أهم مبادئ تصميم UX لممارستها في 2019 (واجعل تطبيقك ينتشر بسرعة)
نشرت: 2019-03-25مع وجود أكثر من مليوني تطبيق إضافي في سوق الأجهزة المحمولة وتطبيقات مثل TikTok و Instagram و Pokemon Go و PUBG التي تحكم أذهان المستخدمين ، فمن الصعب الوصول إلى قائمة التطبيقات المفضلة لديهم والحصول على الأضواء في السوق. أليس كذلك؟
حسنًا ، ليس بالضبط. على الرغم من أن المنافسة تزداد شدة وأن عدد الأفكار الفريدة يقترب من الاستقرار ، إلا أن طلب السوق الأساسي واضح للجميع.
يقدم جميع مصممي ومطوري تطبيقات الهاتف المحمول إبهامًا لفكرة تقديم تجربة مستخدم لا مثيل لها. إنهم يؤكدون أن اتجاه تطبيقات الأجهزة المحمولة قد تحول من "تقديم خدمات حصرية" إلى "تقديم الخدمات بطريقة حصرية".
مع هذا ، إذا كنت شخصًا يخطط لدخول سوق الهاتف المحمول وترك تأثير دائم على جمهورك ، لكنك مرتبك من أين تبدأ ، فإن الدقائق التسعة التالية ستغير حياتك.
في هذه المقالة التي تبلغ مدتها 9 دقائق للقراءة ، سننظر في اختلاف مبادئ تصميم UX للجوال التي يجب اتباعها أثناء التخطيط لشكل ومظهر تطبيق الهاتف المحمول الخاص بك من أجل اكتساب المزيد من تفاعل المستخدمين وتحويلاتهم.
لذا ، هل نبدأ؟
1. تجنب استراتيجية "مقاس واحد يناسب الجميع"
أول شيء يجب الانتباه إليه في تصميم تجربة المستخدم هو أن قاعدة "مقاس واحد يناسب الجميع" لا تنطبق هنا. يأتي كل جهاز محمول مع منصات وأشكال وأحجام مختلفة (Android أو iOS). هذا له تأثير كبير على عناصر التصميم التي تختارها والطريقة التي تظهر بها على الشاشة.
على سبيل المثال ، لا تحتوي أجهزة iOS على زر "رجوع" ولكن Android يعمل. هذا يعني أنه لا يمكنك تصميم تطبيق بحيث يمكن الوصول إلى وظيفة "الرجوع" عبر زر في حالة iPhone. ولكن ، الشيء نفسه ممكن في حالة Android.
وبالمثل ، فإن العامل X في iPhone X الجديد يجعل التصميم يمتد إلى ما وراء المناطق الآمنة. الشيء نفسه لا ينطبق على أجهزة Android.
2. احتفظ بها في حدها الأدنى
يشعر العديد من مصممي UI / UX أن إضافة الكثير من العناصر ستضيف إلى فرص النجاح. ومع ذلك، فإنه ليس كذلك.
تنفيذ العناصر الزائدة في تصميم المنتج يجعله مرهقًا وكئيبًا وغير جذاب للمستخدمين. لهذا السبب ، يجدون صعوبة في فهم الوظائف الأساسية للتطبيق وكذلك جميع العناصر ، ويفشلون في تنفيذ أي إجراء والخروج من النظام الأساسي (عدة مرات إلى الأبد).
لذا ، فإن التنظيم التالي الذي تحتاج إلى التفكير فيه هو تضمين أقل العناصر في شاشة تطبيق معينة والبحث عن طرق تسهل على المستخدمين فهم إجراء التنفيذ ، بما في ذلك استخدام الرموز والنصوص المألوفة لديهم.

