نصائح موقع التجارة الإلكترونية UI / UX التي ستأخذ متاجرك إلى المستوى التالي
نشرت: 2022-10-04هل تعرف ما هو أحد أكثر الأشياء التي لا يمكن استرجاعها في مجال التجارة الإلكترونية؟ يطلق عليه "الانطباع الأول". لذلك من الأفضل لك ربط حزام الأمان وتحقيق أقصى استفادة منه! يبدو أن الإنترنت مليء بمواقع التجارة الإلكترونية ، كل منها يسعى للحصول على المركز الأول.
الآن اقتطع من المطاردة ، إذا كنت تريد حقًا الحصول على دائرة الضوء ، فأنت بحاجة إلى ابتكار شيء يترك جمهورك المستهدف في حالة ذهول في المقام الأول. من المؤكد أن موقع التجارة الإلكترونية المصمم جيدًا يمكنه القيام بالخدعة هنا.
اليوم ، نحن محظوظون بما يكفي لأن نعيش في مثل هذا العصر حيث يمكنك شراء وبيع أي شيء وكل شيء عبر الإنترنت. سواء كانت الموضة أو الإكسسوارات أو ديكور المنزل أو الأجهزة الإلكترونية أو توصيل الطعام أو البقالة أو غير ذلك! كل ما عليك فعله هو القفز إلى عربة التجارة الإلكترونية فقط لتبدأ. ما عليك سوى اختيار مزود خدمة تطوير ويب موثوق.
الآن هناك الكثير من النقاش الدائر بين تطوير الويب وتصميم الويب - أيهما أكثر أهمية؟ حسنًا ، أقول إن كلاهما يجب أن يعمل جنبًا إلى جنب لتحقيق أفضل النتائج. كقارئ ، لا يمكننا الانتباه إلى أي شيء وكل شيء ، ولكن إذا تمكنت بطريقة ما من تزويدهم بهذه المعلومات أو المنتج المحدد ، فإن اللعبة هي ملكك بالفعل!
ترى أن المستهلكين نفد صبرهم أو أن فترات الاهتمام القصيرة أمر طبيعي جدًا هذه الأيام ، يركز المنشور التالي على كيفية جذب انتباه المستخدمين النهائيين في غضون ثوانٍ قليلة. الإجابة بسيطة جدًا لتجنب UI / UX السيئة وانتهاكات البيانات المحتملة. على الرغم من أننا سنركز هنا ببساطة على بعض أهم نصائح وحيل مواقع التجارة الإلكترونية التي يجب أخذها في الاعتبار لعام 2022 وسنوات قليلة أخرى.
هل يمكنك اكتشاف تصميم ويب مثالي؟
