دليل شامل لمطور واجهة المستخدم في 2020
نشرت: 2020-05-15يركز مطورو واجهة المستخدم على تصميم واجهة المستخدم ووظائفها. إنهم مسؤولون عن التأكد من أن واجهة المستخدم متساوية وتعمل بسلاسة لتوفير أفضل تجربة للمستخدم.
يقوم مطورو واجهة المستخدم بصياغة وتنفيذ تصميم التطبيق أو موقع الويب باستخدام أدوات ديناميكية وأفضل إطار عمل. يتأكدون من أن التفاعل بين المستخدم والكمبيوتر سلس وسهل.
ما هو تصميم واجهة المستخدم؟
يرمز UI Design إلى تصميم واجهة المستخدم ، والذي يتعامل مع التفاعل بين المستخدم والكمبيوتر. إنه تخطيط رسومي يوفر مظهرًا وملمسًا ووظائف سلسة للمنتجات الرقمية. العناصر المشتركة لواجهة المستخدم هي:
- الأزرار المستخدمة
- تمت إضافة النص
- عرض شرائح الصور
- حقول إدخال النص
- تخطيط الشاشة
- الرسوم المتحركة واجهة
- الألوان
- حجم الخط ونوعه
واجهة المستخدم هي ما يراه المستخدمون ويتفاعلون معه عند تنزيل تطبيق أو تصفح موقع ويب. يجب أن تبدو جميع عناصر واجهة المستخدم متسقة وممتعة من الناحية الجمالية للمستخدمين. الهدف من مصمم واجهة المستخدم الجيد هو إنشاء واجهة جذابة وتشجع على تفاعل المستخدم مع البرنامج أو التطبيق. يجب أن تكون واجهة المستخدم ديناميكية ومباشرة للاستخدام والفهم للمستخدمين.
الاختلافات بين UI و UX

غالبًا ما يتم الخلط بين المصطلحين تصميم واجهة المستخدم و UX ويتم التفكير فيهما على أنهما أحدهما لأنهما عادةً ما يتم تجميعهما معًا كتصميم UI / UX. ومع ذلك ، فهما مختلفان لأن واجهة المستخدم تكمل تجربة المستخدم للتطبيقات والبرامج.
UX تعني تجربة المستخدم التي تعتمد على تصميم واجهة المستخدم للمنتجات الرقمية. تحدد سهولة استخدام المنتجات الرقمية مدى إعجاب المستخدمين بها. يتم تحديد تجربة المستخدم من خلال وظائف التطبيق أو البرنامج ؛ كيف يعمل بسلاسة؟ ما مدى تعقيد التطبيق؟ هل البرنامج يساعد الناس في حياتهم اليومية ، أم أنه من المتاعب؟ على سبيل المثال ، يجب أن يساعد تطبيق عداد السعرات الحرارية المستخدمين في إضافة السعرات الحرارية التي يتناولونها دون أي متاعب. لتحسين تجربة المستخدم ، يمكن للمصممين ربط قاعدة بيانات للوصفات بالسعرات الحرارية الخاصة بكل منها. ستوفر قاعدة البيانات للمستخدمين سهولة البحث فقط عن الطعام.
هناك أربعة اختلافات بين UI و UX:
الغرض من البحث القائم على تجربة المستخدم هو تلبية احتياجات الأشخاص الذين لم يتم تلبيتهم حاليًا. يهدف النشاط التجاري إلى تقديم حل برمجي للمستخدمين غير موجود بالفعل.
الغرض من البحث المستند إلى واجهة المستخدم هو معرفة مخططات الألوان أو الخطوط التي تجذب المستخدمين. يتحمل مطورو واجهة المستخدم مسؤولية جعل النموذج الأولي للتطبيق يبدو جذابًا باستخدام العناصر التي يفضلها المستخدمون.
ينصب تركيز مطوري واجهة المستخدم على تنفيذ عناصر جذابة يسهل التفاعل معها للمستخدمين. على سبيل المثال ، مدى سهولة تمكن العميل من شراء منتج عبر تصميم واجهة المستخدم. يركز مطورو UX على تحسين التفاعل بين الإنسان والحاسوب على تطبيق أو موقع ويب. تم تحسين UX بمساعدة اختبار المستخدم والتكرار.
يركز تصميم واجهة المستخدم على مظهر المنتجات الرقمية وأدائها. يهتم المطورون بكيفية ظهور التطبيق للمستخدمين ، بينما يركز UX على منظور المستخدم. يقوم المطورون بإجراء تغييرات على تصميم واجهة المستخدم التي تعزز تجربة المستخدم على تطبيق أو برنامج أو موقع ويب. واجهة المستخدم السلسة لها تأثير إيجابي على تجربة المستخدم.
