7 نصائح لواجهة المستخدم من شأنها تحسين كتابة تجربة المستخدم الخاصة بك
نشرت: 2022-01-12تسير كتابة UX دائمًا جنبًا إلى جنب مع تصميم واجهة المستخدم. يجب أن تتطابق نسخ UX دائمًا مع عناصر تصميم واجهة المستخدم والمفهوم العام. إنها الطريقة الصحيحة الوحيدة لإنشاء تدفق سلس للمستخدم وضمان نجاح المنتج.
بصفتك كاتبًا لتجربة المستخدم ، يمكنك أن تتعلم الكثير من خبراء واجهة المستخدم. تشارك هذه المقالة النصائح الأكثر فعالية لواجهة المستخدم - لا تتردد في استخدامها لتوسيع نطاق معرفتك وتحسين كتابتك والنمو كمحترف.
احرص على البساطة
البساطة هي السمة الرئيسية لواجهة المستخدم عالية الجودة. كما يقول الخبراء ، فإن "الواجهة المثالية" تكاد تكون غير مرئية لعيون المستخدم.
يسعى معظم مطوري واجهة المستخدم إلى إنشاء تصميمات مبسطة. يتجنبون استخدام أي عناصر غير ضرورية لضمان تفاعل سلس للمستخدم.
البساطة في كتابة تجربة المستخدم لا تقل أهمية عن البساطة في تصميم واجهة المستخدم. إذا كنت ترغب في إنشاء نسخ UX فعالة ، فيجب عليك التركيز على الصياغة البسيطة. إليك بعض القواعد التي يجب عليك اتباعها:
- تجنب الكلمات التي نادرا ما تستخدم. استخدم كلمات بسيطة يستخدمها جمهورك المستهدف في الحياة اليومية. بهذه الطريقة ، ستظهر للمستخدمين أنك "تتحدث نفس اللغة".
- لا تضف الكثير من التفاصيل إلى نسخة واحدة من تجربة المستخدم. ركز على رسالتك الرئيسية واجعلها بسيطة.
- اكتب الجمل بصوت نشط.
- تجنب استخدام كلمات معقدة حيث يمكن استخدام مرادف أبسط. على سبيل المثال ، استبدل فعل "تدهور" بكلمة "تفاقم".
- لا تستخدم العامية والمصطلحات. ستجعل نسخك صعبة القراءة والفهم للجمهور العام. الاستثناء الوحيد هو ما إذا كان من المفترض أن يتم استخدام منتجك بواسطة متخصصين في مجال معين. يمكنك استخدام المصطلحات الصناعية إذا كنت تعرف بالتأكيد أنها تروق للمستخدمين المستهدفين.
إذا قمت بتطبيق هذه المبادئ على كتاباتك ، فسوف تحقق النتائج التالية:
- اجعل نسخك سهلة البحث فيها وقراءتها.
- تحسين إمكانية الوصول إلى نصوصك لغير الناطقين باللغة الإنجليزية.
- تخلص من عوامل التشتيت التي تؤثر سلبًا على تدفق المستخدم.
اختصر
في الربع الأول من عام 2021 ، بلغت حركة الإنترنت عبر الهاتف المحمول 54.8٪ من إجمالي حركة المرور العالمية عبر الإنترنت. نظرًا لأن الإنترنت عبر الهاتف المحمول أصبح في متناول الجميع وأسرع ، يمكننا أن نتوقع أن يستمر هذا الرقم في النمو في السنوات القادمة.
اليوم ، تعتمد الغالبية العظمى من مطوري واجهة المستخدم نهج "الجوال أولاً". يبدأون عملية التصميم بأحجام أصغر للشاشة ثم يضبطون منتجاتهم على شاشات أكبر.
يجب عليك استخدام نفس النهج عند العمل على مشاريع الكتابة الخاصة بك. يجب عليك إنشاء أقصر نسخ UX ممكنة لجعلها تناسب شاشات الهاتف المحمول.
- حاول صياغة الرسالة الرئيسية باستخدام أقل عدد ممكن من الكلمات.
- اختر كلمات أقصر ، حيثما أمكن ذلك. على سبيل المثال ، استخدم الفعل "rotate" بدلاً من "alternate".