يعد تحسين تصميم الويب الخاص بك أحد الطرق المؤكدة لجذب حركة مرور كافية إلى متجر التجارة الإلكترونية الخاص بك. أنا متأكد من أنك يجب أن تعرف ما هو تصميم الويب المثالي. امتلاك الألوان والخطوط والمسافات الصحيحة والصور والمحتوى والرسومات وما إلى ذلك. كل شيء يتعلق بخدمة غرض فريد ودفع الوضع الراهن على الويب. علاوة على ذلك ، أود أن أذكر بعضًا من أكثر تصميمات مواقع الويب جاذبية.
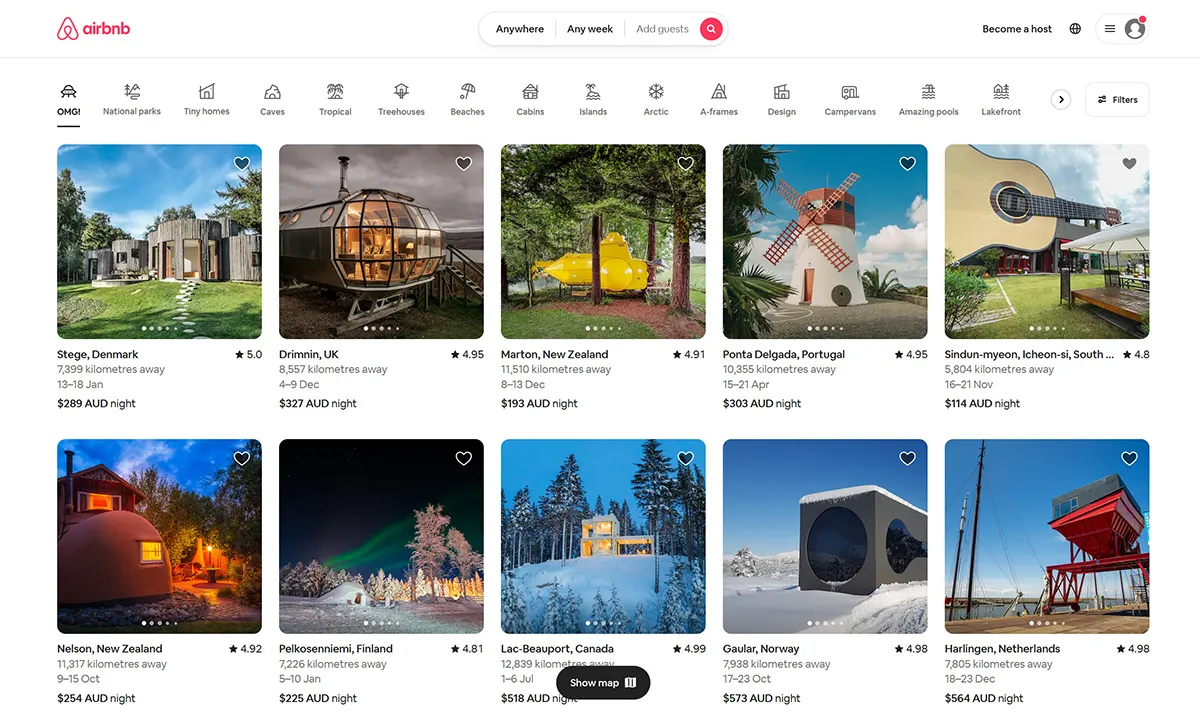
# 1 AirBnb

بالطبع ، لست بحاجة للدخول في مفهوم AirBnb. ومع ذلك ، ما قد لا تعرفه هو أن الصفحة الرئيسية للموقع مغرية للغاية. بادئ ذي بدء ، يفتح بوتيرة متعصبة تمامًا. مواقع التحميل السريع موصى بها للغاية. الشيء التالي هو أنه بمجرد فتحه يمكنك البدء في العمل. لا يوجد شيء غامض هنا. كل شيء مباشرة من الوجهات ، ويبدو أن البحث التفصيلي عن البيانات موجود إلى حد ما. أنا شخصياً أجد نفسي مفتونًا بشريط التنقل وبالطبع جميع الفئات سهلة الاستخدام.
ستجد هنا نموذج بحث ذكي. يمكن ملء جميع التفاصيل تلقائيًا فقط لتجنب إضاعة الوقت وتقليل الاحتكاك. أيضًا ، ستجد العديد من الرسومات المذهلة هنا. بعضها ملهم للغاية لدرجة أنك قد تتخذ قرارًا بشأن السفر في ذلك الوقت وهناك.
بشكل عام ، يشتمل AirBnb على تصميم يركز على المستخدم مما يؤدي بالتأكيد إلى زيادة حركة المرور وتحويلها إلى عملاء منتظمين. أيضًا ، كل هذا يؤدي بالتأكيد إلى زيادة الوعي بالعلامة التجارية.
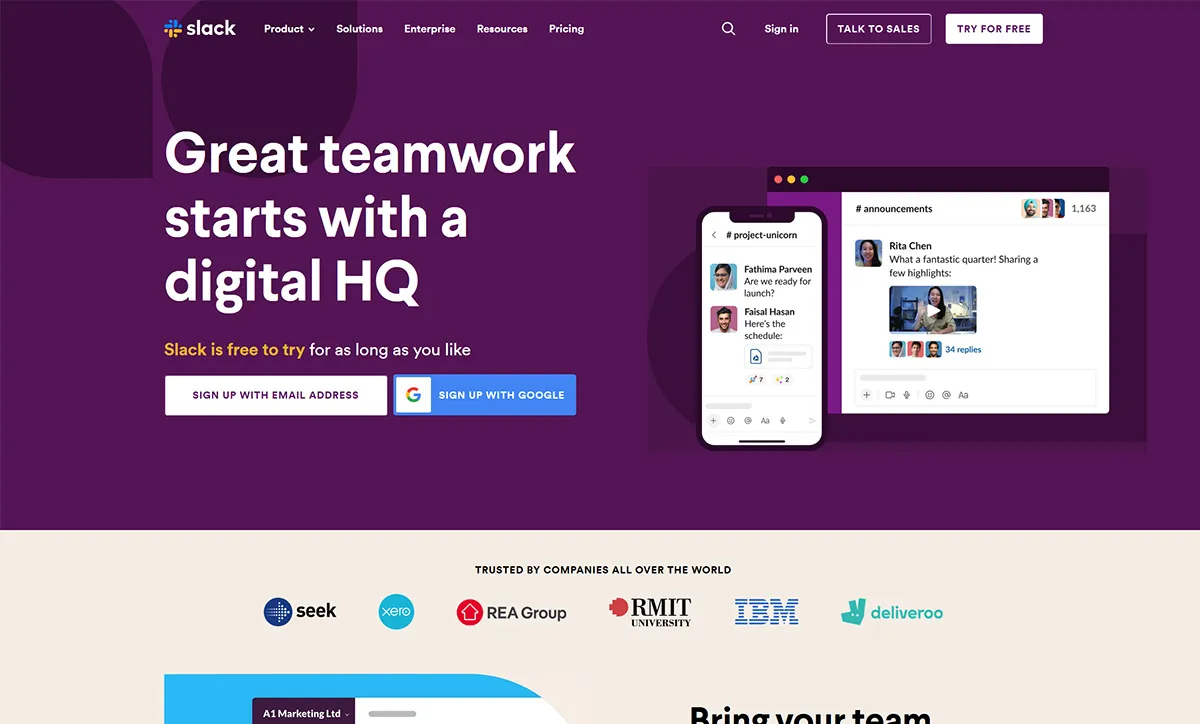
# 2 سلاك

هل رأيت الصفحة الرئيسية لـ Slack؟ إذا لم يكن كذلك ، تحقق على الفور! تصميم الصفحة الرئيسية الجديد جذاب للغاية وسهل الاستخدام. كما أنه يتميز بمجموعة واسعة من الرسومات المخصصة. في الواقع ، لقد أحببت كلا الخطين المميزين ، حيث قال الخط السابق "أين يحدث العمل" وهذا "العمل الجماعي الرائع يبدأ بمقر رقمي".
