أهم 27 سؤالاً وأجوبة مقابلة مطور الواجهة الأمامية
نشرت: 2021-11-02يعد تطوير الواجهة الأمامية أحد أكثر المجالات المربحة ، خاصة للمبتدئين في تطوير الويب. نظرًا لأنه يتطلب مهارات أساسية في الغالب مثل HTML و CSS و JavaScript وقليلًا من المعرفة بالخادم ، يجد العديد من المبتدئين أن تطوير الواجهة الأمامية هو نقطة انطلاق جيدة لمهنة في التطوير الشامل.
ومع ذلك ، فإن الشيء المهم هو أن تطوير الواجهة الأمامية واسع النطاق ويغطي العديد من الأدوات والتقنيات المختلفة. نتيجة لذلك ، فإن أسئلة المقابلة الخاصة بدور مطوري الواجهة الأمامية متنوعة تمامًا وتمتد عبر مجالات مختلفة.
جدول المحتويات
أسئلة وأجوبة مقابلة مطور الواجهة الأمامية
دعنا نلقي نظرة على أكثر 27 سؤالًا من الأسئلة المطروحة في مقابلة مطور الواجهة الأمامية. راجع هذه المقالة الآن ، وقم بوضع إشارة مرجعية عليها لاحقًا - لمراجعتها قبل موعد المقابلة!
1. ما هو DOCTYPE ، وماذا يفعل؟
يرتبط DOCTYPE بـ DTD (تعريف نوع المستند) ويرمز إلى نوع المستند. يسمح هذا للمطورين بإبلاغ المتصفح عن إصدار HTML المستخدم في المستند المحدد. على سبيل المثال ، التصريح الخاص بـ HTML 4 سيكون - <! DOCTYPE HTML4>.
2. ما أهمية العلامات الوصفية في HTML؟
توجد العلامات الوصفية داخل علامة <head> وتوفر البيانات الوصفية حول مستند HTML بأكمله. يؤدون مهمة تحديد المواصفات مثل مجموعة أحرف الصفحة ، ووصف الصفحة ، ولغة الصفحة ، واسم مؤلف الصفحة ، وما إلى ذلك ، وإليك مثالاً باستخدام العلامات الوصفية:
<! DOCTYPE html>

<html>
<head>
<meta charset = ”utf-8 ″>
<meta name = ”viewport” content = ”width = device-width، initial-scale = 1 ″>
<meta name = ”Keywords” content = ”أسئلة مقابلة مطور الواجهة الأمامية ، CSS ، HTML ، JavaScript”>
<title> أسئلة وأجوبة المقابلة الأمامية </ title>
</head>
<الجسم>
</body>
</html>
3. ماذا تفهم من قبل تحميل كسول؟
التحميل الكسول هو أسلوب واحد لتحميل المحتوى على المتصفح حسب احتياجات المستخدم. هذا يحسن استخدام الموارد واستخدام الخادم. يمكن رؤية مثال حقيقي على ذلك مع تطبيقات التجارة الإلكترونية مثل Flipkart أو Amazon. عندما تبحث عن منتج معين على هذه المواقع ، ستتمكن فقط من رؤية التفاصيل (السعر ، الصورة ، الميزات الرئيسية) للعناصر المتوفرة فقط في الطية الأولى. بعد ذلك ، أثناء التمرير لأسفل ، يستمر تحميل العناصر أدناه عند الحاجة.
4. ماذا تعرف عن الإكراه في JavaScript؟
الإكراه هو طريقة لتحويل نوع بيانات المتغير. باستخدام الإكراه ، يمكنك تحويل كائن إلى قيمة منطقية ، وسلسلة إلى رقم ، وما إلى ذلك. إليك جزء من التعليمات البرمجية لشرح ذلك بشكل أفضل:
فار س = 23 ؛
var y = String (x) ؛
typeof (x)
typeof (ص)
سيكون ناتج هذا الرمز هو Number and String ، مما يعني أن نوع بيانات المتغير x هو رقم ، وبعد الإكراه ، يتغير نوع البيانات إلى String.
يدعم JavaScript نوعين من الإكراه:
- ضمنيًا: في هذا ، ستقوم JavaScript نفسها بتغيير نوع بيانات المتغير.
