كيفية استخدام الطباعة والتصميم لتعزيز تجربة المستخدم
نشرت: 2019-12-28ما الذي يجعل موقعًا إلكترونيًا أو بريدًا إلكترونيًا مقنعًا ومريحًا للعيون؟ قبل أن تبدأ في القراءة على أدلة على أدلة حول كيفية إنشاء صفحة مقصودة أو كيفية تثبيت البريد الإلكتروني المثالي ، ربما يجب أن تفكر بطريقة بسيطة وبأقل قدر ممكن من أجل التغيير.
إذن ، ما الذي يجعل شيئًا كهذا ، رائعًا؟ هل هي المرئيات أم الألوان أم النسخة… أم شيء آخر؟
حسنًا ، كل هذه الأمور جيدة وجيدة ، خاصةً النسخة (* wink wink! *) ، ومع ذلك ، هناك شيء يجعل المستخدم ينتبه حقًا : الطباعة.
الطباعة هي أسلوب ومظهر المواد المطبوعة ، وفقًا لصديقي العزيز ، Google. حقيقة أن هذا نوع من الفن في حد ذاته ، أمر بديهي.
والطباعة هي الأساس الذي يتم على أساسه إنشاء أي وجميع أنواع التصميمات التي لها علاقة بالكلمة المكتوبة. هذا يعني أنه يمكنك العثور عليه في كل مكان: في الكتب ، وعلى الحزم ، وحتى - والأهم من ذلك - بالنسبة لنا - على مواقع الويب ورسائل البريد الإلكتروني والصفحات المقصودة.
ومع ذلك ، سواء أكان فنيًا أم لا ، فإن الطباعة شيء يحتاج إلى تزويد المستخدمين بتجربة جيدة ، مثله مثل جميع الأدوات. وقد تكون الحروف المتصلة جميلة جدًا ، لكن هل هي قابلة للاستخدام؟
دعونا نرى كيف يمكننا تحسين تجربة المستخدم وواجهة المستخدم نفسها ، باستخدام أسلوب الطباعة المناسب.
في البداية ، هناك الخط
تخيل كيف سيبدو موقع الويب الخاص بك بلا مبالاة وغير مبال وكم سيستغرق من تجربة المستخدم إذا كان الخط الخاص بك لا يتطابق مع الثالوث المقدس للعمل: جمهورك المستهدف ونغمة علامتك التجارية وأهدافك.
اختيار الخط الصحيح يشبه إلى حد ما اختيار الستائر المثالية للغرفة. تُظهر الستائر الرديئة ذوقًا سيئًا ، ويمكن أن يجعل الخط غير المطابق مشروعك يبدو مبتذلًا في أحسن الأحوال - ويكون غير مرغوب فيه في أسوأ الأحوال.
يعد الخط مهمًا مثل العناصر المرئية نفسها ، لإنشاء انطباع وتحديد الأشياء التي تحتاج إلى تحديدها ، سواء في موقع الويب أو في البريد الإلكتروني ، مما يؤدي إلى تحسين تجربة المستخدم.
ستحتاج إلى استخدام جريء عند استخدام العبارات الجريئة والأحرف المتصلة والخط المكثف للأشياء الأنيقة وغير المهمة جدًا. مجموعات مثل المجموعة أدناه ، ضرورية:

أزواج خطوط العلامة التجارية
ومع ذلك ، فأنا مضطر لتحذيرك بشأن شيء ما: ستؤدي كثرة الخطوط إلى خسارة اللعبة. يمكن أن يكون لديك نوعان من الخطوط على الأكثر ، وستحتاج إلى التأكد من استخدامهما كمثال أعلاه: أكثر جرأة وأكثر صرامة في العنوان ، وأكثر دقة لجسم النسخة.
وتذكر ما يلي: إذا كنا نتحدث عن موقع الويب الخاص بك وليس صفحة مقصودة أو بريد إلكتروني ، فربما يجب أن تفكر في استخدام خط موحد.