يوضح Slack نفسه ما يحتاج الزوار فعله أم لا. يمكنهم تسجيل الدخول وإنشاء حساب ذي صلة. في الواقع ، يوفر Slack المزيد والمزيد من خيارات التنقل مقارنةً بـ Dropbox. في الأساس ، يحصل الزوار على ما يريدون. Slack ليس فقط جذابًا بصريًا وسهل الهضم.
في الواقع ، إذا قمت بفحص التصميم العام لـ Slack ، فإنه يبدو مرنًا للغاية ويستجيب بطريقته الخاصة! يبدو أن CTA شخصية ومرحة للغاية. يعمل التصميم الملتوي سريع الاستجابة بالتأكيد بشكل جيد مع Slack.
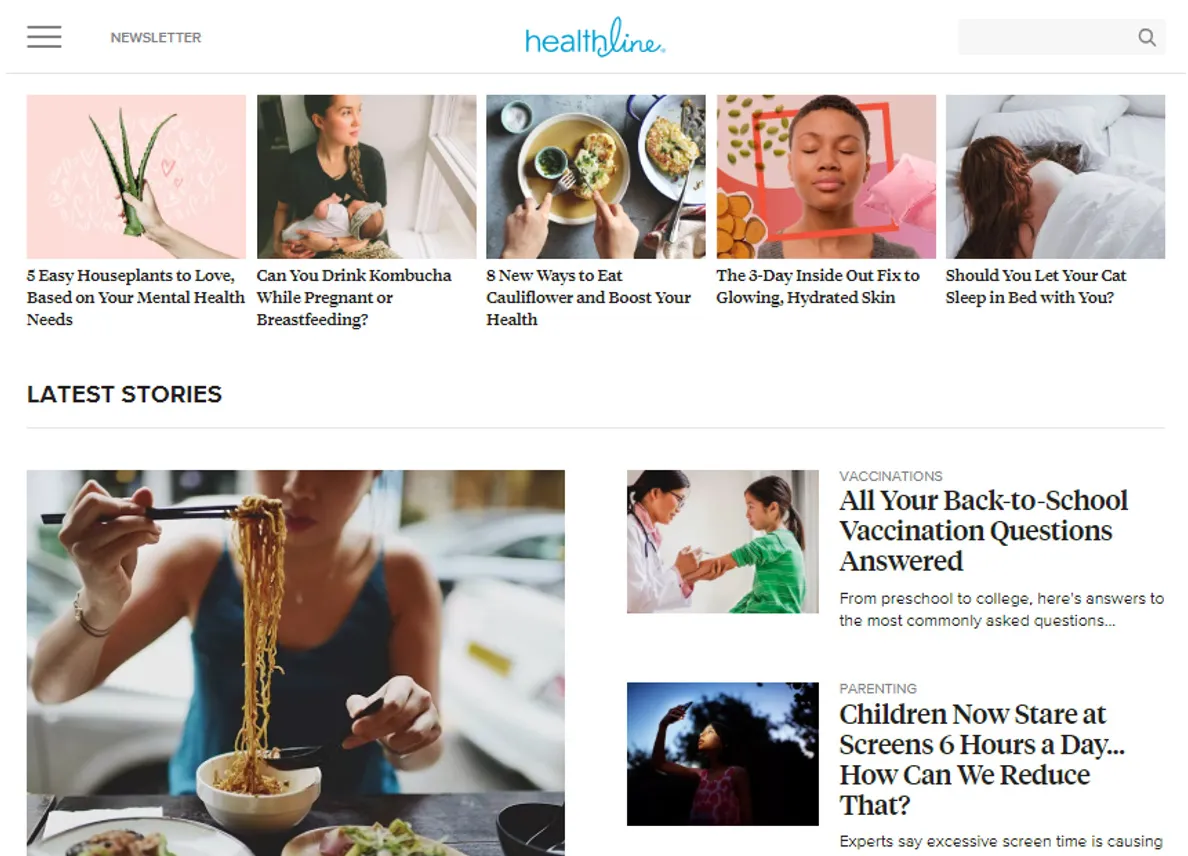
# 3 هيلث لاين

دراسة حالة أخرى مثيرة للاهتمام لتصميم ويب مثالي هي HealthLine. يسأل الكثير منكم ، كيف يجب أن تكون الصفحة الرئيسية لموقع الويب الخاص بك؟ حسنًا ، أقول إن الكثير يعتمد على نوع موقع الويب الذي توشك على إنشائه. Healthline هو موقع تعليمي يركز على توفير أكبر قدر ممكن من المعلومات فيما يتعلق بالصحة والتغذية والعافية واللياقة وغير ذلك الكثير.
