أهم 7 اتجاهات للطباعة لعام 2020
نشرت: 2020-06-02إذا كنت تعتقد أن الطباعة تدور حول جعل الكلمات البسيطة تبدو جذابة ، فكر مرة أخرى. في عالم الإنترنت ، يكون للطباعة تأثير مباشر على تجربة المستخدم والتحويلات.
إن الاستخدام الأفضل للكلمات المكتوبة لجذب الانتباه هو ما تدور حوله الطباعة. بكلمات بسيطة ، هو المحتوى المرئي للكلمات المكتوبة.
بالنسبة للفنان ، يعطي أسلوب الطباعة مجالًا ليكون مبدعًا. ومع ذلك ، فإن هذا الفن يتطلب منك ترتيب الرسائل والنصوص بطريقة تجعل عملك واضحًا ومقروءًا وجذابًا للقارئ من الناحية الجمالية.
لمنح النص الخاص بك الشكل الذي يستحقه ، تحتاج إلى معرفة بعض اتجاهات الطباعة العليا. اتجاهات الطباعة هذه هي إجابات لبعض الأسئلة الرئيسية المتعلقة بالتكنولوجيا والمرئيات المتعلقة باستخدام النوع.
على سبيل المثال ، يحب محترفو الطباعة الاستفادة من الخطوط غير المعقدة. بعد ذلك ، ادمج ذلك مع التدرجات ، وكذلك القواطع والألوان الجريئة ، لإبراز الحروف. يمكنهم أيضًا إضافة تخصيصات تجعل عملهم أكثر تميزًا.
هناك العديد من الطرق لإنشاء مظهر جديد باستخدام الطباعة. دعونا نلقي نظرة على أفضل 7 اتجاهات لعام 2020 في عالم الطباعة.
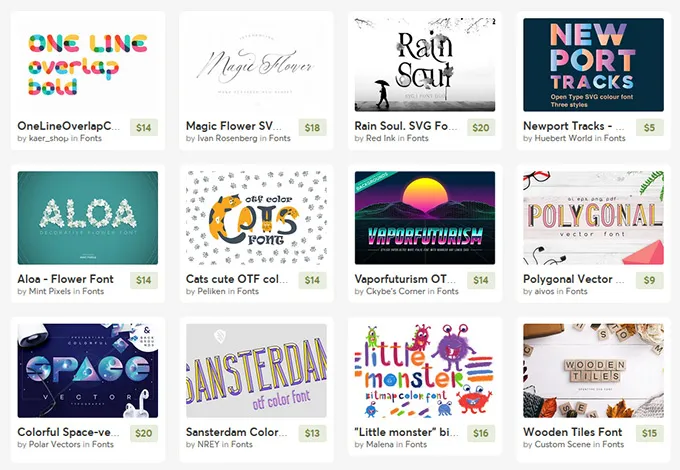
1. لون الخطوط ونوعها

في الطباعة ، الخطوط الملونة هي فئة خاصة بها. سوف تجدهم في كل مكان تقريبًا. في وقت سابق ، كان استخدام النص الأبيض والأسود أكثر وضوحًا ، لكن الألوان بدأت في العودة مؤخرًا. تزداد شعبيتها بشكل كبير ، ويمكن تطبيقها في مشاريع مختلفة لخلق المتعة. بسبب هذا المفهوم ، فإن الكثير من المشاريع في الطباعة تستوعب الألوان على مستوى أوسع.
عندما تكون في النصوص ، يكون للألوان طريقة فريدة لتحفيز الاهتمام وزيادة التركيز على الكلمات. هذا لأن المصممين يستخدمون بشكل متزايد الطباعة ذات الألوان الزاهية.
باستخدام خيارات أكثر إشراقًا ، يصبح من السهل جذب العين. يؤدي هذا أيضًا إلى إنشاء منصة للمصممين لإرسال رسائلهم وجذب اهتمام المستخدمين لبناء هوية العلامة التجارية.
(تحقق من الخطوط الصحيحة التي يمكن استخدامها للخدمات المالية هنا.)
2. مدورة بلا خط

لكونه بهذه البساطة ، يمكن لأي شخص تبني هذا الاتجاه.
يمكن رؤية محارف sans serif البسيطة بسهولة في الكثير من المشاريع. ما نجده مثيرًا للاهتمام حول هذا الاتجاه هو حقيقة أن الدائرية بلا الرقيق يمكن أن تتوافق مع أي شيء تقريبًا. من بين جميع الخطوط التي يمكنك التفكير فيها ، تصادف أن تكون الخطوط الدائرية sans serif واحدة من أكثر المحارف قابلية للقراءة.
