ابدأ بتصميم واجهة المستخدم باستخدام هذه النصائح لتسريع سير عملك
نشرت: 2022-03-10عندما تعمل على تصميم ، هل تواجه صعوبة في التعامل مع كل الاحتمالات ، مثل تكبير أو تصغير كتلة نصية ، أو زيادة (أو تقليل) مقدار المسافة البيضاء حول عنصر. وماذا عن هذا اللون: هل يجب أن يكون أغمق أم أفتح؟
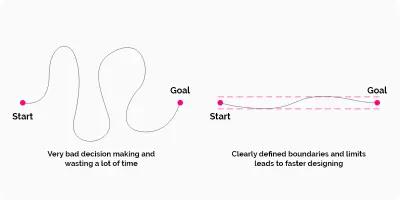
تتناول هذه المقالة وضع حدود وقواعد يجب اتباعها خلال عملية التصميم بأكملها. هناك عدد غير محدود من الطرق التي يمكنك من خلالها دمج العناصر في واجهة المستخدم - ولذا ستحتاج إلى تعيين بعض القواعد والحدود ، وإلا فقد يصبح سير عمل التصميم عملاً روتينيًا غير سار. قد تكون تكافح مع كل الاحتمالات وتحاول اختيار الخيار الأفضل من بين العديد من الخيارات "الصحيحة". من خلال تعيين (واتباع) بعض القواعد الأساسية ، ستجعل تصميمك يبدو أكثر تناسقًا أيضًا.

