دليل للطباعة في تصميم الويب المحمول
نشرت: 2019-01-05عندما يتعلق الأمر بالطباعة في تصميم الويب للجوال ، فمن الأفضل إبقائها بسيطة. مع احتلال تصميم الهاتف المحمول سريع الاستجابة مركز الصدارة ، أصبح من المهم بشكل متزايد إعطاء الأولوية لتجربة مستخدم الهاتف المحمول. عندما يتعلق الأمر بالطباعة ، فإن ما يعمل على شاشة سطح المكتب لن يعمل على الأجهزة المحمولة. يجب تصميم شاشات الهاتف المحمول مع مراعاة الجماليات والوظائف. لفهم أفضل الممارسات لاستخدام الكتابة في الهاتف المحمول ، عليك التعمق في عالم الطباعة في كل من تصميم الويب والجوال.
أساسيات الطباعة في تصميم الويب
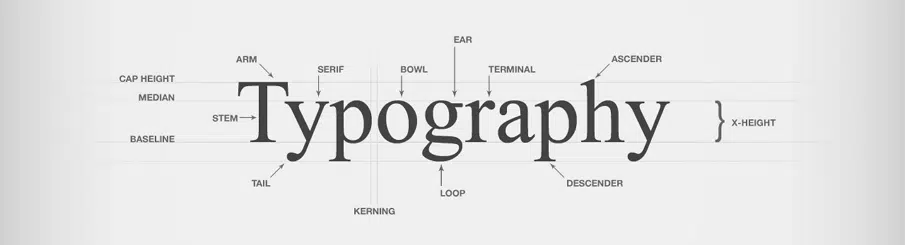
الطباعة هي فن ترتيب الحروف لجعل المحتوى المكتوب مقروءًا وجذابًا. ويمكن القيام بذلك في مجموعة متنوعة من الطرق. من خلال تحديد المحارف وعائلة الخطوط وأحجام النقاط وطول الخط والتباعد ، يمكنك اللعب بالتصميم العام للكلمة. عند تصميم الكتابة ، عليك أن تضع في اعتبارك أدق التفاصيل. تساعدنا الجودة العاطفية لهذه الخطوط في التعبير عن الأفكار وتوصيلها بوضوح.
عندما يزور المستخدم صفحة الويب الخاصة بك ، فإن المحتوى وحده لن يجعله مهتمًا ومشاركًا. يمكن أن يكون لخيارات الطباعة تأثير كبير على أنماط سلوك المستخدمين. لكي يمنح المستخدمون مواقع الويب الخاصة بك نسخة قراءة ، يجب عليك إنشاء صفحة ويب يمكن قراءتها بسهولة. هذه بعض الطرق التي تؤثر بها الطباعة على المستخدمين النهائيين.
يضبط النغمة والمزاج للموقع
تساعد الطباعة في تعزيز العلامة التجارية. تستدعي الفروق الدقيقة في الخط المشاعر التي يمكن استخدامها لجذب العميل إلى صفحة الويب الخاصة بك. من خلال اللعب بأنماط وأحجام وأنواع مختلفة ، يمكنك نقل سمات مختلفة مرتبطة بالعلامة التجارية.
سهولة القراءة والمسح الضوئي وإمكانية الوصول
المقروئية هي السهولة التي يمكن للقارئ أن يستهلك بها صفحة ويب. بينما تشير الوضوح إلى تباعد وترتيب الحروف الرسومية في كلمة ما ومدى سهولة تمييزها. من خلال تصميم الكتابة على الشاشة ومنحها الإحساس الصحيح بالسرعة والسهولة ، يمكنك تشجيع القارئ على قراءة المحتوى الخاص بك.
للسماح بالمسح ، يجب عليك تنسيق النص بشكل صحيح. هذا يعني أنه سيتعين عليك استخدام الرأس والقوائم المضمنة وعلامات الاقتباس.
عندما يتعلق الأمر بالتصميم للهواتف المحمولة ، فهناك الكثير الذي يمكن القيام به للوصول. هذا يعني أنه يجب عليك الاعتماد بشكل أقل على الخطوط الكبيرة والجريئة وبقع الألوان. الفكرة هي جذب المستخدمين إلى المحتوى الخاص بك ومن السهل عليهم قراءة / إلقاء نظرة سريعة على رسالتك.