يستفيد العديد من المصممين من الخطوط ذات السُمك المتوسط الموحد أثناء استخدام هذا الاتجاه. لديهم ميزة تباعد الأحرف الكافي. تتمركز هذه الطباعة حول إمكانية القراءة المثلى. إنه رائع أيضًا لأنه يمكن إقرانه بالعديد من الاتجاهات الأخرى في الطباعة لإنشاء مظهر أكثر حداثة.
3. كتل نصية مكدسة

تميل هذه الممارسة لتصبح أصغر حجمًا ، لكن هذا لا يقلل من مقدار الوزن الذي يمكن أن تحمله. يستخدم المصممون سطورًا نصية متعددة لإنشاء رسالة مرجحة تحمل العديد من الكلمات.
تجدر الإشارة إلى اتجاه استخدام كتل النص المكدسة لأنه يشير إلى تطور الاتصال. تُبذل الجهود لتشجيع المزيد من التواصل مع المستخدمين بدلاً من توقع إغراء شخص ما للتفاعل بكلمة واحدة فقط.
إذا كان بإمكانك تقديم المعلومات بطريقة تجذب المستخدم بصريًا ، فقد تكون أكثر فاعلية في تعزيز تفاعل المستخدم. لا يضيف هذا النوع من الطباعة إلى الجماليات العامة لموقع الويب فحسب ، بل يساعد المستخدمين في مسح النص.
هناك بعض الاعتبارات الرئيسية المرتبطة بهذا الاتجاه المتمثل في تكديس عدة أسطر من النص. من الضروري أن:
- ابتكر محرفًا يمكن للمرء قراءته بسهولة حتى إذا كنت تستخدم المزيد من الأحرف.
- ابحث عن محرف يحتوي على تباعد الأسطر الصحيح للتأكد من أن فواصل النسخ منطقية.
- اختر محرفًا يضمن أن يتمكن المشاهدون من تمييز الخطوط بسهولة.
يمكنك العثور على مزيد من المعلومات حول هذا في المنتديات التي تناقش الاتجاهات في رسومات مواقع الويب والأسئلة والأجوبة التقنية عبر الإنترنت.
يجب أن يكون تكديس النص بحيث يكون التدفق من سطر إلى آخر فريدًا ومنطقيًا. يجب أن يكون نمط القراءة واضحًا ويمكّن المستخدمين من الانتقال من سطر إلى آخر في النسخة قبل تحويل انتباههم إلى جوانب أخرى من تصميمك.
يبدو أن التحديات تنشأ عندما يتعلق الأمر بسهولة القراءة ، وكذلك فواصل الأسطر. بناءً على ذلك ، ينشئ المصمم تحكمًا أكبر عن طريق تكديس النص في منطقة واحدة من الشاشة. هذه طريقة رائعة لبناء الانسجام بين العناصر المرئية الأخرى وعنصر النص. يصبح التوازن الآن غير متماثل ويبدو رائعًا لعيون المشاهد.
4. طبقات مع عناصر أخرى
تم تصميم عناصر النص بحيث تكون منفصلة قليلاً عن المكونات الأخرى في العديد من المشاريع. تتطور هذه الفكرة الآن ، ومن الرائع أن ترى المصممين يسمحون بالتداخل بين النص والعناصر الأخرى. ما تحصل عليه في النهاية هو نتائج رائعة تساعد المستخدمين في الحفاظ على تركيزهم على الكلمات أكثر من ذلك بكثير.
من أكثر الطرق شيوعًا ، يتم استخدام هذا الاتجاه في الطباعة في الممارسة العملية ، حيث تتضمن الصور المعبأة التي تتداخل مع عناصر النص. لكن بعض المصممين يأخذون اللعبة الآن إلى أبعد من ذلك بدمج الطباعة مع الصورة. على سبيل المثال ، يمكنهم جعل الأمر يبدو كما لو أن الشخص الموجود في الصورة يسير في الكلمات.
في تصميم الطباعة ، تُستخدم هذه التقنية بشكل أكثر شيوعًا وهي أسهل نسبيًا في التنفيذ. يساعد في إنشاء شاشة تبدو مذهلة. للحصول عليها بشكل صحيح ، يجب أن تكون الصورة صحيحة ، ويجب على المصمم التأكد من أن كل حرف قابل للقراءة.