- لا تستخدم كلمتين أو أكثر حيث يمكن استخدام كلمة واحدة. على سبيل المثال ، يمكنك كتابة الكلمة القصيرة "care" بدلاً من الفعل الشرطي "to care".
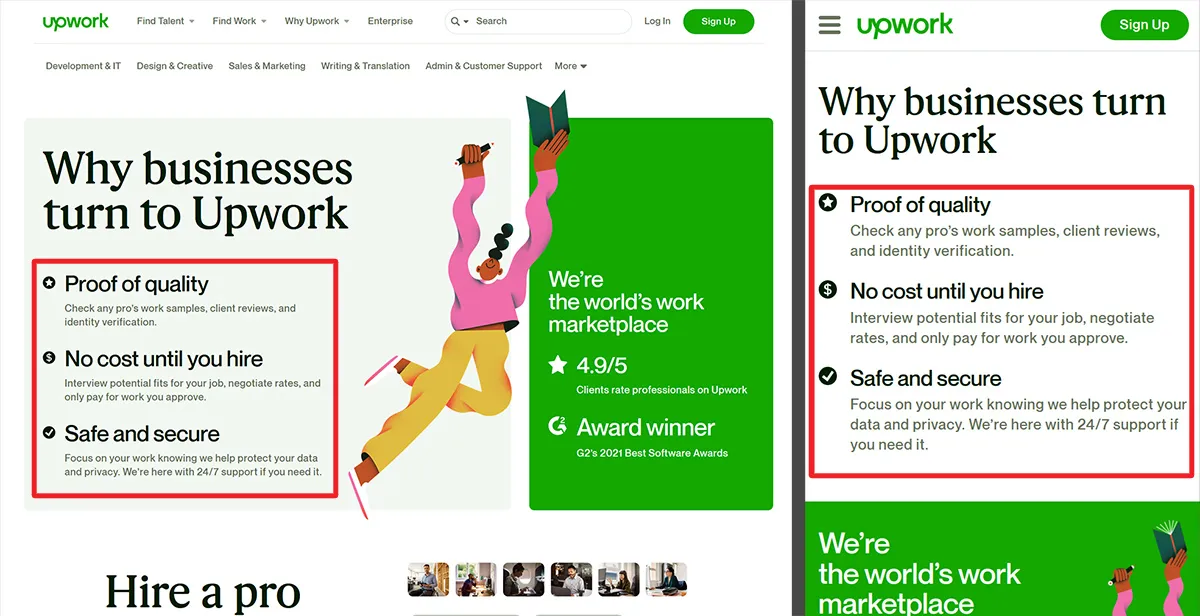
ستعمل نسخ UX الخاصة بك بشكل فعال على أي شاشة إذا حافظت على كتابتك موجزة ومختصرة. ألق نظرة على لقطة الشاشة التالية: صفحة رئيسية لموقع Upwork وإصداره المحمول. على الرغم من اختلاف حجم الشاشة بشكل كبير ، تظل الرسالة الرئيسية (نسخ UX الرئيسية) للصفحة دون تغيير.

اجعل كتابتك متسقة
التصميم الجيد لواجهة المستخدم هو كل شيء عن الاتساق. يساهم الاتساق في الأنماط والألوان بشكل كبير في سهولة الاستخدام ويخلق واجهة سهلة الاستخدام.
كيف يطور مصممو واجهة المستخدم تكامل المنتج؟ يختارون مجموعة من الألوان والخطوط والأيقونات ويستخدمونها في جميع أنحاء المنتج. على سبيل المثال ، قاموا بإنشاء تصميم زر CTA واحد واستخدامه في جميع أنحاء موقع الويب / التطبيق. بغض النظر عن عدد أزرار CTA الجديدة التي ستتم إضافتها لاحقًا ، ستبدو جميعها متشابهة.