3. تجربة الألوان
يمكن أن تؤدي الألوان التي تختارها لتطبيق الهاتف المحمول الخاص بك إلى نجاح تطبيقك أو كسره. يمكنهم إضافة الحياة إلى تصميمك بالإضافة إلى ضبط النغمة والمزاج المرتبط به. بمعنى آخر ، يمكنهم تغيير المشاعر التي يشعر بها المستخدمون عند توجههم إلى النظام الأساسي للتطبيق. لذلك ، من المهم مرة أخرى تجربة ألوان مختلفة ووضع اللمسات الأخيرة على اللون الذي يجلب الإثارة والشعور الإيجابي.
عندما يتعلق الأمر بالألوان ، لا يكفي تجربة مجموعات الألوان وفهم المشاعر التي يعكسها أي لون معين. من المهم أيضًا التعمق في الصناعة والتحقق من الألوان التي يتم أخذها في الاعتبار غالبًا. إلى جانب ذلك ، فإن رموز الألوان المرتبطة بالبلد / المكان الذي تخطط لبدء تطبيقك فيه لها أهمية قصوى في هذه العملية.
لذا ، انتبه إلى كل هذه العوامل أثناء تصميم UX لتطبيق الهاتف المحمول الخاص بك.

4. فكر كمستخدم
هناك مبدأ آخر يجب اتباعه أثناء تصميم تجربة المستخدم لأحد التطبيقات وهو أن ترتدي مكانة قاعدة المستخدمين الخاصة بك. عند القيام بذلك ، تشعر بسهولة فهم عقليتهم واحتياجاتهم وتوقعاتهم والأشياء "الواضحة جدًا" التي يعانون منها أثناء التفاعل مع تطبيقك أو أي تطبيق آخر.
توفر لك هذه الأفكار التوجيه الصحيح لاستكشاف الاحتمالات وتقديم العناصر الصحيحة في مشروع التطبيق الخاص بك. أو ، لنقل أفضل ، قم بتطوير تطبيق يريده جمهورك - وليس التطبيق الذي تريد تقديمه فقط.
5. تقديم محتوى مخصص
بالنظر إلى الاستثمار المزدهر في تطوير تطبيقات الأجهزة المحمولة والمنافسة المتزايدة ، يعد التخصيص مبدأ مهمًا آخر يجب ممارسته. إنه الصحن السري للسيطرة على قلب وعقل جمهورك المستهدف والتغلب على المنافسة.
لذلك ، لا تفوت حتى فرصة واحدة لتخصيص تجربتهم. استخدم نظام تحديد المواقع العالمي (GPS) والتحليلات التنبؤية والتعلم الآلي وتقنيات أخرى من هذا القبيل لفهم سلوك المستخدم وتقديم خدمات مخصصة - مما يدفعهم إلى اتخاذ قرار إيجابي. أيضًا ، امنح المستخدمين الحرية في اختيار نوع المحتوى الذي يرغبون في رؤيته وتغيير الوقت ، حتى يتمكنوا من الاستمتاع بتطبيق الهاتف المحمول الخاص بك والاحتفاظ به لفترة أطول.
6. النظر في التنقل السلس
مبدأ تصميم UX آخر لوضع جهودك فيه هو التنقل في التطبيق. عندما تعزز التنقل البسيط والسريع والاستجابة داخل تطبيقك ، يستمتع المستخدمون بالتبديل من صفحة إلى أخرى. يقضون المزيد من الوقت على النظام الأساسي الخاص بك ، مما يؤدي إلى ارتفاع معدل الاحتفاظ بالتطبيق ومعدلات التحويل.
لذلك ، ابحث عن التخطيطات والآليات التي تسهل تدفق التطبيق وتعزز تجربة أفضل عند الانتقال من شاشة تطبيق إلى أخرى.
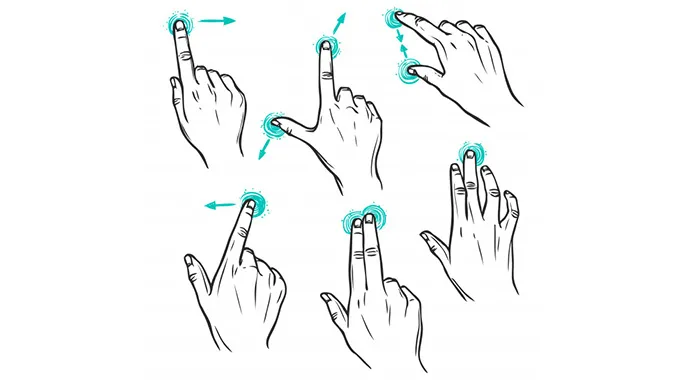
7. تصميم حسب الإيماءات
نظرًا لأن معظم المستخدمين يستخدمون أجهزة تعمل باللمس هذه الأيام ، فإن تصميم التطبيق الخاص بك وفقًا لمؤشرات الماوس ليس هو الممارسة الصحيحة. لذلك ، فإن المبدأ التالي الذي يجب اتباعه هو التصميم وفقًا لحجم الإصبع البشري (ضع في اعتبارك أن حجم الإصبع يختلف حسب عمر وجنس المستخدم).
عند القيام بذلك ، فإنك توفر المزيد من الفرص لهم للتفاعل مع تطبيق الهاتف المحمول الخاص بك وتنفيذ أي إجراء بسهولة - بدلاً من تكبير الشاشة على نطاق واسع لتتمكن من النقر فوق زر دون النقر فوق أي مكان آخر على الشاشة.

