لمسة من النيون في تصميم الويب: استخدام الألوان لجذب انتباه المستخدم
نشرت: 2021-01-12يعد اللون من أقوى الأدوات في تصميم مواقع الويب ، خاصةً عندما يتعلق الأمر بمعالجة تدفق القراءة. كقاعدة عامة ، يبدأ مسار القراءة القياسي من الزاوية اليسرى العليا ، باستثناء بعض الثقافات الآسيوية والعربية. يحرك الناس أعينهم من اليسار إلى اليمين وينزلون تدريجيًا. يعمل هذا المبدأ في كل مكان. ومع ذلك ، هذا لا يعني أنه لا يمكنك إجراء بعض الاستثناءات.
على سبيل المثال ، يمكنك ضبط سطر الوصف على حجم خط كبير ، وسوف يلفت الأنظار على الفور. هناك طريقة أخرى مثبتة لإجبار الأشخاص على تغيير سلوكهم الطبيعي وهي استخدام اللون الذي يتناقض بشدة مع الوحدات الأخرى في التصميم. أحد الخيارات التي أثبتت جدواها للقيام بهذه المهمة ، بغض النظر عن البيئة والحي ، هو لون النيون.
ألوان النيون دائمًا تحظى بالاهتمام. إنه في طبيعتهم. ما هو أكثر من ذلك ، منذ أن شهد هذا العام العديد من تصميمات مواقع الويب التي تستهدف الألفية والمليئة بالتدرجات وتفاصيل الأحداث ، فقد أصبحت شائعة جدًا. إنه يندمج تمامًا في عالم الطفولة النابض بالحياة - ويظهر في اتجاه صغير. دعونا ننظر في بعض الأمثلة التمثيلية.
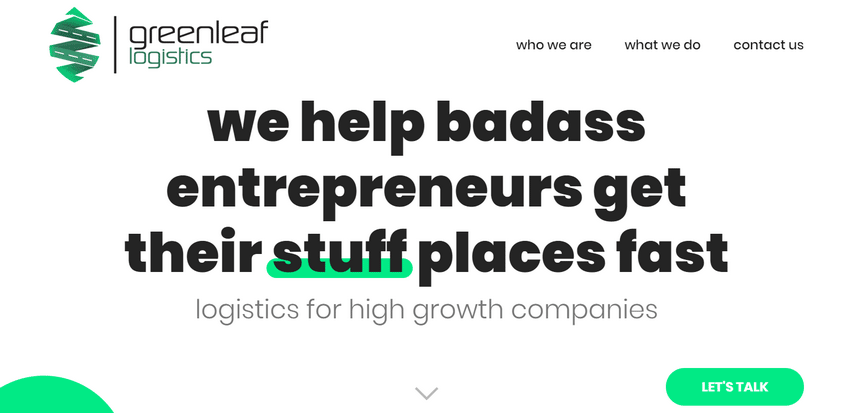
جرينليف للخدمات اللوجستية
الصفحة الرئيسية لـ Greenleaf Logistics مليئة بالعديد من الحلول الحديثة التي تلفت الأنظار على الفور. على سبيل المثال ، يتم تقديم جميع الصور كنقاط تتحول إلى نقاط. في مثل هذه البيئة الغريبة ، يتناسب تلوين النيون بشكل جيد مع الجمالية العامة.

يتم تعيين شعار الشعار وعبارة الحث على اتخاذ إجراء وزر "الصعود" باللون الأخضر الذي يشبه الصراخ. إنها نقاط محورية غير مزعجة تجبر القراء على اتباع المسار الذي حدده الفريق.