هل سمعت يومًا عن نهج "اعرض ، لا تخبر"؟ حسنًا ، يمكن اعتبار Healthline أحد أفضل الأمثلة هنا. إذا ألقيت نظرة فاحصة على صفحة الويب ، فلن تجد أي شيء مكتوب مثل "ننشر مقالات تتعلق بالصحة والعافية". في الواقع ، لقد أظهروا ذلك بوضوح من خلال تقديم الكثير والكثير من المقالات. أيضًا ، عند فتح القائمة ، يمكنك التنقل بسهولة إلى ما تريد المرور من خلاله.
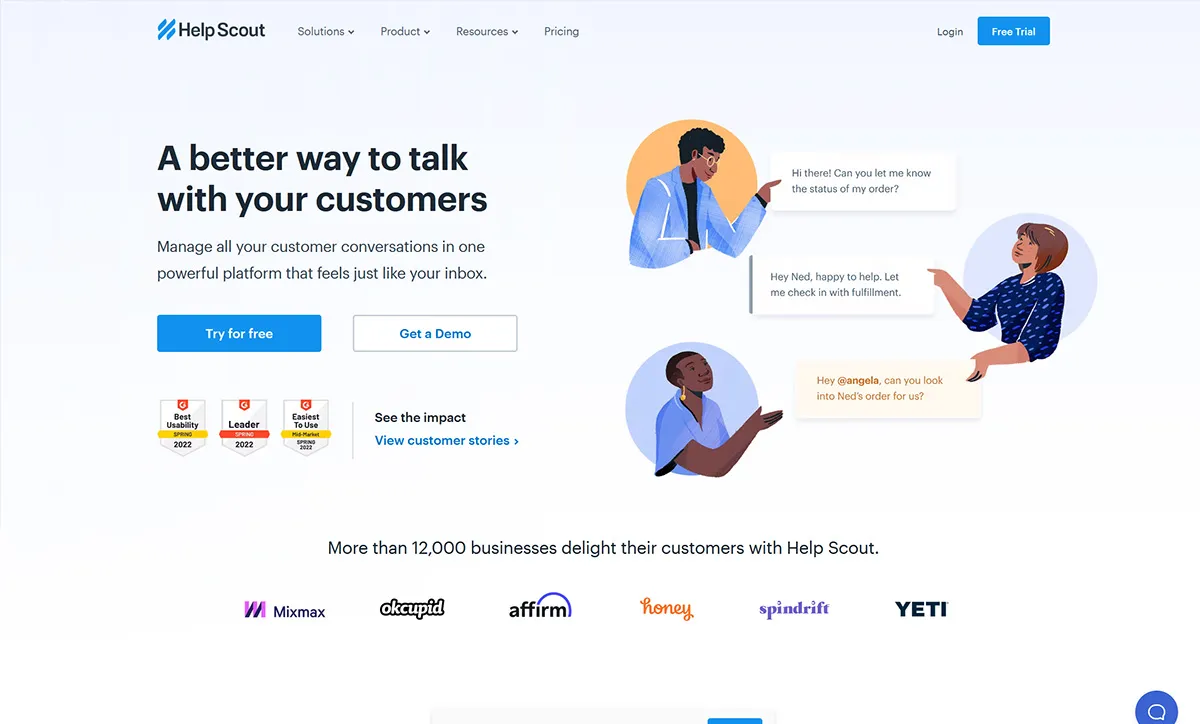
# 4 مساعدة الكشافة

مثال آخر مثير للاهتمام هو Help Scout. إنه موقع تجارة إلكترونية رائع لشركات B2B. إذا رأيت التصميم ، مقارنة بالخيارات المذكورة أعلاه ، يبدو أن هذا الخيار واضح تمامًا ، ومع ذلك فهو يروق للعين. هل تعرف لماذا؟ لأنه يركز ببساطة على نقاط البيع الفريدة ولا شيء آخر. تصميم الويب بشكل عام أنيق للغاية وغير مرتب. الأماكن التي توجد بها أزرار CTA موجودة على الهدف مباشرةً. ما الذي يجعل Help Scout جذابة للغاية؟
- قائمة جيدة التصميم - جميع القوائم مفصلة ومصممة جيدًا.
