فهم شبكة CSS: إنشاء حاوية شبكة
نشرت: 2022-03-10هذه بداية سلسلة جديدة هنا في Smashing Magazine تركز على CSS Grid Layout. بينما كان Grid متاحًا في المتصفحات منذ عام 2017 ، لم تتح الفرصة للعديد من المطورين لاستخدامه في مشروع حتى الآن. يبدو أن هناك الكثير من الخصائص والقيم الجديدة المرتبطة بتخطيط شبكة CSS. هذا يمكن أن يجعل الأمر يبدو مربكًا. ومع ذلك ، هناك الكثير من تفاصيل المواصفات طرقًا بديلة للقيام بالأشياء ، مما يعني أنك لست مضطرًا إلى تعلم المواصفات بالكامل للبدء. تهدف هذه السلسلة إلى نقلك من مبتدئ إلى خبير - مع الكثير من نصائح الاستخدام العملية على طول الطريق.
ستغطي هذه المقالة الأولية ما يحدث عند إنشاء حاوية شبكة والخصائص المختلفة التي يمكنك استخدامها على العنصر الأصل للتحكم في تلك الشبكة. ستكتشف أن هناك العديد من حالات الاستخدام التي يتم الوفاء بها فقط مع الخصائص التي تقوم بتطبيقها على حاوية الشبكة.
في هذه المقالة سوف نغطي:
- إنشاء حاوية شبكة مع
display: gridأوdisplay: inline-grid، - إعداد أعمدة وصفوف
grid-template-columnsgrid-template-rows، التحكم في حجم المسارات الضمنية باستخدام
grid-auto-columnsgrid-auto-rows.الجزء 1: إنشاء حاوية شبكية
الجزء 2: خطوط الشبكة
الجزء 3: مناطق قالب الشبكة
إنشاء حاوية شبكية
الشبكة ، مثل Flexbox ، هي قيمة لخاصية display CSS. لذلك لإخبار المتصفح أنك تريد استخدام تخطيط الشبكة الذي تستخدمه display: grid . بعد القيام بذلك ، سيمنحك المستعرض مربعًا على مستوى الكتلة على العنصر مع display: grid وسيبدأ أي أطفال مباشرين في المشاركة في سياق تنسيق الشبكة . هذا يعني أنهم يتصرفون مثل عناصر الشبكة ، بدلاً من عناصر الكتلة العادية والعناصر المضمنة.
ومع ذلك ، قد لا ترى فرقًا على الفور على صفحتك. نظرًا لأنك لم تنشئ أي صفوف أو أعمدة ، فلديك شبكة من عمود واحد. يتم إنشاء صفوف كافية لاستيعاب جميع الأطفال المباشرين ، ويتم عرضها واحدًا تلو الآخر في هذا العمود الفردي. بصريا تبدو تماما مثل عناصر الكتلة.
ستلاحظ اختلافًا إذا كان لديك أي سلسلة نصية ، غير ملفوفة في عنصر ، وتابعة مباشرة لحاوية الشبكة ، حيث سيتم التفاف السلسلة في عنصر مجهول وتصبح عنصر شبكة. أي عنصر يكون عادةً عنصرًا مضمنًا ، مثل الامتداد ، سيصبح أيضًا عنصر شبكة بمجرد أن يصبح العنصر الأصل عبارة عن حاوية شبكة.
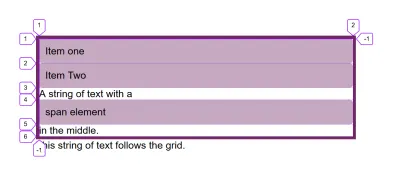
يحتوي المثال أدناه على عنصرين على مستوى الكتلة ، بالإضافة إلى سلسلة نصية بامتداد في منتصف السلسلة. ننتهي بخمسة عناصر شبكة:
- عنصرا
div، - سلسلة النص قبل الامتداد ،
- الامتداد،
- سلسلة النص بعد المسافة.
انظر حاوية شبكة القلم: الأطفال المباشرون وسلاسل النص تصبح عناصر شبكة بقلم راشيل أندرو (rachelandrew) على CodePen.
إذا قمت بفحص الشبكة باستخدام Firefox Grid Inspector ، يمكنك رؤية المسارات المكونة من خمسة صفوف والتي تم إنشاؤها للعناصر.