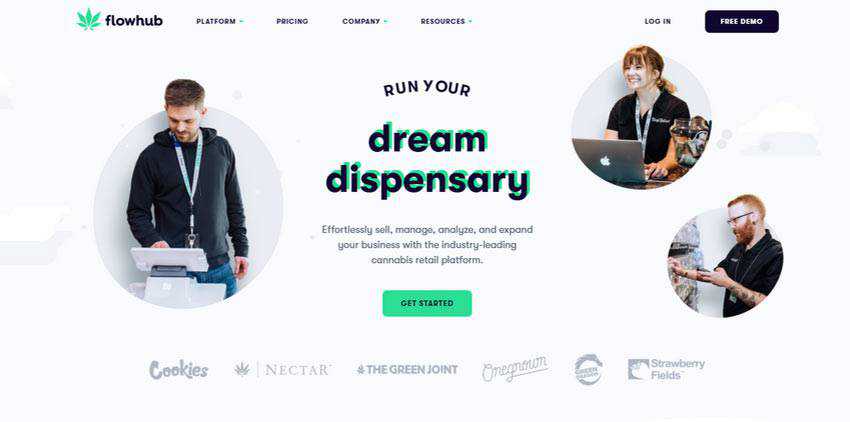
فلوهب
مثل المثال السابق ، يتم استخدام تأثيرات النيون هنا على نفس نطاق عناصر واجهة المستخدم تقريبًا. بعد مع بعض الاختلافات الصغيرة.
على سبيل المثال ، قام الفريق الذي يقف وراء Greenleaf Logistics بتسليط الضوء على كلمة واحدة فقط في العنوان الرئيسي ، بينما أكد Flowhub على سطر الوصف بالكامل. لقد استخدموه مثل الظل الذي يغير زاويته اعتمادًا على موضع الماوس. بالإضافة إلى ذلك ، لا يبرز اللون الأخضر النيون الكلمات الموجودة في المحتوى فحسب ، بل يبرز أيضًا التفاصيل المهمة للرسوم التوضيحية والصور والأيقونات المصاحبة.

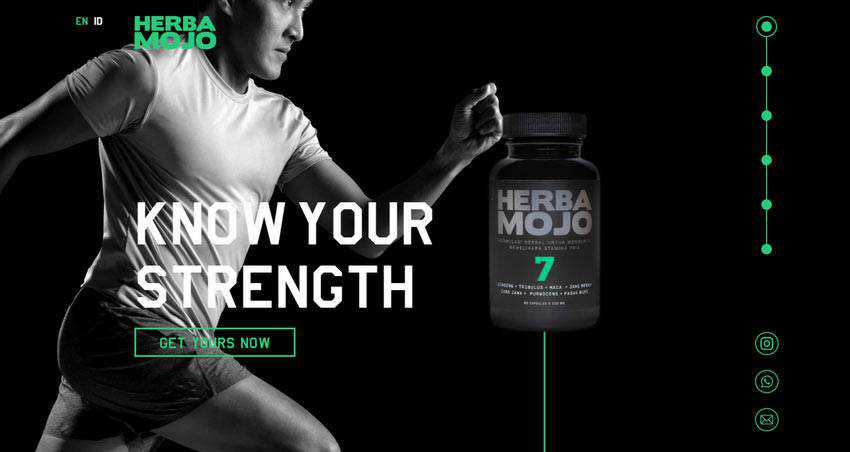
هيربا موجو
النيون الأخضر هو نغمة عالمية تعمل بشكل جيد مع كل من السمات الفاتحة والداكنة. ضع في اعتبارك Herba Mojo لإظهاره في الممارسة العملية.
هنا ، يتم استخدام اللون الأخضر المضيء للحصول على تفاصيل مختلفة: الشعار ، ومفاتيح اللغة ، وعناصر التحكم في شريط التمرير ، و CTA ، وحتى صور المنتج. ومع ذلك ، فإنه لا يشعر بالقوة. الصفقة هي أن البيئة المظلمة تنقذ اليوم من خلال تحقيق توازن ممتاز بين هذين الأمرين.