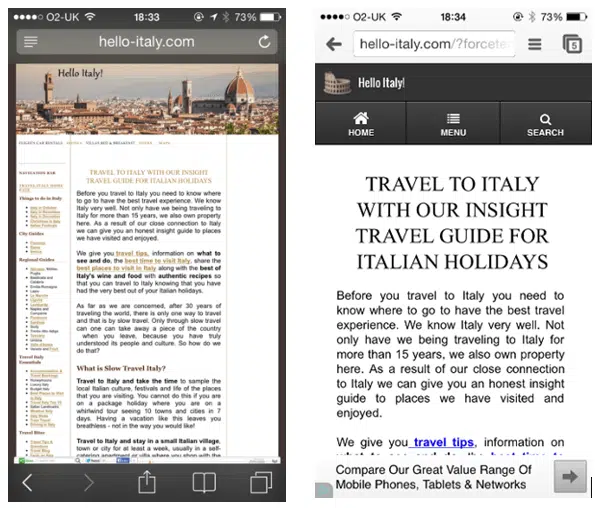
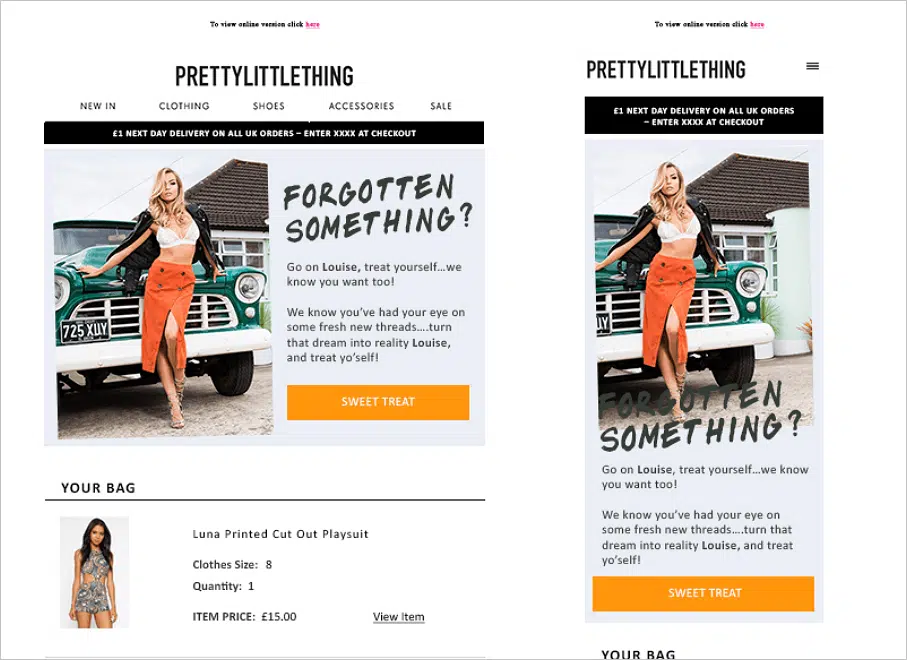
الطباعة لتصميم الويب للجوال
يتغير تصميم الهاتف المحمول باستمرار وكذلك الطباعة المتنقلة. دعنا نلقي نظرة على بعض أفضل الممارسات والعناصر التي يجب الانتباه إليها عند تصميم نوع للأجهزة المحمولة.
1. الخط
يجب اختيار الخطوط بعناية فائقة عندما يتعلق الأمر بتصميم الشاشة الصغيرة. ستحتاج الأنواع المختلفة من المحتوى إلى خطوط مختلفة. قد تقلل الخطوط الزخرفيّة من الوضوح. لذلك يُنصح باستخدام نوع بسيط ونظيف يسهل قراءته ويحسن تجربة المستخدم الإجمالية للصفحة.

2. حجم الخط
حجم شاشة شاشة الهاتف المحمول محدود. لذلك لن يتم تطبيق قواعد اختيار حجم الخط على سطح المكتب هنا. إذا كنت تستخدم نصًا صغيرًا حقًا في التصميم ، سينتهي الأمر بإيذاء عين المستخدم بينما قد تؤدي النصوص الأكبر حجمًا إلى كسر تماسك القراءة. بالنسبة إلى IOS ، تتراوح أحجام نصوص المستخدم من 10 إلى 11 نقطة.