في حين أن كلا المصطلحين مختلفان بشكل كبير ، إلا أنهما ليسا منفصلين عن بعضهما البعض. لا يمكن للمرء أن يعمل دون التأثير على الآخر. استخدام تصميم UI / UX هو تقديم أفضل تجربة مستخدم سلسة. واجهة المستخدم الجميلة ممتعة ، ولكن بدون UX ، ستثبت أنها عديمة الفائدة للمستخدمين. بدون واجهة مستخدم جذابة ، ستصبح تجربة المستخدم الرائعة حتى عفا عليها الزمن. UI و UX هما العمودان الفقريان لتطبيق أو برنامج جوال ناجح.
أهمية واجهة المستخدم
في عالم يرتكز على الأجهزة المحمولة ، سيساعد تصميم واجهة المستخدم سهل الاستخدام الشركات على البقاء في صدارة سوق تطبيقات الأجهزة المحمولة. يعد تنفيذ واجهة مستخدم جيدة هو السبب في جذب المستخدمين إلى تطبيقك. لقد أثبتنا أعلاه بالفعل أن واجهة المستخدم تؤثر على تجربة المستخدم للمنتجات الرقمية. فيما يلي بعض الأسباب التي تجعل واجهة المستخدم مهمة للمنتجات الرقمية:
- تكون معدلات تحويل النشاط التجاري أعلى عندما يجد العملاء موقع الويب أو التطبيق سهل الاستخدام.
- يجب أن تكون تجربة المستخدم الإيجابية على رأس أولوياتك لأن تجربة المستخدم الممتعة تعزز مبيعاتك وولاء العملاء.
- تعتبر التجربة السيئة منعطفًا كبيرًا للعملاء مما يمنحهم سببًا لعدم العودة إلى موقع الويب أو التطبيق الخاص بك.
- سوف تتدهور صورة عملك بشكل كبير إذا انتشر الخبر بأن موقع الويب الخاص بك معقد أو صعب للغاية.
- تجذب واجهة المستخدم الإبداعية والعصرية المستخدمين إلى موقعك على الويب أو تطبيقك.
- تضمن واجهة المستخدم المستقرة تقديم محتوى التطبيق / موقع الويب الخاص بك بأفضل طريقة ممكنة.
- العملاء مغرمون بالملاحة السهلة والبسيطة. إنه يزيد من حركة المرور الخاصة بك إذا كان بإمكان المستخدمين التنقل عبر موقع الويب / التطبيق الخاص بك بسهولة والعثور على ما يريدون.
اتجاهات واجهة المستخدم في عام 2020

تستمر تجربة المستخدم في التطور في عام 2020 مع تنفيذ أحدث اتجاهات واجهة المستخدم للمنتجات الرقمية. تعطي أهم الاتجاهات لعام 2020 الأولوية لاستخدام الذكاء الاصطناعي والسرعة وتصميمات واجهة المستخدم البسيطة ونهج الهاتف المحمول أولاً.
يتم تصنيع أحدث الهواتف الذكية بدون حدود وحواف مستديرة لتوفير مساحة للمحتوى المعروض. يجب أن يعتاد مصممو واجهة المستخدم على استخدام العناصر الحادة لتصميم تطبيق أو موقع ويب.

التطبيقات التي تعمل على أحدث إصدارات أنظمة التشغيل على الهواتف الذكية بملء الشاشة تتبنى أيضًا الوضع المظلم. يجب مراعاة استخدام الوضع المظلم عند تنفيذ تصميمات واجهة المستخدم.
العالم الرقمي يترك وراءه اتجاه التمسك بالشبكة وواجهة مستخدم الشاشة الثابتة. في عام 2020 ، سيدمج الواقع المعزز العالمين المادي والرقمي معًا. ستجعل واجهة المستخدم المتأثرة بالواقع المعزز المستخدمين يشعرون وكأنهم في بيئة حقيقية. سيقوم المطورون بتصميم واجهة المستخدم التي ستحول محيطك إلى كائنات ثلاثية الأبعاد.
في عام 2019 ، شهدنا تقدمًا كبيرًا في الواقع الافتراضي أو الواقع الافتراضي ، وفي عام 2020 ، سيكتسب الذكاء الاصطناعي (AI) شعبية هائلة. لن يحل محل المصممين ، لكنه سيجعل المهام أكثر قابلية للإدارة. يتمتع الذكاء الاصطناعي بالفعل بوجود كبير ويستخدم لجمع كمية كبيرة من البيانات المصممة وفقًا للمستخدمين.