حسنًا ، لقد ذكرنا بالفعل أن اللون الأخضر النيون يناسب القفازات في أنواع مختلفة من البيئات. ومع ذلك ، ماذا عن جرعته المثلى؟
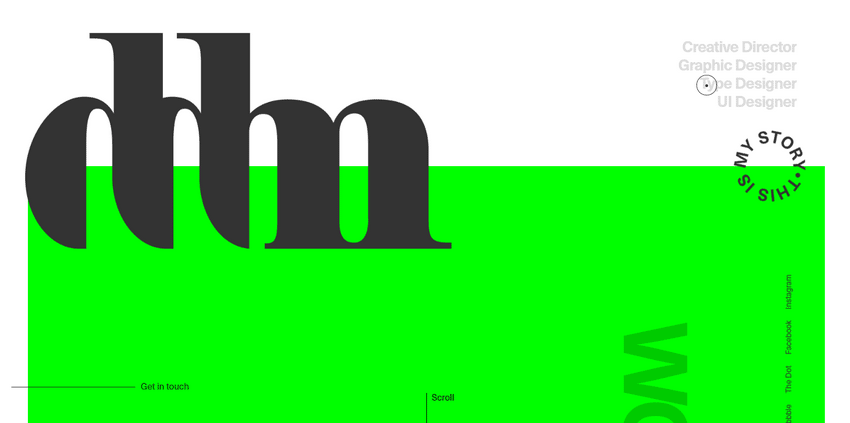
دانيلو ديماركو
تتميز جميع المشاريع المذكورة سابقًا بكمية محدودة جدًا من الألوان الفلورية. غالبًا ما يكون منتشرًا في جميع أنحاء الصفحة ، ويبدو مثل البقع الساطعة. ولكن ماذا لو كنت تريد استخدامه كنقطة كبيرة وجريئة؟ لا مشكلة. ضع في اعتبارك الملف الشخصي لشركة Danilo Demarco.
هنا ، يحتل الكريبتونيت الأخضر نصيب الأسد من الصفحة الرئيسية. ومع ذلك ، من المدهش أنه لا يطغى على الزوار ولا يخيفهم. إنه يعمل فقط. يمكن رؤيته في كل ركن من أركان واجهة المستخدم. إنه يثري العناوين الكبيرة والصغيرة ، وحالات التمرير ، ومؤشر الماوس ، وأقسام المحتوى ، وتأثيرات الكشف عن الكتلة ، وما إلى ذلك. إنه يحكم المجثم هنا ، ولن يشكو أحد من ذلك.

النيون الأخضر ليس الوحيد المستخدم هذه الأيام على الويب. تحتوي مجموعة ألوان النيون على بعض الخيارات المتميزة. لنفكر في خيارات أخرى رائعة.
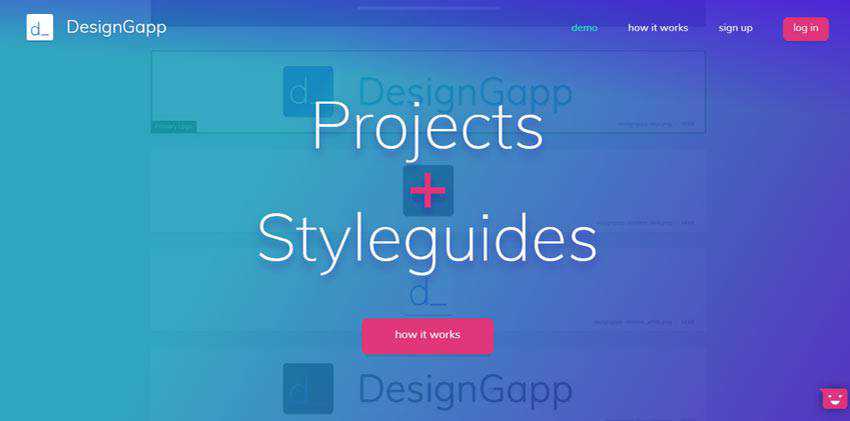
DesignGapp
يذهب DesignGapp إلى اللون الوردي الرائع الذي يكشف على الفور عن جماله ، ويوضع على خلفية نمط التدرج المزرق. إنه يسلط الضوء بمهارة على CTAs ، ويلعب بشكل جيد مع الموضوع النابض بالحياة الذي يتم تشغيله عبر موقع الويب بأكمله.

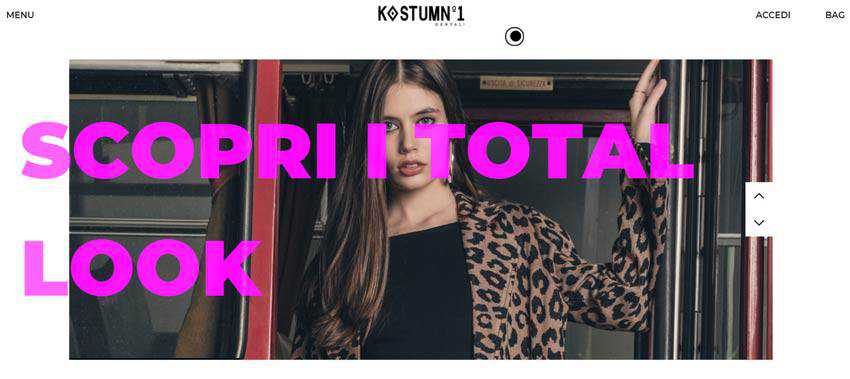
كوستومن 1
الفوشيه الساخن والموقع المرتبط بالموضة مقدر لهما أن يكونا معًا. يمنح التصميم إحساسًا بالفخامة والرقي بسهولة. حتى عند استخدامه جنبًا إلى جنب مع حجم خط كبير ، فإنه لا يفسد الانسجام العام ويبدو عضويًا جدًا. يثري العناوين في شريط التمرير وحالات التمرير لأسماء المنتجات.