كما ترى ، قد يكون من الصعب أحيانًا قراءة المخطوطة والنتيجة الفنية للغاية قد تكون جميلة ولكن ليس من السهل قراءتها وفهمها. بالنسبة إلى العملاء المشغولين اليوم ، الذين يتمتعون بالبراعة في مسح كتل النص والعثور على ما يحتاجون إلى معرفته بالضبط ، من أجل توفير الوقت ، يمكن أن يبدو شيء غير قياسي مثل الكثير من الجهد.
جمهورك أكثر دراية بـ Times New Roman ، على سبيل المثال. يمكنهم حتى إخبارك بالمكان الذي يجب استخدامه فيه ومن السهل مسحه ضوئيًا.
علاوة على ذلك ، يمكن أن يتسبب ذلك في مشكلة محتوى حقيقية ، بمعنى أن الخط والشكل الفني قد يؤدي إلى جذب الانتباه بعيدًا عن التفاعل مع المحتوى.
يتكون الخط من عناصر مختلفة يمكن أن تجعل استخدامه أو يوقف استخدامه ، إلى حد كبير. لديك العديد من الأساليب والأوزان والأعمال! لذلك دعنا نذهب لنرى ما يدور حوله كل هذا:
لديك عائلة الخطوط الخاصة بك ، أولاً وقبل كل شيء. عائلة الخطوط (أو المحرف) هي إلى حد كبير الفئة الكبيرة التي تحتوي على خطوط من نفس النمط.
ثانيًا ، لديك وزن الخط وعرض كل حرف. يفصل هذا العنصر الخط الذي سيتم استخدامه لإنشاء عنوان والخط الذي سينتهي به الأمر في النسخة الأساسية.
ثالثًا ، تقنين الأحرف ، أي النمط الذي تتبعه الأحرف ، أي التباعد بين حرفين ، وهو أمر ضروري ، نظرًا لأن عينيك ستتبع هذا النمط بالضبط.
هذا التباعد والهوامش هما ما سيحدد العنصر النهائي المهم للغاية:
عدد الأحرف في كل سطر . عدد الأحرف كبير جدًا في كل سطر وسيبدو النص غير منظم ، مما يؤدي إلى تجربة مستخدم سيئة للغاية.
قليل جدًا وسيستغرق الأمر وقتًا أطول حتى تصل العين إلى الفقرة التالية ، والحصول على نفس النتيجة بالضبط التي ذكرتها أعلاه.
من خلال تحديد الطول ، يمكنك تحسين قابلية قراءة النص الخاص بك. إذا كان الخط طويلاً جدًا ، فلن يظهر بشكل صحيح على الجهاز ، مما يعني أن القارئ لن يكون قادرًا على قراءته بشكل صحيح ، مما سيؤدي إلى حدوث فوضى ، CRO (تحسين معدل التحويل) - خلاف ذلك.
ستحتاج إلى العثور على النسبة الذهبية التي تناسبك على تلك النسبة وتذكر أن هذه النسبة الذهبية ستحتاج إلى التوقف عند 60 حرفًا في كل سطر.
وتلميحًا بسيطًا هنا: ستحتاج أيضًا إلى أن تضع في اعتبارك التباعد بين السطور ، حيث ترى أنه من السهل جدًا إعادة قراءة سطر أو حذفه تمامًا. وهي ليست ممارسة جيدة أبدًا ، خاصة في هذا اليوم وهذا العصر عندما يكون لدى المستهلكين العديد من الخيارات.
حجم الخط والكوابيس الأخرى
كم مرة رأيت نصًا بأحرف كبيرة وظننت أن الكاتب يريد الصراخ بغضب؟ أراهن أن الإجابة هي "مرات كثيرة".
يمكن أن تعمل أحجام الخطوط تمامًا مثل نغمة الكلمة المنطوقة: يمكن محاكاة الخط المائل ، ويمكن أن تكون الخطوط الغامقة متطلبة ، ويمكن للأحرف الكبيرة جذب الانتباه وما إلى ذلك.
لذلك ، يحتاج المصمم إلى توخي الحذر عند اختيار الخط والأسلوب ، خاصةً إذا كان لديه جمهور متنوع "للتحدث" معه.
إذا كنت لا تصدقني ، فقط افتح رواية وتحقق من الخط. ثم افتح كتابًا للأطفال وافعل الشيء نفسه.