تُعرف واجهة المستخدم المدمجة بالذكاء الاصطناعي بواجهة المستخدم الذكية. إنه مصمم لتحسين الاتصال بين الإنسان والكمبيوتر. يتفهم IUI المستخدم ويحاول جعل التفاعل أكثر "طبيعيًا". على سبيل المثال ، جاء Samsung Galaxy S7 Edge مزودًا بواجهة مستخدم يمكنها اكتشاف وقت نوم المستخدم. ستبقى الشاشة مستيقظة ، ولكن إذا أغلقت عيون المستخدمين ، ستتوقف الشاشة تلقائيًا.
في عام 2020 ، ستظهر العديد من الرسوم المتحركة والرسوم التوضيحية في الحياة! سيتمكن المستخدمون من التفاعل مع العناصر الرسومية للتطبيقات والمواقع الإلكترونية. العناصر التي ستتحرك جنبًا إلى جنب مع التمرير ستلفت انتباه المستخدم وتدمجها في ذاكرتهم. سيكون من الصعب على المستخدمين نسيان تجربة لا تُنسى. ومع ذلك ، ضع في اعتبارك هذا الاتجاه لأن الكثير من الرسوم المتحركة مزعجة.
أفضل الأدوات لواجهة المستخدم في عام 2020

تتزايد توقعات الناس بالمنتجات الرقمية بسبب التحسن في التكنولوجيا. كان هناك وقت كان فيه الناس يودعون الأموال عبر البنوك ، ويتم الآن إجراء التحويلات عبر الهواتف الذكية. لا يمكن للمطورين أن يقبلوا بأقل من ذلك ؛ يحتاجون إلى تصميم واجهة مستخدم تبهر المستخدمين!
في عام 2020 ، سيتمكن المصممون من الوصول إلى بعض أفضل الأدوات لتصميم واجهات مستخدم فريدة ومبتكرة. فيما يلي ثلاثة من أفضل الأدوات:
"السوائل" هي أداة تصميم واجهة مستخدم متعددة المنصات تُستخدم بشكل أفضل لإنشاء نماذج أولية. النماذج الأولية عادة ما تكون أقرب إلى المنتج الحقيقي. يتم استخدامه لإزالة أي مخالفات أو أخطاء في واجهة المستخدم قبل تطوير المنتج النهائي.
Optimizely هي أداة ملائمة لمصممي واجهة المستخدم عندما تكون الواجهة قيد التطوير. باستخدام الأداة ، يمكن للمصممين تغيير الواجهة وتحديد نتائج التغييرات الجديدة.
"Sketch" هي أداة تصميم واجهة المستخدم التي تسمح للمصمم "برسم" أو "رسم" واجهة المستخدم قبل بنائها.
خمس مهارات أساسية لمطور واجهة المستخدم
لتصبح مطور واجهة مستخدم ناجحًا ومبدعًا ، فأنت بحاجة إلى اكتساب المهارات. بحلول عام 2020 ، هذه هي أهم المهارات المطلوبة من المطورين.
HTML هي لغة البرمجة الأساسية التي كانت موجودة منذ عقود. يتم استخدام HTML للتواصل مع المتصفح الذي يجعله مطلبًا أساسيًا لتصميم واجهة المستخدم.
CSS هي تقنية تُستخدم لتصميم صفحات الويب وتحسين واجهة المستخدم. يتم التحكم في جميع عناصر صفحة الويب بواسطة HTML و CSS ، مما يجعلها مهارات مهمة للمطورين.
في حين أن HTML و CSS هي تقنيات تتحكم في شكل صفحة الويب ، فإن JavaScript هي لغة البرمجة التي تجعلها وظيفية. تنسق لغة البرمجة من جانب العميل مع ميزات الويب وأوراق الأنماط لإجراء معاملات بين صفحات متعددة.
مكتبات أو أطر عمل JavaScript عبارة عن أكواد JavaScript مكتوبة مسبقًا تسهل تصميم واجهات المستخدم. للمطورين خيارات متعددة للاختيار من بينها اعتمادًا على ما يحتاجون إليه مثل Angular Js و ReactJs و Vue.Js.
ما الذي يجعل الكود مثاليًا؟ مصحح أخطاء جيد! يجب أن يكون لدى كل مطور واجهة مستخدم برنامج مصحح يساعده في تحليل عناصر صفحة الويب بحثًا عن الأخطاء.