يمكنك أيضًا إنشاء شبكة مضمنة باستخدام display: inline-grid ؛ في هذه الحالة ، تصبح حاوية الشبكة الخاصة بك مربع مستوى مضمن. ومع ذلك ، فإن العناصر الفرعية المباشرة لا تزال عناصر شبكة وتتصرف بنفس طريقة عناصر الشبكة داخل مربع مستوى الكتلة (إنها فقط نوع العرض الخارجي). هذا هو السبب في أن حاوية الشبكة تتصرف بالطريقة التي تعمل بها أعلاه عندما تكون بجانب المربعات الأخرى على الصفحة.
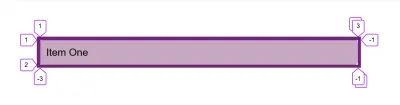
يحتوي هذا المثال التالي على شبكة متبوعة بسلسلة من النص ، نظرًا لأن هذه شبكة على مستوى السطر ، يمكن عرض النص بجانبها. لا تمتد الأشياء ذات المستوى المضمّن لتشغل كل المساحة في البعد المضمن بهذه الطريقة التي تفعلها الأشياء على مستوى الكتلة.
انظر حاوية شبكة القلم: شبكة مضمنة بقلم راشيل أندرو (rachelandrew) على CodePen.
ملاحظة : في المستقبل ، سنكون قادرين على وصف تخطيطنا بشكل أفضل باستخدام display: block grid من أجل إنشاء حاوية على مستوى الكتلة ، display: inline grid لإنشاء حاوية على مستوى الخط. يمكنك أن تقرأ عن هذا التغيير في مواصفات العرض في مقالتي ، "حفر في خاصية DIsplay: قيمتا العرض".
الأعمدة والصفوف
للحصول على شيء يشبه الشبكة ، سنحتاج إلى إضافة أعمدة وصفوف. يتم إنشاؤها باستخدام خصائص grid-template-columns grid-template-rows . يتم تعريف هذه الخصائص في المواصفات على أنها قبول قيمة تسمى قائمة المسار .
تحدد هذه الخصائص ، كقائمة مسار مفصولة بمسافة ، أسماء الخطوط ووظائف تغيير حجم المسار للشبكة. تحدد خاصية شبكة - قالب - أعمدة قائمة المسار لأعمدة الشبكة ، بينما تحدد صفوف قالب الشبكة قائمة المسار لصفوف الشبكة.
بعض القيم الصالحة لقائمة المسار هي كما يلي:
grid-template-columns: 100px 100px 200px; | ينشئ شبكة من ثلاثة أعمدة: العمود الأول 100 بكسل ، والثاني 100 بكسل ، والثالث 200 بكسل. |
grid-template-columns: min-content max-content fit-content(10em) | ينشئ شبكة من ثلاثة أعمدة: العمود الأول هو الحد min-content لذلك المسار ، والثاني يمثل max-content . الثالث هو إما max-content ما لم يكن المحتوى أكبر من 10em ، وفي هذه الحالة يتم تثبيته على 10em. |
grid-template-columns: 1fr 1fr 1fr; | ينشئ شبكة من ثلاثة أعمدة باستخدام وحدة fr . يتم تقسيم المساحة المتوفرة في حاوية الشبكة إلى ثلاثة أعمدة ومشتركة بين الأعمدة الثلاثة. |
grid-template-columns: repeat(2, 10em 1fr); | ينشئ شبكة من أربعة أعمدة بنمط 10em 1fr 10em 1fr حيث يتم تكرار قائمة المسار في عبارة التكرار مرتين. |
grid-template-columns: repeat(auto-fill, 200px); | تملأ الحاوية بعدد أعمدة 200 بكسل بما يتناسب مع ترك فجوة في النهاية إذا كان هناك مساحة فارغة. |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | تملأ الحاوية بعدد أعمدة 200 بكسل بالشكل الذي يناسبها ثم توزع المساحة المتبقية بالتساوي بين الأعمدة التي تم إنشاؤها. |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | إنشاء شبكة من ثلاثة أعمدة: يحتوي العمودان الأول والثالث على جزء واحد لكل من المساحة المتاحة بينما يتكون العمود الأوسط من 3 أجزاء. تتم تسمية الأسطر بوضع أسماء الأسطر بين قوسين مربعين. |
كما ترى ، هناك العديد من الطرق لإنشاء قائمة المسار! دعنا نلقي نظرة على كيفية عمل كل هذه الأشياء بالضبط ، مع بعض النصائح من حيث سبب استخدامك لكل منها.