يتلخص كل شيء في ما ذكرته في البداية: أنت بحاجة إلى جذب جمهورك المستهدف من خلال أسلوب الطباعة الخاص بك وكذلك النسخ والمرئيات نفسها.

لكن الحجم ليس كل ما يهم. نظرًا لأننا نتحدث رقميًا ، يجب أن تكون الطباعة الخاصة بك لا تشوبها شائبة على جميع الأجهزة. تحتاج إلى التحسين للجوال والجهاز اللوحي وسطح المكتب ، من أجل منع المستخدم من الخلط والتخلص من المحتوى الخاص بك تمامًا.
ضع في اعتبارك أن الارتفاع لا يقل أهمية. قد لا يعمل النص الطويل جدًا أو القصير جدًا الذي يبدو رائعًا عند اختبار عرض سطح المكتب بشكل جيد للجوال.
ربما يكون أكبر كابوس على الإطلاق هو محاذاة النص. في الثقافة الغربية ، اعتاد الناس على القراءة من اليسار إلى اليمين ، لذلك يجب أن تنتبه لهذه الحقيقة وتتصرف وفقًا لذلك.
استخدم المحاذاة اليسرى لتقليد الطريقة التي يقرأ بها الأشخاص النصوص المطبوعة ، وأنت على ما يرام.
لن يعمل نفس الشيء مع جمهورك المستهدف إذا كان هذا موجودًا في مكان ما في الشرق ، حيث تكون القراءة من اليمين إلى اليسار. لذا ، مرة أخرى ، فإن جمهورك المستهدف هو أول شيء يجب مراعاته قبل اتخاذ القرار.
الاتجاهات هم أصدقاؤك
أنت تعلم أن أفضل الممارسات لن تأخذ الكعكة عندما يتعلق الأمر بالطباعة والتصميم ، أليس كذلك؟
يمكنك استخدام أفضل الخطوط ، قد تكون المحاذاة الخاصة بك لا تشوبها شائبة ، ولكن بدون استخدام اتجاهات التصميم ، قد يظل بريدك الإلكتروني ، وموقع الويب ، والصفحة المقصودة ، مهما كان ما تقوم بإنشائه ، أحد أفضل الأسرار المحفوظة لديك.
فكر في MAC على سبيل المثال. تحب علامة الجمال استخدام النص الغامق والتباين الشديد كعنصر:

مستحضرات التجميل ماك
هذا هو شعار العلامة التجارية ومنذ ذلك الحين إلى الأبد. إنه درامي ولا يمكنك تفويته. الشيء نفسه ينطبق على صورة البطل في رسالتهم الإخبارية:

النشرة الإخبارية MAC Cosmetics
التحية فقط… هناك! إذا كان علينا إنشاء شخص من تلك الصورة البطل ، فسيكون شخصًا أنيقًا للغاية سيكون سعيدًا جدًا برؤيتك تسير في الشارع.
ضع في اعتبارك أيضًا القيام بما يلي: بصرف النظر عن استخدام الأحرف الغامقة ، يمكنك أيضًا تمييز النص في تصميمك.
يشبه إلى حد ما ما اعتدنا القيام به كأطفال مع علاماتنا على كتبنا. تذكر مقدار الاهتمام الذي استخدمه هذا لجذب؟
هاتان طريقتان يمكنك استخدامهما ، من أجل إنشاء التسلسل الهرمي عندما يتعلق الأمر بالتصميم.
تعتبر كتل النص رائعة عندما تقوم بمحاذاةها ويكون الناس قادرين على قراءتها دون حتى محاولة ، ولكن ماذا يحدث عندما تحتاج إلى التميز من بين الحشود وتوابل الأشياء قليلاً؟
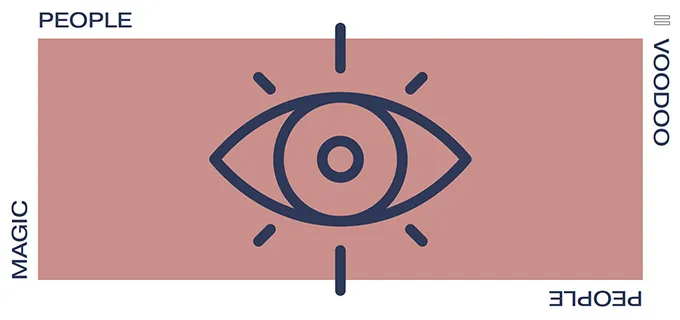
حاول أن تخلط بين الأشياء عندما يتعلق الأمر بالعناوين الرئيسية ، مع النص الذي سيبدأ بشكل أفقي ، ثم يتحول إلى الوضع الرأسي ، ثم يتحول إلى أحرف مبعثرة ...
