، هناك طريقة بديلة لوصف تخطيطك ، طريقة مرئية بطبيعتها. في هذه المقالة ، سوف نتعلم كيفية استخدام خاصية grid-template-areas لتحديد موضعها على الشبكة ومعرفة كيفية عمل الخاصية بالفعل.
في حال فاتتك المقالات السابقة في هذه السلسلة ، يمكنك العثور عليها هنا:
- الجزء 1: إنشاء حاوية شبكية
- الجزء 2: خطوط الشبكة
- الجزء 3: مناطق قالب الشبكة
وصف التخطيط grid-template-areas
تقبل خاصية grid-template-areas السلسلة سلسلة واحدة أو أكثر كقيمة. تمثل كل سلسلة (محاطة بعلامات اقتباس) صفًا من شبكتك. يمكنك استخدام الخاصية على الشبكة التي حددتها باستخدام grid-template-rows grid-template-columns ، أو يمكنك إنشاء التخطيط الخاص بك وفي هذه الحالة سيتم ضبط حجم جميع الصفوف تلقائيًا.
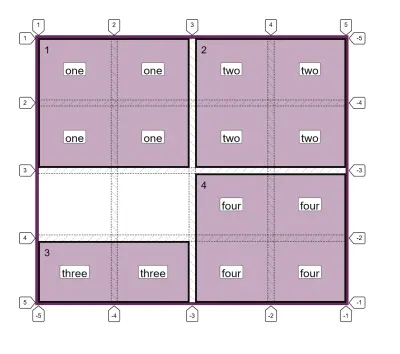
تصف الخاصية والقيمة التاليتان شبكة بأربع مناطق - تمتد كل منها إلى مسارين من عمودين ومسارين للصفين. تتسبب المنطقة في امتداد مسارات متعددة عن طريق تكرار الاسم في جميع الخلايا التي ترغب في تغطيتها:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; يتم وضع العناصر في التخطيط من خلال تسميتها بمعرف باستخدام خاصية grid-area . لذلك ، إذا كنت أرغب في وضع عنصر بفئة test في منطقة الشبكة المسماة one ، فأنا أستخدم CSS التالي:
.test { grid-area: one; } يمكنك رؤية هذا في العمل في مثال CodePen الموضح أدناه. لدي أربعة عناصر (مع الصفوف من الأول إلى الرابع) ؛ يتم تعيينها لمنطقة الشبكة ذات الصلة باستخدام خاصية grid-area وبالتالي يتم عرضها على الشبكة في المربعات الصحيحة.
انظر مثال مناطق قالب الشبكة البسيط للقلم بقلم راشيل أندرو (rachelandrew) على CodePen.
إذا كنت تستخدم Firefox Grid Inspector ، فيمكنك رؤية أسماء المناطق وخطوط الشبكة التي توضح أن كل عنصر يمتد بالفعل على مسارين من صفين وعمودين - كل ذلك دون القيام بأي وضع يعتمد على السطر على العنصر نفسه.

قواعد استخدام grid-template-areas
هناك بعض القواعد عند إنشاء تخطيط بهذه الطريقة. سيؤدي كسر القواعد إلى جعل القيمة غير صالحة وبالتالي لن يحدث تخطيطك. القاعدة الأولى هي أنه يجب عليك وصف شبكة كاملة ، أي يجب ملء كل خلية في الشبكة.
إذا كنت تريد ترك خلية (أو خلايا) كمساحة فارغة ، يمكنك القيام بذلك عن طريق إدراج ملف . أو سلسلة مثل ... مع عدم وجود مسافة بينهما.
لذلك ، إذا قمت بتغيير قيمة grid-template-areas النحو التالي:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";لدي الآن خليتان لا يوجد بهما محتوى. يتم عرض العنصر الثالث فقط في الصف الأخير من الشبكة.

يمكنك تحديد كل منطقة مرة واحدة فقط ، مما يعني أنه لا يمكنك استخدام هذه الخاصية لنسخ المحتوى إلى مكانين على الشبكة! لذا فإن القيمة التالية ستكون غير صالحة وتتسبب في تجاهل الخاصية بأكملها لأننا قمنا بتكرار المنطقة three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";لا يمكنك إنشاء منطقة غير مستطيلة ، لذلك لا يمكن استخدام الخاصية لإنشاء منطقة على شكل حرف "L" أو "T" - مما يجعل القيمة التالية غير صالحة أيضًا:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";تنسيق السلاسل
أود عرض قيمة grid-template-areas كما ذكرنا أعلاه (حيث تمثل كل سلسلة صفًا أسفل الصف من قبل). هذا يعطيني تمثيلًا مرئيًا لما سيكون عليه التخطيط.
للمساعدة في ذلك ، من المفيد إضافة أحرف مسافات بيضاء إضافية بين كل خلية ، وكذلك استخدام عدة أحرف . أحرف تدل على الخلايا الفارغة.
