أهم اتجاهات تصميم الويب لعام 2022
نشرت: 2021-10-25يتم تحديث اتجاهات تصميم الويب بشكل متكرر كل عام يمر. يركزون على توفير مستوى عالٍ من الأفكار القابلة للتكيف للترميز باستخدام أطر عمل جافا سكريبت. يُعرف هيكل تخطيط الصفحة الذي يجذب الأصالة مقارنةً بالبوابات الأخرى بتصميم الويب.
مورد الإنترنت هو وسيلة للترويج للمنتج في مؤسسة تجارية. يلعب تصميم الويب دورًا حيويًا في الحفاظ على مكانة الشركة. يتيح الترويج الفعال للموقع في ترتيب البحث ويحافظ على الزوار الجدد. تساعدك معرفة أحدث اتجاهات تصميم الويب على تجنب أخطاء تصميم الويب التي تدمر تحسين محركات البحث.
سيتلقى العملاء معلومات حول العلامة التجارية. إنه يستخدم طرقًا مختلفة تعمل جيدًا بشكل شخصي أو مع مجموعة من الطرق الأخرى. يجب مراعاة إبداع المطور وجاذبية الصفحة والاحتراف وما إلى ذلك.
التواصل المرئي هو المستقبل. يتزايد الطلب على المهنيين المهرة الحاصلين على درجة البكالوريوس في الوسائط الرقمية. يعد توصيل قيم العلامة التجارية عبر التصميم فنًا يجب أن تتعلمه وتطوره من خلال الممارسة. تساعدك معرفة أحدث الاتجاهات على إتقان مهارتك في التصميم.
يعد صعود اتجاهات تصميم الويب الأعلى لعام 2022 فرصة رائعة لبناء مشاريع قادمة ناجحة.
فيما يلي أهم اتجاهات تصميم الويب لعام 2022:
عملية تنشيط الصوت
تقنية التفاعل اللاتلامسي التي يتم تنشيطها بالصوت مخصصة لأولئك الأشخاص الذين يستخدمون باستمرار أدوات مثل الأجهزة اللوحية أو الهواتف الذكية. الميكروفون المدمج موجه نحو التفاعل الصوتي. تم استخدام هذه التقنية بالفعل من قبل العديد من الشركات مثل Apple و Microsoft و Google و Amazon.
يحتوي التفاعل المنشط بالصوت على العديد من الجوانب الإيجابية مثل الإدارة المجانية للخيارات المختلفة ، والبحث السريع عن المعلومات ، والتنقل في الصفحة بدون تلامس ، وما إلى ذلك. يمكنك أيضًا اتباع أفضل الممارسات لتحسين موقعك لتحسين محركات البحث الصوتية.
تطبيق التمرير المخصص
عادة ، يتم التمرير في وضع عمودي لأجهزة الكمبيوتر القياسية باستخدام الماوس للتمرير. الآن ، ظهر اتجاه التمرير المخصص مع تطور أحدث التقنيات. تتوفر خيارات التمرير المخصصة أفقيًا وفي جميع المستويات.
يمكن للمستخدم الاستمتاع بتجربة مشاهدة مريحة مع التمرير الأفقي على علامات التبويب أو الهواتف. يتيح التقاط التمرير للمستخدمين عرض الشاشة من جوانب وطائرات مختلفة.