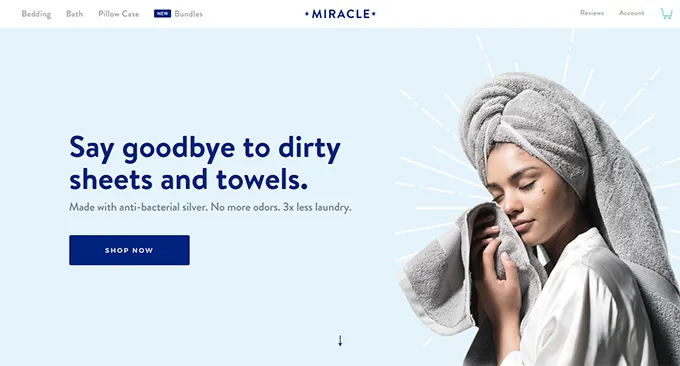
5. نوع البطل "بحجم صغير"


على الرغم من أننا قد لا نقول أن النص يعود عمومًا إلى كونه صغيرًا ، فإن الاتجاه الجديد هو أن صور بطل موقع الويب لم تعد تحتوي على نصوص وعناوين رئيسية تأخذ إحساسًا كبيرًا. في السابق ، كان هذا مسؤولاً عن إغراق بعض التصميمات. إنه مثل نسمة من الهواء النقي أن يكون لديك منطقة بطل ذات طباعة صغيرة الحجم.
عادةً ما تقع أحجام نوع الاتجاه الجديد في مكان ما بين 50-80 نقطة. فهي صغيرة بما يكفي بحيث تحتوي على بعض سطور النص. ليس من الصعب جعل الطباعة تبدو أصغر. كل ما عليك فعله هو التأكد من استخدام خط يسهل قراءته. يجب أن يحتوي اختيارك للخطوط أيضًا على الكثير من المسافات. يعد تضمين النص الزائد أحد الأخطاء التي يرتكبها معظم المصممين بسبب الحجم الصغير ولكن لا يقعون في هذا الفخ.
أحد الأسئلة الرئيسية للتكنولوجيا والاتجاهات في تصميم مواقع الويب هو لماذا تتجه التضاريس نحو أن تصبح أصغر. والسبب هو أن هذه الأحجام يمكن تحجيمها بسهولة. من السهل أيضًا ابتكار تجارب موحدة بغض النظر عن الجهاز. يمكن حل العديد من مشكلات الطباعة إذا قمت بتقليل الحجم قليلاً. كما أنه يساعد في إبقاء النص قابلاً للقراءة مع تعزيز الجماليات الرائعة.
6. القواطع والتراكبات

الشيء المثير للاهتمام في القواطع والتراكبات هو أنها تبني اهتمامًا بصريًا كبيرًا. علاوة على ذلك ، يمكن أن يكون إنشائها ممتعًا. إذا كنت تريد ألا يبدو التصميم الخاص بك مسطحًا جدًا ، فاستخدم تأثيرات الطبقات. ويمكنك القيام بذلك بمساعدة الطباعة.
عندما نتحدث عن اتجاه القواطع والتراكبات ، فإنه يشير ببساطة إلى تلك العناصر النصية التي لا تحتوي على تعبئة اللون. إذا كنت تستخدم مقطعًا ، فإنه يمنح أي شيء يتم وضعه في طبقة الخلفية الفرصة ليكون مرئيًا من خلال تصميم الكتابة.
في حالة التراكب ، فإن ما لديك في معظم الأوقات هو خلفية تحتوي على أحرف شفافة فوقها. يساعدك هذا على عرض الخلفية حتى أثناء قراءة الحروف.
تساعد هذه التقنيات المصممين في جذب اهتمام المستخدمين بشكل كبير ، وعادة ما تكون عملية الإنشاء هناك مليئة بالمرح. تريد التفكير في استخدامها بأحرف كبيرة وبدون استخدام الكثير من الكلمات.
تأكد من أنك تستخدم أيضًا محرف العرض. تعتبر الصور والتراكبات تطابقًا رائعًا ، لكن التقنية تعمل أيضًا بشكل جيد مع خلفيات الفيديو والملمس. كل ما عليك فعله هو الابتعاد عن تأثيرات التصميم المفرطة لتجنب غمر المستخدم بهذه التقنية.
7. الطباعة المتحركة

تُعرف الطباعة المتحركة أيضًا باسم الطباعة الحركية ، وهي عبارة عن تصميم آخر لأفضل الاتجاهات سيتبناه في عام 2020. تستفيد العديد من مشاريع التصميم اليوم من حروف الهاتف المحمول. في بعض الأحيان ، يمكن أن تتغير الحروف أو يمكن أن تتأثر بحالات التمرير. ما تحصل عليه من هذه التقنيات هو تجربة مستخدم أكثر ثراءً وتفاعلية.