باستخدام وحدات الطول
يمكنك استخدام أي وحدات طول ، أو نسبة مئوية لإنشاء مساراتك. إذا كان حجم المسارات يضيف ما يصل إلى أقل مما هو متاح في حاوية الشبكة ، فسيتم ترتيب المسارات افتراضيًا في بداية الحاوية وستنتقل المساحة الاحتياطية إلى النهاية. هذا بسبب start القيمة الافتراضية align-content وضبط justify-content . يمكنك تفريغ مسارات الشبكة ، أو نقلها إلى نهاية الحاوية باستخدام خصائص المحاذاة ، والتي أشرحها بالتفصيل في مقالتي "كيفية محاذاة الأشياء في CSS".
انظر حاوية شبكة القلم: وحدات الطول بقلم راشيل أندرو (rachelandrew) على CodePen.
يمكنك أيضًا استخدام الكلمات الرئيسية min-content و max-content و fit-content() . يمنحك استخدام min-content مسارًا صغيرًا بقدر ما يمكن دون التسبب في تجاوز. لذلك ، عند استخدامه كحجم عمود ، سوف يلتف المحتوى بهدوء حيثما أمكن ذلك. يصبح المسار بحجم أطول كلمة في العمود أو أكبر عنصر بحجم ثابت.
سيؤدي استخدام max-content إلى عدم قيام المحتوى بأي التفاف ناعم على الإطلاق. في أي عمود ، سيتم فك أي سلسلة نصية مما قد يتسبب في تجاوز السعة.
لا يمكن استخدام الكلمة الأساسية fit-content إلا بتمرير قيمة. تصبح هذه القيمة هي الحد الأقصى الذي سينمو إليه هذا المسار. لذلك ، سيتصرف المسار مثل max-content مع فك المحتوى وتمديده حتى يصل إلى القيمة التي مررتها. في هذه المرحلة ، سيبدأ الالتفاف كالمعتاد. لذلك قد يكون المسار الخاص بك أصغر من القيمة التي تمررها ، ولكن ليس أكبر.
انظر Pen Grid Container: min-content ، max-content ، fit-content () بواسطة Rachel Andrew (rachelandrew) على CodePen.
يمكنك معرفة المزيد حول تغيير الحجم في الشبكة وطرق التخطيط الأخرى في مقالتي "ما حجم هذا الصندوق؟ فهم الحجم في تخطيط CSS ".
إذا انتهى بك الأمر بمسارات تشغل مساحة أكبر مما لديك في الحاوية الخاصة بك ، فسوف تفيض. إذا كنت تستخدم النسب المئوية ، كما هو الحال مع التخطيطات العائمة أو المرنة القائمة على النسبة المئوية ، فستحتاج إلى الحرص على ألا تزيد النسبة المئوية الإجمالية عن 100٪ إذا كنت تريد تجنب الفائض.

وحدة fr
يتضمن مخطط الشبكة طريقة يمكن أن توفر لك حساب النسب المئوية - تتبع الحجم باستخدام وحدة fr . هذه الوحدة ليست طولًا ، وبالتالي لا يمكن دمجها مع calc() ؛ إنها وحدة مرنة وتمثل المساحة المتاحة في حاوية الشبكة.
هذا يعني أنه مع قائمة المسار 1fr 1fr 1fr ؛ المساحة المتوفرة مقسمة إلى ثلاثة ومشتركة بالتساوي بين المسارات. مع قائمة المسار 2fr 1fr 1fr ، يتم تقسيم المساحة المتاحة إلى أربعة وجزئين مخصصين للمسار الأول - جزء واحد لكل مسار للمسارين الثاني والثالث.
انظر حاوية شبكة القلم: fr بقلم راشيل أندرو (rachelandrew) على CodePen.
شيء يجب الانتباه إليه هو أن ما تتم مشاركته افتراضيًا هو المساحة المتاحة وهي ليست المساحة الإجمالية في الحاوية. إذا كان أي من مساراتك يحتوي على عنصر بحجم ثابت أو كلمة طويلة لا يمكن لفها ، فسيتم تخطيط ذلك قبل مشاركة المساحة.
في المثال التالي ، قمت بإزالة المسافات بين كلمات ItemThree . أدى هذا إلى إنشاء سلسلة طويلة غير قابلة للكسر ، لذا يحدث توزيع المساحة بعد حساب تخطيط هذا العنصر.
انظر حاوية شبكة القلم: fr مع محتوى أكبر بواسطة Rachel Andrew (rachelandrew) على CodePen.
يمكنك مزج وحدة fr مع مسارات ذات طول ثابت ، وهذا هو المكان الذي تصبح فيه مفيدة للغاية. على سبيل المثال ، يمكن أن يكون لديك مكون به عمودان ثابتان الحجم ومنطقة مركزية تمتد:
شاهد حاوية شبكة القلم: خلط وحدات fr ومسارات ذات حجم ثابت بواسطة Rachel Andrew (rachelandrew) على CodePen.
