كيف يمكن للخطوط الرفيعة جدًا في تصميم الويب أن تحدث تأثيرًا
نشرت: 2020-02-12في العام الماضي ، كان مجتمع تطوير الويب مهووسًا بالخطوط العمودية والإيقاع العمودي. هذا العام ، نرى بعض الحلول المثيرة للاهتمام التي نشأت من هذا الاتجاه. يعد استخدام الخطوط الرفيعة للغاية في جميع أنحاء الواجهة أحدها.
هذا اتجاه صغير وأنيق بشكل لا يصدق. في بعض الأحيان قد يكون من الصعب ملاحظة ذلك للوهلة الأولى ، ومع ذلك يصبح واضحًا بعد قضاء بعض الوقت في المشروع. لا تقفز عليك. إنه ينتظر من يكتشفه ويسحر المتفرجين بطابع دقيق ورائع.
دعونا نفكر في بعض الأمثلة الرئيسية لنرى كيف يلعب بها الفنانون وكيف يمكن أن يفيد موقع الويب.
ديكستور
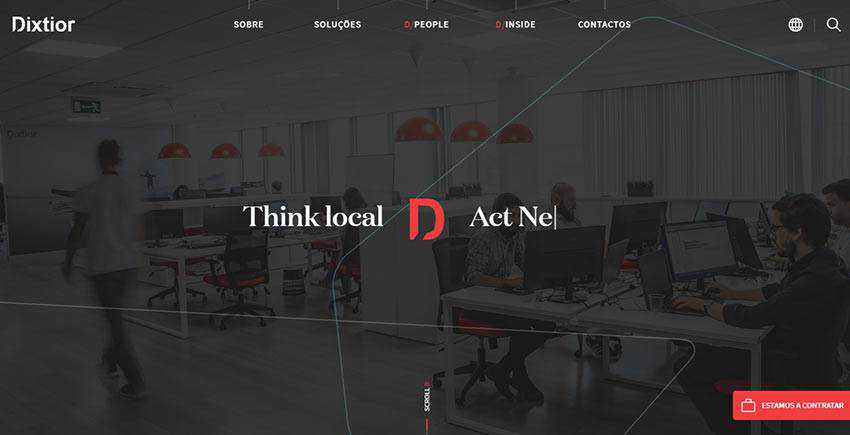
سنبدأ مع Dixtior ، وهي وكالة رقمية حيث تكمن الخطوط الرفيعة للغاية في قلب الجماليات الشاملة.

يقابلك مباشرة من البوابة. بعد التحميل ، تتعثر في الخط المستمر الرفيع للغاية الذي يمتد من اليمين إلى اليسار. كما يتم تشغيله. لاحظ أنه لا يوجد شيء غير عادي في منطقة البطل. إنه مجرد قسم عادي بخلفية صورة توضح سير العمل في المكتب. ومع ذلك ، بفضل هذا الاتجاه الصغير ، يبدو مبدعًا وتقنيًا.
علاوة على ذلك ، يمكن رؤية خطوط رفيعة جدًا في زوايا مختلفة من الموقع أيضًا. كل قسم له جرعته من الميل. في بعض الحالات ، يتم استخدامها جنبًا إلى جنب مع العناوين كما لو كانت تشير إليها. بهذه الطريقة ، يمنحونهم تركيزًا إضافيًا.
في حالات أخرى ، يتم استخدامها لإثراء الكتل بالنصوص والصور أو حتى حالات التمرير ، مما يمنح العناصر الأساسية لمسة دقيقة. وبالطبع يتم استخدامها كتفاصيل زخرفية خالصة. نتيجة لذلك ، هنا ، يتم تشغيل الموضوع عبر جميع الأقسام مما يخلق تجربة متسقة ومتناغمة.