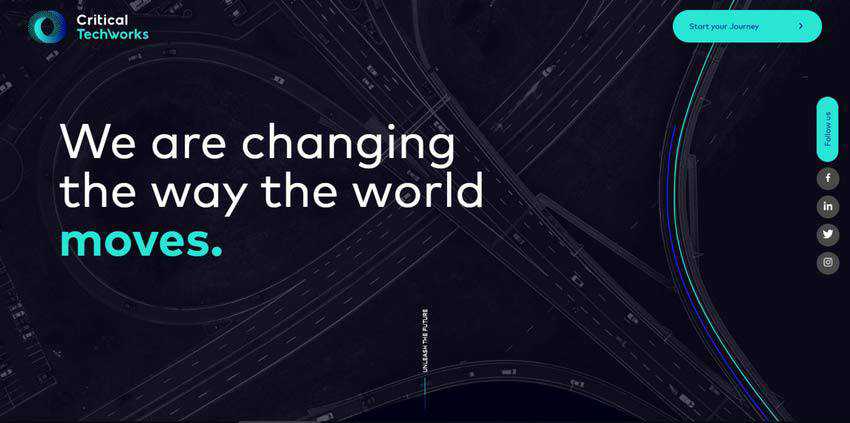
الأعمال الفنية الحرجة
تستخدم Critical Techworks واحدة من أكثر نغمات النيون شهرة: الفيروز الغني. تبدو رائعة داخل بيئة تكنو مظلمة. كل تفاصيل واجهة المستخدم الغنية بجاذبيتها تلفت الانتباه منذ البداية.
تستفيد منها عبارات الحث على اتخاذ إجراء والنصوص والعناوين وعناصر الصور وأجزاء السيارة. علاوة على ذلك ، هناك نغمة فلورية زرقاء داكنة إضافية. إنه يرافق بشكل رائع اللون الفيروزي ، مما يمنح ميزة إضافية للتصميم.

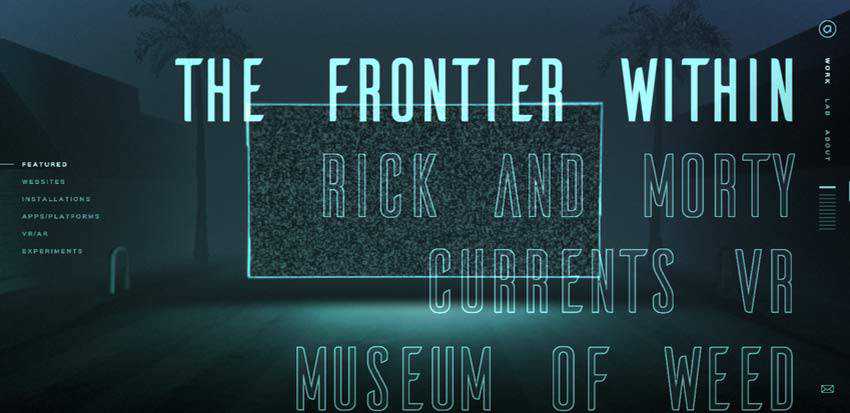
النظرية النشطة
تتبنى النظرية النشطة نفس الحل مثل المثال السابق. يحتوي موقع الويب أيضًا على طابع تقني قوي ينضح بالتطور. هنا ، يتعاون اللون الأزرق النيون مع أسلوب الطباعة الخطي. هذان معًا يصنعان زوجين حلوين.
هذا ليس كل شئ. هناك بعض نغمات الفلورسنت الأخرى. إنهم يكملون الموضوع تمامًا ، مما يجعل موقع الويب يشعر بأنه فريد من نوعه.