على سبيل المثال: var x = 10 ؛
var y = x + '01' ؛
في هذه الحالة ، ستكون قيمة y هي "1001" ، وسيكون نوع البيانات سلسلة. تقوم JavaScript ضمنيًا بتحويل نوع بيانات الرقم من x إلى سلسلة لربطها بسلسلة جديدة "01" ، مما يؤدي إلى "1001" كنتيجة نهائية في المتغير y.
- صريح: يتطلب الإكراه الصريح من المطور تغيير نوع البيانات عمدًا باستخدام وظائف مضمنة مثل Number () و Boolean () و String وما إلى ذلك.
على سبيل المثال: var x = 12 ؛
var y = String (x) ؛
في الكود أعلاه ، تم تغيير نوع بيانات المتغير x بشكل صريح من Number إلى String.
5. ما الذي تفهمه حول Variable Scope في JavaScript؟
يستخدم النطاق المتغير لتعيين المنطقة ، أو النطاق ، للتحكم في أي متغير في برنامج JavaScript معين. هناك نوعان من Variable Scope في JavaScript:
- النطاق المحلي: يشير النطاق المحلي إلى أن إمكانية الوصول إلى هذا المتغير وتوافره مقصوران على الوظيفة التي يتم تعريفه فيها.
علي سبيل المثال:
مجموع الوظيفة () {
فار س = 5 ؛
فار ص = 2 ؛
}
وظيفة أيضا سوم ()
{
var z = x + y ؛
}
في الكود أعلاه ، لن يتم تنفيذ الوظيفة الثانية بشكل صحيح لأن المتغيرين x و y ينتميان إلى نطاق الدالة sum () - وهما محليان لهذا النطاق. لذلك ، المتغير الآخر ليس لديه وصول إلى x و y ، لذلك ستكون هذه الوظيفة غير صحيحة.
- النطاق العالمي: النطاق العالمي هو للمتغيرات التي تم تعريفها خارج جميع الوظائف. في مثل هذه الحالة ، يمكن لأي دالة الوصول إلى المتغير.
علي سبيل المثال:
فار س = 2 ؛ // هو متغير عالمي
مجموع الوظيفة () {
فار ض = 3 ؛
فار ص = س + ض ؛
}
نظرًا لأن المتغير x له نطاق عالمي في الكود أعلاه ، فإن الوظيفة sum () لها حق الوصول إليها. هذا هو سبب حصول المتغير y على القيمة 5 (x + z) ، وتعمل هذه الوظيفة كما هو متوقع.
6. ما هو استخدام Node.JS؟
Node.JS هي بيئة تشغيل JavaScript مفتوحة المصدر بطبيعتها. إنه يتيح بسلاسة تنفيذ كود JS على الخادم نفسه. قبل Node.JS ، كان يتم تشغيل كود JavaScript في المتصفح ، لكن NOde غير هذا تمامًا. اليوم ، يتم استخدام Node.JS على نطاق واسع في تطوير مكدس كامل للتعامل مع جزء الخادم. يتيح ذلك للمطورين العمل باستخدام لغة واحدة (JavaScript) عبر جميع أطراف تطبيق الويب (باستخدام مكدس MEAN ، على سبيل المثال ، يمكنك إجراء تطوير متكامل باستخدام لغة JS فقط ، وأطر عمل مختلفة!)
7. اشرح NPM
اختصار لـ Node Package Manager ، NPM هي أداة حزمة لـ Node.JS. يوفر مستودعًا عبر الإنترنت لمشاريع Node وأداة مساعدة لسطر الأوامر لإدارة الحزم المختلفة والعمل معها. للوصول إلى أي حزمة Node.JS معينة أو استخدامها ، يمكن استدعاء NPM واستخدامها.
8. كيف يعمل الخادم مع صفحات الويب أو التطبيقات ذات المحتوى متعدد اللغات؟
عندما يصل المستخدم إلى هذه المواقع ، يرسل متصفح المستخدم معلومات تتعلق باختيار المستخدم للغة. يتم ذلك باستخدام العنوان Accept-Language. يقرأ الخادم هذه المعلومات ويستخدمها لإعادة إرسال اللغة باللغة الصحيحة.