- التحويم - تفاصيل المنتج الطويلة عبارة عن مرور بعض الشيء. لذلك لا يعرضها موقع الويب إلا عندما يحوم المستخدم النهائي فوق هذا الموضوع المحدد.
- التنشئة الاجتماعية المناسبة - يعرض جميع الجوائز ذات الصلة والعملاء والشهادات السابقة. هذا بالتأكيد يعزز المصداقية.
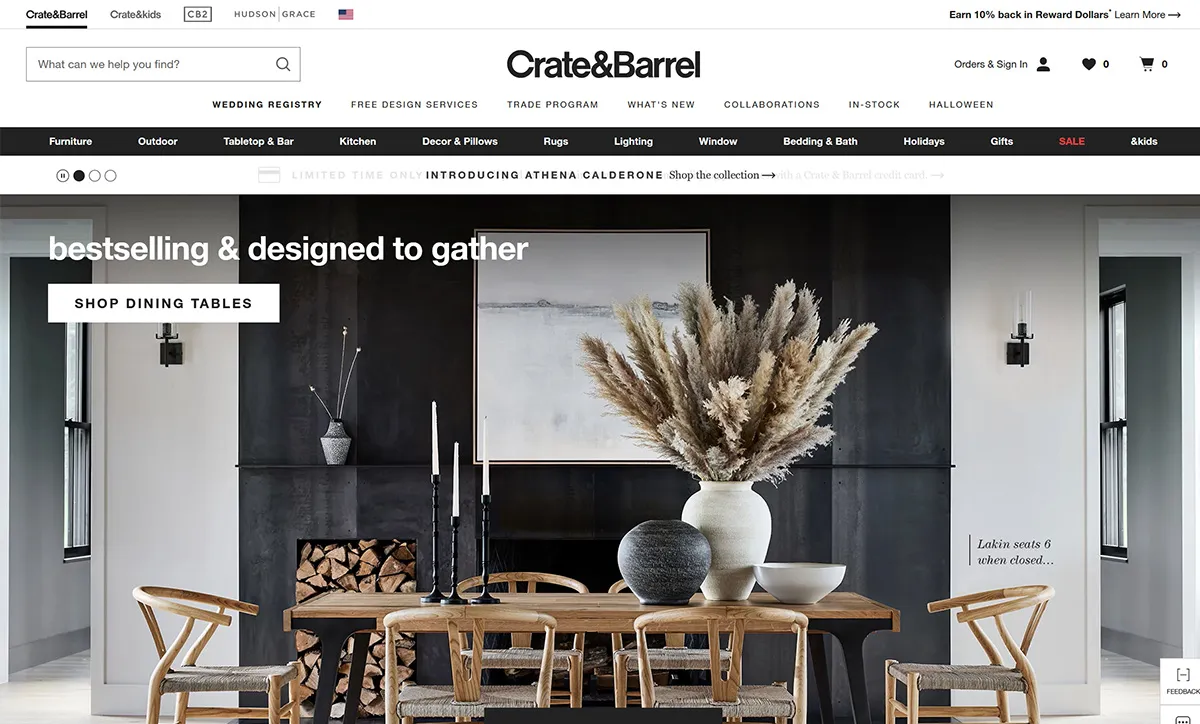
# 5 قفص وبرميل

كما تظهر الصورة ، يبيع المتجر الكثير والكثير من ديكور المنزل والأجهزة والضروريات. كل شيء على ما يرام من قطع المفروشات المذهلة ، إلى الإضاءة الأنيقة ، والثريات ، والديكور ، وأدوات المطبخ ، سمها ما شئت ولديهم. يبدو أن موقع التجارة الإلكترونية من النظرة الأولى متطور جدًا وحديث وأنيق. تعمل الواجهة الخفيفة والنظيفة على تعزيز الهدوء والثقة في ما يبيعونه. لا يحتاج هؤلاء الرجال إلى أي ملصقات أو تصميمات براقة لبيع منتجاتهم.
ستجد هنا قائمة ضخمة حيث يتم عرض فئات مختلفة ويمكنك الانتقال من هناك نحو منتجك ذي الصلة. تتضمن بعض الجوانب الأكثر إثارة للاهتمام في Crate and Barrel ما يلي:
- الصور موضوعة بدقة - بخلاف فئات القائمة الشاملة ، تساعد جميع صور المنتجات المميزة المستخدمين في تصور الأشياء.
- التتبع - يمكن تتبع الموقع الحالي باستخدام فتات الخبز
- مرشحات دقيقة - يتميز موقع الويب هذا بنظام ترشيح شامل المظهر تمامًا على أساس الميزات والأسعار والمواد.
الآن هنا يأتي السؤال الكبير ، كيف نصل إلى هناك؟ كيف تصبح اسمًا مشهورًا في صناعة التجارة الإلكترونية UI / UX. هنا أدناه ، أود أن أذكر بعض النصائح والحيل التي يجب مراعاتها. تم اختبارها جميعًا واختبارها بدقة ، لذلك لا داعي للقلق كثيرًا بشأن النتيجة.