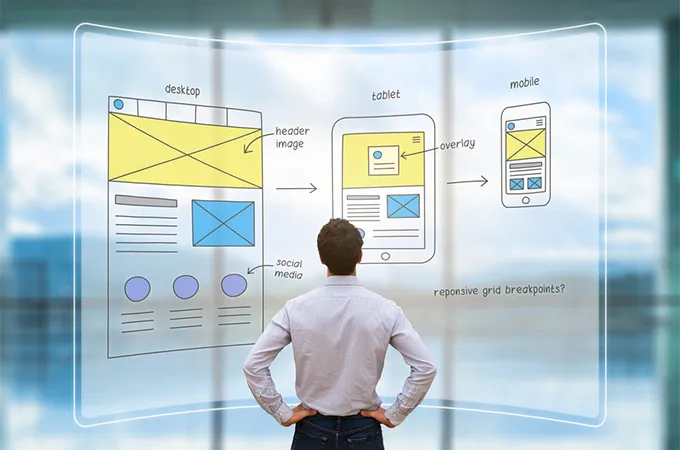
أحد أصعب التحديات التي يواجهها مطور واجهة المستخدم هو إنشاء واجهة مستخدم سريعة الاستجابة. واجهة المستخدم هي بوابة إلى برنامجك أو تطبيقك ، ويجب أن تلبي احتياجات مختلف المستخدمين. هذا يعني أن واجهة المستخدم يجب أن تكون متوافقة مع العديد من أحجام الشاشات والعلامات التجارية.
أنواع مصممي واجهة المستخدم
فيما يلي تفصيل لبعض أنواع مصممي واجهة المستخدم. يمكن أيضًا استخدام ما يلي كأوصاف وظيفية للمصممين.
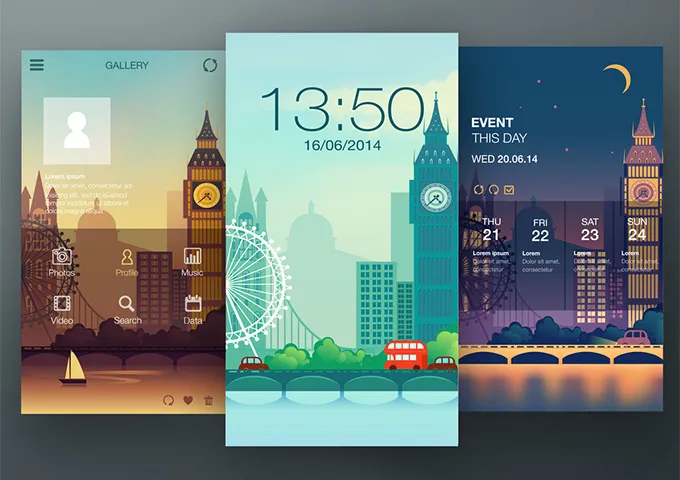
- مصمم واجهة مستخدم الهاتف المحمول - تحول الشركات تركيزها إلى إنشاء تطبيقات جوال مبتكرة. تبدو معظم التصميمات رتيبة للغاية ، لذا إذا كانت لديك المهارات ، فابدأ في تصميم واجهات مستخدم تطبيقات الهاتف المحمول.
- مصممو واجهة مستخدم الكمبيوتر الشخصي - يجب أن تكون واجهة المستخدم الأكثر شيوعًا هي أجهزة الكمبيوتر. يتفوق مصممو واجهة مستخدم الكمبيوتر الشخصي في تصميم واجهات المستخدم لمختلف أجهزة الكمبيوتر المحمولة وشاشات سطح المكتب.
- مصممو واجهة المستخدم للألعاب - يركز المصممون في هذا المجال بشكل أكبر على الألعاب المحمولة والألعاب عبر الإنترنت. تعد Game UI هي الأصعب في التصميم بسبب تعقيد الألعاب.
- مصممو AR / VR - ربما يكون تصميم واجهة المستخدم الأكثر شهرة في هذا العقد! تكتسب AR و VR شعبية بسرعة وقد خلقت العديد من الفرص لمصممي واجهة المستخدم.
مستقبل تصميم واجهة المستخدم هو الآن!
غالبًا ما يأخذ أصحاب الأعمال واجهة المستخدم كأمر مسلم به ، لكنه جانب مهم يصنع المنتج الرقمي أو يكسره. تصميم واجهة المستخدم هو التزام يمكن أن يساعد عملك على الازدهار إذا تم الاهتمام به. يمكن لمصممي واجهة المستخدم المحترفين أن يكونوا أيضًا مطوري ويب وتطبيقات ميسور التكلفة يفهمون سلوك واجهة المستخدم ويغيرونها للأفضل!