زاجنو
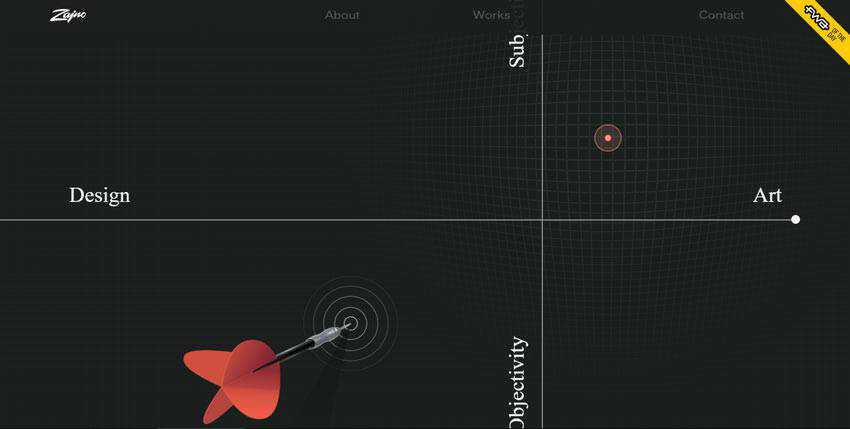
Zajno نقطة أخرى في القضية. كما في المثال السابق ، يستفيد الفريق من خطوط رفيعة جدًا في كل جزء من الواجهة. يتم فتح موقع الويب حتى مع شاشة البداية ، حيث ينذر الخط العمودي بمنطقة البطل. هناك كلا الرأسي والأفقي.
في حين أن الأخير يستخدم في الغالب جنبًا إلى جنب مع العناوين والعناوين ، يتم استخدام الضربات المستقيمة لإنشاء مسارات مرئية توجه الزوار بشكل طبيعي من قسم إلى آخر أو من كتلة نصية إلى أخرى.
علاوة على ذلك ، يتمتع الموقع بخلفية فريدة. إنها لوحة قماشية تفاعلية تتميز بشبكة كروية. إنه يتناسب تمامًا مع الاتجاه ، مما يجعل المشروع أكثر تعقيدًا.

معمل الساعة
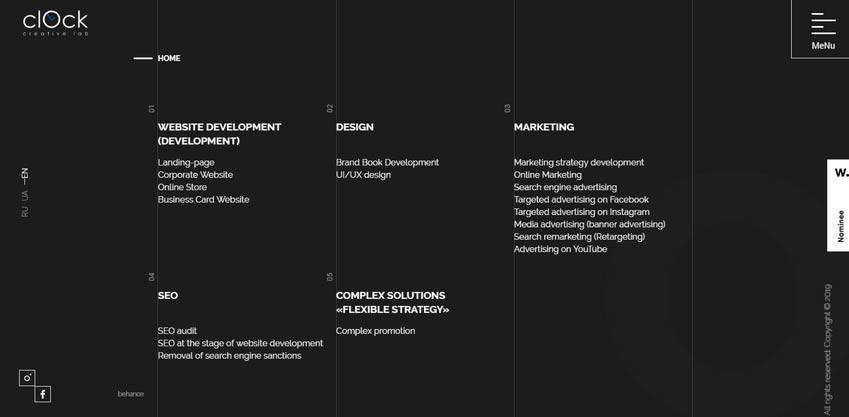
Clock Lab هو الموقع الرسمي للوكالة الإبداعية من أوكرانيا. هنا ، يمكنك أن تشعر بالقوة المخفية في الإيقاع العمودي: إنها تستفيد ببراعة من جوانب مختلفة من واجهة المستخدم. وبما أن الاتجاه القائم هو المسؤول ، فليس من المستغرب أن الفريق استخدم الكثير من الخطوط في التصميم.
يتم استخدامها لإنهاء الأقسام بالإضافة إلى إضافة نكهة خفية إلى التجربة. لاحظ أنه ليس فقط الخطوط العمودية التي تملأ التصميم ، ولكن أيضًا الخطوط الأفقية. ربما تكون قد خمنت بالفعل ، فهي ترافق العناوين ، وبالتالي توجه انتباه المشاهدين بشكل طبيعي نحو أسماء الأقسام والمحتوى.

Homecult
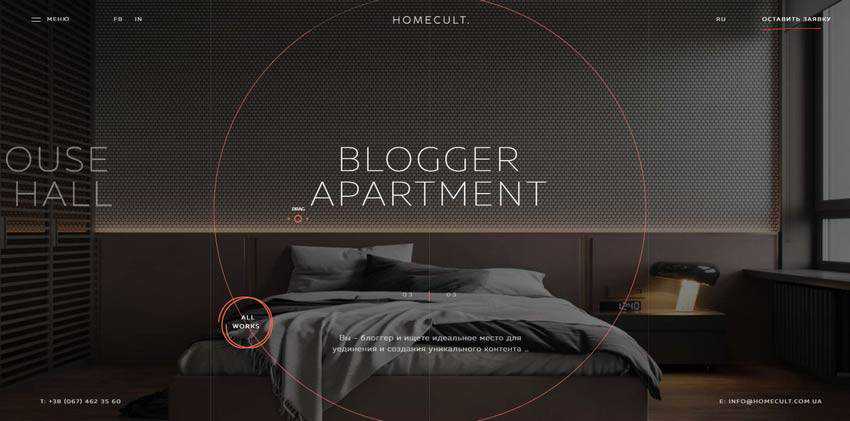
اختار الفريق الإبداعي الذي يقف خلف الصفحة الأولى لـ Homecult أسلوب الخط الأيقوني الذي يعد مجرد شريك مثالي للخطوط الرفيعة للغاية. هنا ، تحدد الدائرة المجوفة الضخمة الشاشة الرئيسية. ومع ذلك ، فإنه لا يبرز مثل التهاب الإبهام.
على العكس من ذلك ، فهي تناسبها مثل القفازات. وتساعد مجموعة الخطوط القصيرة المنتشرة بعناية في جميع أنحاء التصميم في هذا الأمر. إنها تحدد أزرار التنقل والحث على اتخاذ إجراء بالإضافة إلى أنها تعمل كديكور للخلفية ، وبالتالي تدعم السمة في كل ركن من أركان واجهة المستخدم. نتيجة لذلك ، يبدو الموقع أنيقًا وعصريًا في كل قسم.