أهمية جعل تصميم واجهة المستخدم الخاص بك متسقًا
لنبدأ من البداية. تريد أن يبدو التصميم الخاص بك جيدًا وجديرًا بالثقة ، وتحتاج إلى تجنب الفوضى بأي ثمن. لكي يحدث هذا ، من المهم جدًا أن يكون لديك نظام لأعمال التصميم الخاصة بك.
سيقدر مطوروك النظام أيضًا - سيحبون حقيقة أن تصميمك مرتب ، وأنك تجعل عملهم أسهل.
نظام تغيير الحجم بحجم محدد مسبقًا
لا يهم ما إذا كنت تريد تغيير حجم كتلة نصية أو تغيير حجم صورة أو ضبط بعض المساحة البيضاء. عليك أن تقرر حجم كل عنصر. وأراهن أنك كنت في هذا الموقف: هل اخترت يومًا حجمًا لأحد العناصر ، وبعد خمس دقائق ، قمت بتغييره ، ثم مرة أخرى ، وربما مرارًا وتكرارًا؟
ما هو الحجم المثالي؟ يمكن أن تكون واحدة من تلك التي جربتها ، أليس كذلك؟ تحتاج إلى تجنب هذا الفخ الذي يضيع الوقت الذي لا نهاية له!
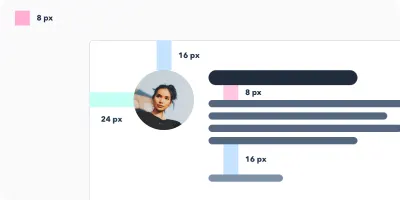
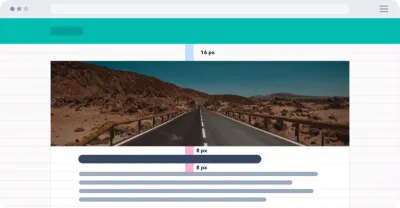
ابدأ باختيار الوحدة الأساسية: شبكة 8 بكسل
لجعل التصميم بأكمله يبدو أكثر وضوحًا ، من المفيد أولاً تعيين قيمة القياس التي ستحدد بعد ذلك جميع الأحجام. الأمر متروك لك تمامًا لتحديد القيمة التي تختارها ، ولكن في كثير من الأحيان ، يكون الخيار الأفضل هو الالتزام ببعض القواعد المثبتة. وإحدى هذه القواعد هي تغيير حجم العناصر ونقلها بمقدار ثمانية بكسل بالضبط. ستعمل هذه القاعدة على تبسيط عملية اتخاذ القرار.
ملاحظة حول px مقابل dp : * بالإضافة إلى وحدات البكسل (px) ، ربما تكون قد سمعت عن مصطلح dp المستخدم في تصميم الشاشة والنماذج الأولية. وحدة dp هي اختصار لـ "بكسل مستقل عن الكثافة". الوحدة مرتبطة بشاشة 160 نقطة في البوصة ، لذا فإن 1 dp يساوي 1 بكسل على شاشة 160 نقطة في البوصة ، ويساوي 2 بكسل على شاشة 320 نقطة في البوصة ، وهكذا. صيغة القيمة الرقمية هي px = dp * (dpi/160) . *
تذكر دائمًا أنه إذا كنت تعمل باستخدام عناصر أو كائنات أصغر ، فلا بأس أيضًا من استخدام زيادات 4 بكسل ، بدلاً من 8. في بعض الأحيان ، يمكنك إجراء المزيد من التعديلات ، عند الحاجة.
ولكن لماذا بالضبط 8 بكسل؟
هناك عدة أسباب وراء عمل ثمانية غالبًا مثل "الرقم السحري" هنا:
- ثمانية بكسل هو الحد الأدنى الكافي من "القفز".
- ثمانية عدد كبير لأنه يقبل القسمة على أربعة واثنين.
- إذا كنت تستخدم ثمانية ، فيمكنك بسهولة تغيير حجم أي عنصر دون أن ينتهي بنصف بكسل ، مثل 8/2 = 4 ، و 4/2 = 2 ، و 2/2 = 1. إذا بدأت ، من ناحية أخرى ، بـ 10 ، سينتهي بك الأمر بـ 5 بكسل ، ثم 2.5 بكسل ، ثم 1.25 بكسل. عند التصميم للشاشة ، قد ترغب في تجنب نصف البكسل قدر الإمكان. باستخدام وحدات البكسل الكاملة ، ستتم محاذاة العناصر في التصميم مع حدود بكسل دقيقة ، وبالتالي ستبدو أكثر هشاشة.
- تتشابك مضاعفات ثمانية (8 ، 16 ، 24 ، 32 ، 40 ، 48 ، 56 ، 64 ، 72 ، 80 ، وما إلى ذلك) مع القيم الثنائية (1 ، 2 ، 4 ، 8 ، 16 ، 32 ، 64 ، 128 ، 256 ، 512 ، إلخ).
- أخيرًا ، من السهل تذكر الأرقام.
ما هي مزايا استخدام شبكة 8 بكسل؟
- كمصمم ، وقت قرارك ثمين. هذا سيجعلك أسرع وأكثر كفاءة.
- إذا كنت تعمل مع مطور ، فيمكنك إنشاء نظام يساعدك أنت وفريقك. إذا احتاج المطور إلى إجراء بعض التغييرات السريعة ، فيمكنه ضبط القيم بزيادات 8 بكسل. سيضمن هذا الاتساق والنظام.
- سيشعر الأشخاص الذين يستخدمون موقع الويب الخاص بك بالراحة عند زيارته. سوف يثقون في موقع الويب ، وسيكون من الأسهل عليهم استخدام الواجهة.


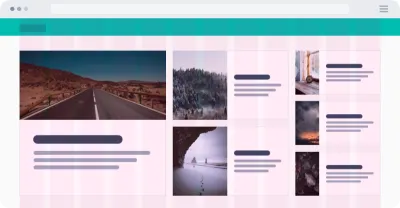
اعمل مع شبكة لتخطيط كل العناصر
الانسجام الأفقي
أنا متأكد من أنك استخدمت بالفعل شبكة عند تصميم مواقع الويب. يساعدك استخدام الشبكة على وضع جميع العناصر بدقة على اللوحة الرقمية.
تشكل الشبكة الهيكل الأساسي لواجهتك وتحدد المكان الذي يمكنك وضع العناصر فيه. يحتفظ القالب بالتركيب ، ويحدد حدودًا واضحة بحيث يكون تصميمك أكثر اتساقًا. الآن سيكون من الأسهل عليك تحديد مكان وضع العناصر. كلما اكتسبت المزيد من الخبرة ، يمكنك تحديث الحدود حسب الحاجة.
لكن كيف تنشئ هذه الشبكة؟ سنغطي التفاصيل التالية. بشكل أساسي ، قد يكون عدد الأعمدة وحجمها عشوائيًا ويعتمد على احتياجاتك. كلما كان تصميمك أكثر تفصيلاً ، زاد عدد الأعمدة التي تتطلبها الشبكة. إذا كنت مترددًا ، فاطلب المساعدة من زميل ذي خبرة.
أيضًا ، أوصي بقراءة "دليل شامل لتصميم واجهة المستخدم" ، والذي من شأنه أن يساعدك على فهم تصميم واجهة المستخدم بشكل أكثر تعمقًا.