9. ما هي السمة data- * في HTML ، وهل يُنصح باستخدامها الآن؟
البيانات- * يتم استخدام السمة لتخزين البيانات المخصصة الخاصة بصفحة الويب. يستخدم هذا لمساعدة المطورين على تصحيح أخطاء موقع الويب أو إجراء تغييرات خاصة. لا يتم تشجيع استخدام سمات data- * لأنه من الممكن الآن القيام بنفس الشيء فقط باستخدام وحدة تحكم الفحص في المتصفح.
10. ما هو IIFE في JavaScript؟
IIFE ، اختصار لـ Immediately Invoked Function Expression ، هي تقنية لتنفيذ الوظائف بمجرد إنشائها. يتم استخدامه بشكل عام لملء الكائنات أو المتغيرات العالمية.
11. هل تعلم عن React.JS؟
نعم - React هي مكتبة JavaScript تُستخدم لبناء واجهة أمامية (UI) لتطبيقات الويب أحادية الصفحة. تم تطويره بواسطة Facebook وكان يستخدم بشكل أساسي للتعامل مع الواجهة الأمامية لتطبيقات الهاتف المحمول والويب.
12. JS / CSS الخارجية أو JS / CSS المضمنة - أيهما يفضل ولماذا؟
يزيد الترميز الداخلي من حجم المستند ، مما يؤدي إلى إبطاء تنفيذ التعليمات البرمجية. باستخدام الترميز المضمن ، يفقد متصفح المستخدم القدرة على تخزين كود CSS و JS مؤقتًا وتخزينه لتنفيذ أسرع. من ناحية أخرى ، يمكن للمتصفح تخزين الملفات مؤقتًا باستخدام CSS و JS خارجي ، مما يؤدي إلى تحسين وقت تحميل الصفحة.
13. شرح استخدام الكلمة الأساسية "هل" في جافا سكريبت
يشبه مفهوم الكلمات الرئيسية "هل" مفهوم الربط الديناميكي في تقنيات البرمجة عالية المستوى الأخرى. يتم استخدامه للإشارة إلى الكائن المرتبط به.
علي سبيل المثال:
طالب فار = {
fName: "سام" ،
l الاسم: "هاريس" ،

المعرف: 2123،
الاسم الكامل: الوظيفة () {
إرجاع this.fName + ”” + this.lName؛
}
} ؛
في المثال أعلاه ، سيعيد this.firstname قيمة المتغير "firstName" المخزنة ضمن وظيفة "this" ، أي Sam. ستعيد الوظيفة fullName () الناتج "Sam Harris" ، مع ربط الاسمين الأول والأخير. هذه خاصية مفيدة عند التعامل مع رمز كبير بوظائف متعددة وأسماء متغيرات مماثلة.
14. ماذا تعرف عن حقن SQL؟
حقن SQL هي تقنية لإدخال تعليمات برمجية ضارة في نماذج الإدخال للوصول إلى قاعدة بيانات SQL الخاصة بموقع الويب. هذه واحدة من أكثر تقنيات القرصنة ممارسة وشهرة ، وأي موقع ويب سيئ التصميم ولم يتخذ تدابير صارمة لحماية الخادم يمكن أن يقع بسهولة فريسة حقن SQL.
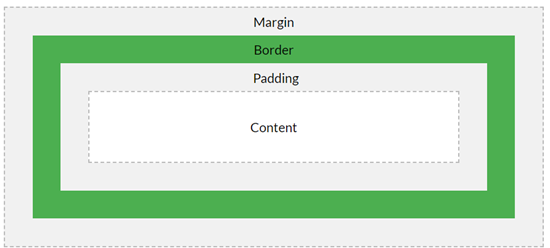
15. اشرح جميع عناصر CSS Box Model
يحتوي نموذج Box في CSS على أربعة عناصر:
- المحتوى: يغطي هذا المحتوى الرئيسي ، بما في ذلك كل النصوص والصور وكل شيء آخر على صفحة الويب.
- المساحة المتروكة: يمكن فهم الحشو على أنه المسافة بين منطقة المحتوى والحد الخارجي للصفحة. فكر في الأمر على أنه مساحة التنفس لمحتوى صفحة الويب.