بصفتك كاتب تجربة مستخدم ، يجب أن تجعل كتابتك أكثر اتساقًا. سيعزز جهودك ويجعل نسخ UX الخاصة بك أكثر إقناعًا. لتحقيق الاتساق في الكتابة ، قم بما يلي:
- ضع القواعد الأساسية. يجب أن تقرر ما إذا كنت ستستخدم الاختصارات والاختصارات والعامية والمصطلحات. إذا اخترت تجنب مثل هذه الكلمات ، فسيتعين عليك تجنبها طوال عملك في المشروع.
- حدد أسلوب الكتابة الذي يتناسب مع استراتيجية التسويق. يمكن أن تكون النغمة احترافية أو ودودة ، أو خبيرة أو تفاعلية ، رسمية أو غير رسمية. اختر نغمة واحدة محددة والتزم بها.
- احرص على الحفاظ على الاتساق في الصياغة. ركز على كلمات وعبارات محددة تلقى صدى لدى جمهورك المستهدف واستخدمها من خلال المنتج. لا تفرط في استخدام المرادفات - فقد يؤدي ذلك إلى تدمير سلامة المنتج.
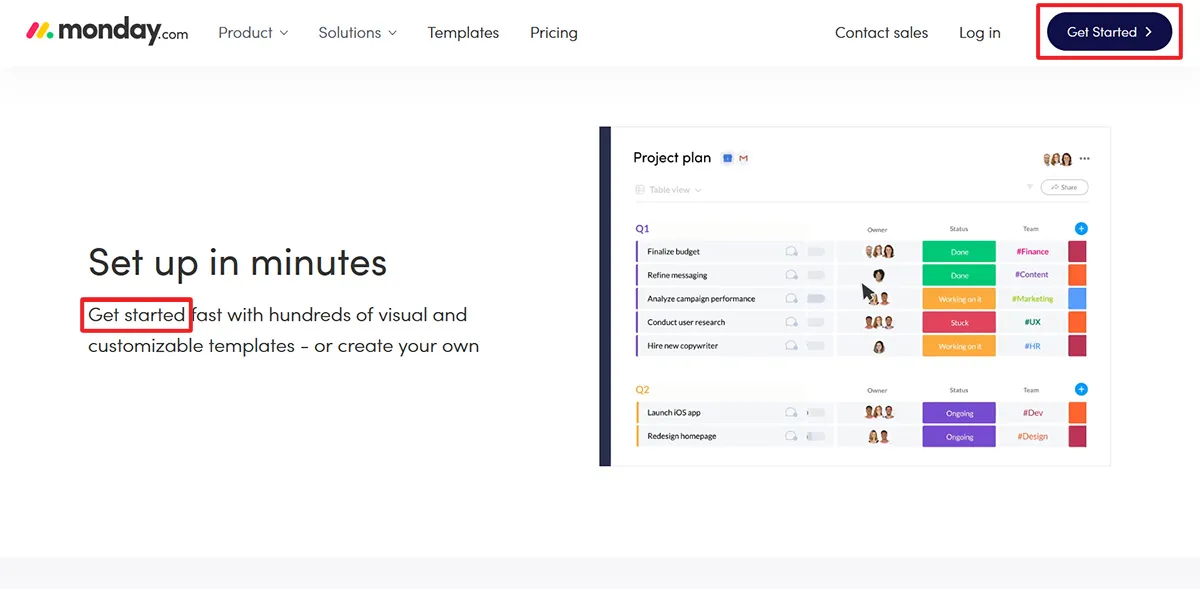
هنا مثال. استخدم كتّاب تجربة المستخدم في موقع Monday.com عبارة "البدء" كزر CTA الرئيسي وكعبارة رئيسية ، استخدم نسخ UX الأخرى على الصفحة. لم يحاولوا إعادة صياغتها. لماذا ا؟ عندما يتم تقديم المعلومات بهذه الطريقة ، يصبح من الأسهل إقناع زائر موقع الويب بإكمال الإجراء المطلوب - لبدء استخدام الأداة.

فكر كمستخدم
لا يسعى مطورو واجهة المستخدم المحترفون جاهدين لإنشاء منتج "يبدو جذابًا بصريًا". مهمتهم الرئيسية هي تصميم المنتجات التي تلبي توقعات وتفضيلات المستخدمين المستهدفين.