مسافة بيضاء في أضيق الحدود
يحتل الأسلوب الواضح والنظيف مكانًا جيدًا في اتجاهات تصميم الويب ، حيث سيطر لسنوات عديدة مع عدم وجود علامات على التوقف في أي وقت قريب. بساطتها في مواقع الويب تعني فوضى وعناصر أقل ، والتي تبرز في البساطة وتجذب الزوار إلى أسفل من خلال محتوى الصفحة.
اليوم ، يستخدم تصميم الويب البسيط المساحة البيضاء على الطباعة ويطابقها مع خلفية بيضاء بحيث تظهر عناصر مثل العناوين والصور وتجذب انتباه المشاهد.
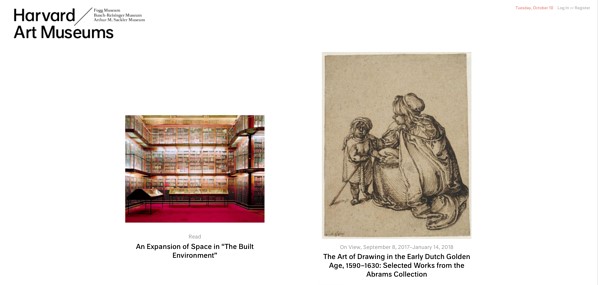
يعد موقع متاحف الفنون بجامعة هارفارد مثالًا رائعًا على هذا الاتجاه ، حيث يتميز بصفحة حديثة وأنيقة مع توازن رائع بين المساحات البيضاء والعناصر غير المزدحمة. لا توجد صور تتجمع معًا ، مما يحافظ على جمالية نظيفة تعكس ما تبدو عليه متاحف الحياة الواقعية عادةً.

الوضع المظلم
إن عبور الحدود من الموضة إلى واجهة المستخدم هو تفضيل الألوان الداكنة. يفضل العديد من المستخدمين الآن الوضع المظلم للتطبيقات ، مما يجعل من غير المفاجئ أن يبدأ المصممون أيضًا في تنفيذ هذا الاتجاه على مواقع الويب. ومع ذلك ، فهي ليست جديدة كما تعتقد - فقد استخدمت أجهزة الكمبيوتر القديمة شاشات أحادية اللون تتميز بخلفية سوداء مع نص أخضر غامق.
اليوم ، يعد الوضع المظلم اتجاهًا يريده المستخدمون كخيار حتى يتمكنوا من التبديل من الضوء إلى الظلام بسهولة. يتم عرض واجهات الإضاءة المنخفضة لمنع وهج الشاشة الذي يمكن أن يسبب إجهاد العين للمستخدمين ، والذي يحدث عادة عند عرض الصفحات في الليل. كما أنه يضيف جمالية أنيقة وعصرية لأي موقع ويب ويساعد على جذب انتباه المستخدم.
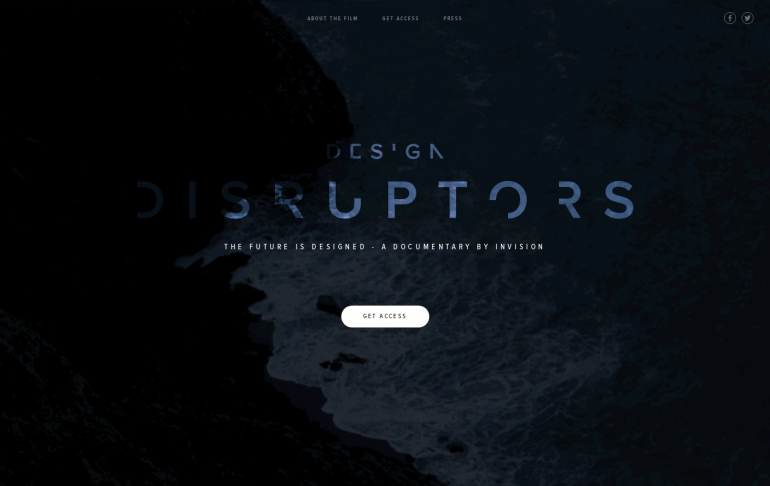
تحقق من هذا التصميم لـ Design Disruptors ، حيث تعرض الصفحة الرئيسية مقطع فيديو بتراكب داكن. يستخدم أيضًا مظهرًا منخفض الإضاءة في جميع أنحاء موقع الويب.