الانسجام العمودي
على غرار الحفاظ على التناغم الأفقي ، من المهم الحفاظ على اتساق المسافات الرأسية في التصميم أيضًا. مثل الصفوف في جدول البيانات ، فهي تساعدك على الاحتفاظ بالنص على فترات متباعدة بشكل متساوٍ.
كم يجب أن تكون هذه الصفوف؟ مرة أخرى ، الأمر متروك لك. ومع ذلك ، أوصي باستخدام 8 بكسل أو مضاعفات 8 (مثل 16). أعد تحديد الحدود حيث يجب محاذاة العناصر أو النص.

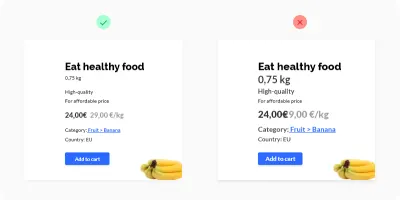
اختيار أحجام الخطوط بالطريقة الصحيحة
إذا نظرت إلى بعض التصميمات جيدة الصياغة ، فسترى تناسقًا في أحجام الخطوط. هذا لسبب.
ملاحظة : ضع في اعتبارك أيضًا أنك تحتاج فقط إلى خطين أو ثلاثة خطوط في تصميمك. ومع ذلك ، فإن تحديد الخطوط الصحيحة وجعلها تعمل معًا خارج نطاق هذا البرنامج التعليمي.
ابدأ بتحديد عدد قليل من أحجام الخطوط الرئيسية لاستخدامها في جميع مراحل المشروع. (على سبيل المثال ، سيكون من الحماقة استخدام 30 و 31 و 32 بكسل. بدلاً من ذلك ، ادمج هذه الأحجام الثلاثة المتشابهة جدًا في حجم واحد.)
تحقق أحجام الخطوط القياسية ميزتين:
- سيكون تصميمك أكثر تناسقًا وأكثر أناقة.
- سوف يسرع عملية التصميم ويجعلك أكثر كفاءة.
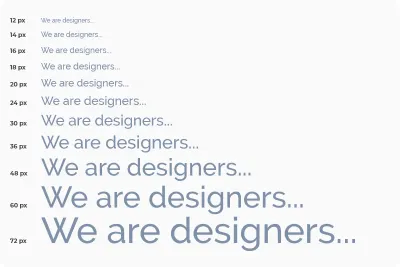
أحجام الخطوط
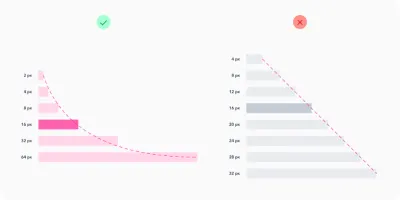
عند تحديد أحجام الخط ، تأكد من عدم زيادة الأحجام بنفس الزيادة. عندما تقوم بتكبير النص ، يجب أن يكون غير خطي. هذا يعني أنه كلما كان النص الذي تقوم بإنشائه أكبر ، يجب أن تكون الزيادة أكبر.


لنفترض أن لديك كتلة نصية بحجم خط 12 بكسل ، وتريد تكبيرها. جربت 14 بكسل ، وأنت راضٍ. لكن تخيل بعد ذلك أن لديك عنوانًا كبيرًا (40 بكسل) وتريد تكبيره. هل يمكنك زيادة الحجم بمقدار 2 بكسل فقط ، من 40 إلى 42؟ بالطبع لا. بصريًا ، يتطلب النص تغييرًا أكبر بكثير. قد تحتاج إلى زيادته بمقدار 24 بكسل ، مما يمنحك عنوانًا أكبر يبلغ 64 بكسل.
باختصار ، هذا يعني أنه كلما أردت أن يكون النص أكبر ، زادت الزيادة التي ستحتاج إلى استخدامها. لا ينطبق هذا المبدأ البسيط على النص فحسب ، بل ينطبق أيضًا على حجم الأزرار والمساحة البيضاء وكل شيء آخر.
يعتمد عادةً على التقدم الهندسي. فيما يلي رسم بياني مفيد للغاية يوضح مقياس الخط:

ومع ذلك ، بالنسبة للطباعة ، يتم استخدام مقياس واحد مثبت مع أحجام الخطوط التي سترغب في الالتزام بها إلى الأبد. المقياس هو 12 و 14 و 16 و 18 و 20 و 24 و 30 و 36 و 48 و 60 و 72 بكسل.

ارتفاع خط النص
بمجرد تحديد جميع أحجام الخطوط ، ستحتاج إلى الاهتمام بتباعد الأسطر. لارتفاع الخط ، استخدم زيادات 4 بكسل مرة أخرى. على سبيل المثال ، لنص 16 بكسل ، دعنا نضبط ارتفاع الخط على 24 بكسل. إذا كنت تريد أن يتنفس النص أكثر ، فقم بزيادة ارتفاع الصف بمقدار 4 بكسل إلى 28.
حدد ألوان مشروعك
هل تعرف كم عدد مجموعات الألوان الموجودة؟ كثير! سوف تضيع الكثير من الوقت إذا لم تحدد مسبقًا ظلال اللون. لا يمكنك أن تقتصر على الأسود والأبيض والأزرق على سبيل المثال. لكل لون ، ستحتاج إلى ظلال أخرى ، ومن المهم تعيينها مسبقًا ، بحيث تكون الظلال متسقة طوال مشروع التصميم الخاص بك. لا نريد إحداث فوضى في التصميم. اهدف إلى الحصول على 5 إلى 10 درجات لكل لون. أفضل تحديد 9 ظلال لكل لون.
دعونا نلقي نظرة فاحصة على ظلال الألوان.
لماذا 9 ظلال من كل لون؟
الميزة الأولى هي تسمية الألوان. سواء كنت تستخدم محرر رسومات أو كود CSS ، ستستفيد بالتأكيد من هذه النصيحة. سيتم تخصيص رقم لكل ظل ، مثل 100 و 200 و 300 و 400 و 500 و 600 و 700 و 800 و 900. (لماذا المئات؟ عادةً ما يتم تنظيم قطع الخطوط أيضًا.)
ثانيًا ، 9 هو رقم مفيد لتحديد الألوان. أفضل طريقة لتحضير هذه الظلال هي تحضير صف من 9 مربعات وملء المربعات بالألوان. سيكون اللون الموجود في المنتصف هو اللون الأساسي . بعد ذلك ، يمكنك تحديد الظل الأفتح (في أقصى اليسار) والظل الأغمق (في أقصى اليمين). الخطوة التالية هي تحديد التدرجات بينهما.

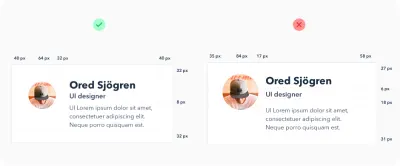
تحضير أحجام وأنواع وحالات العناصر المختلفة
عند العمل على تصميم ، ستعمل عادةً مع عدد لا يحصى من الرموز والأزرار والمكونات الأخرى. مرة أخرى ، من الجيد أن تعد مسبقًا عدة أحجام لها ، وقصر الخيارات على أقل عدد ممكن. أثناء عملية التصميم ، لا تقم بإضافة أحجام أخرى ، ولا تحاول تعديل حجم المكونات لتناسب احتياجاتك. بدلاً من ذلك ، استخدم فقط تلك التي حددتها بالفعل ، وسيكون التصميم بأكمله أكثر تناسقًا ونظافة.
لنلق نظرة على الأزرار كمثال. عندما تبدأ ، ستحتاج إلى تحديد هيكلها الهرمي. للقيام بذلك ، قم بإنشاء زر بإجراء أساسي ، وزر بإجراء ثانوي ، وربما زر آخر بإجراء أقل أهمية. لكل زر ، حدد حالته (نشط ، غير نشط) ومتغير اللون. حاول دائمًا تقليل عدد العناصر إلى العناصر الأكثر أهمية.