برودوتي
كما في المثال السابق ، يقدم هذا الموقع شركة تتعامل مع التصميمات الداخلية. مرة أخرى ، يندمج الحل العصري تمامًا. فهو يوفر للواجهة لمسة من التعقيد الهش الذي يجلب الأناقة والصقل. يمكنك رؤية العلامات القصيرة والمستقيمة في الغالب أفقيًا في الاتجاه ، في مكونات مختلفة لواجهة المستخدم. على سبيل المثال ، يربط الخط الرفيع للغاية بين عناصر التحكم "السابقة" و "التالية" ، مما يحفظها من أن تبدو باهتة للغاية أو تافهة.
يوجد أيضًا سطر طويل جدًا يكمن وراء عنوان كل شريحة. على الرغم من أنه لا يضيف أي وزن بصري إلى الأخير ، إلا أنه لا يزال يخدم عدة أغراض. أولاً ، يشير إلى التبديل بين الشرائح في الرف الدائري. ثانيًا ، إنه يزين المظهر العام ، ويتوافق بشكل جيد مع التنقل والرسومات وحتى الشعار. وأخيرًا ، يربط كل شيء معًا.

القصة - نبيذ الرأس
يستخدم الفريق الذي يقف وراء Head Wines هذا الاتجاه دون المبالغة فيه. رغم ذلك ، هذا يكفي لإضافة سمات أنيقة وجعل التصميم العام يشعر بالذوق. كالعادة ، يمكنك العثور على ضربات قصيرة بالقرب من العناوين والخطوط العمودية التي تربط الأقسام بصريًا. هذا يخلق شعورًا بمحتوى لا ينتهي يتدفق بلطف من أعلى إلى أسفل.
علاوة على ذلك ، لاحظ عدة أشياء. بادئ ذي بدء ، هناك قدر كبير من المساحات البيضاء. ثانيًا ، ينبثق الإيقاع العمودي أحيانًا من الظل. ثالثًا ، الخلفية نفسها ليست بدائية كما قد تبدو للوهلة الأولى. تتضمن بعض الأقسام مخططًا إيضاحيًا يساهم في الموضوع العام. أخيرًا ، تم تصميم الرسومات ، وكذلك الشعار ، مع وضع نمط مخطط في الاعتبار.
لجعل القصة الطويلة أقصر؛ يعد موقع الويب مثالاً على الانسجام التركيبي حيث تضبط الخطوط الرفيعة للغاية الحالة المزاجية وتتفاعل بمهارة مع ميزات التصميم الأخرى.

استخدام الخطوط الرفيعة لتحسين تصميم الويب
يعد استخدام الخطوط الرفيعة جدًا في تصميم مواقع الويب دليلًا إضافيًا على أن أصغر تفاصيل واجهة المستخدم تحدث فرقًا. إنهم لاعبون صالحون يساعدون في إنشاء جماليات بالإضافة إلى تجربة المستخدم. كقاعدة عامة ، فإنها تستفيد من أجزاء مختلفة من واجهة المستخدم. ومع ذلك ، يمكن العثور عليها في أغلب الأحيان:
- بالقرب من العناوين لمنحهم مزيدًا من التركيز ؛
- كجزء من الأزرار أو الرموز لفصلها عن تدفق المحتوى ؛
- بالقرب من الملاحة
- في المتزلجون
- كديكور عادي يستخدم إما على الخلفية أو في المقدمة بالقرب من المحتوى الرئيسي ؛
استخدم الاتجاه إما بمفرده أو في انسجام مع أنماط الخطوط لمنح مشاريعك ميزة أنيقة ورائعة.