في القيمة أدناه ، لقد استخدمت عدة أحرف مسافات بيضاء بين كلمات أصغر ، ومتعددة أيضًا . حتى يتم ترتيب الخلايا الفارغة:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";ومع ذلك ، من الصحيح تمامًا أيضًا أن يكون لديك كل السلاسل في سطر واحد ، لذلك يمكننا كتابة مثالنا على النحو التالي:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; شرح grid-template-areas grid-area
السبب في أن كل منطقة تحتاج إلى أن تكون مستطيلاً كاملاً هو أنها تحتاج إلى أن تكون بنفس الشكل الذي يمكنك إنشاؤه باستخدام الموضع المستند إلى الخط. إذا التزمنا بمثالنا أعلاه ، فيمكننا عمل هذا التخطيط بخطوط الشبكة كما في CodePen التالي. هنا قمت بإنشاء شبكتي كما كان من قبل. هذه المرة ، مع ذلك ، استخدمت خطوط الشبكة لإنشاء تحديد الموضع باستخدام خصائص grid-column-start الطويلة ، وخصائص نهاية grid-column-end grid-row-start grid-row-end .
شاهد وضع Pen Grid Line بواسطة Rachel Andrew (rachelandrew) على CodePen.
ملاحظة : إذا قرأت مقالتي السابقة "فهم شبكة CSS: خطوط الشبكة" ستعرف أنه من الممكن استخدام grid-area كاختصار للإعلان عن جميع الأسطر الأربعة مرة واحدة.
هذا يعني أنه يمكننا أيضًا إنشاء تخطيطنا بترتيب الأسطر التالي:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } خاصية grid-area مثيرة للاهتمام حيث يمكن أن تأخذ أرقام الأسطر وأسماء الأسطر. من المهم أيضًا فهم الطريقة المختلفة التي يتصرف بها في كل وضع.

استخدام grid-area بأرقام الأسطر
إذا كنت تستخدم خاصية grid-area مع أرقام الأسطر ، فسيتم تعيين الأسطر بالترتيب الموضح أعلاه.
إذا فاتتك أي قيم - وبالتالي توفير أرقام سطر 1 أو 2 أو 3 - يتم تعيين القيم المفقودة على auto مما يعني أن المنطقة ستمتد على مسار واحد (هذا هو الإعداد الافتراضي). لذا ، فإن CSS التالية ستضع grid-row-start: 3 مع تعيين جميع القيم الأخرى على تلقائي ، وبالتالي ، سيتم وضع العنصر تلقائيًا في أول مسار عمود متاح ، ويمتد مسار صف واحد ومسار عمود واحد.
grid-area: 3; استخدام grid-area مع معرفات
إذا كنت تستخدم معرفًا (وهو ما تسمى المنطقة المسماة في تخطيط الشبكة) ، فإن خاصية grid-area تأخذ أيضًا أربعة أسطر. إذا قمت بتسمية أسطر على شبكتك كما هو موضح في "فهم شبكة CSS: إنشاء حاوية شبكة" ، فيمكنك استخدام هذه الأسطر المسماة بنفس طريقة استخدام الخطوط المرقمة.
ومع ذلك ، فإن ما يحدث عندما تفقد بعض السطور يختلف عما يحدث عند استخدام معرفات وليس أرقامًا.
أدناه ، قمت بإنشاء شبكة بخطوط مسماة ومنطقة grid-area المستخدمة لوضع عنصر (مفقود من القيمة النهائية):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } هذا يعني أننا نفتقد اسم السطر الخاص grid-column-end . تشير المواصفات إلى أنه في هذه الحالة ، يجب أن تستخدم grid-column-end الشبكة نسخة من grid-column-start . إذا كانت grid-column-end grid-column-start متطابقتين ، فسيتم التخلص من خط النهاية ، ويتم بشكل أساسي تعيين القيمة على تلقائي حتى نمتد مسارًا واحدًا كما في الإصدار المرقّم.
يحدث الشيء نفسه إذا grid-row-end للقيمة الثالثة ؛ يصبح هو نفسه grid-row-start وبالتالي يصبح auto .
ألقِ نظرة على مثال CodePen التالي لكيفية استخدام كل grid-area وكيف يغير ذلك تخطيط العنصر:
شاهد القلم المفقود في منطقة الشبكة بقلم راشيل أندرو (rachelandrew) على CodePen.
هذا يفسر بعد ذلك سبب عمل grid-area مع معرف قيمة واحدة يمثل اسم منطقة.
عندما نقوم بإنشاء منطقة مسماة بخاصية grid-template-areas ، يمكن الإشارة إلى حافة كل منطقة بواسطة اسم خط مطابق لاسم المنطقة الذي استخدمته. في حالتنا ، يمكننا أن نأخذ منطقتنا المسماة one ونضع العنصر الخاص بنا باستخدام الأسطر المسماة على النحو التالي:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } إذا كان السطر عبارة عن سطر -start ، فحينئذٍ one الانتقال إلى نهاية بداية العمود أو الصف. إذا كان سطر نهاية ، -end يحل one إلى سطر نهاية العمود أو الصف.
هذا يعني أنه عندما نقول grid-area: one ، فقد أغفلنا القيم الثلاث الأخيرة لاختزال grid-area ؛ ينتهي بهم الأمر جميعًا ليكونوا نسخًا من القيمة الأولى - كل ذلك في حالتنا يصبح one ويتم وضع العنصر تمامًا كما هو الحال مع استخدامنا اليدوي.