أفضل نصائح التجارة الإلكترونية UI / UX لأخذها في الاعتبار
# 1 أوصاف المنتج المناسبة
يعد وصف المنتج أحد الجوانب الأساسية والأساسية التي يجب مراعاتها أثناء تصميم موقع ويب ، وخاصة موقع التجارة الإلكترونية. أنت تطور متجرًا للتجارة الإلكترونية ، وأنا متأكد من أن هناك المئات والآلاف من المنتجات التي يجب ذكرها ، وبالطبع لا يمكن للمرء أن يذكر كل شيء عن كل منتج هنا. تفاصيل المنتج المطولة وغير الواضحة تعتبر ميزة كبيرة هنا. حاول التوصل إلى نص شامل ولكنه ذو مغزى يضم كل ما هو مطلوب لبيع المنتج مباشرة من النظرة الأولى. أيضا ، استخدم لغة سهلة ومفهومة.
هل تعرف جمهورك المستهدف جيدا؟ إذا لم يكن الأمر كذلك ، يمكنك محاولة إجراء استطلاعات الرأي للحصول على فهم أفضل لما يعجبهم وما لا يعجبهم بالضبط. بشكل أو بآخر ، يتعلق الأمر ببناء اتصال عميق مع جمهورك المستهدف ، لذلك عليك التوصل إلى وصف المنتج الذي يهتمون به وليس الذي تريد مشاركته.

بصرف النظر عن أوصاف المنتج ، فقد صادفت العديد من مواقع التجارة الإلكترونية حيث لا يوجد زر Call-To-Action. لسوء الحظ ، فإن المستخدمين غير القادرين على اتخاذ إجراء محدد ينتهي بهم الأمر بالتبديل إلى منافسيهم. لذا نعم ، على الرغم من أن هذا الزر يبدو مجرد زر أؤكده على قضاء الوقت والعصف الذهني حول كيفية جعل دعوتك للعمل أكثر استجابة. لن يؤدي ذلك إلى جذب المزيد والمزيد من العملاء إلى متجرك فحسب ، بل سيكون له تأثير عميق على مبيعاتك أيضًا.
# 2 صور ومقاطع فيديو عالية الجودة
هناك عامل آخر مثير للاهتمام ولكنه محوري يجب أخذه في الاعتبار وهو استخدام الصور ومقاطع الفيديو عالية الجودة. على الرغم من أن إضافتها يمكن أن تكون مخيفة جدًا. لأنك قد تحب جميع الصور الـ 25 لنفس المنتج. ومع ذلك ، لا يمكنك تحميلهم جميعًا. يتطلب اختيار الصور ومقاطع الفيديو رؤية واضحة بدلاً من مجرد استخدام الصور المخزنة. من المؤكد أن وجود صور واضحة وراقية يمكن أن يحافظ على زوار موقعك لفترة طويلة. أيضًا ، هذا يدل على أنك أصيل جدًا ولا تميل إلى تقديم ما هو أقل من الأفضل. لكي نكون دقيقين ، يلعب المحتوى المرئي في أيامنا هذه دورًا حيويًا للغاية في جذب أعين المستهلكين الحاليين والمحتملين بطريقة دراماتيكية.
بادئ ذي بدء ، يعتمد العثور على الصورة أو الصورة المرئية المثالية كثيرًا على الإدراك وأيضًا ، إنها ذاتية تمامًا. علاوة على ذلك ، أود أن أذكر بعض المؤشرات التي يجب مراعاتها قبل اتخاذ مثل هذا الاختيار.
- الجودة - بالطبع ، يجب أن تكون جودة الصورة متساوية ، ولا يوجد طريقتان حيال ذلك! منها سيئة التركيز أو الحبيبات كبيرة لا! على الرغم من أنك تستخدم الصور المخزنة ، فاختر الصور ذات الدقة العالية. تعمل الجودة على تحسين مظهر ومضمون موقع الويب.
- الحجم - الجانب التالي الذي يجب أخذه في الاعتبار هو حجم الصورة. تحظى مواقع الويب سريعة التحميل بأهمية كبيرة من قِبل Google وكذلك نحن كمستخدمين نهائيين. لذلك على الرغم من تحديد الصورة المثالية بحجم 5 ميغا بايت ، فمن المؤكد أنها يمكن أن تعيق التحميل السريع لموقع الويب الخاص بك. لذا انتبه إلى وزن ملف الصورة وكذلك طوله وعرضه. وتقليله بشكل جيد. هنا بدلاً من الحجم الأكبر ، كان لدينا أفضل ، كلما زاد حجمك كلما زاد عدد الزوار. حاول استهداف أقل من 500 كيلوبايت.