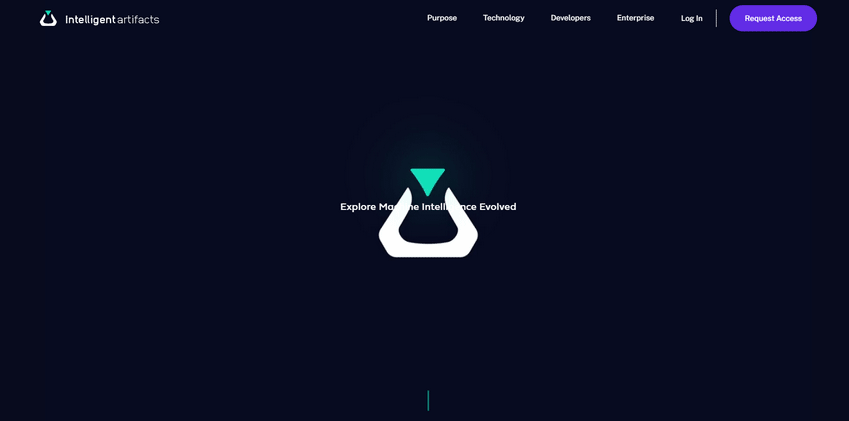
التحف الذكية
تحقق الصفحة الرئيسية للقطع الأثرية الذكية أقصى استفادة من زوج من ألوان النيون: الفيروز والأرجواني. مرة أخرى ، يتم استخدامها على قماش أسود تقريبًا يكشف عن طبيعتها المظلمة.
تكاد تتوهج وتلمع ، وتضرب العين على الفور. كما يليق ، يتم استخدامها لجذب مزيد من الانتباه إلى التفاصيل الأساسية للموقع مثل أزرار الحث على اتخاذ إجراء والشعار والتنقل وحتى الصور.

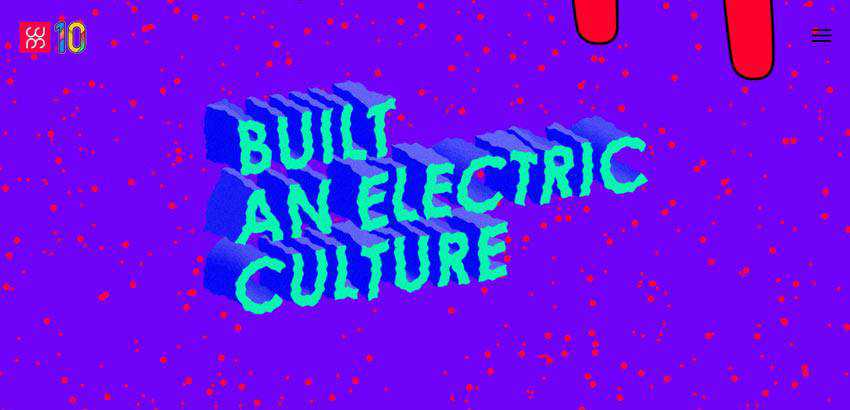
هواماما ديزاين
قام الفريق الذي يقف وراء Whoamama Design ببناء جمالياتهم الكاملة حول تلوين النيون. انهم في كل مكان. موقع الويب يبدو كهربائيًا وغريبًا ورائعًا. إنه مثل انفجار من الماضي الديسكو.
قد يعتبره البعض أكثر من اللازم ، بينما قد يجد البعض الآخر كل تلك الانحرافات مسلية للغاية. الكل في الكل ، هذه الغرابة الفريدة والتفرد تجعل واجهة المستخدم تبرز من بين الحشود وتجذب الانتباه نحو المحتوى.
ما الذي تحتاجه أيضًا في الواقع القاسي لمنافسة الويب الشرسة؟ تحتاج أحيانًا إلى أن تكون غريبًا حتى تسمع صوتك.

وجود أكثر ملونة
تتمثل إحدى المزايا الرئيسية لألوان النيون في أنها تتعاون بشكل مثالي مع كل من السمات الداكنة والفاتحة ، مما يوفر جرعة من الكاريزما. عند استخدامها جنبًا إلى جنب مع الخلفية البيضاء وبيئة الإضاءة ، فإنها تشعر بالمرح والغرابة. عند استخدامها مع قماش أسود وألوان حزينة ، فإنها تفتح طبيعتها المعقدة والمعقدة.
كما أنها تناسب تمامًا أنواعًا مختلفة من مواقع الويب. سواء كانت شركة جادة تطور منتجات تعتمد على الذكاء الاصطناعي أو منصة مجتمعية تبحث عن مستخدمين متشابهين في التفكير ، فإن لون النيون سيجد مكانه تحت الشمس ويساهم في تجربة المستخدم.