الطريقة التي تعمل بها التسمية في تخطيط الشبكة ذكية وتمكن من بعض الأشياء المثيرة للاهتمام ، والتي كتبت عنها في مقالاتي السابقة "تسمية الأشياء في تخطيط شبكة CSS" و "أنماط التصميم التحريري باستخدام شبكة CSS والأعمدة المسماة".
طبقات العناصر عند استخدام grid-template-areas
يمكن أن يشغل اسم واحد فقط كل خلية عند استخدام grid-template-areas ، ومع ذلك ، لا يزال بإمكانك إضافة عناصر إضافية إلى الشبكة بعد القيام بالتخطيط الرئيسي بهذه الطريقة. يمكنك استخدام أرقام الأسطر كالمعتاد.
في مثال CodePen أدناه ، أضفت عنصرًا إضافيًا وقمت بوضعه باستخدام وضع قائم على الأسطر فوق العناصر الموضوعة بالفعل:
انظر القلم وضع عنصر بأرقام الأسطر بواسطة راشيل أندرو (rachelandrew) على CodePen.
يمكنك أيضًا استخدام أسماء الأسطر المحددة عند إنشاء الأعمدة أو الصفوف المعتادة. والأفضل من ذلك ، سيكون لديك بعض أسماء الخطوط التي تم إنشاؤها عن طريق تشكيل المناطق. لقد رأينا بالفعل كيف يمكنك الحصول على أربعة أسماء سطور مع اسم المنطقة. يمكنك أيضًا الحصول على خط على حافة البداية لكل منطقة مع إلحاق -start باسم المنطقة ، وخط عند حافة نهاية كل منطقة مع ملحق -end .
لذلك ، فإن المنطقة المسماة one بها خطوط حافة البداية تسمى خطوط one-start والنهاية المسماة one-end .
يمكنك بعد ذلك استخدام أسماء الأسطر الضمنية هذه لوضع عنصر على الشبكة. يمكن أن يكون هذا مفيدًا إذا كنت تعيد تعريف الشبكة عند نقاط توقف مختلفة طالما أنك تريد دائمًا أن يأتي العنصر الموضوع بعد اسم سطر معين.
راجع القلم وضع عنصر بأسماء أسطر ضمنية بقلم راشيل أندرو (rachelandrew) على CodePen.
استخدام مناطق قالب الشبكة في التصميم سريع الاستجابة
غالبًا ما أعمل على بناء مكونات في مكتبة مكونة وأجد أن استخدام grid-template-areas يمكن أن يكون مفيدًا من حيث القدرة على رؤية الشكل الذي سيبدو عليه المكون بالضبط من CSS. من السهل جدًا أيضًا إعادة تعريف المكون عند نقاط توقف مختلفة عن طريق إعادة تعريف قيمة grid-template-areas أحيانًا بالإضافة إلى تغيير عدد مسارات الأعمدة المتاحة.
في CSS أدناه ، قمت بتحديد تخطيط عمود واحد للمكون الخاص بي. بعد ذلك ، عند عرض لا يقل عن 600 بكسل ، قمت بإعادة تحديد عدد الأعمدة وكذلك قيمة grid-template-areas أجل إنشاء تخطيط بعمودين. الشيء الجميل في هذا النهج هو أن أي شخص ينظر إلى CSS هذا يمكنه رؤية كيفية عمل التخطيط!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }إمكانية الوصول
يجب أن تدرك عند استخدام هذه الطريقة أنه من السهل جدًا تحريك الأشياء والتسبب في مشكلة فصل العرض المرئي عن ترتيب المصدر الأساسي. أي شخص يتجول في الموقع ، أو يشاهد الشاشة أثناء نطق المحتوى ، سيستخدم ترتيب الأشياء في المصدر. من خلال نقل الشاشة من هذا الترتيب ، يمكنك إنشاء تجربة مربكة للغاية وغير متصلة. لا تستخدم هذه الطريقة لتحريك الأشياء دون التأكد أيضًا من أن المصدر في ترتيب معقول ومطابق للتجربة المرئية.
ملخص
هذه هي المعلومات الداخلية حول استخدام خصائص منطقة grid-template-area grid-area لإنشاء تخطيطات. إذا لم تكن قد استخدمت طريقة التخطيط هذه من قبل ، فجربها. أجد أنها طريقة رائعة لتجربة المخططات واستخدامها غالبًا عند عمل نماذج أولية للتخطيط - حتى لو لسبب أو لآخر سنستخدم في النهاية طريقة مختلفة لإصدار الإنتاج.
تجاوز وفقدان البيانات في CSS
تم تصميم CSS لجعل المحتوى الخاص بك قابلاً للقراءة. دعنا نستكشف المواقف التي قد تواجه فيها تجاوزًا في تصميمات الويب الخاصة بك وكيف تطورت CSS لإنشاء طرق أفضل لإدارة وتصميم كميات غير معروفة من المحتوى. اقرأ مقالًا ذا صلة ←