أيضًا ، يُنصح بالاستثمار في إيماءات اليد. سيضيف هذا سهولة وسرعة إلى عملية تطبيقك ويعزز تجربتهم مع تطبيقك.

8. انتبه للطباعة
على الرغم من التغاضي عن أسلوب الطباعة في كثير من الأحيان ، إلا أنه يؤثر أيضًا على تجربة المستخدم. يحدد نوع الخط واللون والنمط الذي تختاره لمحتوى تطبيقك مدى سهولة قراءة المحتوى الخاص بك ، مما يؤثر في النهاية على مقدار الوقت الذي يقضيه المستخدمون في تطبيقك ومدى استمتاعهم به. لذلك ، من الأهمية بمكان مراعاة الطباعة أثناء تصميم UX لأحد التطبيقات.
وعندما يتعلق الأمر بالتفكير في الطباعة ، فإن المبدأ الأساسي الذي يجب اتباعه هو التحقق من حجم الشاشة وتكوينات الأجهزة الأخرى للجهاز ثم تحديد الخط والحجم والتباعد من حرف إلى حرف وبين الأسطر. سيساعدك هذا على دمج الشاشة بسهولة في تصميمك وإحداث انطباع جمالي.
وفقًا لخبراء السوق ، يتم استخدام Helvetica Neue القياسي لتطبيقات iOS و Roboto لتصميم تطبيق Android للجوال. لذلك ، إذا لم تكن متأكدًا من أسلوب الطباعة الذي يتناسب جيدًا مع خطة تطوير تطبيقك ، ففضل هذه الخطوط شائعة الاستخدام.

9. اجعل نماذج التسجيل مبسطة وجذابة
يعتبر المستخدمون ملء النماذج مهمة مرهقة ومملة ويبحثون عن طرق لتخطي هذه الأنشطة. لذا ، فإن جعل هذه النماذج موجزة وجذابة بحيث تملأها في كثير من الأحيان ويمكنك الوصول إلى معلومات المستخدم هو المبدأ التالي لتصميم المنتج الذي يجب اتباعه.
أثناء طلب تفاصيل المستخدم المطلوبة وإعطائهم خيارات بدلاً من جعلهم يكتبون كل شيء فكرة رائعة ، يجب عليك أيضًا البحث عن طرق أخرى لتبسيط العملية. على سبيل المثال ، امنحهم فرصة لتسجيل الدخول عبر بيانات اعتماد وسائل التواصل الاجتماعي.

