كيفية استخدام النص المسطر لتحسين تجربة المستخدم
نشرت: 2022-03-10( تدعم Adobe هذه المقالة .) التسطير هو خط أفقي أسفل جزء من النص مباشرة. في تجربتنا اليومية ، نؤكد على التأكيد على الأقسام الرئيسية للنص ، وأحيانًا نرسم تسطيرًا يدويًا أسفل النص المطبوع. لكن التسطير له مكانه الخاص في عالم التصميم الرقمي. في الواقع ، أصبح النص المسطر أحد أكثر الميزات شيوعًا وأكثرها تميزًا في تجربتنا عبر الإنترنت. عندما نرى كلمة أو جملة تحتها خط على صفحة ويب ، نفترض على الفور أنها رابط.
في هذه المقالة ، سأشرح مفهوم التسطير وأقدم بعض النصائح حول كيفية استخدامه لتحسين تجربة الويب.
السياق التاريخي
تم وضع خط تحت النص قبل اختراع الويب. تم استخدامه من قبل مصممي الطباعة للتأكيد على أجزاء مهمة من النص:

تم استخدامه في الدعاية:

حتى أننا نجدها في بيئتنا المباشرة:

اليوم ، لا يقوم المصممون عادةً بوضع خط تحت النص للتأكيد عليه لأن هذا التصميم يعتبر مشتتًا للانتباه.
تسطير الروابط
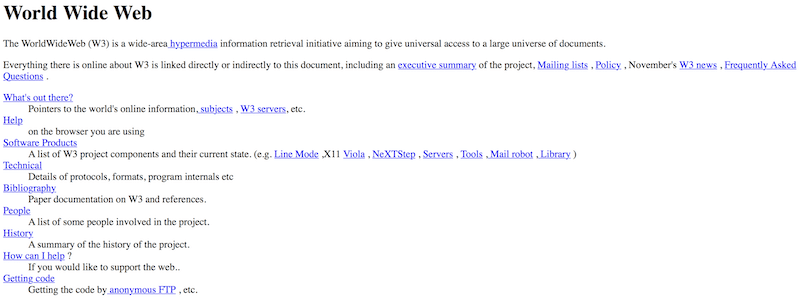
عندما قدم Tim Berners-Lee في البداية مفهوم شبكة الويب العالمية في عام 1991 ، قال: "تتكون [شبكة الويب العالمية] من وثائق وروابط." منذ ذلك الحين ، أصبحت الروابط عنصرًا أساسيًا في التجربة عبر الإنترنت ، وهي المادة اللاصقة التي تربط الويب معًا.
كانت مجموعة أدوات مصممي الويب الأوائل محدودة للغاية - فقط الخطوط البسيطة وعدد محدود من الألوان (عرضت الشاشات الملونة 16 لونًا فقط ، وكان العديد منها بالأبيض والأسود فقط). لكن التأكيد على الروابط بأسلوب مختلف كان أمرًا ضروريًا ، بحيث يمكن للمتبنين الأوائل معرفة العناصر المهمة على الصفحة. أبسط حل كان التسطير. منذ ذلك الحين ، أصبح تسطير النص هو الزخرفة القياسية للارتباطات التشعبية بتنسيق HTML. وعلى الرغم من أن المصممين جربوا أنماطًا مختلفة للروابط على مدار الثلاثين عامًا الماضية ، إلا أن وضع الخطوط السفلية لا يزال مفضلاً لدى العديد من مصممي الويب.