تحديد خصائص العناصر الأخرى
غالبًا ما يستخدم مصممو واجهة المستخدم الظلال في أعمال التصميم الخاصة بهم. ومع ذلك ، بالنسبة للمصممين الأقل خبرة ، يمكن أن تكون الظلال أحيانًا صراعًا. عند إنشاء ظل ، يجب عليك تعيين مسافة الظل على طول المحور السيني والمحور الصادي ، وكذلك نصف قطر التمويه واللون والشفافية. يمكن أن تستغرق الظلال وقتًا طويلاً لضبطها ، وهذا هو سبب رغبتك في إعدادها قبل الغوص في التصميم. من المفيد تحضير مجموعة من الظلال (باستخدام نفس طريقة الألوان) ، ثم قم بتطبيقها خلال عملية التصميم.
كن على دراية أيضًا بجميع الخصائص الأخرى للعناصر التي ستعمل بها ، مثل نصف قطر الزاوية والشفافية وتدرجات الألوان.

مساحة بيضاء
يعد ضبط المساحة البيضاء بشكل صحيح أمرًا مهمًا. سواء قمت بإزاحة العناصر من الخارج (الهامش) أو من الداخل (الحشو) ، يجب أن تعتمد على الرقم السحري 8 مرة أخرى. قم بزيادة الإزاحة بمقدار 8 بكسل (4 للعناصر الصغيرة). كما هو الحال مع حجم الخط ، كلما كانت الفجوة التي تريدها أكبر ، يجب أن تكون الزيادة أكبر (مرة أخرى ، ستحتاج إلى تحديد هذه الزيادات مسبقًا).

خاتمة
لجعل تصميماتك نظيفة ومتسقة ، حدد بعض الحدود ومسارًا واضحًا خلال العملية.
عند العمل على كل عنصر من عناصر التصميم الخاص بك ، ضع في اعتبارك ما يلي:
- تعرف على ما إذا كنت قد استخدمته بالفعل في مكان ما في التصميم الخاص بك. إذا كان الأمر كذلك ، يمكنك ببساطة نسخ هذا العنصر.
- اتبع إيقاعًا أفقيًا ورأسيًا ، واضبط حجم العناصر باستخدام الخطوات التي حددتها في البداية.
- تجنب القرارات المعقدة والمعارك التي لا تنتهي مع البكسل. لديك نظام في مكانه.
- لا تقم بإنشاء نفس العنصر مرتين. إذا كان هناك ترتيب في التصميم الخاص بك ، فسيكون عملك أفضل وأكثر كفاءة ، وستكون قادرًا على التكرار بشكل أسرع ، وستكون قادرًا على التواصل مع المطورين بسهولة أكبر. سيضع المطورون المتغيرات التي تتبع أنماطك ، لذا حددها بوضوح. ستحصل على تصميم نظيف ، وسيتمكن المطورون من إنشاء كود أفضل وأكثر استدامة. سيكون الجميع سعداء.
القراءة ذات الصلة
- "إنشاء تصميمات أفضل لواجهة المستخدم باستخدام شبكات التخطيط" ، نيك بابيتش ، مجلة Smashing
- "ما هو الفرق بين" px "و" dip "و" dp "و" sp "؟،" Stack Overflow
- "لماذا يستخدم مصممو واجهة المستخدم" dp "بدلاً من" البكسل "كوحدة لتصميم تطبيقات الجوال ؟، Kikahola ، متوسط
- "خاصية
font-weightCSS" ، مستندات الويب لشبكة Mozilla Developer Network - "تصعيد لعبة التصميم الخاصة بك باستخدام عدد أقل من الخطوط" ، جاكي هوارد بير ، لايف واير
- "إنشاء ظلال واجهة مستخدم لا تمتص" ، أناستازيا كاش ، متوسط
- "10 قواعد ذهبية يجب أن تلتزم بها عند دمج الخطوط: نصائح من مصمم" ، جاني كليفر ، Canva
- "التصميم متعدد الأبعاد: 8 dp Grid، 4 dp Grid،" مساعدة Google
- "لماذا تبدو بعض التصميمات فوضوية ، والبعض الآخر لا ،" ، Reinoud Schuijers ، UX Collective