- الملاءمة - بالطبع ، أنت بحاجة إلى اختيار تلك الصور ذات الصلة بما يكفي. هل تعتقد أن جميع الصور المختارة ذات صلة بالمحتوى مباشرة؟ أوافق على أن هناك أوقاتًا قد لا تتمكن فيها من العثور على الصورة الدقيقة فيما يتعلق بالمحتوى الخاص بك ولكن محاولة ربطها بالمعنى الأكثر تجريدًا هي مهمة قابلة للتنفيذ.
لذلك ، ابتكر صورًا يمكن أن يرتبط بها المحتوى الخاص بك وكذلك جمهورنا. ضع في اعتبارك السمات الأساسية مثل العمر والجنس والأسلوب. أيضًا ، لا تختار أبدًا الصور المزيفة التي تقول بصراحة أنني صورة مخزون.
# 3 قبلة
ابقائها بسيطة ، سخيفة! هي إحدى هذه القواعد التي يمكن تطبيقها في أي مكان وفي كل مكان ، ومن المؤكد أن مجال التجارة الإلكترونية ليس استثناءً هنا. لذا أثناء قيامك بتصميم متجر للتجارة الإلكترونية ، حاول أن تجعله بسيطًا قدر الإمكان. تقديم الكثير من الإعلانات المبهرجة ، والنوافذ المنبثقة كبيرة لا! بالإضافة إلى ذلك ، فهو بالتأكيد لا يساعد الجمهور في معرفة النقطة المحورية. لجعل موقع الويب الخاص بك يعمل بشكل رائع ، فأنت لست بحاجة إلى صفارات وأجراس ، علاوة على ذلك ، فقد تبين أن هذا يعد إلهاءًا ومحبطًا للغاية ، مما يجبر جمهورك على التحول إلى منافسيك. إذن ، هذا هو المفتاح ، حاول الحفاظ على تصميم موقع الويب الخاص بك بسيطًا ومرتبًا وجذابًا قدر الإمكان. أيضًا ، لا تنس تحسين النقطة المحورية حتى تتمكن من إغلاق عملية البيع!
ضع ذلك في الاعتبار دائمًا ، فأنت تقوم بتطوير موقع ويب للتجارة الإلكترونية لغرض ما ، لذا تأكد من عدم دمج أي شيء آخر يصرف انتباه المستخدمين النهائيين عن المحتوى المهم. في الوقت نفسه ، قد يكون تقديم الكثير خطوة محفوفة بالمخاطر قد لا يحبها المستخدمون النهائيون. تشتمل بعض تصميمات الويب الأكثر نجاحًا على الكثير والكثير من المساحات البيضاء ، و 3 ألوان لكل صفحة ، ونغمات نقية وخطوط قابلة للقراءة. أيضًا ، فقدت العديد من المواقع عددًا كبيرًا من العملاء بسبب التصاميم البراقة والأشياء غير الضرورية.
# 4 إرضاء جماليا
هناك عامل آخر مثير للاهتمام يجب أخذه في الاعتبار ، خاصة عند تصميم متجر للتجارة الإلكترونية وهو أنه يجب أن يكون ممتعًا من الناحية الجمالية. أنا متأكد من أنك قد تجد أن النقطة تتعارض إلى حد كبير مع النقطة المذكورة أعلاه ، ولكن مع ذلك ، يجب أن أقول إن كلا النقطتين لهما نفس القدر من الأهمية. هذا يعني أن موقع الويب الخاص بك يجب أن يكون بسيطًا وممتعًا من الناحية الجمالية. كما ترى ، فإن تطوير موقع ويب بسيط للغاية ولكنه ليس جذابًا على الإطلاق قد يكون مقلقًا للغاية. أوافق على أن الجاذبية ذاتية للغاية ولكن الفكرة النهائية هنا هي أن موقع الويب الخاص بك يجب أن يتمتع بنوع من الشخصية أو الجاذبية. إليك نصيحة - حاول إيجاد التوازن المناسب بين الجماليات والفائدة.
في أيامنا هذه ، تم العثور على معظم مواقع التجارة الإلكترونية تبيع نفس الأشياء وذهبت هي الأيام التي يمكنك فيها إحداث فرق من خلال توفير سعر تنافسي. التصميم العام والأهم من ذلك كله ، كيف يشعر العميل يتم منحه أهمية قصوى هذه الأيام.
تخيل الآن أنك تريد شراء مجفف شعر. ماذا ستفعل؟ أنا متأكد من أنك لن تضيع وقتك في قراءة هذا المحتوى ، بدلاً من ذلك اكتب "مجفف الشعر" في شريط البحث واشتري المنتج ، أليس كذلك؟ إذن متى يبدأ تصميم الويب بالضبط؟ إنه عندما يعثر العميل على صفحتك دون معرفة الكثير عن المنتج. هنا ، الراحة التي توفرها الصفحة ، وإمكانية الوصول ، والترتيب ، وجميع هذه العوامل مهمة.