الروابط التي تحتها خط لها بعض الفوائد الرئيسية:
- معرفة
التسطير هو أحد أكثر الاصطلاحات التي يتم فهمها على نطاق واسع على الويب. توفر التسطير عرضًا قويًا لإمكانية النقر - يدرك الغالبية العظمى من المستخدمين أن النص الذي تحته خط هو رابط. - سكانابيلتي
النص الذي تحته خط هو تلميح مرئي رائع يضمن رؤية الارتباط عند مسح النص ضوئيًا. أثناء قيامنا بمسح الصفحات ضوئيًا عموديًا ، فإن أي خط أفقي سيقطع خط الرؤية الخاص بنا. يؤدي وضع الخطوط إلى إرشاد المستخدمين إلى المعلومات المهمة أثناء قيامهم بالقراءة. - إمكانية الوصول
عند استخدام اللون وحده للتمييز بين العناصر القابلة للنقر ، قد تواجه بعض مجموعات المستخدمين (مثل الأشخاص المصابين بعمى الألوان) مشاكل في تحديد الروابط. وفقًا لـ WCAG 2.0 ، لا ينبغي أن يكون اللون هو المؤشر المرئي الوحيد لعمل محتمل. إذا كنت تريد أن يكون موقع الويب الخاص بك قابلاً للوصول ، فسيتعين عليك إضافة تلميح مرئي آخر إلى الروابط ، والتسطير خيار منطقي.
على الرغم من كل مزاياها ، يمكن للتسطير أن يعيق تجربة المستخدم من بعض النواحي:
- مقروئية
تعتبر الطبيعة المقاطعة للتسطير ممتازة في عملية القشط ، ولكنها يمكن أن تؤثر على قابلية القراءة. أظهرت دراسة أجرتها جامعة هامبورغ أن للتسطير تأثير ضار على سهولة قراءة النص. بناءً على الدراسة ، تجنب التسطير عندما يكون الهدف الرئيسي للمحتوى هو الفهم. - جماليات
يضيف التسطير ضوضاء مرئية إلى النص والتصميم العام. يمكن أن يؤدي انتشار التسطير في جميع أنحاء كتلة نصية إلى مظهر مشغول.
تصميم خط التسطير المثالي
قبل أن نتعمق في تفاصيل كيفية تصميم التسطير المثالي ، من الجدير تحديد هدفنا. نريد إنشاء تسطير مرئي ولكن غير مزعج. يجب أن يكون المستخدمون قادرين على فهم أن العنصر تفاعلي - عندما يرونه ، يجب أن يعرفوا على الفور أنه رابط - ولكن لا ينبغي أن يلفت الانتباه كثيرًا إلى نفسه أو يتفرق عن غيره.
لا تقم بتسطير النص الذي ليس ارتباطًا
لا تضع خطًا تحت أي نص ليس ارتباطًا (حتى إذا لم تكن الروابط الخاصة بك تحتها خطًا). توفر التسطير إمكانية مدركة بقوة للنقر ، وسيصاب المستخدمون بالارتباك والإحباط إذا كان النص الذي تحته خط لا يتوافق مع توقعاتهم. إذا كنت بحاجة إلى التأكيد على كلمات أو جمل معينة ، فإن استخدام الخط المائل أو الغامق يكون أكثر أمانًا.
اختصر
حاول إبقاء العبارات المرتبطة قصيرة ، من ثلاث إلى خمس كلمات. أي شيء أكثر سوف يفسد النص.
اجعل نص الرابط مفيدًا
نص الرابط هو النص القابل للنقر في الرابط. يجب أن يكون وصفيًا - يجب أن يكون المستخدمون قادرين على توقع ما سيحصلون عليه عند النقر فوق ارتباط. لهذا السبب ، تجنب نص الرابط مثل "انقر هنا" لأن ذلك لا يقول شيئًا تقريبًا عن المحتوى الموجود خلف الرابط ويجبر المستخدمين على البحث عن مزيد من المعلومات حول ما سينقرون عليه بالضبط. تعمل روابط "انقر هنا" أيضًا على جعل موقع الويب أقل وصولاً للأشخاص الذين يستخدمون برامج قراءة الشاشة. معظم برامج قراءة الشاشة تقول "رابط" قبل كل رابط. على سبيل المثال ، يمكن قراءة ارتباط "سيارات" على أنه "سيارات ارتباط" بواسطة JAWS. وبالتالي ، يمكنك أن تتوقع أن يقرأ JAWS ارتباط "انقر هنا" على أنه "رابط انقر هنا" ، وهو أمر غير مفيد تمامًا.
وفقًا لـ "دليل بدء محرك البحث" من Google ، يعد وضع الكلمات التي تتوقع الصفحة الهدف في بداية نص الرابط أمرًا بالغ الأهمية.