10. تطلع إلى الأوفبورد الإيجابي
في حين أن معظم مصممي UI / UX يولون اهتمامًا لخلق تجربة تأهيل إيجابية ، فإن إنهاء علاقة العميل بشكل إيجابي أمر مهم بنفس القدر. لذا ، أضف هذا إلى إرشادات تصميم تجربة المستخدم الخاصة بك.
تطلع إلى اختيار أنماط الخطوط والألوان وعناصر تصميم UX الأخرى بحيث يشعر العملاء بشعور إيجابي عند حذف حساباتهم أو طلب استرداد الأموال ، والتفكير في إعادة النظر في تطبيقك في المستقبل.
11. احتضان البقع التفاعلية
عندما ينقر المستخدمون على تطبيق الجوال الخاص بك ، فإن أول شيء يراه هو شاشة البداية ، أي الشاشة التي تحتوي على شعار التطبيق الخاص بك وحالة الإصدار الحالي وتحميل الرسوم المتحركة. لا شك أن الشاشة توفر لك المزيد من الفرص لإظهار الوظائف الأساسية لتطبيق الهاتف المحمول الخاص بك ومساعدة المستخدمين على معرفة كيفية استخدام التطبيق. ولكن ، في الوقت نفسه ، عليك التأكد من أن المستخدمين لا يشعرون بالضيق ومغادرة النظام الأساسي.
باختصار ، تحتاج إلى الحفاظ على التوازن بين توجيه المستخدمين وإزعاجهم أثناء مشاركة المعلومات حول تطبيقك على شاشة البداية.
12. المضي قدما في الإخطارات ذات الصلة
يلعب الإعلام دور الفرقة السحرية في ساحة الجوّال. إنه يذكر قاعدة المستخدمين المستهدفين بتطبيقاتك وخدماتك / منتجاتك على الهاتف المحمول ويحثهم على اتخاذ إجراءات بناءة.
ومع ذلك ، فقد وجد أن نفس الإشعارات أصبحت أيضًا السبب الرئيسي وراء انخفاض معدل الاحتفاظ بالمستخدمين. لذلك ، من المهم استخدام هذه التكنولوجيا بطريقة أكثر ذكاءً. وهذا يعني ، فهم نوع الإشعارات التي يشعر بها المستخدمون بالراحة ، وفي أي وقت وإلى أي مدى.
عندما تدفع إشعاراتك الشخصية وفقًا للعوامل التي تمت مناقشتها أعلاه ، يُظهر العملاء اهتمامًا أكبر بالترفيه عن العرض وإجراء عملية شراء.

13. إضافة عناصر واجهة مستخدم ضيقة التركيز
تعمل الأداة الصغيرة ، وهي التطبيق الصغير الذي يعمل كإضافة لتطبيق موجود بالفعل على جهازك ، على تعزيز تفاعل المستخدم. ولكن لتحقيق أقصى قدر من الإنتاج من نفس الشيء ، من الضروري تطبيق قواعد UX عليه. بعبارة أخرى ، فإن تقديم وظيفة ضيقة عبر عنصر واجهة مستخدم لخدمة المستخدمين النهائيين بإمكانية الوصول إلى البيانات المهمة أو أداء مهمة جديدة دون مغادرة النظام الأساسي الحالي هو حاجة الساعة.
14. نرحب بتعليقات المستخدم
صحيح أنك ستتطلع إلى تطوير أفضل تجربة مستخدم لجمهورك. لكن ، هل يستمتعون به حقًا؟ هل هم راضون عن جهودك وتجربة التطبيق التي يتلقونها؟ أفضل طريقة ممكنة لمعرفة ذلك هي ملاحظات المستخدم.

ستمكنك ملاحظات المستخدم ، عند تقديمها كعنصر حاسم في عملية تصميم تجربة المستخدم الخاصة بك ، من معرفة ما يجب تغييره أو تحديثه أو إزالته أو إضافته إلى استراتيجية تجربة المستخدم الخاصة بك والحصول في النهاية على نتائج أعلى من خطط التصميم الخاصة بك.
لذا ، كن حراً في الترحيب بتعليقات المستخدمين عبر وسائل مختلفة ، بما في ذلك نموذج الاتصال بالتطبيق ، واستطلاعات الرأي على منصات التواصل الاجتماعي ، وما إلى ذلك.
تغليف
أصبح عالم الهاتف المحمول تفوق سرعته سرعة الصوت. يتوقع المستخدمون تحميل كل شيء على شاشاتهم بلمسة عين وبأسلوب مثالي. لتحقيق نفس الشيء وضمان ربح أعلى من عملية تطوير التطبيق ، اتبع مبادئ تصميم UX التي تمت مشاركتها في هذه المقالة. أيضًا ، استمر في متابعة أفضل مصممي التطبيقات والاتجاهات حتى لا تترك فرصة واحدة لترك انطباع مؤثر لدى المستخدمين النهائيين.