المفتاح هنا هو إشراك الزائر. وما هي أفضل طريقة لإشراكهم من أن تكون مرحًا وأن تجعلهم يبحثون عن هذه العناصر الصغيرة التي ستجعلهم يتلاعبون بها قليلاً.

سحر الناس الفودو الناس
الصورة أعلاه هي التصور المثالي للنقطة التي أحاول توضيحها ، حيث كان علي أن أدير رأسي مرة أو مرتين دون أن أضيع. يمكنك أن ترى أن مبدأ محاذاة اليسار لا يزال واضحًا هنا ، حيث لا يمكنك قراءة الاسم بشكل خاطئ ، إلا إذا كان مقصودًا وتحتاج إلى تمرين على الإبداع!
أجزاء وأجزاء من المحتوى
مهما فعلت ، يجب أن تضع في اعتبارك دائمًا أن المحتوى هو ما تعمل به والمحتوى هو الملك. دائماً.
تأكد من أن الجودة تطابق رؤيتك ووتيرة النشر أو التحميل أو إرسال رسائل البريد الإلكتروني.
ثانيًا ، تأكد من أن تصميمك لا يأخذ الانتباه بعيدًا عن المحتوى. على سبيل المثال ، يجب أن يكون زر الحث على الشراء بألوان جريئة ومتناقضة ، ولكن ليس لدرجة أن المستلم لن يقرأ الرسالة التي تحاول نقلها.
انطلق واقرأ المحتوى واقضِ بعض الوقت معه وانضم إليه حقًا. إذا كنت تنشر الكثير من الأشياء الجديدة ، فستحتاج إلى أن تكون في الوقت المناسب وذات صلة وملفتة للانتباه.
تصور ما تريد قوله. اقرأ النص بصوت عالٍ وتأكد من أنك تنشئ الصورة التي كانت في رأسك عندما وضعت عينيك على المسودات لأول مرة.
وواحد آخر للطريق
كن مدركًا جدًا للألوان التي ستستخدمها. بصرف النظر عن سيكولوجية الألوان وكيف يمكن أن تؤثر على المستخدم ، ستحتاج إلى توخي الحذر من شيئين آخرين:
رقم واحد ، عمى الألوان. لا تستخدم الكثير من درجات اللون الأحمر أو الأخضر عندما يتعلق الأمر بإبراز معلومات مهمة.
عمى الألوان حالة شائعة جدًا ، مع كون عمى الألوان الأحمر والأخضر أكثر الحالات شيوعًا. لذلك ، عندما يتعلق الأمر بعبارات الحث على اتخاذ إجراء والأشياء التي يجب على المرء أن يعرفها ، مثل الشروط والأحكام ، على سبيل المثال ، التمسك باللون الأسود والأشياء شديدة التباين.
رقم اثنين ، وامض الصور والنص. يمكن أن تتسبب الصور الوامضة في الشعور بالقلق ، ويمكن أن تشتت انتباه المستخدم وتكون مزعجة نوعًا ما. لكن هذه ليست الأسباب الرئيسية التي تجعلك تتجنبها.
يمكن أن تتسبب الصور الوامضة في حدوث نوبات صرع.
ختاماً
لا يزال هناك الكثير مما لم يتم قوله عندما يتعلق الأمر بالطباعة وتصميم الويب وتجربة المستخدم الخاصة ، لكنني أعتقد أننا غطينا الأساسيات هنا.
فقط تأكد من التفكير خارج الصندوق وأن تكون وثيق الصلة دون أن تكون مثل الجميع. شخص مبدع مثلك ، سيجد بالتأكيد طريقة للتفكير خارج الصندوق!
ولا تنس أن تترك تعليقًا بتعليقاتك على هذا المنشور!