اللعب مع التدرجات
ستتجه التصميمات أكثر نحو التدرجات بدلاً من الألوان المسطحة هذا العام ، مما يمنح العناصر مزيدًا من العمق والشخصية. إنها وليمة بصرية تتيح للمستخدمين الاستمتاع بمزيج فني من الألوان ، مما يجعل التصاميم أكثر إثارة للاهتمام للنظر إليها.
تحب العلامات التجارية استخدام التدرج اللوني كعنصر تعريف لأنه متعدد الاستخدامات ويمكن استخدامه في العديد من السياقات ، بما في ذلك الخلفية واللهجات وحتى كعنصر للصور والرسوم التوضيحية على موقع الويب. يمكن أن تكون أزرار الحث على اتخاذ إجراء أكثر قابلية للنقر عندما تتضمن تدرجًا في التصميم.

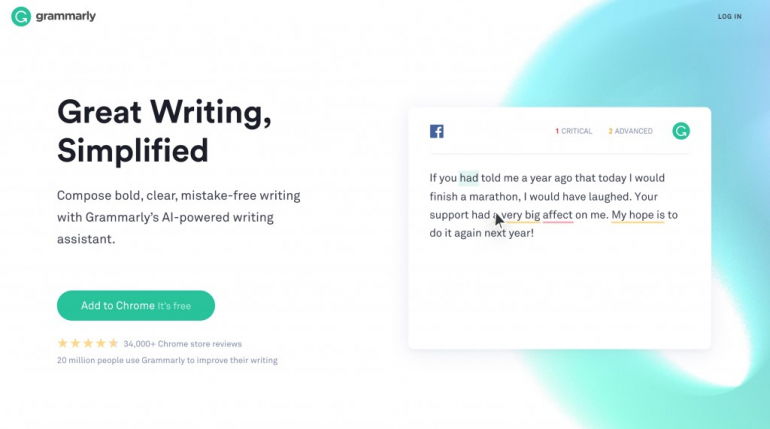
خذ ، على سبيل المثال ، موقع Grammarly الإلكتروني الذي يستخدم التدرجات فوقها مع وجود الحد الأدنى منها. يبدو الموقع أكثر ملاءمة للتنقل ويسهل على العينين باستخدام الألوان الخضراء المهدئة في جميع أنحاء الموقع.

التكنولوجيا المتقدمة
الأتمتة هي شيء مهم في صناعة التكنولوجيا اليوم ، وهي تُترجم إلى صفحات الويب التي يتم إنشاؤها في الوقت الحاضر. هذا العام ، ستكون روبوتات الدردشة والمساعدين الآليين المزودين بوظائف واجهة المستخدم الصوتية ميزة قياسية لتصميم الويب ، مما يعزز تجربة مستخدم تفاعلية للجمهور.
لا بد أن تكون مواقع الويب أكثر حوارية في عام 2022 ، خاصة مع إطلاق أسماء نطاقات جديدة مثل .xyz. يمكن لأي شخص الوصول إلى chatbot على مدار الساعة طوال أيام الأسبوع ، حيث يعمل كدليل وخدمة دعم. مع التطورات الأخيرة في الذكاء الاصطناعي ، فإن chatbot هو الاتجاه الذي سيستمر في الترقية مع دفع تقنيات الذكاء الاصطناعي الأفضل إلى السوق.
وبالمثل ، فإن المساعدين الصوتيين سوف يسلطون الضوء أيضًا ، مما يمنح العملاء تجربة استخدام بدون استخدام اليدين مع موقع الويب. إنه مفيد ، خاصة للأشخاص ذوي الإعاقة ، مما يمنحهم خيارًا أكثر سهولة حتى يتمكنوا من الانغماس في عملية التنقل وتجربة موقع الويب.
تأثيرات ثلاثية الأبعاد
يتيح التصميم ثلاثي الأبعاد مزيدًا من الواقعية والعمق للصور ، وهذا هو سبب إدراك المصممين لميزته عند تطبيقها على تصميم الويب. هذا العام ، ستهيمن التأثيرات ثلاثية الأبعاد في العناصر الثابتة أو التفاعلية أو المتحركة على الاتجاهات ، مما يقنع المستخدمين باستكشاف الموقع أكثر.
النماذج ثلاثية الأبعاد ، سواء كانت ثابتة أو تفاعلية ، تكون أكثر جاذبية وقابلية للتأثر عند عرضها من الشاشة. أي تصميم ويب يحتوي على عناصر ثلاثية الأبعاد سيبدو على الفور أكثر حداثة وتطورًا ، مما يضيف إلى القوة الجذابة للعلامة التجارية.
مواقع الويب التي تتيح لك التفاعل مع العناصر ، مثل وظيفة التمرير السريع لوكالة MST Agency ، تثير فضول المستخدم وتشجعه على البقاء لفترة أطول على الصفحة.