إذا أحبوا ذلك ، فلا شيء يمكن أن يمنعهم من شراء المنتج. في مثل هذه الحالات ، يكون المنتج الفعلي ثانويًا. فكيف تجعل موقع الويب الخاص بك ممتعًا من الناحية الجمالية؟
- أضف صورًا عالية الجودة يمكن الارتباط بها وتقدم اتصالًا عاطفيًا
- استخدم الألوان التي تثير مشاعر معينة مثل السعادة والهدوء والتوازن والبهجة وما إلى ذلك.
- قم بإنشاء نسخة اعتمادًا على تصميم موقع الويب ، أي احترافي ، ودود ، وعاطفي ، وروح الدعابة ، إلخ.
ألقِ نظرة على الصورة أدناه ، أنا متأكد من أنك ستعرف بالضبط ما أحاول قوله!
# 5 مستجيب
لقد قرأت هذا في مكان ما أنه ما لم تقم بأي تقدم سريع الاستجابة ، سيظل الموقع هو الذئب القبيح. يعمل التصميم سريع الاستجابة مثل ملابس الأغنام التي تبدو مبهجة من الناحية الجمالية وجميلة من المرة الأولى. اليوم ، يبدو أن استخدام الهواتف الذكية وتطبيقات الهاتف المحمول قد زاد إلى حد كبير. في الواقع ، معظم الأنشطة التي نقوم بها في حياتنا اليومية هي استخدام الأجهزة المحمولة سواء كانت التسوق أو طلب الطعام ، وشراء البقالة ، والديكور المنزلي ، والأجهزة الإلكترونية وما إلى ذلك! عدم وجود تصميم سريع الاستجابة في متجر التجارة الإلكترونية الخاص بك يعني أنك ستفقد بالتأكيد أكثر من ثلاثة أرباع المتسوقين عبر الإنترنت. فهل أنت على استعداد لتحمل مثل هذه المخاطرة؟ لا أظن ذلك!
عدم تحسين موقع الويب الخاص بك للهواتف المحمولة يعني أنه عندما يميل مستخدم الهاتف الذكي إلى زيارة متجرك عبر الجهاز الخاص به ، ستبدو كل واجهة المستخدم والنص صغيرًا جدًا وقد يستمر في التكبير والتصغير ذهابًا وإيابًا. قد يكون هذا مزعجًا جدًا وقد تفقد بالتأكيد مدى انتباهه. وربما يكون هذا هو السبب في أن الشركات بدأت في تطوير إصدارات مختلفة للهاتف المحمول من موقع التجارة الإلكترونية. الآن عندما تختار تصميمًا سريع الاستجابة ، لم تعد مضطرًا إلى تطوير إصدار محمول آخر. يمكن أن يتكيف موقع التجارة الإلكترونية تلقائيًا مع أجهزة الحوسبة المختلفة. لذا ، سواء كنت تفتح موقع الويب على كمبيوتر مكتبي أو كمبيوتر محمول أو جهاز لوحي أو هاتف محمول ، فإن موقع الويب يتم ضبطه تلقائيًا داخل الشاشات المختلفة دون إزعاج المستخدم النهائي. نظرًا لأنه لم يعد عليهم الاستمرار في التكبير والتصغير. إذا كنت لا تريد أن يتخلى المستخدمون النهائيون عن متجرك ، فاختر تصميمًا سريع الاستجابة.

# 6 حافظ على نفسك في أحذية زوارك
الآن من المهم للغاية تطوير تصميم موقع ويب يبني على الفور اتصالًا قويًا مع جمهورك المستهدف. لذلك ، عليك أن تضع قدمك في مكان الجماهير المستهدفة. حاول أن تفهم ما يريدون حقًا رؤيته بدلاً من ما تريده فعلاً أن يروه. تتضمن بعض الأساسيات التي يمكنك الاهتمام بها سهولة التنقل ، والتصميم الجيد التصميم والأنيق والجذاب ، والتسوق السهل والخالي من المتاعب ، وما إلى ذلك. يمكن لهذه العوامل الأساسية والحاسمة أن تمنح موقع الويب الخاص بك بالتأكيد ميزة تنافسية.
التفاف الأشياء!
وهذا كل شيء الآن! تصميم موقع التجارة الإلكترونية واسع جدًا ، يمكنني ببساطة الاستمرار في استخدام هذه المؤشرات. ومع ذلك ، فإن ما سبق ذكره أمر محوري للغاية يجب مراعاته. أعتقد الآن أنك تعرف بالضبط ما يجب القيام به لإنشاء تصميم موقع ويب لمتجر التجارة الإلكترونية الخاص بك والذي لا يرضي العين فحسب ، بل يقود أيضًا قدرًا هائلاً من حركة المرور. هل أنت مستعد لإجراء إصلاح شامل لمتجرك؟
آمل أن يكون المنشور التالي يستحق القراءة ، إذا كان الأمر كذلك ، فيرجى مساعدتنا في نشر الكلمة والمشاركة بين زملائك.