- الحدود: الحدود هي المنطقة التي تغطي المساحة المتروكة. إنها الطبقة الخارجية من الحشو .
- الهامش: يقع الهامش خارج الحدود ويستخدم لقياس المسافة بين محيط صفحة HTML وحدود شاشة المستخدم لضمان الاتجاه الصحيح للصفحة.
يرجى الرجوع إلى الصورة أدناه للحصول على مزيد من الوضوح حول المصطلحات الأربعة:

16. ما هو "mixin" في CSS وكيف يتم تنفيذه؟
يتم استخدام Mixin لتعيين أنماط قابلة لإعادة الاستخدام لأزواج قيمة الممتلكات. يستخدمه مؤلفو الكود لتبسيط الكود.
علي سبيل المثال:
mixin .rounded10px {
-موز حدود نصف قطرها: 10 بكسل ؛
}
في هذه الحالة ، يمكن استخدام ".rounded10px" في أي مكان في كود HTML لتنفيذ العبارة "-Moz-border-radius: 10px؛". هذا يعطي الكثير من قابلية النقل وسهولة القراءة لرمز CSS.
17. ماذا تعرف عن SASS؟
SASS اختصار لعبارة "أوراق الأنماط الرائعة من الناحية النحوية". إنه معالج مسبق لـ CSS ، يستخدم لتحسين كود CSS. يقدم ميزات مثل القواعد المتداخلة والمزج والمتغيرات والواردات المضمنة وغير ذلك الكثير لتنظيم كود CSS بطريقة أفضل بكثير واستخدام أكواد CSS متعددة في انسجام ، باستخدام مفاهيم الرياضيات. لا يمكن للمتصفح تنفيذ ملفات SASS ، لذلك يجب تحويلها أولاً إلى CSS قبل إرسالها إلى المتصفح.
18. التفريق بين ملفات تعريف الارتباط والتخزين المحلي وتخزين الجلسة.
ملفات تعريف الارتباط ، والتخزين المحلي ، ومخازن الجلسات هي ثلاث طرق يخزن بها المتصفح المعلومات من أجل معالجة واسترجاع أسرع. يرجى الرجوع إلى الجدول أدناه للحصول على فهم شامل لكيفية اختلاف هذه الأساليب الثلاثة عبر المقاييس المختلفة.
قياس | بسكويت | التخزين المحلي | تخزين الجلسة |
تاريخ انتهاء الصلاحية | لا أحد. ولكن يمكن إتلافها يدويًا بواسطة المستخدم أو تعيينها بواسطة المطور لموقع الويب الخاص به. | لا أحد. | تنتهي تلقائيا في نهاية كل جلسة. |
المثابرة عبر جلسات متعددة | يعتمد على ما إذا كان المطور قد حدد وقت انتهاء الصلاحية أم لا. | نعم ، يستمر هذا عبر جلسات متعددة. | لا ، يتم إتلاف هذا تلقائيًا حتى لا يستمر عبر الجلسات. |
التواصل مع الخادم | يتم إرسالها تلقائيًا إلى العنوان عبر "رأس ملف تعريف الارتباط". | لا يوجد اتصال مع الخادم. | لا يوجد اتصال مع الخادم. |
القدرة على التخزين | 4 كيلو بايت | 5 ميغا بايت | 5 ميغا بايت |
| إمكانية الوصول | كل النوافذ | كل النوافذ | فقط نفس علامة التبويب |
قياس
بسكويت
التخزين المحلي
تخزين الجلسة
تاريخ انتهاء الصلاحية
لا أحد. ولكن يمكن إتلافها يدويًا بواسطة المستخدم أو تعيينها بواسطة المطور لموقع الويب الخاص به.
لا أحد.
تنتهي تلقائيا في نهاية كل جلسة.
المثابرة عبر جلسات متعددة
يعتمد على ما إذا كان المطور قد حدد وقت انتهاء الصلاحية أم لا.
نعم ، يستمر هذا عبر جلسات متعددة.
لا ، يتم إتلاف هذا تلقائيًا ، لذلك لا يستمر عبر الجلسات.
التواصل مع الخادم
يتم إرسالها تلقائيًا إلى العنوان عبر "رأس ملف تعريف الارتباط".