موضوع Delori Shopify 2.0
ربما لم تسمع عن سمة Delori Shopify لمتجر Instagram حتى الآن. هذا بالتأكيد موضوع يستحق الاهتمام به. ماذا ستجد هنا؟ أولاً ، وظيفة Shopify 2.0 القوية: نظام التصفية الديناميكي ، وخيارات المقارنة وقائمة الرغبات ، والوسائط المتقدمة على صفحة المنتج (الصور ، الفيديو ، youtube ، Vimeo ، النماذج ثلاثية الأبعاد) ، تنفيذ الكتل الديناميكية على صفحة المنتج ، إلخ.
هذا الموضوع سهل الاستخدام والتعديل. يمكنك إنشاء موقع الويب الخاص بك حتى لو لم تكن لديك خبرة على الإطلاق باستخدام مُنشئ كتلة الفسيفساء.
هذا بالتأكيد أسهل قالب يمكن لأي شخص استخدامه. تتم إدارة عناصر التصميم باستخدام تقنية السحب والإفلات - يمكن إضافتها ونسخها ونقلها دون لمس رمز التخطيط. سيكون الناتج عبارة عن موقع ويب جاهز لمتجر أو مدونة أو مصدر إنترنت آخر. تم تكييف السمة خصيصًا لمتاجر Instagram ، وهي مناسبة جدًا اليوم. قم بتنزيل العرض التوضيحي لمعرفة ميزاته.

استغلال المواهب من خلال المسابقات
يستخدم تصميم الويب عناصر متعددة مثل الشعارات والمحتوى لإبقاء العلامة التجارية متماسكة ومفهومة للجمهور. اليوم ، يتواصل المصممون مع مصممين آخرين لتجميع المواهب وإنشاء مواقع ويب تقدم لك ثروة.
تعد مواقع المسابقات عبر الإنترنت مثل DesignContest.com وسيلة رائعة لمقابلة المصممين المحترفين في جميع أنحاء العالم الذين يمكنهم إنشاء شعارات عالية الجودة وعناصر العلامة التجارية الأخرى الضرورية لمواقع الويب. يحتاج العملاء فقط إلى ملء موجز عن المشروع الذي يدور في أذهانهم ، ومن ثم يُسمح للمصممين المهتمين بإرسال إبداعاتهم. يوفر للعملاء العديد من الخيارات لضمان حصولهم على التصميم الذي يتوافق مع متطلباتهم.
يأخذ هذا الجهد التعاوني مكانًا في اتجاهات تصميم الويب ، مما يفتح نافذة من الفرص لتصميمات ويب أكثر تميزًا على نطاق عالمي.

تلخيص لما سبق
يمكن أن تكون اتجاهات تصميم الويب هذه بمثابة مصدر إلهام لمشروع تصميم الويب التالي الخاص بك حتى تتمكن من الاستمرار في المنافسة في العالم الشاسع الذي هو الإنترنت. يمكن أن تمنحك أنماط 2022 الجديدة ميزة ، مما يمنحك الصفحات التي ثبت نجاحها مع المستخدمين.
ومع ذلك ، من المهم أيضًا إدخال هوية علامتك التجارية في تصميم الويب ، مما يمنحها الهالة الفريدة الخاصة بك. من الجيد دائمًا إعطاء الأولوية لتجربة سهلة الاستخدام مع اندفاعة من المفاجأة لتشجيع المستخدمين على البقاء على صفحتك وتصفح ما تقدمه.