في عملية تحريك النص ، يجب أن يكون المستخدمون من أولوياتك. يجب أن تتخيل كيف سيقرأون المعلومات ويعالجونها في الأماكن المحددة. الأجهزة المحمولة غير متوافقة حتى الآن مع بعض العناصر المتحركة. ولهذا السبب يجب عمل الرسوم المتحركة بطريقة تجعل الرسالة واضحة بغض النظر عن مدى عدم توافق الرسوم المتحركة.
للقيام بذلك بالطريقة الصحيحة ، من المهم الاستفادة من حروف سهلة القراءة وبلورية. يمكن ضبط الرسوم المتحركة للتشغيل أثناء التفاعل مع المستخدم ، أو بعد تأخير. قد يثير ذلك شعورًا بالدهشة ممزوجًا بالبهجة قد يبقي القارئ منخرطًا لفترة أطول.
كملاحظة مهمة ، لا تنس أن تضع السرعة في الاعتبار عند التعامل مع الطباعة المتحركة. لن تبرز الرسالة إذا قمت بإنشاء نص سريع الحركة. حتى النص الذي يتحرك ببطء يكون أسوأ لأن المستخدمين قد لا يتحلى بالصبر للبقاء. من المحتمل أنهم قد يتخلون عن طريقة الموقع قبل ظهور المحتوى الحقيقي. اختبر المستخدمين لديك لتحديد السرعة التي تعمل بشكل أفضل.
شاهد : فيديو الطباعة الحركية لرسام الرسوم المتحركة / المخرج غاري موشن.
الطباعة مهمة - إليكم السبب
يقوم أسلوب الطباعة في المقام الأول بإجراء تعديلات على تصميم النص للوصول إلى محتوى مقنع للغاية. يساعد أسلوب الطباعة في جعل المظهر يبدو رائعًا مع ضمان أن يكون للمحتوى الكثير من القيمة الجمالية. لا يمكن الاستهانة بدور هذا الفن لأنه يساعد على إعطاء عملك لهجته العامة. يضمن أسلوب الطباعة أيضًا حصول المستخدمين على تجربة قراءة ممتعة.
باختصار ، هناك العديد من الأسباب التي تجعل التضاريس مهمة ويجب اعتبارها أولوية.
- أسلوب الطباعة يحافظ على تفاعل جمهورك : عندما تستخدم أسلوب الطباعة بالطريقة الصحيحة ، يمكنك بسهولة جذب القراء وإبقائهم مرتبطين لفترة أطول. هذا يعني أنك بحاجة إلى الإبداع لابتكار محتوى مثير للاهتمام. ابدأ بالتأكد من تمييز النصوص الجذابة. يمكن أن يساعدك استخدام الطباعة بشكل فعال في الحصول على نص جذاب للغاية.
- يساعد أسلوب الطباعة في إنشاء الرسالة الصحيحة : اعتمادًا على الغرض من المحتوى الذي تقوم بإنشائه ، يمكن أن تساعدك الطباعة في الوصول إلى الخط المناسب والخطوط والأسلوب المناسب لرسالتك.
- تساعد الطباعة في بناء تسلسل هرمي للمعلومات : عندما نتحدث عن التسلسل الهرمي للمعلومات ، فإننا نشير إلى تصنيف النص داخل المحتوى. يتضمن استخدام أنواع مختلفة من الخطوط والحجم لتمييز بعض النصوص عن الأخرى. يتم ذلك وفقًا لمستوى أهميتها. تساعدك الطباعة على تحقيق ذلك وتتيح لجمهورك تحديد مكان تركيز انتباههم أكثر.
الأشخاص الذين يتصفحون الأشياء الخاصة بك لا يهتمون كثيرًا بالرسومات. هم في الغالب يركزون على المحتوى النصي لسبب واحد - معظم المعلومات التي يحتاجونها واردة في النصوص. هذا يعني أنك بحاجة إلى التأكد من وجود توازن بين النص والرسومات عند إنشاء المحتوى. كل هذا يجعل الطباعة ذات قيمة أعلى.
لمعرفة المزيد حول الطباعة ، اطلع على إجابات بعض الأسئلة الرئيسية الخاصة بالتكنولوجيا وتصميم المواقع الإلكترونية ونصائح وحيل متوفرة على منصات شائعة مثل Quora و Discuss. لاحظ هذه الاتجاهات واعثر على أفضل ما يناسبك واستفد منه إلى أقصى حد.