قبل البدء في المشروع ، يقوم مصممو واجهة المستخدم بإجراء بحث حول تجربة المستخدم. يفعلون ذلك لفهم من سيستخدم المنتج ولأي غرض محدد. كلما زاد عدد المصممين الذين يحصلون على رؤى المستخدم ، كانت النتائج أفضل التي يحققونها.

يدور تصميم UI / UX حول فهم احتياجات وتفضيلات المستخدمين. لذلك إذا كنت تريد أن تصبح كاتب تجربة مستخدم أفضل ، فيجب أن تركز على المستخدمين ، وليس منتجك. قبل أن تبدأ الكتابة ، تخيل نفسك كمستخدم واسأل نفسك الأسئلة التالية:
- كيف سيساعدني هذا المنتج في حل مشكلتي X؟
- ما هي ميزات المنتج التي ستفيدني أكثر؟
- ما هي المعلومات حول هذا المنتج التي ستقنعني بالبدء في استخدامه على الفور؟
- إذا بدأت في استخدام هذه الأداة ، فما الميزات التي سأجربها أولاً وأخيراً؟
- لم أستخدم منتجات برمجية كهذه من قبل. هل سيكون من الصعب علي تعلم استخدام هذا البرنامج؟
بمجرد تقييم منتجك من وجهة نظر المستخدمين ، ستتمكن من كتابة نصوص أكثر إقناعًا. سوف تؤكد على الجوانب الصحيحة للمنتج وتختار الكلمات بحكمة أكبر. سيسمح لك هذا النهج بالتلاعب بقرارات المستخدم وتعزيز التحويلات.
لا تعيد اختراع المصطلحات
مطورو واجهة المستخدم هم أشخاص مبدعون ، لكنهم لا يحاولون إعادة اختراع أنماط التصميم الحالية. على سبيل المثال ، يضعون الشعار في الزاوية اليسرى العليا وزر "التسجيل" في الزاوية اليمنى العليا. لا يجربون وضع عنصر التصميم لأنه قد يؤثر سلبًا على تدفق المستخدم.
الأنماط القياسية مألوفة للمستخدمين ، وهي تنشئ تدفقًا سلسًا للمستخدم. تتحدى الأنماط غير القياسية المستخدمين وتؤثر على تجربة المستخدم.
لماذا يحدث ذلك؟ دون وعي ، يميل البشر إلى تجنب الأشياء التي ليسوا على دراية بها. عندما يصادف المستخدمون تطبيقًا يبدو مختلفًا تمامًا عن التطبيقات الأخرى ، فإنهم يقررون عدم استخدامه - حتى أنهم لا يحاولون معرفة كيفية عمل التطبيق.