صمم الروابط باستمرار
الاتساق هو المفتاح لتعليم المستخدمين كيف تبدو الروابط على موقع الويب الخاص بك. لا ينبغي أن يكون هناك موقف يتم فيه تسطير بعض الروابط على موقع الويب الخاص بك والبعض الآخر ليس كذلك. يمكن أن تربك الدلالات المرئية المختلفة المستخدمة في صفحات مختلفة الزوار بسهولة. اختر تصميم ارتباط والتزم به.

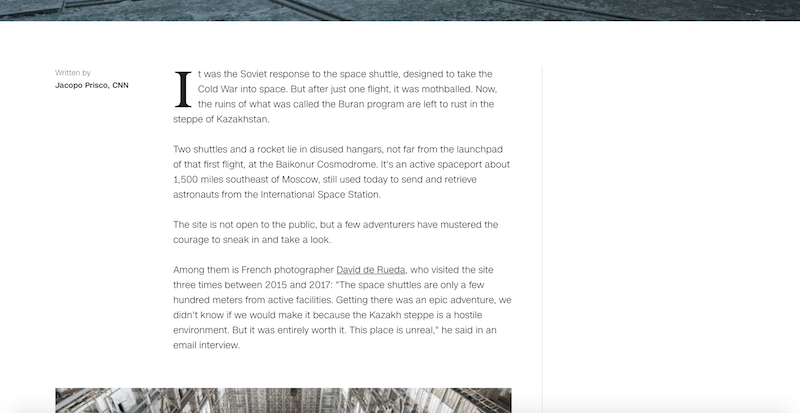
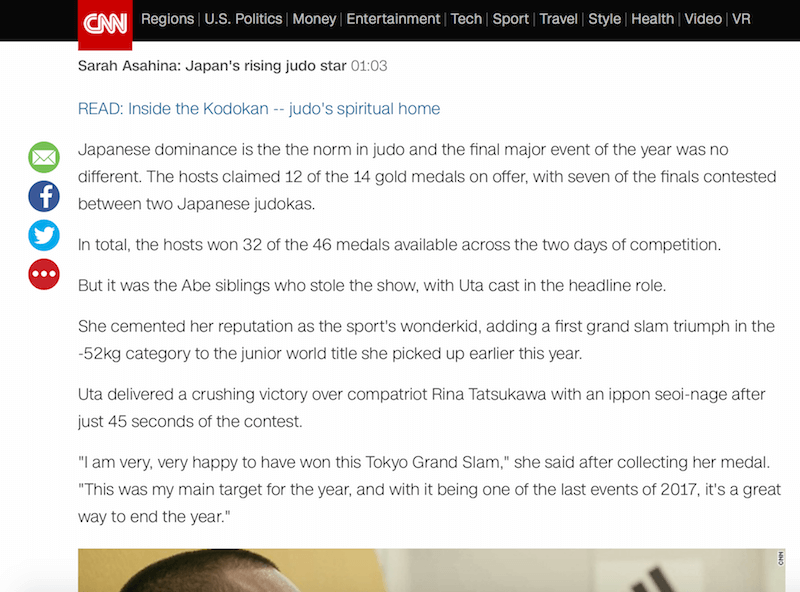
اتساق التصميم مهم ليس فقط للمواقع الصغيرة. على سبيل المثال ، تحتوي الأقسام المختلفة لموقع CNN على أنماط مختلفة للروابط. يستخدم CNN Style نصًا مسطرًا:

وفي الوقت نفسه ، تستخدم قناة CNN Sport اللون لتمييز الروابط بشكل مرئي:

تجنب تحطم السليل
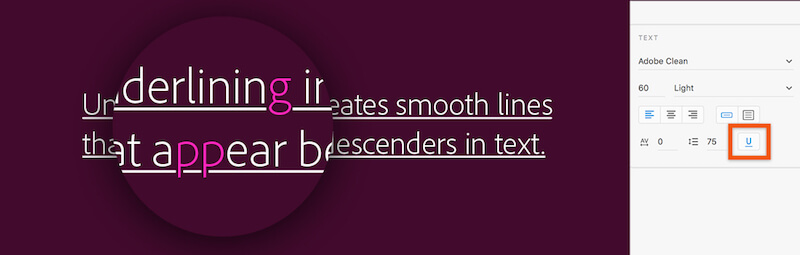
ربما يكون تحطم السلالة ثاني أهم مشكلة ناتجة عن التسطير (بعد الفوضى). يحدث هذا عندما لا يتم أخذ الأحرف التي تحتوي على تنازلات (مثل الأحرف الصغيرة p و g و j و y و q) في الاعتبار ويلامس التسطير أشكال الحروف. يمكن أن يتسبب هذا في ظهور فوضى قبيحة وجعل النص أقل وضوحًا.

يتم وضع التسطير الجيد أسفل خط الأساس ويتخطى العناصر التنازلية. لن يؤدي إخفاء التسطير أسفل بعض الأحرف إلى تحسين الوضوح فحسب ، بل سيبدو أيضًا أكثر دقة:

كيف تمنع قضية تحطم الهابطة. تم تصميم الروابط الموجودة على الويب باستخدام text-decoration: underline خاصية CSS افتراضيًا. لسوء الحظ ، لا تأخذ هذه الخاصية العناصر الفرعية في الاعتبار.
من بين الحلول التي تعالج هذه المشكلة ، أبسطها هي خاصية CSS text-decoration-skip . وهي تحدد أجزاء محتوى العنصر التي يجب تخطيها بواسطة زخرفة النص. يتحكم في جميع خطوط زخرفة النص المرسومة بواسطة عنصر وأيضًا أي خطوط زخرفة نصية رسمها أسلافه.
خاصية text-decoration-skip غير مدعومة في جميع المتصفحات حتى الآن. قد تستحق البدائل (مثل box-shadow ) استكشاف ما إذا كان من الصعب قراءة النص بدونه.
تحديث : في 8 نوفمبر 2017 ، تمت إعادة تسمية / استبدال الخاصية بـ text-decoration-skip-ink: مع auto كقيمة أولية في Chrome 64.

text-decoration-skip ، فستلاحظ أن المنحدرات هنا (مثل y و p) بها مساحة بيضاء صغيرة حولهم.اللون
اللون هو أداة قوية في مجموعة أدوات المصمم. يمكن استخدامه لتمييز الروابط من نص آخر.
تجنب تلوين النص غير التفاعلي
تجنب تلوين النص ما لم يكن رابطًا لأنه يمكن للزوار بسهولة الخلط بين النص الملون على أنه رابط.
هل يجب أن تكون الروابط زرقاء؟
ليس بالضرورة. وفقًا لجاكوب نيلسن ، "توفر ظلال اللون الأزرق أقوى إشارة للروابط ، لكن الألوان الأخرى تعمل أيضًا تقريبًا". ومع ذلك ، إذا كنت حرًا في تحديد لون للروابط ، فإن اللون الأزرق هو الأفضل دائمًا. لا يزال هذا هو اللون الذي يتمتع بأقوى قدرة متصورة لإمكانية النقر - يربط مستخدم ويب متمرس "باللون الأزرق وتحت خط تحته" بالروابط. واللون له ميزة واحدة مهمة على الآخرين: إنه الأكثر سهولة بالنسبة للأشخاص الذين يعانون من نقص الألوان (يمكن للأشخاص الذين يعانون من البروتوبيا و deuteranopia رؤيته).
نصيحة: نظرًا لأن اللون الأزرق يرتبط ارتباطًا وثيقًا بإمكانية النقر ، فتجنَّبه بالنسبة للنص غير المرتبط بالارتباط ، حتى لو لم يكن اللون الأزرق هو لون الارتباط الذي اخترته. يؤدي النص الأزرق غير القابل للنقر إلى الإحباط.
استخدم ألوانًا مختلفة للروابط التي تمت زيارتها والتي لم تتم زيارتها
إن التفرقة المرئية بين الروابط التي تمت زيارتها والروابط غير المقصودة ستجعل رحلة المستخدم أسهل لأن المستخدمين سيكونون قادرين على تتبع ما شاهدوه. يجب أن يكون اللونان متغيرات أو ظلال من نفس اللون ، بحيث يكونا مرتبطين بشكل واضح. يجب أن يكون لون الروابط غير المرغوب فيها أكثر تشبعًا ، وأن يكون لون الروابط التي تمت زيارتها باهتًا قليلاً.