لا يوجد اتصال مع الخادم.
لا يوجد اتصال مع الخادم.
القدرة على التخزين
4 كيلو بايت
5 ميغا بايت
5 ميغا بايت
إمكانية الوصول
كل النوافذ
كل النوافذ
فقط نفس علامة التبويب
19. ماذا تعرف عن العرض التقدمي؟
يشير العرض التدريجي إلى الطريقة المستخدمة لزيادة عملية عرض المحتوى لأي صفحة ويب. هذا مفيد لتحسين استخدام بيانات الجوال للمستخدم. يتضمن العرض التقدمي مفاهيم مثل التحميل البطيء و HTML غير المتزامن وتحديد أولويات المحتوى المرئي والمزيد.
20. شرح استخدام السمة "srcset" في علامة <img>
يتم استخدام 'srcset' لتقديم درجات دقة مختلفة للصورة نفسها - بناءً على متصفحات أو أجهزة مختلفة. يستخدم هذا لتحسين تجربة المستخدم والتأكد من أنهم يرون أفضل دقة للصورة فيما يتعلق بالجهاز الذي يشاهدونها عليه. باستخدام srcset ، يمكننا التأكد من أن المتصفح يعرض صورًا عالية الجودة على أجهزة ومتصفحات ذات دقة جيدة وصور منخفضة الدقة على الأجهزة الأخرى. هذه هي طريقة استخدامها:
<img srcset = ”picture_low_quality.jpg 480 واط ،
picture_high_quality.jpg 800 واط ”
أحجام = "(أقصى عرض: 600 بكسل) 480 بكسل ،
800 بكسل "
src = ”picture_high_quality.jpg”>
21. ما هي لغات القوالب في إشارة إلى HTML؟
لغة القوالب هي لغة عنصر نائب تساعد المستخدمين على إدخال البيانات في أي مستند HTML. تعمل لغات القوالب المختلفة جنبًا إلى جنب مع الأطر الخلفية. على سبيل المثال ، تعد Jinja إحدى لغات النماذج الشائعة التي تعمل مع إطارات Django Flask في Python. Slim هي لغة قوالب أخرى مستخدمة في Ruby و Rails.
22. اشرح المتغير "float" في CSS.
يستخدم Float لوضع عنصر بمعنى نسبي. إنه يحدد كيف يجب أن "يطفو" عنصر معين على منفذ العرض وفقًا لأحجام الأجهزة المختلفة. يستخدم هذا للحفاظ على استجابة صفحة الويب ، واستخدام تعويم هو ممارسة موصى بها.
23. لماذا يتم استخدام علامتي <span> و <div>؟
تُستخدم العلامة <span> في الغالب للعناصر المضمنة بينما تُستخدم علامة <div> للكتل. لا تأتي هذه العلامات مع أي معاني متأصلة ولكن يمكن استخدامها لتحديد كتلة أو جزء مضمّن من التعليمات البرمجية في مستند HTML لتصميمها أو تنسيقها بشكل مختلف والتحكم فيها بشكل أكبر. علي سبيل المثال:
<div id = ”info”>
<p> تواصل مع <span class = ”name”> upGrad </span> من أجل <span class = ”courses”> تطوير الواجهة الأمامية ودورات التطوير الشامل </ span> </p>
</div>
في جزء الكود أعلاه ، حددنا جزأين من <span> s. أحدهما للاسم (upGrad) والآخر للدورات. بهذه الطريقة ، لدينا المزيد من التحكم في هذين الجزأين من التعليمات البرمجية ويمكننا تنسيقهما بطرق أخرى لإبرازهما.
24. كيف تختلف MongoDB عن MySQL؟
MySQL هو نظام DBMS علاقي يستخدم SQL كلغة لإدارة جميع العمليات المتعلقة بقاعدة البيانات. نظرًا لكونه RDBMS ، فإنه يستخدم هياكل تشبه الجدول لتخزين البيانات ومعالجتها. من ناحية أخرى ، فإن MongoDB هي قاعدة بيانات NoSQL تستخدم تنسيقًا شبيهًا بملف ثابت JSOL لتخزين جميع البيانات. لتعديل العناصر في MongoDB ، يحتاج المطورون إلى استخدام MQL (لغة استعلام MongoDB).