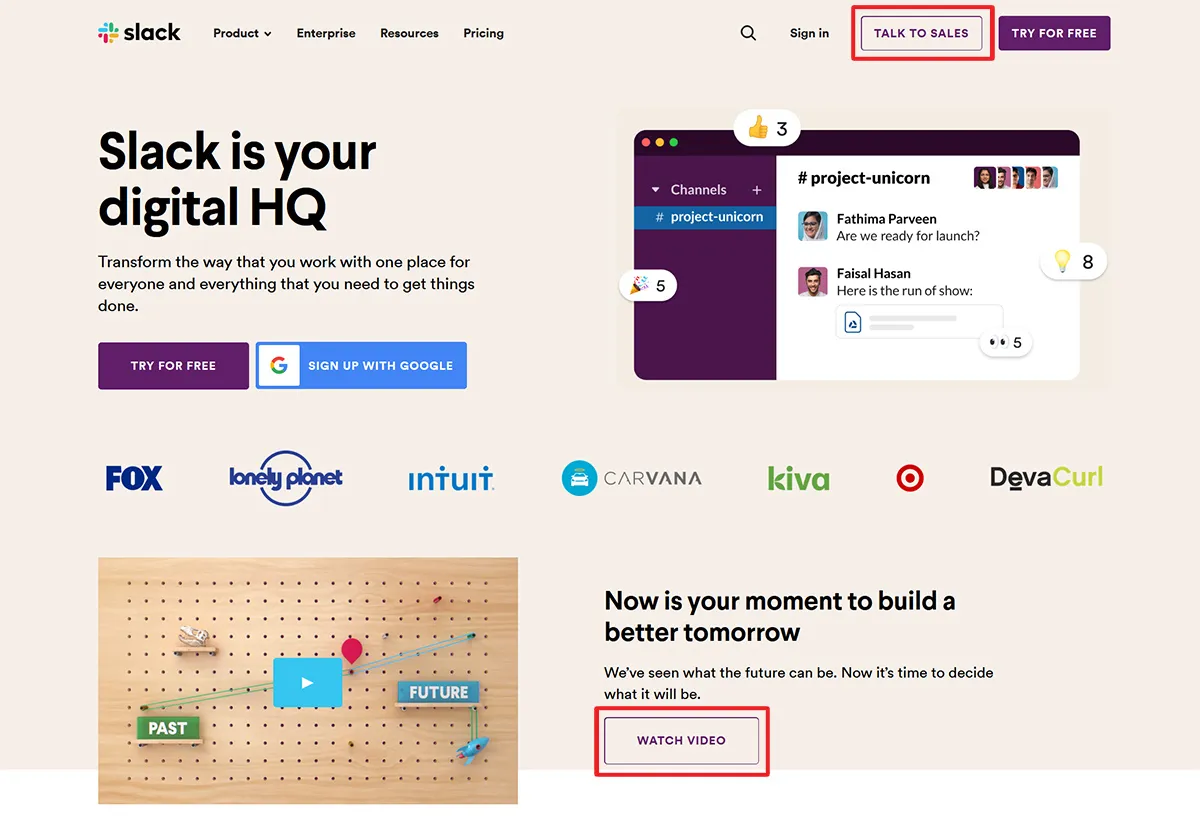
ألق نظرة على لقطة الشاشة التالية. تم إنشاء صفحة الويب هذه باستخدام تخطيط قياسي. قرر خبراء واجهة المستخدم عدم كسر اتفاقيات التصميم لمنع إحباط المستخدم.

يسمى هذا المبدأ مبدأ أقل المفاجأة. يشير إلى أن جميع عناصر المنتج يجب أن تتصرف بطريقة يتوقع معظم المستخدمين أن يتصرفوا بها.
هذا المبدأ لا ينطبق فقط على تصميم واجهة المستخدم ولكن أيضًا على كتابة تجربة المستخدم. عند كتابة نسخ UX ، يجب عليك استخدام المصطلحات والعبارات القياسية التي يعرفها المستخدمون بالفعل. لا يجب أن تحاول إعادة اختراع المصطلحات.
إن الكلمات مثل الاشتراك ، والشراء ، وعربة التسوق ، والبدء ، والتحديد ، والقبول ، والنمو ، والاتصال ، والأتمتة والمزامنة مألوفة لكل مستخدم. لا تستبدلها بكلمات أخرى نادرًا ما تستخدم ، وحاول إبراز نسختك. لن تعمل لصالحك.
إجراء اختبار A / B
بغض النظر عن مدى تأهيل مصممي واجهة المستخدم ، فهم لا يعرفون على وجه اليقين أي أفكار التصميم الخاصة بهم ستكون الأكثر فاعلية. لإنشاء واجهة مستخدم مثالية ، يقوم المطورون بإجراء اختبار A / B وتحليل عناصر التصميم التي تحقق نتائج أفضل.
إنهم يختبرون عنصرًا واحدًا في كل مرة. على سبيل المثال ، يقارن المطورون كفاءة أزرار CTA المختلفة بمعلمات محددة مثل الحجم أو اللون (على سبيل المثال ، الزر الصغير مقابل الزر الكبير ، الزر الأخضر مقابل الزر البرتقالي).
يمكن لكتاب UX أيضًا الاستفادة من اختبار الانقسام. فيما يلي دليل تفصيلي يجب اتباعه:
- تحديد هدف المشروع. فكر في نتائج محددة يهدف فريقك إلى تحقيقها (توليد المزيد من العملاء المحتملين ، وتحسين معدل تحويل الدفع ، وما إلى ذلك)
- كوّن فرضية. حدد مشكلة وفكر في كيفية حلها عن طريق تعديل نسخة UX الخاصة بك.