لا تقم بتسطير قوائم الارتباطات
بالنسبة إلى القوائم التي يكون كل عنصر فيها ارتباطًا ، لا يكون التسطير على ما يرام. في هذه الحالة ، يشير التخطيط بوضوح إلى وظيفة المنطقة.

اعتبارات المحمول
يصل اليوم ما يقرب من 50٪ من المستخدمين إلى الويب من جهاز محمول. يعد تحسين تجربة الويب لمستخدمي الأجهزة المحمولة أولوية قصوى لمصممي الويب.
تجنب الروابط في تطبيقات الجوال
لا تستخدم الروابط التي تحتها خط في تطبيقات الهاتف. الروابط التي تحتها خط هي جزء من نموذج موقع الويب وليست جزءًا من نموذج التطبيق. يجب أن تحتوي التطبيقات على أزرار وليس روابط.

اجعل الروابط كبيرة بما يكفي
قد يكون استخدام الإبهام للنقر على الروابط أمرًا مؤلمًا ، خاصةً عندما تواجه مشكلة في تحديد الرابط ثم تضطر إلى التكبير للنقر عليه. على الشاشة التي تعمل باللمس ، تعتبر أحجام الأشياء أمرًا بالغ الأهمية. اجعل العناصر التفاعلية كبيرة بما يكفي لتكون سهلة الرؤية والتفاعل معها.
خاتمة
الروابط تجعل الإنترنت ما هو عليه. كتب ستيف كروغ في كتابه الكلاسيكي عن قابلية الاستخدام ، لا تجعلني أفكر ، "نظرًا لأن جزءًا كبيرًا مما يفعله الأشخاص على الويب يبحث عن الشيء التالي للنقر عليه ، فمن المهم توضيح ما هو قابل للنقر وما هو ليس." يعد التصميم المرئي القوي أمرًا ضروريًا لجعل رحلة المستخدم ممتعة. في حين أن للتسطير سلبياته ، إلا أنه يظل أحد أكثر الطرق وضوحًا للإشارة إلى وجود ارتباط. تسطير النص يجعل من السهل العثور على الروابط وفهمها للزائرين.
مقالات ذات صلة
- "صياغة الرابط يؤكد على المتوسط" ، مارسين ويتشاري ، متوسط
- "يؤكد التصميم على الويب ،" جون جيمسون ، CSS-Tricks
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم أداة Adobe XD لعملية تصميم UX سريعة وسلسة ، حيث تتيح لك الانتقال من الفكرة إلى النموذج الأولي بشكل أسرع. التصميم والنموذج الأولي والمشاركة - كل ذلك في تطبيق واحد. يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك الاشتراك في النشرة الإخبارية لتصميم تجربة Adobe للبقاء محدثًا ومطلعًا على أحدث الاتجاهات والرؤى لتصميم UX / UI.