يمكن أن يكون لديك مكون مع مسار واحد مضبوط على fit-content(300px) والآخر على 1fr. هذا يجعل مكونًا يمكن أن يحتوي على شيء أصغر من 300 بكسل في المسار الأول ، وفي هذه الحالة لا يستغرق سوى المساحة التي يحتاجها وتتوسع وحدة fr لتحتل بقية المساحة.
إذا أضفت شيئًا أكبر (مثل صورة ذات max-width: 100% ) ، فسيتوقف المسار الأول عن النمو عند 300 بكسل وستأخذ الوحدة fr باقي المساحة. يعد مزج وحدة fr مع محتوى مناسب طريقة لعمل بعض المكونات المرنة جدًا لموقعك.
انظر حاوية شبكة القلم: خلط fr و fit-content () بواسطة Rachel Andrew (rachelandrew) على CodePen.
وظيفة التكرار ()
يمكن أن يؤدي استخدام repeat() في قائمة المسار إلى حفظ كتابة نفس القيمة أو القيم مرارًا وتكرارًا. على سبيل المثال ، السطران التاليان متماثلان:
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); عند استخدام repeat() ، تكون القيمة قبل الفاصلة هي عدد مرات تكرار قائمة المسار التي تأتي بعد الفاصلة. يمكن أن تكون قائمة المسار هذه قيم متعددة. هذا يعني أنه يمكنك تكرار نمط من المسارات.
يمكنك استخدام وظيفة repeat() لجزء من قائمة المسار. على سبيل المثال ، يمنحك السطر التالي مسارًا 1fr و 3200 بكسل ومسار نهائي 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr بالإضافة إلى الرقم قبل الفاصلة للإشارة إلى عدد ثابت من المرات لتكرار النمط ، يمكنك أيضًا استخدام auto-fill للكلمات الرئيسية أو auto-fit . يعني استخدام إحدى هذه الكلمات الرئيسية أنه بدلاً من عدد ثابت من المسارات ، سيتم ملء حاوية الشبكة الخاصة بك بالعديد من المسارات التي تناسبها.
انظر حاوية شبكة القلم: الملء التلقائي بواسطة Rachel Andrew (rachelandrew) على CodePen.
يعني استخدام وحدة ذات طول ثابت أنه ما لم تكن الحاوية قابلة للقسمة بالضبط على هذا الحجم ، فسوف ينتهي بك الأمر مع بعض المساحة الاحتياطية المتبقية. في المثال أعلاه ، يبلغ عرض الحاوية الخاصة بي 500 بكسل ، لذا حصلت على مسارين بحجم 200 بكسل بالإضافة إلى مساحة في النهاية.
يمكننا استخدام دالة أخرى للشبكة لجعل القيمة هي الحد الأدنى ، مع توزيع أي مساحة احتياطية على جميع المسارات. تأخذ الدالة minmax() الحجم الأدنى والأقصى. مع حد أدنى من 200 بكسل وحد أقصى 1fr ، نحصل على العديد من المسارات بحجم 200 بكسل كما هو مناسب ولأن الحد الأقصى هو 1fr ، والذي نعلم بالفعل أنه سيشترك في المساحة بالتساوي ، يتم توزيع الإضافات عبر المسارات.
شاهد حاوية شبكة القلم: الملء التلقائي و minmax () بواسطة راشيل أندرو (rachelandrew) على CodePen.
لقد ذكرت أن هناك كلمتين رئيسيتين محتملتين: auto-fill auto-fit . إذا كان لديك محتوى كافٍ لملء الصف الأول من الخلايا ، فستتصرف هذه الأشياء بنفس الطريقة تمامًا. ومع ذلك ، إذا لم تقم بذلك (على سبيل المثال ، إذا أزلنا جميع العناصر باستثناء عنصر واحد داخل الحاوية أعلاه) ، فعندئذٍ يتصرفون بشكل مختلف.
سيؤدي استخدام auto-fill الحفاظ على حجم المسار المتاح حتى إذا لم يكن هناك محتوى يمكن الدخول فيه.
شاهد حاوية شبكة القلم: الملء التلقائي و minmax () مع عنصر واحد بواسطة Rachel Andrew (rachelandrew) على CodePen.