- المشكلة: يتردد المستخدمون في النقر فوق الزر "ابدأ الآن".
- الفرضية والحل المحتمل: ربما لم يقرر المستخدمون بعد ما إذا كانوا مستعدين للدفع مقابل المنتج. يجب أن نستخدم الزر الجديد "بدء إصدار تجريبي مجاني" لجذب المستخدمين المهتمين بالمال.
- قم بإعداد وتشغيل اختبار باستخدام أداة اختبار UX التي تختارها.
- قارن النتائج ومعرفة ما إذا كانت فرضيتك قد نجحت.
- قم بتنفيذ التغييرات ، ثم ابدأ في اختبار فرضية UX التالية.
ضمان الوضوح في الكتابة
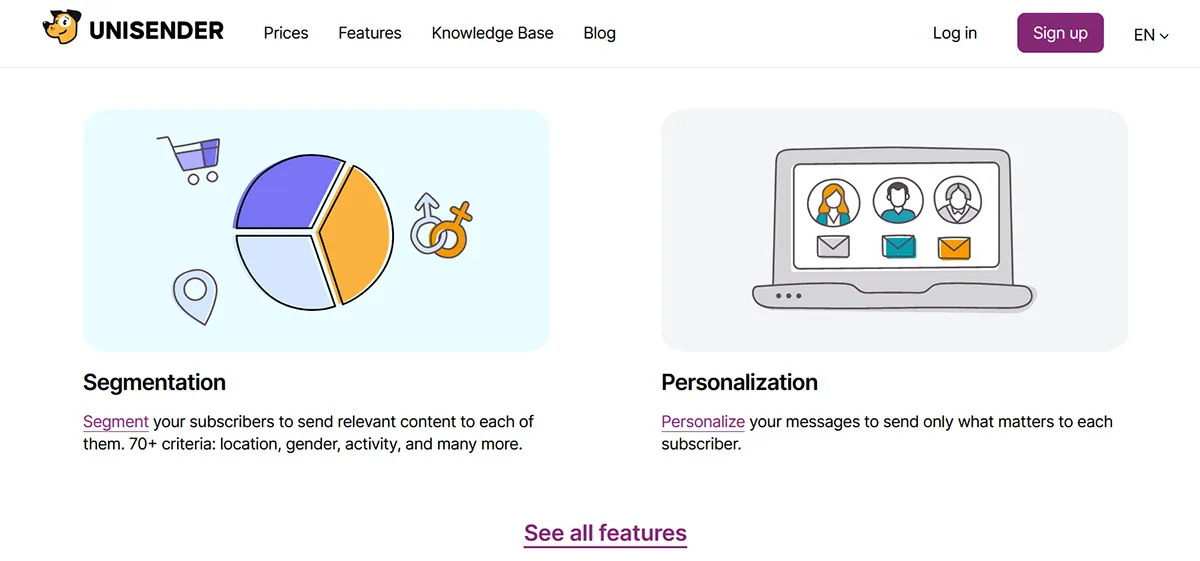
تعمل الصور المختارة جيدًا على تعزيز تجربة المستخدم وتساعد على زيادة معدل التحويلات. إدراكًا لهذه الحقيقة ، يسعى المصممون إلى استخدام الصور والرموز المرئية التي يمكن للمستخدمين تفسيرها بسهولة. أيضًا ، يتجنب المصممون العناصر المرئية التي ليس لها معنى واضح أو قد تربك المستخدمين.