25. ماذا تعرف عن الدالات المجهولة في JavaScript؟
في السيناريوهات العادية ، أولاً ، يتم تعريف اسم الوظيفة ، ثم جسم الوظيفة. في الدوال المجهولة ، من ناحية أخرى ، لم يتم تعريف اسم الوظيفة. يتم استخدام متغير وعوامل تعيين فقط ، ويتم تخزين الوظيفة ككائن. بعد ذلك ، باستخدام المتغيرات ، سنتمكن من استدعاء الدالة. علي سبيل المثال:
var add = function (a، b) {console.log (a + b)}
يضاف (4،5) ؛

في المثال أعلاه ، الوظيفة مجهولة وتطبع الإخراج الصحيح 9.
26. متى يتم استخدام أجاكس؟
AJAX تفتقر إلى Asynchronous JavaScript و SML ، وهي تسهل الاتصال بخادم الويب ومتصفح المستخدم. أجاكس ليست لغة برمجة. يتم استخدامه لتحميل البيانات وإرسالها من وإلى متصفح المستخدم حتى بعد تحميل الصفحة. إنها أداة قوية لتحديث البيانات الموجودة على صفحة المستخدم دون أن يضطر المستخدم إلى تحديث الصفحة. في الأساس ، يسمح AJAX بتحديث الصفحة وتحديثها في الوقت الفعلي.
27. كيف تتأكد من أن موقعك على الويب أو تطبيقك سهل الاستخدام؟
للتأكد من أن موقع الويب أو تطبيق الويب سهل الاستخدام تمامًا ، يحتاج مطورو الواجهة الأمامية إلى العمل جنبًا إلى جنب مع مصممي UX (تجربة المستخدم) لوضع تصور لصفحات الويب التي تحل مشاكل الجمهور المستهدف. الهدف هو إنشاء تجربة تتمحور حول المستخدم مع تدفق التصميم والمحتوى وهيكل الصفحة الأمثل عبر المتصفحات والشاشات المختلفة.
ختاما
تهدف الأسئلة أعلاه إلى إعطائك لمحة عامة عن نطاق الأسئلة التي يمكن أن تغطيها مقابلتك. نظرًا لأن الواجهة الأمامية مهمة تتضمن مهارات مختلفة مثل التصميم و HTML و CSS و JavaScript و AJAX والمزيد ، فسيتم طرح أسئلة حول جميع المهارات ذات الصلة.
إذا لم تكن واثقًا من مهاراتك أو تتطلع إلى النمو كمطور للواجهة الأمامية ، فأنت في المكان المناسب تمامًا. في upGrad ، نقدم برامج في هندسة البرمجيات ترشدك خلال العملية الكاملة لتطوير الواجهة الأمامية والخلفية وتمنحك جميع الأدوات والمهارات اللازمة للتميز في عالم التطوير الكامل. احصل على نفسك مسجلا وابدأ رحلتك اليوم!
ماذا يغطي تطوير الواجهة الأمامية؟
كما يوحي الاسم ، يتعامل تطوير الواجهة الأمامية مع الواجهة الأمامية أو شاشة العرض لأي تطبيق ويب. لذلك ، هناك حاجة إلى مهارات ومعرفة HTML و CSS و JavaScript وأطرها ، و AJAX ، وإدارة الخادم.
من يمكنه الحصول على وظيفة في تطوير الواجهة الأمامية؟
عمليا ، يمكن لأي شخص مهتم بتطوير الويب ولديه حس التصميم أن يكتسب المهارات المطلوبة لبدء العمل في مجال تطوير الويب والتفوق فيه.
هل يمكن لمطوري الواجهة الأمامية أن يصبحوا فيما بعد مطورين متكاملين؟
بالتااكيد. كلما اكتسبت المزيد من الخبرة كمطور للواجهة الأمامية ، ستبدأ ببطء في اختيار المفاهيم الكاملة أيضًا ، حيث ستعمل بالتعاون مع مطوري الواجهة الخلفية أيضًا. ستساعدك هذه المعرفة على الانتقال من مطور الواجهة الأمامية إلى مطور مكدس كامل.