3. المحرف والأناقة والعلامة التجارية
يمكن أن يؤدي خلط العديد من المحارف إلى جعل تطبيقك يبدو مجزأًا ويؤدي في النهاية إلى تجربة قراءة سيئة. سيكون من المنطقي استخدام أشكال مختلفة من محرف واحد. بالإضافة إلى ذلك ، يُنصح أيضًا باستخدام نمط النص المدمج المدمج في النظام. سيساعدك هذا على الاستفادة من الميزات المختلفة التي تأتي مع محرف معين.
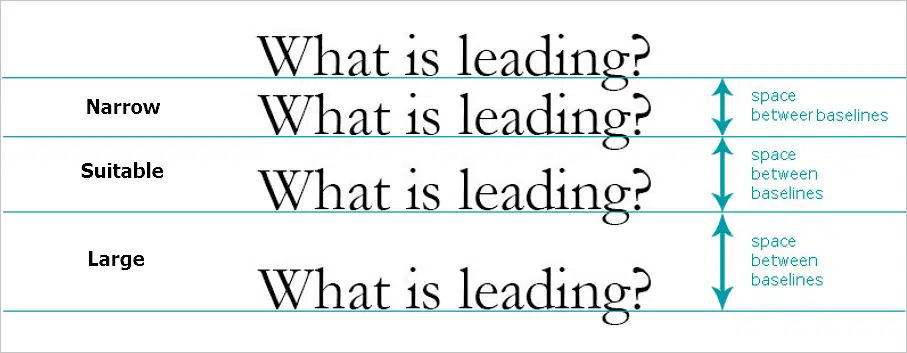
4. الرائدة ، وتقنين الأحرف ، والتتبع والمحاذاة
البادئة تشير إلى المسافة بين السطور. شاشات الهاتف المحمول أصغر حجمًا ، لذا عليك تضييق المساحة بين السطور لتحسين إمكانية القراءة والتصميم. 1.4em هو المعيار الذي يحب المصممون استخدامه كمعيار. نصيحة شائعة أخرى يجب معرفتها هي أن المسافة بين السطور يجب أن تكون 120٪ من حجم نقطة الخط.
تقنين الأحرف ، من ناحية أخرى ، هو تصميم المسافة بين حرفين. هذا له تأثير كبير على الطباعة. خاصة على شاشات الهاتف المحمول - فأنت تريد الحفاظ على اتساق هذه المساحة قدر الإمكان.
التتبع هو التباعد العام بين أحرف جميع الأحرف. من السهل الخلط بين الاثنين. التتبع الفعال يجعل المحتوى أكثر قابلية للقراءة.
عندما يتعلق الأمر بمحاذاة النص على الشاشات ، غالبًا ما يفضل المحاذاة المضبوطة إلى اليسار. المفتاح هو ترك قطعة قماش نظيفة وتقليل المسافات البيضاء غير المتسقة بين السطور. ينتهي الأمر بمحاذاة الجانب الأيسر لتكون الخيار الأفضل لأنها تتيح للمستخدمين الانتقال من أحد طرفي السطر إلى آخره.
5. طول الخط
انتبه لطول الخط وكيف يؤثر على الطباعة على شاشة الهاتف المحمول. لإنشاء صفحة ويب قابلة للقراءة ومتناغمة ، احتفظ بالحرف في كل سطر في حدود 30-40.
6. الفضاء
يمكن أن تساعد المسافة بين السطور والهوامش والفقرات والحروف في إنشاء صفحة ويب متنقلة متناغمة وجذابة بصريًا. يمكن أن يساعد المستخدمين أيضًا على التفاعل بشكل أفضل مع النص. التزم بنطاق 10-20٪ عند تصميم حاوية النص الخاصة بك.