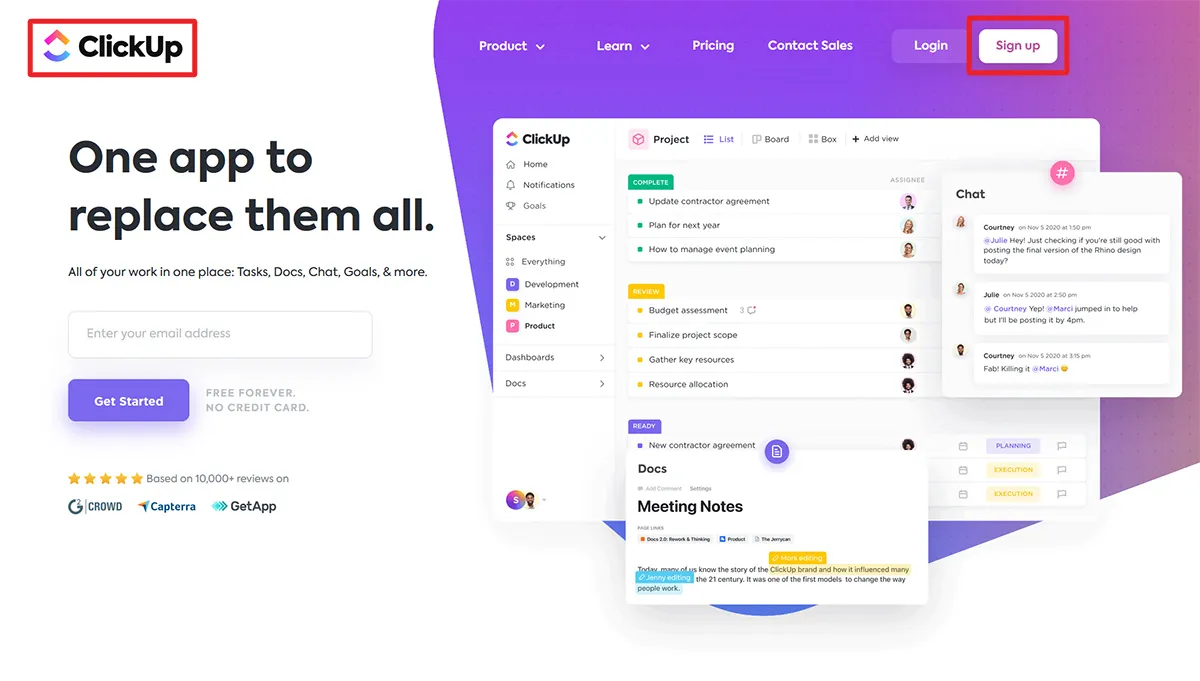
ألق نظرة على لقطة الشاشة التالية. هل يمكنك تخمين ما يدور حوله منتج البرنامج هذا؟ من خلال النظر إلى هذه الصور ، قد تفترض مسبقًا أن هذا المنتج مرتبط بالتسويق ورسائل البريد الإلكتروني ، وستكون على حق. هذا مثال على كيف يساعدك التصميم المرئي المناسب على فهم المنتج بشكل أفضل.

كيف يمكنك تطبيق هذا المبدأ على كتاباتك؟ يجب أن تسعى جاهدة لتحقيق الوضوح في نسخ UX الخاصة بك. يجب ألا تستخدم كلمات لها معاني مزدوجة أو عبارات قد يساء تفسيرها. على سبيل المثال ، يجب أن تتجنب استخدام المصطلحات لأن معظم المتحدثين غير الناطقين بها لا يعرفون معانيها.
عندما يتعلق الأمر بكتابة تجربة المستخدم ، يمكن أن يؤثر عدم الدقة في الصياغة بشكل كبير على تجربة المستخدم. من المهم أن نفهم أنه حتى كلمة واحدة تم اختيارها بشكل سيئ يمكن أن تجعل المستخدمين يتوقفون عن استخدام المنتج.
اجعل من المعتاد إعادة قراءة جميع النصوص الخاصة بك قبل نشرها. تأكد من أن كل نسخة UX مكتوبة بطريقة واضحة وموجزة وأن كل مستخدم ، بغض النظر عن خلفيته الثقافية والتقنية ، سيكون قادرًا على تفسيرها بشكل صحيح.
ختاماً
يحدد العمل المنسق جيدًا لفريق UI / UX نجاح المنتج. يحتاج كتّاب تجربة المستخدم إلى فهم العمليات الكامنة وراء تصميم واجهة المستخدم.
نحن نشجعك بشدة على استخدام نصائح واجهة المستخدم هذه في ممارستك. إنها طريقة رائعة لرفع مستوى مهاراتك في الكتابة وتحقيق نتائج رائعة جديدة.