بدلاً من ذلك ، إذا استخدمت auto-fit ، فسيتم تصغير المسارات الفارغة:
انظر Pen Grid Container: auto-fit و minmax () مع عنصر واحد بواسطة Rachel Andrew (rachelandrew) على CodePen.
باستخدام Firefox Grid Inspector ، يمكنك أن ترى أن المسارات لا تزال موجودة ، ولكن تم طيها إلى الصفر. لا يزال خط نهاية شبكتنا هو الخط 3 حيث يمكننا أن نلائم مسارين.

الخطوط المسماة
استخدم المثال الأخير أعلاه نهج الخطوط المسماة. عند استخدام الشبكة. لديك دائمًا أرقام أسطر ، ومع ذلك ، يمكنك أيضًا تسمية الأسطر. تتم تسمية الأسطر داخل أقواس مربعة. يمكن أن يكون لديك أسماء متعددة لخط واحد ؛ في هذه الحالة ، تفصل بينهما مسافة. على سبيل المثال ، في قائمة المسارات التالية ، تحتوي جميع سطري على اسمين.
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] يمكنك تسمية سطورك بأي شيء تريده ، باستثناء الكلمة span لأنها كلمة محجوزة نظرًا لاستخدامها عند وضع العناصر على الشبكة.
ملاحظة : في المقالة التالية من هذه السلسلة ، سأتحدث أكثر عن المواضع القائمة على الخطوط وكيفية استخدام الأسطر المسماة. في غضون ذلك ، اقرأ مقالتي حول "تسمية الأشياء في CSS Grid Layout" لمساعدتك على معرفة المزيد حول هذا الموضوع.
الصريح مقابل الشبكة الضمنية
عند إنشاء شبكة باستخدام grid-template-columns grid-template-rows مع قائمة المسار ، فأنت تقوم بإنشاء ما يشار إليه باسم الشبكة الصريحة . هذه هي الشبكة التي حددتها والتي تحتوي على الحجم الذي اخترته لكل مسار.
إذا كان لديك عدد من العناصر أكثر مما يناسب ، أو ضع عنصرًا بحيث يقع خارج حدود الشبكة التي قمت بإنشائها ، فإن الشبكة ستنشئ مسارات في الشبكة الضمنية . سيتم ضبط حجم هذه المسارات الضمنية تلقائيًا بشكل افتراضي. لقد رأينا هذه الشبكة الضمنية قيد التنفيذ عندما أعلنت display: grid على العنصر الأصل والشبكة التي تم إنشاؤها من الصفوف ، واحد لكل عنصر. لم أقم بتحديد هذه الصفوف ، ولكن نظرًا لوجود عناصر شبكة ، تم إنشاء مسارات الصفوف لمنحهم مكانًا يذهبون إليه.
يمكنك تعيين حجم للصفوف أو الأعمدة الضمنية باستخدام grid-auto-rows grid-auto-columns . تأخذ هذه الخصائص قائمة المسار ، لذلك إذا كنت تريد أن يبلغ ارتفاع جميع الأعمدة الضمنية 200 بكسل على الأقل ، لكنك تنمو إذا كان هناك المزيد من المحتوى ، فيمكنك استخدام ما يلي:
grid-auto-rows: minmax(200px, auto) إذا كنت تريد أن يتم ضبط حجم الصف الضمني الأول تلقائيًا ، والثاني ليكون بحجم min-content ، وما إلى ذلك (حتى يتم استيعاب جميع عناصر الشبكة) ، يمكنك تمرير قيم متعددة:
grid-auto-rows: auto 100px
شاهد حاوية شبكة القلم: صفوف الشبكة التلقائية بواسطة راشيل أندرو (rachelandrew) على CodePen.
باستخدام شبكة مع التنسيب التلقائي
يؤدي إنشاء شبكة (والسماح للمتصفح بوضع العناصر تلقائيًا) إلى منحك شوطًا طويلاً فيما يتعلق بالأنماط المفيدة التي يمكنك تحقيقها. لم ننظر بعد في وضع العناصر على الشبكة ، لكن العديد من التخطيطات التي تستخدم الشبكة لا تفعل أي موضع. إنهم يعتمدون ببساطة على ترتيب العناصر في ترتيب المصدر - واحد في كل خلية شبكة.
إذا كنت جديدًا على CSS Grid ، فإن اللعب بأحجام مسار مختلفة ورؤية كيف تضع العناصر نفسها في الخلايا التي تنشئها هي طريقة رائعة للبدء.
- الجزء 1: إنشاء حاوية شبكية
- الجزء 2: خطوط الشبكة
- الجزء 3: مناطق قالب الشبكة