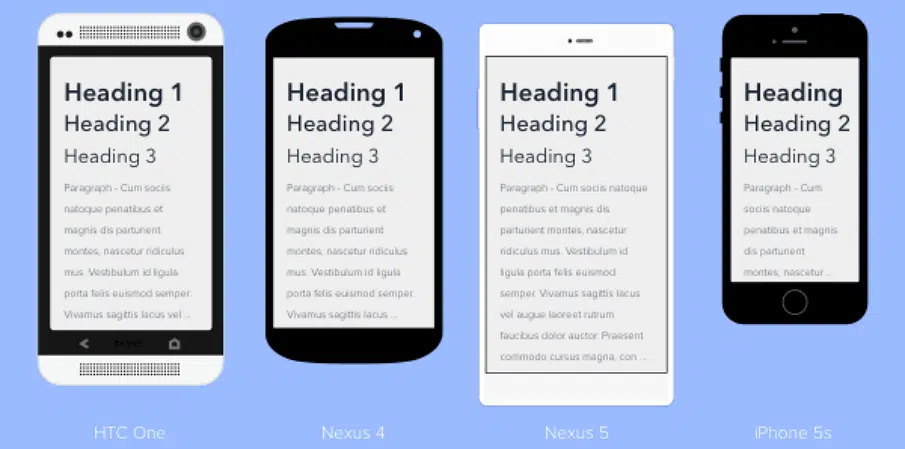
7. التسلسل الهرمي
استخدم العنوان لجذب انتباه القراء وسيكون نص النص أكثر تركيزًا على المحتوى المقروء
8. التباين
يمكنك استخدام عناصر مختلفة في تصميم الهاتف لإنشاء مقدار التباين المطلوب. الهدف هو إضعاف التباين قدر الإمكان. سيؤدي ذلك إلى تحسين قابلية القراءة وتجربة المستخدم الإجمالية.
9. الوظيفة والاستجابة
ضع الوظيفة دائمًا في الاعتبار عند استخدام محرف. باستخدام النوع الصحيح في المكان المناسب ، لا يمكنك جعله يبدو جميلًا فحسب ، بل يمكنك أيضًا استخدامه. على سبيل المثال ، استخدم حجم خط أكبر على الزر الذي تريد أن ينقر المستخدمون عليه.
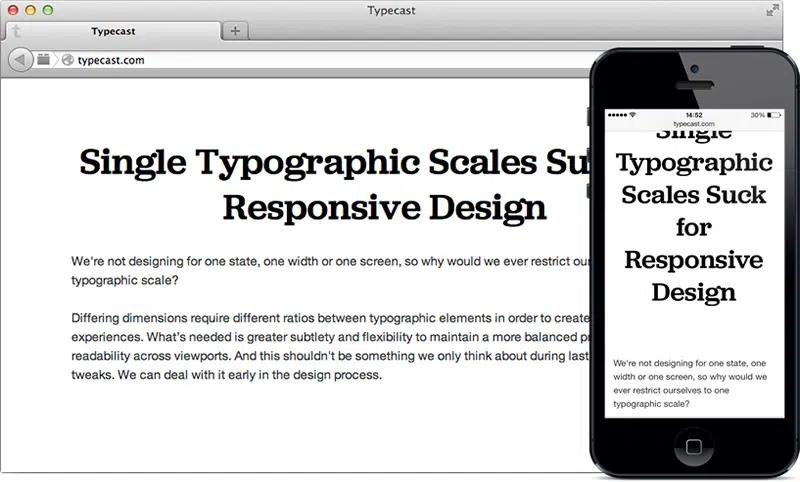
مع تصميم سريع الاستجابة يستحوذ على شاشات الهاتف المحمول. بدأ المصممون في إيلاء المزيد من الاهتمام للطباعة سريعة الاستجابة. في الواقع ، من الضروري أن يفهم المصممون كيف سيبدو النوع مختلفًا على الأجهزة المختلفة.
للتلخيص ، إليك بعض العوامل / النقاط المهمة التي يجب مراعاتها عند اختيار نوع شاشة الهاتف وتصميمه. ابدأ بخط النظام الافتراضي إذا كان عليك ذلك. إنه خيارك الأكثر أمانًا ويأتي مع ميزات يمكن أن تساعدك على تخطي حدود الطباعة المتنقلة. تخلص من الخطوط الزخرفية وخط المستخدم serif أو sans-serif لإبقائها بسيطة وسهلة القراءة. أضف لمسات صغيرة من الزخرفة إذا كنت مضطرًا إلى ذلك ولكن حاول أن تجعله بسيطًا في التصميم. حاول ألا تستخدم أكثر من خطين على شاشات الهاتف وتأكد من أنهما يكملان بعضهما البعض. حاول استخدام الخطوط المتوافقة مع جميع الأجهزة والأنظمة الأساسية.
عندما يتعلق الأمر بطباعة الهاتف المحمول ، فمن الأفضل الالتزام بالخيارات التي تم تجربتها واختبارها والتي تضمن لك أفضل تجربة للمستخدم.